QueryableFilterRepeater 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
提供樣板化控制項,此控制項可自動產生 UI 來篩選所支援資料行類型的資料表資料列。
public ref class QueryableFilterRepeater : System::Web::UI::Controlpublic ref class QueryableFilterRepeater : System::Web::UI::Control, System::Web::DynamicData::IFilterExpressionProviderpublic class QueryableFilterRepeater : System.Web.UI.Controlpublic class QueryableFilterRepeater : System.Web.UI.Control, System.Web.DynamicData.IFilterExpressionProvidertype QueryableFilterRepeater = class
inherit Controltype QueryableFilterRepeater = class
inherit Control
interface IFilterExpressionProviderPublic Class QueryableFilterRepeater
Inherits ControlPublic Class QueryableFilterRepeater
Inherits Control
Implements IFilterExpressionProvider- 繼承
- 實作
範例
此位置提供具有原始程式碼的 Visual Studio 專案: Scaffolding Dynamic Data。
下列範例示範如何使用 QueryableFilterRepeater 控制項來產生資料表資料列篩選的 UI。 重複程式的專案範本包含控制項 DynamicFilter ,可為每個支援的資料行類型建立 UI。
此範例需要下列專案:
- 動態資料網站或動態資料 Web 應用程式。 如需詳細資訊,請參閱
Walkthrough: Creating a New Dynamic Data Web Site using Scaffolding。
<%@ Page Language="C#" MasterPageFile="~/Site.master"
CodeFile="QueryableFilterRepeater.aspx.cs"
Inherits="QueryableFilterRepeaterSample" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%></h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator" ControlToValidate="GridView1" Display="None" />
<!-- Set the QueryableFilterRepeater control attributes. -->
<asp:QueryableFilterRepeater runat="server" ID="FilterRepeaterID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("DisplayName") %>' />
<asp:DynamicFilter runat="server" ID="DynamicFilter"
OnFilterChanged="OnFilterSelectionChanged" /><br />
</ItemTemplate>
</asp:QueryableFilterRepeater>
<br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server"
DataSourceID="GridDataSource" EnablePersistedSelection="true"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="SalesOrderDetails">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1"
TargetControlID="GridDataSource" runat="server">
<asp:DynamicFilterExpression ControlID="FilterRepeaterID" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="QueryableFilterRepeater.aspx.vb"
Inherits="QueryableFilterRepeaterSample" %>
<%@ Register src="~/DynamicData/Content/GridViewPager.ascx" tagname="GridViewPager" tagprefix="asp" %>
<asp:Content ID="headContent" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<asp:DynamicDataManager ID="DynamicDataManager1" runat="server" AutoLoadForeignKeys="true" />
<h2 class="DDSubHeader"><%= table.DisplayName%></h2>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
HeaderText="List of validation errors" />
<asp:DynamicValidator runat="server" ID="GridViewValidator" ControlToValidate="GridView1" Display="None" />
<!-- Set the QueryableFilterRepeater control attributes. -->
<asp:QueryableFilterRepeater runat="server" ID="FilterRepeaterID">
<ItemTemplate>
<asp:Label ID="Label1" runat="server" Text='<%# Eval("DisplayName") %>' />
<asp:DynamicFilter runat="server" ID="DynamicFilter"
OnFilterChanged="OnFilterSelectionChanged" /><br />
</ItemTemplate>
</asp:QueryableFilterRepeater>
<br />
<!-- Data-bound control that shows the filtered table rows. -->
<asp:GridView ID="GridView1" runat="server"
DataSourceID="GridDataSource" EnablePersistedSelection="true"
AllowPaging="True" AllowSorting="True" CssClass="DDGridView">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton ID="DeleteLinkButton" runat="server" CommandName="Delete"
CausesValidation="true" Text="Delete"
OnClientClick='return confirm("Are you sure you want to delete this item?");'
/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle CssClass="footer"/>
<PagerTemplate>
<asp:GridViewPager ID="GridViewPager1" runat="server" />
</PagerTemplate>
<EmptyDataTemplate>
There are currently no items in this table.
</EmptyDataTemplate>
</asp:GridView>
<asp:LinqDataSource ID="GridDataSource" runat="server"
EnableDelete="true"
ContextTypeName="AdventureWorksLTDataContext"
TableName="SalesOrderDetails">
</asp:LinqDataSource>
<!-- The control that handles the details for querying
the database, after a user's filtering action -->
<asp:QueryExtender ID="QueryBlock1"
TargetControlID="GridDataSource" runat="server">
<asp:DynamicFilterExpression ControlID="FilterRepeaterID" />
</asp:QueryExtender>
</ContentTemplate>
</asp:UpdatePanel>
</asp:Content>
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Xml.Linq;
using System.Web.DynamicData;
public partial class QueryableFilterRepeaterSample : System.Web.UI.Page
{
protected MetaTable table;
protected void Page_Init(object sender, EventArgs e) {
DynamicDataManager1.RegisterControl(GridView1, true /*setSelectionFromUrl*/);
}
protected void Page_Load(object sender, EventArgs e) {
table = GridDataSource.GetTable();
Title = table.DisplayName;
// Disable various options if the table is readonly
if (table.IsReadOnly) {
GridView1.Columns[0].Visible = false;
}
}
// Handle the filter change event.
// This function resets the index of the page to display.
protected void OnFilterSelectionChanged(object sender, EventArgs e)
{
GridView1.PageIndex = 0;
}
}
Imports System.Data
Imports System.Configuration
Imports System.Collections
Imports System.Linq
Imports System.Web
Imports System.Web.Security
Imports System.Web.UI
Imports System.Web.UI.WebControls
Imports System.Web.UI.WebControls.WebParts
Imports System.Web.UI.HtmlControls
Imports System.Xml.Linq
Imports System.Web.DynamicData
Partial Public Class QueryableFilterRepeaterSample
Inherits System.Web.UI.Page
Protected table As MetaTable
Protected Sub Page_Init(ByVal sender As Object, ByVal e As EventArgs)
'setSelectionFromUrl
DynamicDataManager1.RegisterControl(GridView1, True)
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
table = GridDataSource.GetTable()
Title = table.DisplayName
' Disable various options if the table is readonly
If table.IsReadOnly Then
GridView1.Columns(0).Visible = False
End If
End Sub
' Handle the filter change event.
' This function resets the index of the page to display.
Protected Sub OnFilterSelectionChanged(ByVal sender As Object, ByVal e As EventArgs)
GridView1.PageIndex = 0
End Sub
End Class
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.Web.DynamicData;
// Define the enumeration to apply
// to the OrderQty data field.
// This enumeration is used for filtering.
public enum QtyEnum
{
None = 0,
Small1 = 1,
Small2 = 2,
Small3 = 3,
Medium10 = 10,
Medium11 = 11,
Medium12 = 12,
Medium13 = 13,
Medium14 = 14,
Large21 = 21,
Large22 = 22,
Large23 = 23,
XLarge60 = 60,
XLarge70 = 70
}
[MetadataType(typeof(SalesOrderDetail_MD))]
public partial class SalesOrderDetail {
private class SalesOrderDetail_MD
{
// Qualify the OrderQty field
// with the applicable
// enumeration type.
[EnumDataType(typeof(QtyEnum))]
public object OrderQty { get; set; }
}
}
Imports System.Collections.Generic
Imports System.Linq
Imports System.Web
Imports System.ComponentModel.DataAnnotations
Imports System.Web.DynamicData
'Define the enumeration to apply
'to the OrderQty data field.
'This enumeration is used for filtering.
Public Enum QtyEnum
None = 0
Small1 = 1
Small2 = 2
Small3 = 3
Medium10 = 10
Medium11 = 11
Medium12 = 12
Medium13 = 13
Medium14 = 14
Large21 = 21
Large22 = 22
Large23 = 23
XLarge60 = 60
XLarge70 = 70
End Enum
<MetadataType(GetType(SalesOrderDetail_MD))> _
Partial Public Class SalesOrderDetail
End Class
Public Class SalesOrderDetail_MD
Private _oq As Object
'Qualify the OrderQty field
'with the applicable
'enumeration type.
<EnumDataType(GetType(QtyEnum))> _
Public Property OrderQty() As Object
Get
Return _oq
End Get
Set(ByVal value As Object)
_oq = value
End Set
End Property
End Class
備註
本主題內容:
簡介
QueryableFilterRepeater控制項用於頁面標記,以自動產生 UI 來篩選資料表資料列。 根據預設,動態資料會使用 ~\DynamicData\Filters 目錄中的預設篩選範本,為每個支援的資料行類型建立 UI。
預設範本支援外鍵、布林值和列舉資料行類型。
下表列出與 QueryableFilterRepeater 類型相關聯的工作。
| Task | 描述 |
|---|---|
| 建立用於篩選資料表資料列的 UI。 | 新增 DynamicFilter 控制項以使用 ItemTemplate 屬性建立 UI。 |
| 確認控制項是否 QueryableFilterRepeater 包含資料欄位篩選。 | 在 方法中 OnPreRender 執行檢查。 |
類別內容
控制項 QueryableFilterRepeater 的設計目的是要與 控制項搭配 QueryExtender 使用。 它必須由頁面標記中 物件內的 QueryExtender 實例參考 DynamicFilterExpression 。
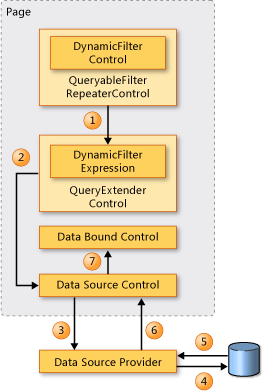
下圖顯示動態資料遵循的步驟,以實作自動資料表資料列篩選。

控制項 DynamicFilter (QueryableFilterRepeater 包含在控制項) 中,將資料行值傳遞至 QueryExtender 控制項。
控制項 QueryExtender 會使用此值來建立查詢篩選資訊,然後傳遞給資料來源控制項。
資料來源控制項會將查詢篩選資訊傳遞至資料來源提供者。
資料來源提供者會將查詢傳遞至資料庫。
資料庫會傳回篩選的資料表資料列。
資料來源提供者會將此資料傳回資料來源控制項。
此控制項會將篩選的資料表資料列傳遞至資料繫結控制項以供顯示。
宣告式語法
<asp:QueryableFilterRepeater
ID="string"
DynamicFilterContainerId="string"
EnableViewState="True|False"
OnDataBinding="DataBinding event handler"
OnDisposed="Disposed event handler"
OnInit="Init event handler"
OnLoad="Load event handler"
OnPreRender="PreRender event handler"
OnUnload="Unload event handler"
Visible="true"
runat="server" />
建構函式
| QueryableFilterRepeater() |
初始化 QueryableFilterRepeater 類別的新執行個體。 |
屬性
| Adapter |
針對控制項取得瀏覽器的特定配置器。 (繼承來源 Control) |
| AppRelativeTemplateSourceDirectory |
取得或設定包含了此控制項之 Page 或 UserControl 物件的相對應用程式虛擬目錄。 (繼承來源 Control) |
| BindingContainer |
取得包含了此控制項之資料繫結的控制項。 (繼承來源 Control) |
| ChildControlsCreated |
取得值,指出是否已經建立伺服器控制項的子控制項。 (繼承來源 Control) |
| ClientID |
取得 ASP.NET 所產生之 HTML 標記的控制項識別碼。 (繼承來源 Control) |
| ClientIDMode |
取得或設定用來產生 ClientID 屬性值的演算法。 (繼承來源 Control) |
| ClientIDSeparator |
取得字元值,表示在 ClientID 屬性中所使用的分隔字元。 (繼承來源 Control) |
| Context |
取得與目前 Web 要求的伺服器控制項關聯的 HttpContext 物件。 (繼承來源 Control) |
| Controls |
取得 ControlCollection 物件,表示 UI 階層架構中指定之伺服器控制項的子控制項。 (繼承來源 Control) |
| DataItemContainer |
如果命名容器實作 IDataItemContainer,則取得命名容器的參考。 (繼承來源 Control) |
| DataKeysContainer |
如果命名容器實作 IDataKeysControl,則取得命名容器的參考。 (繼承來源 Control) |
| DesignMode |
取得值,指出控制項是否正用於設計介面上。 (繼承來源 Control) |
| DynamicFilterContainerId |
取得或設定範本內的 DynamicFilter 控制項 ID,該範本已設定為資料行的篩選。 |
| EnableTheming |
取得或設定值,指出佈景主題是否套用至此控制項。 (繼承來源 Control) |
| EnableViewState |
取得或設定值,該值表示伺服器控制項是否對要求的用戶端而言保持其檢視狀態,以及它包含的任何子控制項狀態。 (繼承來源 Control) |
| Events |
取得控制項事件處理常式委派 (Delegate) 的清單。 這個屬性是唯讀的。 (繼承來源 Control) |
| HasChildViewState |
取得值,指出目前伺服器控制項的子控制項是否有任何已儲存的檢視狀態設定。 (繼承來源 Control) |
| ID |
取得或設定指派給伺服器控制項的程式設計識別項。 (繼承來源 Control) |
| IdSeparator |
取得用來分隔控制項識別項的字元。 (繼承來源 Control) |
| IsChildControlStateCleared |
取得值,指出這個控制項中所包含的控制項是否有控制項狀態。 (繼承來源 Control) |
| IsTrackingViewState |
取得值,指出伺服器控制項是否正在儲存檢視狀態的變更。 (繼承來源 Control) |
| IsViewStateEnabled |
取得值,指出這個控制項是否已啟用檢視狀態。 (繼承來源 Control) |
| ItemTemplate |
取得或設定填入 QueryableFilterRepeater 類別的控制項。 |
| LoadViewStateByID |
取得值,指出控制項是否依 ID (而不是索引) 參與載入其檢視狀態。 (繼承來源 Control) |
| NamingContainer |
取得伺服器控制項命名容器的參考,其建立唯一命名空間,在具有相同 ID 屬性值的伺服器控制項之間作區別。 (繼承來源 Control) |
| Page |
取得含有伺服器控制項的 Page 執行個體的參考。 (繼承來源 Control) |
| Parent |
在網頁控制階層架構中取得伺服器控制項之父控制項的參考。 (繼承來源 Control) |
| RenderingCompatibility |
取得值,這個值會指定將與呈現 HTML 相容的 ASP.NET 版本。 (繼承來源 Control) |
| Site |
當呈現在設計介面上時,取得裝載目前控制項之容器的資訊。 (繼承來源 Control) |
| SkinID |
取得或設定要套用至控制項的面板。 (繼承來源 Control) |
| TemplateControl |
取得或設定包含了此控制項之樣板的參考。 (繼承來源 Control) |
| TemplateSourceDirectory |
取得包含目前伺服器控制項的 Page 或 UserControl 的虛擬目錄。 (繼承來源 Control) |
| UniqueID |
取得伺服器控制項唯一的、符合階層架構的識別項。 (繼承來源 Control) |
| ValidateRequestMode |
取得或設定值,指出控制項是否對來自瀏覽器的用戶端輸入檢查潛在的危險值。 (繼承來源 Control) |
| ViewState |
取得狀態資訊的字典,允許您在相同網頁的多個要求之間,儲存和還原伺服器控制項的檢視狀態。 (繼承來源 Control) |
| ViewStateIgnoresCase |
取得值,指出 StateBag 物件是否不區分大小寫。 (繼承來源 Control) |
| ViewStateMode |
取得或設定這個控制項的檢視狀態模式。 (繼承來源 Control) |
| Visible |
取得或設定值,指出伺服器控制項是否會轉譯為頁面上的 UI。 (繼承來源 Control) |
方法
| AddedControl(Control, Int32) |
在子控制項加入 Control 物件的 Controls 集合後呼叫。 (繼承來源 Control) |
| AddParsedSubObject(Object) |
通知伺服器控制項,XML 或 HTML 項目已剖析,並將項目加入伺服器控制項的 ControlCollection 物件中。 (繼承來源 Control) |
| ApplyStyleSheetSkin(Page) |
將頁面樣式表中所定義的樣式屬性套用至控制項。 (繼承來源 Control) |
| BeginRenderTracing(TextWriter, Object) |
開始進行轉譯資料的設計階段追蹤。 (繼承來源 Control) |
| BuildProfileTree(String, Boolean) |
收集伺服器控制項的相關資訊,並在頁面啟用追蹤時將此資訊傳遞至 Trace 屬性以顯示之。 (繼承來源 Control) |
| ClearCachedClientID() |
將快取的 ClientID 值設定為 |
| ClearChildControlState() |
刪除伺服器控制項之子控制項的控制項狀態資訊。 (繼承來源 Control) |
| ClearChildState() |
刪除所有伺服器控制項之子控制項的檢視狀態和控制項狀態資訊。 (繼承來源 Control) |
| ClearChildViewState() |
刪除所有伺服器控制項之子控制項的檢視狀態資訊。 (繼承來源 Control) |
| ClearEffectiveClientIDMode() |
將目前的控制項執行個體和任何子控制項的 ClientIDMode 屬性設定為 Inherit。 (繼承來源 Control) |
| CreateChildControls() |
由 ASP.NET 網頁架構呼叫,通知使用組合實作的伺服器控制項來建立所包含的任何子控制項,以準備回傳或呈現。 (繼承來源 Control) |
| CreateControlCollection() |
建立新的 ControlCollection 物件來保存伺服器控制項的子控制項 (常值和伺服器)。 (繼承來源 Control) |
| DataBind() |
將資料來源繫結至所叫用的伺服器控制項及其所有子控制項。 (繼承來源 Control) |
| DataBind(Boolean) |
使用會引發 DataBinding 事件的選項,繫結資料來源至叫用的伺服器控制項及其所有子控制項。 (繼承來源 Control) |
| DataBindChildren() |
繫結資料來源至伺服器控制項的子控制項。 (繼承來源 Control) |
| Dispose() |
啟用伺服器控制項,在它從記憶體釋放之前執行最後清除。 (繼承來源 Control) |
| EndRenderTracing(TextWriter, Object) |
結束轉譯資料的設計階段追蹤。 (繼承來源 Control) |
| EnsureChildControls() |
判斷伺服器控制項是否包含子控制項。 如果不包含,則建立子控制項。 (繼承來源 Control) |
| EnsureID() |
為尚未指定識別項的控制項,建立識別項。 (繼承來源 Control) |
| Equals(Object) |
判斷指定的物件是否等於目前的物件。 (繼承來源 Object) |
| FindControl(String) |
在目前命名容器搜尋具有指定 |
| FindControl(String, Int32) |
使用指定的 |
| Focus() |
設定控制項的輸入焦點。 (繼承來源 Control) |
| GetDesignModeState() |
取得控制項的設計階段資料。 (繼承來源 Control) |
| GetHashCode() |
做為預設雜湊函式。 (繼承來源 Object) |
| GetRouteUrl(Object) |
取得會對應於一組路由參數的 URL。 (繼承來源 Control) |
| GetRouteUrl(RouteValueDictionary) |
取得會對應於一組路由參數的 URL。 (繼承來源 Control) |
| GetRouteUrl(String, Object) |
取得 URL,此 URL 對應於一組路由參數及一個路由名稱。 (繼承來源 Control) |
| GetRouteUrl(String, RouteValueDictionary) |
取得 URL,此 URL 對應於一組路由參數及一個路由名稱。 (繼承來源 Control) |
| GetType() |
取得目前執行個體的 Type。 (繼承來源 Object) |
| GetUniqueIDRelativeTo(Control) |
傳回指定之控制項 UniqueID 屬性的前置部分。 (繼承來源 Control) |
| HasControls() |
判斷伺服器控制項是否包含任何子控制項。 (繼承來源 Control) |
| HasEvents() |
傳回值,指出控制項或任何子控制項的事件是否已註冊。 (繼承來源 Control) |
| IsLiteralContent() |
判斷伺服器控制項是否只儲存常值內容。 (繼承來源 Control) |
| LoadControlState(Object) |
從 SaveControlState() 方法所儲存的上一頁要求中,還原控制項狀態資訊。 (繼承來源 Control) |
| LoadViewState(Object) |
從 SaveViewState() 方法所儲存的先前頁面要求來還原檢視狀態資訊。 (繼承來源 Control) |
| MapPathSecure(String) |
擷取虛擬絕對路徑或相對路徑所對應至的實體路徑。 (繼承來源 Control) |
| MemberwiseClone() |
建立目前 Object 的淺層複製。 (繼承來源 Object) |
| OnBubbleEvent(Object, EventArgs) |
決定伺服器控制項的事件是否要在頁面的 UI 伺服器控制項階層架構中向上傳遞。 (繼承來源 Control) |
| OnDataBinding(EventArgs) |
引發 DataBinding 事件。 (繼承來源 Control) |
| OnInit(EventArgs) |
引發 Init 事件。 (繼承來源 Control) |
| OnLoad(EventArgs) |
引發 Load 事件。 (繼承來源 Control) |
| OnPreRender(EventArgs) |
確認控制項是否包含資料欄位篩選。 |
| OnUnload(EventArgs) |
引發 Unload 事件。 (繼承來源 Control) |
| OpenFile(String) |
取得用來讀取檔案的 Stream。 (繼承來源 Control) |
| RaiseBubbleEvent(Object, EventArgs) |
指派事件的任何來源和它的資訊至控制項的父控制項。 (繼承來源 Control) |
| RemovedControl(Control) |
從 Control 物件的 Controls 集合中移除子控制項之後呼叫。 (繼承來源 Control) |
| Render(HtmlTextWriter) |
將伺服器控制項內容傳送到提供的 HtmlTextWriter 物件,以寫入要在用戶端上呈現的內容。 (繼承來源 Control) |
| RenderChildren(HtmlTextWriter) |
將伺服器控制項子系的內容輸出至提供的 HtmlTextWriter 物件,再由這個物件在用戶端上寫入要轉譯的內容。 (繼承來源 Control) |
| RenderControl(HtmlTextWriter) |
將伺服器控制項內容輸出至提供的 HtmlTextWriter 物件,並在啟用追蹤時儲存控制項的追蹤資訊。 (繼承來源 Control) |
| RenderControl(HtmlTextWriter, ControlAdapter) |
使用提供的 HtmlTextWriter 物件,輸出伺服器控制項內容至提供的 ControlAdapter 物件。 (繼承來源 Control) |
| ResolveAdapter() |
取得負責呈現指定之控制項的控制項配置器。 (繼承來源 Control) |
| ResolveClientUrl(String) |
取得瀏覽器可使用的 URL。 (繼承來源 Control) |
| ResolveUrl(String) |
將 URL 轉換為要求用戶端可使用的 URL。 (繼承來源 Control) |
| SaveControlState() |
儲存頁面回傳至伺服器以來,所發生的任何伺服器控制項狀態變更。 (繼承來源 Control) |
| SaveViewState() |
儲存自頁面回傳至伺服器以來所發生的任何伺服器控制項檢視狀態變更。 (繼承來源 Control) |
| SetDesignModeState(IDictionary) |
設定控制項的設計階段資料。 (繼承來源 Control) |
| SetRenderMethodDelegate(RenderMethod) |
指定事件處理常式委派,以呈現伺服器控制項及其內容至其父控制項。 (繼承來源 Control) |
| SetTraceData(Object, Object) |
使用追蹤資料機碼和追蹤資料值,設定設計階段期間追蹤呈現資料的追蹤資料。 (繼承來源 Control) |
| SetTraceData(Object, Object, Object) |
使用追蹤的物體、追蹤資料機碼和追蹤資料值,設定設計階段期間追蹤呈現資料的追蹤資料。 (繼承來源 Control) |
| ToString() |
傳回代表目前物件的字串。 (繼承來源 Object) |
| TrackViewState() |
導致對伺服器控制項的檢視狀態變更的追蹤 (Tracking),以便它們能夠儲存於伺服器控制項的 StateBag 物件。 這個物件可透過 ViewState 屬性存取。 (繼承來源 Control) |
事件
| DataBinding |
發生於伺服器控制項繫結至資料來源時。 (繼承來源 Control) |
| Disposed |
發生於伺服器控制項從記憶體釋放時,這是在要求 ASP.NET 網頁時,伺服器控制項生命週期的最後階段。 (繼承來源 Control) |
| Init |
發生於初始化伺服器控制項時,是其生命週期中的第一個步驟。 (繼承來源 Control) |
| Load |
發生於載入伺服器控制項至 Page 物件時。 (繼承來源 Control) |
| PreRender |
在 Control 物件載入之後但在呈現之前發生。 (繼承來源 Control) |
| Unload |
發生於伺服器控制項從記憶體卸載時。 (繼承來源 Control) |
明確介面實作
擴充方法
| FindDataSourceControl(Control) |
傳回與指定之控制項的資料控制項相關聯的資料來源。 |
| FindFieldTemplate(Control, String) |
傳回在指定之控制項的命名容器中所指定資料行的欄位樣板。 |
| FindMetaTable(Control) |
傳回包含資料控制項的中繼資料表物件。 |
