Visual Studio Code 是一款適用於 Windows、macOS 和 Linux 的輕量級、功能強大的原始程式碼編輯器。 它支援 JavaScript、TypeScript 和 Node.js,並擁有豐富的其他語言 (如 C++、C#、Java、Python、PHP 和 Go) 擴展生態系統以及 .NET 和 Unity 等執行階段。 如需進一步了解 Visual Studio Code,請參閱 VS Code 使用者入門。
Visual Studio Code 允許您透過擴充功能來擴展功能。 Visual Studio Code 擴充功能可將更多功能新增至整體體驗。 此功能發行後,您現在可以使用 Visual Studio Code 擴充功能來處理 Power Pages。
Power Pages 的 Visual Studio Code 擴充功能
Power Platform Tools 新增使用 Visual Studio Code 設定網站的功能,並使用內建 Liquid 語言 IntelliSense,在使用 Visual Studio Code 自訂網站介面時啟用有關程式碼完成、協助和提示的説明。 您也可以使用 Visual Studio Code 擴充功能,透過 Microsoft Power Platform CLI 來設定入口網站。
注意

先決條件
將 Visual Studio Code 擴充功能用於 Power Pages 之前,您必須:
下載、安裝及設定 Visual Studio Code。 更多資訊:下載 Visual Studio Code
使用 CLI 設定您的環境和系統以取得 Power Pages CI/CD 支援。 其他資訊:Microsoft Power Platform CLI (預覽版)
安裝 Visual Studio Code 擴充功能
安裝 Visual Studio Code 後,您必須為 Visual Studio Code 安裝適用於 Power Platform Tools 外掛程式的擴充功能。
若要安裝 Visual Studio Code 擴充功能:
打開 Visual Studio Code。
從左窗格選取延伸模組。

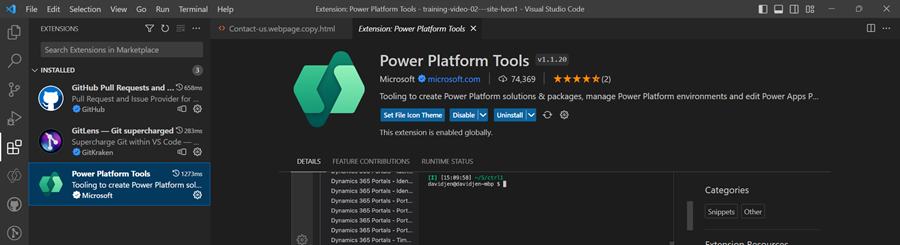
選取延伸模組窗格右上方的設定圖示。
搜尋並選取 Power Platform Tools。

選取安裝。
從狀態訊息確認已成功安裝延伸模組。
提示
Power Platform Tools 擴充功能透過 Visual Studio 整合式終端自動啟用從 Visual Studio Code 中使用 Microsoft Power Platform CLI 命令。
Power Pages 動作
Power Pages 動作簡化了網站管理並減少了對 Microsoft Power Platform CLI 命令的依賴。 Power Pages 動作可在 Visual Studio Code 的 Explorer 側邊欄中標題為 Power Pages 動作的窗格中找到。
在此窗格中,網站分類如下:
- 使用中網站:所選環境中目前可用且活動的網站。
- 非使用中網站:存在於環境中但目前不活動的網站。
- 其他網站:已本機下載但尚未與所選環境關聯的網站。
不斷變化的環境
切換環境:
在 Power Pages 動作窗格中選擇變更環境按鈕。

從顯示的清單中選擇所需的環境。
當您選擇一個環境時,網站清單會自動更新。
網站動作
不同類型的網站提供特定於上下文的動作,您可以透過以滑鼠右鍵按一下來存取。
活躍網站動作
以滑鼠右鍵按一下「活動網站」可執行以下動作:
- 預覽:清除快取並在 VS Code 中開啟網站以立即預覽。
- 上傳:將本機變更上傳回您的環境。
- 下載:將網站內容下載到本機資料夾以供離線編輯。
- 網站詳細資訊:顯示有關網站的詳細資訊。
- 在總管中顯示:導覽至包含網站程式碼的本機目錄。
- 在 Power Pages 工作室中開啟:在 Power Pages 工作室中開啟網站。
非使用中網站動作
非使用中網站提供以下動作:
- 開啟網站管理:在 Power Pages Management 應用程式中開啟網站。
- 網站詳細資訊:提供有關所選網站的詳細資訊,如網站 ID、網站 URL、資料模型版本等。
其他網站動作
本機儲存但尚未在您的環境中的網站提供以下動作:
- 上傳網站:將本機網站上傳到您的連線環境。 上傳後,網站會出現在非使用中網站清單中,您可以從 Power Pages 首頁中啟動它。
- 在總管中顯示:導覽至包含網站程式碼的本機目錄。
檔案圖示
Power Pages 的 Visual Studio Code 擴充功能會自動識別並顯示下載的網站內容中的檔案和資料夾的圖示。
![]()
Visual Studio Code 使用預設檔案圖示主題,這不會顯示 Power Pages 特定圖示。 若要查看特定於您網站的檔案圖示,您必須更新 Visual Studio Code 執行個體以使用 Power Pages 特定的檔案圖示主題。
若要啟用特定入口網站的檔案圖示主題:
打開 Visual Studio Code。
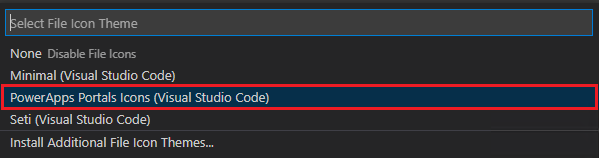
移至檔案>喜好設定>主題>檔案圖示
選取 PowerApps 入口網站圖示的主題。

網站預覽
預覽動作使用 Visual Studio Code 的 Microsoft Edge DevTools 擴充功能來提供編輯器內網站預覽。 此功能可在 VS Code 內部執行 Microsoft Edge DevTools 和具有裝置模擬的嵌入式 Microsoft Edge 瀏覽器,為您提供完整的 Microsoft Edge DevTools 中幾乎所有相同的偵錯和檢查功能。
預覽始終顯示您上傳到網站的變更,因此請確保在打開之前推送任何本機編輯。 每次啟動預覽時,網站快取都會自動清除,以確保您查看最新的更新。
若要開啟預覽,請以滑鼠右鍵按一下 Power Pages 動作下的活動網站,然後選擇預覽。 此動作將開啟指向您選擇的網站的嵌入式 Microsoft Edge 瀏覽器。

預覽窗格在右側開啟。

自動完成
Visual Studio Code 擴充功能中的自動完成功能,透過 IntelliSense 顯示目前編輯中的內容,以及相關的自動完成元素。

Liquid 標籤
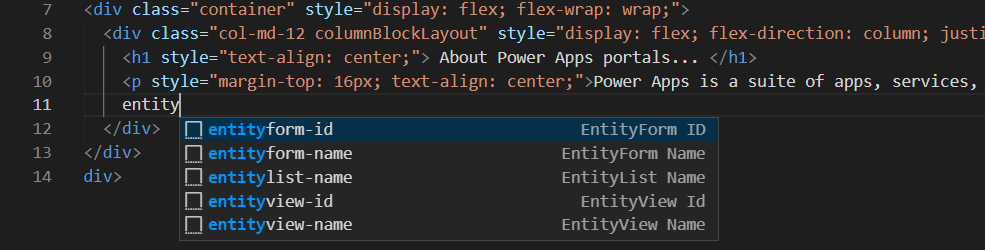
使用 Visual Studio Code 自訂下載內容時,現在可以將 IntelliSense 用於 Power Pages Liquid 標籤。
開始輸入以查看 Liquid 標籤清單。 選擇一個標籤以正確格式化並繼續輸入。

Liquid 物件
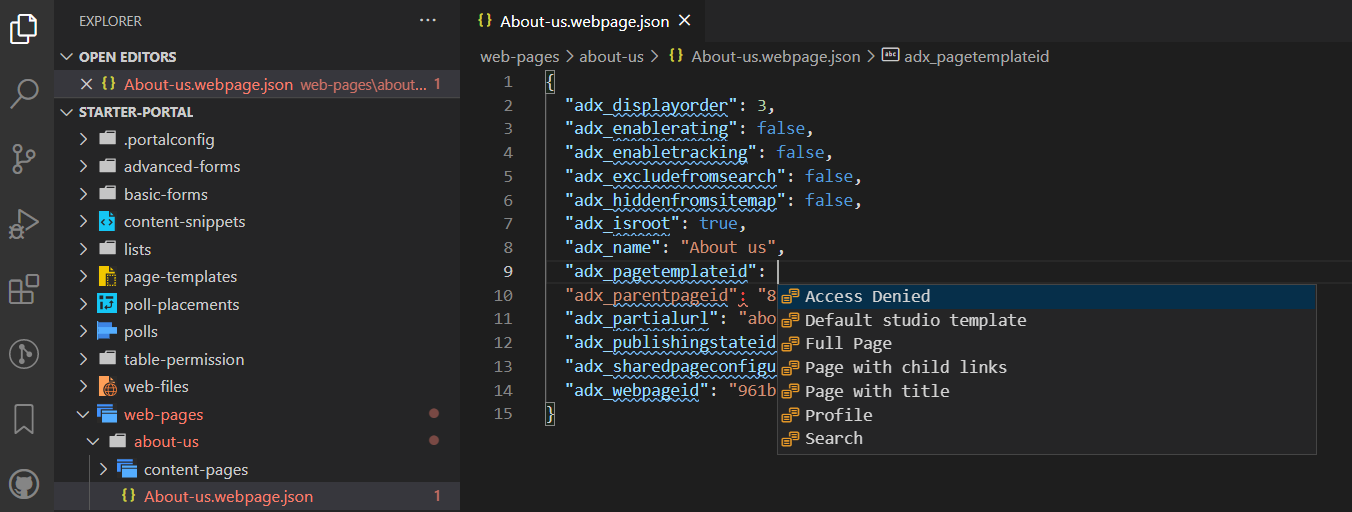
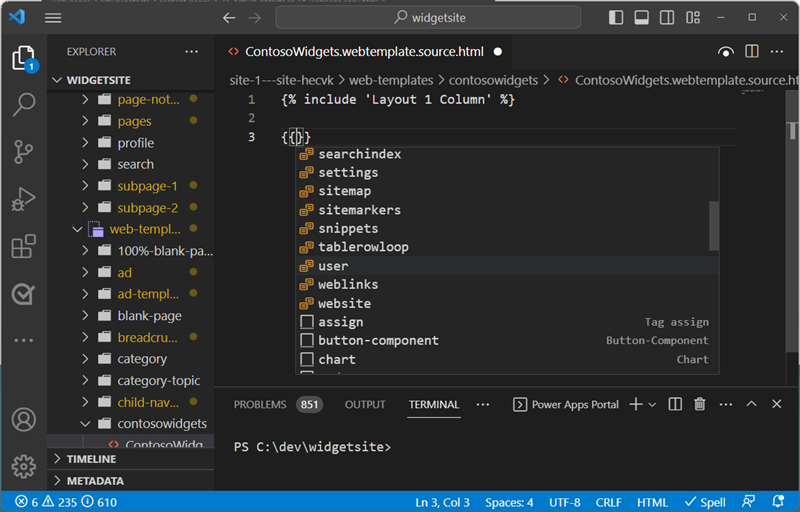
您可以輸入 {{ }},查看 Liquid 物件程式碼完成。 將游標置於方括弧之間後,選取 <CTRL + space> 以顯示您可選取的 Liquid 物件清單。 如果物件有更多的屬性,您可以輸入 .,然後再次選取 <CTRL + space>,以查看 Liquid 物件的特定屬性。

範本標籤
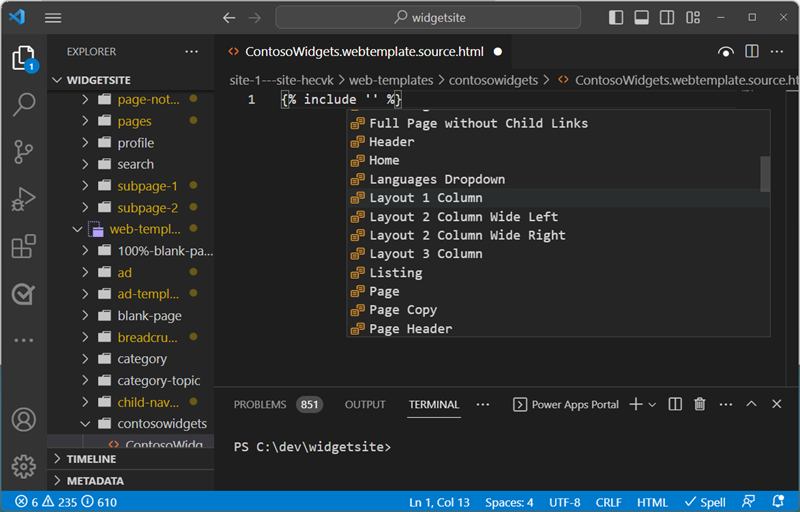
您可以將游標放在 {include ' '} 陳述式中,並選取 <CTRL> - space,以查看 Power Pages 網站範本建議。 出現現有 Web 範本清單供您選擇。

建立、刪除和重新命名網站物件
在 Visual Studio Code 中,您可以建立、移除和重新命名下列網站元件:
- 網頁
- 頁面範本
- 網站範本
- 內容片段
- 新增資產 (Web 檔案)
建立作業
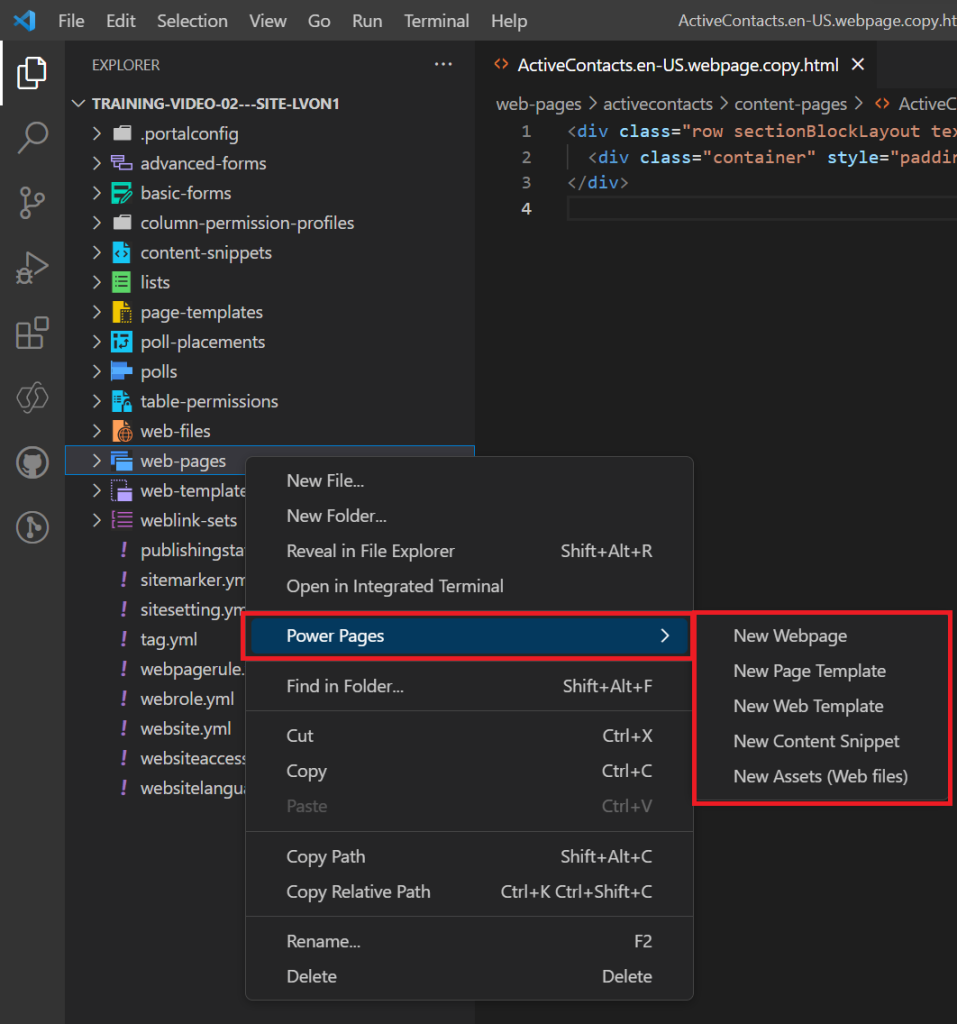
您可以使用操作功能表選項來建立新的網站元件。 以滑鼠右鍵按一下其中一個受支援的對象,選擇 Power Pages,然後選擇您想要建立的網站對象類型。
或者,也可以選取 Ctrl + Shift + P 來使用 Visual Studio Code 命令選擇區。

您需要指定更多參數來建立物件。
| Object | 參數 |
|---|---|
| 網頁 | 名稱、頁面範本、上層頁面 |
| 頁面範本 | 名稱、網站範本 |
| 網站範本 | 姓名 |
| 內容片段 | 名稱,以及程式碼片段是 HTML 還是文字。 |
| 新增資產 (Web 檔案) | 名稱、上層頁面,以及選取要上傳的檔案。 |
重新命名和刪除作業
在檔案導覽中,您可以使用內容功能表來重新命名或刪除 Power Pages 元件。
注意
可以從桌面資源回收筒還原已刪除的物件。
限制
下列限制目前僅適用於入口網站 Power Platform Tools:
- 自動完成功能僅支援有限的功能。