Acrylic 是一種能建立半透明紋理的 Brush \(英文\) 類型。 您可以將壓克力套用到應用程式表面來增加深度,並協助建立視覺階層。
重要 API:AcrylicBrush 類別、Background 屬性、Window.SystemBackdrop 屬性、DesktopAcrylicBackdrop 類別
在淺色主題中的壓克力 
深色主題中的壓克力 
Acrylic 和 Fluent Design 系統
Fluent Design 系統能協助您建立結合光線、深度、動作、材質及縮放比例的現代化前衛 UI。 Acrylic 是 Fluent Design 系統元件,其能將實體紋理 (材質) 與深度加入應用程式。 若要深入瞭解,請參閱 Fluent Design - Material。
壓克力混合類型
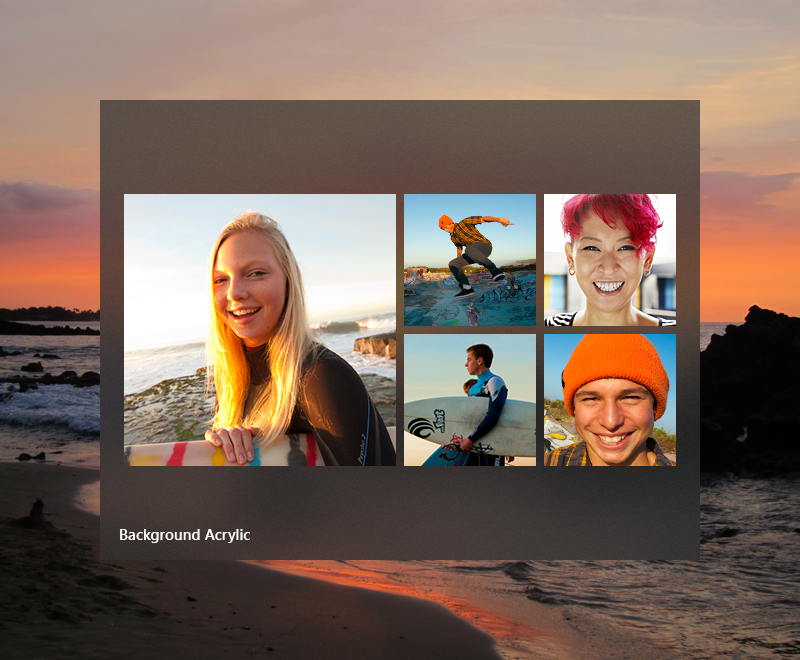
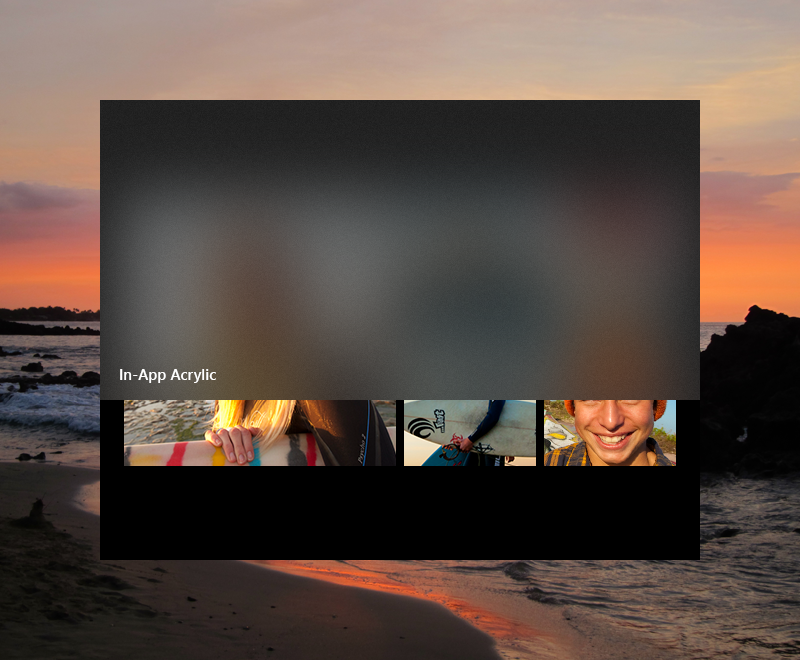
Acrylic 最明顯的特徵就是它的透明度。 有兩種壓克力混合類型可變更透過材質可見的內容:
- 背景壓克力 會顯示目前使用中應用程式背後的桌面桌布和其他視窗,並在慶祝使用者的個人化喜好設定的同時,在應用程式窗口之間新增深度。
- 應用程式內壓克力能增加應用程式框架內的深度感,讓應用程式能夠聚焦並有層次。


避免堆疊多個壓克力表面:多層背景壓克力可能會產生令人分心的視覺錯覺。
使用壓克力的時機
請考慮下列使用模式,以決定如何將壓克力納入您的應用程式。
暫時性表面
- 針對暫時性UI元素使用 背景壓克力 。
對於具有操作功能表、飛出視窗、非強制回應彈出視窗或淺色關閉窗格的應用程式,建議您使用背景壓克力,特別是如果這些表面繪製在主應用程式視窗的框架之外。 在暫時性案例中使用壓克力有助於維持與觸發暫時性 UI 之內容的視覺關聯性。

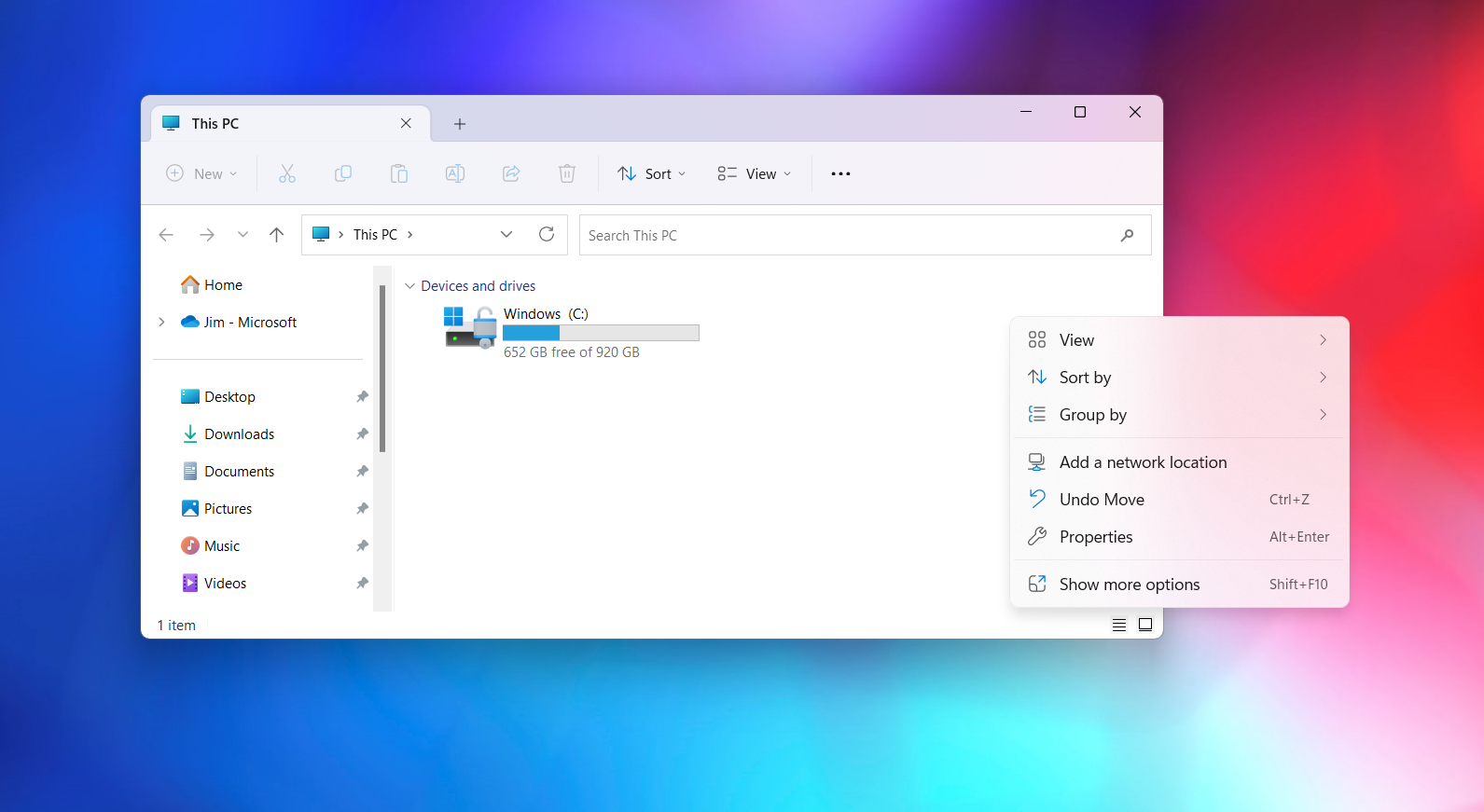
許多 XAML 控制項預設使用壓克力效果。 MenuFlyout、AutoSuggestBox、ComboBox 等類似的控制項與輕量式關閉彈出視窗在打開時都會使用壓克力效果。
支援UI和垂直窗格
- 使用 應用程式內壓克力 來支援UI,例如捲動或互動時可能會重疊內容的介面。
如果您在瀏覽表面上使用應用程式內壓克力,請考慮將內容延伸至壓克力窗格下,以改善應用程式中的流程。 使用 NavigationView 會自動為您執行此動作。 不過,為了避免產生分割效果,請試著不要將多個壓克力組件以相連的方式放置在一起,因為這可能會在兩個模糊表面之間產生不必要的接合。 壓克力是一個能讓您的設計賞心悅目的工具,但若使用方式不正確,便可能會產生視覺上的干擾。
針對能協助區隔應用程式內容的垂直窗格或表面,我們建議使用不透明的背景,而非壓克力。 如果您的垂直窗格會在內容上方開啟 (例如 NavigationView 的 Compact 或 Minimal 模式),我們建議您使用應用程式內壓克力來協助在使用者開啟此窗格時維持頁面的內容。
注意
呈現壓克力表面會大量佔用 GPU,這可能會提升裝置耗電量並縮短電池使用時間。 當裝置進入「省電模式」時,會自動停用壓克力效果。 使用者可以關閉設定>個人化>色彩中的透明度效果,以停用所有應用程式的壓克力效果。
可用性與適應性
壓克力會自動針對各種不同的裝置與內容調整其外觀。
在高對比模式中,使用者會繼續看見其所選擇的熟悉背景色彩,而非壓克力效果。 此外,背景壓克力與應用程式內壓克力都會在下列狀況中顯示為純色:
- 當使用者在 [設定]>[個人化]>[色彩] 中關閉透明度效果時。
- 當「省電模式」啟動時。
- 當應用程式在低階硬體上執行時。
此外,在下列狀況中,只有背景壓克力會以純色取代其透明度與紋理:
- 當桌面上的應用程式視窗停用時。
- 當 Windows 應用程式正在Xbox、HoloLens 或平板電腦模式中執行時。
可讀性考量
請務必確保應用程式呈現的任何文字都符合對比比例(請參閱 無障礙文字需求)。 我們已優化壓克力資源,讓文字符合壓克力的對比比例。 我們不建議將輔色文字放置在壓克力表面上,因為這些組合很可能無法在預設 14px 字型大小的情況下通過最低對比率需求。 請嘗試避免將超連結放置在壓克力元素上。 此外,如果您選擇自訂壓克力色彩或不透明度,請牢記對可讀性的影響。
在您的應用程式中套用壓克力
重要
套用背景壓克力的方式與 WinUI 3 和 WinUI 2/UWP 之間的差異。
WinUI 2/UWP:AcrylicBrush 類別具有 BackgroundSource 屬性,指定您想要背景或應用程式內壓克力。 您可以使用 AcrylicBrush 來套用這兩種類型的壓克力。 如需特定資訊和範例,請參閱 AcrylicBrush 類別: Microsoft.UI.Xaml.Media.AcrylicBrush (WinUI 2)、 Windows.UI.Xaml.Media.AcrylicBrush (UWP) 。
WinUI 3: AcrylicBrush 類別僅支援應用程式內壓克力。 您可以使用 DesktopAcrylicBackdrop 類別來套用背景壓克力。
背景壓克力
若要在 WinUI 3 應用程式中套用背景壓克力,請將元素的 SystemBackdrop 屬性設定為 DesktopAcrylicBackdrop 的實例。 如需詳細資訊,請參閱 在 Windows 11 傳統型應用程式中套用 Mica 或壓克力材質。
這些元素具有 SystemBackdrop 屬性:
- CommandBarFlyoutCommandBar.SystemBackdrop
- ContentIsland.SystemBackdrop
- DesktopWindowXamlSource.SystemBackdrop
- FlyoutBase.SystemBackdrop
- MenuFlyoutPresenter.SystemBackdrop
- Popup.SystemBackdrop
- Window.SystemBackdrop
應用程式內壓克力
您可以使用 XAML AcrylicBrush 或預先定義的 AcrylicBrush 主題資源,將應用程式內壓克力套用至應用程式的介面。
WinUI 包含一組筆刷主題資源,可尊重應用程式的主題,並視需要回復為純色。 若要繪製特定表面,請將其中一個主題資源套用至元素背景,就像套用任何其他筆刷資源一樣。
<Grid Background="{ThemeResource AcrylicInAppFillColorDefaultBrush}">
注意
您可以在 microsoft-ui-xaml GitHub 存放庫中的 AcrylicBrush 主題資源檔案中檢視這些資源。
針對 WinUI 2,在其 名稱中包含 Background 的資源代表背景壓克力,而 InApp 則是指應用程式內壓克力。
WinUI 3 包含 背景 資源以取得相容性,但它們的行為與 InApp 資源相同。
自訂壓克力筆刷
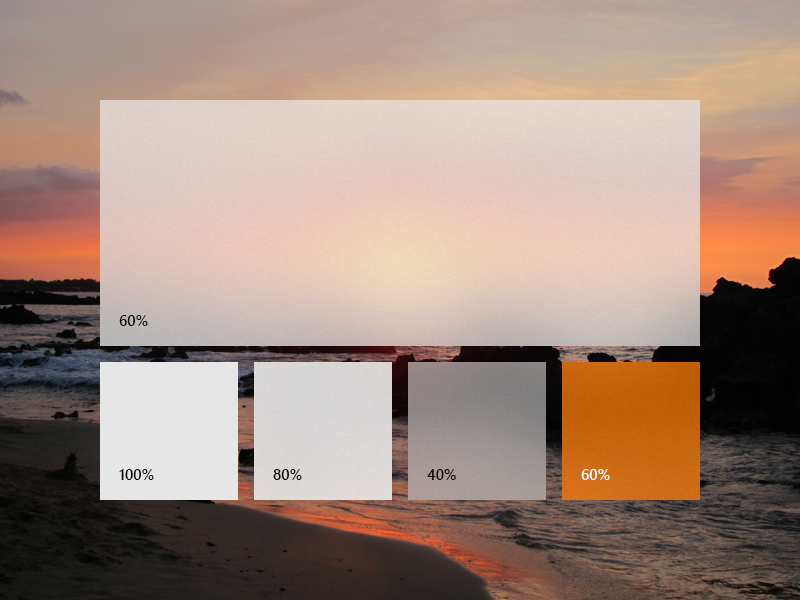
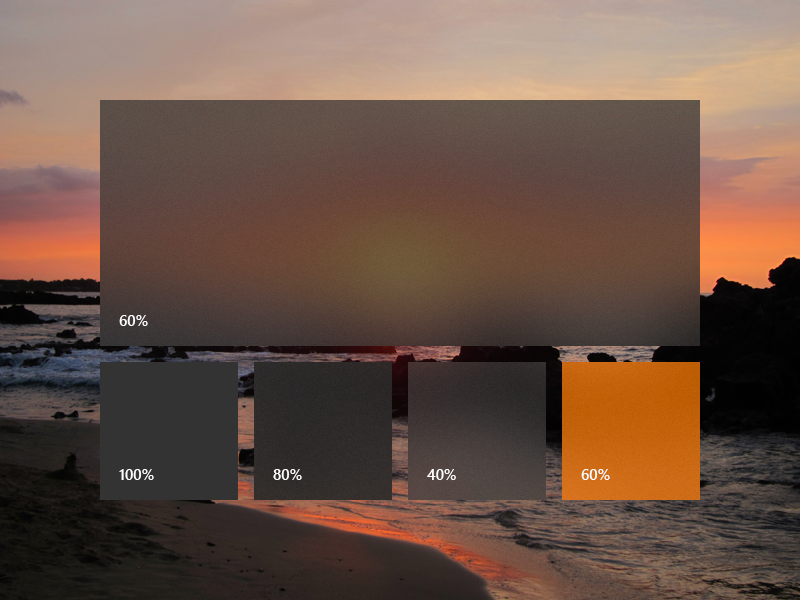
您可以選擇將色彩色調新增至應用程式的壓克力,以顯示品牌,或提供與頁面上其他元素的視覺平衡。 若要顯示色彩而非灰階,您必須使用下列屬性來定義自己的壓克力筆刷。
- TintColor︰色彩/色調重疊層。
- TintOpacity︰色調層的不透明度。
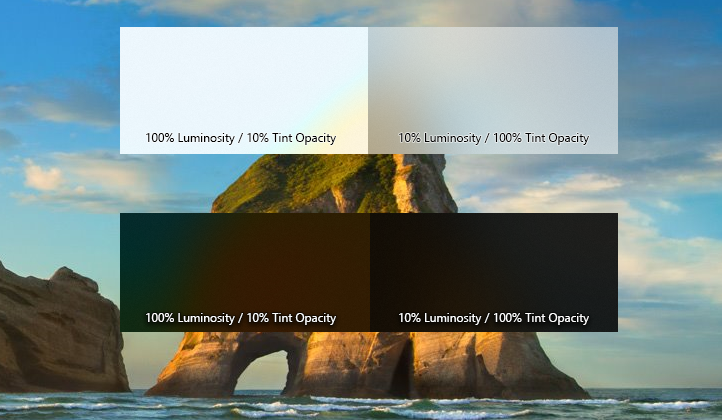
- TintLuminosityOpacity:控制背景透過壓克力表面所顯示的飽和度。
- BackgroundSource:(僅限 WinUI 2/UWP)旗標,以指定您想要背景或應用程式內壓克力。
- FallbackColor︰在省電模式中會取代表壓克力的純色。 針對背景壓克力,當您的應用程式不在作用中的桌面視窗中時,後援色彩也會取代壓克力。



若要新增壓克力筆刷,請定義深色、淺色和高對比度主題的三個資源。 在高對比度中,我們建議您使用 SolidColorBrush ,其與深/淺壓克力Brush 相同 x:Key 。
注意
如果您未指定 TintLuminosityOpacity 值,系統會根據 TintColor 和 TintOpacity 自動調整其值。
<ResourceDictionary.ThemeDictionaries>
<ResourceDictionary x:Key="Default">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FF7F0000"/>
</ResourceDictionary>
<ResourceDictionary x:Key="HighContrast">
<SolidColorBrush x:Key="MyAcrylicBrush"
Color="{ThemeResource SystemColorWindowColor}"/>
</ResourceDictionary>
<ResourceDictionary x:Key="Light">
<AcrylicBrush x:Key="MyAcrylicBrush"
BackgroundSource="HostBackdrop"
TintColor="#FFFF0000"
TintOpacity="0.8"
TintLuminosityOpacity="0.5"
FallbackColor="#FFFF7F7F"/>
</ResourceDictionary>
</ResourceDictionary.ThemeDictionaries>
下列範例示範如何在程序代碼中宣告 AcrylicBrush。
AcrylicBrush myBrush = new AcrylicBrush();
myBrush.TintColor = Color.FromArgb(255, 202, 24, 37);
myBrush.FallbackColor = Color.FromArgb(255, 202, 24, 37);
myBrush.TintOpacity = 0.6;
grid.Fill = myBrush;
可行與禁止事項
- 在 暫時性表面使用壓克力。
- 請務必 將壓克力延伸至您應用程式的至少一個邊緣,以透過巧妙地混合應用程式周圍的環境來提供順暢的體驗。
- 請勿 將桌面壓克力放在應用程式的大型背景表面。
- 請勿 將多個壓克力窗格放在彼此旁邊,因為這會導致不想要的可見接縫。
- 請勿 將輔色文字放在壓克力表面上。
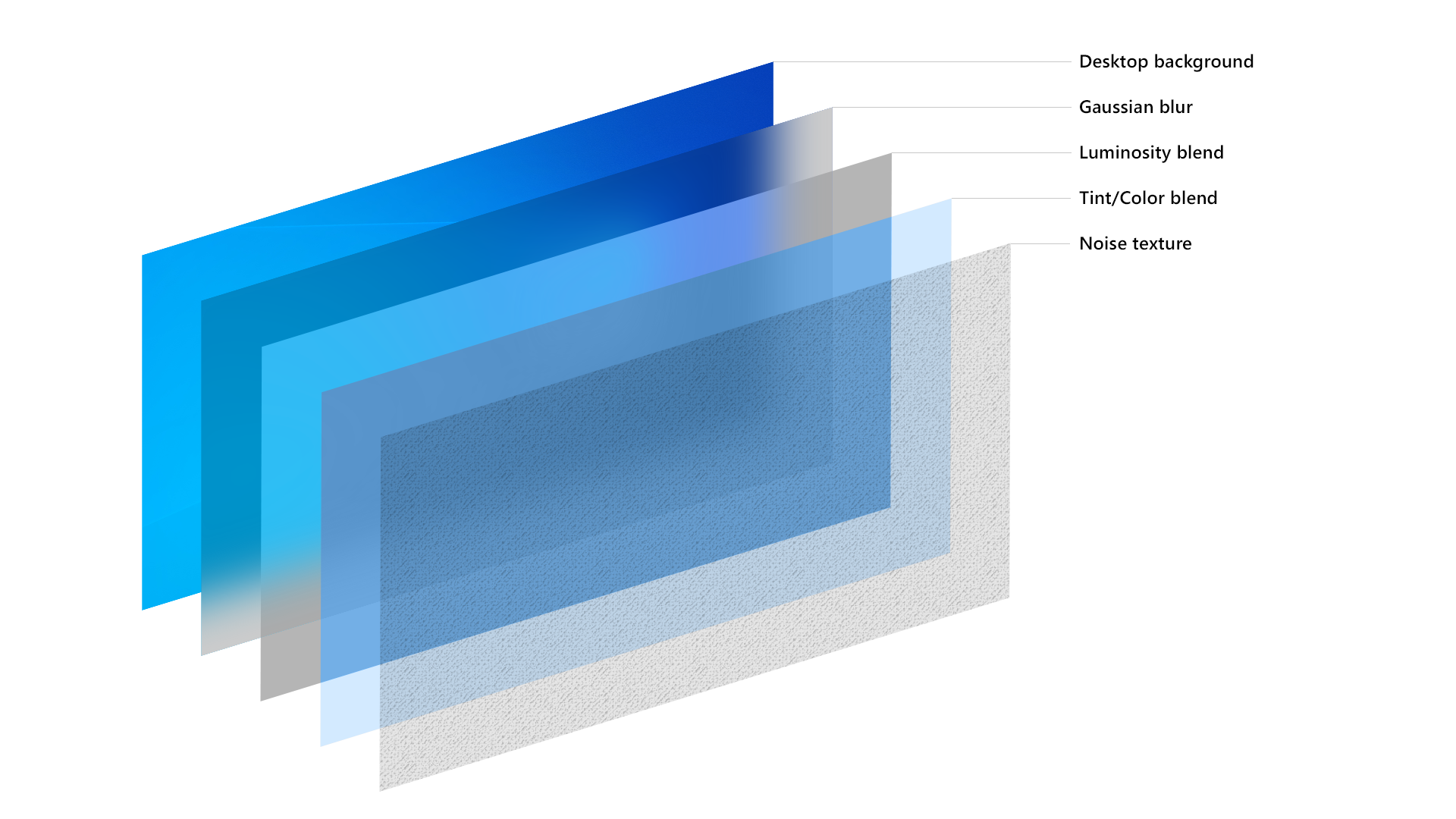
我們設計壓克力的方式
我們微調了壓克力的關鍵元件,以達到其獨特的外觀和屬性。 我們從半透明、模糊和雜訊開始,將視覺深度和維度新增至平面。 我們加入排除混合模式層,以確保放置在壓克力背景上之 UI 的對比與可讀性。 最後,我們加入色彩色調來提供個人化的可能性。 這些層面會相互搭配,並產生全新且可使用的材質。

壓克力配方:背景、模糊、排除混合、色彩/色調重疊、雜訊
範例
WinUI 3 資源庫應用程式包含大多數 WinUI 3 控制項和功能的互動式範例。 從 Microsoft Store 取得應用程式,或在 GitHub 上取得原始程式碼
