新增 IFrame
注意
- 自 2022 年 10 月起生效,Power Apps 入口網站已由 Power Pages 取代。
- 自 2024 年 2 月 26 日起生效,舊版 Power Apps 入口網站工作室將會淘汰。 改為使用 Power Pages 設計工作室 來編輯您的網站。 更多資訊:Power Apps 入口網站工作室即將淘汰
- 本主題適用於舊版功能。 如需最新資訊,請移至 Microsoft Power Pages 文件。
將 IFrame 元件新增至您的入口網站頁面,以內嵌來自其他網站的網頁。
若要將 IFrame 新增至元件:
編輯入口網站,以在 Power Apps 入口網站工作室中開啟它。
選取要新增元件所在的頁面。
選取畫布上的可編輯元素。
選取元件
 從畫面左側。
從畫面左側。在入口網站元件底下,選取 IFrame。 IFrame 預留位置會新增至畫布。
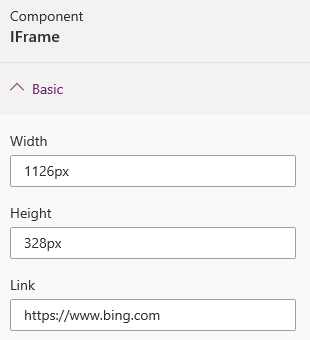
在畫面右側的屬性窗格中,輸入下列資訊:
寬度:輸入 IFrame 的寬度。
高度。輸入 IFrame 的高度。
注意
您也可以選取畫布上的 IFrame,並拖曳控點以調整其大小。
連結:輸入要顯示在 IFrame 中的網站 URL。 只接受安全的連結,也就是強制使用 https://。 根據預設,可使用 https://www.bing.com 做為值。

注意
您也可以使用將 Bot 新增至您的網站中所述的步驟,同樣將 Power Virtual Agent Bot 新增至 IFrame。