
加速鍵(或稱鍵盤加速鍵)是鍵盤捷徑,透過直覺地讓使用者能在不使用應用程式介面的情況下,直接呼叫常用動作或指令,提升 Windows 應用程式的可用性與可及性。
備註
鍵盤對於某些身心障礙的使用者來說是不可或缺的(參見 鍵盤無障礙),同時也是偏好以更有效率方式與應用程式互動的使用者的重要工具。
請參閱 「存取鍵 」主題,了解如何使用鍵盤捷記操作 Windows 應用程式的使用者介面。
若想建立自訂鍵盤快捷鍵,請參閱 鍵盤事件 主題。
概觀
加速鍵由兩種鍵組成:修飾鍵與非修飾鍵。 修飾鍵包括 Shift、選單、Control 和 Windows 鍵,這些鍵是透過 VirtualKeyModifiers 暴露的。 非修飾鍵包括任何 虛擬鍵,如刪除鍵、F3鍵、空白鍵、箭頭鍵、Esc鍵,以及所有字母數字和標點鍵。
備註
加速器通常包含功能鍵 F1 到 F12,或是標準鍵與一個或多個修飾鍵(CTRL、Shift)的組合。 例如,如果使用者按下 Ctrl+Shift+M,框架會檢查修飾鍵(Ctrl 和 Shift),然後啟動加速器(如果有的話)。
許多 XAML 控制裝置內建鍵盤加速器。 例如,ListView 支援 Ctrl+A 來選取列表中的所有項目,而 RichEditBox 則支援 Ctrl+Tab 在文字框中插入 Tab。 這些內建的鍵盤加速器稱為 控制加速器 ,僅在焦點放在元素本身或其子節點時才會執行。 由你使用此處討論的鍵盤加速器 API 定義的加速器稱為 應用程式加速器。
鍵盤加速器並非適用於每個動作,但通常會與選單中顯示的指令相關聯(且應在選單內容中指定)。 加速器也可以與沒有相同選單項目的動作相關聯。 不過,由於使用者依賴應用程式選單來發現和學習可用的指令集,你應該盡量讓加速器的發現變得簡單(使用標籤或既定模式有助於達成)。
加速器會自動重複(例如,當使用者按下 Ctrl+Shift 並按住 M 時,加速器會反覆啟動直到放開 M)。 這種行為無法被修改。

選單項目標籤中描述的鍵盤加速器
何時使用鍵盤加速器
我們建議您在介面中適當指定鍵盤加速器,並在所有自訂控制項中支援加速器。
鍵盤加速器讓您的應用程式對有運動障礙的使用者更易於使用,包括只能一次按下一個鍵或滑鼠操作有困難的使用者。
設計良好的鍵盤介面是軟體無障礙的重要面向。 它讓視障或特定運動障礙的使用者能操作應用程式並互動其功能。 這類使用者可能無法操作滑鼠,只能依賴各種輔助技術,如鍵盤增強工具、螢幕鍵盤、螢幕放大器、螢幕閱讀器及語音輸入工具。 對這些使用者來說,全面的指揮覆蓋至關重要。
鍵盤加速器讓你的應用程式對偏好透過鍵盤互動的高級用戶來說更易使用。
有經驗的使用者通常偏好使用鍵盤,因為鍵盤指令輸入更快,且不必將手從鍵盤移開。 對這些使用者來說,效率與一致性至關重要;完整性僅對最常用的指令重要。
指定一個鍵盤加速器
使用 KeyboardAccelrator API 在 Windows 應用程式中建立鍵盤加速器。 使用這些 API,你不需要處理多個按鍵事件來偵測已按下的按鍵組合,且可以在應用程式資源中本地化加速器。
我們建議你為應用程式中最常見的動作設定鍵盤加速器,並使用選單項目標籤或提示來記錄。 在此範例中,我們僅宣告鍵盤加速器用於重命名與複製指令。
<CommandBar Margin="0,200" AccessKey="M">
<AppBarButton
Icon="Share"
Label="Share"
Click="OnShare"
AccessKey="S" />
<AppBarButton
Icon="Copy"
Label="Copy"
ToolTipService.ToolTip="Copy (Ctrl+C)"
Click="OnCopy"
AccessKey="C">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="Delete"
Label="Delete"
Click="OnDelete"
AccessKey="D" />
<AppBarSeparator/>
<AppBarButton
Icon="Rename"
Label="Rename"
ToolTipService.ToolTip="Rename (F2)"
Click="OnRename"
AccessKey="R">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None" Key="F2" />
</AppBarButton.KeyboardAccelerators>
</AppBarButton>
<AppBarButton
Icon="SelectAll"
Label="Select"
Click="OnSelect"
AccessKey="A" />
<CommandBar.SecondaryCommands>
<AppBarButton
Icon="OpenWith"
Label="Sources"
AccessKey="S">
<AppBarButton.Flyout>
<MenuFlyout>
<ToggleMenuFlyoutItem Text="OneDrive" />
<ToggleMenuFlyoutItem Text="Contacts" />
<ToggleMenuFlyoutItem Text="Photos"/>
<ToggleMenuFlyoutItem Text="Videos"/>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarToggleButton
Icon="Save"
Label="Auto Save"
IsChecked="True"
AccessKey="A"/>
</CommandBar.SecondaryCommands>
</CommandBar>

鍵盤加速器說明工具提示
UIElement 物件有一個 KeyboardAccelrator 集合,稱為 KeyboardAccelerators,你可以在這裡指定自訂的 KeyboardAccelrator 物件,並定義鍵盤加速器的按鍵方式:
Key - 用於鍵盤加速器的 VirtualKey 。
Modifiers(修飾符)— 用於鍵盤加速器的 VirtualKeyModifiers。 若未設定 Modifiers,預設值為 None。
備註
支援單鍵加速器(A、刪除、F2、空白鍵、Esc、多媒體鍵)及多鍵加速器(Ctrl+Shift+M)。 不過,遊戲手把虛擬按鍵不被支援。
作用範圍加速器
有些加速器只在特定範圍內運作,有些則適用於整個應用程式。
例如,Microsoft Outlook 包含以下加速器:
- Ctrl+B、Ctrl+I 和 ESC 只在發送郵件表單的範圍內使用
- Ctrl+1 和 Ctrl+2 在整個應用程式中工作
內容選單
右鍵選單動作只影響特定區域或元素,例如文字編輯器中選取的角色或播放清單中的歌曲。 因此,我們建議將鍵盤加速器的範圍設定為內容選單的父層。
使用 ScopeOwner 屬性來指定鍵盤加速器的範圍。 此程式碼示範如何在 ListView 上實作含有範疇鍵盤快速鍵的內容選單:
<ListView x:Name="MyList">
<ListView.ContextFlyout>
<MenuFlyout>
<MenuFlyoutItem Text="Share" Icon="Share"/>
<MenuFlyoutItem Text="Copy" Icon="Copy">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="Control"
Key="C"
ScopeOwner="{x:Bind MyList }" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Delete" Icon="Delete" />
<MenuFlyoutSeparator />
<MenuFlyoutItem Text="Rename">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator
Modifiers="None"
Key="F2"
ScopeOwner="{x:Bind MyList}" />
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem Text="Select" />
</MenuFlyout>
</ListView.ContextFlyout>
<ListViewItem>Track 1</ListViewItem>
<ListViewItem>Alternative Track 1</ListViewItem>
</ListView>
MenuFlyoutItem.KeyboardAccelerators 元素的 ScopeOwner 屬性將加速器標記為有範圍(scoped)而非全域(預設為 null 或 global)。 更多細節請參見本主題後面的 「解析加速器 」章節。
呼叫鍵盤加速器
KeyboardAccelerator 物件使用 UI 自動化(UIA)控制模式,在啟動加速器時採取行動。
UIA(控制模式)暴露了共同的控制功能。 例如,按鈕控制項實作了 Invoke 控制模式以支援點擊事件(通常透過點擊、雙擊或按 Enter、預設的快捷鍵或其他按鍵組合來呼叫控制鍵)。 當使用鍵盤加速器來呼叫控制項時,XAML 框架會查詢該控制項是否實作了 Invoke 控制模式,若實作,則會啟動(無需監聽 KeyboardAcceleratorInvoked 事件)。
以下範例中,Control+S 觸發點擊事件,因為按鈕實作了 Invoke 模式。
<Button Content="Save" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
若元素實作多個控制模式,則只能透過加速器啟動其中一個。 控制模式的優先順序如下:
- 呼叫(按鈕)
- 切換(勾選框)
- 選擇(ListView)
- 展開/收合(「ComboBox」)
若未找到匹配,加速器即無效,並會提供除錯訊息(「未發現此元件的自動化模式。在 Invooked 事件中實作所有期望的行為。在事件處理器中將 Handled 設為 true,會抑制此訊息。」)
自訂鍵盤加速器的行為
KeyboardAccelerator 物件的 Invoked 事件會在加速器執行時觸發。 KeyboardAcceleratorInvokedEventArgs 事件物件包含以下屬性:
- 處理 (布林值):將此設定為 true 可防止事件觸發控制模式,並停止加速器事件冒泡。 默認值為 false。
- 元素 (DependencyObject):與加速器相關聯的物件。
- KeyboardAccelerator:用於觸發 Invoked 事件的鍵盤加速器。
在此,我們示範如何為列表視圖中的項目定義一組鍵盤加速器,以及如何處理每個加速器的 Invoked 事件。
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Control,Shift" Invoked="SelectAllInvoked" />
<KeyboardAccelerator Key="F5" Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
void SelectAllInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectAll();
args.Handled = true;
}
void RefreshInvoked(KeyboardAccelerator sender, KeyboardAcceleratorInvokedEventArgs args)
{
MyListView.SelectionMode = ListViewSelectionMode.None;
MyListView.SelectionMode = ListViewSelectionMode.Multiple;
args.Handled = true;
}
覆寫預設鍵盤行為
部分控制項在有焦點時,支援內建鍵盤加速器,能覆蓋任何應用程式定義的加速器。 例如,當 文字框 有焦點時,Control+C 加速器只會複製目前選取的文字(忽略應用程式自訂的加速器,且不執行其他功能)。
雖然我們不建議覆寫控制項的預設行為,因為這可能會影響使用者的熟悉度和期望,但你可以覆寫控制項的內建鍵盤加速器。 以下範例展示了如何透過 PreviewKeyDown 事件處理程序覆蓋 TextBox 的 Control+C 鍵盤加速器:
private void TextBlock_PreviewKeyDown(object sender, KeyRoutedEventArgs e)
{
var ctrlState = CoreWindow.GetForCurrentThread().GetKeyState(Windows.System.VirtualKey.Control);
var isCtrlDown = ctrlState == CoreVirtualKeyStates.Down || ctrlState
== (CoreVirtualKeyStates.Down | CoreVirtualKeyStates.Locked);
if (isCtrlDown && e.Key == Windows.System.VirtualKey.C)
{
// Your custom keyboard accelerator behavior.
e.Handled = true;
}
}
關閉鍵盤加速器
若控制項被禁用,相關加速器也會被禁用。 以下範例中,由於 ListView 的 IsEnabled 屬性為 false,無法呼叫相關的 Control+A 加速器。
<ListView >
<ListView.KeyboardAccelerators>
<KeyboardAccelerator Key="A"
Modifiers="Control"
Invoked="CustomListViewSelecAllInvoked" />
</ListView.KeyboardAccelerators>
<TextBox>
<TextBox.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control"
Invoked="CustomTextSelecAllInvoked"
IsEnabled="False" />
</TextBox.KeyboardAccelerators>
</TextBox>
<ListView>
父子控制器可以共用同一個加速器。 在這種情況下,即使子節點有焦點且加速器被停用,父控制仍可被啟動。
螢幕閱讀器與鍵盤加速器
像是「講述人」這類螢幕閱讀器可以向使用者宣告快捷鍵的組合。 預設情況下,這是每個修飾符(依 VirtualModifiers 枚舉順序)接著是鍵(並以「+」符號分隔)。 你可以透過 AcceleratorKey AutomationProperties 附加屬性來自訂這個設定。 若指定多個加速器,則僅公布第一個。
在此範例中,AutomationProperty.AcceleratorKey 回傳字串「Control+Shift+A」:
<ListView x:Name="MyListView">
<ListView.KeyboardAccelerators>
<KeyboardAccelerator
Key="A"
Modifiers="Control,Shift"
Invoked="CustomSelectAllInvoked" />
<KeyboardAccelerator
Key="F5"
Modifiers="None"
Invoked="RefreshInvoked" />
</ListView.KeyboardAccelerators>
</ListView>
備註
設定 AutomationProperties.AcceleratorKey 並不會啟用鍵盤功能,它只會向 UIA 框架顯示使用了哪些按鍵。
通用鍵盤加速器
我們建議你讓 Windows 應用程式間的鍵盤加速器保持一致。
使用者必須記住鍵盤加速器,並期待得到相同(或相似)的結果,但由於不同應用程式功能差異,這可能並非總是可能。
| 剪輯 | 通用鍵盤加速器 |
|---|---|
| 開始編輯模式 | Ctrl + E |
| 在聚焦控制或視窗中選取所有項目 | Ctrl + A |
| 搜尋與替換 | Ctrl + H |
| 還原 | Ctrl + Z |
| 重做 | Ctrl + Y |
| 將選取刪除並複製到剪貼簿 | Ctrl + X |
| 複製選取內容到剪貼簿 | Ctrl + C,Ctrl + 插入 |
| 把夾板的內容貼上 | Ctrl + V,Shift + 插入 |
| 貼上剪貼板內容(有選項) | Ctrl + Alt + V |
| 重新命名項目 | F2 |
| 新增項目 | Ctrl + N |
| 新增一個次要項目 | Ctrl + Shift + N |
| 刪除選取的項目(使用復原功能) | Del,Ctrl+D |
| 刪除選取的項目(不還原) | Shift + Del |
| Bold | Ctrl + B |
| 下劃線 | Ctrl + U |
| 斜體字 | Ctrl + I |
| 導覽 | |
| 在聚焦控制項或視窗中尋找內容 | Ctrl+F |
| 前往下一個搜尋結果 | F3 |
| 前往下一個 UI 窗格 | F6 |
| 回到上一個的 UI 窗格 | Shift + F6 |
| 其他行動 | |
| 新增最愛 | Ctrl + D |
| 刷新 | F5 或 Ctrl + R |
| 放大 | Ctrl + + |
| 縮小 | Ctrl + - |
| 縮放至預設視角 | Ctrl + 0 |
| 儲存 | Ctrl + S |
| Close | Ctrl + W |
| 列印 | Ctrl + P |
請注意,有些組合在本地化版本的 Windows 上並不適用。 例如,在西班牙語版 Windows 中,粗體是用 Ctrl+N 來表示,而非 Ctrl+B。 如果應用程式已在地化,我們建議提供在地化的鍵盤加速器。
鍵盤加速器的可用性優勢
工具提示
由於鍵盤加速器通常不會直接在 Windows 應用程式的介面中描述,你可以透過工具 提示提升可發現性,當使用者移動焦點、按住或將滑鼠指標懸停在控制鍵上時,提示會自動顯示。 提示可以辨識控制器是否有對應的鍵盤加速器,以及如果有的話,加速器的按鍵組合是什麼。
Windows 10,版本 1803(2018 年 4 月更新)及更新版本
預設情況下,當鍵盤加速器被宣告時,所有控制項(除了 MenuFlyoutItem 和 ToggleMenuFlyoutItem)會在工具提示中顯示對應的按鍵組合。
備註
若一個控制點定義多個加速器,則僅呈現第一個加速器。

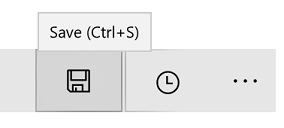
工具提示中的加速鍵組合
對於 Button、 AppBarButton 和 AppBarToggleButton 物件,鍵盤加速器會附加在控制鍵的預設工具提示中。 對於 MenuFlyoutItem 和 ToggleMenuFlyoutItem 物件,鍵盤加速器將跟隨功能表彈出文字一起顯示。
備註
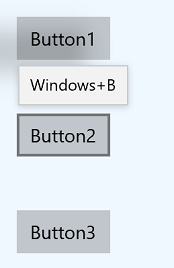
指定工具提示(請參見下列範例中的 Button1)會覆蓋此行為。
<StackPanel x:Name="Container" Grid.Row="0" Background="AliceBlue">
<Button Content="Button1" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
ToolTipService.ToolTip="Tooltip">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="A" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button2" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="B" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
<Button Content="Button3" Margin="20"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="C" Modifiers="Windows"/>
</Button.KeyboardAccelerators>
</Button>
</StackPanel>

加速鍵組合附加到按鈕的預設提示訊息中
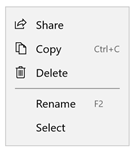
<AppBarButton Icon="Save" Label="Save">
<AppBarButton.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control"/>
</AppBarButton.KeyboardAccelerators>
</AppBarButton>

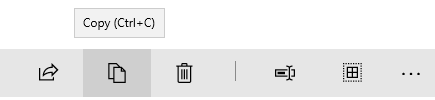
已將加速器鍵組合附加到 AppBarButton 的預設工具提示中
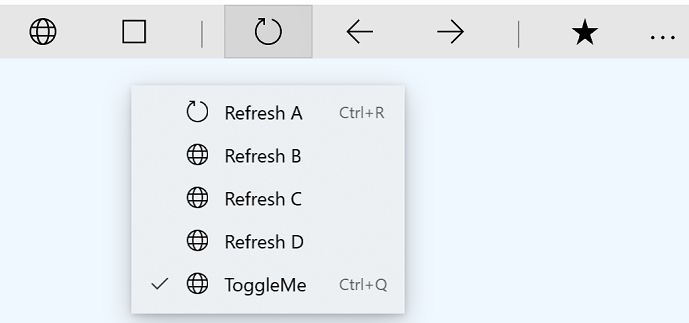
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Refresh" Text="Refresh A">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="R" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</MenuFlyoutItem>
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
<ToggleMenuFlyoutItem AccessKey="E" Icon="Globe" Text="ToggleMe">
<MenuFlyoutItem.KeyboardAccelerators>
<KeyboardAccelerator Key="Q" Modifiers="Control"/>
</MenuFlyoutItem.KeyboardAccelerators>
</ToggleMenuFlyoutItem>
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>

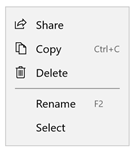
加速鍵組合附加在 MenuFlyoutItem 的文字後面
透過使用 KeyboardAcceleratorPlacementMode 屬性來控制呈現行為,該屬性接受兩個值: 自動(Auto )或 隱藏(Hidden)。
<Button Content="Save" Click="OnSave" KeyboardAcceleratorPlacementMode="Auto">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
在某些情況下,你可能需要提供相對於其他元素(通常是容器物件)的工具提示。
在這裡,我們示範如何使用 KeyboardAcceleratorPlacementTarget 屬性,將儲存按鈕的鍵盤加速鍵組合顯示在 Grid 容器中,而非顯示在按鈕上。
<Grid x:Name="Container" Padding="30">
<Button Content="Save"
Click="OnSave"
KeyboardAcceleratorPlacementMode="Auto"
KeyboardAcceleratorPlacementTarget="{x:Bind Container}">
<Button.KeyboardAccelerators>
<KeyboardAccelerator Key="S" Modifiers="Control" />
</Button.KeyboardAccelerators>
</Button>
</Grid>
Labels
在某些情況下,我們建議使用控制項標籤來辨識該控制項是否有相應的鍵盤加速器,以及如果有,加速器的按鍵組合是什麼。
部分平台控制預設會做到這點,特別是 MenuFlyoutItem 和 ToggleMenuFlyoutItem 物件,而 AppBarButton 和 AppBarToggleButton 則在 CommandBar 溢出選單中出現時才會執行。

選單項目標籤中描述的鍵盤加速器
你可以透過 MenuFlyoutItem、ToggleMenuFlyoutItem、AppBarButton 和 AppBarToggleButton 控制項中的 KeyboardAcceleratorTextOverride 屬性(使用單一空格表示無文字)覆蓋標籤的預設加速器文字。
備註
如果系統無法偵測到已連接的鍵盤,則不會顯示覆蓋文字(你可以透過 KeyboardPresent 屬性自行檢查)。
進階概念
在這裡,我們回顧鍵盤加速器的一些底層面向。
輸入事件優先權
輸入事件會依照特定順序發生,你可以根據應用程式的需求攔截和處理。
KeyDown/KeyUp 氣泡活動
在 XAML 中,按鍵的處理方式就像只有一條輸入冒泡管線一樣。 此輸入管線用於 KeyDown/KeyUp 事件及字元輸入。 例如,如果某元素獲得焦點,且使用者按下按鍵,則會在該元素上引發 KeyDown 事件,然後是元素的父節點,依此類推,直到 args.Handled 屬性為 true。
KeyDown 事件也被某些控制器用來實作內建的控制加速器。 當控制器有鍵盤加速器時,它會處理 KeyDown 事件,這表示不會有 KeyDown 事件冒泡。 例如,RichEditBox 支援使用 Ctrl+C 進行複製。 當按下 Ctrl 鍵時,KeyDown 事件會觸發並形成氣泡,但當使用者同時按下 C 鍵時,KeyDown 事件會被標記為 Handled,且不會被觸發(除非 UIElement.AddHandler 的 handledEventsToo 參數設為 true)。
CharacterReceived 事件
由於 CharacterReceived 事件是在 KeyDown 事件(如 TextBox)之後觸發,你可以在 KeyDown 事件處理器中取消字元輸入。
PreviewKeyDown 與 PreviewKeyUp 活動
預覽輸入事件會在其他事件之前觸發。 如果你不處理這些事件,該元素的加速器會被觸發,接著是關鍵時刻事件。 這兩個事件會冒泡直到被處理。
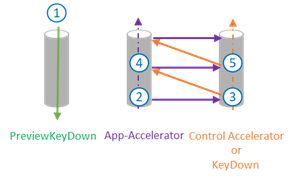
 關鍵事件序列
關鍵事件序列
事件順序:
預覽 KeyDown 活動
…
應用程式加速器
OnKeyDown 方法
KeyDown 活動
父端的應用程式加速器
父端的 OnKeyDown 方法
父節點上的 KeyDown 事件
氣泡到達根部
…
CharacterReceived 事件
PreviewKeyUp 活動
KeyUpEvents
當加速器事件被處理時,KeyDown 事件也會被標記為已處理。 KeyUp 事件仍未處理。
解析加速器
鍵盤加速器事件會從有焦點的元素冒泡到根。 如果事件未被處理,XAML 框架會在冒泡路徑之外尋找其他未定義範圍的應用加速器。
當兩個鍵盤加速器以相同按鍵組合定義時,會呼叫視覺樹上第一個鍵盤加速器。
只有當焦點在特定範圍內時,才會啟動範圍限定的鍵盤快速鍵。 例如,在包含數十個控制項的網格中,只有當焦點在網格內(範圍擁有者)時,才能呼叫鍵盤快捷鍵來執行控制。
以程式化方式定義加速器的範圍
UIElement.TryInvokeKeyboardAccelerator方法會呼叫元素子樹中任何相符的加速器。
UIElement.OnProcessKeyboardAccelerators 方法會在鍵盤加速器之前執行。 此方法傳遞一個包含鍵、修飾符及一個布林值(表示鍵盤加速器是否被處理)的 ProcessKeyboardAcceleratorArgs 物件。 若標記為已處理,鍵盤加速器會冒泡(因此外部鍵盤加速器永遠不會被啟動)。
備註
OnProcessKeyboardAccelerators 事件無論是否已處理都會觸發(類似 OnKeyDown 事件)。 您必須確認該事件是否被標記為已處理。
在這個範例中,我們使用 OnProcessKeyboardAccelerators 和 TryInvokeKeyboardAccelerator,將鍵盤加速器範圍設定為 Page 物件:
protected override void OnProcessKeyboardAccelerators(
ProcessKeyboardAcceleratorArgs args)
{
if(args.Handled != true)
{
this.TryInvokeKeyboardAccelerator(args);
args.Handled = true;
}
}
將加速器定位
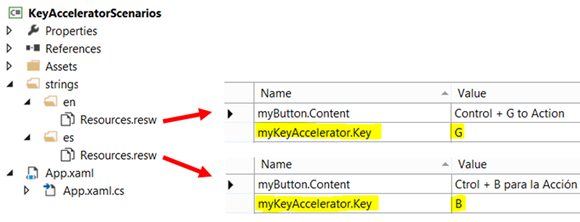
我們建議將所有鍵盤加速器本地化。 你可以用標準的 resources(.resw)檔案和 XAML 宣告中的 x:Uid 屬性來達成這個功能。 在此範例中,Windows 執行時會自動載入資源。
 鍵盤加速器本地化,包含資源文件
鍵盤加速器本地化,包含資源文件
<Button x:Uid="myButton" Click="OnSave">
<Button.KeyboardAccelerators>
<KeyboardAccelerator x:Uid="myKeyAccelerator" Modifiers="Control"/>
</Button.KeyboardAccelerators>
</Button>
備註
鍵盤加速器是以虛擬鍵(virtual-keys)實作。 局部化加速器必須從預設的 Virtual-Key 碼 集合中選擇(否則會發生 XAML 解析器錯誤)。
程式設置加速器
以下是一個程式化定義加速器的範例:
void AddAccelerator(
VirtualKeyModifiers keyModifiers,
VirtualKey key,
TypedEventHandler<KeyboardAccelerator, KeyboardAcceleratorInvokedEventArgs> handler )
{
var accelerator =
new KeyboardAccelerator()
{
Modifiers = keyModifiers, Key = key
};
accelerator.Invoked += handler;
this.KeyboardAccelerators.Add(accelerator);
}
備註
KeyboardAccelerator 不可分享,同一個 KeyboardAccelrator 不能同時加到多個元素上。
覆寫鍵盤加速器的行為
你可以處理 KeyboardAccelerator.Invoked 事件來覆蓋預設的 KeyboardAccelerator 行為。
此範例展示了如何在自訂清單檢視控制項中覆寫「全部選取」指令(Ctrl + A 鍵加速器)。 我們也把 Handled 屬性設為 true,以防止事件繼續冒泡。
public class MyListView : ListView
{
…
protected override void OnKeyboardAcceleratorInvoked(KeyboardAcceleratorInvokedEventArgs args)
{
if(args.Accelerator.Key == VirtualKey.A
&& args.Accelerator.Modifiers == KeyboardModifiers.Control)
{
CustomSelectAll(TypeOfSelection.OnlyNumbers);
args.Handled = true;
}
}
…
}
