Windows 中的色彩
Windows 會採用色彩來協助使用者專注於其工作,方法是指出使用者介面元素之間的視覺階層和結構。 色彩是根據內容適當地使用,提供一個寧靜的基礎,微妙地增強使用者互動,只在必要時強調重要項目。
提示
本文說明 Fluent Design 語言如何套用至 Windows 應用程式。 如需詳細資訊,請參閱 Fluent Design - Color。
色彩模式

Windows 支援兩種色彩模式,或主題:淺色和深色。 每個模式都包含一組中性色彩值,這些值會自動調整以確保最佳對比。
在淺色和深色模式中,較深的色彩表示較不重要的背景表面。 重要表面會以較淺和較亮的色彩醒目提示。 如需詳細資訊,請參閱分層和標高。
輔色


輔色可用來強調使用者介面中的重要元素,以及指出互動式物件或控制項的狀態。 輔色值會自動產生,並針對淺色和深色模式中的對比進行最佳化。 輔色被節制地使用,用於突顯重要元素,並傳達與互動元素狀態相關的資訊。
範例
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
Windows 應用程式中的色彩
色彩可提供直覺的溝通資訊方式給您應用程式中的使用者:色彩可用來指出互動性、提供意見反應給使用者動作,以及讓您的介面產生視覺延續性。
在 Windows 應用程式中,色彩主要由輔色及佈景主題來決定。 在本文中,我們會討論如何在應用程式中使用色彩,以及如何使用輔色及佈景主題資源,讓您的 Windows 應用程式可用於任何佈景主題背景。
色彩原則
以有意義的方式使用色彩。 謹慎使用色彩來醒目提示重要元素,可以協助建立流暢、直覺的使用者介面。
使用色彩來表示互動性。 最好選擇一種色彩來表示您應用程式中的可互動元素。 例如,許多網頁使用藍色文字來表示超連結。
色彩是個人的。 在 Windows 中,使用者可以選擇在他們的體驗中要反映的輔色和淺色或深色佈景主題。 您可以選擇如何將使用者的輔色及佈景主題整合到應用程式中,以提供個人化的體驗。
色彩是與文化有關的。 請考慮您使用的色彩會如何被來自不同文化背景的人解讀。 例如,在某些文化中,藍色代表美德和保護,但在其他文化中代表服喪。
佈景主題
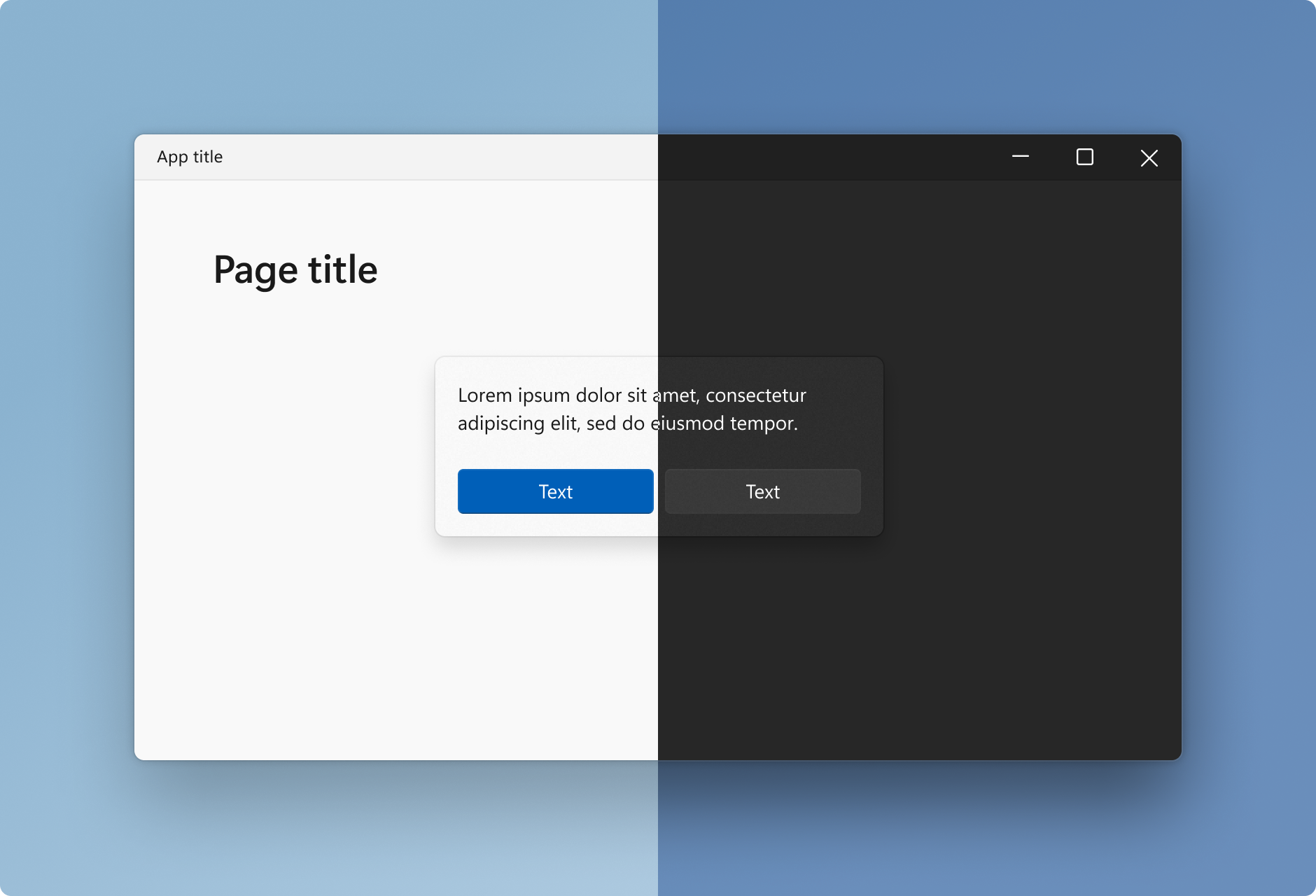
Windows 應用程式可以使用淺色或深色應用程式佈景主題。 佈景主題會影響應用程式的背景、文字、圖示和通用控制項。
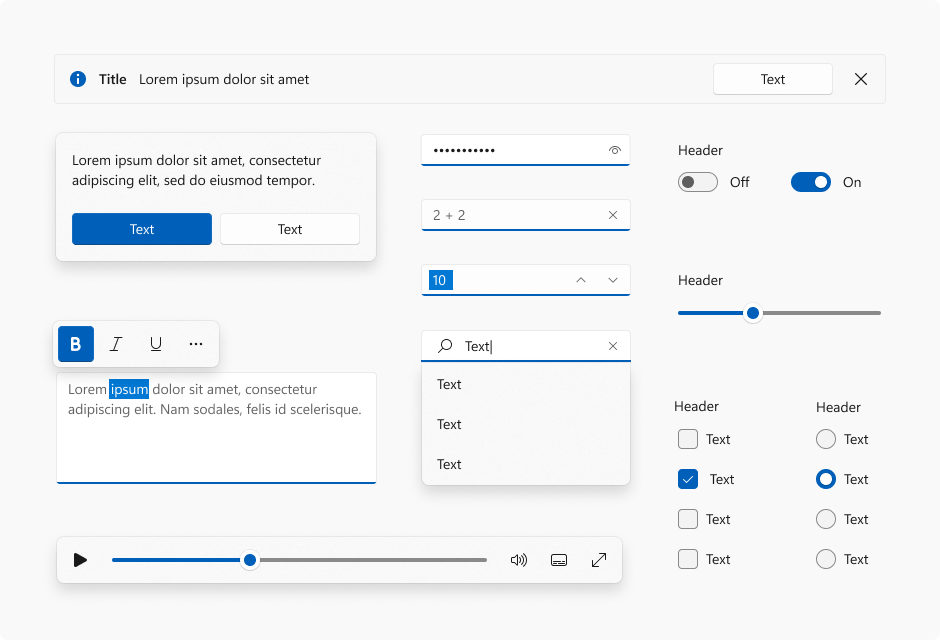
淺色佈景主題
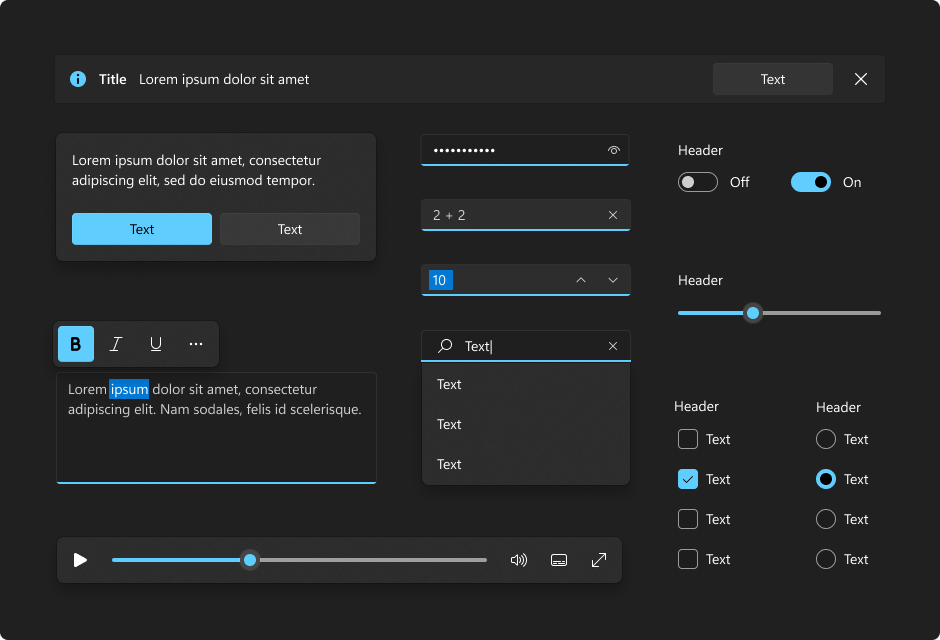
深色佈景主題
根據預設,您的 Windows 應用程式佈景主題是 Windows 設定中使用者的佈景主題喜好設定,或裝置的預設佈景主題。 不過,您可以設定專屬於 Windows 應用程式的佈景主題。
變更佈景主題
您可以透過變更 App.xaml 檔案中的 RequestedTheme 屬性來變更佈景主題。
<Application
x:Class="App9.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App9"
RequestedTheme="Dark">
</Application>
移除 RequestedTheme 屬性表示您的應用程式將會使用使用者的系統設定。
使用者也可以選取高對比佈景主題以使用色彩種類少的對比色,讓介面更容易分辨。 在此情況下,系統將會覆寫您的 RequestedTheme。
測試佈景主題
如果您未要求適用於您應用程式的佈景主題,請務必在深色和淺色佈景主題中測試您的應用程式,以確保您的應用程式在任何情況下都清晰可見。
佈景主題筆刷
通用控制項會自動使用佈景主題筆刷來調整深色和淺色佈景主題的對比。
例如,以下說明 AutoSuggestBox 如何使用佈景主題筆刷:
使用佈景主題筆刷
建立自訂控制項的範本時,請使用佈景主題筆刷,而非硬式編碼色彩值。 如此一來,您的應用程式可以輕鬆地適應任何佈景主題。
例如,這些 ListView 的項目範本會示範如何在自訂範本中使用主題筆刷。
<ListView ItemsSource="{x:Bind ViewModel.Recordings}">
<ListView.ItemTemplate>
<DataTemplate x:Name="DoubleLineDataTemplate" x:DataType="local:Recording">
<StackPanel Orientation="Horizontal" Height="64" AutomationProperties.Name="{x:Bind CompositionName}">
<Ellipse Height="48" Width="48" VerticalAlignment="Center">
<Ellipse.Fill>
<ImageBrush ImageSource="Placeholder.png"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Orientation="Vertical" VerticalAlignment="Center" Margin="12,0,0,0">
<TextBlock Text="{x:Bind CompositionName}" Style="{ThemeResource BodyStrongTextBlockStyle}" Foreground="{ThemeResource TextFillColorPrimaryBrush}" />
<TextBlock Text="{x:Bind ArtistName}" Style="{ThemeResource BodyTextBlockStyle}" Foreground="{ThemeResource TextFillColorTertiaryBrush}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
如需在應用程式中使用佈景主題筆刷的詳細資訊,請參閱佈景主題資源。
輔色
通用控制項可使用輔色來傳遞狀態資訊。 根據預設,輔色是使用者在他們的設定中選取的 SystemAccentColor。 不過,您也可以自訂應用程式的輔色,以反映品牌。
覆寫輔色
若要變更您應用程式的輔色,請更換 app.xaml 中的下列程式碼。
<Application.Resources>
<ResourceDictionary>
<Color x:Key="SystemAccentColor">#107C10</Color>
</ResourceDictionary>
</Application.Resources>
選擇輔色
如果您為您的應用程式選取自訂輔色,請確保使用輔色的文字和背景具有足夠對比,以獲得最佳可讀性。 若要測試對比,您可以使用 Windows 設定中的色彩選擇器工具,或者也可以使用這些線上對比工具。
輔色調色盤
Windows 殼層中的輔色演算法會產生輔色的淺色和深色色調。
這些色調可用佈景主題資源 存取:
SystemAccentColorLight3SystemAccentColorLight2SystemAccentColorLight1SystemAccentColorDark1SystemAccentColorDark2SystemAccentColorDark3
您也可以使用 UISettings.GetColorValue 方法和 UIColorType 列舉,以程式設計方式存取輔色調色盤。
您可以使用輔色調色盤,在您的應用程式中進行色彩佈景主題設定。 以下是如何在按鈕上使用輔色調色盤的範例。
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Light">
<SolidColorBrush x:Key="ButtonBackground" Color="{ThemeResource SystemAccentColor}"/>
<SolidColorBrush x:Key="ButtonBackgroundPointerOver" Color="{ThemeResource SystemAccentColorLight1}"/>
<SolidColorBrush x:Key="ButtonBackgroundPressed" Color="{ThemeResource SystemAccentColorDark1}"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
</ResourceDictionary>
</Page.Resources>
<Button Content="Button"></Button>
在彩色背景上使用彩色文字時,請確定文字與背景之間有足夠對比。 根據預設,超連結或超文字會使用輔色。 如果您套用輔色的變化至背景,您應該使用原始輔色的變化以在彩色背景的彩色文字上獲得最佳對比。
下圖顯示輔色的各種淺色/深色色調範例,以及如何在彩色表面上套用彩色類型。

如需控制項樣式設定的詳細資訊,請參閱 XAML 樣式。
色彩 API
有數個可用來增加應用程式色彩的 API。 首先是 Colors 類別,可實作預先定義色彩的大型清單。 這些都可使用 XAML 屬性自動存取。 在以下範例中,我們建立按鈕並設定背景和前景色彩屬性為 Colors 類別成員。
<Button Background="MediumSlateBlue" Foreground="White">Button text</Button>
您可以使用 XAML 中的 Color 結構,從 RGB 或十六進位值建立自己的色彩。
<Color x:Key="LightBlue">#FF36C0FF</Color>
您也可以使用 FromArgb 方法,在程式碼中建立相同的色彩。
Color LightBlue = Color.FromArgb(255,54,192,255);
Windows::UI::Color LightBlue = Windows::UI::ColorHelper::FromArgb(255,54,192,255);
字母「Argb」表示 Alpha (透明度)、紅色、綠色和藍色,色彩的四個元件。 每個引數的範圍為 0 到 255。 您可以選擇省略第一個值,如此會提供 255 的預設不透明度,亦即 100% 不透明。
注意
如果您使用 C++,則必須使用 ColorHelper 類別建立色彩。
Color 的最常見用途是做為 SolidColorBrush 的引數,可使用單一純色來繪製 UI 元素。 這些筆刷一般定義在 ResourceDictionary 中,因此可重複使用於多個元素。
<ResourceDictionary>
<SolidColorBrush x:Key="ButtonBackgroundBrush" Color="#FFFF4F67"/>
<SolidColorBrush x:Key="ButtonForegroundBrush" Color="White"/>
</ResourceDictionary>
如需如何使用筆刷的詳細資訊,請參閱 XAML 筆刷。
可用性
對比
請確定不論輔色或主題為何,元素和影像都有足夠的對比來讓人區別這些項目。
考慮要在應用程式中使用的色彩時,協助工具應是主要考慮。 請使用下列指導方針,確保應用程式可盡可能供越多使用者存取。
光源
請留意,環境光源中的變化可能會影響應用程式的可用性。 例如,可能會因為螢幕反光而無法在外閱讀背景為黑色的頁面,而在黑暗的房間查看背景為白色的頁面則可能會很痛苦。
色盲
請留意,色盲可能會影響您應用程式的可用性。 例如,紅綠色盲的使用者將難以區別紅色和綠色元素。 大約 8% 的男性和 0.5% 的女性是紅綠色盲,因此請避免將這些色彩組合用做為應用程式元素之間的唯一區別方法。
















