使用 DropDownList 和 DataList 進行主要/詳細數據篩選 (C#)
由斯科特· 米切爾
在本教學課程中,我們將瞭解如何使用DropDownLists 在單一網頁中顯示主報表/詳細數據報表,以顯示「主要」記錄和DataList以顯示「詳細數據」。
簡介
我們在先前 的 Master/Detail Filtering With a DropDownList 教學課程中使用 GridView 建立的主要/詳細數據報表,一開始會顯示一組「主要」記錄。 然後,使用者可以向下切入至其中一個主要記錄,藉此檢視該主記錄的「詳細數據」。主要/詳細數據報表是可視化一對多關聯性的理想選擇,以及顯示來自特別「寬」數據表的詳細資訊(有許多數據行的數據表)。 我們已探索如何使用上一個教學課程中的 GridView 和 DetailsView 控件來實作主要/詳細數據報表。 在本教學課程和接下來的兩個教學課程中,我們將重新審視這些概念,但著重於改用 DataList 和 Repeater 控制項。
在本教學課程中,我們將探討如何使用DropDownList來包含「主要」記錄,並在DataList中顯示「詳細數據」記錄。
步驟 1:新增主要/詳細數據教學課程網頁
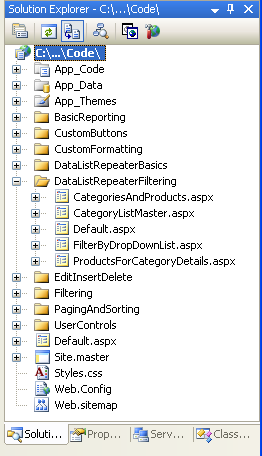
開始本教學課程之前,讓我們先花點時間新增資料夾和 ASP.NET 頁面,我們將需要本教學課程和接下來兩個處理使用 DataList 和 Repeater 控件的主要/詳細數據報表。 首先,在名為 DataListRepeaterFiltering的專案中建立新資料夾。 接下來,將下列五個 ASP.NET 頁面新增至此資料夾,讓所有頁面都設定為使用主版頁面 Site.master:
Default.aspxFilterByDropDownList.aspxCategoryListMaster.aspxProductsForCategoryDetails.aspxCategoriesAndProducts.aspx

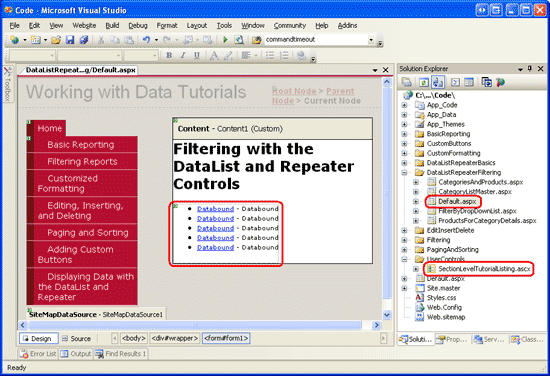
圖 1:建立 DataListRepeaterFiltering 資料夾並新增教學課程 ASP.NET 頁面
接下來,開啟頁面,Default.aspx然後將 [使用者控件] 從UserControls資料夾拖曳SectionLevelTutorialListing.ascx到 [設計] 介面。 我們在主版頁面和網站導覽教學課程中建立的這個使用者控件會列舉網站地圖,並在點符清單中顯示目前區段的教學課程。
圖 2:將使用者控制項新增 SectionLevelTutorialListing.ascx 至 Default.aspx (按兩下以檢視完整大小的影像)
為了讓專案符號清單顯示我們將建立的主要/詳細數據教學課程,我們需要將它們新增至網站地圖。 開啟檔案, Web.sitemap 並在「使用 DataList 和 Repeater 顯示數據」網站對應節點標記之後新增下列標記:
<siteMapNode
title="Master/Detail Reports with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterFiltering/Default.aspx">
<siteMapNode
title="Filter by Drop-Down List"
description="Filter results using a drop-down list."
url="~/DataListRepeaterFiltering/FilterByDropDownList.aspx" />
<siteMapNode
title="Master/Detail Across Two Pages"
description="Master records on one page, detail records on another."
url="~/DataListRepeaterFiltering/CategoryListMaster.aspx" />
<siteMapNode
title="Maser/Detail on One Page"
description="Master records in the left column, details on the right,
both on the same page."
url="~/DataListRepeaterFiltering/CategoriesAndProducts.aspx" />
</siteMapNode>

圖 3:更新網站地圖以包含新的 ASP.NET 頁面
步驟 2:在DropDownList 中顯示類別
我們的主要/詳細數據報表會列出DropDownList中的類別,且所選清單專案的產品會在DataList的頁面中進一步向下顯示。 然後,我們前面的第一項工作是讓類別顯示在DropDownList中。 從開啟 FilterByDropDownList.aspx 資料夾中的頁面 DataListRepeaterFiltering 開始,並將DropDownList 從 [工具箱] 拖曳到頁面的設計工具。 接下來,將 DropDownList 的 ID 屬性設定為 Categories。 按兩下DropDownList智慧標記中的 [選擇資料源] 連結,然後建立名為 CategoriesDataSource的新 ObjectDataSource。
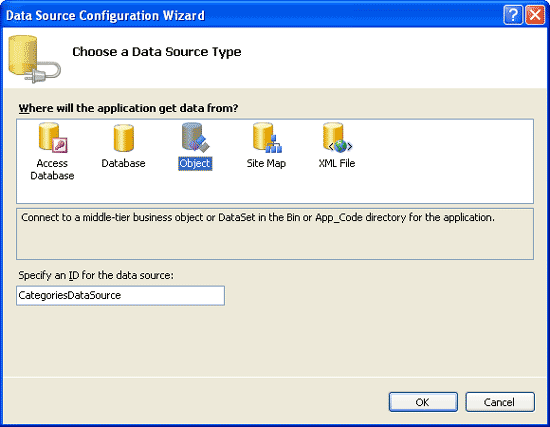
圖 4:新增名為 CategoriesDataSource 的 ObjectDataSource (按兩下以檢視完整大小的影像)
設定新的 ObjectDataSource,使其叫用 CategoriesBLL 類別的 GetCategories() 方法。 設定 ObjectDataSource 之後,我們仍然需要指定DropDownList 中應該顯示的數據源欄位,以及哪些數據源字段應該與每個清單專案的值相關聯。 讓 CategoryName 欄位顯示為顯示,並 CategoryID 作為每個清單專案的值。
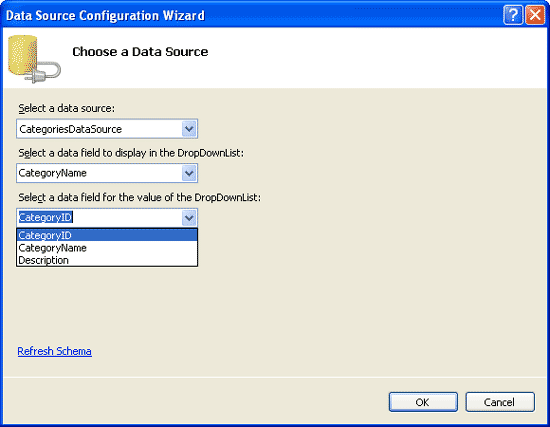
圖 5:讓 DropDownList 顯示 CategoryName 欄位並使用 CategoryID 作為值 (按兩下以檢視完整大小的影像)
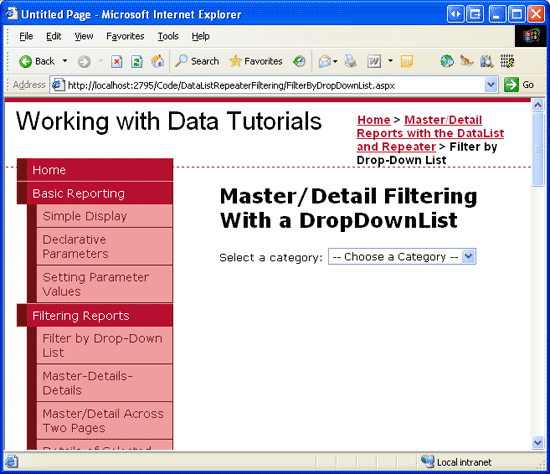
此時,我們有一個DropDownList控件,其中包含數據表中的記錄 Categories (全部在大約六秒內完成)。 圖 6 顯示到目前為止透過瀏覽器檢視時的進度。
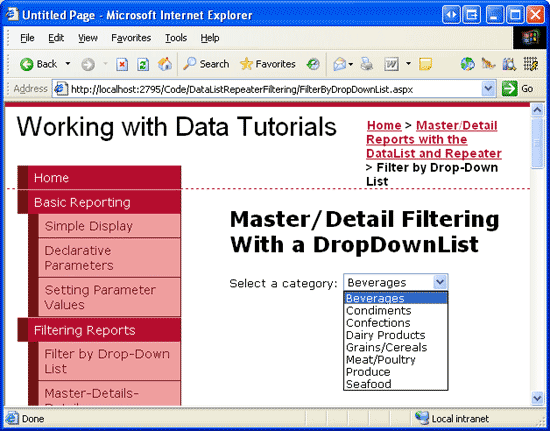
圖 6:下拉式清單目前類別 (按兩下以檢視完整大小的影像)
步驟 2:新增產品數據清單
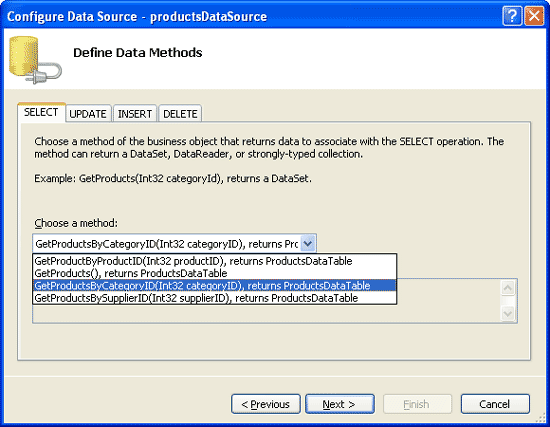
主要/詳細數據報表的最後一個步驟是列出與所選類別相關聯的產品。 若要達成此目的,請將 DataList 新增至頁面,並建立名為 ProductsByCategoryDataSource的新 ObjectDataSource。 ProductsByCategoryDataSource讓控件從 ProductsBLL 類別的方法擷GetProductsByCategoryID(categoryID)取其數據。 由於此主要/詳細數據報表是只讀的,請在 INSERT、UPDATE 和 DELETE 索引標籤中選擇 [無] 選項。
圖 7:選取 GetProductsByCategoryID(categoryID) [方法] (按兩下以檢視完整大小的影像)
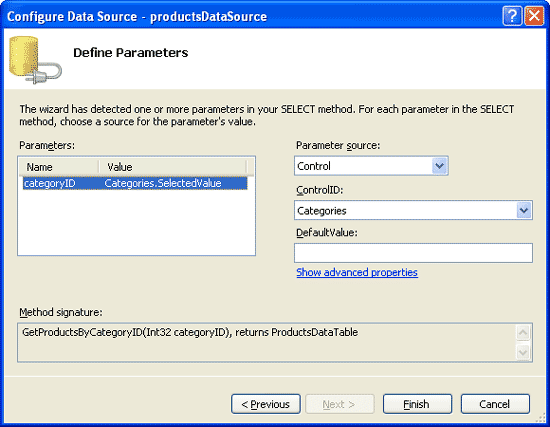
按兩下 [下一步] 之後,ObjectDataSource 精靈會提示我們輸入方法categoryID參數值GetProductsByCategoryID(categoryID)的來源。 若要使用所選 categories 取 DropDownList 專案的值,請將 [參數來源] 設定為 [控件],並將 ControlID 設定為 Categories。
圖 8:將 categoryID 參數設定為 DropDownList 的值 Categories (按兩下以檢視完整大小的影像)
完成 [設定數據源精靈] 之後,Visual Studio 會自動為 DataList 產生 ItemTemplate ,以顯示每個數據欄位的名稱和值。 讓我們增強 DataList,改用 ItemTemplate 只顯示產品名稱、類別、供應商、每單位數量和價格的 ,以及 SeparatorTemplate 在每個項目之間插入元素的 <hr> 。 我將使用 ItemTemplate [使用 DataList 和重複項控件顯示數據] 教學課程中的範例,但您可以隨意使用任何您最有視覺吸引力的範本標記。
進行這些變更之後,DataList 及其 ObjectDataSource 的標記看起來應該如下所示:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ProductsByCategoryDataSource" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' />
</h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ProductsByCategoryDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProductsByCategoryID" TypeName="ProductsBLL">
<SelectParameters>
<asp:ControlParameter ControlID="Categories" Name="categoryID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
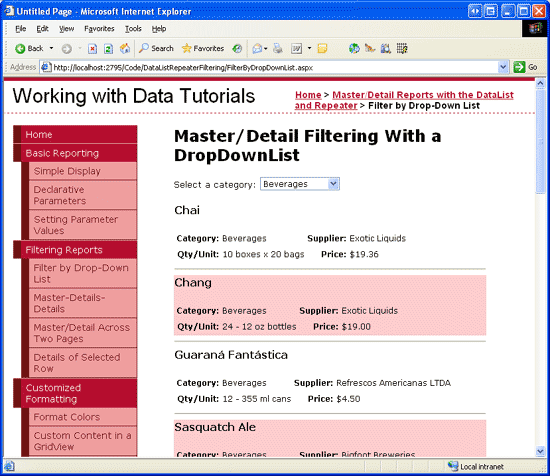
花點時間查看瀏覽器中的進度。 第一次瀏覽頁面時,會顯示屬於所選類別(飲料)的產品(如圖 9 所示),但變更 DropDownList 不會更新數據。 這是因為 DataList 必須進行回傳才能更新。 若要達成此目的,我們可以將DropDownList的 AutoPostBack 屬性設定為 true ,或將Button Web控件新增至頁面。 在本教學課程中,我已選擇將DropDownList的 AutoPostBack 屬性設定為 true。
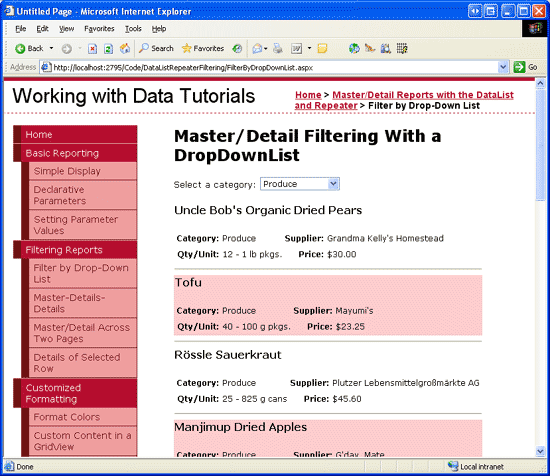
圖 9 和 10 說明主要/詳細數據報表的運作情形。
圖 9:第一次瀏覽頁面時,會顯示飲料產品(按兩下以檢視全尺寸影像)
圖 10:選取新產品 (產生) 自動造成回傳、更新 DataList(按兩下以檢視完整大小的影像)
新增 “-- 選擇類別 --” 列表專案
第一次瀏覽 FilterByDropDownList.aspx 頁面時,預設會選取DropDownList的第一個清單專案(飲料)類別,並在DataList中顯示飲料產品。 在 [主要/詳細數據篩選與 DropDownList ] 教學課程中,我們已將 “-- Choose a Category --” 選項新增至預設選取的 DropDownList,並在選取時顯示 資料庫中的所有 產品。 在 GridView 中列出產品時,可以管理這種方法,因為每個產品數據列佔用少量屏幕房地產。 不過,使用 DataList 時,每個產品的資訊會耗用更大的螢幕區塊。 我們仍然新增 「-- 選擇類別 -- 」 選項,並依預設選取它,但不要在選取時顯示所有產品,讓我們將其設定為不顯示任何產品。
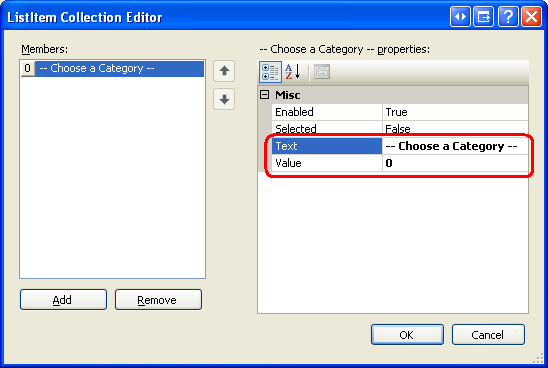
若要將新的清單專案新增至DropDownList,請移至 屬性視窗,然後按兩下屬性中的Items省略號。 使用 「-- Choose a Category --」 和 來Value0新增清單專案Text。

圖 11:新增 “-- 選擇類別 --” 列表專案
或者,您可以將下列標記新增至DropDownList來新增清單專案:
<asp:DropDownList ID="categories" runat="server" AutoPostBack="True"
DataSourceID="CategoriesDataSource" DataTextField="CategoryName"
DataValueField="CategoryID" EnableViewState="False">
<asp:ListItem Value="0">-- Choose a Category --</asp:ListItem>
</asp:DropDownList>
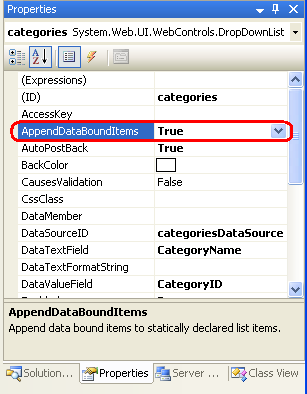
此外,我們需要將DropDownList控件AppendDataBoundItemstrue的 設定為 ,因為如果它設定為 false (預設值),當類別系結至 ObjectDataSource 中的DropDownList 時,他們會覆寫任何手動新增的清單專案。

圖 12:將 AppendDataBoundItems 屬性設定為 True
我們之所以選擇 「-- Choose a Category --」 列表專案的值 0 ,是因為系統中沒有值為 0的類別,因此在選取 「-- Choose a Category --」 列表專案時,不會傳回任何產品記錄。 若要確認這一點,請花點時間透過瀏覽器瀏覽頁面。 如圖 13 所示,一開始檢視頁面時,已選取 [選擇類別] --“ 列表專案,且不會顯示任何產品。
圖 13:當 [選擇類別] --“ 列表項目已選取時,不會顯示任何產品 (按兩下即可檢視完整大小的影像)
如果您寧願在選取 [選擇類別] 選項時顯示 所有 產品,請使用 的值 -1 來取代 。 精明的讀取器會回憶起,回到 Master/Detail Filtering With a DropDownList 教學課程中,我們已更新 ProductsBLL 類別的 方法,如此一來,如果 傳入 的值 GetProductsByCategoryID(categoryID) categoryID -1 ,則會傳回所有產品記錄。
摘要
顯示階層式相關數據時,通常有助於使用主要/詳細數據報告來呈現數據,使用者可以從中開始查看階層頂端的數據,並向下切入至詳細數據。 在本教學課程中,我們已檢查如何建置顯示所選類別產品之簡單主要/詳細數據報表。 這是使用DropDownList作為類別清單,以及屬於所選類別之產品的DataList來完成。
在下一個教學課程中,我們將探討將主要和詳細數據記錄分隔在兩個頁面。 在第一頁中,將會顯示「主要」記錄清單,並顯示可檢視詳細數據的連結。 按兩下連結會將使用者移至第二個頁面,以顯示所選主記錄的詳細數據。
快樂的程序設計!
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 斯科特擔任獨立顧問、教練和作家。 他的最新書是 山姆斯在24小時內 ASP.NET 2.0。 他可以到達 mitchell@4GuysFromRolla.com, 或通過他的博客,可以在 找到 http://ScottOnWriting.NET。
特別感謝...
本教學課程系列已由許多實用的檢閱者檢閱。 本教學課程的主要檢閱者是 Randy Schmidt。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請將一行 mitchell@4GuysFromRolla.com放在 。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應