在本教學課程中,您會熟悉使用 Visual Studio 開發應用程式時可以使用的許多工具、對話方塊和設計工具。 您可以建立「Hello, World」應用程式、設計使用者介面、新增程式碼,以及偵錯錯誤。 同時,了解如何在 Visual Studio 整合開發環境 (IDE) 中工作。
- 設定 IDE
- 建立專案
- 設計使用者介面
- 偵錯和測試應用程式
先決條件
- 如果您沒有 Visual Studio,請移至 Visual Studio 下載 以免費安裝。
- 請確定已安裝 .NET 桌面開發 工作負載。 您可以在 Visual Studio 安裝程式中驗證此設定。
- 您可以在本教學課程中使用 .NET Framework 或 .NET Core。 .NET Core 是較新、更現代的架構。 .NET Core 需要 Visual Studio 2019 16.3 版或更新版本。
什麼是 Windows Presentation Foundation?
Windows Presentation Foundation (WPF) 是建立傳統型用戶端應用程式的使用者介面 (UI) 架構。 WPF 開發平臺支援一組廣泛的應用程式開發功能,包括應用程式模型、資源、控制項、圖形、版面配置、資料繫結、檔和安全性。
WPF 是 .NET 的一部分。 如果您先前使用 ASP.NET 或 Windows Forms 使用 .NET 建置應用程式,則程式設計體驗應該很熟悉。 WPF 會使用 可延伸應用程式標記語言 (XAML) 來提供應用程式程式設計的宣告式模型。 如需詳細資訊,請參閱桌面指南 (WPF .NET)。
設定 IDE
當您啟動 Visual Studio 時,會開啟開始視窗。 選取 [ 繼續 而不使用程式碼 ] 以開啟開發環境。 您會看到工具視窗、功能表和工具列,以及主要視窗空間。 工具視窗停駐在應用程式視窗的兩側。 搜尋框、功能表列和標準工具列位於頂部。 當您載入解決方案或專案時,編輯器和設計工具會出現在應用程式視窗的中央空間中。 當您開發應用程式時,大部分時間都花在這個中心區域。
建立專案
當您在 Visual Studio 中建立應用程式時,您會先建立專案和解決方案。 在此範例中,您會建立 Windows Presentation Foundation (WPF) 專案。
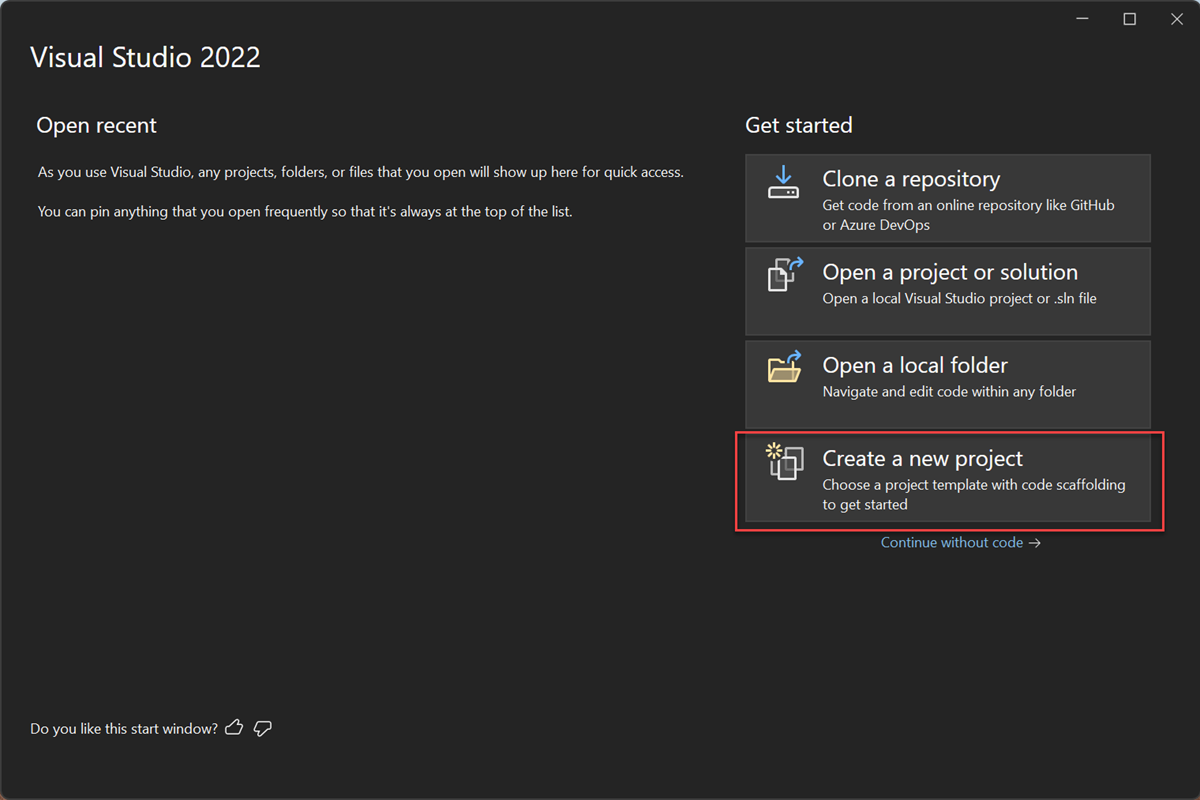
開啟 Visual Studio。
在開始視窗中,選擇 Create a new project (建立新專案)。
在 [ 建立新專案 ] 畫面上,搜尋 WPF。 選擇 WPF 應用程式,然後選擇 [下一步]。
在下一個畫面中,為專案命名 HelloWPFApp,然後選擇 [ 下一步]。
在 [其他資訊] 視窗中,確認已針對目標架構選取 .NET 8.0 。 然後,選擇 Create (建立)。
Visual Studio 會建立 HelloWPFApp 專案和解決方案。
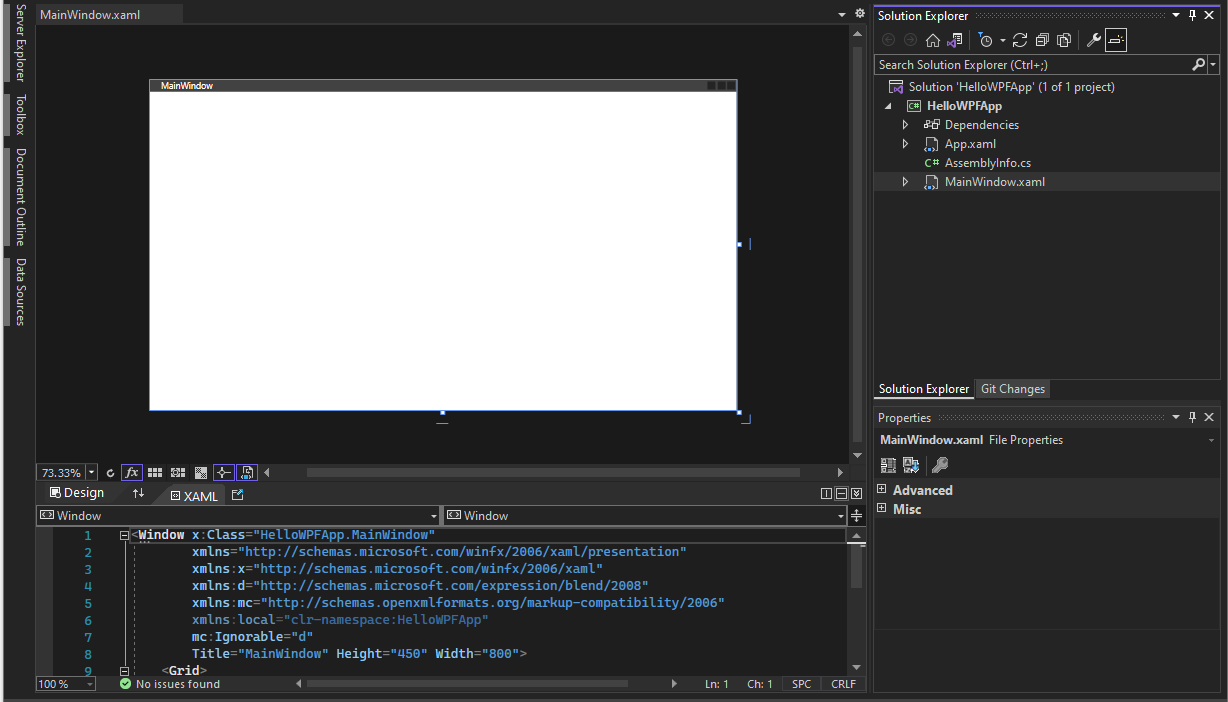
方案總管 會顯示各種檔案。
WPF 設計工具會在分割檢視中顯示 的設計檢視和 XAML MainWindow.xaml 檢視。 您可以滑動分割器來顯示或多或少的任一視圖。 您可以選擇只查看視覺檢視或只查看 XAML 檢視。
備註
如需可延伸應用程式標記語言 (XAML) 的詳細資訊,請參閱 WPF 的 XAML 概觀。
建立專案之後,您可以自訂它。 若要這樣做,請從 [檢視] 功能表中選擇 [內容視窗],或按 F4。 然後,您可以在應用程式中顯示和變更專案專案、控制項和其他專案的選項。
![[屬性] 視窗的螢幕擷取畫面,顯示 HelloWPFApp 專案之 [解決方案屬性] 的 [雜項] 區段。](media/vs-2022/explore-ide-hello-wpf-properties.png?view=vs-2022)
設計使用者介面
如果設計工具未開啟,請選取 MainWindow.xaml 並選取 Shift+F7 以開啟設計工具。
在本教學課程中,您會將三種類型的控制項新增至此應用程式:控制 TextBlock 項、兩個 RadioButton 控制項和控制 Button 項。
新增 TextBlock 控制項
請依照下列步驟新增 TextBlock。
選取 Ctrl+Q 以啟動搜尋方塊,然後輸入 Toolbox。 從結果清單中選擇 [檢視>工具箱]。
在 [工具箱] 中,展開 [通用 WPF 控制項 ] 節點以查看 TextBlock 控制項。
![[工具箱] 視窗的螢幕擷取畫面,其中 TextBlock 控制項已在 [一般 WPF 控制項] 清單中選取。](media/vs-2022/explore-ide-textblock-toolbox.png?view=vs-2022)
將 TextBlock 控制項新增至設計介面。 選擇 TextBlock 項目,並將它拖曳至設計介面上的視窗。 將控制項置於視窗頂端附近的中央。 您可以使用指導方針將控制項置中。
您的視窗應類似於此影像:

XAML 標記看起來應該像以下範例一樣:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
自訂文字區塊中的文字
您可以變更 TextBlock 顯示的文字。
在 XAML 檢視中,找出 TextBlock 的標記,並將 Text 屬性從
TextBlock更改為Select a message option and then choose the Display button.XAML 標記看起來應該像以下範例一樣:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>再次將 TextBlock 置中,然後選取 Ctrl S+ 或使用 [檔案] 功能表項目來儲存變更。
新增單選按鈕
接下來,將兩個 RadioButton 控制項新增至表單。
在 [工具箱] 中,尋找 RadioButton 控制項。
![[工具箱] 視窗的螢幕擷取畫面,其中包含在 [一般 WPF 控制項] 清單中選取的 RadioButton 控制項。](media/vs-2022/explore-ide-radiobutton-toolbox.png?view=vs-2022)
將兩個 RadioButton 控制項新增至設計介面。 選擇 RadioButton 項目,並將它拖曳至設計介面上的視窗。 選擇按鈕並使用方向鍵來移動按鈕。 排列它們,讓按鈕並排出現在 TextBlock 控制項下。 您可以使用指導方針來對齊控制項。
您的視窗應該如下所示:
![Greetings.xaml 的 [設計] 視窗螢幕擷取畫面,在設計介面上具有 TextBlock 和兩個 RadioButton 控制項。](media/vs-2022/explore-ide-greetings-with-radiobuttons.png?view=vs-2022)
在左側 RadioButton 控制項的 [屬性] 視窗中,將 [名稱 ] 屬性變更為
HelloButton。![RadioButton 控制項的 [屬性] 視窗螢幕擷取畫面,其 Name 屬性的值已變更為 HelloButton。](media/vs-2022/explore-ide-button-properties.png?view=vs-2022)
在右側 RadioButton 控制項的 [屬性] 視窗中,將 [名稱 ] 屬性變更為
GoodbyeButton,然後儲存變更。
為每個單選按鈕新增顯示文字
接下來,新增每個 RadioButton 控制項的顯示文字。 下列程式會更新 RadioButton 控制項的 Content 屬性。
更新XAML中兩個選項按鈕
HelloButton的GoodbyeButton屬性為"Hello"和"Goodbye"。 XAML 標記現在看起來應該類似下列範例:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
設定預設要勾選的單選按鈕
在此步驟中,預設勾選 HelloButton,以確保兩個選項按鈕中總有一個被選取。
在 XAML 檢視中,找出 HelloButton 的標記。
新增 IsChecked 屬性,並將其設定為 True。 具體來說,新增
IsChecked="True".XAML 標記現在看起來應該類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
新增按鈕控制項
您新增的最後一個 UI 元素是 Button 控制項。
在 [工具箱] 中,尋找 [按鈕] 控制項。 將它拖曳至 RadioButton 控制項下的設計區域,在設計檢視中新增到表單中。 這些指導方針可協助您將控制項置中。
在 XAML 檢視中,將 Button 控制項的 [內容 ] 值從
Content="Button"變更為Content="Display",然後儲存變更。您的視窗應該類似於以下螢幕截圖:
XAML 標記現在看起來應該類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
將程式碼新增至顯示按鈕
當此應用程式執行時,使用者選擇選項按鈕,然後選擇 [顯示] 按鈕之後,會出現訊息方塊。 一個訊息方塊顯示 'Hello',另一個則顯示 'Goodbye'。 若要建立此行為,請在Button_Click中將程式碼新增至事件。
在設計介面上,按兩下 [顯示] 按鈕。
MainWindow.xaml.cs 開啟,游標位於事件中
Button_Click。private void Button_Click(object sender, RoutedEventArgs e) { }當您按兩下 [顯示] 按鈕時,
Click="Button_Click"會新增至 XAML。XAML 標記現在看起來應該類似下列範例:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>在
Button_Click大括號內,新增下列程式碼:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }儲存應用程式。
偵錯和測試應用程式
接下來,偵錯應用程式以尋找錯誤,並測試這兩個訊息方塊是否正確顯示。 下列指示會告訴您如何建置和啟動偵錯工具。 如需詳細資訊,請參閱 建置 WPF 應用程式 (WPF) 和 偵錯 WPF。
變更 MainWindow.xaml 的名稱
為 MainWindow 提供更具體的名稱。 在 [方案總管] 中,以滑鼠右鍵按一下 MainWindow.xaml ,然後選擇 [ 重新命名]。 將檔案重新命名為 Greetings.xaml。 在此範例中,此變更會建立稍後用來示範偵錯的錯誤。
尋找並修正錯誤
在此步驟中,您會找到先前因變更檔案名稱 MainWindow.xaml 而造成的錯誤。
開始調試並找到錯誤
選取 F5 或選取 [偵錯],然後選取 [ 開始偵錯]來啟動偵錯工具。
中斷模式 視窗隨即出現,而 輸出 視窗指出發生 IOException:找不到資源 mainwindow.xaml。
![[輸出] 視窗的螢幕擷取畫面,顯示 System.IO.IOException,並顯示無法找到資源 mainwindow.xaml 訊息。](media/vs-2022/explore-ide-ioexception.png?view=vs-2022)
選擇 偵錯>停止偵錯 以停止偵錯。
您已重新命名 MainWindow.xaml 為 Greetings.xaml,但程式碼仍會參考 MainWindow.xaml 為應用程式的啟動 URI,因此專案無法啟動。
指定 Greetings.xaml 作為啟動 URI
在 [方案總管] 中,開啟檔案
App.xaml。變更
StartupUri="MainWindow.xaml"為StartupUri="Greetings.xaml",然後儲存變更。
作為選擇性步驟,它避免混淆,以變更應用程式視窗的標題以符合此新名稱。
在 [方案總管] 中,開啟
Greetings.xaml您剛才重新命名的檔案。將 Window.Title 屬性的值從
Title="MainWindow"變更為Title="Greetings",然後儲存變更。
再次啟動偵錯工具 (按 F5) 。 您現在應該會看到應用程式的 歡迎 視窗。
![[問候語] 視窗的螢幕擷取畫面,其中 TextBlock、RadioButtons 和 Button 控制項可見,並選取 'Hello'。](media/vs-2022/explore-ide-wpf-running-app.png?view=vs-2022)
若要停止偵錯,請關閉應用程式視窗
使用斷點進行偵錯
您可以在偵錯期間新增一些中斷點來測試程式碼。 您可以選擇 [偵錯>切換中斷點]、按一下編輯器左邊界中您想要發生中斷的程式碼行旁,或按 F9 來新增中斷點。
新增中斷點
開啟 Greetings.xaml.cs,然後選取以下行:
MessageBox.Show("Hello.")在功能表中選取 [偵錯],然後選取 [切換中斷點] 以新增中斷點。
編輯器視窗最左邊界的程式碼行旁邊會出現一個紅色圓圈。
選取此行:
MessageBox.Show("Goodbye.")。按 F9 鍵新增中斷點,然後選取 F5 以開始偵錯。
在Greetings視窗中,選擇Hello單選按鈕,然後選擇Display按鈕。
該線
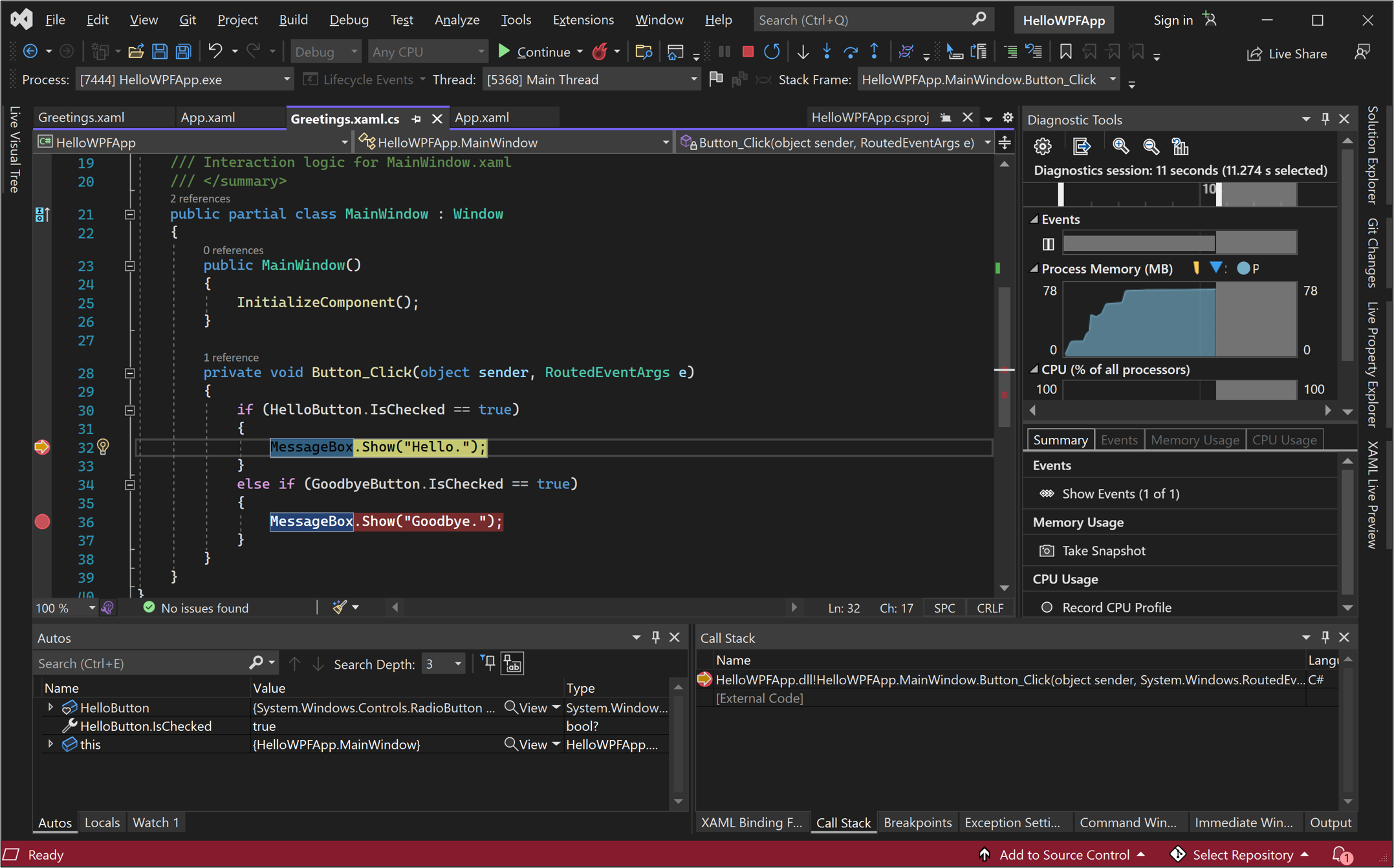
MessageBox.Show("Hello.")以黃色突出顯示。 在 IDE 的底部,[自動視窗]、[局部視窗] 和 [監看視窗] 停駐在左側。 [ 呼叫堆疊]、[ 中斷點]、[ 例外狀況設定]、[ 命令]、[ 立即] 和 [輸出] 視窗會停駐在右側。在功能表列上,選擇「偵錯」中的「跳出」。
應用程式會恢復執行,並會出現一個帶有「Hello」字樣的訊息方塊。
在訊息方塊上選擇 [確定 ] 以將其關閉。
在 [問候語] 視窗中,選擇 [再見] 單選按鈕,然後選擇 [顯示] 按鈕。
該線
MessageBox.Show("Goodbye.")以黃色突出顯示。選擇 F5 鍵以繼續偵錯。 當訊息方塊出現時,請在訊息方塊上選擇 [確定 ] 將其關閉。
若要停止偵錯,請關閉應用程式視窗。
在功能表列上,選擇 偵錯>停用所有中斷點。
檢視 UI 元素的表示法
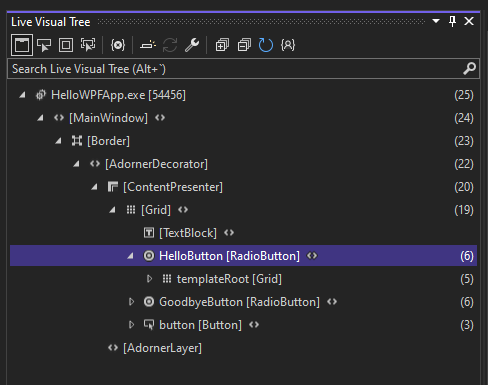
在正在運行的應用程式中,您應該會看到視窗頂部出現一個小工具。 小工具是執行階段協助程式,可讓您快速存取一些有用的偵錯功能。 選取第一個按鈕,前往即時視覺樹。 您應該會看到一個視窗,裡面有包含您頁面所有可視元素的樹狀結構。 展開節點以尋找您新增的按鈕。

建置應用程式的發行版本
驗證一切正常之後,您可以準備應用程式的發行組建。
在主功能表上,選取 [建置>清除解決方案 ] 以刪除先前組建期間建立的中繼檔案和輸出檔案。 此步驟不是必要的,但它會清除偵錯組建輸出。
使用工具列上的下拉式控制項,將 HelloWPFApp 的組建設定從 [偵錯] 變更為 [發行 ]。 它目前顯示除錯。
選擇 [建置>建置解決方案] 來建置解決方案。
恭喜您完成本教學課程! 您可以在您的解決方案和專案目錄中找到您建置的檔案(位於 .exe...\HelloWPFApp\HelloWPFApp\bin\Release)。
相關內容
後續步驟
恭喜您完成本教學課程! 若要進一步瞭解,請繼續學習下列教學課程。

![[建立新專案] 對話方塊的螢幕擷取畫面,其中搜尋方塊中有 'WPF',並醒目提示 [WPF 應用程式] 範本。](media/vs-2022/explore-ide-new-project-csharp-wpf-vs-2022.png?view=vs-2022)
![螢幕擷取畫面顯示 [設定您的新專案] 對話方塊,並在 [專案名稱] 欄位中輸入 'HelloWPFApp]。](media/vs-2022/explore-ide-name-project.png?view=vs-2022)
![螢幕擷取畫面顯示 [其他資訊] 視窗,其中選取 .NET 8.0 作為新專案的目標架構。](media/vs-2022/wpf-target-framework.png?view=vs-2022)

![具有 TextBlock、Hello 和 Goodbye RadioButton 控制項的 [設計] 視窗的螢幕擷取畫面,以及標示為 [顯示] 的按鈕。](media/vs-2022/explore-ide-greetings-with-control-labels-cs.png?view=vs-2022)