XAML 控件
视图是用户界面对象,例如标签、按钮和滑块,在其他图形编程环境中通常称为控件或小组件。 Xamarin.Forms 支持的视图均派生自 View 类。
Xamarin.Forms 中定义的所有视图都可以从 XAML 文件引用。
用于演示的视图
| 视图 | 示例 |
|---|---|
BoxView显示特定颜色的矩形。
|
<BoxView Color="Accent" |
椭圆形显示省略号或圆圈。
|
<Ellipse Fill="Red" |
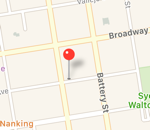
映像显示位图。
|
<Image Source="https://aka.ms/campus.jpg" |
Label显示一行或多行文本。
|
<Label Text="Hello, Xamarin.Forms!" |
线条显示一行。
|
<Line X1="40" |
映射显示地图。
|
<maps:Map ItemsSource="{Binding Locations}" /> |
路径显示曲线和复杂形状。
|
<Path Stroke="Black" |
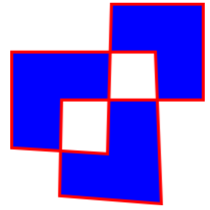
多边形显示多边形。
|
<Polygon Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, |
折线显示一系列相互连接的直线。
|
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 |
矩形显示矩形或正方形。
|
<Rectangle Fill="Red" |
WebView显示网页或 HTML 内容。
|
<WebView Source="https://learn.microsoft.com/xamarin/" |
启动命令的视图
| 视图 | 示例 |
|---|---|
Button显示矩形对象中的文本。
|
<Button Text="Click Me!" |
ImageButton显示矩形对象中的图像。
|
<ImageButton Source="XamarinLogo.png" |
RadioButton允许从集中选择一个选项。
|
<RadioButton Text="Pineapple" |
RefreshView为可滚动内容提供拉起刷新功能。
|
<RefreshView IsRefreshing="{Binding IsRefreshing}" |
SearchBar接受用于执行搜索的用户输入。
|
<SearchBar Placeholder="Enter search term" |
SwipeView提供通过轻扫手势显示的上下文菜单项。
|
<SwipeView> |
设置值的视图
| 视图 | 示例 |
|---|---|
CheckBox允许选择boolean 值。
|
<CheckBox IsChecked="true" |
滑块允许从连续范围内选择double 值。
|
<Slider Minimum="0" |
步进器允许从增量范围内选择double 值。 API / 指南 API / 指南 |
<Stepper Minimum="0" |
Switch允许选择boolean 值。
|
<Switch IsToggled="false" |
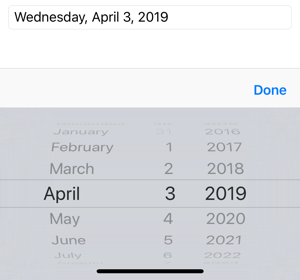
DatePicker允许选择日期。
|
<DatePicker Format="D" |
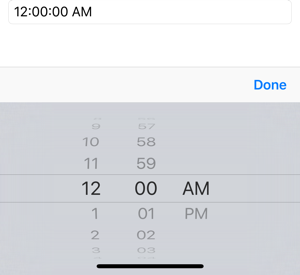
TimePicker允许选择时间。
|
<TimePicker Format="T" |
用于编辑文本的视图
| 视图 | 示例 |
|---|---|
条目允许输入和编辑单行文本。
|
<<Entry Keyboard="Email" |
编辑器允许输入和编辑多行文本。
|
<Editor VerticalOptions="FillAndExpand" /> |
指示活动的视图
| 视图 | 示例 |
|---|---|
ActivityIndicator显示一个动画,以显示应用程序正在执行长时间的活动,但不指示进度。
|
<ActivityIndicator IsRunning="True" |
ProgressBar显示一个动画,以显示应用程序正在经历一个漫长的活动。
|
<ProgressBar Progress=".5" |
显示集合的视图
| 视图 | 示例 |
|---|---|
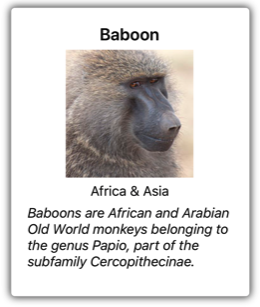
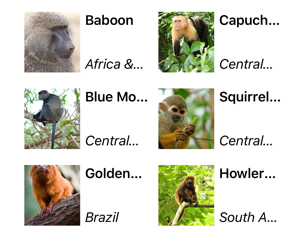
CarouselView显示数据项的可滚动列表。
|
<CarouselView ItemsSource="{Binding Monkeys}"> |
CollectionView使用不同的布局规范显示可选择的数据项的可滚动列表。
|
<CollectionView ItemsSource="{Binding Monkeys}"> |
IndicatorView显示表示CarouselView 中项数的指示器。
|
<IndicatorView x:Name="indicatorView" |
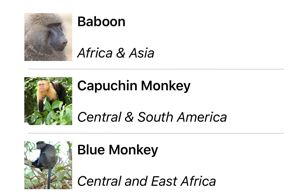
ListView显示可选择的数据项的可滚动列表。
|
<ListView ItemsSource="{Binding Monkeys}"> |
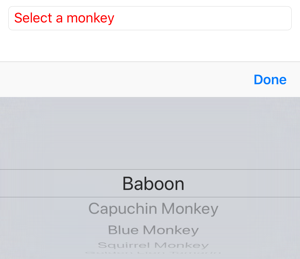
选取器显示文本字符串列表中的选择项。
|
<<Picker Title="Select a monkey" |
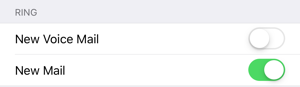
TableView显示交互式行的列表。
|
<TableView Intent="Settings"> |
 下载示例
下载示例