在本教學課程中,您將了解如何開始使用 Microsoft Power Platform CLI 更新範例網站的設定。
注意
- 本教學課程重點說明 Power Pages 使用的必要 Microsoft Power Platform CLI 命令。 關於 Power Platform CLI 中使用的命令詳細資料,請閱讀常見指令。
- 從 Power Platform CLI 版本 1.27 開始,
pac paportal命令變更為pac powerpages。paportal仍會繼續運作,但建議未來改使用powerpages。
下載並安裝 Visual Studio Code
若要連接至 Power Apps 入口網站並使用 Microsoft Power Platform CLI 命令,請使用程式 Visual Studio Code 及整合終端。 整合終端能輕鬆連接到 Dataverse 環境並下載、變更和上傳入口網站設定。 您也可以改為使用 Windows PowerShell。
步驟 1。 驗證
在連接、列出、下載或上傳 Power Apps 入口網站的任何變更前,您必須首先對 Dataverse 環境進行身份驗證。 如需使用 Microsoft Power Platform CLI 驗證的詳細資訊,請移至 pac auth。
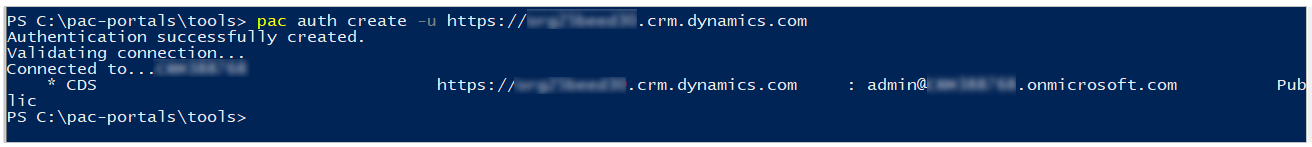
若要進行身份驗證,請打開 Windows PowerShell 並使用您的 Dataverse 環境 URL 執行 pac auth create 命令:
pac auth create -u [Dataverse URL]
範例
pac auth create -u https://contoso-org.crm.dynamics.com
依照身份驗證的提示登入環境。

步驟 2: 列出可用的網站
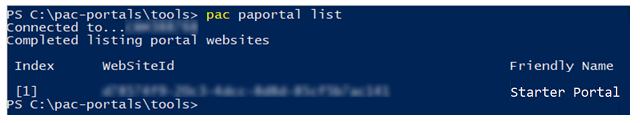
使用 pac powerpages list 命令列出在上一步中連接的 Dataverse 環境中可用的 Power Pages 入口網站。
pac powerpages list

步驟 3: 下載網站內容
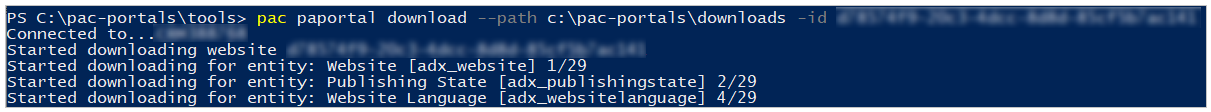
使用 Dataverse pac Powerpages 下載命令從連接的環境下載網站內容。
pac powerpages download --path [PATH] -id [WebSiteId-GUID] --modelVersion [DataModel]
範例
pac powerpages download --path c:\pac-portals\downloads -id d44574f9-acc3-4ccc-8d8d-85cf5b7ad141 --modelVersion 2
對於 id 參數,請使用 WebSiteId從先前步驟的輸出回傳。

注意
步驟 4. 變更網站內容
使用 Visual Studio Code 變更設定,並儲存變更。
注意
確保只更新支援的資料表,以與 Power Platform CLI 搭配使用。 如需詳細資訊,請參閱支援資料表。
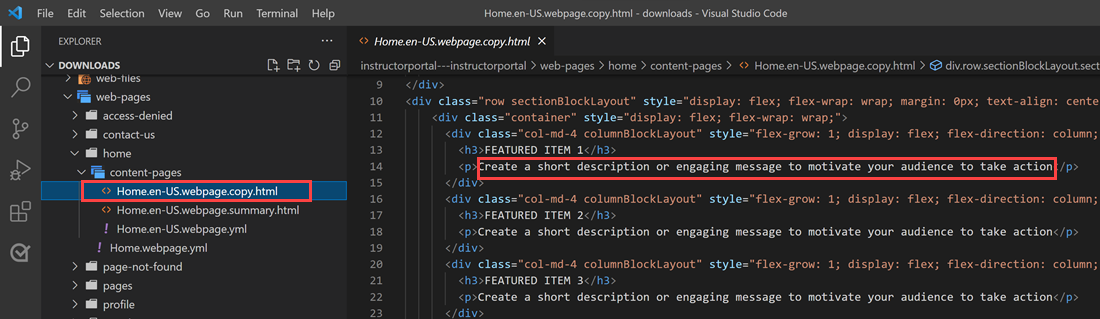
例如,預設入口網站頁面顯示文字如下:

此文字可以從網頁 html 中看到:

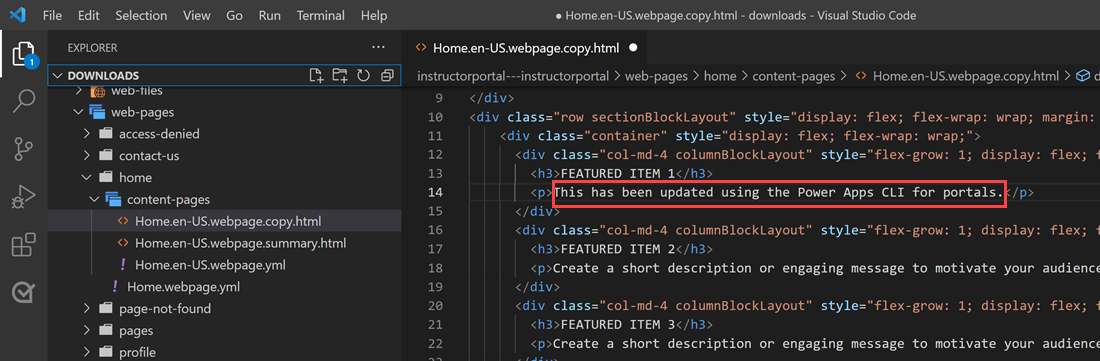
您可以更改此文字並儲存變更:

提示
您可以將 PowerShell/整合式終端中的資料夾路徑位置變更為下載的位置,然後輸入「程式碼」,直接在 Visual Studio Code 中開啟資料夾。
步驟 5: 上傳變更
注意
- 如果您要上傳至多個環境,請參閱使用部署設定檔上傳變更,以瞭解如何使用部署設定檔來上傳變更。
- 請確定目標環境的最大附件大小已設定為與來源環境相同或更大的大小。
- 最大檔案大小由環境系統設定對話方塊系統捨釘電子郵件索引標籤中的最大檔案大小設定決定。
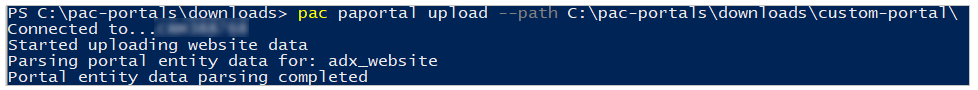
進行所需的更改後,使用 pac powerpages upload 命令上傳它們:
pac powerpages upload --path [Folder-location] --modelVersion [ModelVersion]
範例
pac powerpages upload --path C:\pac-portals\downloads\custom-portal\ --modelVersion 2

注意
請確認輸入的入口網站內容的路徑是正確的。 根據預設,下載的入口網站內容會建立以入口網站命名 (易記名稱) 的資料夾。 例如,如果入口網站的易記名稱是custom-portal,則上述命令 (--path) 應為 C:\pac-portals\downloads\custom-portal。
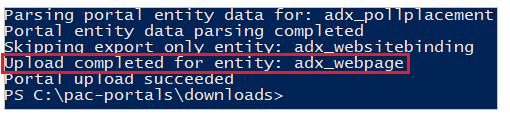
只有已變更的內容才會上傳。 在此範例中,由於對網頁進行了變更,因此僅為 adx_webpage 資料表上傳內容。

使用部署設定檔上傳變更
當使用多個不同的環境時,您可以考慮使用部署設定檔,以確保使用部署設定檔將變更上傳至正確的環境。
在包含入口網站內容的資料夾中,建立名為部署設定檔的資料夾。 例如,如果下載的入口網站內容位於「入門入口網站」中,則部署設定檔資料夾應位於此資料夾中。

在 [部署設定檔] 資料夾中,建立包含環境特定的變更部署 YAML 檔案。 例如,開發環境可以稱為「dev.deployment.yml」。

使用以下格式的 Visual Studio Code 編輯部署 YAML 檔案:
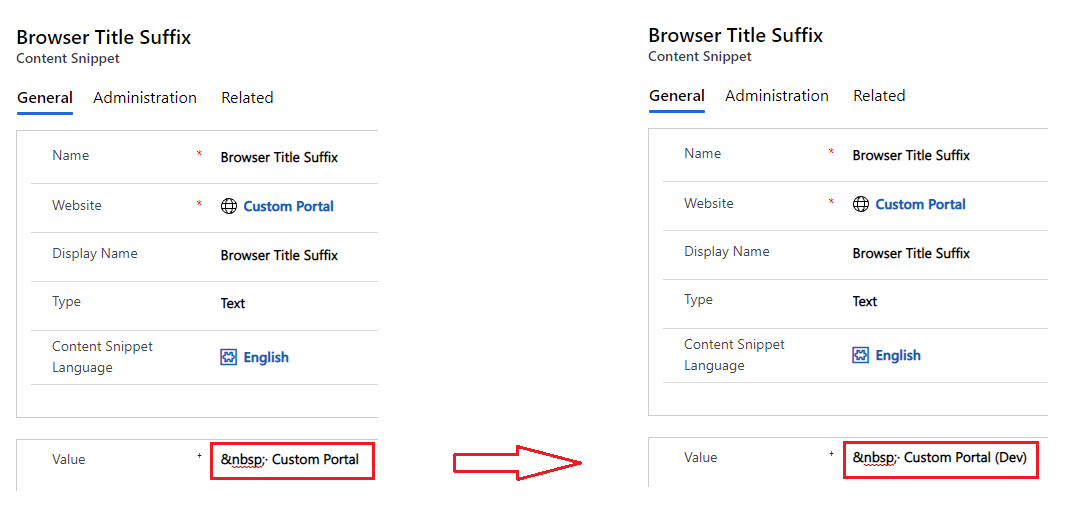
<table-name>: - <record-id>: <GUID> <column-name>: <Name> <column-value>: <Value>例如,以下範例 YAML 程式碼會將「瀏覽器標題尾碼」的值從預設的「自訂入口網站」更新為「自訂入口網站 (開發)」。
adx_contentsnippet: - adx_contentsnippetid: 76227a41-a33c-4d63-b0f6-cd4ecd116bf8 # Replace with your content snippet ID adx_name: Browser Title Suffix # Setting name adx_value: · Custom Portal (Dev) # Setting value若要使用部署設定檔 YAML 檔案,將變更上傳至不同的環境,請先驗證目標組織。
經過驗證並連接至正確的環境之後,請使用 pac powerpages upload 命令上傳內容:
pac powerpages upload --path "C:\portals\starter-portal" --deploymentProfile dev --modelVersion 2注意
在上述範例中,在按照先前步驟建立開發部署設定檔之後,使用的部署設定檔名稱是「開發」。 如果您為部署 YAML 檔案使用了不同的檔案名稱,請將名稱從「dev」變更為任何其他名稱 (例如「qa.deployment.yml」的 QA,或「test.deployment.yml」的 Test)。
步驟 6。 確認變更
若要確認對網頁所做的變更:
選取 Power Pages 設計工作室中的同步。
若要查看變更,請瀏覽至網頁。

如果您使用之前所述的部署設定檔範例,YAML 程式碼片段將會更新值,如以下螢幕擷取畫面所示。

當您在瀏覽器中開啟入口網站時,透過上述變更更新的瀏覽器標題尾碼會顯示變更:

這個教學課程結束。 您可以重複上述步驟,並變更入口網站其他的支援資料表。