階段 16: 新增分類精簡搜尋面板網頁組件至 SharePoint Server 發佈網站
適用於: 2013
2013 

 Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
注意事項
本系列中所述的許多功能也適用於 Microsoft 365 中 SharePoint 的大部分網站。
快速概觀
階段 15:將多面向導覽的精簡器新增至 SharePoint Server 中的發佈網站 ,說明如何將多面向導覽的精簡器新增至發佈網站。 透過使用類別特定的精簡器,訪客可以輕鬆地找到他們要尋找的產品。 但是,訪客無法輕易地在特定類別內看到不同的子類別。
在本文中,您將了解:
開始階段 16
在這一系列中,當引進新功能時,我們一開始會說明該功能,然後繼續進行使用該功能的程式。 在這個階段中,我們將翻轉序列,因為使用網頁元件的螢幕快照,可以更輕鬆地說明發生什麼事。
如何將分類精簡面板網頁元件新增至頁面
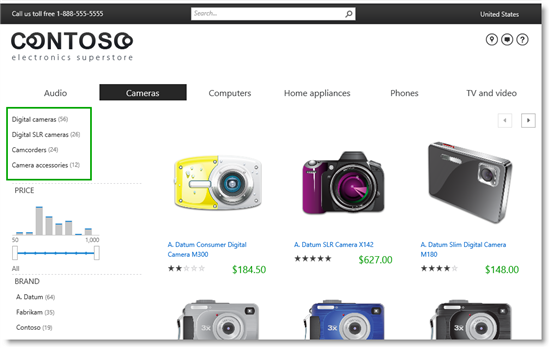
瀏覽至欲新增網頁組件的頁面。 在我們的案例中,讓我們流覽至 [相機]。
選取 [ 設定] 功能表,然後選取 [ 編輯頁面]。
在想要新增網頁組件的網頁組件區域中,選取 [新增網頁組件]。
在 [類別] 清單中,選取 [搜尋]。
在 [ 元件] 清單中,選取 [分類精簡配置面板],然後選取 [ 新增]。
儲存頁面。
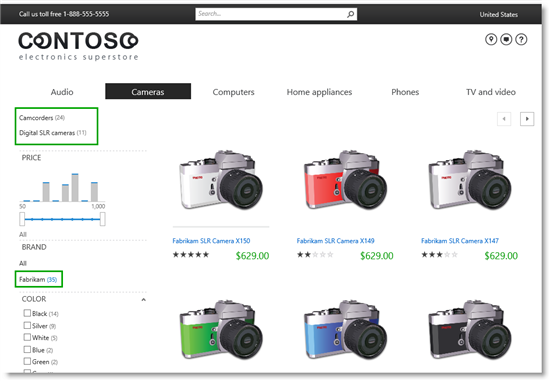
這就是它的所有功能! 不需要進行任何設定,就會顯示 [相機] 底下的子類別。 另請注意,精簡器計數會自動顯示。

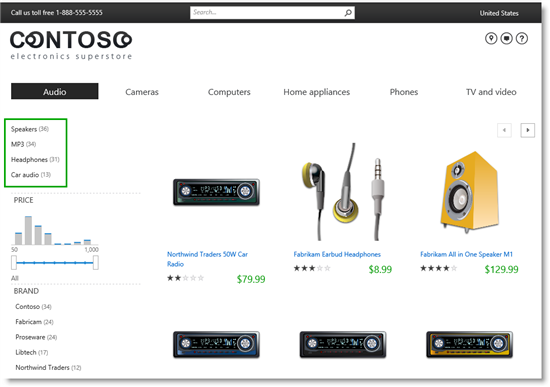
如果我們流覽至 [音訊],則會以計數顯示音訊子類別。

現在讓我們看看這些子類別如何「神奇地」出現。
關於分類精簡搜尋面板網頁元件
讓我們從此網頁元件的定義開始:分類精簡面板網頁元件會篩選相關聯搜尋網頁元件的搜尋結果,該網頁元件會根據目前的導覽字詞來顯示精簡器。 例如,在我們的案例中,網頁元件顯示「音訊」的子類別和「計算機」的子類別。
若要讓分類精簡網頁元件正常運作,必須考慮兩個條件:
分類精簡版網頁元件必須與新增網頁上的另一個搜尋網頁元件相關聯。
分類精簡版網頁元件必須與代表網站受控導覽的Managed屬性相關聯。
在本系列的這個時間點,您可能已經知道這一點,但萬一您不知道,我們會在 Contoso 案例的內容中加以說明。
讓我們從第一個條件開始。
不同於內容搜尋網頁元件,分類精簡版網頁元件不包含查詢。 因為它不會查詢內容,所以必須從其他位置接收搜尋結果,才能顯示內容。
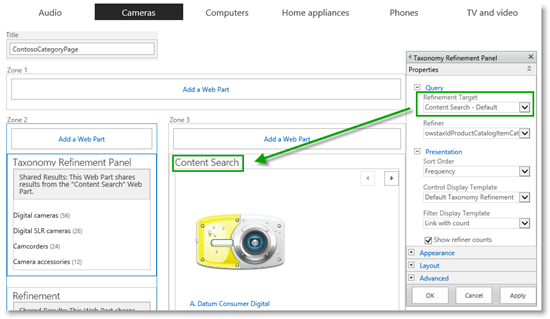
在下列螢幕快照中,分類精簡面板網頁元件會以預設編輯模式顯示。 在網頁元件工具窗格的 [ 查詢 ] 區段中, [精簡目標 ] 會設定為 [ 內容搜尋 - 預設]。

此設定表示內容搜尋網頁元件所傳回的搜尋結果,將會由分類精簡面板網頁元件作為輸入使用。
請查看,第一個條件已達成!
現在,針對第二個條件:分類精簡網頁元件必須與代表網站受管理導覽的Managed屬性相關聯。
請記住:
受控導覽是字片語所定義的網站導覽。
字片語會對應至網站數據行。
在編目期間,網站數據行會以Managed屬性表示。
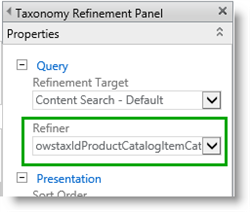
在 [分類精簡面板網頁元件] 工具窗格的 [ 查詢 ] 區段中, [精簡器 ] 設定為 [owstaxIdProductCatalogItemCategory]。

若要說明 owstaxIdProductCatalogItemCategory 需要一些後置追蹤:
owstaxIdProductCatalogItemCategory 是 Item Category 網站數據行的 Managed 屬性名稱,如從網站數據行到 Managed 屬性的 一節所述 - 該功能如何?。
[專案類別目錄] 網站列與產品階層相關聯,如第 2 階段:將清單內容匯入至 SharePoint Server 中的產品類別目錄網站集合中所述。
產品階層字詞已整合到網站導覽字片語中,如第5階段:將您的發佈網站連線到SharePoint Server 中的目錄中所述。
網站導覽字片語設定為在我們的 Contoso 網站上驅動受控導覽,如第 5 階段:將您的發佈網站連線到 SharePoint Server 中的目錄中所述。
請查看,第二個條件已達成!
讓我們總結一下:
訪客流覽至「相機」。
類別頁面上的 CSWP 會自動發出標記為「相機」或任何「相機」子系之目錄項目的查詢,並在網頁元件中顯示此專案。
分類精簡面板網頁元件會使用來自 CSWP 的搜尋結果。 它不會顯示個別的目錄專案,而是將搜尋結果所屬的類別顯示為精簡器值,例如「數位相機」或「Camcorders」。
這非常酷,但讓分類精簡面板網頁元件更酷的原因是它負責訪客在顯示其精簡器時可能所做的先前查詢或精簡。 例如,在我們的 Contoso 網站上,如果訪客流覽至 「Cameras」,並選取 Fabrikam 作為 BRAND 精簡器,分類精簡面板網頁元件會在顯示其精簡器值時考慮此精簡器選取範圍。

對訪客而言,這可方便瀏覽產品,因為他們可以立即查看哪些子類別具有 Fabrikam 相機產品,而不需要來回按兩下。
因此,這一切都適用於此系列。 如果您要設定自己的網站,我們希望您能充分運用本系列中所述的功能。