XAML 標記延伸可藉由允許從各種來源設定元素屬性,協助增強 XAML 的功能和彈性。 數個 XAML 標記延伸是 XAML 2009 規格的一部分。 這些檔案會出現在具有自定義 x 命名空間前置詞的 XAML 檔案中,而且通常會使用此前置詞來參考。 本文討論下列標記延伸:
x:Static– 參考靜態屬性、欄位或列舉成員。x:Reference– 參考頁面上的具名元素。x:Type– 將屬性設定為System.Type物件。x:Array– 建構特定類型的 物件陣列。x:Null– 將屬性設定為null值。OnPlatform– 根據每個平臺自定義UI外觀。OnIdiom– 根據應用程式執行裝置的成語來自定義UI外觀。DataTemplate– 將型別轉換成DataTemplate。FontImage– 在任何可顯示 的檢視中顯示ImageSource字型圖示。AppThemeBinding– 根據目前的系統主題取用資源。
其他 XAML 實作過去也支援其他 XAML 標記延伸,也受到 Xamarin.Forms支援。 其他文章會更完整地說明這些:
StaticResource- 參考資源字典中的物件,如資源字典一文所述。DynamicResource- 回應資源字典中對象的變更,如動態樣式一文所述。Binding- 建立兩個物件屬性之間的連結,如數據系結一文所述。TemplateBinding- 從控件範本執行數據系結,如控件範本一文Xamarin.Forms所述。RelativeSource- 設定系結來源相對於系結目標的位置,如相對系結一文所述。
版 RelativeLayout 面配置會使用自訂標記延伸 ConstraintExpression。 RelativeLayout 一文會說明此標記延伸。
x:Static 標記延伸
類別 x:Static 支持 StaticExtension 標記延伸。 類別具有名為 Member 之類型的 string 單一屬性,您設定為公用常數、靜態屬性、靜態欄位或列舉成員的名稱。
使用其中一個常見方式 x:Static 是先定義具有某些常數或靜態變數的類別,例如這個小型 AppConstants 類別:
static class AppConstants
{
public static double NormalFontSize = 18;
}
x:Static 示範頁面示範數種方式來使用x:Static標記延伸。 最詳細的方法會在屬性元素標記之間Label.FontSize具現化 StaticExtension 類別:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.StaticDemoPage"
Title="x:Static Demo">
<StackLayout Margin="10, 0">
<Label Text="Label No. 1">
<Label.FontSize>
<x:StaticExtension Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
···
</StackLayout>
</ContentPage>
XAML 剖析器也允許 StaticExtension 將 類別縮寫為 x:Static:
<Label Text="Label No. 2">
<Label.FontSize>
<x:Static Member="local:AppConstants.NormalFontSize" />
</Label.FontSize>
</Label>
這可以進一步簡化,但變更引進了一些新的語法:它包含將 類別和成員設定放在 StaticExtension 大括弧中。 產生的運算式會直接設定為 FontSize 屬性:
<Label Text="Label No. 3"
FontSize="{x:StaticExtension Member=local:AppConstants.NormalFontSize}" />
請注意, 大括弧內沒有 引號。 的 Member StaticExtension 屬性不再是 XML 屬性。 它不是標記延伸的表達式的一部分。
就像當您使用它做為物件元素時可以縮寫x:StaticExtensionx:Static一樣,您也可以在大括弧內的表達式中縮寫它:
<Label Text="Label No. 4"
FontSize="{x:Static Member=local:AppConstants.NormalFontSize}" />
類別 StaticExtension 具有 ContentProperty 參考 屬性的屬性 Member,此屬性會將此屬性標示為類別的預設內容屬性。 針對以大括弧表示的 XAML 標記延伸,您可以排除 Member= 表達式的一部分:
<Label Text="Label No. 5"
FontSize="{x:Static local:AppConstants.NormalFontSize}" />
這是標記延伸最常見的形式 x:Static 。
[ 靜態示範 ] 頁面包含另外兩個範例。 XAML 檔案的根標記包含 .NET System 命名空間的 XML 命名空間宣告:
xmlns:sys="clr-namespace:System;assembly=netstandard"
這可讓 Label 字型大小設定為靜態欄位 Math.PI。 這會產生相當小的文字,因此 Scale 屬性會設定為 Math.E:
<Label Text="π × E sized text"
FontSize="{x:Static sys:Math.PI}"
Scale="{x:Static sys:Math.E}"
HorizontalOptions="Center" />
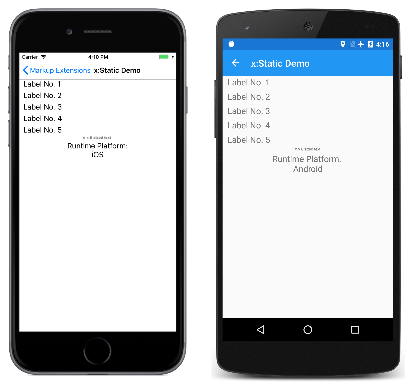
最後一個範例會顯示 Device.RuntimePlatform 值。 Environment.NewLine static 屬性是用來在兩Span個 物件之間插入新行字元:
<Label HorizontalTextAlignment="Center"
FontSize="{x:Static local:AppConstants.NormalFontSize}">
<Label.FormattedText>
<FormattedString>
<Span Text="Runtime Platform: " />
<Span Text="{x:Static sys:Environment.NewLine}" />
<Span Text="{x:Static Device.RuntimePlatform}" />
</FormattedString>
</Label.FormattedText>
</Label>
以下是執行中的範例:
x:Reference markup extension
類別 x:Reference 支持 ReferenceExtension 標記延伸。 類別具有名為 Name 之類型的 string 單一屬性,您設定為頁面上已指定名稱的項目名稱 x:Name。 這個 Name 屬性是 的內容屬性 ReferenceExtension,因此 Name= 在大括弧中出現時 x:Reference 不需要。
標記x:Reference延伸僅與數據系結搭配使用,在數據系結一文中會更詳細地說明。
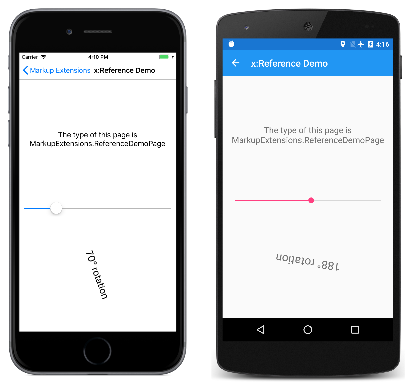
x:Reference Demo 頁面會顯示兩個 搭配數據系結的用法x:Reference,第一個用來設定 Source 對象的 屬性,第二個用來設定BindingContext兩個數據系結的 屬性Binding:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ReferenceDemoPage"
x:Name="page"
Title="x:Reference Demo">
<StackLayout Margin="10, 0">
<Label Text="{Binding Source={x:Reference page},
StringFormat='The type of this page is {0}'}"
FontSize="18"
VerticalOptions="CenterAndExpand"
HorizontalTextAlignment="Center" />
<Slider x:Name="slider"
Maximum="360"
VerticalOptions="Center" />
<Label BindingContext="{x:Reference slider}"
Text="{Binding Value, StringFormat='{0:F0}° rotation'}"
Rotation="{Binding Value}"
FontSize="24"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
這兩個表達式都會 x:Reference 使用類別名稱的縮寫版本 ReferenceExtension ,並消除 Name= 表達式的一部分。 在第一個範例中 x:Reference ,標記延伸會內嵌在標記延伸中 Binding 。 請注意, Source 和 StringFormat 設定是以逗號分隔。 以下是程式執行情況:
x:Type 標記延伸
標記 x:Type 延伸是 C# typeof 關鍵詞的 XAML 對等專案。 類別支援TypeExtension此類別,其定義一個名為的 型string別屬性,該屬性TypeName會設定為類別或結構名稱。 標記延伸會x:TypeSystem.Type傳回該類別或結構的物件。 TypeName 是的內容屬性 TypeExtension,因此 TypeName= 在以大括弧出現時 x:Type 不需要。
在內 Xamarin.Forms,有數個屬性具有 類型的 Type自變數。 範例包括 TargetType 的 Style屬性,以及 用來在泛型類別中指定自變數的 x:TypeArguments 屬性。 不過,XAML 剖析器會自動執行 typeof 作業,而且 x:Type 這些情況下不會使用標記延伸。
x:Type 需要的地方之一是標記x:Array延伸,下一節會說明。
建構功能表時,標記 x:Type 延伸也很有用,其中每個功能表項對應至特定類型的物件。 您可以將物件與每個功能表項產生關聯 Type ,然後在選取功能表項時具現化物件。
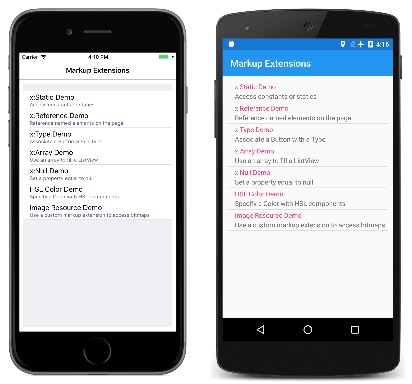
這就是標記延伸程序中導覽功能表MainPage的運作方式。 MainPage.xaml 檔案包含 TableView ,每個TextCell對應至程式中特定頁面的 :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MarkupExtensions"
x:Class="MarkupExtensions.MainPage"
Title="Markup Extensions"
Padding="10">
<TableView Intent="Menu">
<TableRoot>
<TableSection>
<TextCell Text="x:Static Demo"
Detail="Access constants or statics"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:StaticDemoPage}" />
<TextCell Text="x:Reference Demo"
Detail="Reference named elements on the page"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ReferenceDemoPage}" />
<TextCell Text="x:Type Demo"
Detail="Associate a Button with a Type"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:TypeDemoPage}" />
<TextCell Text="x:Array Demo"
Detail="Use an array to fill a ListView"
Command="{Binding NavigateCommand}"
CommandParameter="{x:Type local:ArrayDemoPage}" />
···
</TableRoot>
</TableView>
</ContentPage>
以下是標記延伸中的開啟主頁面:
每個 CommandParameter 屬性都會設定為 x:Type 標記延伸,以參考其他頁面的其中一個頁面。 屬性 Command 會系結至名為 NavigateCommand的屬性。 此屬性定義於程式代碼後置檔案中 MainPage :
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
NavigateCommand = new Command<Type>(async (Type pageType) =>
{
Page page = (Page)Activator.CreateInstance(pageType);
await Navigation.PushAsync(page);
});
BindingContext = this;
}
public ICommand NavigateCommand { private set; get; }
}
屬性 NavigateCommand 是實 Command 作 execute 命令的物件,其自變數為 類型 Type , 值為 CommandParameter。 方法會使用 Activator.CreateInstance 來具現化頁面,然後流覽至頁面。 建構函式會藉由將頁面的 設定 BindingContext 為本身來結束,讓 Binding on Command 能夠運作。 如需此類型程式代碼的詳細資訊,請參閱數據系結一文,特別是 Commanding 文章。
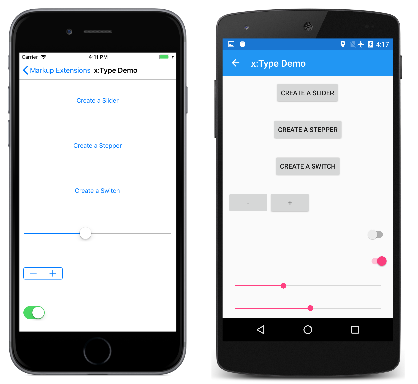
x:Type Demo 頁面會使用類似的技術來具現化Xamarin.Forms專案,並將其新增至 StackLayout。 XAML 檔案一開始包含三 Button 個元素,其 Command 屬性設定為 , Binding 而 CommandParameter 屬性設定為三 Xamarin.Forms 個檢視的類型:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.TypeDemoPage"
Title="x:Type Demo">
<StackLayout x:Name="stackLayout"
Padding="10, 0">
<Button Text="Create a Slider"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Slider}" />
<Button Text="Create a Stepper"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Stepper}" />
<Button Text="Create a Switch"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Command="{Binding CreateCommand}"
CommandParameter="{x:Type Switch}" />
</StackLayout>
</ContentPage>
程式代碼後置檔案會定義並初始化 CreateCommand 屬性:
public partial class TypeDemoPage : ContentPage
{
public TypeDemoPage()
{
InitializeComponent();
CreateCommand = new Command<Type>((Type viewType) =>
{
View view = (View)Activator.CreateInstance(viewType);
view.VerticalOptions = LayoutOptions.CenterAndExpand;
stackLayout.Children.Add(view);
});
BindingContext = this;
}
public ICommand CreateCommand { private set; get; }
}
按下 時 Button 所執行的方法會建立 自變數的新實例、設定其 屬性,並將它 VerticalOptions 加入至 StackLayout。 然後,這三 Button 個元素會與動態建立的檢視共享頁面:
x:Array 標記延伸
標記 x:Array 延伸可讓您在標記中定義陣列。 類別支援 ArrayExtension 此類別,其定義兩個屬性:
Type型Type別 為 ,表示陣列中專案的型別。Items型IList別 為 ,這是專案本身的集合。 這是的內容ArrayExtension屬性。
標記 x:Array 延伸本身永遠不會以大括號顯示。 相反地, x:Array 開始和結束標記會分隔項目清單。 將 Type 屬性設定為 x:Type 標記延伸。
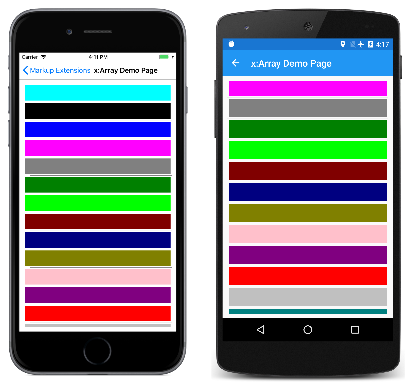
x:Array 示範頁面顯示如何使用 x:Array 將 屬性設定ItemsSource為陣列,將專案新增至 ListView :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.ArrayDemoPage"
Title="x:Array Demo Page">
<ListView Margin="10">
<ListView.ItemsSource>
<x:Array Type="{x:Type Color}">
<Color>Aqua</Color>
<Color>Black</Color>
<Color>Blue</Color>
<Color>Fuchsia</Color>
<Color>Gray</Color>
<Color>Green</Color>
<Color>Lime</Color>
<Color>Maroon</Color>
<Color>Navy</Color>
<Color>Olive</Color>
<Color>Pink</Color>
<Color>Purple</Color>
<Color>Red</Color>
<Color>Silver</Color>
<Color>Teal</Color>
<Color>White</Color>
<Color>Yellow</Color>
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<BoxView Color="{Binding}"
Margin="3" />
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
會 ViewCell 為每個色彩專案建立一個簡單的 BoxView 專案:
有數種方式可以指定此陣列中的個別 Color 專案。 您可以使用 x:Static 標記延伸:
<x:Static Member="Color.Blue" />
或者,您可以使用 StaticResource 從資源字典擷取色彩:
<StaticResource Key="myColor" />
在本文結尾,您會看到自定義的 XAML 標記延伸,也會建立新的色彩值:
<local:HslColor H="0.5" S="1.0" L="0.5" />
定義字串或數位等常見類型的數位時,請使用傳遞建構函式自變數一文中 所列的 標記來分隔值。
x:Null 標記延伸
類別 x:Null 支持 NullExtension 標記延伸。 它沒有屬性,只是 C# null 關鍵詞的 XAML 對等專案。
x:Null標記延伸很少需要,而且很少使用,但如果您確實找到它的需求,就會很高興它存在。
x:Null 示範頁面說明一個可能很方便的情況x:Null。 假設您為 定義隱含StyleLabel的 ,其中包含 Setter 將 屬性設定FontFamily為平臺相依系列名稱的 :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.NullDemoPage"
Title="x:Null Demo">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="FontSize" Value="48" />
<Setter Property="FontFamily">
<Setter.Value>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Times New Roman" />
<On Platform="Android" Value="serif" />
<On Platform="UWP" Value="Times New Roman" />
</OnPlatform>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="10, 0">
<Label Text="Text 1" />
<Label Text="Text 2" />
<Label Text="Text 3"
FontFamily="{x:Null}" />
<Label Text="Text 4" />
<Label Text="Text 5" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
然後,您會發現其中一個專案 Label ,您想要隱含 Style 中的所有屬性設定,但 FontFamily您想要成為預設值的 除外。 您可以針對該目的定義另一個 Style 方法,但更簡單的方法就是將特定 Label 的屬性設定FontFamily為 x:Null,如中心 Label所示。
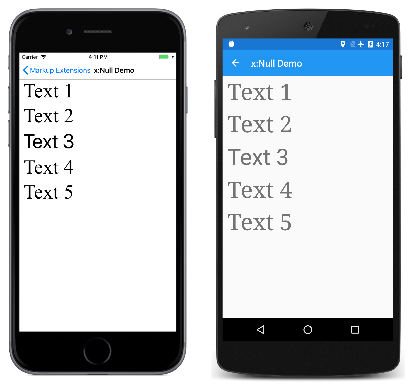
以下是程式執行情況:
請注意, Label 其中四個元素具有 serif 字型,但中心 Label 具有預設的 sans-serif 字型。
OnPlatform 標記延伸
OnPlatform 標記延伸可讓您自訂每個平台的 UI 外觀。 它提供與 OnPlatform 和 On 類別相同的功能,但具有更簡潔的表示法。
類別 OnPlatform 支援 OnPlatformExtension 標記延伸,其定義下列屬性:
Default類型object為 ,您設定為要套用至表示平臺的屬性的預設值。Android類型object為 ,您設定為要套用在 Android 上的值。GTK類型object為 ,您設定為要套用在 GTK 平臺上的值。iOS類型object為 ,您設定為要套用在 iOS 上的值。macOS類型object為 ,您設定為要套用在macOS上的值。Tizen類型object為 ,您設定為要套用在 Tizen 平臺上的值。UWP類型object為 ,您設定為要套用至 通用 Windows 平台 的值。WPF類型為object,您設定為要套用在 Windows Presentation Foundation 平臺上的值。Converter型IValueConverter別 為 ,可設定為IValueConverter實作。ConverterParameter型object別 為 ,可設定為要傳遞至實作IValueConverter的值。
注意
XAML 剖析器允許將 OnPlatformExtension 類別縮寫為 OnPlatform。
屬性 Default 是的內容 OnPlatformExtension屬性。 因此,對於以大括號表示的 XAML 標記表示式,您可以排除 Default= 表達式的一部分,前提是它是第一個自變數。 Default如果未設定屬性,則會預設為 BindableProperty.DefaultValue 屬性值,前提是標記延伸是以 為目標BindableProperty。
重要
XAML 剖析器預期會將正確型別的值提供給使用 OnPlatform 標記延伸的屬性。 如果需要類型轉換, OnPlatform 標記延伸會嘗試使用 所提供的 Xamarin.Forms預設轉換器來執行它。 不過,有些類型轉換無法由預設轉換器執行,在這些情況下, Converter 屬性應該設定為實 IValueConverter 作。
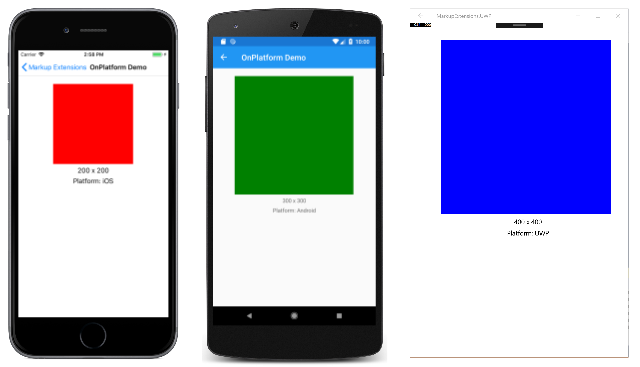
[ OnPlatform 示範 ] 頁面會顯示如何使用 OnPlatform 標記延伸:
<BoxView Color="{OnPlatform Yellow, iOS=Red, Android=Green, UWP=Blue}"
WidthRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HeightRequest="{OnPlatform 250, iOS=200, Android=300, UWP=400}"
HorizontalOptions="Center" />
在此範例中,這三 OnPlatform 個表達式都會使用類別名稱的 OnPlatformExtension 縮寫版本。 OnPlatform三個標記延伸會將的、 WidthRequest和 HeightRequest 屬性BoxView設定Color為 iOS、Android 和 UWP 上的不同值。 標記延伸也會在未指定之平臺上提供這些屬性的預設值,同時排除 Default= 表達式的一部分。 請注意,所設定的標記延伸屬性會以逗號分隔。
以下是程式執行情況:
OnIdiom 標記延伸
標記 OnIdiom 延伸可讓您根據應用程式執行裝置的成語來自定義UI外觀。 類別支援 OnIdiomExtension 此類別,其定義下列屬性:
Default類型object為 ,您設定為預設值,以套用至代表裝置慣用語的屬性。Phone類型object為 ,您設定為要套用在手機上的值。Tablet類型object為 ,您設定為要套用在平板電腦上的值。Desktop類型為object,您設定為要套用在桌面平臺上的值。TV類型 為object,您設定為要套用在電視平臺上的值。Watch類型object為 ,您設定為要套用在 Watch 平臺上的值。Converter型IValueConverter別 為 ,可設定為IValueConverter實作。ConverterParameter型object別 為 ,可設定為要傳遞至實作IValueConverter的值。
注意
XAML 剖析器允許將 OnIdiomExtension 類別縮寫為 OnIdiom。
屬性 Default 是的內容 OnIdiomExtension屬性。 因此,對於以大括號表示的 XAML 標記表示式,您可以排除 Default= 表達式的一部分,前提是它是第一個自變數。
重要
XAML 剖析器預期會將正確型別的值提供給使用 OnIdiom 標記延伸的屬性。 如果需要類型轉換, OnIdiom 標記延伸會嘗試使用 所提供的 Xamarin.Forms預設轉換器來執行它。 不過,有些類型轉換無法由預設轉換器執行,在這些情況下, Converter 屬性應該設定為實 IValueConverter 作。
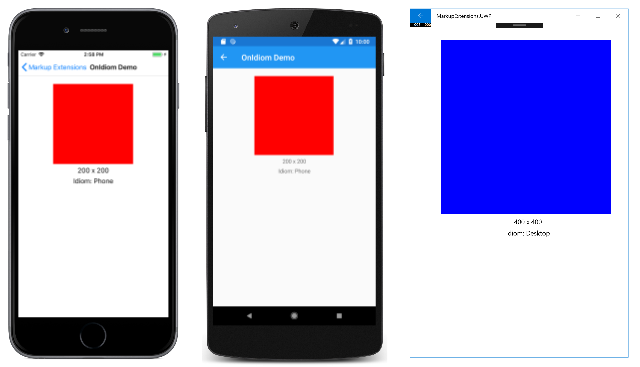
OnIdiom 示範 頁面示範如何使用 OnIdiom 標記延伸:
<BoxView Color="{OnIdiom Yellow, Phone=Red, Tablet=Green, Desktop=Blue}"
WidthRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HeightRequest="{OnIdiom 100, Phone=200, Tablet=300, Desktop=400}"
HorizontalOptions="Center" />
在此範例中,這三 OnIdiom 個表達式都會使用類別名稱的 OnIdiomExtension 縮寫版本。 這三OnIdiom個標記延伸會將的、 WidthRequest和 HeightRequest 屬性BoxView設定Color為手機、平板電腦和桌面慣用語上的不同值。 標記延伸也會在未指定慣用語上提供這些屬性的預設值,同時排除 Default= 表達式的一部分。 請注意,所設定的標記延伸屬性會以逗號分隔。
以下是程式執行情況:
DataTemplate 標記延伸
標記 DataTemplate 延伸可讓您將型別轉換成 DataTemplate。 類別支援 DataTemplateExtension 此類別,其定義 TypeName 型 string別 的屬性,其設定為要轉換成 DataTemplate之型別的名稱。 屬性 TypeName 是的內容 DataTemplateExtension屬性。 因此,對於以大括弧表示的 XAML 標記表示式,您可以排除 TypeName= 表達式的一部分。
注意
XAML 剖析器允許將 DataTemplateExtension 類別縮寫為 DataTemplate。
此標記延伸的一般用法是在Shell應用程式中,如下列範例所示:
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
在此範例中, MonkeysPage 會從 ContentPage DataTemplate轉換成 ,其設定為 屬性的值 ShellContent.ContentTemplate 。 這可確保 MonkeysPage 只有在瀏覽至頁面時才會建立,而不是在應用程式啟動時建立。
如需殼層應用程式的詳細資訊,請參閱 Xamarin.Forms Shell。
FontImage 標記延伸
標記 FontImage 延伸可讓您在任何可顯示 ImageSource的檢視中顯示字型圖示。 它提供與 FontImageSource 類別相同的功能,但提供更簡潔的表示法。
類別 FontImage 支援 FontImageExtension 標記延伸,其定義下列屬性:
FontFamily類型string為 ,字型圖示所屬的字型系列。Glyph類型string為 ,字型圖示的 unicode 字元值。Color型Color別為 ,顯示字型圖示時要使用的色彩。Size類型double為 ,大小,以裝置獨立單位表示的轉譯字型圖示。 預設值是 30。 此外,這個屬性也可以設定為具名字號。
注意
XAML 剖析器允許將 FontImageExtension 類別縮寫為 FontImage。
屬性 Glyph 是的內容 FontImageExtension屬性。 因此,對於以大括號表示的 XAML 標記表示式,您可以排除 Glyph= 表達式的一部分,前提是它是第一個自變數。
FontImage 示範 頁面會顯示如何使用 FontImage 標記延伸:
<Image BackgroundColor="#D1D1D1"
Source="{FontImage , FontFamily={OnPlatform iOS=Ionicons, Android=ionicons.ttf#}, Size=44}" />
在此範例中,類別名稱的 FontImageExtension 縮寫版本是用來在 中 Image顯示 XBox 圖示,從 Atedons 字型系列。 表達式也會使用 OnPlatform 標記延伸在iOS和Android上指定不同的 FontFamily 屬性值。 此外, Glyph= 會排除表達式的一部分,而所設定的標記延伸屬性會以逗號分隔。 請注意,雖然圖示的 Unicode 字元是 \uf30c,但它必須在 XAML 中逸出,因此會 變成 。
以下是程式執行情況:
如需在物件中 FontImageSource 指定字型圖示數據來顯示字型圖示的相關信息,請參閱 顯示字型圖示。
AppThemeBinding 標記延伸
標記 AppThemeBinding 延伸可讓您根據目前的系統主題,指定要取用的資源,例如影像或色彩。
重要
標記 AppThemeBinding 延伸具有最低操作系統需求。 如需詳細資訊,請參閱回應應用程式中的系統主題變更Xamarin.Forms。
類別 AppThemeBinding 支援 AppThemeBindingExtension 標記延伸,其定義下列屬性:
Default,類型object為 ,預設會設定為要使用的資源。Light,類型object為 ,您設定為當裝置使用其淺色主題時要使用的資源。Dark類型object為的 ,您設定為當裝置使用其深色主題時要使用的資源。Value型object別為 的 ,會傳回標記延伸目前正在使用的資源。
注意
XAML 剖析器允許將 AppThemeBindingExtension 類別縮寫為 AppBindingTheme。
屬性 Default 是的內容 AppThemeBindingExtension屬性。 因此,對於以大括號表示的 XAML 標記表示式,您可以排除 Default= 表達式的一部分,前提是它是第一個自變數。
AppThemeBinding 示範頁面會顯示如何使用AppThemeBinding標記延伸:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MarkupExtensions.AppThemeBindingDemoPage"
Title="AppThemeBinding Demo">
<ContentPage.Resources>
<Style x:Key="labelStyle"
TargetType="Label">
<Setter Property="TextColor"
Value="{AppThemeBinding Black, Light=Blue, Dark=Teal}" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Label Text="This text is black by default, blue in light mode, and teal in dark mode."
Style="{StaticResource labelStyle}" />
</StackLayout>
</ContentPage>
在此範例中,當裝置使用淺色主題時,第一個 Label 的文字色彩會設定為綠色,當裝置使用深色主題時會設定為紅色。 第二Label個Style屬性TextColor會透過 設定。 這會 Style 預設將 的 Label 文字色彩設定為黑色、裝置使用淺色主題時為藍色,並在裝置使用深色主題時設定為藍色。
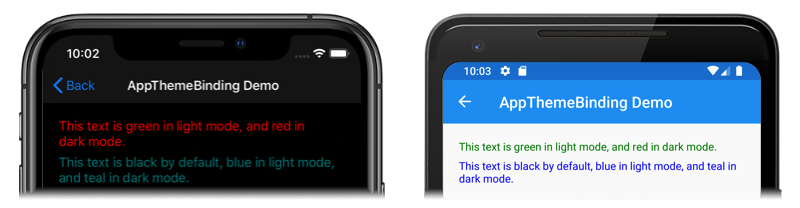
以下是程式執行情況:

定義標記延伸
如果您遇到 XAML 標記延伸在 中 Xamarin.Forms無法使用的需求,您可以 建立自己的標記延伸。