Xamarin.Forms 版面配置類別可讓您排列和群組應用程式中的 UI 控制件。 選擇版面配置類別需要瞭解配置如何放置其子元素,以及配置如何調整其子元素的大小。 此外,可能需要巢狀配置來建立您想要的版面配置。
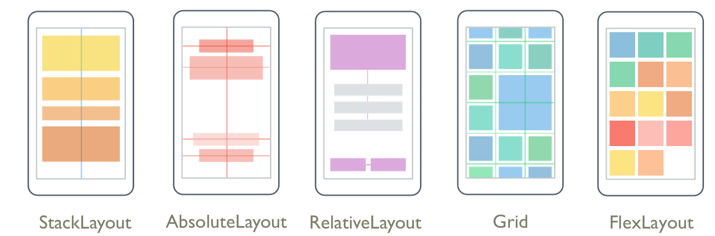
下圖顯示可使用主要 Xamarin.Forms 版面配置類別達成的一般版面配置:
StackLayout
會 StackLayout 以水平或垂直方式組織一維堆疊中的元素。 屬性 Orientation 會指定專案的方向,而預設方向為 Vertical。 StackLayout 通常用來排列頁面上 UI 的子區段。
下列 XAML 示範如何建立包含三Label個 物件的垂直StackLayout:
<StackLayout Margin="20,35,20,25">
<Label Text="The StackLayout has its Margin property set, to control the rendering position of the StackLayout." />
<Label Text="The Padding property can be set to specify the distance between the StackLayout and its children." />
<Label Text="The Spacing property can be set to specify the distance between views in the StackLayout." />
</StackLayout>
在 中 StackLayout,如果未明確設定專案的大小,則會展開以填滿可用的寬度,如果 Orientation 屬性設定為 Horizontal,則為 高度。
StackLayout通常用來做為父版面配置,其中包含其他子版面配置。 不過, StackLayout 不應該使用 對象的組合來重現 Grid 版面配置 StackLayout 。 下列程式代碼示範此不良做法的範例:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Details.HomePage"
Padding="0,20,0,0">
<StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Name:" />
<Entry Placeholder="Enter your name" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Age:" />
<Entry Placeholder="Enter your age" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Occupation:" />
<Entry Placeholder="Enter your occupation" />
</StackLayout>
<StackLayout Orientation="Horizontal">
<Label Text="Address:" />
<Entry Placeholder="Enter your address" />
</StackLayout>
</StackLayout>
</ContentPage>
這很浪費資源,因為會執行不必要的版面配置計算。 相反地,想要的版面配置最好使用 Grid來達成。
提示
使用 StackLayout時,請確定只有一個子項目設定為 LayoutOptions.Expands。 此屬性可確保指定的子系會佔用 StackLayout 所能提供的最大空間,重複執行這些計算將會浪費資源。
如需詳細資訊,請參閱 Xamarin.Forms StackLayout。
方格
Grid用於在數據列和數據行中顯示元素,其大小可以有比例或絕對大小。 網格線的數據列和數據行會以 RowDefinitions 和 ColumnDefinitions 屬性指定。
若要將專案放置在特定 Grid 儲存格中,請使用 Grid.Column 和 Grid.Row 附加屬性。 若要讓元素跨越多個數據列和數據行,請使用 Grid.RowSpan 和 Grid.ColumnSpan 附加屬性。
注意
Grid配置不應與數據表混淆,而且不適合呈現表格式數據。 不同於 HTML 資料表,是 Grid 用來配置內容。 若要顯示表格式數據,請考慮使用 ListView、 CollectionView 或 TableView。
下列 XAML 示範如何使用兩個 Grid 資料列和兩個資料行來建立 :
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="Column 0, Row 0"
WidthRequest="200" />
<Label Grid.Column="1"
Text="Column 1, Row 0" />
<Label Grid.Row="1"
Text="Column 0, Row 1" />
<Label Grid.Column="1"
Grid.Row="1"
Text="Column 1, Row 1" />
</Grid>
在此範例中,重設大小的運作方式如下:
空間可以使用自動重設大小在數據行或數據列內散發,讓數據行和數據列大小符合其內容。 若要達到此目的,請將 的高度設定RowDefinition為 ,或的寬度ColumnDefinitionAuto。 比例重設大小也可以用來依加權比例在網格線的數據列和數據行之間分配可用空間。 若要達成此目的,請將 的高度或的寬度ColumnDefinition設定RowDefinition為使用 * 運算符的值。
警告
請嘗試確保盡可能少的數據列和數據行設定為 Auto 大小。 每個自動調整大小的資料列或資料行都會導致版面配置引擎執行額外的版面配置計算。 可能的話,請改用固定大小的資料列和資料行。 或者,設定數據列和數據行以佔用具有列舉值的比例空間 GridUnitType.Star 量。
如需詳細資訊,請參閱 Xamarin.Forms 方格。
FlexLayout
FlexLayout類似於 StackLayout ,其會在堆疊中水準或垂直顯示子專案。 不過, FlexLayout 如果單一數據列或數據行中容納太多,也可以包裝其子系,也能夠更細微地控制其子元素的大小、方向和對齊方式。
下列 XAML 示範如何建立 FlexLayout ,以在單一資料列中顯示其檢視:
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action" />
<Button Text="Button" />
<Label Text="Another Label" />
</FlexLayout>
在此範例中,版面配置的運作方式如下:
- 屬性
Direction會設定為Column,這會使的FlexLayout子系排列在專案的單一數據行中。 - 屬性
AlignItems會設定為Center,這會導致每個項目水準置中。 - 屬性
JustifyContent會設定為SpaceEvenly,它會將所有剩餘的垂直空間平均配置於所有項目之間,以及第一個專案上方,以及最後一個專案下方。
如需詳細資訊,請參閱 Xamarin.Forms FlexLayout。
RelativeLayout
RelativeLayout用來定位和調整相對於配置或同層級元素屬性的專案大小。 根據預設,元素會放置在版面配置左上角。 RelativeLayout可用來建立跨裝置大小按比例調整的UI。
RelativeLayout在 中,位置及大小會指定為條件約束。 條件約束具有 Factor 和 Constant 屬性,可用來將位置和大小定義為其他物件屬性的倍數(或分數),加上常數。 此外,常數可以是負數。
注意
RelativeLayout支援將專案放置在其本身界限之外。
下列 XAML 示範如何在 中 RelativeLayout排列專案:
<RelativeLayout>
<BoxView Color="Blue"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=0}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView Color="Red"
HeightRequest="50"
WidthRequest="50"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.85}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=0}" />
<BoxView x:Name="pole"
Color="Gray"
WidthRequest="15"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.75}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.45}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.25}" />
<BoxView Color="Green"
RelativeLayout.HeightConstraint="{ConstraintExpression Type=RelativeToParent, Property=Height, Factor=.10, Constant=10}"
RelativeLayout.WidthConstraint="{ConstraintExpression Type=RelativeToParent, Property=Width, Factor=.2, Constant=20}"
RelativeLayout.XConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=X, Constant=15}"
RelativeLayout.YConstraint="{ConstraintExpression Type=RelativeToView, ElementName=pole, Property=Y, Constant=0}" />
</RelativeLayout>
在此範例中,版面配置的運作方式如下:
BoxView藍色的明確大小為 50x50 裝置獨立單位。 它會放在版面配置左上角,這是預設位置。- 紅色
BoxView的明確大小為 50x50 裝置獨立單位。 它位於版面配置右上角。 - 灰色
BoxView的明確寬度為15個裝置獨立單位,且其高度設定為其父系高度的75%。 - 綠色
BoxView未指定明確的大小。 位置會設定為BoxView相對於具名pole的 。
警告
盡量避免使用 RelativeLayout。 它會導致 CPU 必須執行更多工作。
如需詳細資訊,請參閱 Xamarin.Forms RelativeLayout。
AbsoluteLayout
AbsoluteLayout是用來使用明確值來定位和調整專案大小,或相對於版面配置大小的值。 相對於的左上角,這個位置是由子系的左上角 AbsoluteLayout所指定。
AbsoluteLayout應該將 視為特殊用途的版面配置,只有在您可以對子系施加大小時,或當元素的大小不會影響其他子系的位置時使用。 此版面配置的標準用法是建立覆疊,其涵蓋頁面與其他控件,或許可保護使用者與頁面上的一般控件互動。
重要
HorizontalOptions和 VerticalOptions 屬性對的AbsoluteLayout子系沒有任何影響。
AbsoluteLayout在內,AbsoluteLayout.LayoutBounds附加屬性可用來指定項目的水準位置、垂直位置、寬度和高度。 此外, AbsoluteLayout.LayoutFlags 附加屬性會指定如何解譯版面配置界限。
下列 XAML 示範如何在 中 AbsoluteLayout排列專案:
<AbsoluteLayout Margin="40">
<BoxView Color="Red"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="30" />
<BoxView Color="Green"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100"
Rotation="60" />
<BoxView Color="Blue"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5, 0, 100, 100" />
</AbsoluteLayout>
在此範例中,版面配置的運作方式如下:
- 每個
BoxView都會指定 100x100 的明確大小,並以水準置中方式以相同的位置顯示。 - 紅色
BoxView旋轉 30 度,綠色BoxView旋轉 60 度。 - 在每個
BoxView上AbsoluteLayout.LayoutFlags,附加屬性會設定為PositionProportional,表示寬度和高度後的位置與剩餘空間成正比。
警告
請盡可能避免使用 AbsoluteLayout.AutoSize 屬性,因為這會導致配置引擎執行額外的版面配置計算。
如需詳細資訊,請參閱 Xamarin.Forms AbsoluteLayout。
輸入透明度
每個視覺專案都有一個 InputTransparent 屬性,用來定義專案是否接收輸入。 其預設值為 false,可確保專案接收輸入。
在版面配置類別上設定這個屬性時,其值會傳送至子元素。 因此,在版面配置類別上將 InputTransparent 屬性設定為 true 會導致配置內的所有元素未接收輸入。
版面配置效能
若要取得最佳的版面配置效能,請遵循優化版面配置效能的指導方針。
此外,您也可以使用版面配置壓縮來改善頁面轉譯效能,這會從可視化樹狀結構中移除指定的版面配置。 如需詳細資訊,請參閱 版面配置壓縮。