主題概觀
注意
- 自 2022 年 10 月起生效,Power Apps 入口網站已由 Power Pages 取代。
- 自 2024 年 2 月 26 日起生效,舊版 Power Apps 入口網站工作室將會淘汰。 改為使用 Power Pages 設計工作室 來編輯您的網站。 更多資訊:Power Apps 入口網站工作室即將淘汰
- 本主題適用於舊版功能。 如需最新資訊,請移至 Microsoft Power Pages 文件。
在 Power Apps 入口網站中,啟用基本主題功能會設為關閉。 當您打開此功能時,您可以使用名為預置的預設主題。 您也可以建立預設主題的複本以進行其他自訂。
在本文中,您將瀏覽基本的主題功能。 如需進階主題自訂,請參閱編輯 CSS。
為現有的入口網站啟用基本佈景主題
登入 Power Apps。
在左導覽窗格中,選取應用程式,然後選取入口網站。

選取更多命令 (...),然後選取編輯。

從左導覽窗格選取主題,然後打開啟用基本主題切換鍵。

為您的入口網站更換主題
您可以將入口網站中任何的現有主題設為預設主題。
登入 Power Apps。
在左導覽窗格中,選取應用程式,然後選取入口網站。
選取更多命令 (...),然後選取編輯。
從元件窗格中選取主題。

從可用預設中選取任何預設的主題(在本範例中,我們選取綠色)。

選好的主題隨即套用到您的入口網站中。

注意
在 Studio 中變更佈景主題或佈景主題屬性(例如顏色)後,請選取瀏覽網站以在單獨的瀏覽器索引標籤中查看變更。如果您使用此方法進行了多項變更並切換到瀏覽器內的其他頁面,則過時的瀏覽器快取可能會導致瀏覽器顯示的佈景主題變更不是最新的。 如果發生這種情況,請使用 Ctrl+F5 重新載入頁面。
建立新的佈景主題
登入 Power Apps。
在左導覽窗格中,選取應用程式,然後選取入口網站。
選取更多命令 (...),然後選取編輯。
從元件窗格中選取主題。
選取新的主題。

編輯主題詳細資料
您可以在 Power Apps Studio 中更新主題名稱、描述、色彩和其他排版設定。
登入 Power Apps。
在左導覽窗格中,選取應用程式,然後選取入口網站。
選取更多命令 (...),然後選取編輯。
從元件窗格中選取主題。
選取目前套用的主題,或從預設中選取新的主題。 選取主題時,會在工作區的右側打開詳細資料窗格。

編輯不同區域主題詳細資料,如名稱、描述及色彩。
顏色選項 受影響的區域 主要 按鈕和連結色彩。 頁首 頁首背景色彩。 標題功能表文字 頁首功能表的文字顏色。 標題功能表暫留 功能表項目懸停時的背景色。 背景色彩 主體部分的背景色彩。 頁尾背景 頁尾背景色彩。 頁尾文字 頁尾文字色彩。 儲存並發佈變更。
複製預設主題
登入 Power Apps。
在左導覽窗格中,選取應用程式,然後選取入口網站。
選取更多命令 (...),然後選取編輯。
從元件窗格中選取主題。
從預設中選取您要複製的主題,選取 ...,然後選取自訂。

依照上節所述更新主題詳細資料,然後儲存主題。
Sass 變數
Sass 是一種含完整 CSS 相容語法的樣式表語言 。 當您啟用基本主題功能時,您可以使用 Sass 變數 而不是值來設定主題顏色。
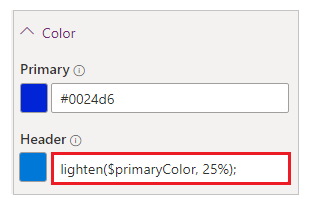
例如,如果您希望頁首顏色比主要色彩淺 25 %,您可以使用下列值,而非使用特定顏色:
lighten($primaryColor, 25%);

您可以在基本主題使用下列 Sass 變數:
| 顏色選項 | Sass 變數名稱 |
|---|---|
| 主要 | $primaryColor |
| 頁首 | $headerColor |
| 標題功能表文字 | $headerMenuTextColor |
| 標題功能表暫留 | $headerMenuHoverColor |
| 背景色彩 | $bodyBackground |
| 頁尾背景 | $footerColor |
| 頁尾文字 | $footerTextColor |
Sass 變數順序
Sass 變數會從上到下工作。 您可以將頁首色彩設定為 lighten($primaryColor, 25%);。 但是,您無法將主要色彩設定為 lighten($headerColor, 25%); ,因為頁首在色彩選項清單中位於主要底下。
基本主題考量
- 您不能讓兩個主題有相同的主題名稱或相同的主題檔案名。
- 任何手動輸入的顏色值都必須是有效的顏色。
- 不支援變更預設主題 CSS。
- 建議的主題前景和背景色對比度為 4.5:1(適用於輔助功能)。