版面配置是視窗或頁面內內容的重設大小、間距和位置。 有效的版面配置對於協助使用者快速尋找內容以及讓外觀更具吸引力至關重要。 有效的版面配置可以讓使用者立即了解的設計,以及讓使用者感到困惑和不知所措的設計之間的差異。
附注: 與 視窗管理 相關的指導方針會以個別文章呈現。 建議的特定控件重設大小和間距會顯示在其各自的指導方針文章中。
設計概念
視覺階層
當視窗或頁面的外觀指出其元素的關聯性和優先順序時,視窗或頁面具有清楚的視覺階層。 如果沒有視覺階層,用戶必須找出這些關聯性和優先順序。
可視化階層是透過巧妙地結合下列屬性來達成:
- 重點。 版面配置會指出用戶必須先查看的位置。
- 流。 眼睛通過表面的清晰路徑順暢自然地流動,以適合其使用的順序尋找使用者介面 (UI) 元素。
- 分組。 邏輯相關的UI元素具有清楚的視覺關聯性。 相關專案會分組在一起;不相關的專案是分開的。
- 強調。 UI 元素會根據其相對重要性來強調。
- 對準。 UI 元素具有協調的位置,因此很容易掃描並依序顯示。
此外,有效的版面配置具有下列屬性:
- 裝置獨立。 無論字型字型或大小、每英吋點數(dpi)、顯示器或圖形配接器,版面配置都會如預期般顯示。
- 易於掃描。 用戶可以一目了然地找到他們正在尋找的內容。
- 效率。 大型的UI元素需要很大,而小型的元素則運作良好。
- 可調整大小。 如果有説明,視窗可重設大小,而且其內容配置無論表面大小為何,其內容配置都有效。
- 平衡。 內容會顯示平均分散在介面上。
- 視覺效果簡單。 認為版面配置並不比它更複雜。 使用者不會因為版面配置的外觀而感到不知所措。
- 一致性。 類似的視窗或頁面會使用類似的版面配置,因此使用者一律會感到導向。
雖然重設大小、間距和放置是簡單的概念,但配置的挑戰是實現這些屬性的正確混合。
在 Windows 中,版面配置是使用裝置獨立計量進行通訊,例如對話框單位(DLL)和相對圖元。
用於讀取的設計模型
用戶選擇內容外觀和組織所閱讀的內容。 若要建立有效的版面配置,您必須瞭解使用者傾向於閱讀的內容和原因。
您可以使用此設計模型進行版面配置決策,以便閱讀:
人們以左至右、由上至下的順序閱讀(在西方文化中)。
閱讀模式有兩種:沈浸式閱讀和掃描。 沈浸式閱讀的目標是理解。
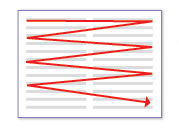
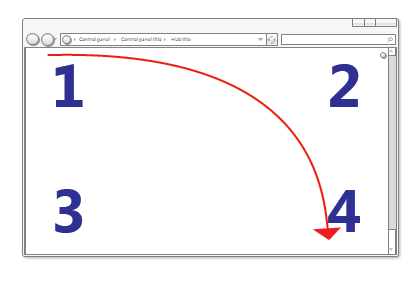
曲折閱讀模式中紅色箭號的

此圖表會模型沈浸式閱讀。
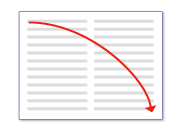
相比之下,掃描的目標是要找出事物。 整體掃描路徑如下所示:

此圖表會模型掃描。

如果頁面左邊緣有文字執行,用戶會先掃描左邊緣。
使用軟體時,使用者不會沉浸於UI本身,而是沉浸於其工作中。 因此,使用者通常不會讀取其掃描的UI文字。 然後,只有當他們認為需要時,他們才能全面閱讀文字。
使用者通常會略過頁面左側或右側的瀏覽窗格。 使用者知道他們在那裡,但只在想要瀏覽時查看瀏覽窗格。
使用者通常會略過大型未格式化的文字區塊,而不需閱讀它們。
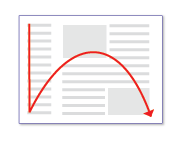
顯示掃描文字
 figure of text with arrows showing scanning text 箭號的文字圖
figure of text with arrows showing scanning text 箭號的文字圖用戶掃描時,通常會略過大型文本塊和瀏覽窗格。
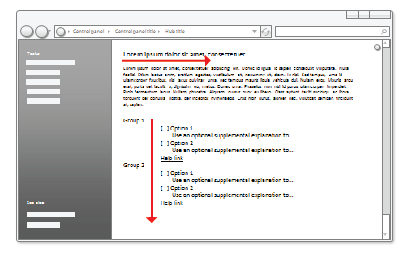
所有專案都相等,使用者會先查看視窗左上角、掃描頁面,並在右下角結束掃描。 他們傾向於忽略左下角。

所有專案都相等,使用者會依下列順序讀取這些數位:1、2、4 和 3。
但在互動式UI中,並非所有專案都相等,因此不同的UI元素會獲得不同層級的注意。 使用者通常會先查看互動式控件,特別是視窗左上角和中央的控件,以及醒目提示文字。
螢幕  尖銳和模糊的文字
尖銳和模糊的文字
使用者將焦點放在主要互動式控件和醒目的主要指令上,並只在需要時查看其他事項。
- 用戶傾向於讀取互動式控件標籤,特別是那些似乎與完成手邊工作相關的標籤。 相較之下,使用者只會在認為需要時讀取靜態文字。
- 出現不同吸引注意力的專案。 粗體文字和大型文字從一般文字中脫穎而出。 具有色彩或色彩背景的UI項目脫穎而出。具有圖示的專案會從沒有圖示的專案中脫穎而出。
- 除非使用者有理由卷動,否則不會捲動。 如果折疊上方的內容 不提供卷動的原因,則不會。
- 一旦使用者決定該怎麼做,他們就會立即停止掃描並加以執行。
- 由於使用者在認為完成時停止掃描,因此通常會忽略看似完成點以外的任何專案。

用戶在認為完成時停止掃描。
當然,此一般模型會有例外狀況。 眼球追蹤裝置表示真實用戶的行為相當不穩定。 此模型的目標是要協助您做出良好的決策和取捨,而不是準確地建立用戶行為模型。 但是,當你讀過這份清單時,希望你也能夠辨識出自己的許多閱讀模式。
設計掃描
使用者不會讀取,他們會掃描,因此您應該設計UI介面以進行掃描。 請勿假設使用者會以由左至右、由上至下的順序來讀取文字,而是查看吸引注意力的UI元素。
若要設計掃描:
- 假設使用者從快速掃描整個視窗開始,然後以大致下列順序讀取UI元素:
- 中央的互動式控制件
- 認可按鈕
- 在其他地方找到的互動式控制件
- 主要指示
- 補充說明
- 顯示警告圖示的文字
- 窗口標題
- 主體中的其他靜態文字
- 腳注
- 將起始工作的UI元素放在左上角或左上角。
- 將完成工作的UI元素放在右下角。
- 盡可能將重要文字放在互動式控件上,而不是靜態文字。
- 避免將重要資訊放在左下角或長滾動控件或頁面底部。
- 不要呈現大塊的文字。 排除不必要的文字。 使用 反金字塔 呈現樣式。
- 如果您執行一些動作來吸引使用者的注意,請確定需要注意。
盡可能使用此模型,而不是與它作戰;但有時候您需要強調或取消強調特定的UI元素。
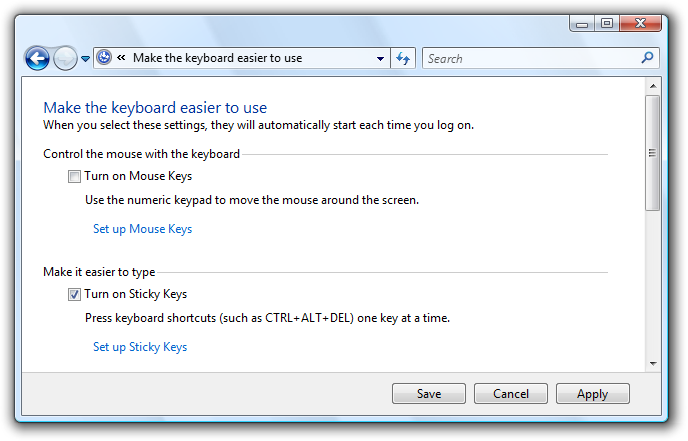
若要強調主要UI元素:
將主要 UI 元素放在 掃描路徑中,。
放置任何UI以在左上角或左上角起始工作。
將認可按鈕放在右下角。
將其餘的主要UI放在中央。
使用吸引注意力的控件,例如命令按鈕、命令連結和圖示。
使用醒目文字,包括大型文字和粗體文字。
將文字使用者必須讀入互動式控制件,或具有圖示,或在 橫幅上。
在淺色背景上使用深色文字。
以慷慨的空間包圍元素。
不需要任何互動,例如指向或暫留,以查看您強調的專案。
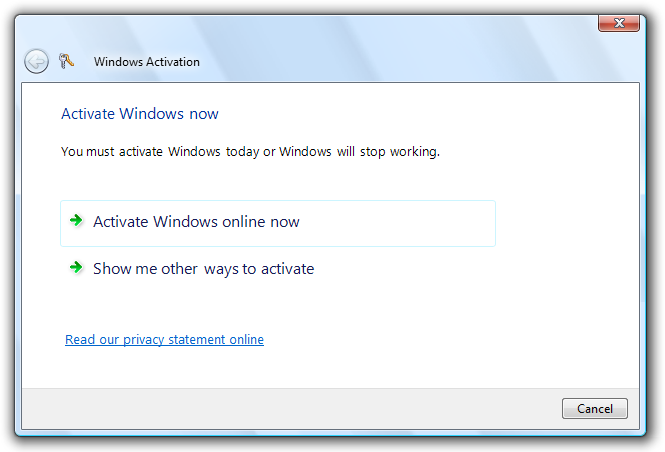
windows 啟用選項的螢幕快照

此範例示範許多強調主要UI元素的方法。
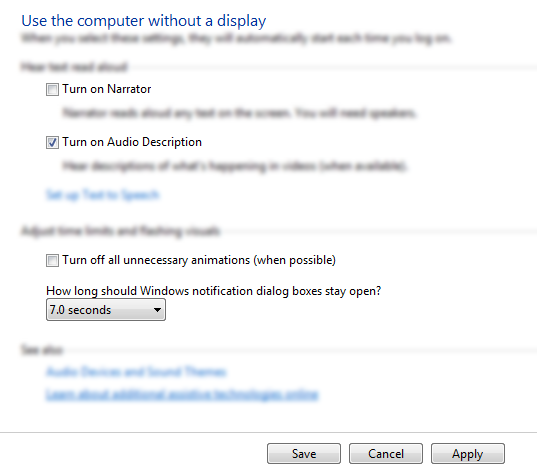
若要取消強調次要 UI 元素:
將次要 UI 元素放在掃描路徑之外。
放置任何使用者通常不需要在視窗左下角或底部看到的任何專案。
使用不會引起注意的控件,例如工作連結,而不是命令按鈕。
使用一般或灰色文字。
在深色背景上使用淺色文字。 深灰色或藍色背景上的白色文字效果良好。
以最少的空間括住元素。
請考慮使用 漸進式洩漏 來隱藏次要 UI 元素。
 screen shot of large and small interface elements 大型和小型介面元素的螢幕快照
screen shot of large and small interface elements 大型和小型介面元素的螢幕快照此範例示範許多方式來取消強調次要UI元素。
有效地使用螢幕空間
使用螢幕空間實際上需要您平衡幾個因素:使用太多空間和窗口感覺沉重和浪費,甚至很難根據 菲斯法使用。
不正確:

在此範例中,視窗對於其內容而言太大。
另一方面,使用空間太少,視窗感覺很狹窄、不舒服和恐嚇,而且如果需要捲動和其他作才能使用,則很難使用。
不正確:

在此範例中,視窗對於其內容而言太小。
雖然關鍵UI必須符合最低支援的 有效解析度,但請勿假設有效使用螢幕空間表示視窗應盡可能小,因此不應該使用螢幕空間。 有效的版面配置尊重開放空間,而且不會嘗試將一切塞入可能最小的空間。 新式顯示器具有重要的螢幕空間,而且當您可以的話,有效地使用此空間是合理的。 因此,使用太多螢幕空間,而不是太少的一邊。 這樣做會使您的窗戶感覺更輕,更平易近人。
您知道設定在:
- Windows、視窗窗格和控制項不需要重設大小才能使用。 如果使用者做的第一件事是調整視窗、窗格或控件的大小,則其大小錯誤。
- 不會截斷數據。 清單檢視和樹視圖中的大部分數據沒有省略號,而且除非數據長度異常大,否則不會裁剪其他控件中的數據。 必須讀取才能執行工作的數據不應該被截斷。
- 視窗和控件會適當地調整大小,以避免不必要的捲動。 水平滾動條很少,沒有不必要的垂直滾動條。
- 控件大多使用其標準大小。 例如,盡量減少控件大小的數目,例如,在介面上只使用一或兩個命令按鈕寬度。
- UI 介面已平衡。 沒有大型未使用的螢幕區域。
選擇大小剛好足以達到其目的的視窗大小。 (如果視窗可重設大小,則此目標適用於其預設大小。截斷的數據或滾動條和大量的可用螢幕空間的組合,是無效的版面配置明顯跡象。
控件重設大小
通常,有效使用螢幕空間的第一個步驟是判斷各種UI元素的正確大小。 請參閱 控件重設大小數據表,以及特定控件指導方針文章中建議的大小調整。
《法》指出,目標越小,用滑鼠取得目標所需的時間越長。 此外,對於使用 Windows 平板電腦和觸控技術的電腦,「滑鼠」實際上可能是手寫筆或使用者的手指,因此在決定小型控件的大小時,您應該考慮替代輸入設備。 16x16 相對圖元的控件大小對於任何輸入設備而言都是不錯的最小大小。 相較之下,標準 15x9 相對圖元微調控制按鈕太小,無法有效地供手寫筆使用。
間距
提供慷慨(但不過度)的空間,使布局感覺更舒適,更容易剖析。 有效的空間不是未使用的空間,它對於改善用戶掃描的能力起著重要作用,也增加了您設計的視覺吸引力。 如需指導方針,請參閱 間距資料表。
對於使用 Windows 平板電腦和觸控技術的電腦,同樣地,「滑鼠」可能實際上是手寫筆或使用者的手指。 使用手寫筆或手指作為指點裝置時,目標比較困難,導致用戶點選預定目標外部。 當互動式控制件放在一起非常接近但實際上並未碰觸時,使用者可能會按兩下控制件之間的非使用中空間。 由於單擊非使用中的空間沒有任何結果或視覺回饋,因此使用者通常不確定發生問題。 如果小型控件太接近間距,用戶必須以精確度點選,以避免點選錯誤的物件。 若要解決這些問題,互動式控件的目標區域應該觸碰或至少有 3 個 DLL(5 個相對圖元)的空間。
您知道版面設定在:
- 整體而言,UI 表面感覺舒適,而且感覺不擁擠。
- 空間看起來一致且平衡。
- 相關元素會緊密結合,且不相關的元素相距較遠。
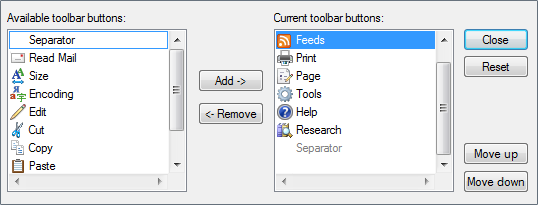
- 控件之間沒有無效的空間,這些控件應該在一起,例如工具列按鈕。
可重設大小的視窗
可重設大小的視窗也是有效使用螢幕空間的因素。 某些視窗包含固定內容,無法受益於可重設大小,但具有可重設大小的視窗應可重設大小。 當然,使用者調整視窗大小的原因是要取得其他螢幕空間的進階,因此內容應該藉由為需要視窗的UI元素提供更多空間來相應擴充。 具有動態內容、檔、影像、清單和樹狀架構的 Windows 最能受益於可重設大小的視窗。

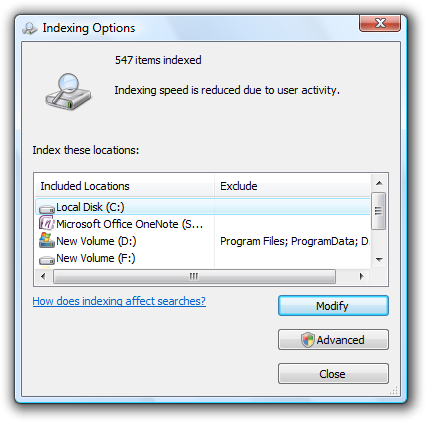
在此範例中,調整視窗的大小會調整清單檢視控件的大小。
話說,窗戶可以伸展得太寬。 例如,當內容大於 600 個相對圖元時,許多控制面板頁面變得不笨拙。 在此情況下,最好不要將內容區域重設大小超過此最大寬度,或變更內容的來源,因為視窗重設大小。 相反地,保留最大寬度和固定左上方原點。
隨著行長增加,文字變得難以閱讀。 對於文字檔,請考慮最多80個字元的行長度,讓文字易於閱讀。 (字元包括字母、標點符號和空格。
不正確:
使用長文字 screen shot of wide message box with long text 的寬消息框螢幕快照
screen shot of wide message box with long text 的寬消息框螢幕快照
在此範例中,長文字長度會使閱讀變得困難。
最後,可重設大小的視窗也需要在縮小時有效地使用螢幕空間,方法是讓可重設大小的內容更小,並從UI元素中移除空間,而不需要它就能有效運作。 在某些時候,視窗或其UI元素變得太小而無法使用,因此應該指派最小大小,或應該完全移除某些元素。

沒有功能區 screen shot of window with no ribbon 視窗的螢幕快照
screen shot of window with no ribbon 視窗的螢幕快照
在此範例中,窗格的大小下限。
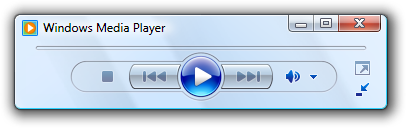
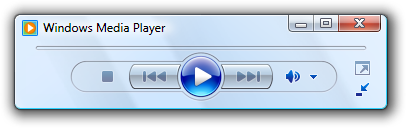
某些程式受益於使用完全不同的簡報,讓內容以較小的大小使用。

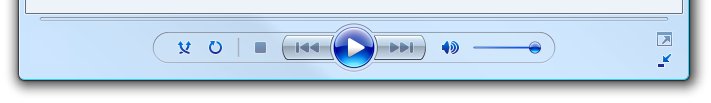
在此範例中,當視窗對標準格式而言太小時,Windows Media Player 會變更其格式。
重點
當有一個明顯的外觀位置時,版面配置會有焦點。 焦點對於向使用者顯示開始掃描視窗或頁面的位置很重要。 沒有明確的焦點,使用者的眼睛會無目的地遊蕩。 焦點應該是使用者需要快速尋找和瞭解的重要專案,而且應該具有最大的視覺重點。 左上角是大部分視窗的自然焦點。
應該只有一個焦點。 就像在現實生活中,眼睛一次只能專注於一件事,使用者不能同時專注於多個地方。
若要將 UI 元素設為焦點,您可以藉由下列方式提供視覺重點:
- 將它放在表面的左上方或中央部分。
- 使用重要且容易理解的互動式控制件。
- 使用醒目文字,例如主要指令。
- 提供控制項預設選取專案和初始輸入焦點。
- 將控件放在不同的彩色背景中。
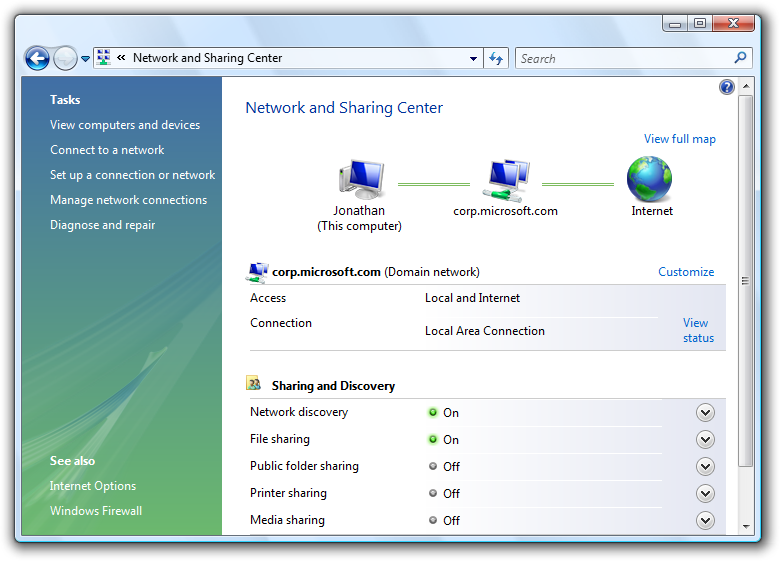
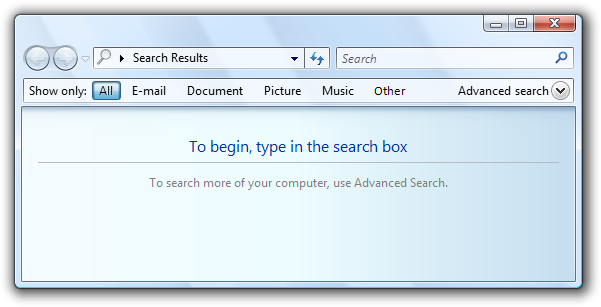
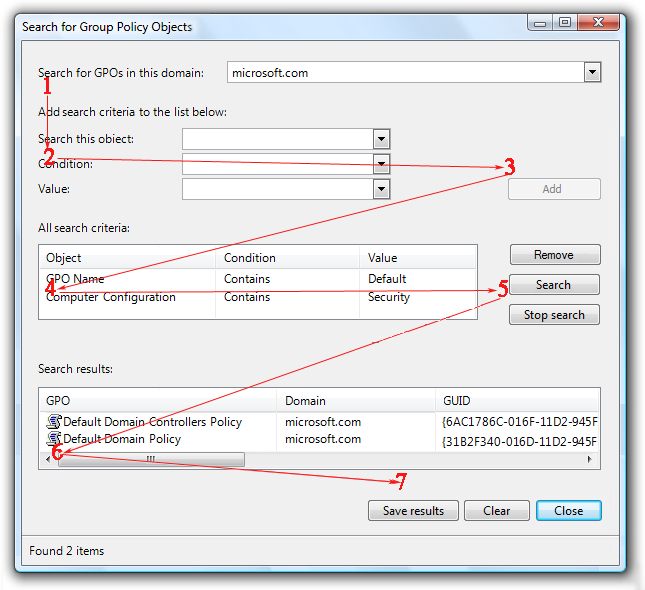
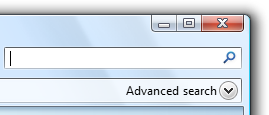
請考慮 Windows 搜尋。 Windows 搜尋的焦點應該是 [搜尋] 方塊,因為它是工作的起點。 不過,它位於右上角,與標準搜尋方塊位置一致。 [搜尋] 方塊具有輸入焦點,但鑒於其在掃描路徑中的位置,單靠該線索是不夠的。
若要解決此問題,視窗上半部有醒目指示,以將使用者導向正確的位置。
可接受 :
具有實用文字的搜尋對話框 
在此範例中,視窗上半部的醒目指示會將用戶導向至 [搜尋] 方塊。
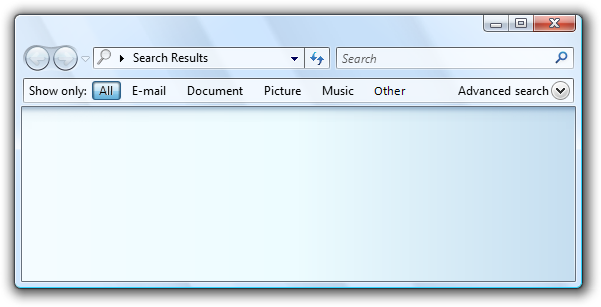
如果沒有指示,視窗就不會有明顯的焦點。
不正確:
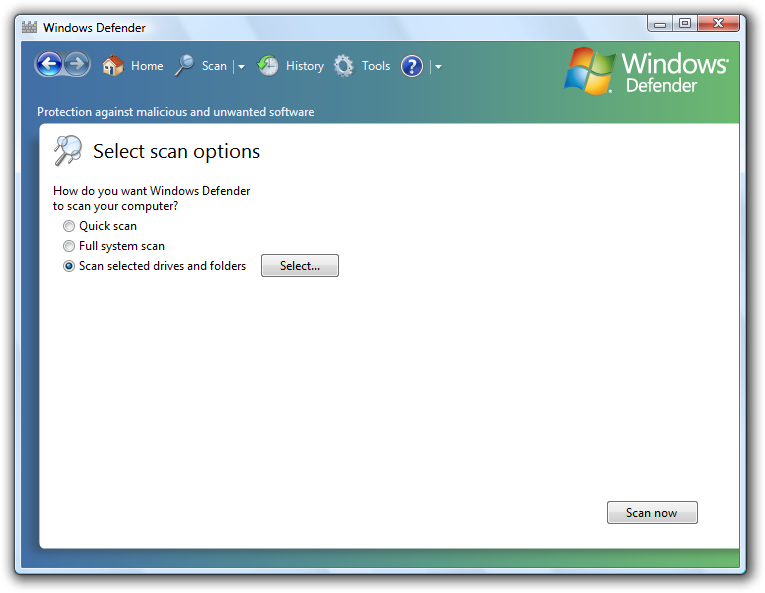
沒有文字 screen shot of search dialog box with no text 的搜尋對話框螢幕快照
screen shot of search dialog box with no text 的搜尋對話框螢幕快照
此範例沒有明顯的焦點。 使用者不知道要去哪裡尋找。
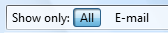
如果您強調UI元素的視覺重點,請確定需要注意。 在先前不正確的 Windows 搜尋範例中,醒目提示的 [全部] 按鈕位於左上角,且具有最視覺重點,但並非預期的焦點。 使用者可能會卡住查看此按鈕,嘗試找出該怎麼做。
不正確:
反白顯示所有按鈕的 
如果沒有醒目指示作為焦點,醒目提示的 [全部] 按鈕是一個無意的焦點。
流
當用戶順利且自然地透過其表面引導時,版面配置就會流動,並依適當的順序尋找UI元素。 一旦用戶識別焦點,他們需要判斷如何完成工作。 UI 元素的位置會傳達其關聯性,而且應該鏡像執行工作的步驟。 通常,這表示工作的步驟應該自然地以由左至右、由上至下的順序流動(在西方文化中)。
您知道版面設定在:
- UI 元素的位置會反映用戶執行工作所需的步驟。
- 起始工作的UI元素位於左上角或左上角。
- 完成工作的UI元素位於右下角。
- 相關的UI元素在一起;不相關的元素是分開的。
- 必要的步驟位於主要流程中。
- 選擇性步驟不在主要流程之外,可能會使用適當的背景或漸進式披露來取消強調。
- 經常使用的元素會出現在掃描路徑中不常使用的元素之前。
- 使用者一律知道接下來要做什麼。 工作流程中沒有非預期的跳躍或中斷。
不正確:
 的螢幕快照
的螢幕快照
在此範例中,使用者不知道接下來該怎麼做。 工作流程中有非預期的跳躍和中斷。
正確:

在此範例中,UI 元素的呈現會鏡像執行工作的步驟。
分組
當邏輯相關UI元素具有清楚的視覺關聯性時,版面配置會進行分組。 群組很重要,因為使用者更容易瞭解並專注於一組相關的專案,而不是個別的專案。 群組可讓版面配置看起來更簡單且更容易剖析。
您可以透過下列方式顯示群組(增加重度):
佈局。 您可以將彼此相關的控制件分組,並在不相關的控制件之間放置額外的間距。
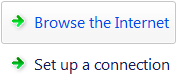
四個圖示的

在此範例中,單獨使用版面配置來顯示控件關聯性。
分隔符。 分隔符是統一控件群組的水準或垂直線。 分隔符提供更簡單、更簡潔的外觀。 不過,與群組方塊不同,它們在跨越完整表面時效果最佳。
三個圖示和三個分隔符的螢幕快照

在此範例中,標籤隔符可用來顯示控件關聯性。
匯總工具。 匯總工具是一個圖形,可建立強式相關控件之間的視覺關聯性。

在此範例中,界限匯總工具可用來強調控件之間的關聯性,並讓控件感覺為單一控件,而不是 8 個。
群組方塊。 群組方塊是一個加上標籤的矩形框架,圍繞一組相關的控件。

在此範例中,群組方塊會包圍並標記一組相關的控件。
背景。 您可以使用背景來強調或取消強調不同類型的內容。
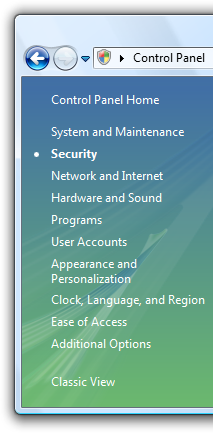
控制面板左側的

在此範例中,控制面板工作窗格是用來群組相關的工作和控制面板專案。
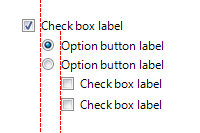
不論群組樣式為何,您都可以使用縮排來顯示群組內控件的關聯性。 彼此對等的控件應該靠左對齊,相依控件會縮排 12 個 DLL 或 18 個相對圖元。

相依控件縮排為 12 DLUS 或 18 個相對像素,根據設計,它是複選框和單選按鈕與其標籤之間的距離。
您知道版面設定在:
- 視窗或頁面最多有 7 個群組。
- 每個群組的用途很明顯。
- 每個群組內的控件關聯性很明顯,尤其是控件相依性。
- 群組可簡化內容,而不是讓內容變得更複雜。
對準
對齊是UI元素的協調位置。 對齊很重要,因為它可讓內容更容易掃描並影響使用者對視覺複雜度的看法。
判斷對齊方式時需要考慮幾個目標:
- 輕鬆水平掃描。 用戶可以水平閱讀,並尋找彼此旁的相關專案,而不會有任何尷尬的間距。
- 輕鬆進行垂直掃描。 用戶可以掃描相關項目的數據行,並立即找出他們正在尋找的專案,使用最小的水準眼部移動。
- 最少的視覺複雜度。 如果使用者有不必要的垂直對齊網格線,則認為版面配置在視覺上很複雜。
水平對齊
靠左對齊
由於閱讀順序由左至右,因此對大部分內容而言,左對齊效果良好。 靠左對齊可讓單欄式數據易於垂直掃描。
靠右對齊
右對齊是數值數據的最佳選擇,尤其是數值數據 數據行。 右對齊也適用於 認可按鈕,以及與右視窗邊緣對齊的控件。

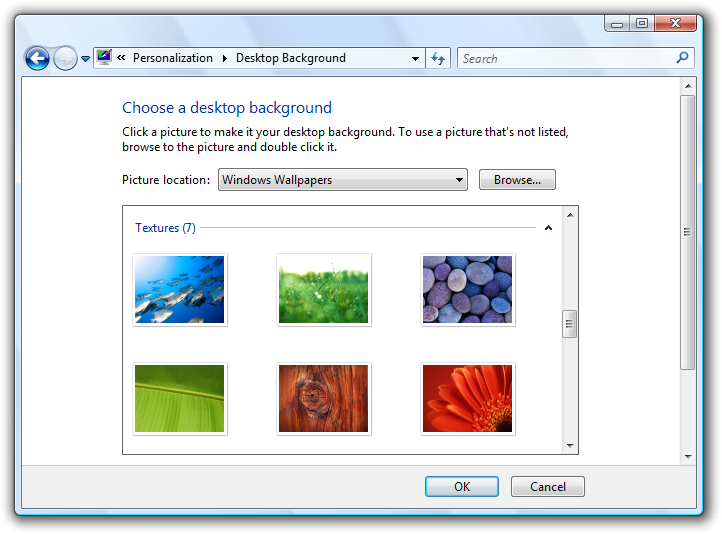
在此範例中,進階搜尋漸進式洩漏控件靠右對齊,因為它會放置在右窗口邊緣。
中心對齊
置中對齊最適合保留於左右對齊不適當或顯示不平衡的情況。

在此範例中,媒體播放器控件會置中以提供平衡的外觀。
不要將窗口內容置中,只是為了填滿空間。
不正確:

在此範例中,內容不正確地置中於可重設大小的視窗中填滿空間。
垂直對齊
元素頂端
由於閱讀順序由上至下,因此最上層對齊適用於大部分的內容。 頂端對齊可讓UI元素輕鬆地水平掃描。
文字基準
垂直對齊控件與文字時,對齊文字基準以提供平滑的水平閱讀流程。
正確:
按鈕和標籤文字對齊的螢幕快照 
不正確:
按鈕和標籤文字未對齊的螢幕快照 
在正確的範例中,控件及其標籤會依其文字基準垂直對齊。
您知道版面設定在:
- 水平和垂直掃描很容易。
- 它具有簡單的視覺外觀。
標籤對齊方式
一般對齊規則適用於控件標籤,但這是值得特別注意的常見問題。 標籤對齊具有下列目標:
- 輕鬆進行垂直掃描以尋找正確的控制件。
- 輕鬆水平掃描,以將標籤與其控制件產生關聯。
- 輕鬆進行當地語系化,處理不同語言長度不同的標籤。
- 適用於不同標籤長度的混合。
- 可有效率地使用可用空間,同時避免截斷的文字。
整體目標是減少尋找使用者可能尋找的專案所需的眼球移動量,但控件的性質和使用者正在尋找的內容取決於內容。
有四種常見的標籤位置和對齊樣式,各有其優點:
- 控件上方靠左對齊的標籤
- 控件左邊的靠左對齊標籤
- 控件左邊的靠左對齊卷標、左邊的控件不完全
- 控件左邊的靠右對齊標籤
控件上方的靠左對齊標籤
此樣式最容易當地語系化,因為版面配置不取決於標籤的長度,但會佔用最多的垂直空間。
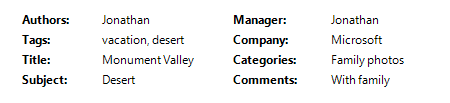
在控件上方有兩個標籤數據行的 
此樣式會採用最垂直的空間,但最容易當地語系化。 這是標記大部分互動式控制件的較佳選擇。
最佳使用時機:
- 要加上標籤的控制件是互動式的(不只是文字)。
- UI 將會當地語系化。 這種風格通常提供一倍甚至三倍的標籤長度的空間。
- UI 使用固定版面配置技術(例如 Win32)。
- 控件有10個或更少。 使用更多控件時,標籤很難掃描。
- 有足夠的垂直空間來容納標籤。
- 版面配置必須是自由格式,而不只是數據行。
控件左邊的靠左對齊標籤
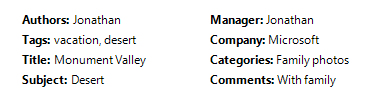
此樣式是垂直掃描最簡單的樣式,而且當卷標長度大不相同時,它也會運作良好,但較難讓標籤與其控件產生關聯。 如有必要,此樣式可以使用多行標籤。

此樣式運作良好。 不過,有兩個數據行,但從視覺上看,有四個數據會讓數據看起來更為複雜。
最佳使用時機:
- 使用者可能會垂直掃描以尋找特定標籤。
- 使用者不太可能以由左至右、由上至下的方式讀取標籤和控件。
- 有足夠的水平空間來容納標籤。
- 卷標的長度明顯不同。
- 有許多控件,例如表單。
- 數據行很少。 在視覺上,標籤和控件會顯示為兩個個別數據行。
控件左邊的靠左對齊標籤,控件在左側
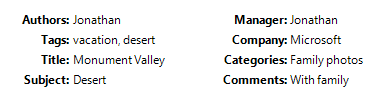
此樣式可讓您輕鬆地垂直掃描卷標,並水平掃描卷標和控件,而且非常有空間效率:但很難垂直掃描控件。 控件是靠右對齊以充分利用可用空間。

此樣式精簡且易於閱讀,但很難垂直掃描控件。
最佳使用時機:
- UI 使用變數版面配置技術(例如 Windows Presentation Foundation)。
- 使用者可能會垂直掃描以尋找特定標籤。
- 使用者可能會以由左至右、由上至下的方式讀取標籤和控件。
- 使用者不太可能垂直掃描控制件。
- 控件文字會隨著長度而有所不同,而且如果使用另一個樣式,可能會截斷。
- 控件是只讀的,例如唯讀文字框。 對於其他控件,此對齊方式看起來會草率。 不過,按兩下時,控制件可能會變成可編輯。
- 數據行有許多數據行,但數據行中很少有控件。
控件左邊的靠右對齊標籤
此樣式最容易水準讀取以將標籤與其控件產生關聯,但很難垂直掃描標籤,而且當具有縮排標籤和控件的 labelsList 在長度上有很大的差異時,效果不佳。
具有縮排標籤和控件 
此樣式允許輕鬆垂直掃描控件,但很難垂直掃描標籤。
最佳使用時機:
- 使用者可能會以由左至右、由上至下的方式讀取標籤和控件。
- 使用者不太可能垂直掃描以尋找特定標籤,可能是因為:
- 控件很少。
- 標籤是眾所周知的。
- 這些控件大多是自我解釋性的,而且很少是空白的(可能具有預設值來防止空白控件)。
- 有足夠的水平空間來容納標籤。
- 卷標的長度不會有顯著差異。
- 有許多數據行。 以可視化方式顯示標籤和控件顯示為單一數據行。
不過,在採用上述任何樣式之前,請考慮另外兩個因素:
- 偏好一致地在整個程式中使用的樣式。
- 控件左邊的控件上方有一個靠左對齊的標籤是最常見的樣式,因此應該給予喜好設定。
平衡
當視窗或頁面的內容顯示平均分散到其表面時,視窗或頁面就會有平衡。 如果表面在實體上具有與視覺上相同的加權,則平衡的版面配置不會向一側傾斜。
最常見的平衡問題是在視窗或頁面的左側有太多內容。 您可以透過下列方式建立平衡:
- 在左側使用比右邊更大的邊界。
- 放置用來在右側完成工作的UI元素。
- 將整個工作中使用的UI元素放在中央。
- 延長可重設大小或多行控件。
- 策略性地使用中心對齊。

這個平衡良好的精靈頁面版面配置會顯示比右邊更大的左邊界來改善平衡。
如果這些技術無法達到平衡,請考慮減少窗口或頁面的寬度,以更符合其內容。
對於可重設大小的表面,請勿將內容置中以達到平衡。 相反地,維護固定的左上方原點、定義最大介面區,以及平衡所用空間內的內容。
網 格
網格線是看不見的基礎對齊系統。 網格線可以是對稱的,但非對稱網格線的運作也一樣。 當單一視窗或頁面使用時,方格可協助組織介面內的內容。 重複使用時,網格線會在介面上建立一致的版面配置。
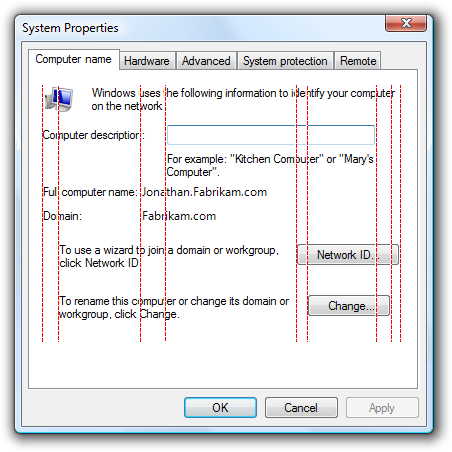
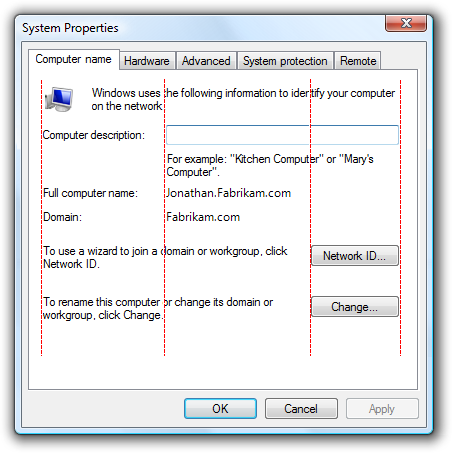
網格線數目會影響視覺複雜性的感知。 具有較少網格線的版面配置看起來比具有更多網格線的版面配置更簡單。
視覺上複雜:

可視化簡單:

不必要的網格線會建立視覺複雜性。
您知道設定在:
- 具有類似內容或函式的 Windows 或頁面具有類似的版面配置。
- 重複的設計元素會出現在跨視窗和頁面的類似位置。
- 沒有不必要的垂直和水準對齊網格線。
視覺效果簡單
視覺簡單性是認為版面配置並不比它需要複雜。
您知道版面設定在視覺上具有簡單性:
- 排除不必要的視窗 Chrome 層。
- 使用最多七個容易識別的群組來呈現內容。
- 使用輕量型群組,例如版面配置和分隔符,而不是群組方塊。
- 使用輕量型控件,例如連結,而不是次要命令的命令按鈕,以及下拉式清單,而不是選項的清單。
- 減少垂直和水準對齊網格線的數目。
- 例如,減少控件大小的數目,例如,在介面上只使用一或兩個命令按鈕寬度。
- 使用漸進式洩漏來隱藏UI元素,直到需要它們為止。
- 使用足夠的空間,讓視窗或頁面感覺不擁擠。
- 適當地調整視窗和控件的大小,以避免不必要的捲動。
- 使用具有少量大小和文字色彩的單一字型。
一般規則是,如果可以消除版面配置元素而不損害UI的有效性,則可能是。
指引
螢幕解析度和 dpi
- 支援最低 Windows 有效解析度 800x600 像素。 對於必須以安全模式運作的重要UI,支援有效解析度為640x480圖元。 請務必保留任務列所使用的空間,方法是為任務欄顯示的視窗保留 48 個垂直 相對圖元。
- 優化可重設大小的視窗配置,以有效解析度為 1024x768 圖元。 以仍在運作的方式自動調整這些視窗的大小,以降低螢幕解析度。
- 請務必以每英吋 96 點 (dpi) (800x600 圖元)、120 dpi(1024x768 像素)和 144 dpi(1200x900 像素)模式測試您的視窗。 檢查配置問題,例如裁剪控件、文字和視窗,以及圖示和點陣圖的延展。
- 針對觸控和行動裝置使用案例的程式,請針對 120 dpi 進行優化。 高 DPI 螢幕目前在觸控和行動電腦上很普遍。
視窗大小
- 選擇適合其內容的預設視窗大小。 如果您可以有效地使用空間,請不要害怕使用較大的初始視窗大小。
- 使用平衡的高度與寬度外觀比例。 偏好在 3:5 和 5:3 之間的外觀比例,不過 1:3 的外觀比例可用於訊息對話框(例如錯誤和警告)。
- 請盡可能使用可重設大小的視窗,以避免滾動條和截斷的數據。 具有動態內容、檔、影像、清單和樹狀架構的 Windows 最能受益於可重設大小的視窗。
- 針對文字檔,請考慮最多 80 個字元 行長度,讓文字更容易閱讀。 (字元包括字母、標點符號和空格。
- 固定大小的視窗:
- 固定大小的窗口必須完全可見且大小,才能符合工作區。
- 可重設大小的視窗:
Resizable 視窗可能會針對更高的解析度進行優化,但在顯示時間視需要縮小到實際的螢幕解析度。
逐漸較大的視窗大小必須逐漸顯示更多資訊。 請確定至少有一個視窗部分或控件具有可重設大小的內容。
當視窗重設大小時,保留內容的左上方原點。 請勿移動來源以平衡內容,因為視窗大小變更。
如果內容太過寬,請設定內容大小上限。 如果內容變得不笨拙,請勿將內容區域重設大小超過其最大寬度,或變更內容的來源,因為視窗的大小變大。 相反地,保留最大寬度和固定左上方原點。
如果內容不再可用的大小,請設定視窗大小下限。 針對可重設大小的控件,請將最小可重設大小的元素大小設定為最小的功能大小,例如清單檢視中的最小功能數據行寬度。 應該完全移除選擇性的UI元素。
考慮改變簡報,讓內容以較小的大小使用。
媒體播放器控件的螢幕快照

在此範例中,當視窗對標準格式而言太小時,Windows Media Player 會變更其格式。
控制件大小
將所有互動式控制項設為至少相對 16x16 像素。 這樣做適用於所有輸入裝置,包括 Windows 平板電腦和觸控技術。
調整控制元件的大小,以避免截斷的數據。 請勿截斷必須讀取才能執行工作的數據。 調整清單檢視數據行的大小,以避免截斷的數據。
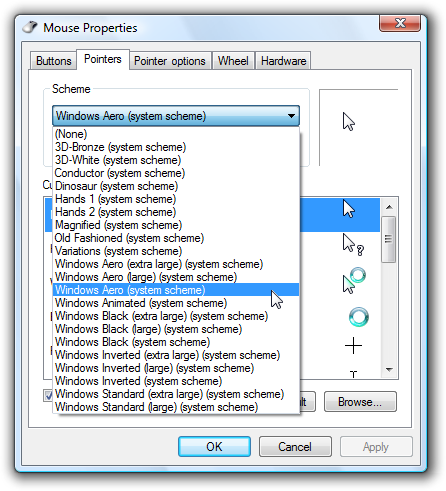
調整控件的大小,以消除不必要的捲動。 如果這樣做會消除滾動條,請讓控件稍微大一點。 應該有幾個垂直滾動條,而且沒有不必要的水平滾動條。

在此範例中,下拉式清單會調整為排除滾動條的大小。
減少介面上的控制件大小數目。 偏好使用 標準建議的控件大小,並視需要使用一些一致大小的較大或較小的控件。 嘗試針對清單框和樹視圖使用單一寬度,而且命令按鈕和下拉式清單不超過三個寬度。 不過,文本框和下拉式方塊寬度應該會建議其最長或預期的輸入長度。
具有清單和按鈕的對話框螢幕快照

在此範例中,會一致地使用一個清單框和命令按鈕大小。
針對根據文字重設大小的控制件,針對任何將本地化的文字,包含額外 30% (短文字最多 200%) 。 此指導方針假設版面配置是使用英文文字所設計。 另請注意,此指導方針是指本地化的文字,而非數位。
將靜態文字控件、複選框和單選按鈕延伸至配置中要容納的最大寬度。 這樣做可避免從可變長度文字和當地語系化截斷。
不正確:
進度控件和部分文字
 screen shot of progress control and partial text 的螢幕快照
screen shot of progress control and partial text 的螢幕快照在此範例中,會不必要地截斷控件文字。
控制間距
- 如果控件未觸控,則它們之間至少有 3 個 DLL(5 個相對圖元) 的空間。 否則,使用者可以按兩下控制件之間的非使用中空間。 由於單擊非使用中的空間沒有任何結果或視覺回饋,因此使用者通常不確定發生問題。
放置
- 排列介面內的UI元素自然以由左至右、由上至下的順序流動(在西方文化特性中)。 UI 元素的位置會傳達其關聯性,而且應該鏡像執行工作的步驟。
- 將起始工作的UI元素放在左上角或左上角。 提供用戶應該先查看最大視覺強調的UI元素。
- 放置在右下角完成工作的UI元素。
- 將相關的UI元素放在一起,並分隔不相關的專案。
- 在主要流程中放置必要的步驟。
- 將選擇性步驟放在主要流程之外, 可能使用適當的背景或漸進式披露來取消強調。
- 在掃描路徑中不常使用的專案之前,先放置經常使用的元素。
重點
- 選擇用戶必須先查看的單一 UI 元素,才能成為焦點。 焦點應該是使用者需要快速尋找和瞭解的重要事項。
- 將焦點放在左上角或左上角。
- 給予焦點最大的視覺強調, 例如醒目文字、默認選取範圍或初始輸入焦點。
對準
- 一般而言,請使用左對齊方式。
- 針對數值數據使用正確的對齊方式,特別是數值數據的數據行。
- 針對認可按鈕使用右對齊方式,以及對齊右窗口邊緣的控件。
- 當左右對齊不適當或顯示不平衡時,請使用置中對齊方式。
- 垂直對齊控件與文字時,對齊文字基準以提供平滑的水平閱讀流程。
- 如需標籤對齊,請參閱設計概念中的 標籤對齊 一節。
可及性
請勿使用版面配置作為傳達UI重要資訊的唯一方法。 視力障礙的使用者可能無法解譯此簡報。 例如,請確定控件標籤會將其關聯性與其他項目通訊。
請勿在控件捲標內內嵌次級控件,以建立句子或詞組。 這類關聯純粹以版面配置為基礎,且無法透過鍵盤流覽或輔助功能輔助技術妥善處理。 此外,這項技術無法當地語系化,因為句子結構因語言而異。
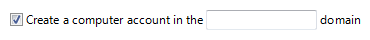
不正確:

在此範例中,文本框不正確地放在複選框標籤內。
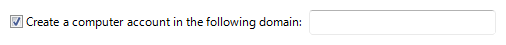
正確:

在這裡,文字框會放在複選框卷標之後。
讓群組可供存取。 視窗窗格、群組方塊、分隔符、文字標籤和匯總工具所定義的群組會自動由輔助功能輔助工具處理。 不過,只有放置和背景定義的群組不是,而且必須以程式設計方式定義輔助功能。
如需詳細資訊,請參閱 輔助功能。
建議的大小調整和間距
控件大小調整
下表列出一般UI元素的建議大小(寬度 x 高度,或高度為單一數位)(9 pt.Segoe UI為96 dpi)。 根據英文中最長專案的寬度,會針對任何將本地化的文字(但不是數位)新增 30% 的當地語系化專案(最多 200% 為較短的文字)。
| 例 | 控制 | 對話框單位 | 相對圖元 |
|---|---|---|---|
複選框及其標籤的螢幕快照  |
複選框 |
10 |
17 |
下拉式方塊  |
下拉式方塊 |
最長項目的寬度 + 30% x 14 |
最長項目的寬度 + 30% x 23 |
命令按鈕的  |
命令按鈕 |
50 x 14 |
75 x 23 |

|
命令連結 |
25 (一行) 或 35 (兩行) |
41 (一行) 或 58 (兩行) |
下拉式清單  |
下拉式清單 |
最長有效數據的寬度 + 30% x 14 |
最長項目的寬度 + 30% x 23 |
清單框的  |
清單框 |
最長項目的寬度 + 30% x 整數數的專案 (最小 3 個專案) |
|

|
清單檢視 |
避免截斷數據的數據行寬度 x 整數項目數 |
|
進度列的  |
進度列 |
107 或 237 x 8 |
160 或 355 x 15 |

|
單選按鈕 |
10 |
17 |
滑桿控件的螢幕快照  |
滑塊 |
15 |
24 |
![文字的螢幕快照:[選取時區]](images/vis-layout-image55.png)
|
文字 (靜態) |
8 |
13 |
空白文字框的  |
文字框 |
長度最長或預期的輸入 + 30% x 14 (一行) + 10,每個額外行 |
最長有效數據的寬度 + 30% x 23 相對像素 (一行) + 16,每一行 |
windows 檔案總管中巢狀資料夾的  |
樹視圖 |
最長項目寬度 + 30% x 項目整數數 (最小 5 個專案) |
間距
下表列出一般UI元素之間的建議間距(9 pt. Segoe UI為96 dpi)。
| 元素 | 對話框單位 | 相對圖元 | |
|---|---|---|---|

|
對話框邊界 |
四面八方 7 |
四面八方 11 |

|
在文字標籤與其相關聯的控制元件之間(例如文字框與清單框) |
3 |
5 |

|
在相關控件之間 |
4 |
7 |

|
在不相關的控件之間 |
7 |
11 |

|
群組框中的第一個控件 |
從群組方塊頂端向下 11 個;垂直對齊群組方塊標題 |
從群組方塊頂端向下 16 個;垂直對齊群組方塊標題 |

|
在群組方塊中的控件之間 |
4 |
7 |

|
在水平或垂直排列的按鈕之間 |
4 |
7 |

|
群組框中的最後一個控件 |
群組方塊底部 7 |
群組方塊底部上方 11 |

|
從群組方塊的左邊緣 |
6 |
9 |

|
控件旁邊的文字標籤 |
3 從控件頂端向下 |
5 從控件頂端向下 |

|
文字段落之間 |
7 |
11 |
| 互動式控制件之間的最小空間 |
3 或沒有空格 |
5 或沒有空格 |
|
| 非互動式控制件與任何其他控制件之間的最小空間 |
2 |
3 |