使用 Azure Active Directory B2C 中的 HTML 範本自訂使用者介面
開始之前,請使用 [選擇原則類型 選取器] 來選擇您要設定的原則類型。 Azure Active Directory B2C 提供兩種方法來定義使用者如何與您的應用程式互動:透過預先 定義的使用者流程 ,或透過完全可設定 的自定義原則。 本文中每個方法所需的步驟都不同。
Azure Active Directory B2C (Azure AD B2C) 向使用者顯示的商標和自定義使用者介面,可協助您在應用程式中提供順暢的用戶體驗。 這些體驗包括註冊、登入、配置檔編輯和密碼重設。 本文介紹使用者介面 (UI) 自定義的方法。
提示
如果您只想要修改使用者流程頁面的橫幅標誌、背景影像和背景色彩,您可以嘗試 公司商標 功能。
自訂 HTML 和 CSS 概觀
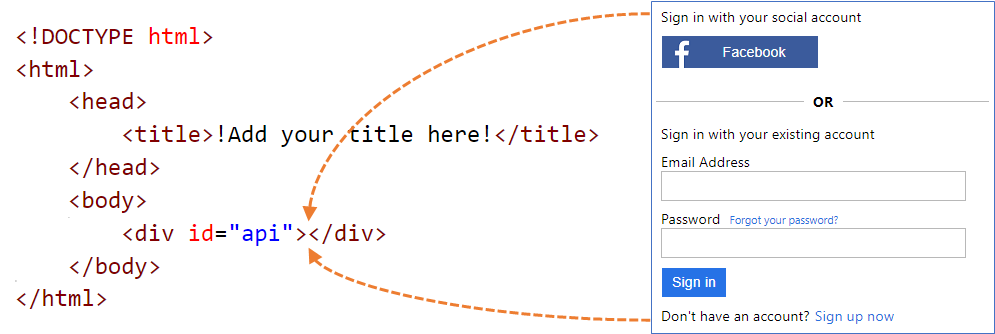
Azure AD B2C 會使用 跨原始來源資源分享 (CORS) 在客戶的瀏覽器中執行程式碼。 在運行時間,內容會從您在使用者流程或自定義原則中指定的 URL 載入。 用戶體驗中的每個頁面都會從您為該頁面指定的 URL 載入其內容。 從 URL 載入內容之後,它會與 Azure AD B2C 插入的 HTML 片段合併,然後向客戶顯示頁面。

自訂 HTML 頁面內容
使用您自己的商標建立 HTML 頁面,以提供您的自定義頁面內容。 此頁面可以是靜態 *.html 頁面,或動態頁面,例如 .NET、Node.js 或 PHP,不過,Azure B2C 不支援任何檢視引擎。 動態頁面的任何伺服器端轉譯都必須由專用 Web 應用程式執行。
您的自定義頁面內容可以包含任何 HTML 元素,包括 CSS 和 JavaScript,但不能包含不安全的元素,例如 iframe。 唯一必要的元素是設定為 api的 div 元素id,例如 HTML 頁面中的這個<div id="api"></div>元素。
<!DOCTYPE html>
<html>
<head>
<title>My Product Brand Name</title>
</head>
<body>
<div id="api"></div>
</body>
</html>
自定義預設的 Azure AD B2C 頁面
您可以自定義 Azure AD B2C 的預設頁面內容,而不是從頭開始建立自定義頁面內容。
下表列出 Azure AD B2C 提供的預設頁面內容。 下載這些檔案,並使用它們作為建立您自己的自定義頁面的起點。 請參閱 範例範本 ,以瞭解如何下載和使用範例範本。
| 頁面 | 描述 | 範本 |
|---|---|---|
| 統一註冊或登入 | 此頁面會處理用戶註冊和登入程式。 使用者可以使用企業身分識別提供者、社交識別提供者,例如 Facebook、Microsoft 帳戶或本機帳戶。 | 經典、 海洋藍和 石板灰色。 |
| 登入 (僅限) | 登入頁面也稱為 識別提供者選取專案。 它會使用本機帳戶或同盟識別提供者來處理使用者登入。 使用此頁面來允許登入,而不需要註冊。 例如,使用者才能編輯其配置檔。 | 經典、 海洋藍和 石板灰色。 |
| 自我判斷 | Azure AD B2C 中大部分的互動,預期使用者提供輸入都是自我判斷。 例如,註冊頁面、登入頁面或密碼重設頁面。 使用此範本作為社交帳戶註冊頁面、本機帳戶註冊頁面、本機帳戶登入頁面、密碼重設、編輯配置檔、封鎖頁面等的自定義頁面內容。 自我判斷頁面可以包含各種輸入控件,例如:文字輸入方塊、密碼輸入方塊、單選按鈕、單選下拉式方塊,以及多重選取複選框。 | 經典、 海洋藍和 石板灰色。 |
| 多重要素驗證 | 在此頁面上,用戶可以在註冊或登入期間驗證其電話號碼(使用文字或語音)。 | 經典、 海洋藍和 石板灰色。 |
| 錯誤 | 發生例外狀況或錯誤時,會顯示此頁面。 | 經典、 海洋藍和 石板灰色。 |
裝載頁面內容
使用您自己的 HTML 和 CSS 檔案來自定義 UI 時,請在任何支援 CORS 的公開可用 HTTPS 端點上裝載您的 UI 內容。 例如,Azure Blob 記憶體、Azure App 服務、Web 伺服器、CDN、AWS S3 或檔案共享系統。
使用自定義頁面內容的指導方針
當您在 HTML 檔案中包含媒體、CSS 和 JavaScript 檔案等外部資源時,請使用絕對 URL。
使用 版面配置 1.2.0 版和更新版本 ,您可以在 HTML 標籤中新增
data-preload="true"屬性,以控制 CSS 和 JavaScript 的載入順序。 使用data-preload="true"時,會先建構頁面,再向用戶顯示。 此屬性可藉由預先載入 CSS 檔案來防止頁面「閃爍」,而不會向用戶顯示未設定樣式的 HTML。 下列 HTML 代碼段會顯示標記的使用data-preload。<link href="https://path-to-your-file/sample.css" rel="stylesheet" type="text/css" data-preload="true"/>建議您從預設頁面內容開始,並建置在它之上。
您可以在 自訂內容中包含 JavaScript 。
支援的瀏覽器版本如下:
- Internet Explorer 11、10 和 Microsoft Edge
- Internet Explorer 9 和 8 的支援有限
- Google Chrome 42.0 和更新版本
- Mozilla Firefox 38.0 和更新版本
- 適用於 iOS 和 macOS 的 Safari 版本 12 和更新版本
由於安全性限制,Azure AD B2C 不支援
frame、iframe或formHTML 元素。
當地語系化內容
您可以在 Azure AD B2C 租使用者中啟用 語言自定義 ,以當地語系化您的 HTML 內容。 啟用此功能可讓 Azure AD B2C 設定 HTML 頁面語言屬性,並將 OpenID 連線 參數ui_locales傳遞至您的端點。
單一範本方法
在頁面載入期間,Azure AD B2C 會以目前語言設定 HTML 頁面語言屬性。 例如: <html lang="en"> 。 若要根據目前語言轉譯不同的樣式,請使用 CSS 選取器與您的 CSS :lang 定義。
下列範例會定義下列類別:
imprint-en- 當目前語言為英文時使用。imprint-de- 當目前的語言為德文時使用。imprint- 目前語言不是英文或德文時所使用的預設類別。
.imprint-en:lang(en),
.imprint-de:lang(de) {
display: inherit !important;
}
.imprint {
display: none;
}
系統會根據頁面語言顯示或隱藏下列 HTML 元素:
<a class="imprint imprint-en" href="Link EN">Imprint</a>
<a class="imprint imprint-de" href="Link DE">Impressum</a>
多範本方法
語言自定義功能可讓 Azure AD B2C 將 OpenID 連線 參數ui_locales傳遞至您的端點。 您的內容伺服器可以使用此參數來提供特定語言的 HTML 頁面。
注意
Azure AD B2C 不會將 OpenID 連線 參數傳遞至例外狀況頁面,例如 ui_locales。
您可以根據所使用的地區設定,從不同位置提取內容。 在啟用 CORS 的端點中,您會設定資料夾結構來裝載特定語言的內容。 如果您使用通配符值 ,則呼叫正確的值 {Culture:RFC5646}。
例如,您的自定義頁面 URI 可能如下所示:
https://contoso.blob.core.windows.net/{Culture:RFC5646}/myHTML/unified.html
您可以從下列內容提取內容,以法文載入頁面:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
自定義頁面內容逐步解說
以下是程式的概觀:
- 準備位置來裝載您的自定義頁面內容(可公開存取且啟用CORS的 HTTPS 端點)。
- 下載並自訂預設頁面內容檔案,例如
unified.html。 - 發佈您公開可用 HTTPS 端點的自訂頁面內容。
- 設定 Web 應用程式的跨原始來源資源分享 (CORS)。
- 將您的原則指向您的自定義原則內容 URI。
必要條件
- 建立使用者流程 ,讓使用者可以註冊並登入您的應用程式。
- 註冊 Web 應用程式。
- 完成開始使用 Active Directory B2C 中的自定義原則中的 步驟
- 註冊 Web 應用程式。
1.建立 HTML 內容
在標題中建立具有您產品品牌名稱的自定義頁面內容。
複製下列 HTML 代碼段。 它是格式正確的 HTML5,其具有名為 div id=“api”></div> 的空白元素,其位於本文>標籤內。<< 這個專案表示要插入 Azure AD B2C 內容的位置。
<!DOCTYPE html> <html> <head> <title>My Product Brand Name</title> </head> <body> <div id="api"></div> </body> </html>在文字編輯器中貼上複製的代碼段
使用 CSS 來設定 Azure AD B2C 插入至頁面的 UI 元素樣式。 下列範例顯示簡單的 CSS 檔案,其中也包含註冊插入 HTML 元素的設定:
h1 { color: blue; text-align: center; } .intro h2 { text-align: center; } .entry { width: 400px ; margin-left: auto ; margin-right: auto ; } .divider h2 { text-align: center; } .create { width: 400px ; margin-left: auto ; margin-right: auto ; }將檔案儲存為 customize-ui.html。
注意
如果您使用 login.microsoftonline.com,將會因為安全性限制而移除 HTML 窗體元素。 如果您想要在自訂 HTML 內容中使用 HTML 表單元素, 請使用 b2clogin.com。
2.建立 Azure Blob 記憶體帳戶
在本文中,我們會使用 Azure Blob 記憶體來裝載我們的內容。 您可以選擇在網頁伺服器上裝載內容,但必須在 網頁伺服器上啟用 CORS。
注意
在 Azure AD B2C 租使用者中,您無法布建 Blob 記憶體。 您必須在 Microsoft Entra 租使用者中建立此資源。
若要在 Blob 記憶體中裝載 HTML 內容,請使用下列步驟:
- 登入 Azure 入口網站。
- 如果您有多個租使用者的存取權,請選取頂端功能表中的 設定 圖示,從 [目錄 + 訂用帳戶] 功能表切換至您的 Microsoft Entra ID 租使用者。
- 在 Azure 入口網站 中,搜尋並選取 [儲存體 帳戶]
- 選取 + 建立。
- 選取記憶體帳戶的 [ 訂 用帳戶]。
- 建立 資源群組或選取現有的資源群組 。
- 輸入記憶體帳戶的唯一 儲存體 帳戶名稱。
- 選取記憶體帳戶的地理 區域 。
- 效能 可以維持 在標準狀態。
- 備援 可以保留 異地備援記憶體 (GRS)
- 選取 [ 檢閱 + 建立 ],然後等候幾秒鐘,讓 Microsoft Entra ID 執行驗證。
- 選取 [建立 ] 以建立記憶體帳戶。 部署完成後,記憶體帳戶頁面會自動開啟,或您需要選取 [移至資源]。
2.1 建立容器
若要在 Blob 記憶體中建立公用容器,請執行下列步驟:
- 在 左側功能表中的 [數據記憶體 ] 下,選取 [容器]。
- 選取 [+ 容器]。
- 針對 [ 名稱],輸入 root。 此名稱可以是您選擇的名稱,例如 contoso,但為了簡單起見,我們在此範例中使用 root 。
- 針對 [ 公用存取層級],選取 [Blob]。 選取 [Blob] 選項,即可允許此容器的匿名公用只讀存取。
- 選取 [建立] 建立容器。
- 選取 root 以開啟新的容器。
2.2 上傳您的自定義頁面內容檔案
- 選取上傳。
- 選取 [選取檔案] 旁的資料夾圖示。
- 流覽至並選取 您在 [頁面 UI 自定義] 區段中稍早建立的 customize-ui.html。
- 如果您想要上傳至子資料夾,請展開 [進階],然後在 [上傳至資料夾] 中輸入資料夾名稱。
- 選取上傳。
- 選取您上傳的 customize-ui.html Blob。
- 在 [URL] 文本框右側,選取 [複製到剪貼簿] 圖示,將 URL 複製到剪貼簿。
- 在網頁瀏覽器中,流覽至您複製的 URL,以確認您上傳的 Blob 可供存取。 如果無法存取,例如,如果您遇到
ResourceNotFound錯誤,請確定容器存取類型已設定為 Blob。
3.設定 CORS
執行下列步驟來設定跨原始資源分享的 Blob 記憶體:
- 瀏覽至您的儲存體帳戶。
- 在左側功能表中,在 [設定] 下,選取 [資源分享] [CORS]。
- 針對 [允許的來源],輸入
https://your-tenant-name.b2clogin.com。 將 取代your-tenant-name為您的 Azure AD B2C 租用戶名稱。 例如:https://fabrikam.b2clogin.com。 輸入租用戶名稱時,請使用所有小寫字母。 - 針對 [允許的方法],選取
GET和OPTIONS。 - 針對 [允許的標頭],輸入星號 \。
- 針對 [公開的標頭],輸入星號 \。
- 針對 [ 最大年齡],輸入 200。
- 在頁面頂端,選取 [儲存]。
3.1 測試 CORS
執行下列步驟來驗證您已準備好:
- 重複設定 CORS 步驟。 針對 [允許的來源],輸入
https://www.test-cors.org - 流覽至 www.test-cors.org
- 針對 [ 遠端 URL] 方塊,貼上 HTML 檔案的 URL。 例如,
https://your-account.blob.core.windows.net/root/azure-ad-b2c/unified.html - 選取 [ 傳送要求]。
結果應為
XHR status: 200。 如果您收到錯誤,請確定您的 CORS 設定正確。 您也可以按 Ctrl+Shift+P 來清除瀏覽器快取或開啟私人瀏覽會話。
深入瞭解 如何建立和管理 Azure 記憶體帳戶。
4.更新使用者流程
- 如果您有多個租使用者的存取權,請選取頂端功能表中的 [設定] 圖示,以從 [目錄 + 訂用帳戶] 功能表切換至您的 Azure AD B2C 租使用者。
- 在 Azure 入口網站中,搜尋並選取 [Azure AD B2C]。
- 在左側功能表中,選取 [使用者流程],然後選取 B2C_1_signupsignin1 使用者流程。
- 選取 [版面配置],然後在 [統一註冊或登入] 頁面底下,選取 [是] 以使用自定義頁面內容。
- 在 [自定義頁面 URI] 中,輸入您稍早記錄之 custom-ui.html 檔案的 URI。
- 在頁面頂端,選取 [儲存]。
5.測試使用者流程
- 在您的 Azure AD B2C 租使用者中,選取 [使用者流程 ],然後選取 B2C_1_signupsignin1 使用者流程。
- 在頁面頂端,選取 [執行使用者流程]。
- 在右側的窗格中,選取 [ 執行使用者流程 ] 按鈕。
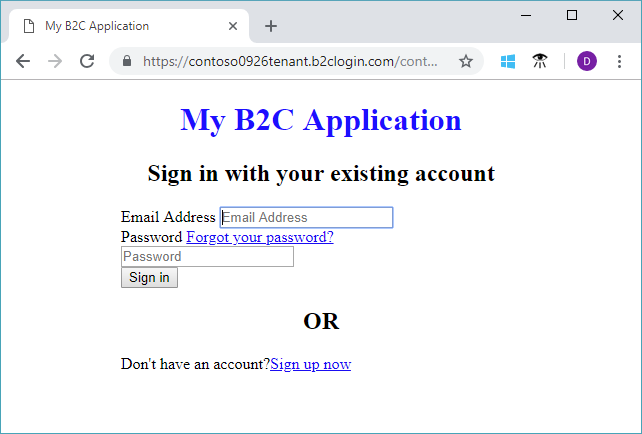
您應該會看到類似下列範例的頁面,其中包含以您建立的 CSS 檔案為中心的專案:

4.修改擴展名檔案
若要設定 UI 自定義,請將 ContentDefinition 及其子元素從基底檔案複製到延伸模組檔案:
開啟原則的基底檔案。 例如:
SocialAndLocalAccounts/TrustFrameworkBase.xml。 此基底檔案是自定義原則入門套件中包含的其中一個原則檔案,您應該已在必要條件中取得此檔案: 開始使用自定義原則。搜尋並複製 ContentDefinitions 元素的整個內容。
開啟延伸模組檔案。 例如 ,TrustFrameworkExtensions.xml。 搜尋 BuildingBlocks 元素。 如果專案不存在,請加以新增。
貼上您複製為 BuildingBlocks 元素子系之 ContentDefinitions 元素的整個內容。
搜尋包含在
Id="api.signuporsignin"您複製之 XML 中的 ContentDefinition 元素。將 LoadUri 的值變更為您上傳至記憶體之 HTML 檔案的 URL。 例如:
https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html。您的自訂原則看起來應該像下列代碼段:
<BuildingBlocks> <ContentDefinitions> <ContentDefinition Id="api.signuporsignin"> <LoadUri>https://your-storage-account.blob.core.windows.net/your-container/customize-ui.html</LoadUri> <RecoveryUri>~/common/default_page_error.html</RecoveryUri> <DataUri>urn:com:microsoft:aad:b2c:elements:unifiedssp:1.0.0</DataUri> <Metadata> <Item Key="DisplayName">Signin and Signup</Item> </Metadata> </ContentDefinition> </ContentDefinitions> </BuildingBlocks>儲存延伸模組檔案。
5.上傳及測試已更新的自定義原則
5.1 上傳自定義原則
- 如果您有多個租使用者的存取權,請選取頂端功能表中的 設定 圖示,從 [目錄 + 訂用帳戶] 功能表切換至您的 Azure AD B2C 租使用者。
- 搜尋並選取 Azure AD B2C。
- 在 [原則] 底下,選取 [身分識別體驗架構]。
- 選取 [ 上傳自定義原則]。
- 上傳您先前變更的擴展名檔案。
5.2 使用 [立即執行] 測試自定義原則
- 選取您上傳的原則,然後選取 [ 立即執行]。
- 您應該能夠使用電子郵件地址註冊。
設定動態自定義頁面內容URI
藉由使用 Azure AD B2C 自定義原則,您可以在 URL 路徑或查詢字串中傳送參數。 藉由將 參數傳遞至 HTML 端點,您可以動態變更頁面內容。 例如,您可以根據您從 Web 或行動應用程式傳遞的參數,變更 Azure AD B2C 註冊或登入頁面上的背景影像。 參數可以是任何 宣告解析程式,例如應用程式識別碼、語言識別碼或自訂查詢字串參數,例如 campaignId。
傳送查詢字串參數
若要傳送查詢字串參數,請在信賴憑證者原則中新增 ContentDefinitionParameters 元素,如下所示。
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" />
<UserJourneyBehaviors>
<ContentDefinitionParameters>
<Parameter Name="campaignId">{OAUTH-KV:campaignId}</Parameter>
<Parameter Name="lang">{Culture:LanguageName}</Parameter>
<Parameter Name="appId">{OIDC:ClientId}</Parameter>
</ContentDefinitionParameters>
</UserJourneyBehaviors>
...
</RelyingParty>
在您的內容定義中,將的值 LoadUri 變更為 https://<app_name>.azurewebsites.net/home/unified。 您的自訂原則 ContentDefinition 看起來應該像下列代碼段:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://<app_name>.azurewebsites.net/home/unified</LoadUri>
...
</ContentDefinition>
當 Azure AD B2C 載入頁面時,它會呼叫您的 Web 伺服器端點:
https://<app_name>.azurewebsites.net/home/unified?campaignId=123&lang=fr&appId=f893d6d3-3b6d-480d-a330-1707bf80ebea
動態頁面內容 URI
您可以根據所使用的參數,從不同位置提取內容。 在啟用 CORS 的端點中,設定資料夾結構來裝載內容。 例如,您可以在下列結構中組織內容。 每個語言/HTML 檔案 的根 資料夾/資料夾。 例如,您的自訂頁面 URI 可能如下所示:
<ContentDefinition Id="api.signuporsignin">
<LoadUri>https://contoso.blob.core.windows.net/{Culture:LanguageName}/myHTML/unified.html</LoadUri>
...
</ContentDefinition>
Azure AD B2C 會針對該語言傳送兩個字母 ISO 代碼, fr 適用于法文:
https://contoso.blob.core.windows.net/fr/myHTML/unified.html
範例範本
您可以在這裡找到 UI 自訂的範例範本:
git clone https://github.com/azure-ad-b2c/html-templates
此專案包含下列範本:
若要使用範例:
複製本機電腦上的存放庫。 選擇範本資料夾
/AzureBlue、/MSA或/classic。將範本資料夾和
/src資料夾下的所有檔案上傳至 Blob 儲存體,如上一節所述。接下來,開啟範本資料夾中的每個
\*.html檔案。 然後將所有 URL 實例https://login.microsoftonline.com取代為您在步驟 2 中上傳的 URL。 例如:從:
https://login.microsoftonline.com/templates/src/fonts/segoeui.WOFF變更為:
https://your-storage-account.blob.core.windows.net/your-container/templates/src/fonts/segoeui.WOFF儲存檔
\*.html案並將其上傳至 Blob 儲存體。現在修改原則,指向您的 HTML 檔案,如先前所述。
如果您看到遺漏字型、影像或 CSS,請檢查延伸模組原則和
\*.html檔案中的參考。
在自訂 HTML 中使用公司商標資產
若要在自訂 HTML 中使用 公司商標 資產,請在標籤之外 <div id="api"> 新增下列標籤。 影像來源會取代為背景影像和橫幅標誌的影像來源。
<img data-tenant-branding-background="true" />
<img data-tenant-branding-logo="true" alt="Company Logo" />
下一步
瞭解如何啟用 用戶端 JavaScript 程式碼 。