為示範網站或專員主控台設定副手
通過 Microsoft 365 Copilot Service 發佈 Copilot 時,您可以發佈到預構建的演示網站或您自己的實時網站。 當您發佈 Copilot 時,系統會自動為您建立預建的示範網站。 示範網站非常適合與隊友和利害關係人共用您的副手,因為他們可以在您繼續建置和迭代的同時對其進行測試。
若要共用您的副手,請將其發佈到客戶參與中樞。 將您的副手嵌入客戶參與中樞可以幫助您的 Agent Copilot 協助您的真人專員。
先決條件
- 了解服務用 Copilot 可幫助您進行第三方整合。 有關更多資訊,請參閱 服務用 Copilot 概述。
- 設定您的副手。 如果需要進行設定,請參閱快速入門 - 建立和部署服務用 Copilot。
- 在部署副手之前,我們建議您評估公司安全策略併為副手啟用身份驗證。 若要為代理啟用身份驗證,請在左側面板中選擇安全性,然後按照選擇身份驗證選項中的步驟操作。
將服務用 Copilot 新增到通用中樞
更新示範網站。 在服務用 Copilot 導覽功能表中,選擇設定>頻道。 若要共用示範網站連結,請複製示範網站 URL,並直接與您的團隊共用。
查看設定示範網站並將副手新增到即時網站一文,了解如何取得服務用 Copilot 副手的 URL。
在服務用 Copilot 導覽功能表中,選擇設定>頻道。
根據目的地,選取 Agent 主制台。
複製 Web 開發人員的內嵌程式碼,以將服務用 Copilot 新增到中樞。
將服務用 Copilot 新增至您的第三方提供者
除了先前章節中的一般說明外,以下章節還為一些常見的協力廠商提供者提供了指引。 有關單個嵌入式體驗的第三方特性和功能的問題,請諮詢這些提供者的支援人員。
Genesys
首先,請確保這些服務或功能已到位:
- 已啟用活動的 Genesys 帳戶。
- 複製 iFrame
srcURL。 您可以在 Genesys Cloud 中使用此 URL。 - 請按照 Genesys 文件來設定互動小工具整合。
- 在 Genesys 文章的步驟七中,在 設定>屬性的應用程式 URL 中貼上您的
srcURL。
Salesforce
首先,請確保這些服務或功能已到位:
已啟用 Service Cloud 和 Lightning 的使用中 Salesforce 帳戶。 您需要 Salesforce 帳戶才能連接服務用 Copilot。
管理員或開發人員對 Salesforce 和服務用 Copilot 的存取權。
複製 iFrame
srcURL。在導覽功能表中,選取設定>通道>Agent 主機。
將自訂 iFrame 程式碼段複製到內嵌程式碼中。 如需詳細資訊,請參閱將您的副手新增至網站。
使用 iFrame 建立 Visualforce 頁面參考。
登入您的 Salesforce 帳戶,然後瀏覽到設定。
在快速尋找方塊中,輸入「Visualforce」並選取 Visualforce 頁面。
選擇新增以建立新的 Visualforce 頁面。
- 新增標籤。
- 新增名稱。
- 在可用於 Lightning Experience 新增核取記號。
在 Visualforce Markup 方塊中,加入以下程式碼。 請務必為
{domain}、{environment}、{bot}和{version}提供您自己的值。<apex:page > <iframe src="https://{domain}/environments/{environment}/copilots/{bot}}/webchat?__version__={version}" frameborder="0" style="width: 100%; height:100%;"></iframe> </apex:page>注意
您可能需要根據 Agent Desktop 小工具的大小調整 iFrame 的高度。 例如,您可以將高度替換為
300px,而不是100%,選取儲存。
ServiceNow
若要開始使用,請安裝以下外掛程式:Virtual Agent、Bot Interconnect 和 Knowledge API。
- 在您的 ServiceNow 執行個體中,選擇全部,然後搜尋術語「外掛程式」。
- 前往系統定義>外掛程式。
- 在應用程式管理員頁上,搜尋 Virtual Agent,然後安裝它。
注意
Virtual Agent 包括 Glide Virtual Agent。 您可以使用此外掛程式,而不是整個 Virtual Agent 外掛程式。
- 如果您使用的是 Vancouver 版本或更早版本,則還需要 Knowledge API。
- 安裝 BOT Interconnect 外掛程式。
注意
由於 BOT Interconnect 外掛程式的相依性,請確保先安裝 Virtual Agent 外掛程式。
將 Copilot 嵌入 ServiceNow Agent Desktop
- 在您的 ServiceNow 執行個體中,再次選擇全部,然後搜尋 UI 產生器。
- 前往立即體驗架構>UI 產生器,然後選擇 UI 產生器。
- 選擇要嵌入 Copilot 的頁面,例如 CSM/CFM 可設定工作區。
- 在頁面和變體中,選擇要命令的頁面,例如登陸頁面>CSM 登陸頁面。
- 選擇畫面右上角的在原始範圍內編輯。 現在您可以將元素新增至工作區。
- 在左側工具列上,選擇元件。
- 選擇 iFrame,然後將其拖放到頁面上所需的位置。
- 前往您的服務用 Copilot 執行個體,然後選擇新增到代理程式主控台。
- 在代理程式主控台畫面上的內嵌程式碼中,僅複製 'src="' 後面的 URL。 這種格式應該是 https://servicecopilot.microsoft.com/environments/.../webchat。
- 返回到 ServiceNow UI 產生器應用程式,然後選擇您新增的 iFrame 元件。
- 在來源欄位中,貼上 URL 並更新標題。
- 變更大小,並將停用沙箱開關設定為是。
- 預覽和測試服務用 Copilot:選擇 UI 產生器頂部的打開。
- 變更完成時,選取儲存。
Zendesk
若要將 Zendesk Agent Desktop 連接到服務用 Copilot 的副手,請執行以下 iFrame 和元件步驟。
在開始之前,請確定您符合下列先決條件:
- Zendesk 的有效 Zendesk 支援帳戶。
- 服務用 Copilot 帳戶。
注意
如果未建立服務用 Copilot 帳戶或副手,請參閱在服務用 Copilot 中建置副手的快速入門指南。
- 管理員或開發人員可以存取 Zendesk 和 Microsoft Power Platform。
- 活動和使用 Zendesk 部署的服務用 Copilot 副手。
擷取自訂服務用 Copilot iFrame
從服務用 Copilot 導覽功能表中,選擇設定>頻道>自訂網站,以複製 iFrame 的內嵌程式碼。
將服務用 Copilot iFrame 新增到代理程式介面
登入 Zendesk 支援並瀏覽到 Zendesk 產品>管理區段。
從左側功能表中選取應用程式>Zendesk Support 應用程式。
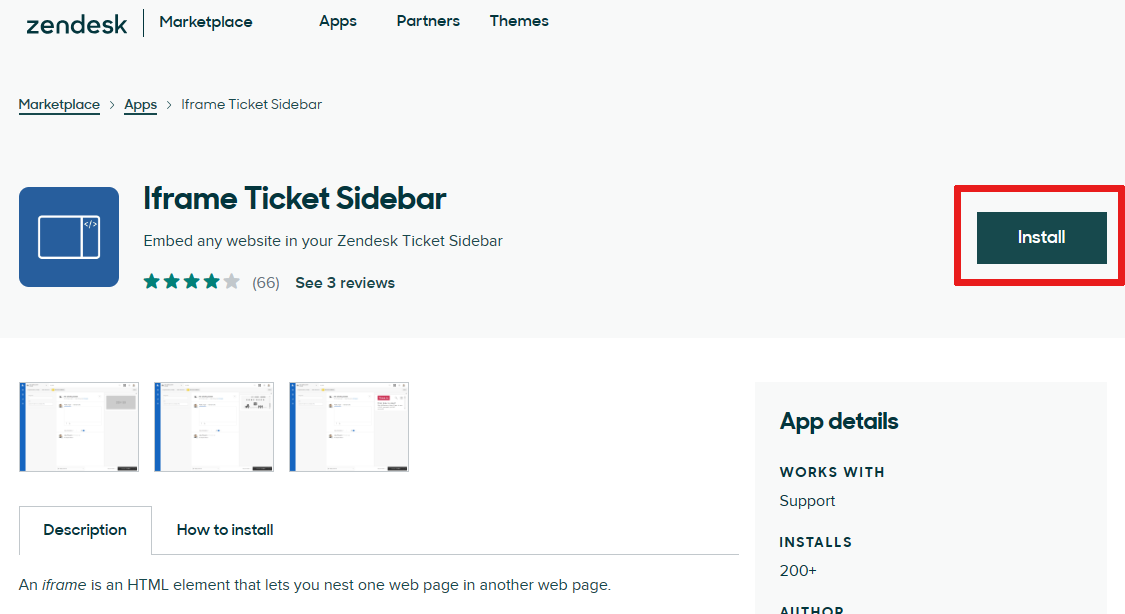
前往市集,搜尋「iFrame 票證側邊欄」。

安裝 iFrame 應用程式。
透過將服務用 Copilot 中的 URL 新增到
iframe URL欄位來設定 iFrame 側邊欄。 請確保僅貼上 URL,不包括任何 HTML 標記。注意
您可能需要根據 Agent Desktop 小工具的大小調整 iFrame 的高度。 例如,高度可以使用
300px,而不是100%,選取更新。
將元件新增至 Agent Desktop
登入您的 Zendesk 帳戶並開立票證。 如需票證的詳細資訊,請參閱使用票證。
從導覽功能表,選擇應用程式>Iframe 票證側邊欄。
注意
若要快速存取,請使用「釘選到側邊欄」選項。