BounceEase 類別
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
表示緩動函式,這個函式會建立動畫彈跳效果。
public ref class BounceEase : System::Windows::Media::Animation::EasingFunctionBasepublic class BounceEase : System.Windows.Media.Animation.EasingFunctionBasetype BounceEase = class
inherit EasingFunctionBasePublic Class BounceEase
Inherits EasingFunctionBase- 繼承
範例
下列範例會將 BounceEase easing 函式套用至 , DoubleAnimation 以建立彈跳效果。
<Rectangle Name="myRectangle" Width="200" Height="30" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="30" To="200" Duration="00:00:3"
Storyboard.TargetName="myRectangle"
Storyboard.TargetProperty="Height">
<DoubleAnimation.EasingFunction>
<BounceEase Bounces="2" EasingMode="EaseOut"
Bounciness="2" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
</Rectangle>
備註
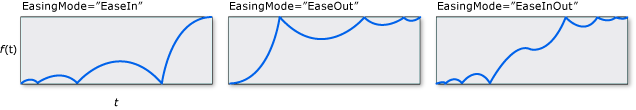
下圖示范 BounceEase 使用不同的 值 EasingMode ,其中 f (t) 代表動畫進度, 而 t 代表時間。

您可以指定使用 Bounces 屬性發生的退回次數,並指定彈跳 (使用 Bounciness 屬性) 彈性的方式。 屬性 Bounciness 會指定下一個彈跳的幅度調整。 例如,2 的彈跳值會使下一次彈跳的幅度加倍,並在緩和期間減少下一個彈跳的幅度。
除了 之外 BounceEase ,還有數個其他 Easing 函式。 除了使用執行時間中包含的 easing 函式之外,您還可以繼承自 EasingFunctionBase 來建立自己的自訂 Easing 函式。
XAML 物件項目用法
<BounceEase .../>
建構函式
| BounceEase() |
初始化 BounceEase 類別的新執行個體。 |
欄位
| BouncesProperty |
識別 Bounces 相依性屬性。 |
| BouncinessProperty |
識別 Bounciness 相依性屬性。 |
屬性
| Bounces |
取得或設定彈跳的次數。 |
| Bounciness |
取得或設定值,這個值會指定彈跳動畫的彈性。 這個屬性的低值會讓每次的彈跳減低少許高度 (更有彈性),高值則會造成較弱的彈跳 (較少彈性)。 |
| CanFreeze |
取得值,指出是否可以將物件設為不可修改。 (繼承來源 Freezable) |
| DependencyObjectType |
取得包裝 DependencyObjectType 這個實例 CLR 型別的 。 (繼承來源 DependencyObject) |
| Dispatcher |
取得與這個 Dispatcher 關聯的 DispatcherObject。 (繼承來源 DispatcherObject) |
| EasingMode |
取得或設定值,這個值會指定動畫如何進行插補。 (繼承來源 EasingFunctionBase) |
| IsFrozen |
取得值,該值表示物件目前是否可修改。 (繼承來源 Freezable) |
| IsSealed |
取得值,這個值表示此執行個體目前是否已密封 (唯讀)。 (繼承來源 DependencyObject) |
方法
事件
| Changed |
發生於 Freezable 或所含的物件遭到修改時。 (繼承來源 Freezable) |
