根據即時流輸入在本地測試流分析查詢是確保查詢邏輯的準確性和效率的關鍵步驟。 借助適用於 Visual Studio Code (VS Code) 的 Azure 流分析 (ASA) 擴展,您擁有無縫執行此測試所需的工具。 本文將指導您完成設置環境、配置即時流輸入以及在本地執行查詢以進行全面測試的步驟。
先決條件
- 安裝 .NET Core SDK 並重啟 Visual Studio Code。
- 按照 此快速入門 使用 Visual Studio Code 安裝和創建流分析作業。
定義即時流輸入
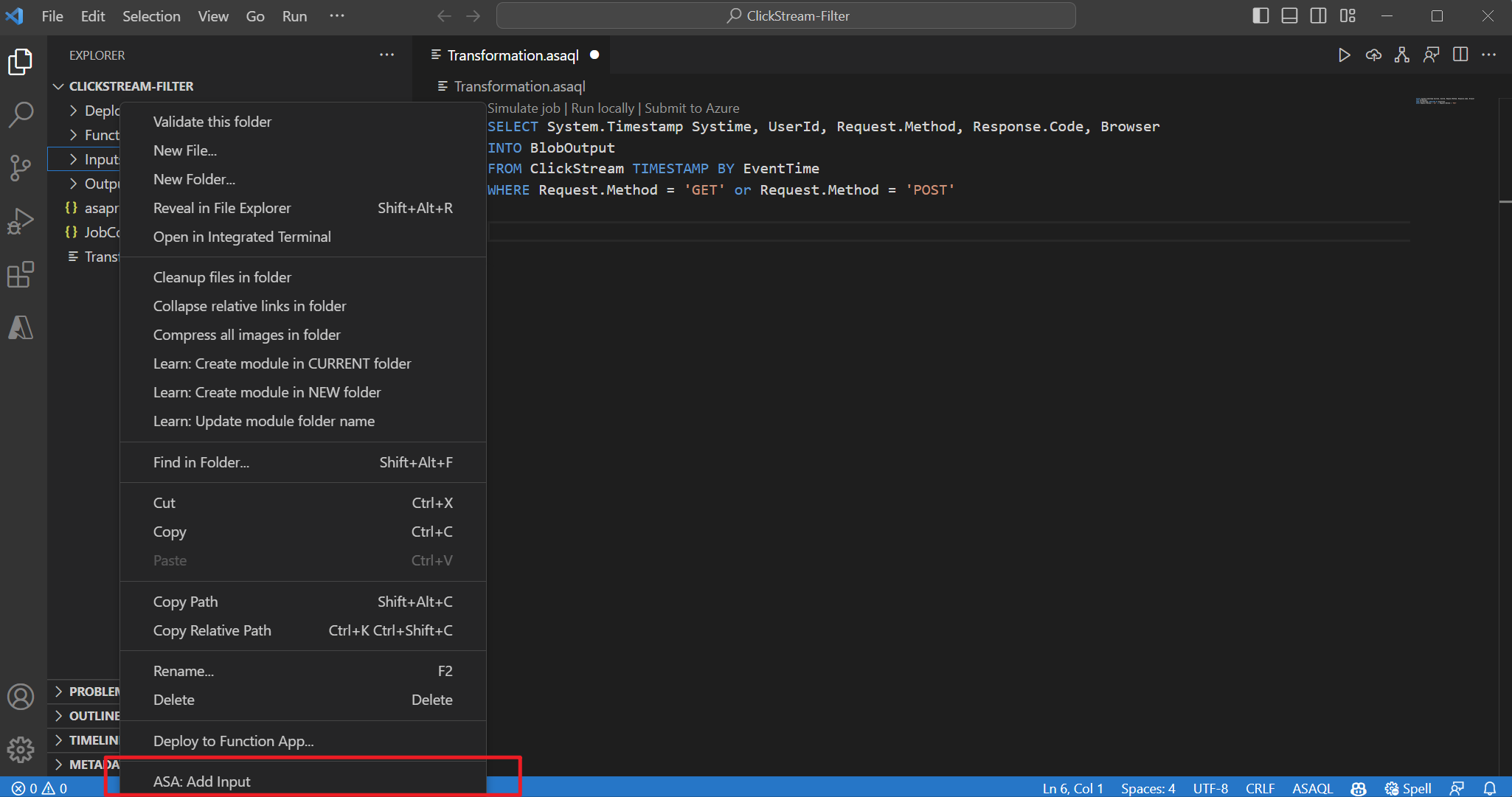
右鍵按分析專案中的 Inputs 資料夾,然後選擇 ASA: Add Input。
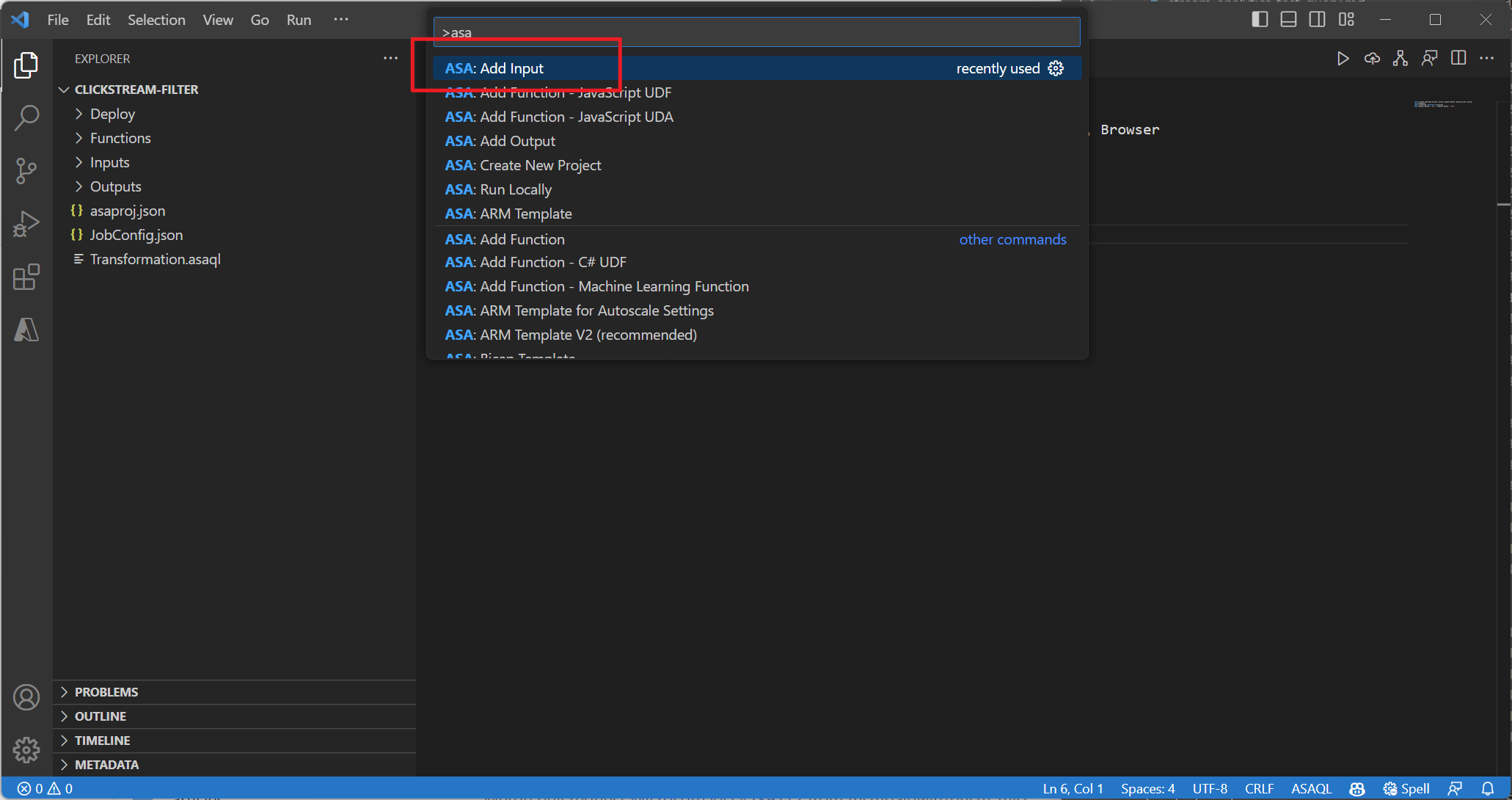
 或者按 Ctrl+Shift+P 打開命令面板並輸入 ASA: 添加輸入。 然後選擇用於處理輸入流的查詢腳本。
或者按 Ctrl+Shift+P 打開命令面板並輸入 ASA: 添加輸入。 然後選擇用於處理輸入流的查詢腳本。

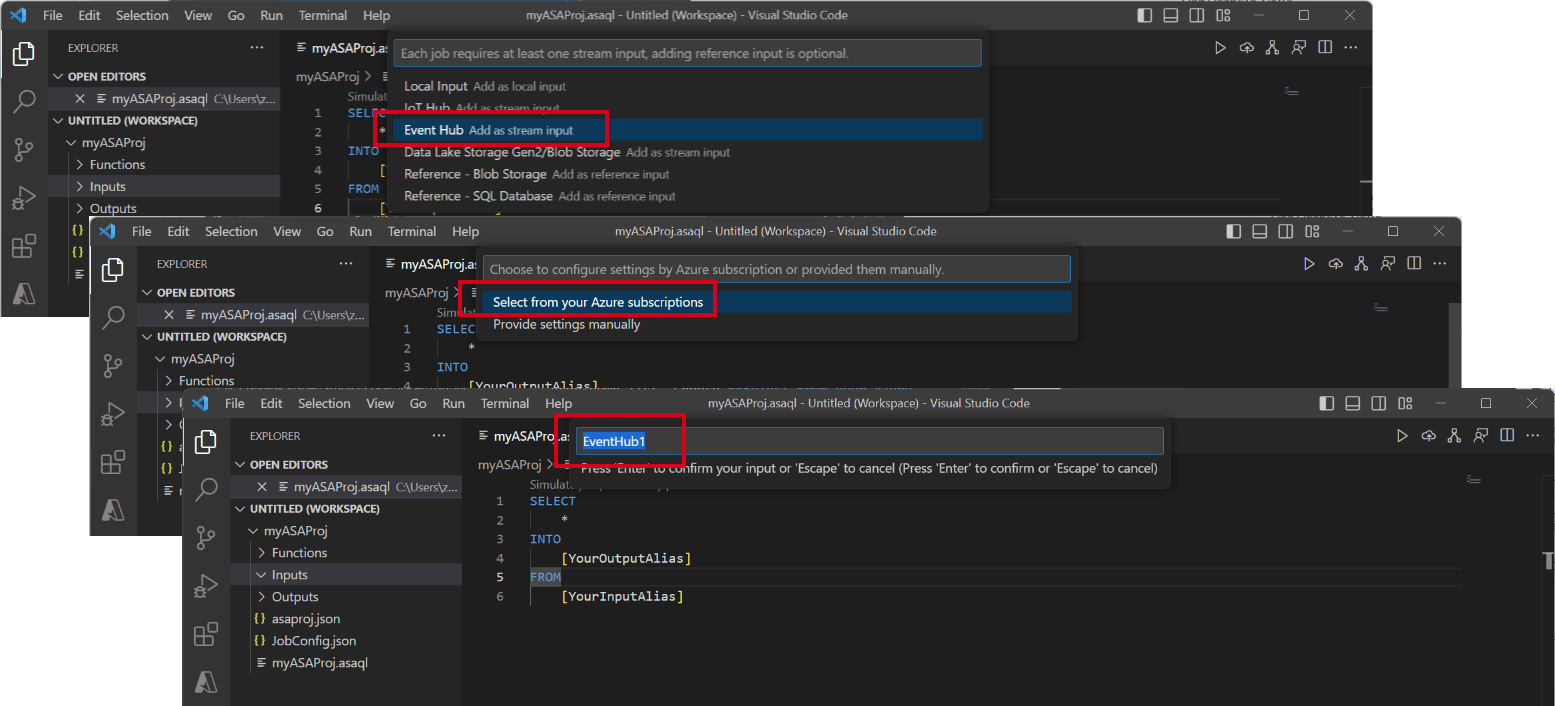
從下拉清單中選擇即時輸入源類型, 從 Azure 訂閱中選擇 ,然後輸入輸入源的名稱。

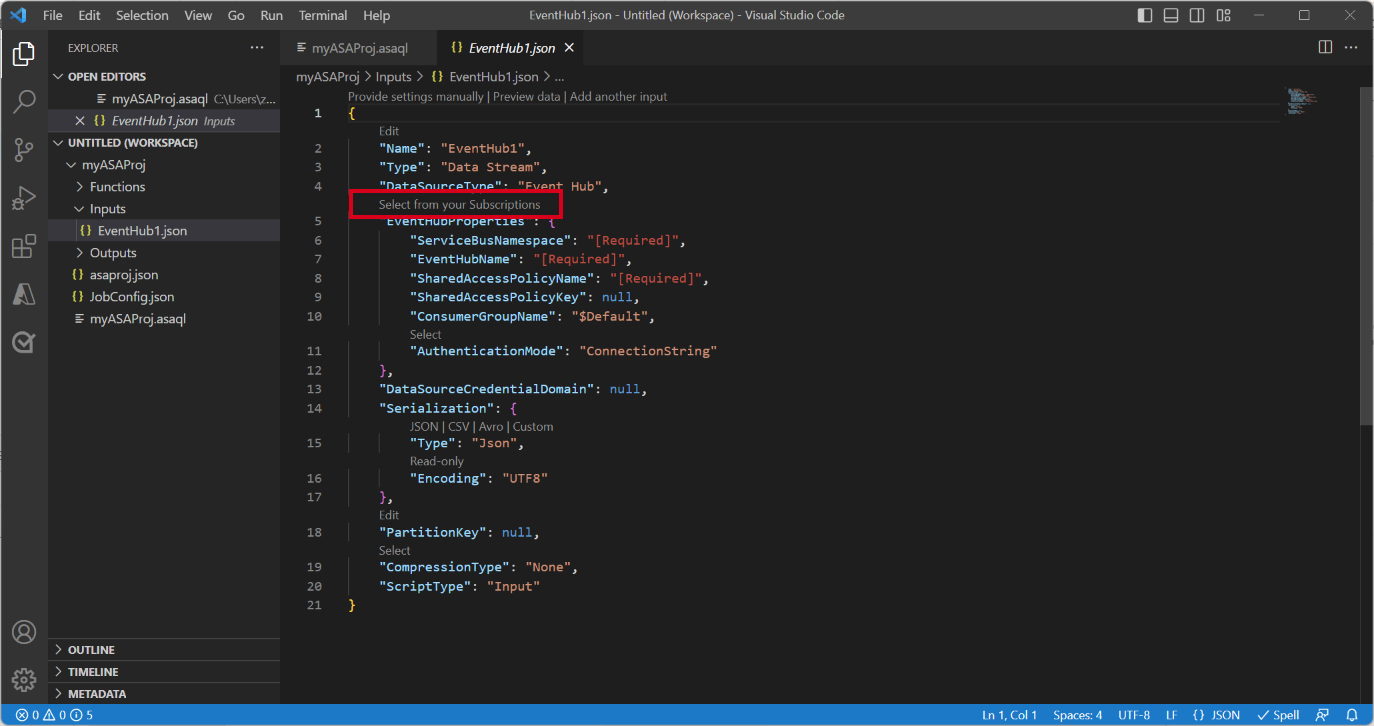
您會看到在 Input 資料夾下建立的新 JSON 檔。 打開檔並 Select from your subscriptions 以説明你配置事件中心輸入。

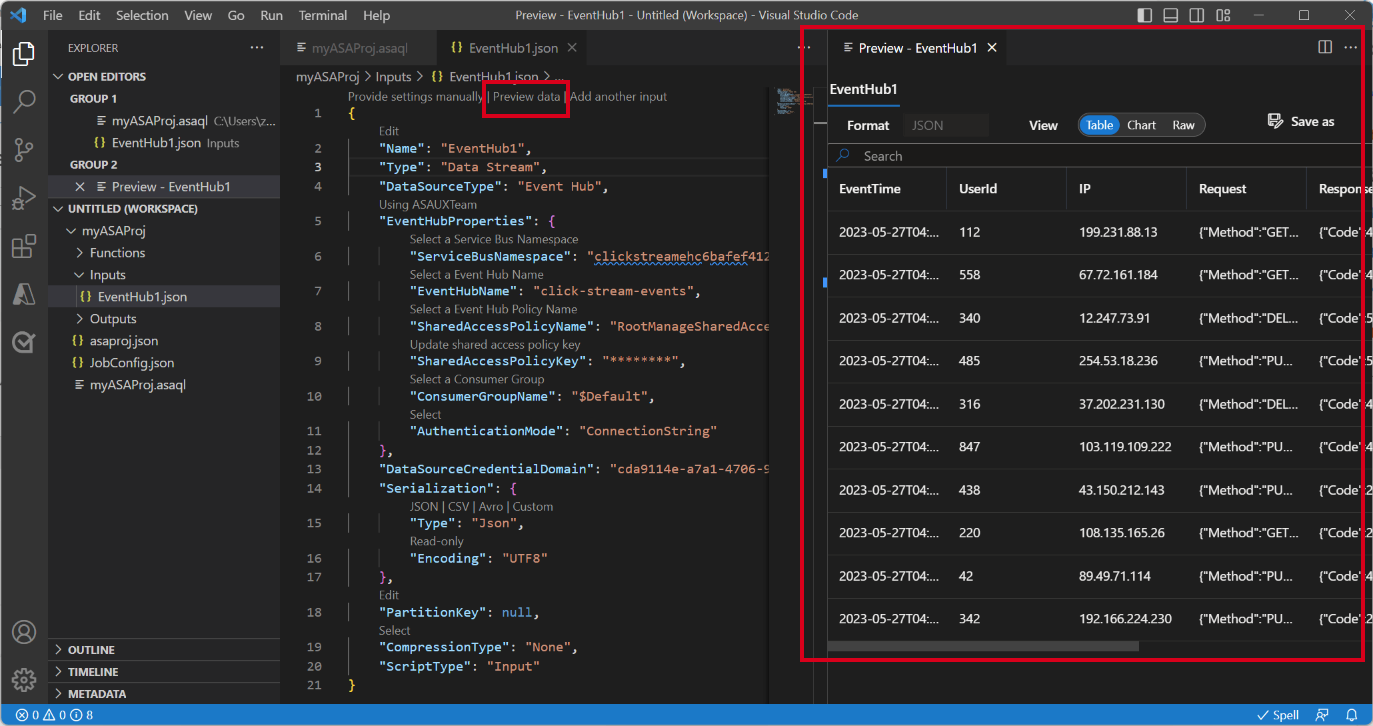
選擇 預覽數據 以驗證即時輸入是否已成功配置。

在本地運行查詢
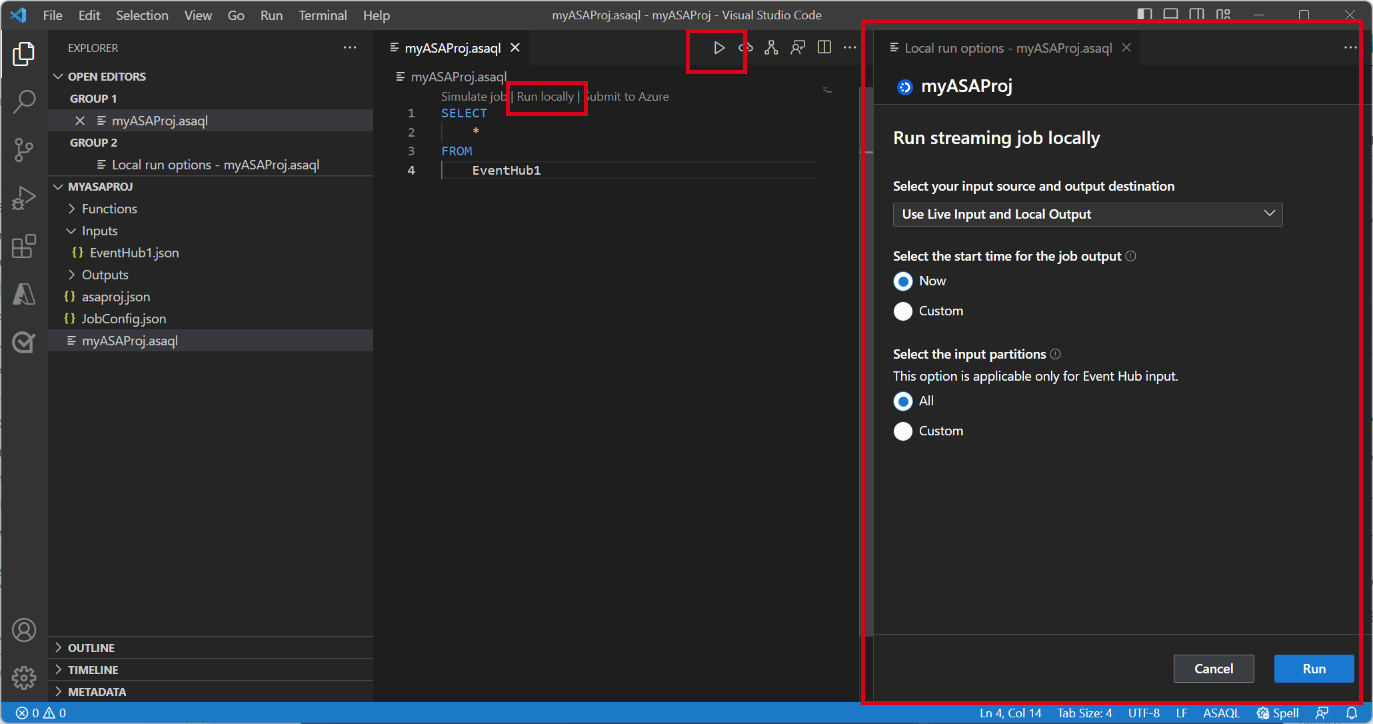
打開查詢檔,選擇 Run locally (本地運行 ) 或選單列上的 Play (播放 ) 按鈕以開啟 Local run option (本地執行選項 ) 視窗以設定本地運行模式。

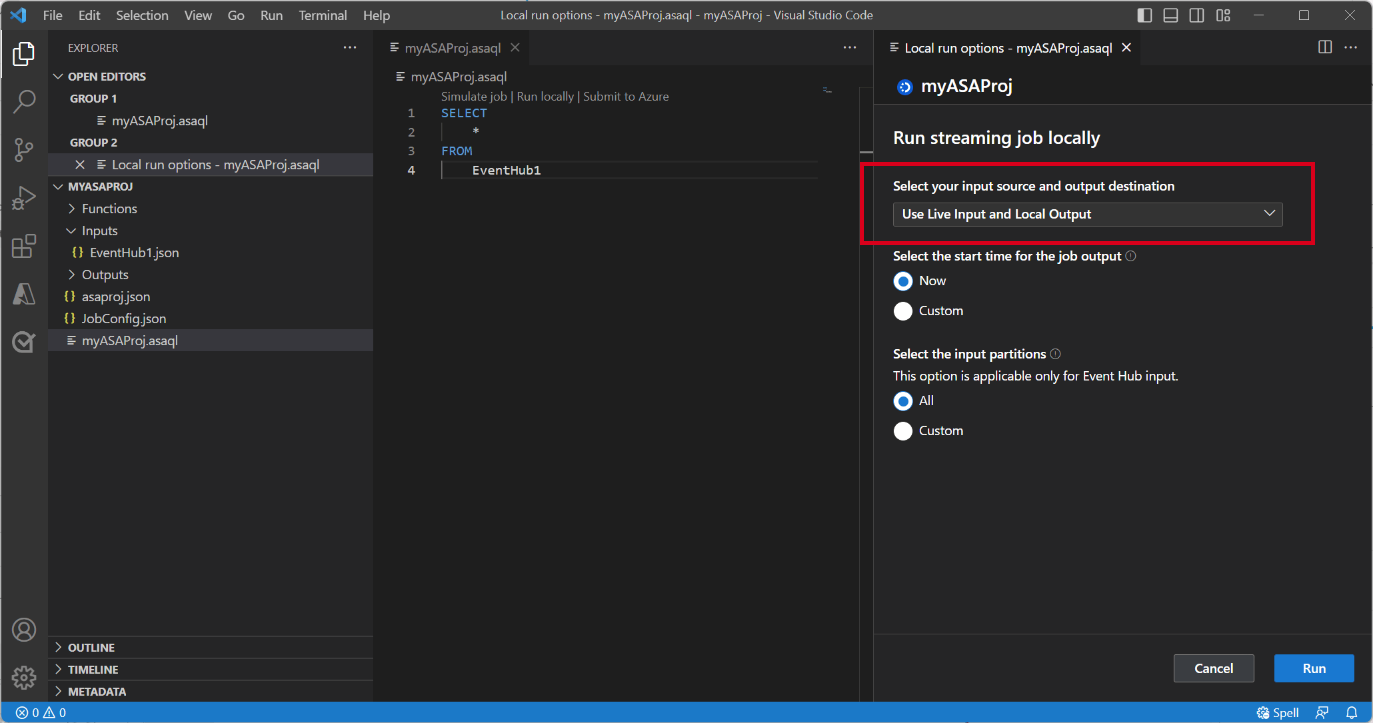
選擇 Use Live Input and Local Output (使用即時輸入和本地輸出 ) 以針對即時輸入流在本地運行作業,並將輸出結果生成到本地資料夾。 然後選擇 Run (執行 ) 以開始在本地運行作業。

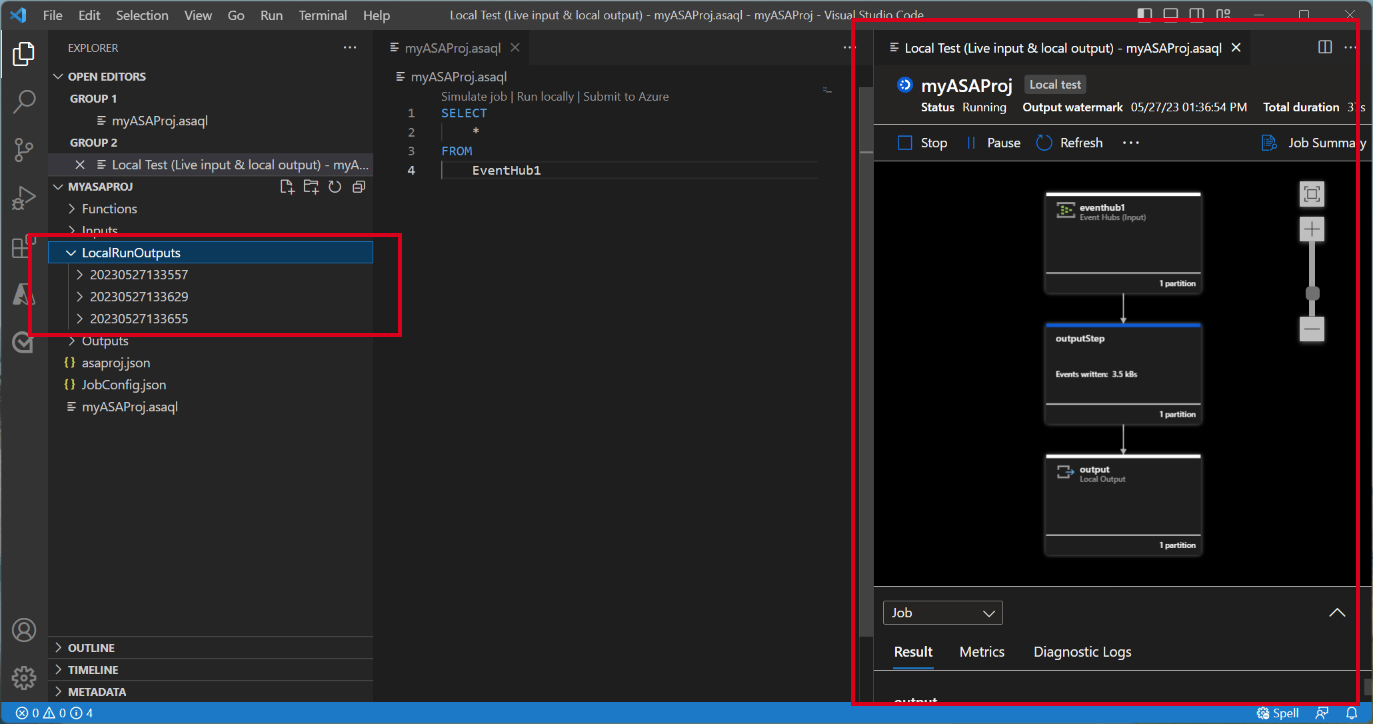
您可以看到 Local test (本地測試 ) 視窗每 3 秒打開並刷新一次。 輸出結果以 JSON 格式儲存在 LocalRunOutputs 資料夾中。

指定用於本地測試的輸入分區
為避免從事件中心引入所有數據,可以在本地測試期間為事件中心指定特定分區。
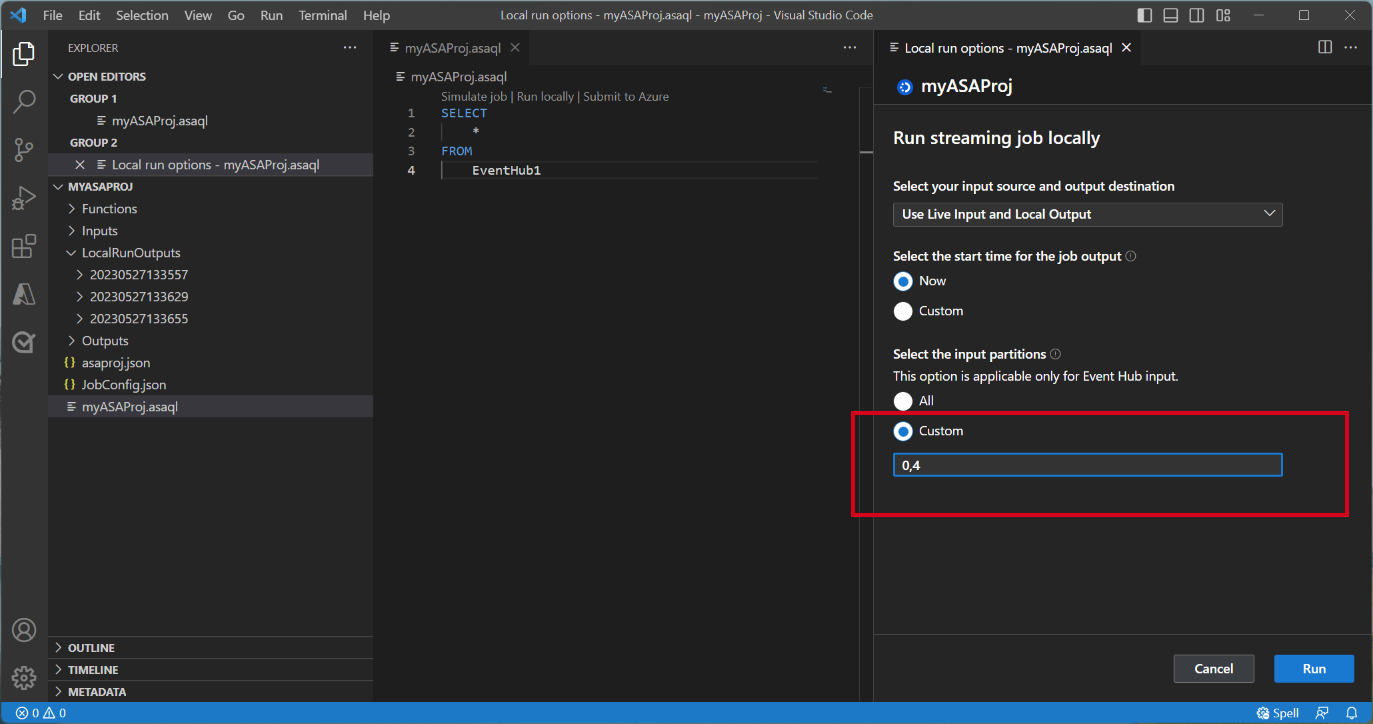
- 選擇 Run locally (在本地端執行 ) 以開啟本地運行選項視窗。
- 在 Select the input partitions (選擇輸入分區 ) 部分下,然後選擇 Custom (自定義)。
- 輸入要從中提取數據以進行本地測試的特定分區號。

通過指定分區,您可以專注於測試查詢邏輯,而無需擔心大量數據。 此功能允許更高效、更有針對性地測試流分析作業。
將作業提交到 Azure
在本地完成查詢測試后,可以將流分析專案提交到 Azure,並開始在雲中運行作業。
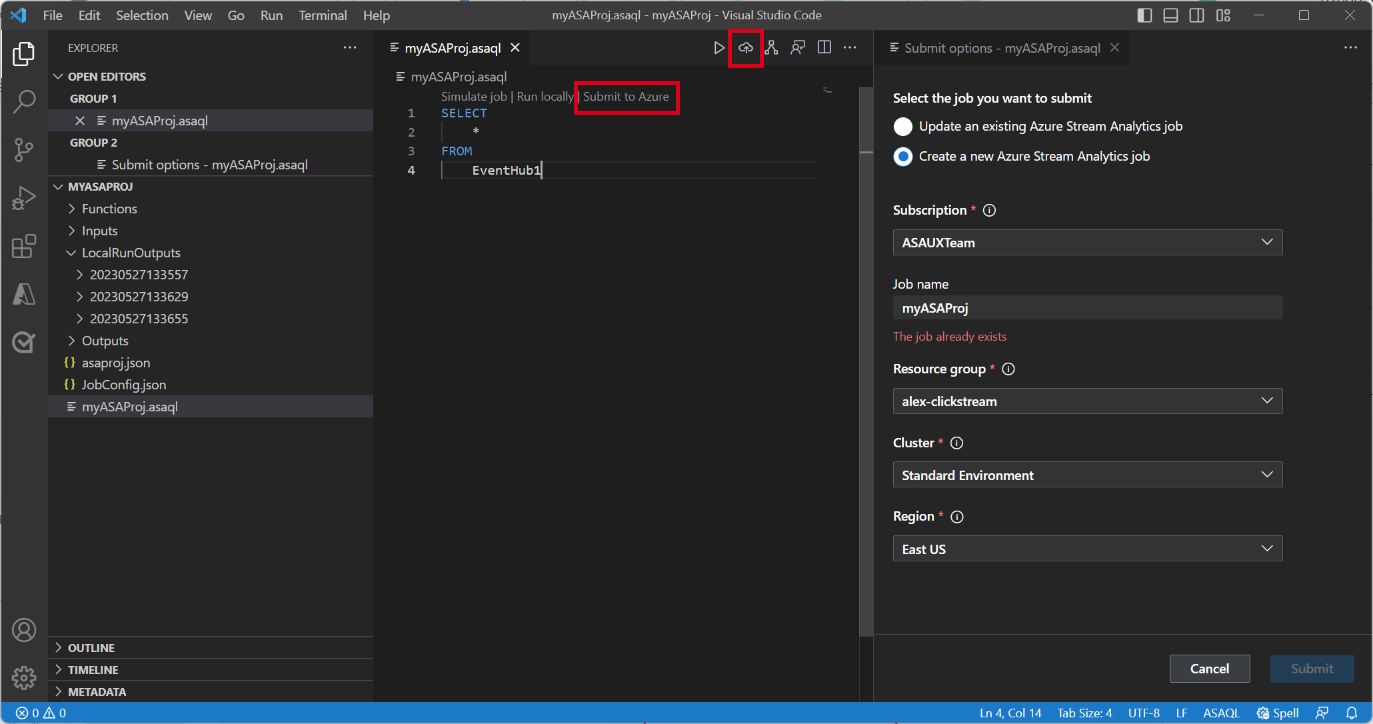
- 選擇 Submit to Azure 選項,或選擇查詢檔上的 Upload 按鈕。
- 在提交選項視窗中,您可以 更新 Azure 中的現有作業 或 為上傳創建新作業 。
- 提供必要的詳細資訊,包括您的訂閱、資源組和部署區域。

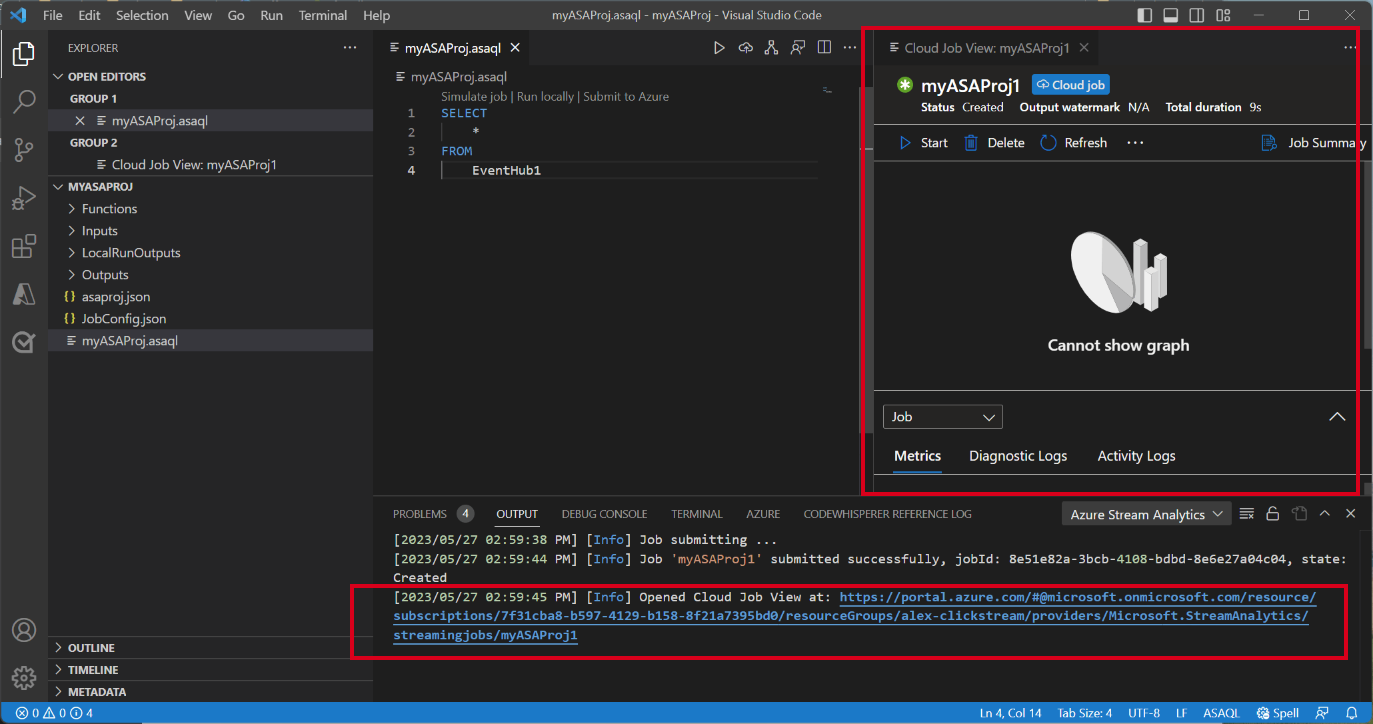
提交過程完成後,您可以在新視窗中查看您的雲作業。 從那裡,您可以監控其性能並根據需要管理其配置。 您還可以透過按兩下 OUTPUT (輸出) 面板中提供的連結在瀏覽器開啟作業。