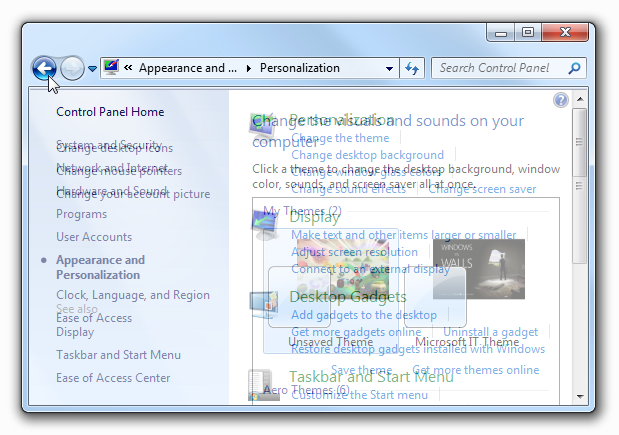
動畫和轉換的戰略用途可讓您的程式更容易理解、感覺更順暢、更自然、品質更高,而且更具吸引力。 但是,動畫和轉換的無端使用,可以讓你的程式分散注意力,甚至令人惱火。
動畫提供動作的外觀,或隨著時間而變更。 使用動畫來提供意見反應、預覽動作的效果、顯示對象之間的關聯性、吸引注意變更,或以可視化方式說明工作。
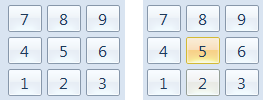
數字鍵盤的 
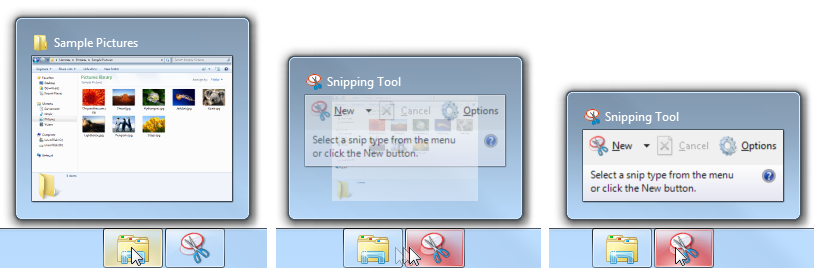
Microsoft Windows 會使用背景快閃動畫來提供已按下對象的意見反應。
轉換是動畫,用來讓使用者在使用者介面(UI) 狀態變更和對象作期間保持導向,並讓這些變更感覺順暢,而不是不和諧。 良好的轉換感覺自然,往往給人一種錯覺,即使用者正在與真實世界對象互動。

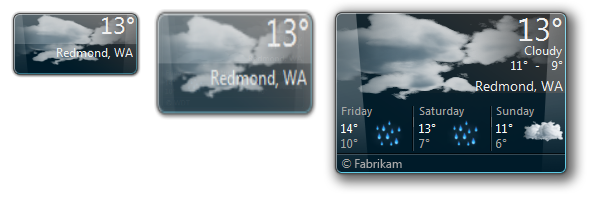
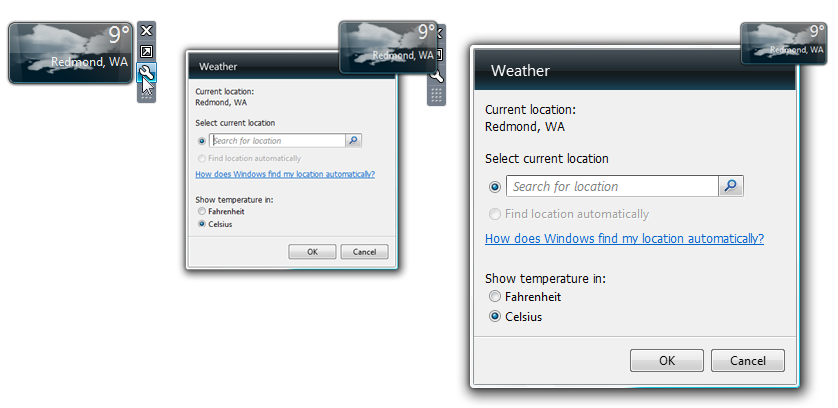
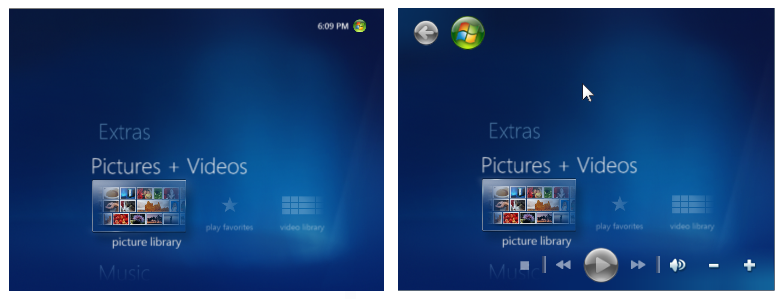
Windows Desktop 小工具會在其簡潔和詳細數據狀態之間使用順暢的轉換。
一般而言,最好的動畫和轉換是用來與使用者非口頭溝通,並讓狀態變更更自然且不那麼明顯。 相比之下,最不有效的是無端的,因為他們不會傳達任何東西或引起不必要的關注。 動畫最適合做為通訊的次要形式。 他們應該傳達有用的資訊,但不重要,而且要可供存取,使用者應該能夠透過其他方式判斷對等資訊。
附注: 與 軟體商標、音效和 輔助功能 相關的指導方針會以個別文章呈現。
這是正確的使用者介面嗎?
若要決定,請考慮下列問題。
動畫
適用下列條件嗎?
- 動畫會以視覺方式傳達有用的內容,例如提供意見反應、顯示關聯性、原因和效果,或引起人們對重要變更的注意。
- 查看動畫並不重要。 可以另一種方式取得對等資訊。 如果下列專案,使用者可能無法受益於動畫:
- 他們已關閉動畫。
- 他們的注意力在其他地方。
- 視力受損。
- 動畫被另一個視窗遮蔽。
- 由於系統效能不足,所以不會播放動畫。
- 動畫不會影響用戶的生產力。 也:
- 它很快就會發生(200 毫秒或更少)。
- 它不會干擾互動,或可能會中斷。
- 無論如何,用戶必須等候。
- 動畫不會影響使用者的流程。
- 無論是在使用者的注意力中心,或是將注意力吸引到在完成工作時很重要或有用的關注點之外。
- 它很容易被忽視,而不是分心或惱火。
- 它不會變得厭倦。 即使重複檢視之後,使用者仍然會覺得它適當且愉快。
如果是,請考慮使用動畫。
轉換
對象或場景是否變更狀態,並套用上述所有使用動畫以及下列任何條件的條件嗎?
- 狀態變更在概念上是迷失方向、混淆或其他難以理解的。
- 狀態變更在視覺上很不和諧、缺乏持續性或平滑性,或閃爍:或 似乎不自然,未處理或品質不佳,特別是如果它涉及大型螢幕區域。
- 使用轉換會使狀態變更變得更快。
- 狀態變更值得用戶特別注意。
如果是,請考慮使用轉換。
設計概念
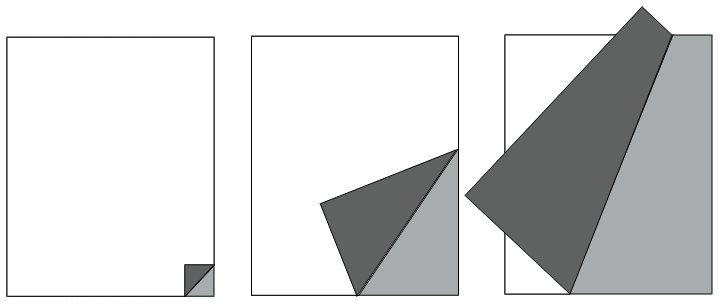
動畫和轉換是一種以視覺方式傳達資訊的有效方式,否則使用者需要文字來說明或可能遺漏資訊。
不正確:
含有訊息 screen shot of dialog box with message 對話框的螢幕快照
screen shot of dialog box with message 對話框的螢幕快照
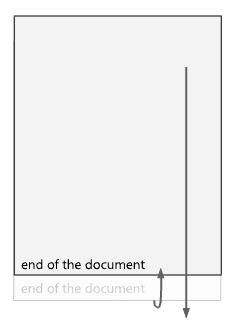
正確:
以可視化方式傳達動畫 figure of animation communicating visually 的圖
figure of animation communicating visually 的圖
使用動畫會傳達相同的資訊,但以自然、不顯眼的方式進行。 你寧願看到幾千次?
動畫和轉換不需要需要注意才能成功。 事實上,他們經常用來避免引起使用者不需要注意的程序機制。 許多成功的動畫是如此自然,使用者甚至不知道它們;相反地,使用者只會注意到他們的缺席。 發生頻率會增加微妙的需求,因此節省效果,要求關注不常的事件,真正值得注意。

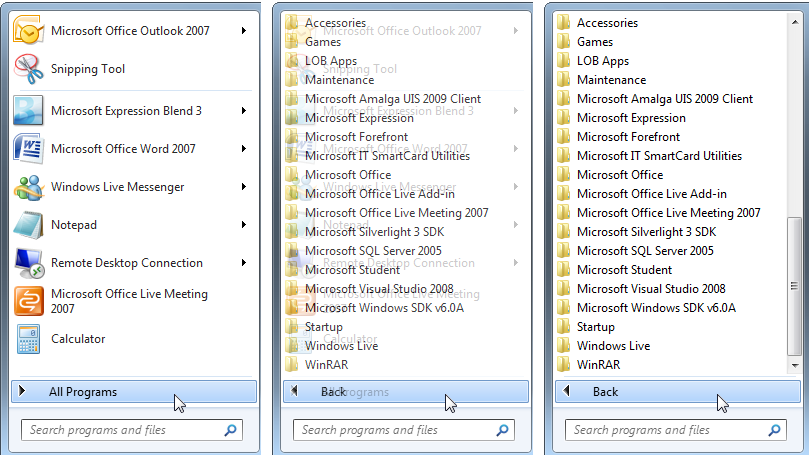
避免引起注意的 [開始] 功能表轉換。
除了讓您的程式更容易理解和感覺更順暢之外,設計良好的動畫和轉換是將個性、字元和樣式新增至程序的絕佳方式。 他們可以藉由提供自然、真實世界的感覺,讓用戶體驗更具身臨其境且更引人入勝。

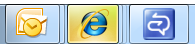
Windows 7 會根據目前滑鼠位置和程序圖示色彩,醒目提示暫留任務欄按鈕。 這種方法具有視覺吸引力,但微妙,傳達了謙遜的個性。
不過,動畫和轉換在提供明確用途時最有效且歡迎。 它們應該用來改善可用性、流暢度和流程,以及品質感知,而不會大幅損害效能。
雖然某些類型的動畫是用來吸引使用者的注意力,但請確定注意力是當之無愧的,值得中斷使用者的思維訓練。 人眼對運動很敏感,尤其是外圍運動。 當使用者有閃爍的任務欄按鈕或旋轉通知區域圖示時,使用者很難集中注意力。 避免使用動畫來中斷或分散使用者注意力,或將注意力吸引到不保證使用者注意的專案。
不正確:
任務欄按鈕的 
除非用戶必須立即執行重要動作,否則程式不應該閃爍其任務欄按鈕。 在此情況下,使用者唯一需要做的就是啟動程式。
使用動畫和轉換是因為您的程式需要動畫,而不只是因為您可以。 對於輔助功能,請勿使用動畫作為傳達基本資訊的唯一方式。 請確定使用者可以以不同的方式取得對等資訊。
良好動畫和轉換的屬性
良好的動畫和轉換在這些屬性之間達到正確的平衡:
- 顯然是有目的的。 優秀的動畫是因為他們需要,無論是溝通資訊,使互動感覺真實,或吸引注意的東西值得注意。 且有目的的動畫正確;如果動畫顯示工作正在進行中,這是因為工作實際上已完成。
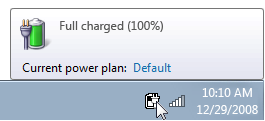
不正確:

在此範例中,動畫會顯示要充電的電池。
- 看起來平滑且連續。 良好的動畫可藉由顯示關聯性並提供位置與內容感,順暢地移除場景或元素狀態變更之間的接縫。 持續性可協助使用者了解他們所處的位置,以及如何回到他們來自何處。
三個任務欄視窗預覽的螢幕快照 
當使用者從一個程式移至另一個程式時,Windows 7 任務欄視窗預覽會變成持續性。
- 是現實的。 良好的動畫會模擬對象的真實世界實體屬性和行為。 這有助於用戶預測及瞭解其互動的結果。 您不需要精確地建立真實世界的模型,但如果您使用逼真的動畫,就必須讓它們與真實世界保持一致。 使用者不應該對結果感到意外或困惑,尤其是用於直接作的動畫。
拖曳至新位置的任務欄按鈕 
在此範例中,Windows 7 任務欄使用的「移出方式」動畫會比靜態插入點更真實。
- 是正宗的。 即使是在真實世界中找不到的物件,也可以根據不同但相關的對象的實際行為來顯得自然。 只有在關聯性清楚傳達預定目的和行為時,這個隱喻才有效。

在此範例中,Windows 7 所使用的視窗「擷取」動畫會感覺真實,因為它與玻璃窗在真實世界中的行為一致。
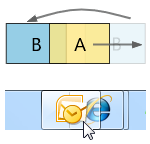
- 使用自然對應。 自然對應是實體或文化特性。 例如,以文化為基礎的自然對應可能從西方文化中,人們從左到右閱讀的事實開始。 因此,若要表示物件的時間序列,中間物件是目前的,左邊的物件是從過去,而右邊的物件則是未來。 未來時間以由左至右移動表示。
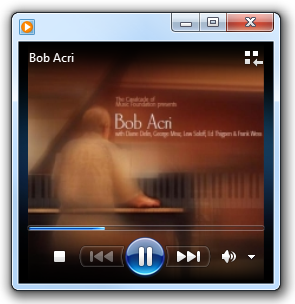
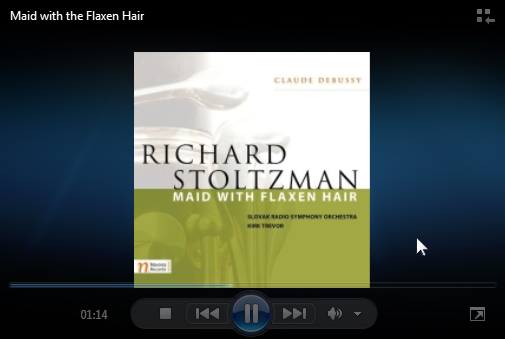
媒體播放器進度列 
在此範例中,Windows Media Player 控件具有自然對應,因為播放會將位置從左至右移動。
- 有個性。 選擇完善的動畫是將個性、字元和樣式新增至程序的絕佳方式。 他們可以讓用戶體驗更具沉浸式性和吸引力。 雖然動畫類型會決定其通訊內容,但執行動畫的特定方式會顯示程序的個性。 好的動畫會為您的程式投射正確的個性,無論是嚴肅或異想天開,還是介於兩者之間。

在此範例中,Zune 使用動畫文字和動態透視有助於塑造其個性。
- 外觀和感覺有回應。 良好的動畫不會藉由封鎖用戶進行其他互動,或強制用戶觀看來損害用戶的生產力。 無論程序動畫有多自然和吸引人,沒有人想完全等待它們。 良好的動畫也看起來反應迅速,而不用在軟著陸快速開始。 回應式動畫也受益於快速溝通其用途。 使用者不應該看動畫很長一段時間,只要弄清楚它正在做什麼或何時完成。 對於直接作,響應式動畫對於維持直接且吸引人的真實世界感覺至關重要。 若要直接作,對象的接觸點必須順暢地停留在指標之下。 任何延遲、不穩定的反應或失去接觸,都破壞了直接縱的感覺。

在此範例中,觸控移動瀏覽轉換會讓聯繫人點在整個作中保持使用者的手指下,以回應。
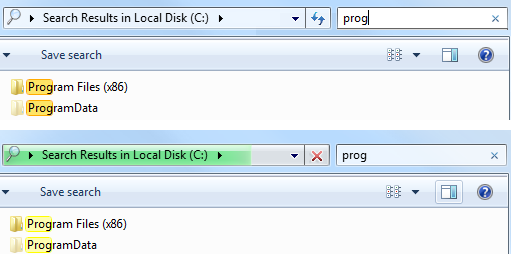
- 吸引正確的注意力水準。 良好的動畫通常很微妙,只吸引滿足其目的所需的注意力。 因此,它們不會分心、煩人、過於複雜、過於冗長或重複。 在重複觀看之後,它們不會變得厭倦。

在此範例中,Windows 搜尋會暫時吸引注意比對搜尋單字,然後淡出。
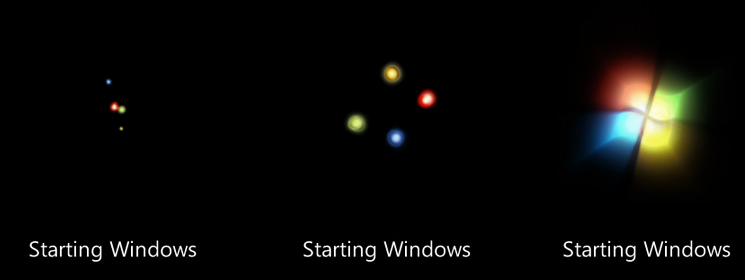
- 只有在真正特別時,看起來才特別。 頻率會增加微妙的必要性,因此常見的互動需要簡單的動畫,以簡單的方式傳達簡單的想法。 為特殊、不常體驗保留特殊、複雜的動畫。
四個圓圈的 
在此範例中,Windows 會在啟動時使用關注動畫來讓體驗感覺特別,但這類動畫在其他地方是不適當的。
您會知道,如果移除任何這些屬性,則整體體驗會受到損害時,您已達到正確的平衡。
建立動畫詞彙
良好的動畫是關於有效的視覺溝通,一致性對於其有效性至關重要。 如果您使用特定的轉換,例如將場景從右側推送至下一個場景,那應該是用於該目的的唯一轉換,而該轉換不應該用於任何其他用途。 將不同的意義指派給相同的動畫會損害其通訊能力。 藉由指派特定動畫並轉換至特定意義,您會建立動畫詞彙。
此問題適用於具有意義的動畫和轉換,不適用於使用者不太可能將意義指派給的一般動畫和轉換,或其用途為不可察覺的動畫和轉換。 例如,淡出和溶解等特殊效果等動畫沒有特定意義,因此可以自由使用。
良好的詞彙會指派動畫,以建立對象真實世界的實體行為模型。 如果您需要將動畫指派給沒有真實世界對應項目的物件或動作,請選擇一個動畫,以顯示對象的行為是否真實。

雖然 [開始] 功能表不是真實世界物件,但其暫留效果在啟動時可能會像真實世界對象一樣亮起。
詞彙中的每個動畫都必須明顯不同。 只有在動畫相關聯的動作與動作相似時,動畫才應該有類似的行為。 例如,移動轉換建議流覽,因此您可以使用不同方向的移動轉換來指出不同類型的流覽。
您會知道,當用戶發現結果令人困惑、令人驚訝或非預期時,動畫和轉換無法很好地溝通。 一般而言,最好達到單一目的,而不是多個目的不太好。
在理想情況下,您的動畫詞彙應該在需要這些專案的所有區域中全面。 如果只有少數互動具有自然動畫,這將會引起注意那些沒有的動畫。
若要深入瞭解 Windows 動畫詞彙,請參閱本文的 使用模式 一節。
設計正確的個性
雖然動畫類型決定其傳達的內容,但動畫執行的特定方式與節目的個性有關,並強化其品牌。
您程序的個性應該反映其工作的性質及其用戶的個性,因此這不是任意的選擇。 相反,設計良好的個性應該感覺真實:永遠不要試圖強迫它。 個性應該與用戶產生情感聯繫。 需要考慮的一些因素:
- 任務: 嚴肅或有趣;選擇性或必要。
- 後果: 嚴重或次要。
- 成本: 免費或購買;如果購買、價格適中或昂貴。
- 使用者焦點: 目標使用者或廣泛、一般對象相對狹窄的群組。
- 用戶環境: 專業版、休閒版或首頁。
- 用戶年齡: 年輕或較舊。
- 使用頻率: 頻繁或不頻繁。
這些因素的組合有助於判斷程序的適當個性。 以下是一些適合常見程式類型的組合:
生產力應用程式
當然,生產力應用程式必須專注於生產力。 雖然一些特殊體驗可以脫穎而出,但大多數其他動畫都應該具有下列特性:
- 小
- 自然、現實
- 微妙、低調
- 快速、有效率
- 放鬆
公用程式
公用程式通常會短暫使用,因此其動畫的使用可能更積極:
- 逼真、說明性、自我解釋性
- 安全
- 有意思
娛樂,遊戲
由於這些程式的目標是吸引和取悅使用者,因此動畫和轉換可透過具有下列特性來更具侵略性:
- 大 (可能成為體驗不可或缺的一部分)
- 人工、超現實
- 具影響力、充滿活力的
- 情感,俏皮,異想天開
- 精力充沛
製作情感聯繫對於娛樂節目來說非常重要,如果這樣做有助於讓使用者愛上節目,可以接受彎曲一些規則。 例如,如果動畫或轉換在第百次之後變得令人厭倦,如果大多數使用者不太可能經常使用程式,則這是可以接受的。
一般來說,動畫和轉換是小型、自然、低調、有效率,但放鬆是最安全的賭注。 具有這些特性的轉換通常採用從頭到尾的最短路徑、快速啟動、柔和結束,且不會過度調整。 此外,設計良好的轉換是設計成在要使用的整個距離範圍內運作良好。
動畫效能
設計動畫時,請確定它們不會影響使用者有效率地使用程式的能力。 一般而言,讓您的動畫速度足夠慢,以達到其目的,但速度夠快,使其不會干擾回應性、要求太多注意力,或變得令人厭煩。
不正確:
從右至左翻頁的 
雖然此頁面翻轉動畫有吸引人的真實世界感覺,但它減少用戶的生產力,花更長的時間翻頁。
短暫的轉換(200 毫秒或更少)是特殊案例(特別是當他們經常因延遲而工作時),因為使用者會知道他們必須等待分割秒。 如果用戶願意等待這類動畫:
- 感知的等候非常短暫(200 毫秒或更少)。
- 轉換讓互動感覺更順暢和自然。
- 轉換讓互動感覺更有回應性。
- 任何延遲有助於讓使用者控制互動。
拖曳至新位置的任務欄按鈕 
使用者將會接受任務欄按鈕重新排序動畫的短暫延遲,因為它非常簡短,因此互動感覺更自然。
有三種方式可讓動畫對效能產生負面影響:速度、回應性和感知。
對於速度,某些動畫是 CPU 密集工作的視覺貼面,因此您應該做的最後一件事是讓這些工作在 CPU 密集動畫中變慢。 最耗 CPU 的動畫 (“heavy” 動畫) 傾向於:
- 牽涉到許多項目獨立移動。
- 長時間播放或距離。
- 牽涉到大量的螢幕空間。
- 在數學上是密集的。
對效能影響較小的動畫:
- 牽涉到單一物件。
- 播放持續時間短或距離。
- 牽涉到少量的螢幕空間。
- 在數學上不是密集的。
為了確保效能良好,繁重的動畫應該只用於不密集CPU的工作,而輕動畫可以在任何地方使用。
為了回應性,大部分的動畫和轉換都應該設計,讓使用者在執行動畫時可以互動。 除非動畫是程式的一部分,否則請讓它與使用者的主要互動無關,並允許用戶中斷它。
動畫在現實中可能不會對工作的效能造成負面影響,但使用者可能會認為其作用。 例如,即使動畫不會損害效能,也不要使用看似繁重且耗用CPU的工作的動畫,因為使用者可能會認為動畫是工作速度緩慢的原因。 如果有些東西看起來很慢,會感覺很慢,所以最好使用感覺簡單、輕量且快速的動畫。 針對需要大量 CPU 的工作搭配 snappy 開頭使用動畫有助於。
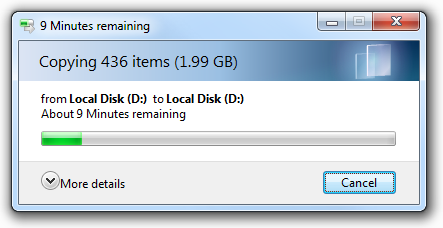
風險:
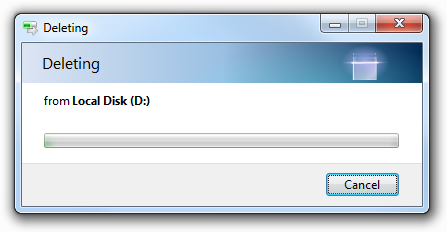
具有進度列的複製對話框 
雖然 [Windows 檔案複製] 對話框中的動畫不會損害檔案複製效能,但它會執行讓用戶認為它確實有風險。
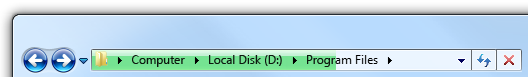
也有風險:

在此範例中,Windows 檔案總管網址列中緩慢的進度動畫會讓某些工作看起來很緩慢。
如果動畫和轉換的品質太差,動畫和轉換就沒有價值,因此讓體驗變得不那麼流暢且更吸引人。 為了維持其品質,動畫應設計為在沒有足夠的系統資源無法使用時,正常降級。 動畫可能會因為需要較少資源的變化而降低(例如較短的長度或較低的幀速率),甚至完全不執行。 無論可用的資源為何,請確定動畫具有高品質,看起來像動畫,而不是軟體 Bug。
最後,如果使用者認為您程序的動畫和轉換會減去其生產力,則有些使用者可能會想要關閉它們。 若要支援這項功能,請遵循選項來 關閉 Windows 簡易存取中心中找到的所有不必要的動畫。
吸引正確的注意力層級
雖然只有一些類型的動畫和轉換是專為吸引使用者的注意力而設計的,但應該設計成吸引正確的注意力水準,以達到他們的目的。 吸引注意力的不同方式有哪些,以及如何挑選正確的方法?
動畫效果
不同的動畫效果吸引了不同程度的關注。 下列清單摘要說明最常見的方法,從最引人注目開始:
- 快速閃爍。 要求立即注意。 無論發生閃爍的位置,都可以打破使用者的集中度。
- 中度閃爍。 同樣,但要求較少注意的頻率較低。
- 彈跳。 在周邊視覺中明顯,在本質上相對要求。 使用者可能會注意到,但只有在持續時間很短時,才能繼續專注於其他地方。
- 運動。 在周邊視覺中明顯,但不要求。 不過,複雜或 3D 動作比簡單或二維動作吸引更多的注意力。 使用者可能會注意到,但可以繼續專注於其他地方。
- 中度脈衝。 明顯但不會分散周邊視覺的注意力。 用戶可以繼續將注意力集中在其他地方。 可以脈衝亮度、色彩和大小。
- 緩慢的脈衝/發光。 明顯但微妙。 吸引比靜態效果更多的關注,但使用者可能不會注意到動畫,除非他們已經看過。
- 褪色。 更不明顯。 吸引比靜態效果更多的關注,但使用者可能不會注意到動畫,除非他們已經看過。
- 靜態醒目提示/gleam。 如果使用者選擇尋找,但若是其他地方,則不需注意。
- 環境/自然。 有目的性地看不出有自然、真實世界的外觀。
若要判斷程式或功能的正確方法,請考慮這些因素與功能案例的關聯性。
例如,假設您正在設計立即訊息程式,而有人剛傳送訊息給使用者。 此案例需要使用者的注意,應該在任何位置都明顯,而且使用者通常會想要快速回應。 此案例建議中度閃爍動畫是不錯的選擇。 相反地,假設您想要通知使用者列印作業已完成。 用戶應該能夠繼續集中精力,並在其他地方提高生產力,如果使用者不注意到,這是可以接受的。 此案例建議中度至緩慢的脈衝或發光將是一個很好的選擇。
工期
注意取得動畫的適當持續時間取決於案例和所使用的特定動畫類型。 動畫效果要求的注意力越多,持續時間就越短。 雖然需要很少注意的非常微妙的影響(如緩慢的脈動)可以無限期地播放,但需要注意的效果應該只有1到3秒之間播放。 任何更長的風險使動畫壓倒性且令人惱火。
醒目提示任務列按鈕的 
在 Windows 7 中,任務欄只會閃爍一秒的注意力。 再也令人惱火了。
效果衰變
您應該根據假設設計關注動畫,假設用戶沒有立即回應,這是因為他們正忙於做別的事情,而不想中斷。 因此,您的目標應該是在不要求的情況下吸引注意力。
在不要求注意力的情況下獲得吸引注意力的正確平衡,請隨著時間衰落效果的強度。 例如,若要吸引注意力,您可以讓效果一開始變強,但接著會快速減緩效果。 通過這樣做,有吸引力的力量大多取決於初始效果,但用戶的整體印象大多取決於其完成。

在 Windows 7 中,任務欄閃爍效果會在結尾變慢。
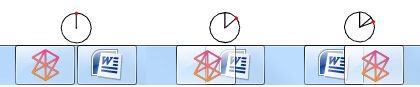
PowerPoint 呢?
Microsoft PowerPoint 轉換通常會故意違反這些指導方針,因為它們的設計目的是要注意投影片轉換,並要求使用者等候它們。 此外,他們沒有任何特定意義,因此它們不會傳達任何超越投影片正在改變的事實。
正確使用PowerPoint 樣式轉換時,具有下列目的:
- 它們會藉由強制演示者暫停,將長簡報分成較小的區塊。
- 他們吸引觀眾關注簡報的變化,幫助人們重新專注,如果他們的頭腦想知道。
- 他們給簡報一個節奏,讓它感覺不單調或壓倒性。
- 他們的風格反映了演示者或材料的個人性。
雖然這些是簡報的重要目標,但這類轉換會在大部分程序類型的UI中引起不必要的注意,而且會很快變得令人厭煩。
底線: 不要使用PowerPoint樣式轉換作為程式的模型。
如果你只做六件事...
- 使用動畫和轉換,讓您的程式更容易理解,並感覺更順暢且更具吸引力。 他們應該有明確的目的。 請勿只因為您可以或對程序產生不必要的注意而使用動畫。
- 定義動畫詞彙,並在整個程式中一致地使用它。 適當時,請使用 Windows 7 動畫詞彙。
- 使用動畫的特性來提供您的程序個性,並強化其品牌。
- 讓大部分的動畫變得簡單、簡短和微妙。 請記住,動畫不需要需要注意才能成功。 如果動畫是適當且自然的,使用者只會注意到其不存在。
- 讓您的動畫快速且有回應,並提供輕量型的感覺。 無論您的動畫有多吸引人,沒有人會想感覺他們正在等待他們。 設計更重的動畫,以正常降低。
- 長期設計。 如果動畫令人惱火、分心或煩躁,請重新設計或移除動畫。
使用模式
動畫有數種使用模式:
| 用法 | 描述 |
|---|---|
|
暫留意見反應 表示互動點的位置。 |
表示互動點為使用中。 暫留也可以透過靜態效果來顯示。 視窗詞彙:顯示暫留效果(周框、醒目提示、放大縮小)和淡入/淡出效果,以保持平滑度。 
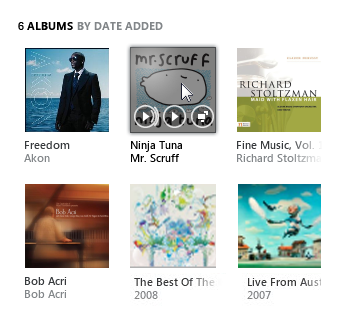
在 Zune 數位媒體播放機中,專輯涵蓋醒目提示,並在暫留時新增播放控件。 |
|
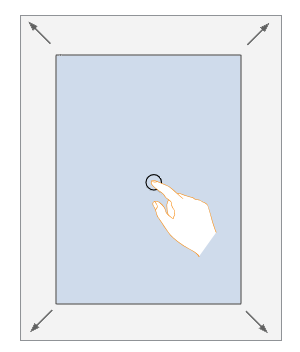
按兩下意見反應 表示可點選物件回應且已收到點選。 |
表示已按下物件。 Windows 詞彙:按一下向下事件時快閃物件背景。 若要顯示觸控接觸,請使用波紋效果。 在觸摸屏上顯示波紋的  觸控會顯示波紋動畫,讓使用者知道已辨識互動。 |
|
選取意見反應 表示已選取物件。 |
表示已選取物件。 也可以透過靜態效果來顯示選取範圍。 視窗詞彙:使用淡入/淡出效果繪製選取範圍矩形,以取得平滑度。 單擊專輯封面的  在 Zune 中,專輯涵蓋按兩下時閃爍,然後在選取範圍上取得選取矩形。 |
|
進度意見反應 表示正在執行工作。 |
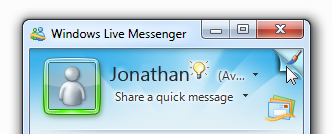
進度意見反應指出工作正在進行中,通常是使用說明工作的活動指標、進度列或動畫。 確定進度意見反應大約會顯示已完成多少任務,以及剩餘多少,不確定的進度只會指出正在完成工作。 視窗詞彙:旋轉活動指標、進度列、進度背景、圖例動畫。 ![具有 [登入] 文字的對話框螢幕快照](images/vis-animations-image27.png)
在此範例中,Windows Live Messenger 會在登入期間顯示不確定的進度意見反應。 |
|
吸引者 表示需要使用者注意的專案。 |
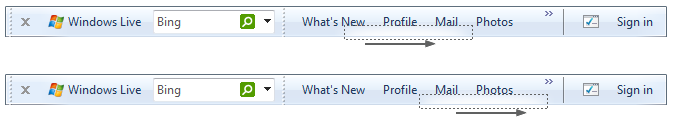
當重要物件被建立或需要注意時,吸引正確的注意力層級(通常是因為變更),或發生重要或緊急事件。 請參閱 吸引正確的注意力層級, 設計技術。 視窗詞彙:閃爍、移動、脈衝、發光、閃閃發光。 示範工具列動畫  screen shot demonstrating toolbar animation 的螢幕快照 screen shot demonstrating toolbar animation 的螢幕快照Windows Live 工具列會在第一次外觀上產生動畫效果,使其在何處變得明顯。 |
|
關聯性 表示在效果中顯示物件或因果關係之間的關聯性。 |
顯示關聯性,特別是當無法理解或預期關聯性時,以不會分散注意力或混淆的方式。 視窗詞彙:變形、運輸、實體變化,例如翻轉、從點來源成長、縮小到點目的地。 
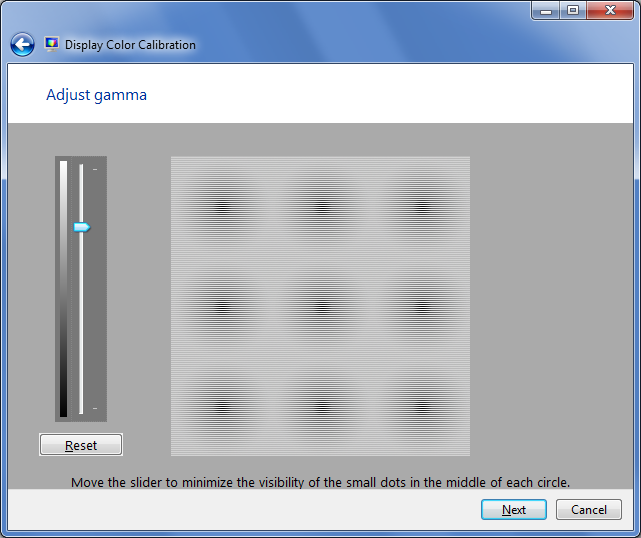
在此範例中,動畫會顯示 gamma 設定與其對顯示的影響之間的關聯性。 |
|
圖/預覽 以可視化方式說明命令的概念、工作或效果。 |
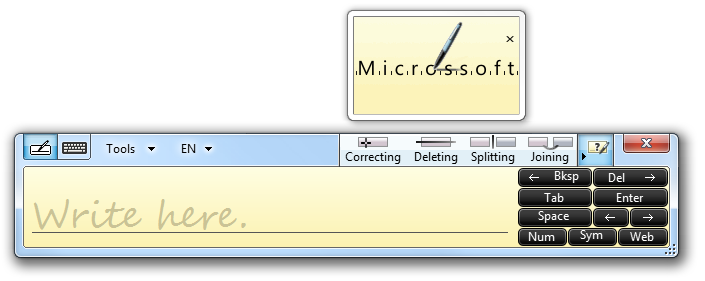
說明概念或視覺效果運作方式的動畫或影片,可以補充或取代文字說明。 這麼做可讓使用者有效率且自信地執行工作或選擇命令。  的螢幕快照
的螢幕快照在此範例中,平板電腦輸入面板「顯示我」命令會使用圖例來示範如何更正、刪除、分割和聯結。 |
轉換有數種使用模式:
| 用法 | 描述 |
|---|---|
|
物件成長/壓縮/顯示 表示順利變更物件的大小或狀態。 |
對象在狀態之間變更,可能在移動時變更。 轉換可讓使用者在變更期間保持導向。 Windows 詞彙:變形、變更大小、物件投影片或移出。 
在此範例中,Weather 小工具會從其簡潔的狀態變形,以顯示其 [選項] 對話方塊。 |
|
內容顯示/隱藏/變更 表示以順暢方式顯示、隱藏或變更內容,通常是為了漸進式披露。 |
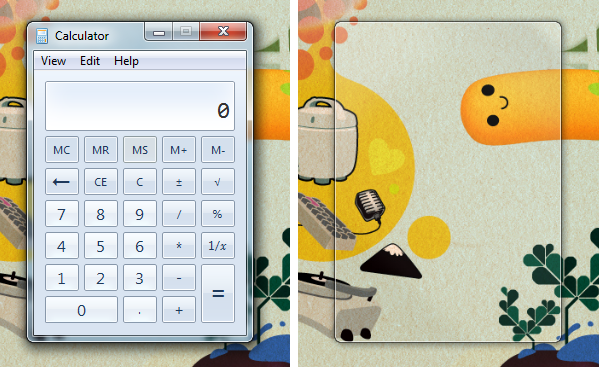
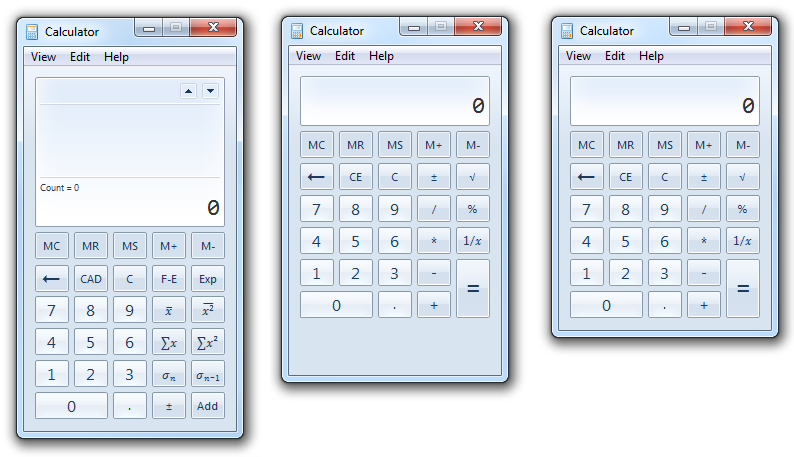
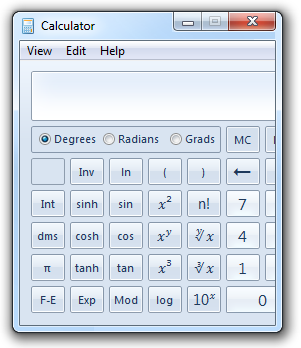
窗口內部重新調整以顯示更多、較少或不同的內容。 轉換可讓使用者在變更期間保持導向。 視窗詞彙:窗格投影片或向外滑動。飛出視窗淡入和淡出。不同的內容淡出或捲入。 三種計算機大小的螢幕快照  Windows 計算機在檢視模式之間有順暢的轉換。 |
|
控制或能供性顯示/隱藏 可順暢地顯示或隱藏控件,或在滑鼠暫留或滑鼠移動時顯示或隱藏其能供性,以簡化一般視覺外觀。 |
當使用者將指標暫留在命令區域時顯示控件,或當使用者將滑鼠停留在控件上時顯示能供性。 將滑鼠停留在這些區域上,表示使用者想要互動。 如果指標變成靜止,則能供性可能會隱藏。 在暫留  screen shot of faded controls before hover 之前,先淡出控件的螢幕快照 screen shot of faded controls before hover 之前,先淡出控件的螢幕快照在此範例中,當全螢幕模式時,Windows Media Player 控件會在暫留時淡入。 |
|
場景轉換 讓場景轉換順暢且順暢,以避免注意。 |
突然的場景變更可能會很不和諧,特別是針對大型螢幕區域,因此使用場景轉換來建立平滑度和連續性,並提供內容。 場景轉換的設計為自然和低調,以避免引起對轉換本身程式的注意。 視窗詞彙:淡入/淡出;交叉淡出;滑動於/左、出/右、上、下;推和蓋。 
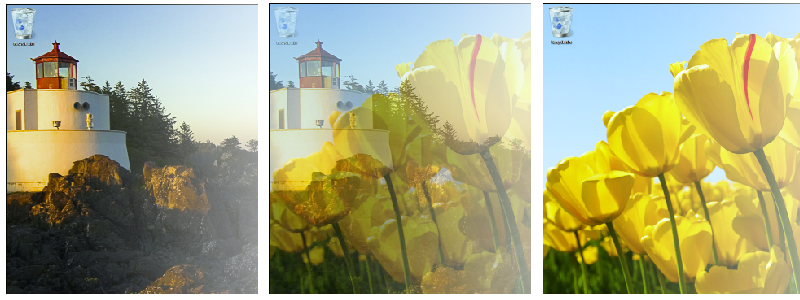
在此範例中,Windows 桌面桌布會在影像之間輕輕交叉淡出,讓轉換感覺順暢且受控制。 |
|
特殊場景轉換 表示將注意力吸引到場景變更,使其特別或重新聚焦使用者的注意力。 |
雖然大多數場景轉換不應該引起對轉換過程的關注,但有些轉換的設計目的是要打破流程,並引起注意,以強調即將發生不同的事情。 為了引起注意,特殊場景轉換的設計是非自然的,並具有很高的視覺影響。 
在此範例中,PowerPoint 會使用關注轉換來吸引對象進入變更。 |
|
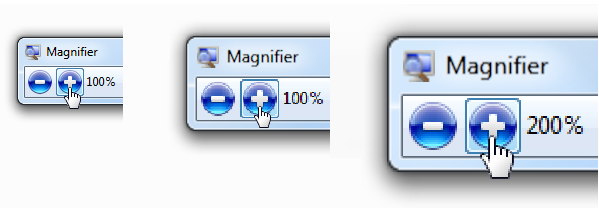
直接作 表示直接作的效果(例如移動、捲動/平移、旋轉和縮放)。 |
轉換會實時顯示作的效果。 效果應該感覺順暢、連續且與真實世界一致。 移動和旋轉在某些地方可能不是連續的,以表示限制或可能偏好的選擇。 縮放會使內容變大或更小,可能會據此變更詳細數據層級。 三種大小的放大鏡  在此範例中,放大鏡會在層級之間順暢縮放。 |
|
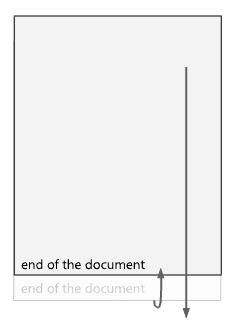
不正確的直接作 表示嘗試直接作(例如移動、捲動/平移)但無法完成。 |
轉換會顯示嘗試的作,但會還原回原始狀態。 通常效果看起來像無法執行作,因為某些真實世界的實體限制。 這些動畫會使用,而不是以文字為基礎的錯誤訊息,這會中斷作的真實世界感覺。 Windows 詞彙:彈跳 以可視化方式傳達動畫  figure of animation communicating visually 的圖 figure of animation communicating visually 的圖在此範例中,檔會彈跳,以顯示使用者已到達結尾。 |
|
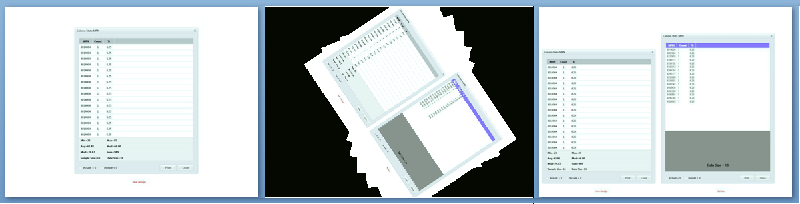
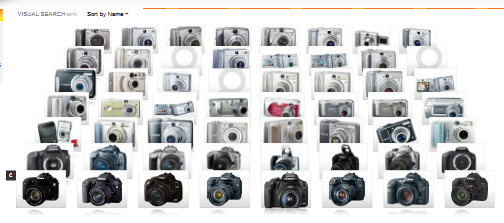
排序、篩選、重新排序轉換 表示專案集合的呈現或內容已變更。 |
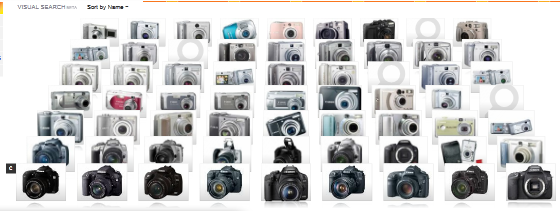
轉換會顯示變更的效果(或針對複雜的變更,建議)。  的數據列相機螢幕快照
的數據列相機螢幕快照

在此範例中,bing 圖像式搜尋會使用篩選轉換。 專輯封面的螢幕快照  在此範例中,Windows 媒體中心會在播放歌曲時,使用重新排序轉換作為特殊體驗。 |
|
效能轉換 表示動作似乎更快發生。 |
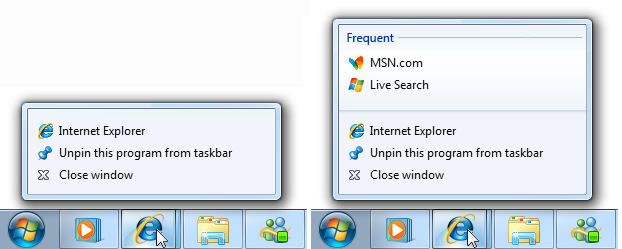
雖然任何轉換都有可能讓動作更快發生,但這些轉換的主要目的是改善效能和回應性的感知。 一個良好的技巧是示範在刻意步驟中執行的工作。 相反地,延遲動作、以隨意的方式呈現結果,或使用活動指標會感到緩慢。 Windows 詞彙:分階段執行動作,階段之間有順暢的轉換。 新增目的地的跳躍清單  在此範例中,任務列 [跳躍清單] 會立即顯示標準專案,然後在清單就緒之後,向外滑出以顯示目的地。 這樣做會掩蓋建置清單所需的時間。 相反地,延遲初始顯示會感覺沒有回應,而顯示不完整的清單或進度意見反應會感覺較慢。 |
|
特殊體驗 若要在不頻繁期間吸引和取悅使用者,特殊體驗 對您的程式很重要,並讓使用者完全注意。 |
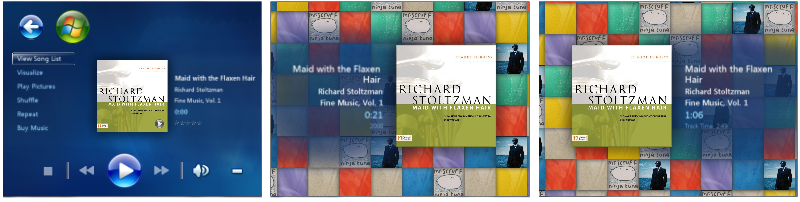
雖然任何轉換都有特殊體驗的潛力,但這些轉換最好保留給您程式真正特別的不常體驗。 自定義轉換可用來提供特殊的感覺。 品牌和個性通常是重要的設計元素。 不同於其他模式,特殊體驗可以要求注意、繁重,並要求使用者等候一會兒。 因此,如果過度使用,這些轉換會迅速磨損,因為體驗不再特別。  的螢幕快照
的螢幕快照在此範例中,Windows Media Center 會在載入時顯示動畫,以立即吸引使用者。 |
指引
有效的通訊
定義和使用動畫詞彙,以確保動畫和轉換具有一致的意義,並在整個程式中一致地使用它。 大部分的詞彙都應該包括場景和對象外觀和消失、流覽、基本互動(暫留、選取、按兩下)、物件作和互動(移動、卸除、重設大小、捲動、移動瀏覽、縮放、旋轉、篩選),以及吸引注意力。 一致的意義對於有效的溝通至關重要。
只要實用,請使用 Windows 動畫詞彙。 雖然您的程式可能有不同的物件和不同的需求,但一致性和熟悉度的優點通常超過不同的優點。 如果您的程式詞彙必須不同,請使用與 Windows 相同的基本動畫類型,但為您的程式提供正確的個性。
請勿將特定意義指派給動畫詞彙中的泛型動畫和轉換。 像淡出和特殊效果這樣的泛型轉換沒有特定的意義(超越出現或消失),因此可以自由使用。
不正確:

在此範例中,交叉淡出不正確地用來巡覽至下一個專案。 因為交叉淡出沒有特定意義,因此此轉換不提供內容。
讓詞彙項目明顯不同。 相關動作可能會有類似的效果(例如放大和縮小應該有反向轉換),但不相關的動作應該有明顯的效果(例如,縮放不應該與旋轉混淆)。
讓真實世界的效果保持真實且一致。 如果您使用逼真的動畫和轉換,請讓體驗與真實世界保持一致。 使用者不應該感到驚訝、困惑或被結果誤導。 為了一致性,請勿混合隱喻。
提供反向動作反向動畫。 這樣做符合使用者的期望,並簡化詞彙。 例如,如果窗格是藉由滑動來顯示,請藉由滑出而不與其他效果一起移除窗格。
讓動畫理解。 用戶應該能夠快速了解動畫的目的。 可以讓動畫變得太小、太短(不到 50 毫秒),或者用戶無法理解其目的如此微妙。 在這種情況下,請重新設計以清楚表示或移除意義。
不正確:
刪除對話框時

在此範例中,效果非常小而微妙,以至於很少有使用者可以理解其用途。 更適合重新設計或移除。
模式
暫留意見反應
- 若要顯示回應,請努力在進入或離開暫留狀態的 50 毫秒內播放動畫。
- 若要快速顯示,請讓暫留動畫的持續時間少於 50 毫秒。
- 使用淡入/淡出暫留效果。 這樣做會使暫留效果與按兩下和選取意見反應明顯不同。
按兩下意見反應
- 若要顯示回應,請努力在按下事件 50 毫秒內播放動畫。 按兩下事件不需要按兩下意見反應。
- 若要快速顯示,請讓點選動畫的持續時間少於 50 毫秒。
- 使用背景閃爍或閃爍效果。 這樣做會使點擊效果與暫留和選取意見反應明顯不同。 因為單擊需要暫留,因此按兩下意見反應會順暢地新增暫留意見反應。
選取意見反應
- 若要顯示回應,請努力在選取範圍或取消選取的 50 毫秒內播放動畫。
- 若要快速顯示,請讓選取動畫的持續時間少於 50 毫秒。
- 使用淡入/淡出選取範圍矩形效果。 這樣做會使選取專案與暫留明顯不同,然後按兩下 [意見反應]。
進度意見反應
- 當動作無法在秒內執行時,請使用活動指標。 這樣做表示已收到命令。
- 當工作需要五秒以上時,請使用進度列。 如需詳細資訊,請參閱 進度列。
- 使用進度意見反應動畫,協助用戶可視化長時間執行工作的效果。 如果動畫未傳達任何有用的內容,請避免不必要的進度意見反應動畫,請改用進度列。
- 具有清楚的完成和失敗狀態。 用戶必須能夠快速判斷這些最終狀態。
- 當基礎工作未進行時,停止顯示進度。 用戶必須能夠判斷進度是否未進行,並據以做出反應。
吸引者
使用具有克制的吸引器。 除非資訊是緊急、關鍵或可能影響使用者的立即行為,否則通常最好不顯眼地變更狀態,並讓使用者自行探索變更。 解決干擾,無法探索。
無線狀態圖示的

在此範例中,無線網路通知區域圖示會針對重大問題使用動畫,但可讓使用者自行探索弱訊號。
選擇吸引適當關注層級的動畫。 吸引者動畫應該吸引足夠的注意力,以達到自己的目的,但不再。 如果用戶必須立即採取行動,請選擇需要注意的效果,無論使用者在何處尋找。 對於其他情況,請參閱 吸引正確的注意力水準 一節,以取得正確的注意力、可注意性和緊迫性組合。
不正確:
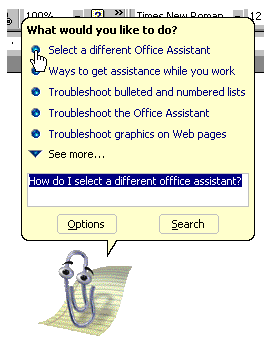
 的螢幕快照
的螢幕快照Microsoft辦公室助理吸引了不必要的注意。
如果使用者沒有回應,請勿重複動畫或使用連續動畫。 相反地,假設用戶選擇不立即採取行動,但稍後可能會採取行動。 連續動畫讓用戶難以專注於其他任何專案。
關聯性動畫
- 使用關聯性動畫來顯示物件的來源或物件所在的位置。
- 關聯性動畫必須以選取的物件開頭或結尾。 不要顯示使用者目前未與其互動的對象之間的關聯性。 如果使用者完全注意到,他們會注意到的是分心。
圖例/預覽
- 使用預覽來顯示命令的效果,而不需要使用者先執行命令。 藉由使用實用的預覽,您可以改善程序學習的效率與便利性,並減少試用和錯誤的需求。
- 使用具有清楚解譯的圖例和預覽。 如果混淆,它們就沒有什麼價值。
- 一次只播放一個圖例, 以避免大量使用者。 如果可能有多個同時圖例,請使用滑鼠暫留或播放按鈕讓使用者指出其興趣。
- 如果圖例是視窗或頁面的主要用途,則自動播放圖例。 否則,如果這是選擇性的,讓使用者在準備好時播放它。
- 以最佳速度播放動畫:不是那麼快,他們很難理解,但不太慢,他們很乏味地觀看。
物件成長/縮小
不要在重設大小期間裁剪內容。 新增內容之前,請先展開容器。 在減少容器之前先移除內容。
不正確:
截斷計算機

在此範例中,內容會在重設大小期間裁剪。
內容顯示/隱藏/變更
- 以靜態方式顯示重要資訊。 用戶不應該透過漸進式洩漏來存取重要資訊。
控制或能供性顯示/隱藏
當使用者在視窗或窗格內的任何位置放置指標時,或在滑鼠移動時顯示全螢幕時,顯示重要的控制件。 用戶不應該搜尋這些控件,因此請確定其探索。
顯示暫留顯示控件
 figure showing how hovering displays controls 方式的圖
figure showing how hovering displays controls 方式的圖在此範例中,每當指標位於視窗上方時,Windows Media Center 就會顯示其控件。
當使用者將指標放在命令上或靠近命令時,顯示次要控件或控件能供性。 為了方便探索,請讓位置變得明顯且目標很大。
顯示次要命令

在此範例中,當指標靠近右上角時,Windows Live Messenger 會顯示次要命令。
場景轉換
讓實體場景轉換與自然對應一致。 人們從左到右閱讀西方文化特性,階層式圖表會從上到動。 因此,未來時間以由左至右的移動表示。 下列實體場景轉換具有自然對應:
過渡 意義 從左 在工作流程中返回 從右 在工作流程中向前移動 從頂端 上移工作階層 從底部 下移工作階層 如果您的程式播放音效,設計場景轉換和音訊轉換會一起播放。 例如,如果場景逐漸淡出,則任何音效也應該逐漸淡出。 不要藉由突然的音效轉換來破壞無縫視覺轉換。 如需更健全的指導方針,請參閱 Sound。
直接作
- 在互動中使用實體手勢時,設計動畫感覺就像對手勢的自然回應。 將互動原因與轉換效果連結。 提供動畫真實世界物理特性,例如加速、減速、動量、阻力、重量、彈跳和旋轉。
- 為了保持直接的感覺,在整個互動過程中,讓對象的接觸點在指標下保持順暢。 任何延遲、不穩定的反應或失去接觸,都破壞了直接縱的感覺。 在作時,對象不應該消失。
排序、篩選或重新排序轉換
- 針對簡單的變更,顯示整個轉換。 用戶可以輕鬆地遵循整個轉換。 簡單變更牽涉到四個專案或更少。
- 對於複雜的變化,強調動作的結尾,因為它放慢速度,並讓眼睛填滿其餘部分。 這樣做會使動作感覺更回應和有序。
效能轉換
- 請考慮在兩或三個階段中執行緩慢的轉換,使其看起來更快且立即互動。 適當時,請使用下列組合順序:
- 外部框架
- 背景
- 初始內容(必要時使用暫時表示法)
- 主要控制件 (讓使用者可以立即互動)
- 次要控件和任何剩餘的UI元素
- 最終內容(如果使用暫存表示法)使用淡出和投影片等轉換,使組合看起來流暢、有序和精簡。
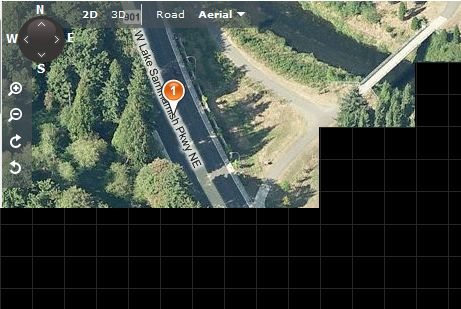
具有衛星相片和網格線的地圖螢幕快照 
在 [鳥眼] 檢視中捲動時,Bing 地圖會顯示暫時網格線背景。 這麼做可讓用戶在轉譯最終內容之前,立即繼續捲動。
特殊體驗動畫
- 重新考慮動畫啟動顯示畫面(以及靜態啟動顯示畫面)。 通常啟動顯示畫面只會引起人們對程式載入所花費的時間,而且它們很快就會淘汰他們的歡迎。 雖然啟動顯示畫面只有在用戶互動不可能時才會顯示,但只要實際使用更好的替代方案是設計程式,讓使用者可以立即與其互動,即使仍在載入時也一樣。
- 如果動畫啟動顯示畫面需要超過三秒,請提供 [略過簡介] 命令。 按兩下啟動顯示畫面上的任何位置也應該將其關閉。 或者,在初始期間之後使用動畫的簡短版本。
性能
不要讓使用者等待程序的動畫和轉換。 只要實用,請使用簡短的動畫和轉換(少於 200 毫秒)。 針對更頻繁的作業,使用更快速的動畫 (100 毫秒)。 設計較長的動畫(一秒以上通常是進度意見反應、圖例和特殊體驗模式),讓用戶在執行時可以繼續工作。
設計長時間執行的動畫,讓使用者在動畫執行時可以互動。 如果視覺線索建議使用者無法繼續工作,使用者將不會嘗試繼續工作。

在此 Windows Internet Explorer 範例中,狀態欄中的低鍵進度列建議使用者不必等待完成,才能互動。
針對需要大量CPU的工作使用輕量型動畫。 這麼做可提供工作的完整處理能力。 此外,使用者不會察覺輕量型動畫是工作需要大量CPU的原因。
不要在動畫或轉換期間顯示活動指標。 這樣做會終結效果。 設計動畫和轉換,使其能夠立即啟動。
每當系統資源不足時,設計動畫會正常降級。 動畫可能會因為需要較少資源的變化而降低(例如較短的長度或較低的幀速率),甚至完全不執行。 無論可用的資源為何,請確定動畫具有高品質,看起來像動畫,而不是軟體 Bug。
不正確:
在桌面
 screen shot of faded program frame over desktop 上淡出程式框架的螢幕快照
screen shot of faded program frame over desktop 上淡出程式框架的螢幕快照在此範例中,即使沒有足夠的系統資源可以正常播放,仍會使用視窗還原轉換。 因此,凍結框架似乎是一個 Bug。 如果資源無法使用,最好只顯示沒有轉換的視窗。
動畫特性
設計良好的動畫和轉換通常具有下列特性:
簡短持續時間。 大部分的動畫應介於 100 到 300 毫秒之間,最好是 1/6 秒(167 毫秒)或 1/4 秒(250 毫秒)。 (特殊經驗和進度反饋可能更長。使用更快速的動畫時間進行更頻繁的作業。 一般而言,較長的動畫需要更多時間才能完成,需要更多時間來瞭解,並感到緩慢。
反應。 動畫應該會在起始事件或用戶動作的 50 毫秒內啟動。 較長的開始時間感覺沒有回應。
加速/減速。 若要看起來自然,大多數動畫效果需要在停止時加速啟動和減速。 若要看起來回應性,請設計動畫以快速啟動。 為了顯示受控制,請設計動畫在結尾有軟著陸。 雖然這適用於動作效果,但它也適用於任何建議移動的效果,例如縮放甚至淡出。
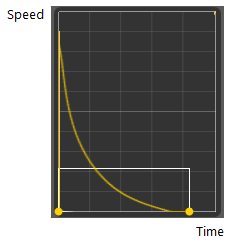
圖表的

大多數動畫應該有快速的開始和柔和的結局,以有一個回應,但控制的感覺。
運動。 特別需要加速和減速動作的動畫,因此除非動畫持續時間很短,否則請勿使用線性動作。 動作應該從頭到尾走短道,而不過度調高。 不需要完整動作路徑。 適當時,在動作放慢時強調動作的結尾,讓眼睛填滿其餘部分。 這樣做會使動作感覺更回應和有序。 同時讓數個對象的動作產生動畫效果時,請讓它們稍微不同的路徑與稍微不同的時間,以感覺更自然。
幀速率。 大部分的動畫都應該使用每秒 20 個畫面的幀速率。 如果動畫適用於特殊體驗,或與程式的主要用途有關,請考慮使用每秒 24 30 個畫面的較高速率來改善平滑度和現實主義。
規模。 設計動畫,使其整個預定使用範圍運作良好。 例如,頁面轉換應該設計成適用於所有頁面大小。
個性。 設計動畫,以感覺自然、柔和且有效率,而不是人工、異想天開或慢。
動畫文字
- 雖然您可能會使用轉換來顯示文字,但 不會持續產生文字動畫效果。 動畫文字通常分散注意力,而且比靜態文字更難閱讀。
例外狀況:
- 在傳統動畫的情況下,您可以建立文字的動畫效果,並提供無障礙的替代方式。
- 如果文字的目的主要是裝飾性,您可以建立文字的動畫效果。

在此範例中,Zune 會以動畫顯示文字,但其用途主要是裝飾性。 如果使用者未仔細閱讀文字,則不會發生問題。
降低耗電量
- 設計動畫以降低耗電量。 正確設計時,動畫不應該大幅增加耗電量。 若要降低耗電量:
- 當顯示器關閉時停止動畫。 顯示器可能為了節省電源而關閉。
- 請勿使用使用者未起始的長時間執行的動畫。 使用高解析度定期定時器的動畫可降低處理器電源管理的效率。 此外,請務必在動畫完成時停用任何高解析度的定期定時器。
- 當系統閑置時暫停所有動畫。 閑置的使用者閑置期間是由 [控制面板] 中的 [電源選項] 決定。
可及性
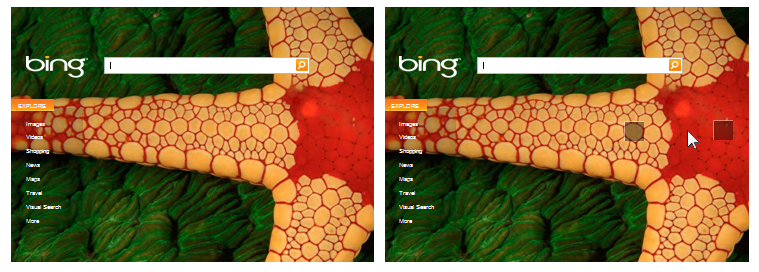
請勿使用動畫作為傳達基本資訊的唯一方式。 動畫應該傳達有用的資訊,但不重要,因為它們無法供視覺障礙的使用者存取。
確定可透過其他方式取得對等資訊, 例如:
- 通過檢查。 用戶可以藉由查看動畫所涉及的畫面或對象來判斷對等資訊。
- 透過簡單的互動。 用戶可以藉由暫留、按兩下或按兩下來判斷對等資訊。

Bing 首頁有一個初始動畫,可顯示數個熱點。 使用者也可以藉由移動游標靠近它們來顯示熱點。
請注意,「對等資訊」並不表示相同的資訊。 此資訊的格式可能不同,或需要簡單的扣減。
適當時,將輸入焦點設定為轉換期間變更的物件。 這麼做可讓輔助技術偵測變更發生的位置。 但是當使用者使用鍵盤時,請勿變更輸入焦點。
請勿使用快速閃爍或調整對象的動畫或轉換。 閃爍和快速的螢幕變化可能導致癲癇發作障礙和其他神經障礙患者的問題。
允許使用者關閉程式的動畫和轉換。 若要支援這項功能,請遵循在 Windows 的 [輕鬆存取中心] 中關閉所有不必要的動畫選項。
開發人員: 您可以使用 SystemParametersInfo API 來判斷動畫是否已啟用。
設計工作假設用戶會關閉程序動畫。 請確定這樣做不會大幅中斷工作流程。
如需更多輔助功能指導方針,請參閱 輔助功能。
文件
- 請盡可能避免參考動畫。 請改為參考正在產生動畫的物件,並視需要參考動畫的類型。
- 除了技術檔之外,請勿參考轉換。 請改為參考其最終或初始狀態的物件。
- 如果使用者明確起始動畫,請使用動詞播放;否則,請使用技術文件的動詞用法。
例子:
- 您會知道專案在圖示開始彈跳時需要注意。
- 首先,選取您想要列印的相片(請注意,選取時會放大相片)。
- 使用交叉淡出轉換順暢地變更物件的狀態。