在本快速入門中,您將在 Azure 應用程式設定中建立功能旗標,用以動態控制 ASP.NET Core 應用程式中的新網頁可用性,無需重新開機或重新部署。
功能管理支援會擴充應用程式設定中的動態設定功能。 本快速入門中的範例建置基礎是在動態設定教學課程中介紹過的 ASP.NET Core 應用程式。 繼續之前,請先完成快速入門和教學課程,先使用動態設定建立 ASP.NET Core 應用程式。
必要條件
請依文件指示建立具有動態設定的 ASP.NET Core 應用程式。
建立功能旗標
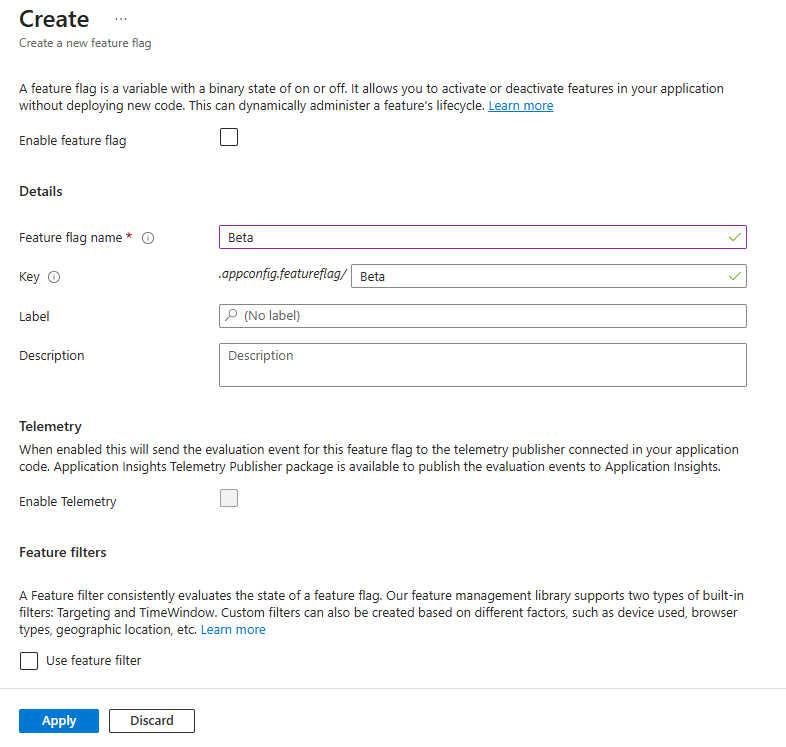
將名為 Beta 的功能旗標新增至應用程式組態存放區 (在必要條件步驟中建立),並將 [標籤] 和 [描述] 保留為預設值。 如需如何使用 Azure 入口網站或 CLI 將功能旗標新增至存放區的詳細資訊,請移至建立功能旗標。

使用功能旗標
瀏覽至專案的目錄 (在必要條件步驟中建立),然後執行下列命令,將加入對 Microsoft.FeatureManagement.AspNetCore NuGet 套件的參考。
dotnet add package Microsoft.FeatureManagement.AspNetCore開啟 Program.cs,再將呼叫新增至
AddAzureAppConfiguration呼叫內的UseFeatureFlags方法。 您可以使用 Microsoft Entra ID 或 連接字串 連線到 應用程式組態。 下列代碼段示範如何使用 Microsoft Entra ID。// Load configuration from Azure App Configuration builder.Configuration.AddAzureAppConfiguration(options => { options.Connect(new Uri(endpoint), new DefaultAzureCredential()); // Load all keys that start with `TestApp:` and have no label .Select("TestApp:*", LabelFilter.Null) // Configure to reload configuration if the registered sentinel key is modified .ConfigureRefresh(refreshOptions => refreshOptions.Register("TestApp:Settings:Sentinel", refreshAll: true)); // Load all feature flags with no label options.UseFeatureFlags(); });提示
當沒有任何參數傳遞至
UseFeatureFlags方法時,它會載入應用程式設定存放區中「所有無標籤」的功能旗標。 功能旗標的預設重新整理的間隔是 30 秒。 您可以透過FeatureFlagOptions參數自訂此行為。 例如,下列程式碼片段只會載入「機碼名稱」中以 TestApp: 開頭,且標籤為 dev 的功能旗標。 程式碼也會將重新整理的間隔時間變更為 5 分鐘。 請注意,此重新整理的間隔時間與一般的索引鍵值不同。options.UseFeatureFlags(featureFlagOptions => { featureFlagOptions.Select("TestApp:*", "dev"); featureFlagOptions.CacheExpirationInterval = TimeSpan.FromMinutes(5); });呼叫
AddFeatureManagement可將功能管理新增至應用程式的服務集合。使用下列程式碼更新 Program.cs。
// Existing code in Program.cs // ... ... builder.Services.AddRazorPages(); // Add Azure App Configuration middleware to the container of services. builder.Services.AddAzureAppConfiguration(); // Add feature management to the container of services. builder.Services.AddFeatureManagement(); // Bind configuration "TestApp:Settings" section to the Settings object builder.Services.Configure<Settings>(builder.Configuration.GetSection("TestApp:Settings")); var app = builder.Build(); // The rest of existing code in program.cs // ... ...在檔案頂端新增
using Microsoft.FeatureManagement;(如未出現)。注意
針對 Blazor 應用程式,請參閱 將功能管理啟用為範圍服務的指示。
在 Pages 目錄下新增名為 Beta 的空白新 Razor 頁面。 包含 Beta.cshtml 和 Beta.cshtml.cs 這兩個檔案。
開啟 Beta.cshtml,並使用下列標記予以更新:
@page @model TestAppConfig.Pages.BetaModel @{ ViewData["Title"] = "Beta Page"; } <h1>This is the beta website.</h1>開啟 Beta.cshtml.cs,將
FeatureGate屬性新增至BetaModel類別。FeatureGate屬性可確保只有在啟用 Beta 功能旗標後,才能存取 Beta 頁面。 如果未啟用 Beta 功能旗標,則頁面會傳回「404 找不到」錯誤訊息。using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.FeatureManagement.Mvc; namespace TestAppConfig.Pages { [FeatureGate("Beta")] public class BetaModel : PageModel { public void OnGet() { } } }開啟 Pages/_ViewImports.cshtml,使用
@addTagHelper指示詞註冊功能管理員 [標籤協助程式]。@addTagHelper *, Microsoft.FeatureManagement.AspNetCore上述程式碼可讓
<feature>標籤協助程式用於專案的 . cshtml 檔案中。開啟頁面/共用目錄中的 _Layout.cshtml。 在 [首頁] 與 [隱私權] 導覽列項目之間插入新的
<feature>標籤,如下列醒目提示的這幾行。<nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-area="" asp-page="/Index">TestAppConfigNet3</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Index">Home</a> </li> <feature name="Beta"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Beta">Beta</a> </li> </feature> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-page="/Privacy">Privacy</a> </li> </ul> </div> </div> </nav><feature>標記可確保只有在啟用 Beta 功能旗標後,[Beta] 功能表項目才會出現。
於本機建置並執行應用程式
若要使用 .NET Core CLI 來建置應用程式,請在命令殼層中執行下列命令:
dotnet build建置成功完成後,請執行下列命令以在本機執行 Web 應用程式:
dotnet run開啟瀏覽器視窗,然後移至
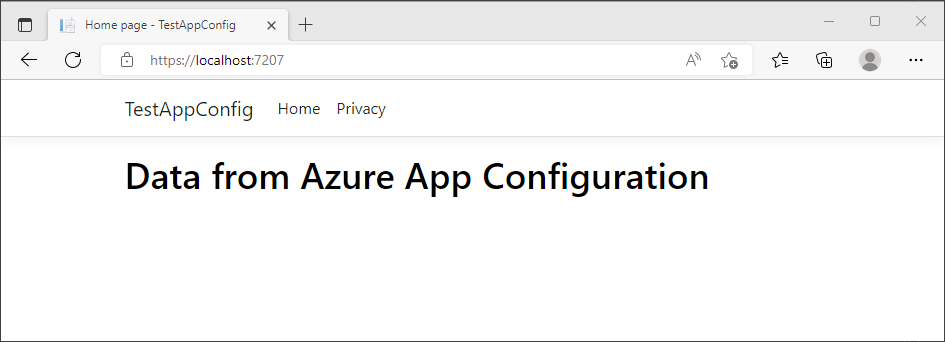
dotnet run輸出中所顯示的 URL。 您的瀏覽器應該會顯示如下圖所示的頁面。
登入 Azure 入口網站。 選取 [所有資源],然後選取您之前建立的應用程式設定存放區。
選取 [功能管理員],找到 Beta 功能旗標。 選取 [啟用] 下的核取方塊,以啟用旗標。
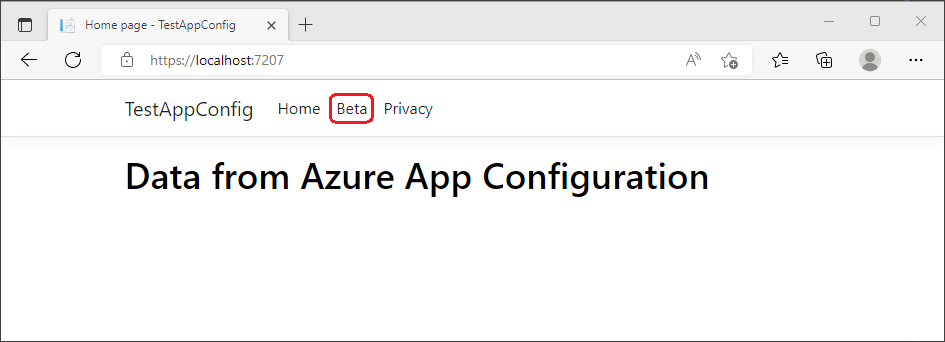
重新整理瀏覽器數次。 重新整理的間隔時間範圍過後,頁面會顯示已更新的內容。

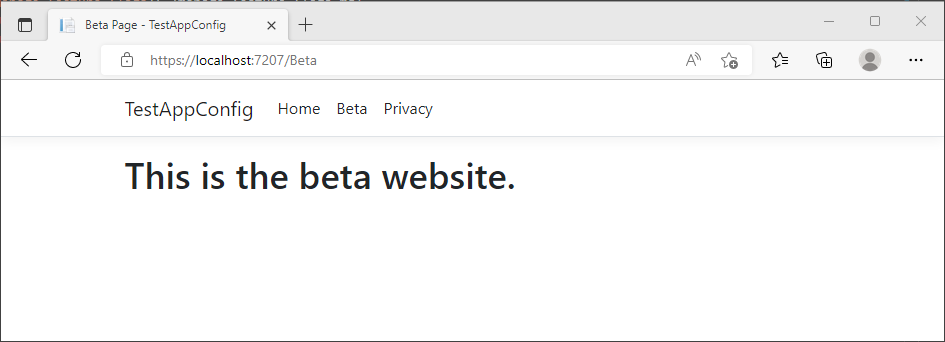
選取 [Beta] 功能表。 您即會前往以動態方式啟用的 Beta 網站。

清除資源
如果您不想繼續使用本文中建立的資源,請刪除在此處建立的資源群組,以避免產生費用。
重要
刪除資源群組是無法回復的動作。 資源群組和其中的所有資源都將被永久刪除。 請確定您不會誤刪錯誤的資源群組或資源。 如果您是在包含需保留其他資源的資源群組內部,建立本文的資源,則可以從每個資源各自的窗格中個別刪除每個資源,而不必刪除整個資源群組。
- 登入 Azure 入口網站,然後選取 [資源群組]。
- 在 [依名稱篩選] 方塊中,輸入您資源群組的名稱。
- 在結果清單中,選取資源群組名稱以查看概觀。
- 選取 [刪除資源群組]。
- 系統將會要求您確認是否刪除資源群組。 輸入您資源群組的名稱以進行確認,然後選取 [刪除]。
不久後,系統便會刪除該資源群組及其所有的資源。
下一步
在本快速入門中,您已在動態設定的上層,將功能管理功能新增至 ASP.NET Core 應用程式。 Microsoft.FeatureManagement.AspNetCore 程式庫提供豐富的 ASP.NET Core 應用程式整合,包括 MVC 控制器動作、Razor 頁面、檢視、路由和中介軟體的功能管理。 如需 .NET 功能管理程式庫的完整功能摘要,請繼續參閱下列文件。
雖然功能旗標可讓您啟用或停用應用程式中的功能,但您可能想要根據應用程式的邏輯自訂功能旗標。 功能篩選可讓您按條件啟用功能旗標。 如需詳細資訊,請繼續下列教學課程。
Azure 應用程式設定提供內建功能篩選器,讓您只能在特定期間或對應用程式的特定目標對象啟用功能旗標。 如需詳細資訊,請繼續下列教學課程。
若要啟用其他類型應用程式的功能管理功能,請繼續下列教學課程。
若要深入了解如何在 Azure 應用程式設定中管理功能旗標,請繼續下列教學課程。