Azure DevOps Services |Azure DevOps Server 2022 - Azure DevOps Server 2019
這很重要

選取對應至您平臺和版本的本文版本。 版本選取器位於目錄上方。 查閱您的 Azure DevOps 平臺和版本。
本文說明搭配 Azure DevOps 功能使用 Markdown (.md) 格式的基本語法,包括 Wiki 頁面。 Markdown 語法可讓您將特殊格式設定新增至頁面內容,例如標題、清單、數據表和影像。 使用 Markdown 來格式化自述檔、儀表板、拉取請求內容等等。
您有兩個格式設定選項:適用於 GitHub 的一般 Markdown 慣例 和 Markdown 延伸模組。
支援 Azure DevOps 功能
Markdown 語法涵蓋各種不同的格式選項,例如內容標頭、參考連結、粗體和檔案附件等文字強調。 並非所有 Markdown 語法都適用於 Azure DevOps 中的所有功能。 支援 Markdown 語法的一些重要功能包括:
- 專案里程碑定義完成的準則(面板)
- 關於使用 Markdown 小工具 的團隊目標和指標等信息
- Git 儲存庫中的專案檔案拉取請求
- Git 存放庫中的自述檔以支持參與者
- 小組專案 Wiki 中頁面內容的 Wiki 檔案
備註
Azure DevOps 中的 Markdown 不支援 JavaScript 或 iframe。 例如,您無法直接內嵌互動式元素,例如倒數定時器。
下表概述不同 Markdown 元素的功能支援,並提供本文中語法章節的連結。 數據表使用「Done」的定義、Markdown Widget、Pull requests(PR)、自述檔檔案,以及Wiki檔案的表示法。
| Markdown 類型 | 完成 | 控件 | 公共關係 | 說明文件 | 維基 |
|---|---|---|---|---|---|
| 標題 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 段落和換行符 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 封鎖引號 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 水平規則 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 強調 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 程式碼醒目提示 | ✔️ | ✔️ | ✔️ | ||
| 建議變更 | ✔️ | ||||
| 表格 | ✔️ | ✔️ | ✔️ | ✔️ | |
| 清單 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 連結 | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 圖片 | ✔️ | ✔️ | ✔️ | ✔️ | |
| 檢查清單或工作清單 | ✔️ | ✔️ | |||
| Emojis | ✔️ | ✔️ | |||
| 忽略或跳脫 Markdown | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 附件 | ✔️ | ✔️ | |||
| 數學表示法 | ✔️ | ✔️ |
標題
使用 Markdown 標頭來建構您的內容。 標頭有助於將頁面內容的長部分分成更容易閱讀的區段。 您可以在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中新增標頭。
若要定義最上層標頭,請以單一哈希標記 # 開始一行,後面接著標題文字,例如 # Get Started on the Project。 使用子標題來組織您的備註,方法是以多個井字號(例如 ## Request Permissions 或 ### Send Feedback)啟動該行。 您最多可以使用六個哈希標記來建立標頭的大小層級。
範例:在 Markdown 中建立標頭
下列 Markdown 會建立最上層標頭 (H1) 和四個層級的子標題 (H2、H3、H4 和 H5):
# This is a top-level (H1) header
## This is a subheader (H2)
### This is a lower subheader (H3)
#### This is an H4 header
##### This is an H5 header
下圖顯示 Markdown 的已發佈檢視:

段落和分行符號
讓您的文字更容易閱讀,方法是將長部分分成較小的段落,或插入換行符,以在文字行之間建立空格。
您可以在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中新增段落和換行符。
範例:在 Markdown 和提取要求中新增中斷
提取要求中的批注接受 Markdown,例如 文字的粗體 和 斜體 樣式。 您也可以使用 Enter 鍵來插入換行符,以在下一行上開始新的文字,或新增行之間的間距。
在下列 Markdown 中,作者會使用 Enter 鍵在新行上啟動第二個句子:
_Markdown_ lets you separate long lines of text by using the **Enter** key in a pull request comment. <!-- Select Enter -->
Select **Enter** once to start text on a new line. <!-- Select Enter twice -->
Select **Enter** twice to insert a blank line between lines of text.
下圖顯示拉取請求評論中 Markdown 格式間距的已發佈檢視:

範例:在 Markdown 檔案或小工具中新增換行符或分隔符
在 Markdown 檔案或 Markdown 小工具中,您可以分隔文字行來建立新的段落。 在換行符之前新增兩個空格(空格 鍵),然後選取 Enter 以開始新的段落。
Add two **Space** characters before the end of the line and then select **Enter**. <!-- Select Space twice, Selet Enter -->
The next paragraph starts on a new line. The two paragraphs are separated by a blank line.
下圖顯示小工具中 Markdown 間距的已發佈檢視:

封鎖引號
引用評論或文字以設定新評論或文字的背景。 引述的文字會從左側邊界縮排,旁邊會有一條垂直線。
您可以在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中新增區塊引號。
若要引用單行文字或段落區塊,請在第一個文字前面插入右角括弧 > 。
若要建立巢狀引號,請在文字前面插入兩個或多個括弧。 巢狀引用會從左邊界進一步縮排,並在引號段落的旁邊有雙垂直線。
範例:使用方括弧來引用文字
> Insert a bracket ">" before the text to quote the line of text.
This text references the quoted sentence.
> To quote a paragraph, insert a bracket ">" before the first text. The other lines in the paragraph are also included in the block quote. Notice the entire paragraph is indented from the left margin and highlighted with a vertical line.
This text references the quoted paragraph.
>> Insert two or more brackets ">>" before the text to create a nested quote.
>>> Nested quotes can also be multiple lines of text. Notice the nested quote text is indented further from the left margin and a vertical line is drawn for each level of bracket you insert.
This text references the nested block quotes.
下圖顯示 Markdown 中引用文字的發佈視圖:

水平規則
使用水平規則加上底線或分隔內容和頁面區段。 您可以在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中新增分隔符。
若要新增水平規則,請輸入空白行,然後輸入另一行與三個連字元(破折號) ---。
範例:插入水準分隔符
下列 Markdown 會建立兩個水平規則:
Text **above** a horizontal rule
<!-- Blank -->
---
Text **between** horizontal rules
<!-- Blank -->
---
Text **under** a horizontal rule
下圖顯示適用於水平規則之 Markdown 的已發佈檢視:

強調 (粗體、斜體、刪除線)
Markdown 提供數個強調文字的樣式選項:
| 風格 | 範例 | Markdown |
|---|---|---|
| 斜體 字 | 斜體文字 | 將文字括在單一星號 * 或底線 _ 字元內。 |
| 粗體字(顯著) | 粗體文字 | 以雙星號 ** 或底線 __ 字元括住文字。 |
| 罷工 |
|
將文字括在雙並排 ~~ 字元內。 |
您可以結合這些樣式,將強調套用至文字。 重點樣式可在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中取得。
備註
沒有標示文字底線的 Markdown 語法。 在Wiki頁面中,您可以使用 HTML 的<u>底線元素來為文字加底線。
範例:強調文字
下列 Markdown 示範如何使用不同的樣式和組合樣式來強調文字:
**Italics** highlights text in a larger block like _new terminology_.
**Bold** (strong) adds presence to text, such as **Important!**
**Strikethrough** is useful for corrections like "Send feedback ~~to the team~~.
Combine styles for other effects, such as ~~__Content removed__~~ and **_Milestones_**.
下圖顯示文字強調樣式的 Markdown 發佈視圖:

程式代碼醒目提示
使用程式碼醒目提示將文字塊或內嵌文字顯示為程式碼。 您可以在提取要求、自述檔及Wiki檔案中新增程式代碼醒目提示。
若要將文字塊格式化為程式代碼,請將區塊括在三個反引號字元內```。 開始和結束區段的反引號必須分開寫在程式碼區塊的上下行,才能強調顯示。
您也可以將較大文字的文字部分格式化為內嵌程式代碼區段。 針對此樣式,請將內嵌程式代碼括在單一反引號內。 反引號會內嵌文字,而不是在不同的行上。
Markdown 小工具中輸入的程式代碼醒目提示會將程式代碼轉譯為純格式的文字。
範例:在 Markdown 小工具中反白顯示程式代碼區塊
下列範例示範如何在 Markdown 小工具中反白顯示文字塊作為程序代碼:
<!-- ``` Three backticks to start block " -->
sudo npm install vsoagent-installer -g
<!-- ``` Three backticks to end block -->
下列範例顯示將文字區塊標示為程式碼後的 Markdown 發佈視圖:
sudo npm install vsoagent-installer -g
範例:在 Markdown 小工具中強調內嵌代碼
下列範例示範如何在 Markdown 小工具中將文本的一部分標示為內嵌程式碼段:
To install the Microsoft Cross Platform Build and Release Agent, run the following: <!-- ` - Single backtick --> $ sudo npm install vsoagent-installer -g <!-- ` - Single backtick -->
下圖顯示發布後的 Markdown 視圖,其中一部分文字反白為內嵌代碼段:

範例:將文字轉換成程式代碼、識別程式代碼語言
有替代方法可將文字塊轉換成程序代碼。 當 Markdown 中的一行文字以左邊界中的四個空格開頭時,文字會自動轉換成程式碼區塊。 下列範例示範此行為:
This article is a Markdown file (_.md_). This line of text automatically formats as code because the line starts with four spaces in the left margin.
慣用的方法是將文字括在三個反引號內,以便您可以指定語言標識符。 標識元會根據指定語言的慣例,將語法醒目提示套用至程序代碼。 標識元標籤適用於大部分的程式設計語言,例如 JavaScript (js)、C# (csharp) 和 Markdown (md)。 如需支援的語言清單,請參閱 highlightjs GitHub 存放庫。
下列範例示範如何將文本塊識別為 JavaScript 或 C#。 您應在前三個反引號之後加入語言識別標籤,正如 ```md 中所示。
JavaScript
<!-- ```js - Three backticks and identifier 'js' -->
const count = records.length;
<!-- ``` - Three backticks -->
以下是 JavaScript 程式代碼的已發佈檢視:
const count = records.length;
C#
<!-- ```csharp - Three backticks and identifier 'csharp' -->
Console.WriteLine("Hello, World!");
<!-- ``` - Three backticks -->
以下是 C# 程式代碼的已發佈檢視:
Console.WriteLine("Hello, World!");
建議變更
GitHub 提取要求支持參與者可以提供輸入和建議變更的 批註 功能。 您可以在檔案中新增特定行或多行的批注。 提取要求作者可以藉由選取 [ 套用變更] 來套用批注中建議的變更。 此動作會將變更認可至提取要求,並啟動組建。
如果您新增包含程式碼醒目提示的註解到 Markdown 小工具中,程式碼將會以差異格式顯示。 修改行中的變更會加上批注,以顯示差異。 減號 - 表示已移除的內容,正號 + 標示新內容。
範例:在拉取請求的評論中建議變更
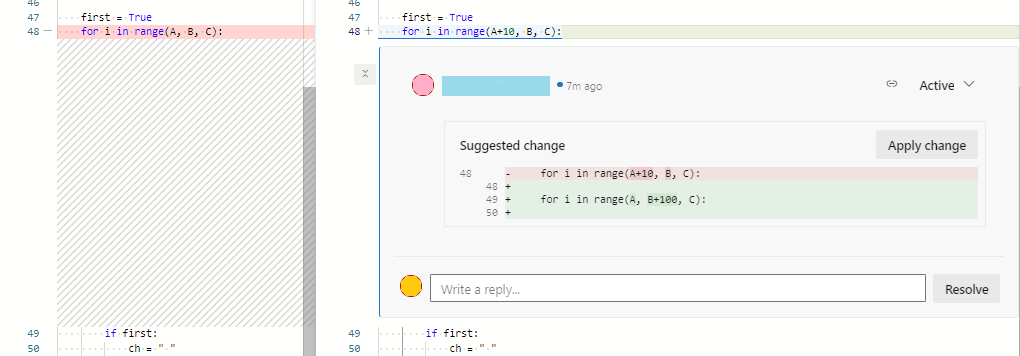
下列範例示範如何在 Markdown 小工具中建議提取要求上的程式碼變更。 在這裡案例中,程式代碼區塊會使用識別碼 suggestion:
<!-- ```suggestion - Three backticks and identifier 'suggestion' -->
for i in range(A, B+100, C):
<!-- ``` - Three backticks -->
以下圖像顯示差異視圖及其評論建議:

如需詳細資訊,請參閱 建議評論中的變更。
資料表
使用 Markdown 數據表組織結構化數據。 您可以在 Markdown 小工具、提取要求、自述檔及 Wiki 檔案中新增數據表。 數據表特別適合用來描述具有清楚名稱對應之函數參數、物件方法和其他數據。
以下是在 Markdown 中使用資料表的一些要點:
- 在不同的行上建立每個數據列,並以歸位字元 (CR) 或換行字元 (LF) 結束每個數據列。
- 使用連字符
-和管道符號|建立數據列,如|---|---|---|中所示。 - 在第一行中定義欄標題,如
| First | Middle | Last |所示。 - 在第二行中使用冒號
:,如中|:--|:--:|--:|所示,以定義列對齊方式(左對齊、置中、右對齊)。 - 在表格文字中使用時,使用反斜杠
\|逸出管道符號,如同 in| Describe the pipe \| symbol. | - 使用 HTML 換行標記
<br/>,在儲存格內新增換行符。 此方法可在Wiki內運作,但不適用於其他地方。 - 在表格文字中提及的工作專案或提取要求前後新增空格。
範例:建立數據表
下列範例示範如何在 Markdown 中建立包含三個數據行和五個數據列的數據表:
| Feature | Prerelease | Release target |
|:---|:---:|---:|
| Calculator | No | 10/27/2025 |
| Graphs | Yes | 8/18/2025 |
| Mail | No | 2/16/2025 |
| Tables | Yes | 10/27/2025 |
| Search | No | 1/5/2026 |
以下是 Markdown 數據表的已發佈檢視:
| 特徵 / 功能 | 發行前版本 | 發行目標 |
|---|---|---|
| 計算機 | 否 | 10/27/2025 |
| 圖表 | 是的 | 8/18/2025 |
| 郵件 | 否 | 2/16/2025 |
| 資料表 | 是的 | 10/27/2025 |
| 搜尋 | 否 | 1/5/2026 |
列表 / 清單
使用不同類型的清單來組織相關專案。 建立已排序的清單,以顯示序列中的專案或專案的優先順序。 使用項目符號點建立相關但未排序項目的清單。 您可以在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中新增清單樣式。
以下是在 Markdown 中使用清單的一些重點:
- 將每個列表項目分別列在不同的行上。
- 請在已排序列表中的每個項目之前加上數字和句號,例如
1. First item 2. Next item.。或者,您可以使用1.,並讓發佈系統自行決定編號。 - 使用連字號
-或星號*以開始未排序清單的每一項目,如中所示- First point - Next point。 - 檢查 Markdown 檔案或小工具中清單前後的間距:
- 針對初始清單,在清單前後新增空白行。
- 針對巢狀列表,請使用正確的縮排。 不需要在換行符前後添加額外的空行。
範例:建立編號 (已排序) 清單
下列範例示範如何使用 Markdown 為序列中的專案建立編號清單:
<!-- Blank -->
1. First step in the procedure.
1. Second step.
1. Third step.
<!-- Blank -->
以下是 Markdown 編號列表的已發佈視圖:
- 程序中的第一個步驟。
- 第二個步驟。
- 第三個步驟。
範例:建立項目符號 (未排序) 清單
下列範例示範如何使用 Markdown 建立相關專案的未排序列表:
<!-- Blank -->
- First item in the list.
- Next item.
- Last item.
<!-- Blank -->
以下是 Markdown 未排序列表的已發佈檢視:
- 清單中的第一個項目。
- 下一個專案。
- 最後一個項目。
範例:巢狀清單
您也可以在清單內建立清單,並混合樣式。
下列範例示範如何在 Markdown 中建立具有巢狀項目符號列表的編號清單:
<!-- Blank -->
1. First step in the procedure.
- First item in a nested list.
- Next item.
- Last item.
1. Second step.
- First item in a nested list.
- First item in a subnested list.
- Next item.
- Last item.
1. Third step.
1. First substep.
1. Next substep.
1. Last substep.
<!-- Blank -->
以下是包含巢狀清單的已發佈清單檢視:
- 程序中的第一個步驟。
- 嵌套清單中的第一個項目。
- 下一個專案。
- 最後一個項目。
- 第二個步驟。
- 嵌套清單中的第一個項目。
- 子內嵌清單中的第一個項目。
- 下一個專案。
- 最後一個項目。
- 嵌套清單中的第一個項目。
- 第三個步驟。
- 第一個子步驟。
- 下一個子步驟。
- 最後一個子步驟。
連結
輸入哈希標記 # 後接工作專案標識符,然後從清單中選取工作專案,以連結至工作專案。 您可以在 完成定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中新增不同類型的連結。
以下是在 Markdown 中使用連結的一些要點:
連結的標準 Markdown 語法為
[Link display text](Link path)。在提取要求批注和Wiki中,以 HTTP或 HTTPS 開頭的URL會自動格式化為連結。
如果您在其他使用方法中,例如用於色彩十六進位代碼時使用哈希標記
#,可以在哈希標記#前加上反斜杠\,以避免自動建議工作專案。在 Markdown 檔案和 Widget 中,您可以使用標準 Markdown 連結語法來建立 URL 的文字超連結。
Link path可以是相對或絕對的。下列範例示範如何在 Markdown 中指定相對連結,其中文字會轉譯為超連結:
For more information, see the [C# language reference](/dotnet/csharp/language-reference/).以下是連結的已發佈檢視:
如需詳細資訊,請參閱 C# 語言參考。
支援的連結
當您連結至相同 Git 或 Team Foundation 版本控制 (TFVC) 存放庫中的另一個 Markdown 頁面時,您可以將連結目標指定為相對或絕對路徑。
備註
基於安全性考慮,不支援檔案共享file://...上文件的連結。
下列各節提供不同 Markdown 案例的範例。
範例:歡迎頁面相對連結
以下是Wiki歡迎頁面的一些相關連結範例:
相對路徑:
[Display text](target.md)Git 中的絕對路徑:
[Display text](/folder/target.md)TFVC 中的絕對路徑:
[Display text]($/project/folder/target.md)URL:
[Display text](http://address.com)
範例:Markdown 小工具相對連結
下列範例顯示 Markdown 小工具中的相對連結:
- URL:
[Display text](http://address.com)
範例:Wiki 頁面相對連結
以下是Wiki頁面中相關連結的一些範例:
Wiki 頁面的絕對路徑:
[Display text](/parent-page/child-page)URL:
[Display text](http://address.com)
原始檔控制相對連結
原始檔控制檔案的相對連結會在歡迎頁面與 Markdown 小工具中以不同的方式解譯:
範例:歡迎頁面相對連結
歡迎頁面中的相對連結是相對於該頁面所在的原始碼控制庫的根目錄。 以下是一些範例:
- /BuildTemplates/AzureContinuousDeploy.11.xaml
- ./page-2.md
範例:Markdown 小工具相對連結
Markdown 小工具中的相對連結是相對於團隊專案集合的 URL 基底。 以下是一些範例:
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/BuildTemplates/AzureContinuousDeploy.11.xaml
- /DefaultCollection/Fabrikam/versionControl#path=$/TFVC-Welcome/page-2.md
錨點連結
當 Markdown 檔案轉譯為 HTML 時,系統會將錨點標識碼指派給頁面上的每個標頭。 識別碼是標頭文字轉換後的形式。 系統會套用下列變更來建立識別碼:
- 將標頭文字中的空格替換為連字號
- - 將大寫字母變更為小寫
- 忽略 (不包含) 大多數特殊字元,例如
#、、@$ - 忽略 (不含) 大部分標點符號,例如
:、、"?
您可以使用哈希標記 # 連結至檔中的標頭,如 中所示 [Display text](#<header-anchor>)。
下列範例顯示標題及錨點 ID 的連結:
#### Team #1 : Release Wiki!
Welcome to the Release wiki. For more information, [Visit the Project Wiki](#team-1--release-wiki).
以下是已發佈的檢視:
小組 #1 :發行 Wiki!
歡迎使用 Release Wiki。 如需詳細資訊, 請流覽 Project Wiki。
您也可以在連結中指定具有錨點識別碼的檔名,以連結到另一個 Markdown 檔案中的標題:
[Set up a project wiki](about-readme-wiki.md#set-up-a-project-wiki).
Wiki 頁面也是 Markdown 檔案。 您可以從另一個頁面參考 Wiki 中某個頁面的標題:
Welcome to the Wiki!
- [Get Started](/get-started-page)
- [Contribute content](/get-started-page#contribute)
- [Send Feedback](/contact-page#send-feedback)
圖片
在內容中使用影像和動畫 GIF 來示範概念並新增視覺興趣。 您可以在 Markdown 小工具、提取要求、自述檔及 Wiki 檔案中新增影像。
影像或動畫 GIF 的標準 Markdown 語法為 。 語法類似於連結的語法,但行開頭為驚嘆號 ! 符號。
值 Image alt text 描述影像。 當使用者將滑鼠停留在已發佈檢視中的影像上方時,就會顯示替換文字值。
Image path 識別影像位置。
下列範例會將圖例新增至 Markdown 檔案:

映像路徑
圖像文件的路徑可以是 Git 或 TFVC 中的相對路徑或絕對路徑,就像連結中另一個 Markdown 檔案的路徑一樣。
- 相對路徑:
 - Git 中的絕對路徑:
 - TFVC 中的絕對路徑:

影像大小
您可以使用語法來設定影像大小 Image-path =Image-widthxImage-height :
- 字母
x代表by計算表達式 「width-by-height」 中的部分。 - 請勿在字母
x前後新增空格。 - 請在等號
=之前加入空格。 - 如果您偏好,可以指定唯一的
Image-width,如 中所示Image-path =Image-widthx。 請注意,您仍然指定了字母x。
下列範例顯示影像的 Markdown 語法,其中您指定寬度為 500,高度為 250:

檢查清單或工作清單
使用輕量型工作清單追蹤工作分派和動作項目的進度。 您可以在提取要求和 Wiki 檔案中新增檢查清單或工作清單。 這項功能適用於拉取請求的描述,以追蹤檢閱者的意見,或在維基專案頁面中追蹤任務狀態。
範例:在 Markdown 中建立檢查清單
您可以直接在 Markdown 中建立檢查清單:
- 使用空的方括弧
[<space>]來建立新的工作。 - 將字母
x包含在方括弧[x]內,以顯示已完成的工作。 - 在每個工作前加上連字號和空格
-<space>[<space>]或數字和空格1.<space>[<space>]。 您可以使用任何數位。 - 請勿在 Markdown 資料表內使用檢查清單。
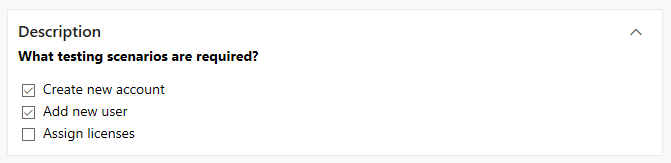
下列範例會建立包含四個專案的檢查清單,其中第一個項目標示為已完成:
- [x] Project plan
- [ ] Draft 1 code
- [ ] Draft 2 code
- [ ] Test plan
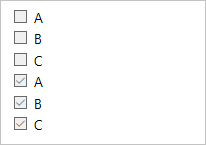
以下是檢查清單的發佈視圖:

發佈檢查清單之後,用戶可以選取清單中的項目複選框,將項目標示為已完成。
範例:將工作清單 Markdown 套用至選取的文字
您也可以在入口網站中選取現有的文字,並使用 Markdown 工具列上的動作來套用檢查清單格式。 以這種方式新增檢查清單或工作之後,您可以在 Markdown 中編輯清單或工作。
下圖顯示如何將 Markdown 工具列上的 [ 任務清單 ] 樣式套用至選取的文字:
![此螢幕快照顯示如何將 Markdown 工具列上的 [工作列表] 樣式套用至提取要求中選取的文字。](media/markdown-guidance/checklist-pr-apply.png?view=azure-devops)
核取清單中的工作方塊,將工作標示為已完成:

Emoji 反應
在提取要求和Wiki檔案中新增 emoji 反應。 您可以使用 emoji 表情來增加趣味性,並對請求中的評論做出反應。
輸入表情或表達式的名稱,例如 smile ,並將文字括在冒號 : 字元內。 在 Markdown 的已發佈檢視中,您的輸入會轉換成對應的 emoji 圖形。 Azure DevOps 中的 Markdown 支援大部分的 emoji 圖形。
範例:在提取要求中新增 emoji 反應
下列範例示範如何在提取要求批注中使用 Markdown 新增 Emoji 反應:
The code review received :+1::+1: and the team is :smile:
以下是表情符號反應的已發佈視圖:

範例:在 Markdown 中跳脫 emoji 語法
下列範例示範如何使用 Markdown 中的反斜杠 \ 字元逸出 emoji 語法:
Markdown syntax for some emoji reactions:
- **Happy** \:smile:
- **Angry** \:angry:
- **Sad** \:cry:
這是已發佈 Markdown 的視圖,顯示了 emoji 語法:

在拉取請求評論中,您需要兩個反斜線 \\ 來跳脫貼圖語法轉換。
特殊字元作為文字表達
使用反斜杠 \ 作為 Markdown 中的逸出字元,將特殊字元發佈為常值文字。 反斜杠會讓發佈系統跳過對特殊字元的任何解析和轉換程序。 特殊字元在發佈檢視中顯示為原始文字。
您可以在 完成的定義(面板)、 Markdown 小工具、提取要求、自述檔及Wiki檔案中使用忽略和逸出語法。
範例:發佈特殊字元
Markdown 語法 「將文字封入反引號」具有已發佈的檢視 Enclose text in backticks。 發佈系統會將 inline code 格式套用至反引號 (') 內的文字,且不會發佈反引號。
如果您在反引號(`)前面加上反斜杠(\),反引號內的文字格式不會變更,而且會顯示反引號。 此行為適用於大多數特殊字元,包括括弧 ()、方括號 []]、底線 _、連字號 -、哈希標記 #、星號 *、backtick \`,以及反斜杠 \ 本身。
下列 Markdown 會使用反斜杠 \ 字元,將特殊字元發佈為常值文字:
\\\ Code comment
Show the **\_\_**underscores**\_\_**
\# Code comment and not a **Heading**
**\(** Include the **parentheses \)**
Show the __\*__asterisks__\*__ and don't change to *italics*
以下是 Markdown 的發佈視圖:
\\ 程式代碼批注
顯示 __底線__
# 程式代碼批註,而非 標題
( 包括 括弧)
*顯示星號*,不要變更為斜體
備註
對於某些 Markdown,您可以輸入反斜杠的 HTML 程式代碼 \ ,而不是字元符號 \。
附件
在提取要求批注和Wiki頁面中附加檔案。 附件有助於說明您的點,或提供有關建議的詳細數據。 附件支援下列檔案格式:
附件類型
檔案格式
程式碼
C# (.cs),可延伸標記語言(.xml),JavaScript 物件標記法(.json),超文本標記語言(.html, .htm),圖層(.lyr),Windows PowerShell 腳本(.ps1),Roshal Archive(.rar),遠端桌面連線(.rdp),結構化查詢語言(.sql)
注意:提取要求批注不支援程序代碼附件。
壓縮檔案
ZIP (.zip),GZIP(.gz)
文件
Markdown(.md),Microsoft Office 郵件(.msg),Microsoft 專案(.mpp),Word(.doc,.docx),Excel(.xls,.xlsx,.csv),PowerPoint(.ppt,.pptx),純文本(.txt),可攜式檔格式(.pdf)
圖片
PNG(.png)、GIF(.gif)、JPEG(.jpeg、 .jpg)、圖示(.ico)
Visio
VSD (.vsd,.vsdx)
視頻
MOV(.mov),MP4(.mp4)
備註
並非所有文件格式都支援為提取要求批注中的附件,例如Microsoft Office 訊息 (.msg) 檔案。
附加影像或檔案
在拉取請求批注方塊或 Wiki 頁面的編輯窗格中,您可以透過數種方式來附加圖片或檔案:
將檔案拖放到批注或Wiki頁面上。
將剪貼簿上的影像貼到批注或Wiki頁面上。 圖片會直接在評論或在 Wiki 頁面上顯示。
在批註或 Wiki 頁面中的 [格式] 窗格中,選取 [附加] (平號) 圖示,然後選擇要附加的檔案:

當您附加非影像檔案時,系統會在批注或Wiki頁面上建立檔案的連結。 您可以變更方括弧內的鏈接顯示文字,如 中所示 [Updated link display text](LINK URL)。 當您發佈頁面或批注時,用戶可以選取連結以存取附件。
數學表示法和字元
您可以在提取要求批註和Wiki檔案中使用數學表示法和字元。 支援內嵌和區塊 KaTeX 表示法,其中包括下列元素:
- 符號
- 希臘文字母
- 數學運算符
- 權力和索引
- 分數和二項式
- 其他 KaTeX 支援的元素
在 Markdown 檔案中,數學符號會以美元 $ 符號括住。 若要建立與其他文字內嵌的表達式,請使用單一美元符號括住表示法。 $ A + B = C $ 如果是區塊表示式,請以兩個貨幣符號來開始和結束 區塊。 $$ A = 1 \ B = 2 \ C = A + B $$
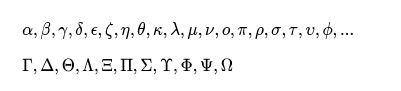
範例:列出希臘文字符
下列範例會藉由在 Markdown 檔案中新增代碼段,列出用於數學表示法的希臘字元。 請注意,代碼段的語言識別碼是 KaTeX ,而不是 Markdown md:
$
\alpha, \beta, \gamma, \delta, \epsilon, \zeta, \eta, \theta, \kappa, \lambda, \mu, \nu, \omicron, \pi, \rho, \sigma, \tau, \upsilon, \phi, ...
$
$\Gamma, \Delta, \Theta, \Lambda, \Xi, \Pi, \Sigma, \Upsilon, \Phi, \Psi, \Omega$
以下是發佈的希臘字元檢視:

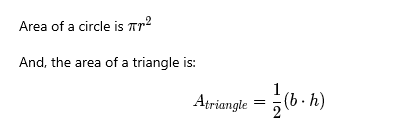
範例:使用代數表示法
下列範例使用內嵌表示法和代數區塊表達式:
Area of a circle is $\pi r^2$
And, the area of a triangle is:
$$
A_{triangle}=\frac{1}{2}({b}\cdot{h})
$$
以下是 Markdown 檔案中表示法的已發佈版本:

範例:顯示總和整數
下列範例使用兩個區塊表示式來計算總和整數:
$$
\sum_{i=1}^{10} t_i
$$
$$
\int_0^\infty \mathrm{e}^{-x}\,\mathrm{d}x
$$
以下是 Markdown 檔案中表達式的已發佈檢視:

Azure DevOps Wiki 中的 Markdown
有許多方式可以使用 Markdown 來增強 Azure DevOps Wiki。 下列各節提供各種工作的語法範例:
- 新增美人魚圖表,例如序列、流程圖和使用者旅程圖
- 為頁面和子頁面建立目錄 (TOC)
- 設定可折疊頁面區段
- 嵌入影片與 Azure Boards 查詢結果
- 使用哈希標記連結至工作項目
# - 請使用
@<alias>來提及使用者和群組 - 包含 HTML 元素,例如
<font>豐富文本 - 檢查頁面流覽計數
這些功能的可用性取決於您的 Azure DevOps 版本。
使用美人魚圖表
美人魚可讓您使用文字和程式碼來建立圖表和視覺效果。 Azure DevOps wiki 支援下列美人魚圖表類型:
如需詳細資訊,請參閱 美人魚版本資訊。
局限性
當您在 Azure DevOps 中使用美人魚圖表時,請記住下列限制:
Azure DevOps 為美人魚圖表類型提供 有限的語法支援 。 不支援的語法包含大部分的 HTML 標籤、Font Awesome、
flowchart語法 (請改用graph元素)、LongArrow---->等等。Internet Explorer 不支援美人魚。 如果您在Wiki中使用美人魚圖表,圖表就不會在Internet Explorer中轉譯。
範例:將美人魚圖表新增至Wiki頁面
若要將美人魚圖表新增至Wiki頁面,請以三個冒號 :開始和結束表示法。 請指定關鍵字、圖表類型,例如mermaid,並提供要展示的資訊。 圖示化的資訊在語法中會指定為一個縮排的區段。
下列範例示範如何將美人魚圖表新增至Wiki頁面:
::: mermaid
<diagram type>
<diagam information>
:::
範例:時序圖
循序圖(類型 sequenceDiagram)是一個互動圖,顯示進程如何彼此運作,以及依何種順序運作。
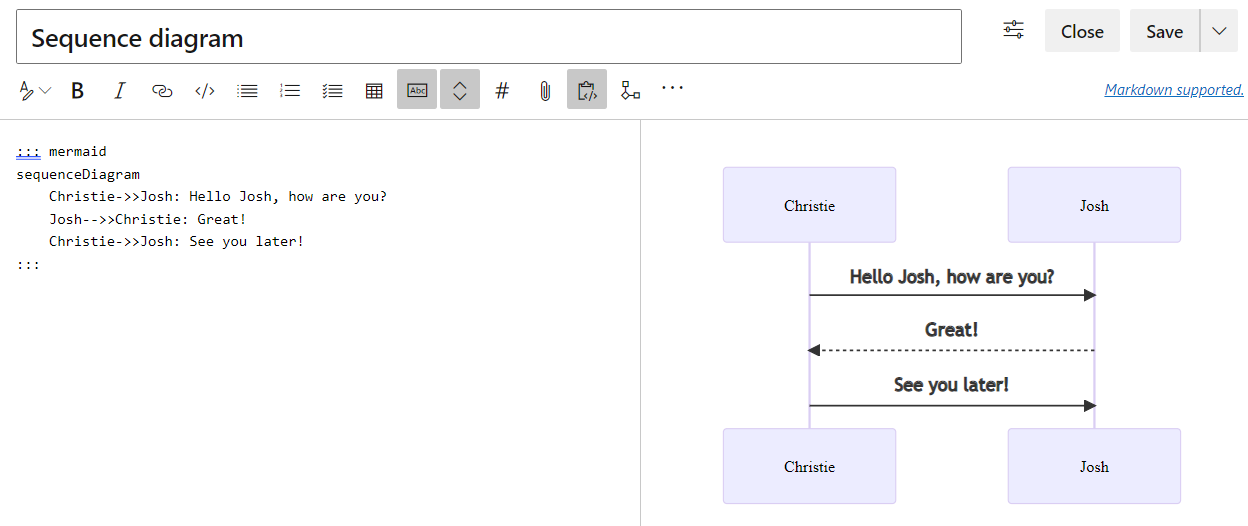
下列範例示範如何將循序圖新增至Wiki頁面:
::: mermaid
sequenceDiagram
Christie->>Josh: Hello Josh, how are you?
Josh-->>Christie: Great!
Christie->>Josh: See you later!
:::
以下是時序圖的已發佈版本:
範例:甘特圖
甘特圖(類型 gantt)會將每個排程的任務記錄為從左至右延伸的連續列。 座標 x 軸代表時間。 座標 y 軸會記錄工作及其完成順序。
當您排除任務特定的日期、日期或日期集合時,甘特圖會容納變更。 圖表會向右延展相同的天數,而不是在工作內建立間距。
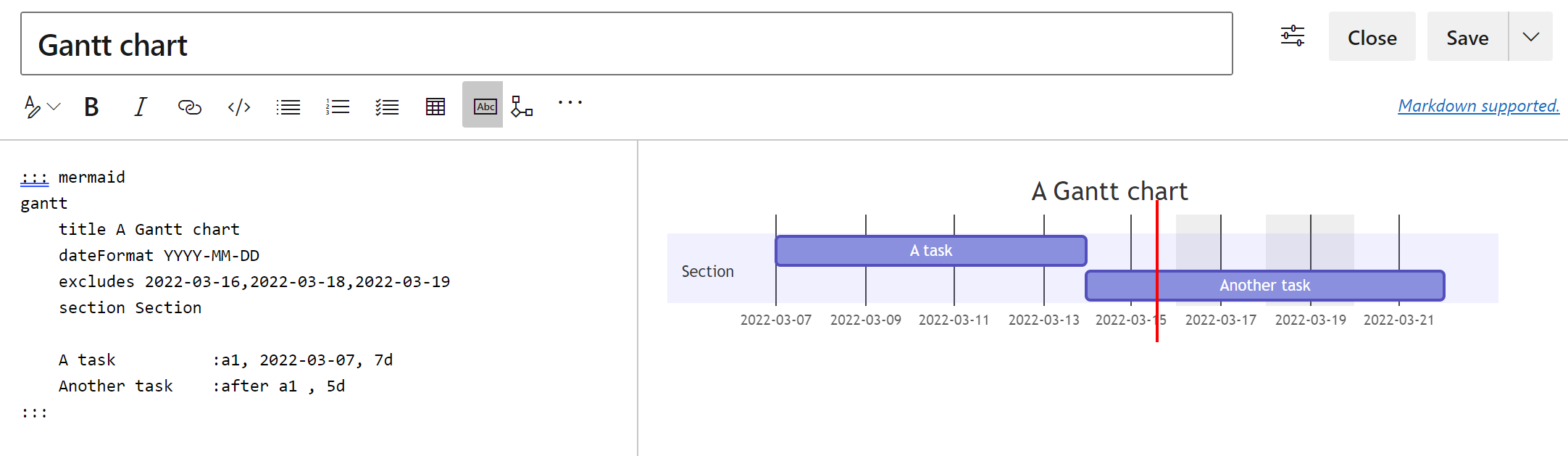
下列範例示範如何將甘特圖新增至Wiki頁面:
::: mermaid
gantt
title A Gantt chart
dateFormat YYYY-MM-DD
excludes 2022-03-16,2022-03-18,2022-03-19
section Section
A task :a1, 2022-03-07, 7d
Another task :after a1 , 5d
:::
以下是甘特圖的已發佈版本的視圖:
範例:流程圖
流程圖(類型 graph)是由節點、幾何圖形和邊緣以及箭號或線條所組成。 識別 graph 圖表類型之後,請指定圖表中資訊的流程方向,例如 TB; 從上到下。
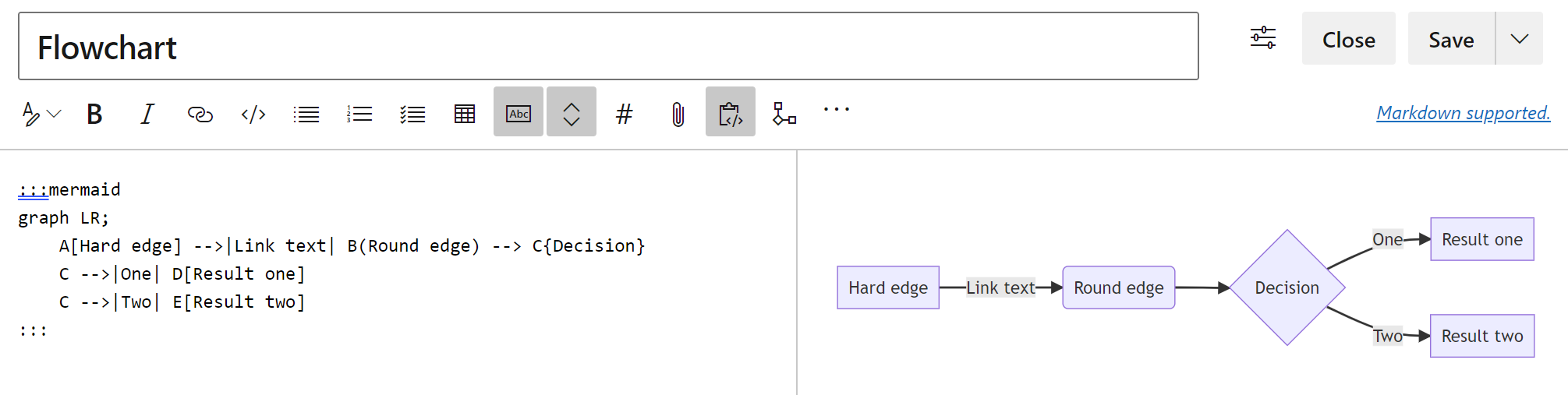
下列範例會建立一個具有 graph 型別的流程圖。 圖表資訊會遵循由左至右 LR; 的方向。
備註
Azure DevOps 不支持 flowchart 圖表類型、箭頭 ----> 語法,或從 subgraph 圖表類型來回連結。
:::mermaid
graph LR;
A[Hard edge] -->|Link text| B(Round edge) --> C{Decision}
C -->|One| D[Result one]
C -->|Two| E[Result two]
:::
以下是流程圖圖表的發佈視圖:
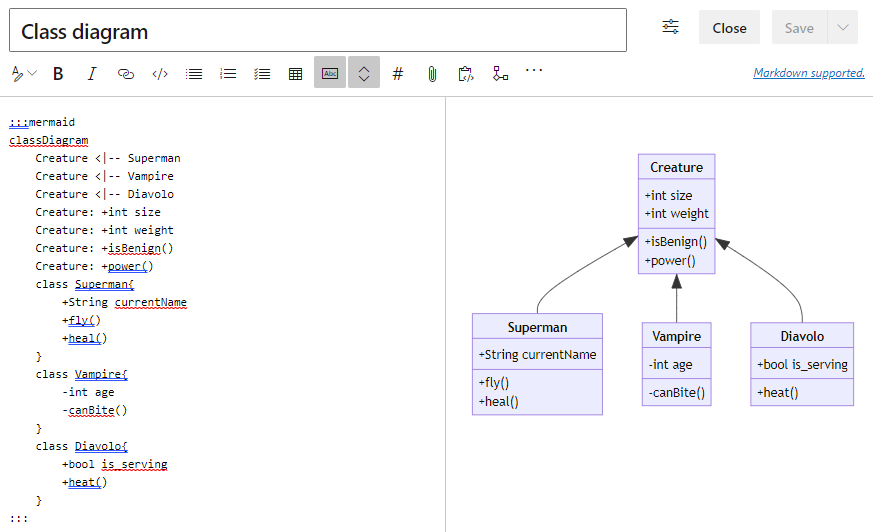
範例:類別圖表
類別圖表 (type classDiagram) 是面向物件程式設計模型的基本部分。 此圖描述物件及其屬性和方法,以及對象之間的繼承。
下列範例示範如何將類別圖表新增至Wiki頁面:
:::mermaid
classDiagram
Creature <|-- Superman
Creature <|-- Vampire
Creature <|-- Diavolo
Creature: +int size
Creature: +int weight
Creature: +isBenign()
Creature: +power()
class Superman{
+String currentName
+fly()
+heal()
}
class Vampire{
-int age
-canBite()
}
class Diavolo{
+bool is_serving
+heat()
}
:::
以下是類別圖表的已發佈檢視:
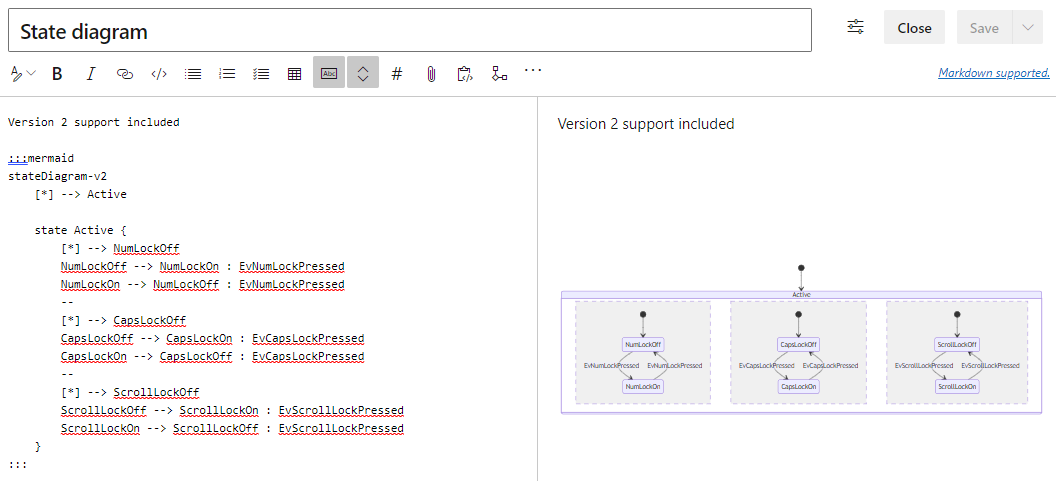
範例:狀態圖
狀態圖(類型 stateDiagram)描述系統狀態從某個狀態轉換到另一個狀態時如何變更。
下列範例示範如何將狀態圖新增至Wiki頁面。 此範例使用狀態圖表類型的第 2 版(類型 stateDiagram-v2)。
:::mermaid
stateDiagram-v2
[*] --> Active
state Active {
[*] --> NumLockOff
NumLockOff --> NumLockOn : EvNumLockPressed
NumLockOn --> NumLockOff : EvNumLockPressed
--
[*] --> CapsLockOff
CapsLockOff --> CapsLockOn : EvCapsLockPressed
CapsLockOn --> CapsLockOff : EvCapsLockPressed
--
[*] --> ScrollLockOff
ScrollLockOff --> ScrollLockOn : EvScrollLockPressed
ScrollLockOn --> ScrollLockOff : EvScrollLockPressed
}
:::
以下是狀態圖表的已發佈檢視:
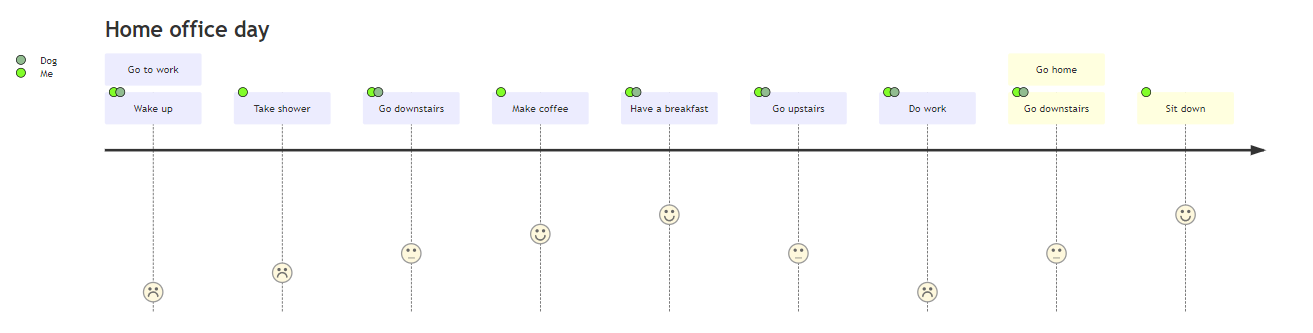
範例:使用者旅程圖
使用者旅程圖(類型 journey)說明完成特定較高層級動作或工作所需的步驟。
下列範例示範如何將使用者旅程圖新增至Wiki頁面:
:::mermaid
journey
title Home office day
section Go to work
Wake up: 1: Me, Dog
Take shower: 2: Me
Go downstairs: 3: Me, Dog
Make coffee: 4: Me
Have a breakfast: 5: Me, Dog
Go upstairs: 3: Me, Dog
Do work: 1: Me, Dog
section Go home
Go downstairs: 3: Me, Dog
Sit down: 5: Me
:::
以下是使用者旅程圖的已發佈視圖:
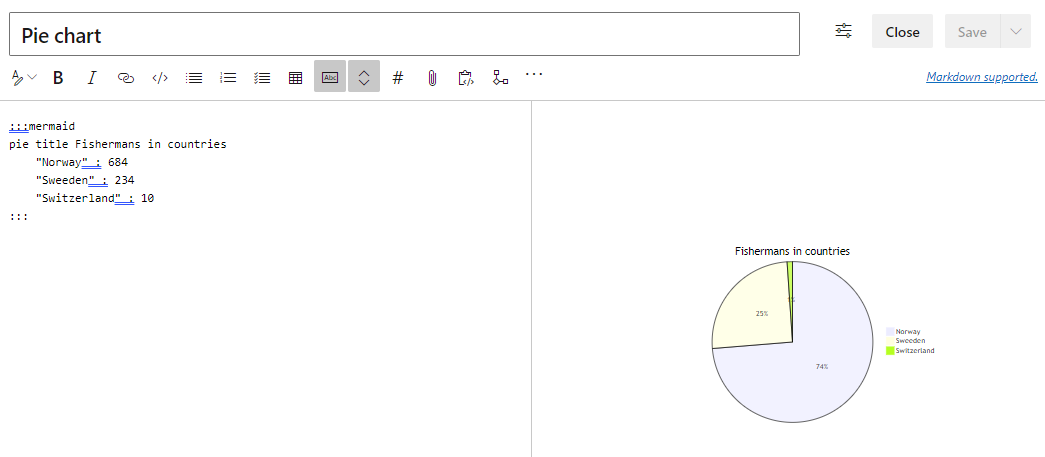
範例:餅圖
圓餅圖(類型 pie)有助於將信息以百分比方式呈現在圓形圖表中。 識別 pie 圖表類型之後,請使用餅圖的標題指定 title 關鍵詞。
下列範例會建立一個標題為 Fishermen in countries 的餅圖:
:::mermaid
pie title Fishermen in countries
"Norway" : 684
"Sweeden" : 234
"Switzerland" : 10
:::
下列為餅圖的已發布檢視:
範例:需求圖表
需求圖表 (類型 requirementDiagram) 會建立需求及其連線的視覺效果。
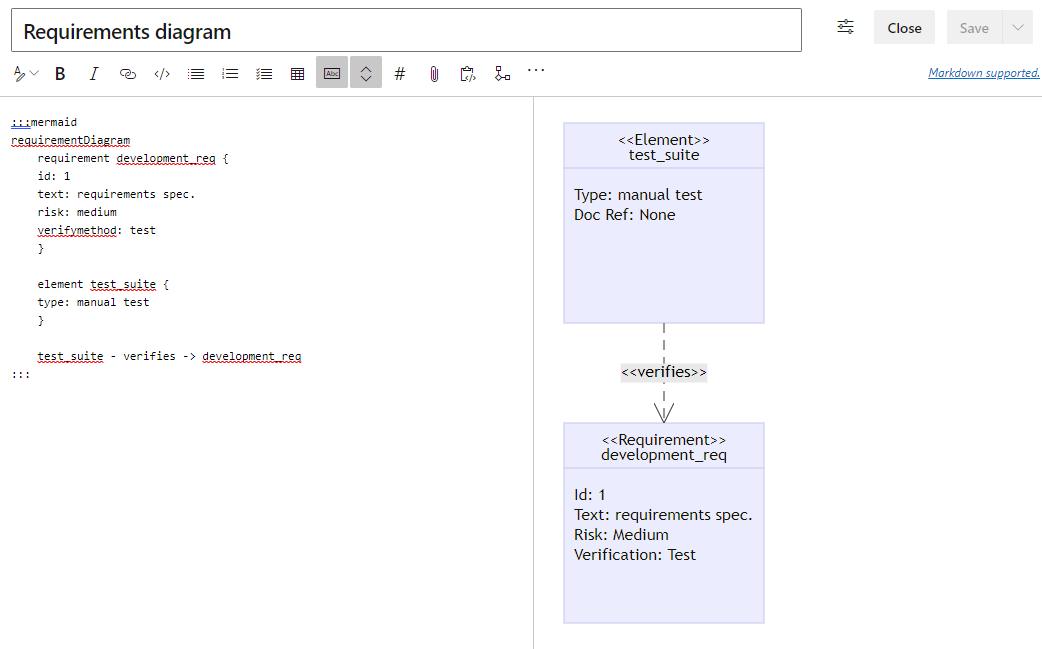
下列範例示範如何將需求圖表新增至Wiki頁面:
:::mermaid
requirementDiagram
requirement development_req {
id: 1
text: requirements spec.
risk: medium
verifymethod: test
}
element test_suite {
type: manual test
}
test_suite - verifies -> development_req
:::
以下是需求圖表的已發佈檢視:
Wiki 頁面的目錄
使用 [[_TOC_]] 語法標記,為您的Wiki頁面建立目錄 (TOC)。 當發佈系統遇到標記並確認Wiki頁面上至少有一個標題時,它會產生頁面的TOC。 頁面上 TOC 的標題為「內容」。

若要建立 TOC,您可以將 [[_TOC_]] 語法標籤新增至 Markdown 中的 Wiki 頁面,或在編輯檢視中選取 更多選項(>)目錄。
以下是一些關於新增 TOC 的要點:
- 標記的
[[_TOC_]]語法會區分大小寫。 如果您使用小寫[[_toc_]]來指定語法,則 TOC 可能不會轉譯。 - 發佈系統會在 Markdown 頁面中首次出現的
[[_TOC_]]標籤處顯示 TOC。 它會忽略相同頁面上標記的其他實例。 - 您可以將標記放在
[[_TOC_]]Markdown 中的任何位置。 系統會在頁面上轉譯 TOC,位於您在 Markdown 中放置標籤的位置。 - 系統只會確認哈希標記
#語法所識別的 Markdown 樣式標題。 它會忽略 HTML 樣式標題標記。 - 系統只會使用標題文字來建立目錄條目。 它會忽略所有額外的 HTML 和 Markdown 語法。
以下範例說明當發行系統為目錄建立條目時,如何忽略標題的額外格式。 標題會將 「旗艦」 一字格式化為 斜體,但標題的 TOC 專案會移除額外的樣式。

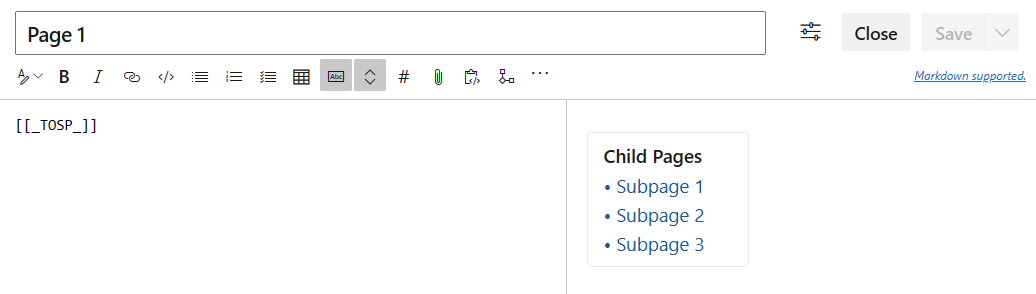
Wiki 頁面的子頁面數據表
使用 [[_TOSP_]] 語法標記,為Wiki頁面新增子頁面的數據表。 頁面上表格的標題為「子頁面」。表格包含每個維基頁面子頁面的條目。
若要建立子頁面的數據表,您可以將語法標記新增[[_TOSP_]]至 Markdown 中的 Wiki 頁面,或選取 [其他選項](...) >頁面編輯檢視中的子頁面數據表。
以下是關於子頁面列表的一些要點:
- 標記的
[[_TOSP_]]語法會區分大小寫。 如果您使用小寫[[_tosp_]]來指定語法,則子頁面的數據表可能不會轉譯。 - 發佈系統會在 Markdown 頁面中,為第一個
[[_TOSP_]]標籤呈現子頁面的列表。 它會忽略相同頁面上標記的其他實例。 - 您可以將標記放在
[[_TOSP_]]Markdown 中的任何位置。 系統會在您在 Markdown 中放置標籤的位置,於頁面中呈現子頁面的表格。

Wiki 頁面中的可折迭區段
使用 HTML <details><summary> 語法在 Wiki 頁面中新增可折疊區段。 您可以使用可摺疊區段來限制頁面上特定內容的可見度,例如過期或封存的數據,或設定問題/解答案例。
當Wiki頁面開啟時,可折疊區段會關閉(折疊),但區段摘要是可見的。 用戶可以選取標題以展開(開啟),並視需要折疊區段。
以下是新增可折迭區段的一些要點:
- 請提供
<summary>Title</summary>標籤中的部分標題。 摘要一律會顯示在頁面上。 - 在結尾
</summary>標記後面新增空白行。 如果您未新增空行,區段將無法正確轉譯。 - 在空白行之後提供主要內容。 您可以使用 Markdown 語法和 HTML 來格式化主要內容。
- 如果您在頁面上建立多個可折迭區段,請在每個結尾
</details>標記之後新增一個空白行。
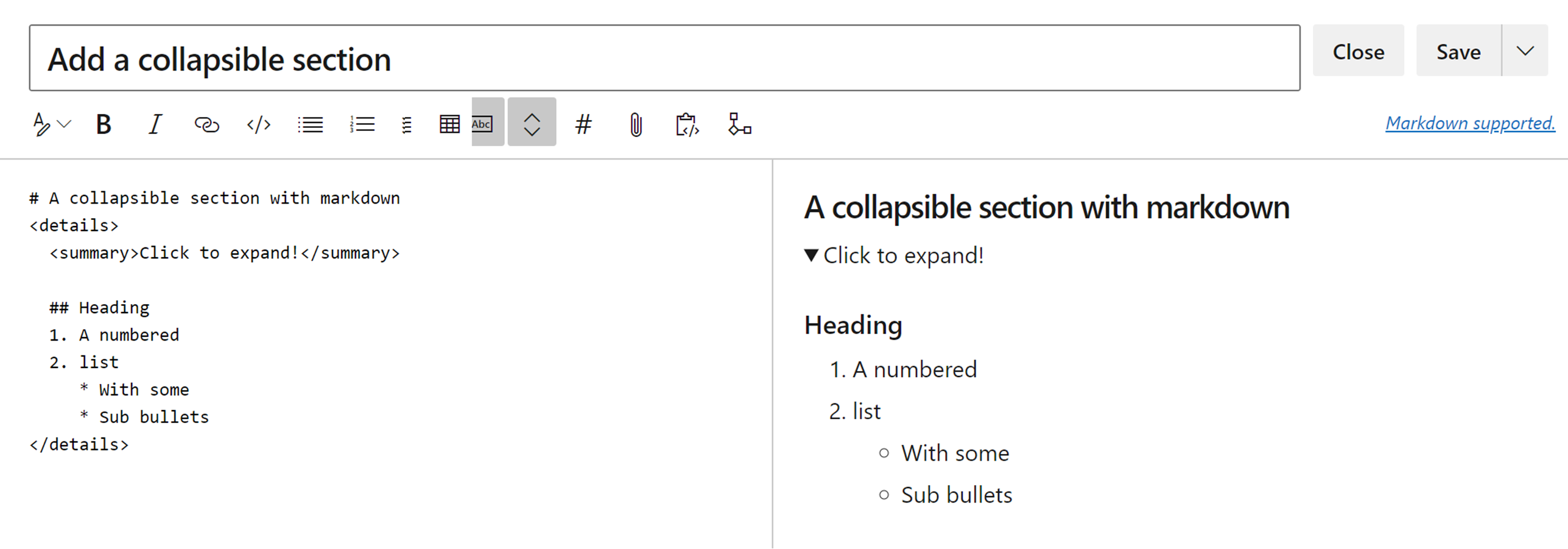
下列範例會在Wiki頁面上建立可折疊區段:
# A collapsible section with Markdown syntax
<details>
<summary>Click to expand!</summary>
## Heading
1. A numbered
2. list
* With some
* Sub bullets
</details>

內嵌影片
使用::: video :::這種語法在Wiki頁面中嵌入來自 YouTube 和 Microsoft Streams 的影片。 在 video 宣告中,定義一個 <iframe> 區塊來用於影片。 提供影片的連結,並指定慣用的寬度和高度。 您可以設定其他屬性,例如框線和全螢幕模式。 必須有結尾冒號 ::: ,才能防止分頁中斷。
下列範例會在Wiki頁面中內嵌影片:
Watch the following video:
::: video
<iframe width="640" height="360" src="https://www.youtube.com/embed/OtqFyBA6Dbk" allowfullscreen style="border:none"></iframe>
:::
以下是嵌入影片的維基頁面發佈視圖:

內嵌 Azure Boards 查詢結果
使用具有查詢標識碼的語法, query-table 將 Azure Boards 查詢結果內嵌在 Wiki 頁面中做為數據表:
Results from the Azure Boards query:
:::
query-table 6ff7777e-8ca5-4f04-a7f6-9e63737dddf7
:::
您也可以選擇 [其他選項 ](...) >工具列上的查詢結果 :
![此螢幕快照顯示如何在 [更多選項] 功能選取 [查詢結果],以將查詢結果內嵌為Wiki頁面中的數據表。](media/select-query-results.png?view=azure-devops)
在 [ 查詢結果] 對話框中,選取查詢結果,然後選取 [ 插入 ] 將結果內嵌為Wiki 頁面中的數據表。
如需了解複製包含查詢 GUID 的查詢 URL 的詳細資訊,請參閱 電子郵件查詢項目或共用查詢 URL。
帶有 @ 提及的通知
使用 at 符號 @為使用者或群組建立提及,如 @<user-alias> 所示。 當您輸入 at@ 符號時, [自動建議 ] 對話框隨即開啟,您可以在其中選取要接收電子郵件通知的使用者或群組:
![顯示螢幕快照,說明如何在 [自動建議] 對話框中選取使用者,並在 Wiki 頁面中新增 @ 提及。](media/mention-autosuggest.png?view=azure-devops)
您也可以選擇 [其他選項 ](...) >@ 在 工具列上提及:
![此螢幕快照顯示如何在 [更多選項] 功能選取 @提及,以在Wiki頁面中新增使用者或群組的提及。](media/select-at-mention.png?view=azure-devops)
當您直接在程式代碼中編輯頁面時,請使用下列模式,@<{identity-guid}>。
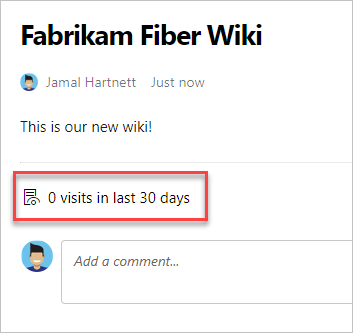
Wiki 頁面的頁面流覽計數
在Wiki的每個頁面上,新增過去30天自動匯總的頁面流覽計數。 頁面流覽是在 15 分鐘間隔期間由指定的用戶檢視頁面。
使用批次 API pagesBatch 查看分頁檢視中所有頁面的每日流覽計數。 檢視不會依造訪次數排序。
針對超過 30 天的數據,請使用 REST API 來取得所有頁面瀏覽的清單。 根據瀏覽次數排序頁面,並判斷前 100 名。 您可以將造訪儲存在儀錶板或資料庫中。
下圖顯示已發佈 Wiki 頁面上的頁面計數:

Wiki 頁面中的 HTML 標籤
在 Wiki 頁面中使用 HTML 標籤建立豐富內容,例如 <font> 和 <span>。 在 Azure DevOps Server 2019.1 和更新版本中,您也可以貼上豐富的內容,例如影像和視訊為 HTML。
範例:在 HTML 中使用 Markdown 語法
下列範例示範如何在Wiki頁面中的HTML元素內使用 Markdown 語法。 在開啟的 HTML 元素和 Markdown 之前新增空白行:
<p>
This article describes how to **get started** with an Azure DevOps wiki.
For more information, see the [Wikis, search, & navigation documentation](https://learn.microsoft.com/azure/devops/project/) for Azure DevOps.
</p>
範例:使用 HTML 內嵌影片
下列範例示範如何使用 <video> HTML 元素搭配影片的網址,將影片嵌入在 Wiki 頁面中:
<video src="https://sec.ch9.ms/ch9/7247/7c8ddc1a-348b-4ba9-ab61-51fded6e7247/vstswiki_high.mp4" width=400 controls>
</video>
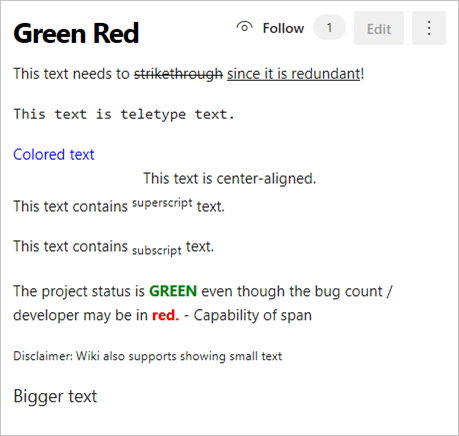
範例:使用 RTF 格式
下列範例示範如何在 Wiki 頁面中使用 HTML RTF 格式:
<p>This text needs to <del>strikethrough</del> <ins>since it is redundant</ins>!</p>
<p><tt>This text is teletype text.</tt></p>
<font color="blue">Colored text</font>
<center>This text is center-aligned.</center>
<p>This text contains <sup>superscript</sup> text.</p>
<p>This text contains <sub>subscript</sub> text.</p>
<p>The project status is <span style="color:green;font-weight:bold">GREEN</span> even though the bug count / developer might be shown as <span style="color:red;font-weight:bold">red.</span> - Capability of span
<p><small>Disclaimer: Wiki also supports showing small text</small></p>
<p><big>Bigger text</big></p>
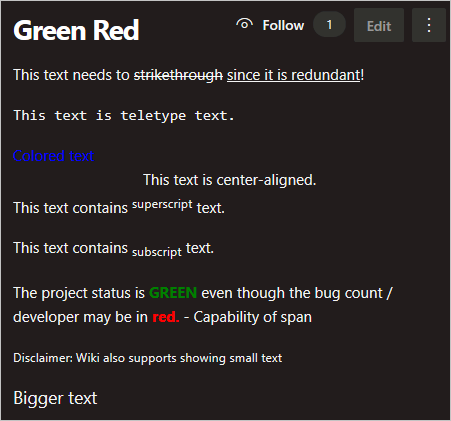
下圖顯示 Wiki 頁面中 HTML 豐富文本內容的已發佈的視圖,如標準亮色主題檢視所示:

以下是深色主題檢視中相同的已發佈頁面: