.NET 多平臺應用程式 UI (.NET MAUI) SwipeView 是容器控件,會包裝內容專案,並提供撥動手勢所顯示的內容功能表項:

重要
SwipeView 專為觸控介面所設計。 在 Windows 上,它只能在觸控介面中撥動,且無法搭配滑鼠等指標裝置運作。
SwipeView 會定義下列屬性:
LeftItems型SwipeItems別為 的 ,表示從左側撥動控件時可以叫用的撥動專案。RightItems型SwipeItems別為 的 ,表示從右側撥動控件時可以叫用的撥動專案。TopItems型SwipeItems別為 的 ,表示從上到下撥動控件時可以叫用的撥動專案。BottomItems型SwipeItems別為 的 ,表示控件從上到下撥動時可以叫用的撥動專案。Threshold類型double為 ,代表觸發撥動手勢以完全顯示撥動專案的裝置獨立單位數目。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
此外,會 SwipeView 繼承 類別中的 Content ContentView 屬性。 屬性 Content 是 類別的內容屬性 SwipeView ,因此不需要明確設定。
類別 SwipeView 也會定義三個事件:
SwipeStarted會在撥動啟動時引發。 此SwipeStartedEventArgs事件隨附的物件具有SwipeDirection類型的SwipeDirection屬性。SwipeChanging會在撥動移動時引發。 此SwipeChangingEventArgs事件隨附的物件具有SwipeDirection類型 為的屬性SwipeDirection,以及Offset類型的double屬性。SwipeEnded會在撥動結束時引發。 此SwipeEndedEventArgs事件隨附的物件具有SwipeDirection類型 為的屬性SwipeDirection,以及IsOpen類型的bool屬性。
此外, SwipeView 包含 Open 和 Close 方法,以程式設計方式開啟和關閉撥動專案。
注意
SwipeView 在iOS和Android上具有平臺特定,可控制開啟 SwipeView時所使用的轉換。 如需詳細資訊,請參閱 iOS 上的 SwipeView 撥動轉換模式和 Android 上的 SwipeView 撥動轉換模式。
建立 SwipeView
SwipeView必須定義包裝的內容SwipeView,以及撥動手勢所顯示的撥動專案。 撥動專案是放置於四個方向集合之一的一或多個 SwipeItem 物件:LeftItems、、 RightItemsTopItems或 BottomItems。SwipeView
下列範例示範如何在 XAML 中具現化 SwipeView :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
<Grid HeightRequest="60"
WidthRequest="300"
BackgroundColor="LightGray">
<Label Text="Swipe right"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</SwipeView>
對等的 C# 程式碼為:
// SwipeItems
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Colors.LightGreen
};
favoriteSwipeItem.Invoked += OnFavoriteSwipeItemInvoked;
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Colors.LightPink
};
deleteSwipeItem.Invoked += OnDeleteSwipeItemInvoked;
List<SwipeItem> swipeItems = new List<SwipeItem>() { favoriteSwipeItem, deleteSwipeItem };
// SwipeView content
Grid grid = new Grid
{
HeightRequest = 60,
WidthRequest = 300,
BackgroundColor = Colors.LightGray
};
grid.Add(new Label
{
Text = "Swipe right",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
SwipeView swipeView = new SwipeView
{
LeftItems = new SwipeItems(swipeItems),
Content = grid
};
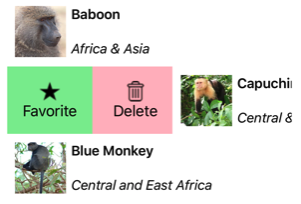
在這裡範例中 SwipeView ,內容是 Grid 包含的 Label:

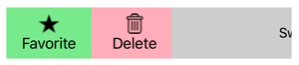
撥動專案可用來對 SwipeView 內容執行動作,並在控制件從左側撥動時顯示:

根據預設,當用戶點選撥動專案時,就會執行撥動專案。 然而,可以變更此行為。 如需詳細資訊,請參閱 撥動模式。
一旦執行撥動專案,撥動專案就會隱藏,並 SwipeView 重新顯示內容。 然而,可以變更此行為。 如需詳細資訊,請參閱 撥動行為。
注意
撥動內容和撥動專案可以內嵌放置,或定義為資源。
撥動專案
LeftItems、RightItems、 TopItems和 BottomItems 集合都是 型別SwipeItems。 類別 SwipeItems 會定義下列屬性:
Mode型SwipeMode別為 ,表示撥動互動的效果。 如需撥動模式的詳細資訊,請參閱 撥動模式。SwipeBehaviorOnInvoked型SwipeBehaviorOnInvoked別為 的 ,表示 SwipeView 叫用撥動項目之後的行為。 如需撥動行為的詳細資訊,請參閱 撥動行為。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
每個撥動項目都會定義為放置於四SwipeItems個方向集合之一SwipeItem的物件。 類別 SwipeItem 衍生自 MenuItem 類別,並新增下列成員:
BackgroundColor類型的 Color屬性,定義撥動專案的背景色彩。 這個屬性是由可系結屬性所支援。Invoked事件,會在執行撥動項目時引發。
重要
類別MenuItem會定義數個屬性,包括Command、 CommandParameterIconImageSource和 Text。 您可以在物件上 SwipeItem 設定這些屬性來定義其外觀,以及定義 ICommand 叫用撥動項目時執行的 。 如需詳細資訊,請參閱 顯示功能表項。
下列範例顯示 集合中的LeftItems兩SwipeItem個SwipeView物件:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
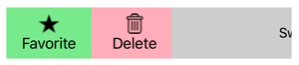
每個 SwipeItem 的外觀是由、 IconImageSource與 BackgroundColor 屬性的組合Text所定義:

SwipeItem點選 時,其Invoked事件會引發,並由其已註冊的事件處理程序處理。 此外,事件也會 MenuItem.Clicked 引發。 或者, Command 屬性可以設定為 ICommand 叫用 時 SwipeItem 要執行的實作。
注意
當 的外觀 SwipeItem 只使用 Text 或 IconImageSource 屬性定義時,內容一律會置中。
除了將撥動專案 SwipeItem 定義為物件之外,也可以定義自定義撥動項目檢視。 如需詳細資訊,請參閱 自定義撥動專案。
撥動方向
SwipeView 支援四個不同的撥動方向,而撥動方向是由物件新增至的方向 SwipeItems 集合 SwipeItem 所定義。 每個撥動方向都可以保留自己的撥動專案。 例如,下列範例顯示 SwipeView 其撥動專案相依於撥動方向的 :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<SwipeView.RightItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding FavoriteCommand}" />
<SwipeItem Text="Share"
IconImageSource="share.png"
BackgroundColor="LightYellow"
Command="{Binding ShareCommand}" />
</SwipeItems>
</SwipeView.RightItems>
<!-- Content -->
</SwipeView>
在此範例中 SwipeView ,內容可以向右或向左撥動。 向右撥動會顯示 [刪除 撥動] 專案,而向左撥動則會顯示 [ 我的最愛 ] 和 [共用 撥動專案]。
SwipeStarted、 SwipeChanging和 SwipeEnded 事件會透過SwipeDirection事件自變數中的 屬性報告撥動方向。 這個屬性的類型為 SwipeDirection,這是包含四個成員的列舉:
Right表示發生向右撥動。Left表示發生左撥動。Up表示發生向上撥動。Down表示發生向下撥動。
撥動閾值
SwipeViewThreshold包含類型的 double屬性,代表觸發撥動手勢以完全顯示撥動專案的裝置獨立單位數目。
下列範例顯示 SwipeView 設定 屬性的 Threshold :
<SwipeView Threshold="200">
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
在這裡範例中, SwipeView 必須先撥動 200 個裝置獨立單位, SwipeItem 才能完全顯示 。
撥動模式
類別 SwipeItems 具有 Mode 屬性,表示撥動互動的效果。 此屬性應設定為其中 SwipeMode 一個列舉成員:
Reveal表示撥動會顯示撥動專案。 此為SwipeItems.Mode屬性的預設值。Execute表示撥動會執行撥動專案。
在顯色模式中,使用者撥動 SwipeView 以開啟包含一或多個撥動專案的功能表,而且必須明確點選撥動專案來執行它。 執行撥動項目之後,撥動專案就會關閉,並 SwipeView 重新顯示內容。 在執行模式中,使用者撥動 SwipeView 以開啟包含一個多撥動專案的功能表,然後會自動執行。 執行之後,會關閉撥動專案,並 SwipeView 重新顯示內容。
下列範例顯示 SwipeView 設定為使用執行模式的 :
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding DeleteCommand}" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
在此範例中 SwipeView ,您可以向右撥動內容以顯示立即執行的撥動專案。 執行之後,內容 SwipeView 會重新顯示。
撥動行為
類別 SwipeItems 具有 SwipeBehaviorOnInvoked 屬性,指出 SwipeView 叫用撥動項目之後的行為。 此屬性應設定為其中 SwipeBehaviorOnInvoked 一個列舉成員:
Auto表示在顯色模式中, SwipeView 在叫用撥動項目之後關閉,並在執行模式中, SwipeView 在叫用撥動項目之後會保持開啟。 此為SwipeItems.SwipeBehaviorOnInvoked屬性的預設值。CloseSwipeView表示叫用撥動項目之後關閉。RemainOpen表示叫用撥動項目之後, SwipeView 會保持開啟狀態。
下列範例顯示已設定 SwipeView 為在叫用撥動項目之後保持開啟:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems SwipeBehaviorOnInvoked="RemainOpen">
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Invoked="OnFavoriteSwipeItemInvoked" />
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Invoked="OnDeleteSwipeItemInvoked" />
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
自定義撥動專案
自訂撥動專案可以使用 類型來定義 SwipeItemView 。 類別 SwipeItemView 衍生自 ContentView 類別,並新增下列屬性:
Command,屬於類型 ICommand,會在點選撥動專案時執行。CommandParameter,屬於object類型,這是傳遞至Command的參數。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
類別 SwipeItemView 也會定義 Invoked 在執行 之後 Command ,點選專案時所引發的事件。
下列範例顯示 SwipeItemView 集合SwipeView中的 LeftItems 物件:
<SwipeView>
<SwipeView.LeftItems>
<SwipeItems>
<SwipeItemView Command="{Binding CheckAnswerCommand}"
CommandParameter="{Binding x:DataType='Entry', Source={x:Reference resultEntry}, Path=Text}">
<StackLayout Margin="10"
WidthRequest="300">
<Entry x:Name="resultEntry"
Placeholder="Enter answer"
HorizontalOptions="CenterAndExpand" />
<Label Text="Check"
FontAttributes="Bold"
HorizontalOptions="Center" />
</StackLayout>
</SwipeItemView>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Content -->
</SwipeView>
在這裡範例中,包含 SwipeItemView StackLayout Entry 與的 Label。 在使用者輸入 到 Entry之後,可以點選 其餘的 SwipeViewItem ,以執行 ICommand 屬性所 SwipeItemView.Command 定義的 。
以程式設計方式開啟和關閉 SwipeView
SwipeView 包含 Open 和 Close 方法,以程式設計方式開啟和關閉撥動專案。 根據預設,這些方法會在開啟或關閉時產生 SwipeView 動畫效果。
方法 Open 需要自 OpenSwipeItem 變數,才能指定 將開啟的方向 SwipeView 。 列舉 OpenSwipeItem 有四個成員:
LeftItems,表示 SwipeView 會從左側開啟 ,以顯示集合中的LeftItems撥動專案。TopItems,表示 SwipeView 會從頂端開啟 ,以顯示集合中的TopItems撥動專案。RightItems,表示 SwipeView 會從右側開啟 ,以顯示集合中的RightItems撥動專案。BottomItems,表示 SwipeView 會從底部開啟 ,以顯示集合中的BottomItems撥動專案。
此外, Open 方法也會接受選擇性 bool 自變數,這個自變數會定義在開啟時是否會 SwipeView 產生動畫效果。
假設有一個名為 SwipeView swipeView,下列範例示範如何開啟 SwipeView 以顯示集合中的 LeftItems 撥動專案:
swipeView.Open(OpenSwipeItem.LeftItems);
swipeView然後可以使用 方法關閉 Close :
swipeView.Close();
注意
方法 Close 也會接受選擇性 bool 自變數,這個自變數會定義在關閉時是否會 SwipeView 以動畫顯示。
停用 SwipeView
應用程式可能會進入一種狀態,其中撥動內容專案不是有效的作業。 在這種情況下, SwipeView 可以藉由將其 IsEnabled 屬性設定為 false來停用 。 這可防止使用者撥動內容以顯示撥動專案。
此外,定義 或SwipeItemView的 SwipeItem 屬性時Command,CanExecute可以指定 的委派ICommand來啟用或停用撥動專案。
 流覽範例
流覽範例