開始使用 Bot Framework Composer
注意
本文僅適用於 經典 聊天機器人。 要擴展 在中創建 的 Copilot StudioCopilot,您無需使用 Bot Framework Composer。 本文中描述的所有功能都可供 Copilot 直接使用 Copilot Studio。
若要使用 Bot Framework Composer 擴充 Copilot Studio 機器人,您需要先將機器人匯入 Composer 專案。
先決條件
在 Composer 中開啟您的 Bot
重要
您應一律從 Microsoft Copilot Studio 中開啟 Composer。 這將確保 Composer 具有與 Microsoft Copilot Studio 整合所需的所有必要外掛程式。
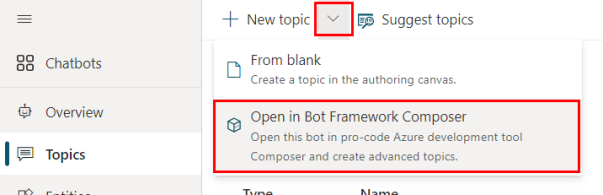
移至所要編輯之 Bot 的主題頁面,並選取 + 新主題旁邊的下拉式箭頭符號。
選取下拉式功能表中的在 Bot Framework Composer 中開啟,以在 Composer 中開啟 Bot。

如果您尚未安裝 Composer:
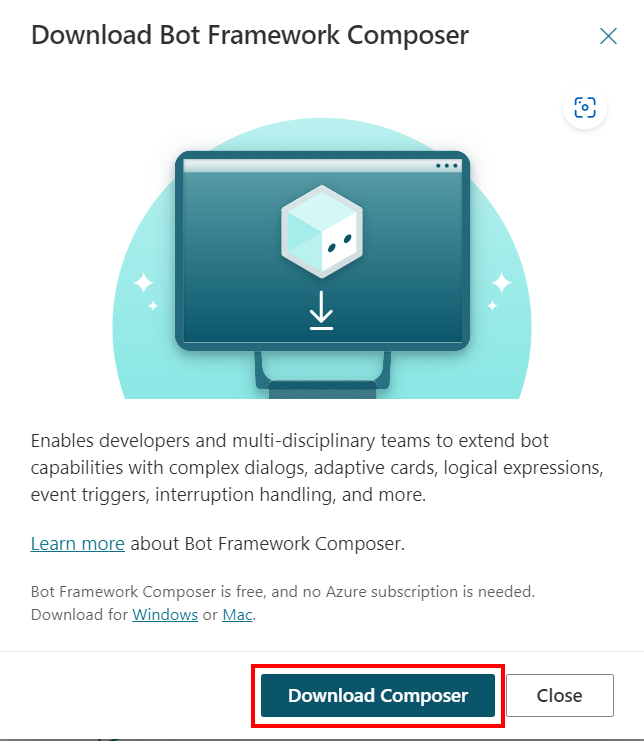
選取下載 Composer。
![反白顯示 [下載 Composer] 連結的螢幕擷取畫面。](media/advanced-bot-framework-composer-fundamentals/composer-not-present.png)
在下載 Bot Framework Composer 視窗中,選取下載 Composer。

下載完成時,執行下載項目以安裝 Composer。
安裝 Composer 之後,請返回 Microsoft Copilot Studio。 移至主題頁面,並選取 + 新主題旁邊的下拉式箭頭符號。
注意
在部分案例中,防火牆可能會封鎖編輯器中的部分功能,您可能需要明確允許存取。 請向您的管理員確認詳細資料。
如果 Microsoft Copilot Studio 無法自動啟動 Composer,您可以手動將其啟動:
選取複製連結,將連結複製到剪貼簿。
![[複製連結] 按鈕的螢幕擷取畫面。](media/advanced-bot-framework-composer-fundamentals/copy-link.png)
開啟新的索引標籤,並在網頁瀏覽器的網址列中貼上連結。
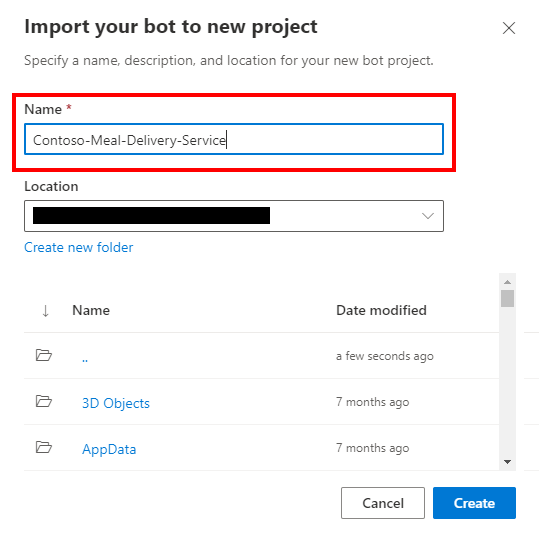
第一次在 Composer 中開啟 Microsoft Copilot Studio Bot 時,這會匯入至新的 Composer 專案中。 您在 Microsoft Copilot Studio 中指定的名稱會自動用作專案的名稱,但也可以輸入自訂名稱。

選取建立,將 Bot 匯入至 Composer。
![Composer 中匯入畫面的螢幕擷取畫面,其中反白顯示 [建立] 按鈕。](media/advanced-bot-framework-composer-fundamentals/composerui_open_initialview.png)
在 Microsoft Copilot Studio 中測試 Composer 內容
您無法使用 Bot Framework Emulator 來測試 Microsoft Copilot Studio Bot 建立的 Composer 內容。 反而必須將 Composer 內容發佈至 Microsoft Copilot Studio Bot,然後再使用測試機器人窗格。
移至發佈頁面。
![Composer 中 [發佈] 索引標籤的螢幕擷取畫面。](media/advanced-bot-framework-composer-fundamentals/publish-tab.png)
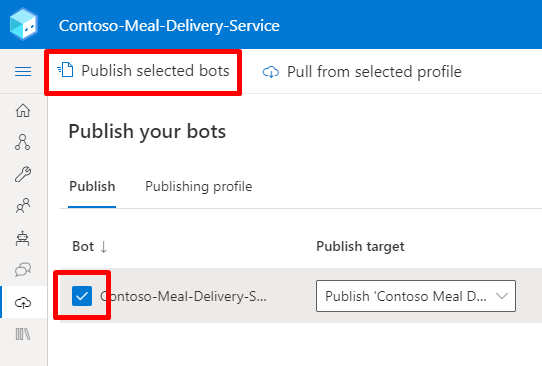
在 Bot 清單中選取您的 Bot,然後選取發佈選取的 Bot。

選擇性輸入註解的訊息,然後選取確定。
![[發佈] 視窗的螢幕擷取畫面。](media/advanced-bot-framework-composer-fundamentals/publish-window.png)
發佈完成之後,請移至 Microsoft Copilot Studio。 您可能需要重新整理頁面,才能看到您已在 Composer 中新增的主題。
開啟測試機器人窗格,並輸入觸發字詞以開始交談。
檢視發佈記錄
如果無法將 Composer 內容發佈至 Microsoft Copilot Studio,您可以檢閱發佈記錄來進行疑難排解。 發佈記錄提供任何在驗證期間發生之警告或錯誤的詳細描述,以及有關如何修正這些問題的建議。
注意
如果您遇到 Microsoft Copilot Studio Bot 方面的問題,請改用主題檢查器。
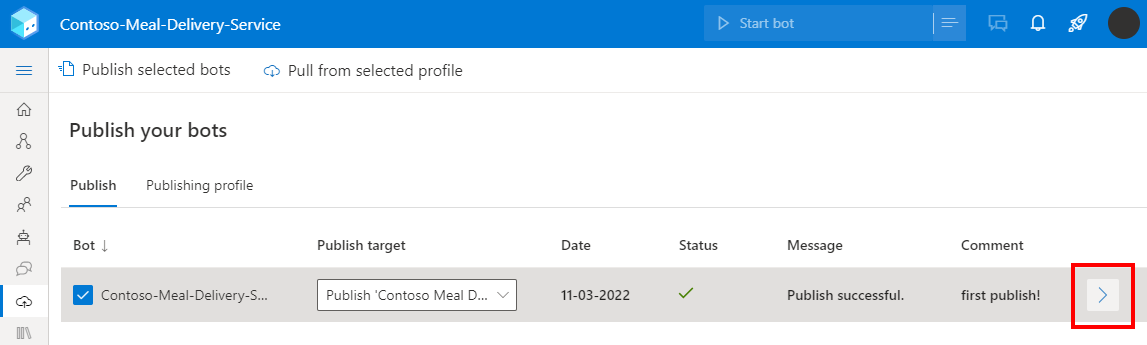
在 Composer 中,移至發佈頁面。
選取 Bot 旁邊的向右箭頭 (>)。 您可能需要增加 Composer 視窗的大小,才能看到此箭頭。

在發佈歷程記錄底下,選取檢視記錄。
![[發行歷程記錄] 底下的 [檢視記錄] 按鈕螢幕擷取畫面。](media/advanced-bot-framework-composer-fundamentals/view-log.png)
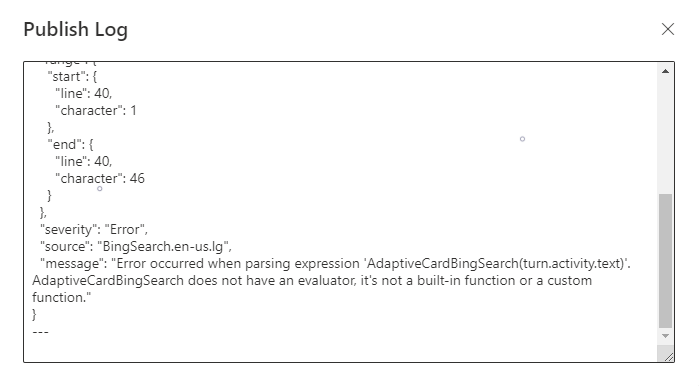
在發佈記錄視窗中,檢閱記錄中是否有任何錯誤或警告。

如果在 Composer 中進行開發時發生問題,您可以:
在 Composer 中查看已知問題清單,或登入新的 Composer 問題。
後續步驟
為了協助您開始使用編輯器,我們建立了詳細描述不同案例的四個範例: