內嵌註冊或登入體驗
開始 之前,請使用 [選擇原則類型 選取器] 來選擇您要設定的原則類型。 Azure Active Directory B2C 提供兩種方法來定義使用者如何與您的應用程式互動:透過預先 定義的使用者流程 ,或透過完全可設定 的自訂原則 。 本文中每個方法所需的步驟都不同。
此功能僅適用于自訂原則。 針對安裝步驟,請在上述選取器中選取 [自訂原則 ]。
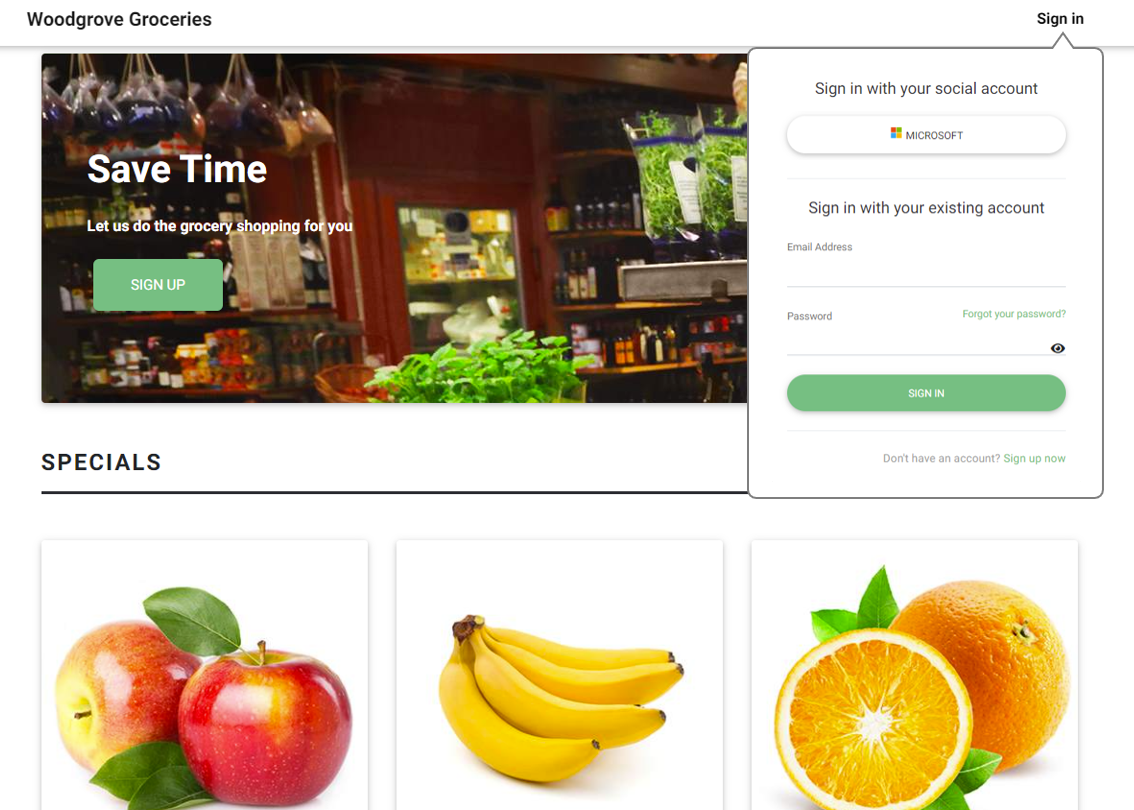
如需更簡單的註冊或登入體驗,您可以避免將使用者重新導向至個別的註冊或登入頁面,或產生快顯視窗。 藉由使用內嵌框架 < iframe > HTML 元素,您可以將 Azure AD B2C 登入使用者介面直接內嵌至 Web 應用程式。
注意
此功能處於公開預覽狀態。
Web 應用程式內嵌登入
內嵌框架元素 <iframe> 可用來在 HTML5 網頁中內嵌檔。 您可以使用 iframe 元素,直接將 Azure AD B2C 登入使用者介面內嵌至 Web 應用程式,如下列範例所示:

使用 iframe 時,請考慮下列事項:
- 內嵌註冊或登入僅支援本機帳戶。 大多數社交識別提供者(例如 Google 和 Facebook)會封鎖其登入頁面,使其無法以內嵌畫面呈現。
- 某些瀏覽器,例如 Incognito 模式中的 Safari 或 Chrome,以協力廠商 Cookie 檢視 iframe 內的 Azure AD B2C 會話 Cookie。 這些瀏覽器可能會封鎖或清除這些 Cookie,這可能會導致較不理想的使用者體驗。 若要避免此問題,請確定您的應用程式功能變數名稱和 Azure AD B2C 網域具有相同 的來源 。 若要使用相同的來源, 請為 Azure AD B2C 租使用者啟用自訂網域 ,然後使用相同的來源設定 Web 應用程式。 例如,裝載在 ' https://app.contoso.com ' 上的應用程式與在 ' https://login.contoso.com ' 上執行的 Azure AD B2C 具有相同的來源。
必要條件
- 完成開始使用 Active Directory B2C 中的自訂原則中的 步驟。
- 為您的原則啟用自訂網域 。
設定您的原則
若要讓您的 Azure AD B2C 使用者介面內嵌在 iframe 中,必須在 Azure AD B2C HTTP 回應標頭中包含內容安全性原則 Content-Security-Policy 和畫面選項 X-Frame-Options 。 這些標頭可讓 Azure AD B2C 使用者介面在您的應用程式功能變數名稱下執行。
在 RelyingParty 元素內 新增 JourneyFraming 元素。 UserJourneyBehaviors 元素必須遵循 DefaultUserJourney 。 您的 UserJourneyBehaviors 元素看起來應該像下列範例:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
Sources 屬性包含 Web 應用程式的 URI。 在 URI 之間新增空格。 每個 URI 都必須符合下列需求:
- 您的應用程式必須信任並擁有 URI。
- URI 必須使用 HTTPs 配置。
- 必須指定 Web 應用程式的完整 URI。 不支援萬用字元。
- JourneyFraming 元素只允許具有 兩到七個字元 的最上層網域 (TLD) 的網站 URL 與常用的 TLD 一致。
此外,建議您在應用程式頁面上分別設定 Content-Security-Policy 和 X-Frame-Options 標頭,以封鎖自己的功能變數名稱,以內嵌在 iframe 中。 這項技術可降低舊版瀏覽器與 iframe 巢狀內嵌相關的安全性考慮。
調整原則使用者介面
透過 Azure AD B2C 使用者介面自訂 ,您幾乎完全控制您呈現使用者的 HTML 和 CSS 內容。 請遵循使用內容定義自訂 HTML 頁面的步驟。 若要將 Azure AD B2C 使用者介面放入 iframe 大小,請提供沒有背景和額外空格的全新 HTML 頁面。
下列 CSS 程式碼會隱藏 Azure AD B2C HTML 元素,並調整面板的大小以填滿 iframe。
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
在某些情況下,您可能會想要通知應用程式目前呈現的 Azure AD B2C 頁面。 例如,當使用者選取註冊選項時,您可能會希望應用程式透過隱藏連結以使用社交帳戶登入或調整 iframe 大小來回應。
若要通知應用程式目前 Azure AD B2C 頁面, 請啟用 JavaScript 的原則,然後使用 HTML5 張貼訊息。 下列 JavaScript 程式碼會使用 signUp 將張貼訊息傳送至應用程式:
window.parent.postMessage("signUp", '*');
設定 Web 應用程式
當使用者選取登入按鈕時, Web 應用程式 會產生授權要求,以將使用者帶到 Azure AD B2C 登入體驗。 登入完成後,Azure AD B2C 會將識別碼權杖或授權碼傳回至應用程式內設定的重新導向 URI。
為了支援內嵌登入,iframe src 屬性會指向登入控制器,例如 /account/SignUpSignIn ,這會產生授權要求,並將使用者重新導向至 Azure AD B2C 原則。
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
應用程式收到並驗證識別碼權杖之後,它會完成授權流程,並辨識並信任使用者。 由於授權流程發生在 iframe 內,因此您必須重載主頁面。 重載頁面之後,登入按鈕會變更為 「登出」,並在 UI 中顯示使用者名稱。
下列範例示範登入重新導向 URI 如何重新整理主頁面:
window.top.location.reload();
使用社交帳戶將登入新增至 Web 應用程式
社交識別提供者會封鎖其登入頁面,使其無法以內嵌畫面呈現。 您可以針對社交帳戶使用不同的原則,也可以使用單一原則來登入和註冊本機和社交帳戶。 然後您可以使用 domain_hint 查詢字串參數。 網域提示參數會將使用者直接帶到社交識別提供者的登入頁面。
在您的應用程式中,使用社交帳戶按鈕新增登入。 當使用者按一下其中一個社交帳戶按鈕時,控制項必須變更原則名稱或設定網域提示參數。
重新導向 URI 可以是 iframe 所使用的相同重新導向 URI。 您可以略過頁面重載。
設定單頁應用程式
對於單頁應用程式,您也需要載入 iframe 的第二個「登入」HTML 頁面。 此登入頁面會裝載產生授權碼並傳回權杖的驗證程式庫程式碼。
當單頁應用程式需要存取權杖時,請使用 JavaScript 程式碼從 iframe 和包含它的 物件取得存取權杖。
注意
目前不支援在 iframe 中執行 MSAL 2.0。
下列程式碼是在主頁面上執行的範例,並呼叫 iframe 的 JavaScript 程式碼:
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
下一步
請參閱下列相關文章: