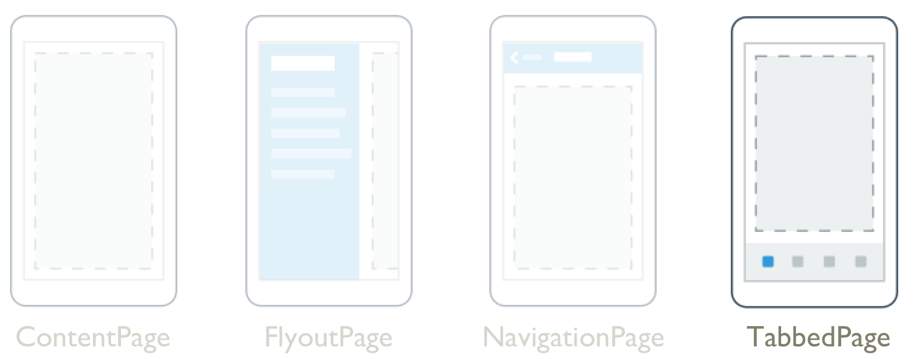
TabbedPage

.NET 多平臺應用程式 UI (.NET MAUI) TabbedPage 會維護 類型的 Page子系集合,一次只能顯示其中一個。 每個子系都是透過頁面頂端或底部的一系列索引卷標來識別。 一般而言,每個子系都會是 ContentPage ,並在選取其索引卷標時顯示頁面內容。
TabbedPage 會定義下列屬性:
BarBackground型 Brush別為的 ,會定義索引卷標列的背景。BarBackgroundColor型 Color別為 的 ,會定義定位點的背景色彩。BarTextColor型 Color別為 的 ,代表索引卷標列上的文字色彩。SelectedTabColor類型 Color為 的 ,表示選取索引標籤時的色彩。UnselectedTabColor型 Color別為 的 ,表示未選取索引標籤時的色彩。
這些屬性是由 BindableProperty 物件所支援,這表示這些屬性可以是數據系結的目標,並設定樣式。
索引卷標的標題是由 Page.Title 子頁面的 屬性所定義,而索引卷標圖示是由 Page.IconImageSource 子頁面的 屬性所定義。
在 中TabbedPage,建構 時TabbedPage會建立每個 Page 物件。 這可能會導致用戶體驗不佳,特別是如果 TabbedPage 是應用程式的根頁面。 不過,.NET MAUI Shell 可讓透過索引標籤列存取的頁面視需要建立,以響應流覽。 如需殼層應用程式的詳細資訊,請參閱 Shell。
警告
TabbedPage 與 .NET MAUI Shell 應用程式不相容,如果您嘗試在Shell應用程式中使用 TabbedPage ,將會擲回例外狀況。
建立 TabbedPage
有兩種方法可用來建立 TabbedPage:
- 使用子Page物件的集合填入 TabbedPage ,例如物件的集合ContentPage。 如需詳細資訊,請參閱 使用Page集合填入TabbedPage。
- 將集合指派給 屬性,
ItemsSource並將指派 DataTemplate 給ItemTemplate屬性,以傳回集合中對象的頁面。 如需詳細資訊,請參閱 使用 DataTemplate 填入 TabbedPage。
重要
TabbedPage應該只填入 NavigationPage 和 ContentPage 物件。
無論採用何種方法,在 中 TabbedPage 定位列的位置都是平臺相依的:
- 在iOS上,索引標籤清單會出現在畫面底部,而頁面內容位於上方。 每個索引標籤都包含標題和圖示。 在直向方向中,Tab 列圖示會出現在索引標籤題上方。 在橫向方向中,圖示和標題會並排顯示。 此外,視裝置和方向而定,可能會顯示一般或精簡的索引卷標列。 若有超過五個索引標籤,則會出現 [更多] 索引標籤,可用於存取其他索引標籤。
- 在Android上,索引標籤清單會出現在畫面頂端,而頁面內容如下。 每個索引標籤都包含標題和圖示。 不過,索引標籤可以移至具有平臺特定畫面底部的索引標籤。 如果有五個以上的索引標籤,而索引標籤清單位於畫面底部, 則會顯示 [更多 ] 索引標籤,可用來存取其他索引卷標。 如需將索引標籤移至畫面底部的資訊,請參閱 Android 上的 TabbedPage 工具列位置。
- 在 Windows 上,索引標籤清單會出現在畫面頂端,而頁面內容如下。 每個索引標籤都包含標題。
使用 Page 集合填入 TabbedPage
TabbedPage可以填入子Page物件的集合,這通常是 ContentPage 物件。 這可藉由將 物件新增 ContentPage 為 的 TabbedPage子系來達成:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<local:SchedulePage />
<local:SettingsPage />
</TabbedPage>
Page 新增為 的 TabbedPage 子項目的物件會加入至 Children 集合。 衍生 Children 自類別 MultiPage<T> TabbedPage 屬性是 ContentProperty 的 MultiPage<T>。 因此,在 XAML 中,不需要將對象明確指派 Page 給 Children 屬性。
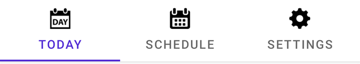
下列螢幕快照顯示 上 TabbedPage產生的索引標籤外觀:

選取索引標籤時,索引標籤的頁面內容隨即出現。
使用 DataTemplate 填入 TabbedPage
TabbedPage繼承ItemsSource類別的 MultiPage<T> 、 ItemTemplate和 SelectedItem 可系結屬性。 這些屬性可讓您以動態方式產生TabbedPage子系,方法是將 屬性設定ItemsSource為IEnumerable具有適合數據系結之公用屬性的物件集合,並將屬性DataTemplate設定ItemTemplate為具有頁面類型做為根元素的 。
下列範例示範以動態方式產生 TabbedPage 子系:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageDemo"
x:Class="TabbedPageDemo.MainPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}"
IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}"
HorizontalOptions="Center"
WidthRequest="200"
HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family: "
FontAttributes="Bold" />
<Label Text="{Binding Family}" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
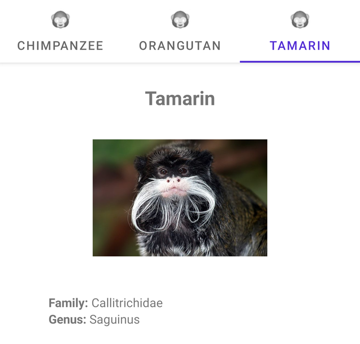
在這裡範例中,每個索引標籤都包含使用 ContentPage 和 Label 物件來顯示索引標籤資料的物件Image:

在索引標籤內流覽
只要物件包裝在物件中NavigationPage,ContentPage即可在索引標籤內執行導覽:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule"
IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
在此範例中,會 TabbedPage 填入兩個 Page 物件。 第一個 ContentPage 子系是 物件,而第二個 NavigationPage 子系是包含 ContentPage 對象的物件。
ContentPage當 包裝在 中NavigationPage時,可以在 物件的 屬性ContentPage上Navigation呼叫 PushAsync 方法,以執行轉寄頁面導覽:
await Navigation.PushAsync(new UpcomingAppointmentsPage());
如需使用 NavigationPage 類別執行導覽的詳細資訊,請參閱 NavigationPage。
警告
NavigationPage雖然 可以放在 中TabbedPage,但不建議將 放入 TabbedPage NavigationPage。
