建立和管理網頁
注意
- 自 2022 年 10 月起生效,Power Apps 入口網站已由 Power Pages 取代。
- 自 2024 年 2 月 26 日起生效,舊版 Power Apps 入口網站工作室將會淘汰。 改為使用 Power Pages 設計工作室 來編輯您的網站。 更多資訊:Power Apps 入口網站工作室即將淘汰
- 本主題適用於舊版功能。 如需最新資訊,請移至 Microsoft Power Pages 文件。
網頁是由網站中唯一 URL 所識別的文件。 這是網站的其中一個核心物件,並透過與其他網頁的上下層關聯來建置網站的階層。
注意
如果您使用 Power Apps 入口網站工作室來自訂入口網站,則網站使用者會察覺效能影響。 建議您在運作中入口網站的非尖峰時間進行變更。
建立網頁
編輯入口網站,以在 Power Apps 入口網站工作室中開啟它。
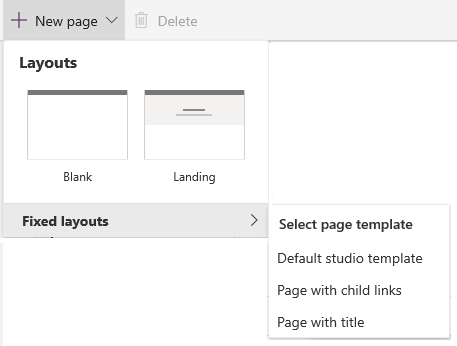
從命令列選取新增頁面,然後從版面配置或固定版面配置 中選擇頁面。

注意
- 使用版面配置建立頁面可讓您靈活地編輯完整的頁面。 固定版面配置包含已在入口網站佈建過程中的安裝的頁面範本,以及使用入口網站管理應用程式所建立的自訂頁面範本。
- 對於要使用版面配置選項來建立的頁面,系統會安裝新的預設工作室範本頁面範本。
- 如果在入口網站 Studio 中新增網頁時沒看見固定頁面版面配置,則可以使用入口管理應用程式來新增它們。
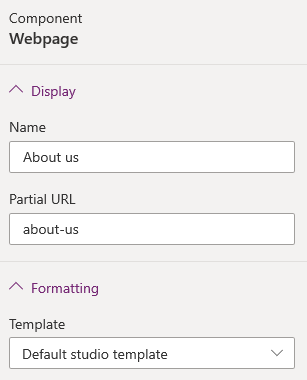
在畫面右側的屬性窗格中,輸入下列資訊:
名稱:頁面的名稱。 此值也用來做為頁面的標題。
部分 URL:URL 路徑區段,用來建置此頁面的入口網站 URL。
範本:用來在入口網站上呈現此頁面的頁面範本。 如有需要,您可以從清單選擇另一個範本。

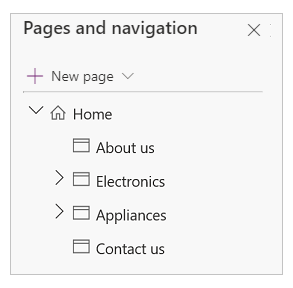
已新增您建立的網頁,而且其階層顯示在頁面和導覽窗格中。 若要檢視此窗格,請選取頁面和導覽 ![]() 。
。
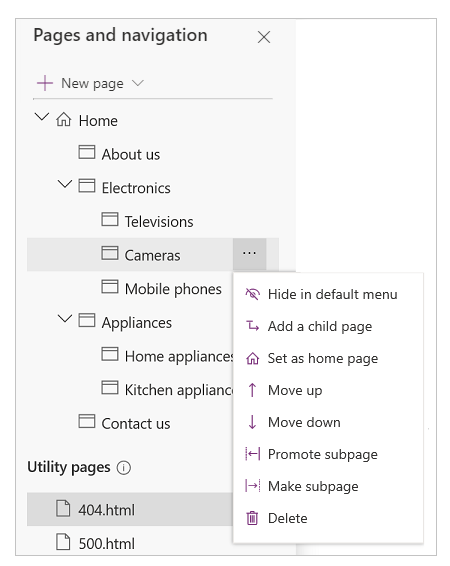
假設您已為入口網站建立一些網頁。 頁面階層看起來如下:

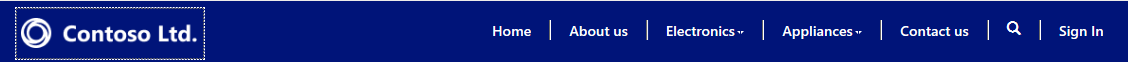
網站上的主要功能表是自動根據網頁的階層所建立。 這稱為預設功能表。 您也可以建立自訂功能表來顯示在網站上。 其他資訊:新增自訂功能表

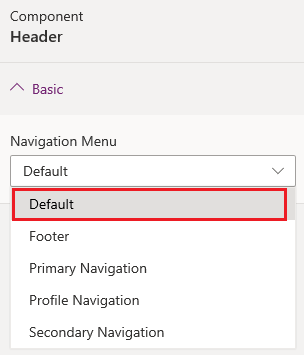
如果您使用的是在包含 Customer Engagement 應用程式 (例如 Dynamics 365 Sales 和 Dynamics 365 Customer Service) 的環境中所建立的入口網站,而您想要讓功能表與頁面階層相同,則必須從導覽功能表清單選取預設值。
重要
選取預設導覽功能表時,新頁面會新增至預設網頁連結組。 但是,不支援使用管理網頁連結直接變更預設導覽功能表。

管理網頁
編輯入口網站,以在 Power Apps 入口網站工作室中開啟它。
選取頁面和導覽
 。
。在您要管理的頁面上暫留,然後選取所要管理之網頁的省略符號按鈕 (…)。 換個方式。 也可以在您要管理的頁面上按一下滑鼠右鍵。
從內容功能表選取所需動作:
隱藏在預設功能表中:隱藏頁面,以免透過預設功能表顯示在網站地圖中。
顯示在預設功能表中:透過預設功能表將頁面顯示在網站地圖中。
新增下層頁面:將下層頁新增至所選頁面。 下層頁面會繼承其上層頁面的頁面範本。
上移:在階層中將頁面往上移。
下移:在階層中將頁面往下移。
注意
支援在相同層級的頁面之間上移或下移頁面。
升階子頁面:減少縮排值,並使下層頁面在階層中位於上一頁的層級。
設為子頁面:增加縮排值,並使頁面在階層中成為上一頁的下層頁面。
刪除:刪除頁面。

後續步驟
請參閱
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應