概觀
重要
若要完成此教學課程,您必須具備有效的 Azure 帳戶。 如果沒有帳戶,您可以透過 Azure 免費試用,在幾分鐘內建立一個免費試用帳戶。
本指南會示範如何透過 Azure 通知中樞的協助,直接從 Node.js 應用程式傳送推播通知。
涵蓋的案例包括在下列平台將推播通知傳送至應用程式:
- Android
- iOS
- 通用 Windows 平台
- Windows Phone
通知中樞
Azure 通知中樞提供易用、多平台、可調整的基礎結構,用以將推播通知傳送至行動裝置。 如需服務基礎結構的詳細資訊,請參閱 Azure 通知中樞 頁面。
建立 Node.js 應用程式
本教學課程的第一個步驟是建立新的空白 Node.js 應用程式。 如需有關建立 Node.js 應用程式的指示,請參閱建立 Node.js 應用程式並將其部署到 Azure 網站、使用 Windows PowerShell 的 Node.js 雲端服務,或使用 WebMatrix 的網站。
將應用程式設為使用通知中樞
若要使用 Azur通知中樞,您需要下載並使用 Node.js azure 封裝,這包含一組內建的協助程式庫,能與推播通知 REST 服務通訊。
使用 Node Package Manager (NPM) 取得套件
- 使用命令列介面 (例如 PowerShell (Windows)、終端機 (Mac) 或 Bash (Linux)),瀏覽至建立空白應用程式所在的資料夾。
- 在命令視窗中執行
npm install azure-sb。 - 您可以手動執行
ls或dir命令來驗證已建立node_modules資料夾。 - 在該資料夾內,找出 azure 套件,此套件包含您存取「通知中樞」所需的程式庫。
注意
您可以從官方 NPM 部落格進一步了解如何安裝 NPM。
匯入模組
使用文字編輯器,將下列內容新增至應用程式的 server.js 檔案頂端:
var azure = require('azure-sb');
設定 Azure 通知中樞連線
NotificationHubService 物件可讓您使用通知中樞。 下列程式碼替名為 hubname 的通知中樞建立 NotificationHubService 物件。 請將程式碼新增至 server.js 檔案的頂端附近,放置在匯入 Azure 模型的陳述式後方:
var notificationHubService = azure.createNotificationHubService('hubname','connectionstring');
藉由執行下列步驟,從 Azure 入口網站取得連線 connectionstring 值:
- 在左導覽窗格中,按一下 [瀏覽] 。
- 選取 [通知中樞] ,然後尋找您要用於範例的中樞。 如果您需要建立新通知中樞的說明,您可以參考 Windows 市集使用者入門教學課程。
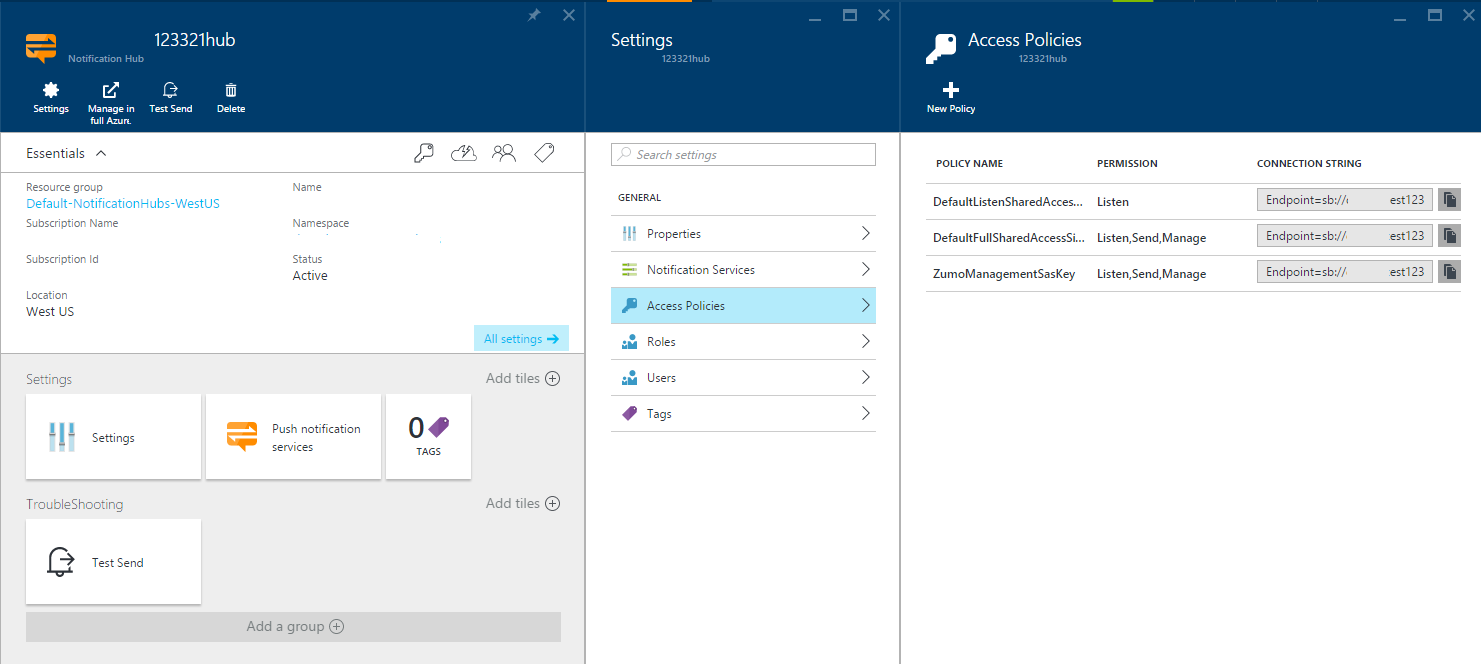
- 選取 [設定]。
- 按一下 [存取原則] 。 您會看到兩個共用和完整存取連接字串。

注意
您也可以透過 Azure PowerShell 中的 Get-AzureSbNamespace Cmdlet 或 Azure 傳統 CLI 中的 azure sb namespace show 命令來擷取連接字串。
一般架構
NotificationHubService 物件會公開下列可將推播通知傳送至特定裝置和應用程式的物件執行個體:
-
Android - 使用可在
notificationHubService.gcm取得的GcmService -
iOS - 使用可在
notificationHubService.apns取得的ApnsService物件 -
Windows Phone - 使用可在
notificationHubService.mpns取得的MpnsService物件 -
通用 Windows 平台 - 使用可在
notificationHubService.wns取得的WnsService物件
注意
Microsoft 推播通知服務 (MPNS) 已經淘汰且不再支援。
做法:將推播通知傳送至 Android 應用程式
GcmService 物件會提供可用來將推播通知傳送至 Android 應用程式的 send 方法。 此 send 方法可接受下列參數:
- Tags - 標籤識別碼。 若未提供標籤,通知會傳送至所有用戶端。
- Payload - 訊息的 JSON 或原始字串承載。
- Callback - 回呼函數。
如需承載格式的詳細資訊,請參閱承載文件 (英文)。
下列程式碼使用 NotificationHubService 所公開的 GcmService 執行個體,傳送推播通知至所有已註冊的用戶端。
var payload = {
data: {
message: 'Hello!'
}
};
notificationHubService.gcm.send(null, payload, function(error){
if(!error){
//notification sent
}
});
做法:將推播通知傳送至 iOS 應用程式
與上述的 Android 應用程式一樣,ApnsService 物件會提供可用來將推播通知傳送至 iOS 應用程式的 send 方法。 此 send 方法可接受下列參數:
- Tags - 標籤識別碼。 若未提供標籤,通知會傳送至所有用戶端。
- Payload - 訊息的 JSON 或字串承載。
- Callback - 回呼函數。
如需承載格式的詳細資訊,請參閱 UserNotifications 指南 (英文) 的<Notification Content>(通知內容) 一節。
下列程式碼使用 NotificationHubService 所公開的 ApnsService 執行個體,傳送警示訊息至所有用戶端:
var payload={
alert: 'Hello!'
};
notificationHubService.apns.send(null, payload, function(error){
if(!error){
// notification sent
}
});
做法:將推播通知傳送至 Windows Phone 應用程式
MpnsService 物件提供可用來將推播通知傳送至 Windows Phone 應用程式的 send 方法。 此 send 方法可接受下列參數:
- Tags - 標籤識別碼。 若未提供標籤,通知會傳送至所有用戶端。
- Payload - 訊息的 XML 承載。
-
TargetName - 快顯通知的
toast。token代表磚通知。 - NotificationClass - 通知的優先順序。 如需有效值,請參閱來自伺服器的推播通知文件的<HTTP 標頭元素>一節。
- Options - 選用的要求標頭。
- Callback - 回呼函數。
如需有效 TargetName、NotificationClass 和標頭選項的清單,請查看來自伺服器的推播通知頁面。
下列範例程式碼使用 NotificationHubService 所公開的 MpnsService 執行個體傳送快顯推播通知:
var payload = '<?xml version="1.0" encoding="utf-8"?><wp:Notification xmlns:wp="WPNotification"><wp:Toast><wp:Text1>string</wp:Text1><wp:Text2>string</wp:Text2></wp:Toast></wp:Notification>';
notificationHubService.mpns.send(null, payload, 'toast', 22, function(error){
if(!error){
//notification sent
}
});
做法:將推播通知傳送至通用 Windows 平台 (UWP) 應用程式
WnsService 物件會提供可用來將推播通知傳送至「通用 Windows 平台」應用程式的 send 方法。 此 send 方法可接受下列參數:
- Tags - 標籤識別碼。 若未提供標籤,通知會傳送至所有已註冊的用戶端。
- Payload - XML 訊息承載。
- Type - 通知類型。
- Options - 選用的要求標頭。
- Callback - 回呼函數。
如需有效類型和要求標頭的清單,請參閱 推播通知服務要求和回應標頭。
下列程式碼使用 NotificationHubService 所公開的 WnsService 執行個體傳送快顯推播通知至 UWP 應用程式:
var payload = '<toast><visual><binding template="ToastText01"><text id="1">Hello!</text></binding></visual></toast>';
notificationHubService.wns.send(null, payload , 'wns/toast', function(error){
if(!error){
// notification sent
}
});
後續步驟
上述的範例程式碼片段可讓您輕鬆地建置服務基礎結構,將推播通知傳遞到各種裝置。 現在您已了解如何搭配 Node.js 使用通知中樞的基本知識,請遵循下列連結以深入了解如何進一步擴展這些功能。
- 請參閱 Azure 通知中樞的 MSDN 參考。
- 造訪 GitHub 上的 Azure SDK for Node 儲存機制,以取得更多範例和實作詳細資料。