範例 4 - 在 Microsoft Copilot Studio 中顯示包含 [提交] 按鈕的表單
重要
在對生成式 AI 進行大量投資並增強 Microsoft Copilot 的整合後,Power Virtual Agents 的功能和特性現已成為 Microsoft Copilot Studio 的一部分。
當我們更新文件和培訓內容時,某些文章和螢幕擷取畫面可能會參考 Power Virtual Agents。
注意
Microsoft Copilot Studio 現在無需 Composer 即可支援這些功能。
透過使用 Bot Framework Composer 開發自訂對話方塊,然後將它們新增到您的 Microsoft Copilot Studio 機器人來增強您的機器人。
在此範例中,您將了解如何使用編輯器在 Microsoft Copilot Studio 中顯示附提交按鈕的表單。
重要
Composer 整合不適用於僅擁有 Teams Microsoft Copilot Studio 授權的使用者。 您必須具備試用版或完整 Microsoft Copilot Studio 授權。
先決條件
- 範例 1 – 在 Microsoft Copilot Studio 中顯示調適型卡片。
- 範例 2 – 在 Microsoft Copilot Studio 中顯示多重選取選項清單。
- 範例 3 – 在 Microsoft Copilot Studio 中使用 Bing Search 做為遞補。
建立新的觸發程序
在 Microsoft Copilot Studio 中,開啟範例 3 中的 Bot。 如果您尚未完成範例 3,請參閱在 Microsoft Copilot Studio 中使用 Bing 搜尋做為遞補。
在 Composer 中開啟您的 Bot。 如需有關如何執行此動作的指示,請參閱開始使用 Bot Framework Composer。
在 Bot Explorer 中,移至主要對話方塊。 選取其他選項 (...),然後選取新增觸發程序。
在建立觸發程序視窗中:
對於此觸發程序是什麼類型?,選取意圖辨識。
對於此觸發程序是什麼名稱?,輸入
StartTrial。對於觸發字詞,複製並貼上以下內容:
- start trial - sign up to try - register to try service選取送出。
![[建立觸發程序] 視窗的螢幕擷取畫面。](media/advanced-bot-framework-composer-example4/e4_createstarttrial_trigger.png)
移至 Bot 回覆頁面、選取 Contoso 送餐服務,然後選取顯示程式碼。
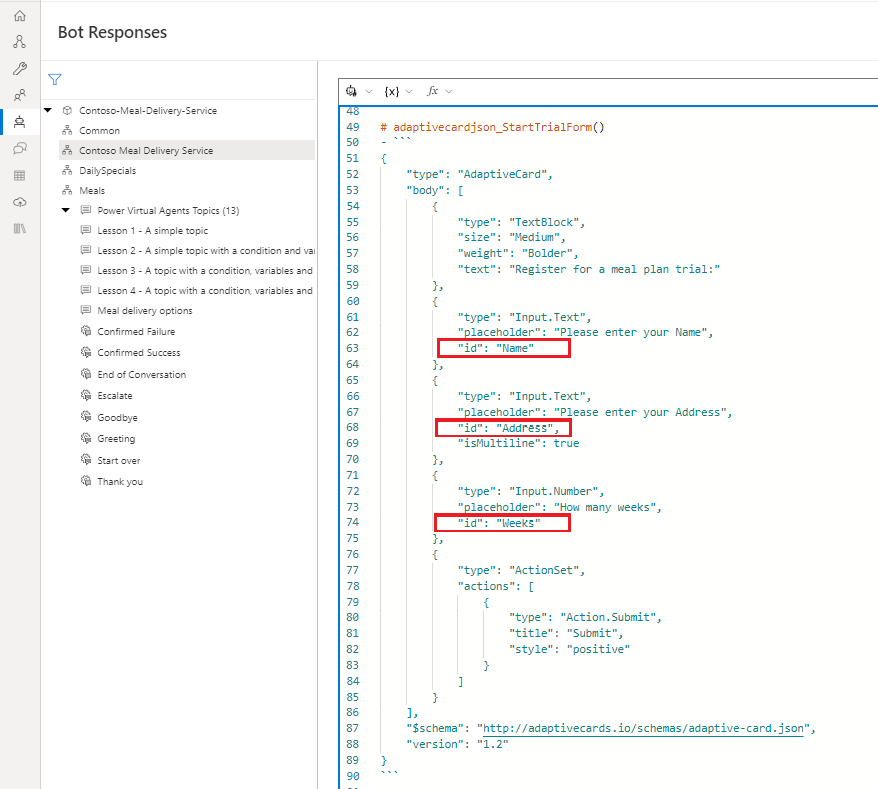
在程式碼檢視中複製並貼上以下內容:
# adaptivecardjson_StartTrialForm() - ``` { "type": "AdaptiveCard", "body": [ { "type": "TextBlock", "size": "Medium", "weight": "Bolder", "text": "Register for a meal plan trial:" }, { "type": "Input.Text", "placeholder": "Please enter your Name", "id": "Name" }, { "type": "Input.Text", "placeholder": "Please enter your Address", "id": "Address", "isMultiline": true }, { "type": "Input.Number", "placeholder": "How many weeks", "id": "Weeks" }, { "type": "ActionSet", "actions": [ { "type": "Action.Submit", "title": "Submit", "style": "positive" } ] } ], "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "version": "1.2" } ```此調適型卡片中的每個輸入欄位都有唯一的識別碼:名稱、地址和週數。

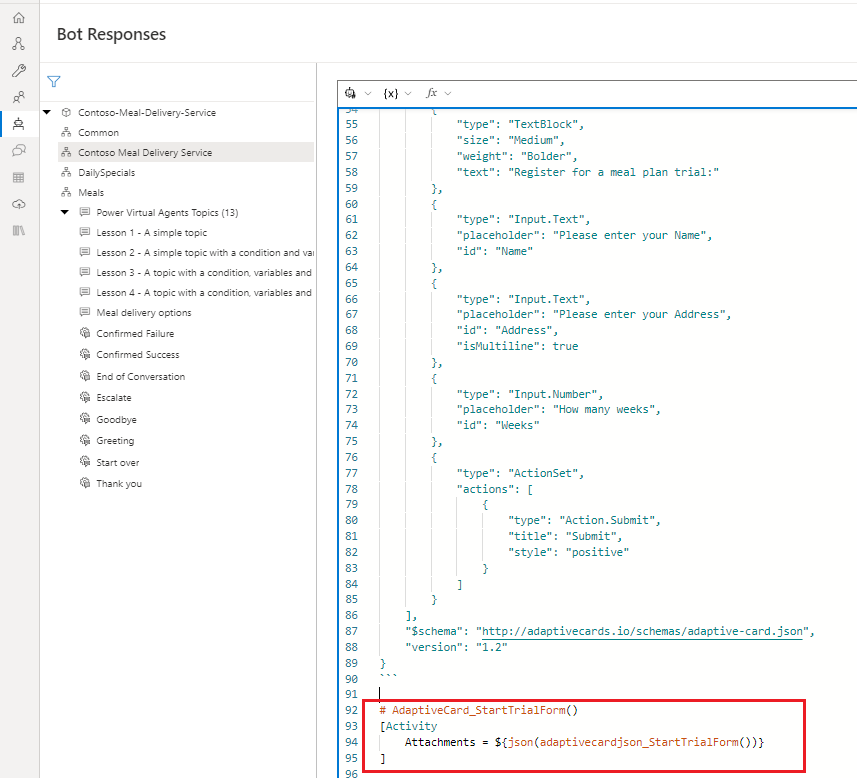
在同一個程式碼檢視中複製並貼上以下程式碼:
# AdaptiveCard_StartTrialForm() [Activity Attachments = ${json(adaptivecardjson_StartTrialForm())} ]
新增交談邏輯
移至建立頁面,並選取 StartTrial 觸發程序。
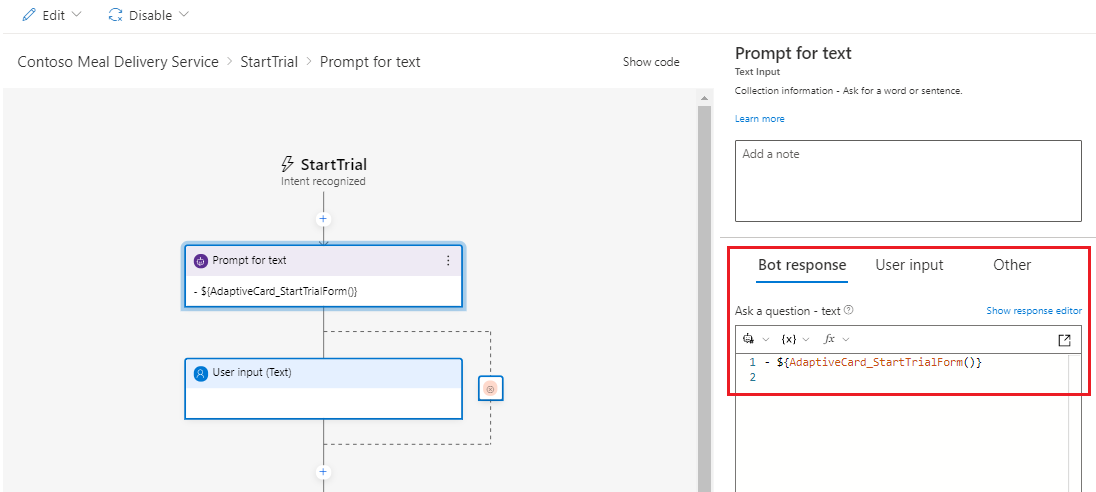
在製作畫布上,依序選取新增 (+)、提出問題和文字。
在屬性窗格的 Bot 回覆底下,選取顯示程式碼。
警告
將下一個步驟中的運算式新增至回覆編輯器,而不是程式碼編輯器,將會導致 Bot 使用原始 JSON 而不使用調適型卡片來回應。
複製並貼上以下運算式:
- ${AdaptiveCard_StartTrialForm()}
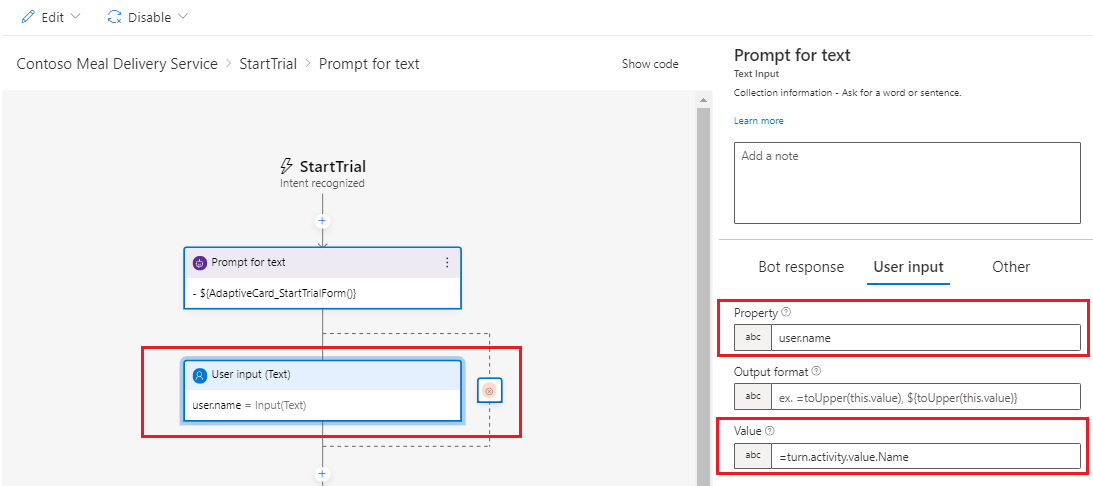
選取屬性窗格中的使用者輸入索引標籤,然後執行下列動作:
- 對於屬性,輸入
user.name。 - 對於值,輸入
=turn.activity.value.Name。

- 對於屬性,輸入
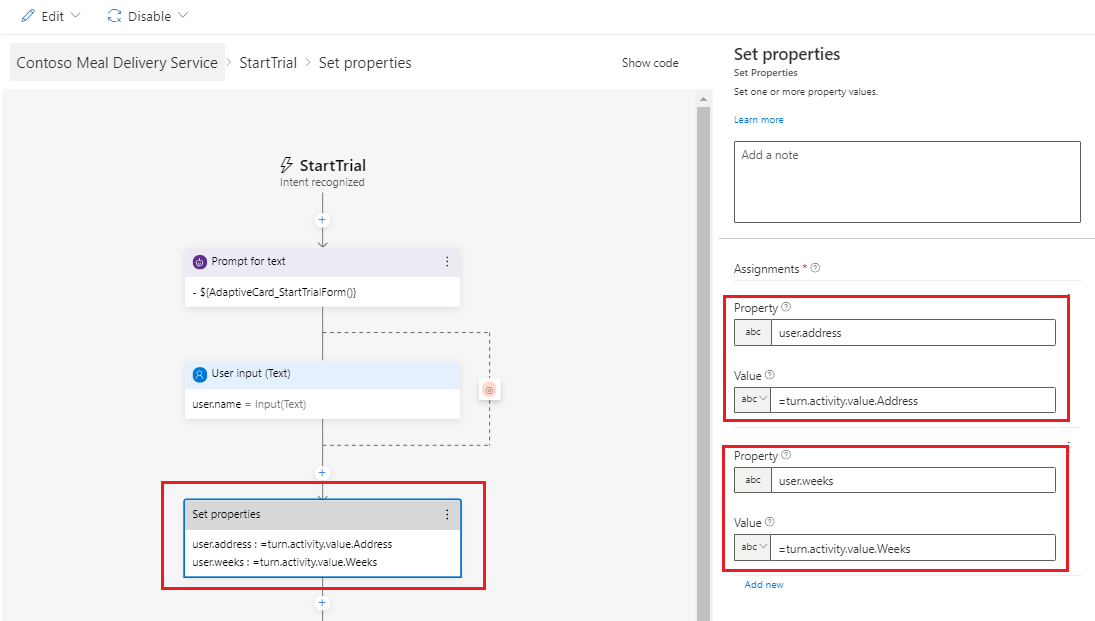
在製作畫布中,依序選取新增 (+)、管理屬性和設定屬性。
在屬性窗格中,執行下列動作:
- 在指派底下,選取新增以新增屬性方塊和值方塊。
- 對於屬性,輸入
user.address - 對於值,輸入
=turn.activity.value.Address。 - 再次選取新增,以新增另一個屬性和值。
- 對於屬性,輸入
user.weeks。 - 對於值,輸入
=turn.activity.value.Weeks。

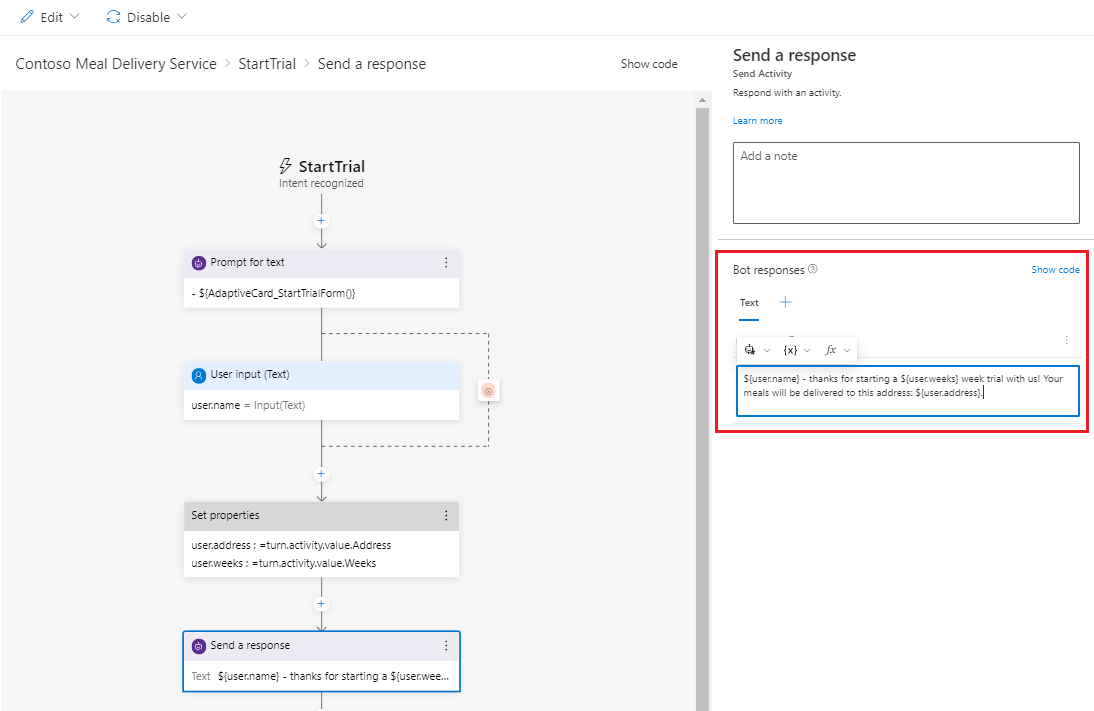
在製作畫布上,依序選取新增 (+) 和傳送回覆。
在回覆編輯器中,複製並貼上以下內容:
${user.name} - thanks for starting a ${user.weeks} week trial with us! Your meals will be delivered to this address: ${user.address}.
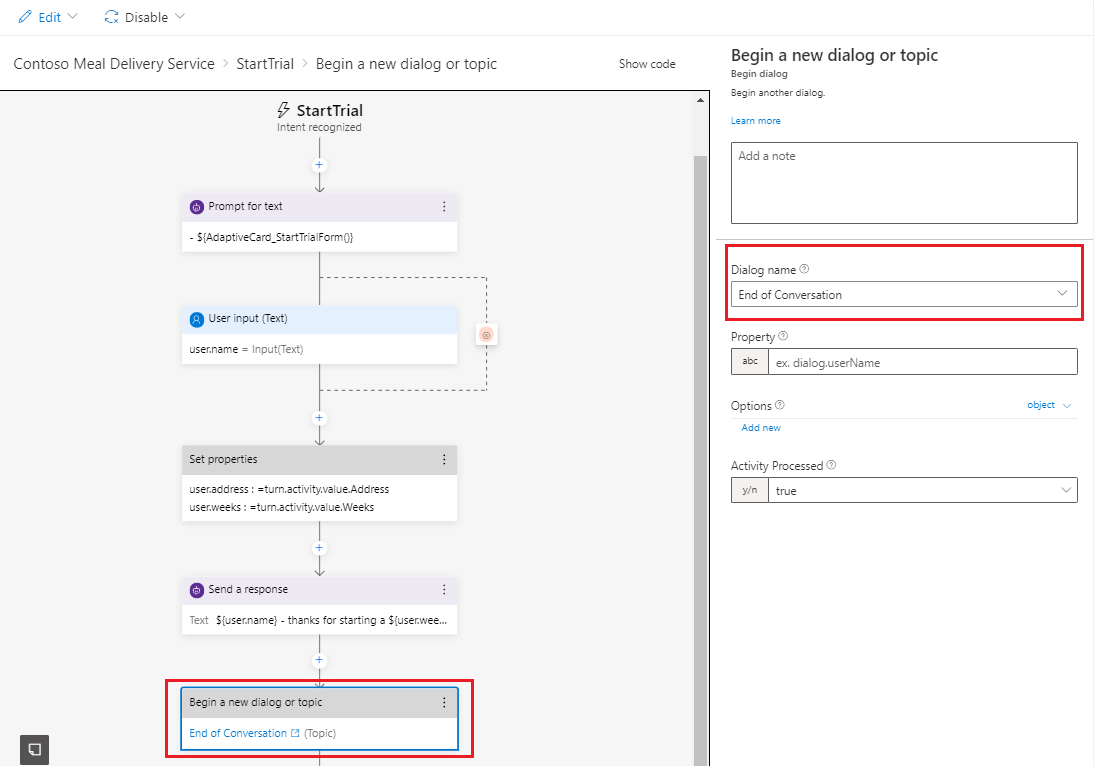
在製作畫布上,依序選取新增 (+) 和開始 Microsoft Copilot Studio 主題。
在屬性窗格中,為對話方塊名稱選取交談結束。

測試您的機器人
發佈 Composer 內容,使其可在 Microsoft Copilot Studio Bot 中使用。
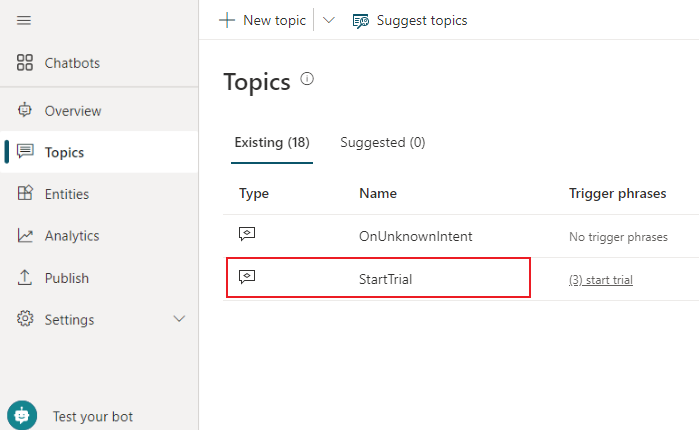
移至 Microsoft Copilot Studio 主題頁面,以查看新的 StartTrial 主題。

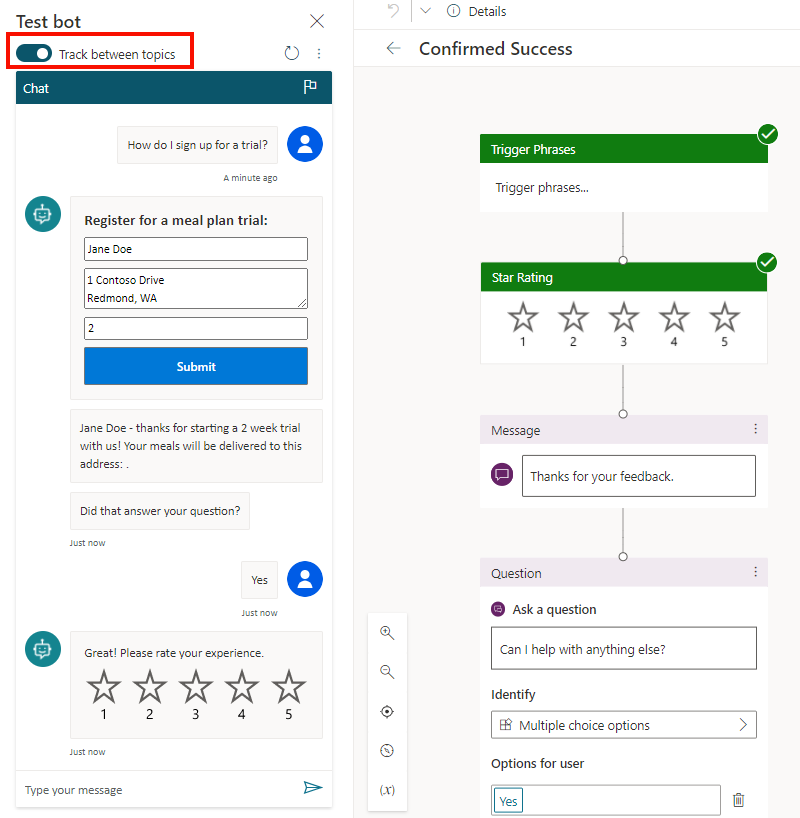
開啟測試機器人窗格,並確定已開啟逐一追蹤主題。 輸入訊息
How do I sign up for a trial?以開始您的交談。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應