تجربة الاشتراك أو تسجيل الدخول المضمنة
قبل أن تبدأ استخدم اختر نوع النهجالمحدد لاختيار نوع النهج التي تقوم بإعدادها. يوفر Azure Active Directory B2C طريقتين لتحديد كيفية تفاعل المستخدمين مع تطبيقاتك: من خلال تدفقات محددة مسبقا للمستخدمين أو من خلال سياسات مخصصة قابلة للتكوين بشكل كامل. تختلف الخطوات المطلوبة في هذه المقالة لكل أسلوب.
هذه الميزة متاحة فقط للسياسات المخصصة. لخطوات الإعداد، حدد نهج مخصص في المحدد السابق.
للحصول على تجربة التسجيل أو تسجيل دخول أبسط، من الممكن تجنب إعادة توجيه المستخدمين إلى صفحة التسجيل أو تسجيل دخول منفصلة، أو إنشاء نافذة منبثقة. باستخدام عنصر HTML < iframe> المضمن، يمكنك تضمين واجهة مستخدم تسجيل الدخول إلى Azure AD B2C مباشرة في تطبيق الويب الخاص بك.
تلميح
استخدم عنصر HTML< iframe> لتضمين التسجيل أو تسجيل الدخولأو تعديل الملف الشخصيأو تغيير كلمة المرور المخصصة في تطبيق الويب أو الصفحة الواحدة.
إشعار
هذه الميزة قيد المعاينة العامة.
تسجيل الدخول المضمن في تطبيق ويب
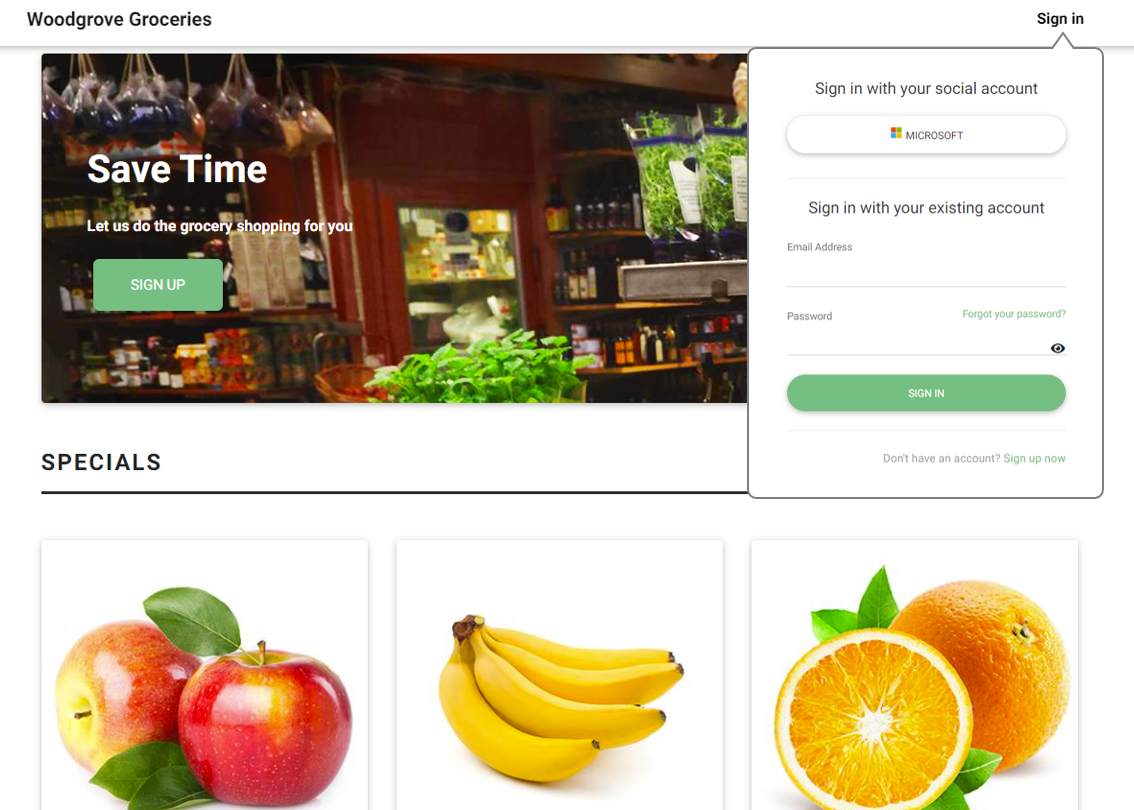
يتم استخدام عنصر الإطار المضمن <iframe> لتضمين مستند في صفحة ويب HTML5. يمكنك استخدام عنصر iframe لتضمين واجهة مستخدم تسجيل الدخول إلى Azure AD B2C مباشرةً في تطبيق الويب الخاص بك، كما هو موضح في المثال التالي:

عند استخدام iframe، ضع في اعتبارك ما يلي:
- يدعم الاشتراك أو التسجيل المضمن الحسابات المحلية فقط. يمنع معظم موفري الهوية الاجتماعية (على سبيل المثال، Google وFacebook) صفحات تسجيل الدخول الخاصة بهم من التقديم في إطارات مضمنة.
- تعرض بعض المتصفحات، مثل Safari أو Chrome في وضع التصفح المتخفي، ملفات تعريف ارتباط جلسة عمل Azure AD B2C داخل iframe كملفات تعريف ارتباط تابعة لجهة خارجية. قد تمنع هذه المستعرضات ملفات تعريف الارتباط هذه أو تمسحها، مما قد يؤدي إلى تجربة مستخدم أقل من الأمثل. لمنع هذه المشكلة، تأكد من أن اسم مجال التطبيق والمجال Azure AD B2C لديهما نفس الأصل. لاستخدام نفس الأصل، قم بتمكين النطاقات المخصصة لمستأجر Azure AD B2C، ثم قم بتكوين تطبيق الويب بنفس الأصل. على سبيل المثال، تطبيق مستضاف على 'https://app.contoso.com' له نفس الأصل مثل Azure AD B2C قيد التشغيل على 'https://login.contoso.com'.
المتطلبات الأساسية
- أكمل الخطوات في وابدأ العمل مع النهج المخصص في Active Directory B2C.
- تمكين المجالات المخصصة للسياسات الخاصة بك.
تكوين النهج الخاصة بك
للسماح لواجهة مستخدم Azure AD B2C بأن تكون مضمنة في iframe، يجب تضمين نهج أمان المحتوى Content-Security-Policy وخيارات الإطارX-Frame-Options في عناوين استجابة Azure AD B2C HTTP. تسمح هذه العناوين لواجهة المستخدم Azure AD B2C بالتشغيل ضمن اسم مجال التطبيق الخاص بك.
إضافة عنصر JourneyFraming داخل عنصر إعادة إنشاء الأقسام. يجب أن يتبع عنصر UserJourneyBehaviorsDefaultUserJourney. يجب أن يبدو عنصر UserJourneyBehaviors لديك مثل هذا المثال:
<!--
<RelyingParty>
<DefaultUserJourney ReferenceId="SignUpOrSignIn" /> -->
<UserJourneyBehaviors>
<JourneyFraming Enabled="true" Sources="https://somesite.com https://anothersite.com" />
</UserJourneyBehaviors>
<!--
</RelyingParty> -->
تحتوي سمة المصادر على URI لتطبيق الويب الخاص بك. إضافة مسافة بين مؤشرات URIs. يجب أن يفي كل URI بالمتطلبات التالية:
- يجب أن يثق التطبيق الخاص بك ويمتلك URI.
- يجب أن يستخدم نظام URI نظام https.
- يجب تحديد URI الكامل لتطبيق الويب. أحرف البدل غير مدعومة.
- يسمح عنصر JourneyFraming فقط لعناوين URL للموقع ذات مجال المستوى الأعلى من حرفين إلى سبعة أحرف (TLD) بالتوافق مع TLDs المعترف بها بشكل شائع.
بالإضافة إلى ذلك، نوصي بحظر اسم المجال الخاص بك من التضمين في إطار iframe عن طريق تعيين الرؤوس Content-Security-PolicyوX-Frame-Optionsالرؤوس على التوالي في صفحات التطبيق. تخفف هذه التقنية من المخاوف الأمنية حول المتصفحات القديمة المتعلقة بالتضمين المتداخل للإطارات.
ضبط واجهة مستخدم النهج
مع تخصيص واجهة مستخدم Azure AD B2C، لديك تحكم كامل تقريبا في محتوى HTML وCSS الذي تقدمه للمستخدمين. اتبع الخطوات لتخصيص صفحة HTML باستخدام تعريفات المحتوى. لاحتواء واجهة مستخدم Azure AD B2C في حجم iframe، قم بتوفير صفحة HTML نظيفة بدون خلفية ومسافات إضافية.
رمز CSS التالي يخفي عناصر HTML B2C AD Azure ويضبط حجم اللوحة لملء iframe.
div.social, div.divider {
display: none;
}
div.api_container{
padding-top:0;
}
.panel {
width: 100%!important
}
في بعض الحالات، قد ترغب في إعلام التطبيق الخاص بك عن صفحة Azure AD B2C التي يتم تقديمها حاليًا. على سبيل المثال، عندما يقوم مستخدم بتحديد خيار الاشتراك، قد ترغب في استجابة التطبيق عن طريق إخفاء الارتباطات لتسجيل الدخول باستخدام حساب اجتماعي أو تعديل حجم iframe.
لإعلام التطبيق الخاص بك من الصفحة الحالية Azure AD B2C،تمكين النهج الخاص بك لـJavaScript،ومن ثم استخدام رسائل HTML5. يرسل رمز JavaScript التالي رسالة نشر إلى التطبيق مع signUp:
window.parent.postMessage("signUp", '*');
بالنسبة لتطبيق ويب:
عندما يقوم مستخدم بتحديد زر تسجيل الدخول، ينشئ تطبيق الويب طلب تفويض يأخذ المستخدم إلى تجربة تسجيل الدخول في Azure AD B2C. بعد اكتمال تسجيل الدخول، يقوم Azure AD B2C بإعادة رمز مميز معرف أو رمز تفويض إلى URI إعادة التوجيه المكونة داخل التطبيق الخاص بك.
لدعم تسجيل الدخول المضمن، srcتشير سمة iframe إلى وحدة التحكم في تسجيل الدخول، مثل/account/SignUpSignIn، التي تنشئ طلب التفويض وتعيد توجيه المستخدم إلى نهج Azure AD B2C.
<iframe id="loginframe" frameborder="0" src="/account/SignUpSignIn"></iframe>
بعد أن يتلقى التطبيق الرمز المميز للمعرف ويتحقق من صحته، يكمل تدفق التخويل ويتعرف على المستخدم ويثق به. نظرًا لأن تدفق التفويض يحدث داخل الإطار iframe، فأنت بحاجة إلى إعادة تحميل الصفحة الرئيسية. بعد إعادة تحميل الصفحة، يتغير زر تسجيل الدخول إلى "تسجيل الخروج" ويتم تقديم اسم المستخدم في واجهة المستخدم.
يوضح المثال التالي كيف يمكن ل URI إعادة توجيه تسجيل الدخول تحديث الصفحة الرئيسية:
window.top.location.reload();
إضافة تسجيل الدخول باستخدام الحسابات الاجتماعية إلى تطبيق ويب
يمنع موفرو الهوية الاجتماعية صفحات تسجيل الدخول الخاصة بهم من التقديم في الإطارات المضمنة. يمكنك استخدام سياسة منفصلة للحسابات الاجتماعية، أو يمكنك استخدام سياسة واحدة لتسجيل الدخول والاشتراك مع الحسابات المحلية والاجتماعية. ثم يمكنك استخدام domain_hint معلمة سلسلة الاستعلام. تأخذ معلمة تلميح المجال المستخدم مباشرة إلى صفحة تسجيل الدخول الخاصة بموفر الهوية الاجتماعية.
في التطبيق الخاص بك، إضافة تسجيل الدخول مع أزرار الحساب الاجتماعي. عندما ينقر مستخدم فوق أحد أزرار الحساب الاجتماعي، يجب أن يقوم عنصر التحكم بتغيير اسم النهج أو تعيين معلمة تلميح المجال.
يمكن أن يكون رابط إعادة توجيه نفس رابط إعادة التوجيه المستخدم من قبل iframe. يمكنك تخطي إعادة تحميل الصفحة.
تكوين تطبيق من صفحة واحدة
بالنسبة لتطبيق من صفحة واحدة، تحتاج أيضا إلى صفحة HTML "تسجيل الدخول" الثانية التي يتم تحميلها في iframe. تستضيف صفحة تسجيل الدخول هذه رمز مكتبة المصادقة الذي يقوم بإنشاء رمز التفويض ويقوم بإعادة الرمز المميز.
عندما يحتاج التطبيق ذو الصفحة الواحدة إلى رمز الوصول، استخدم رمز JavaScript للحصول على رمز الوصول المميز من iframe والكائن الذي يحتوي عليه.
إشعار
تشغيل MSAL 2.0 في iframe غير معتمد حاليًا.
التعليمات البرمجية التالية مثال يعمل على الصفحة الرئيسية ويدعو رمز iframe's JavaScript.
function getToken()
{
var token = document.getElementById("loginframe").contentWindow.getToken("adB2CSignInSignUp");
if (token === "LoginIsRequired")
document.getElementById("tokenTextarea").value = "Please login!!!"
else
document.getElementById("tokenTextarea").value = token.access_token;
}
function logOut()
{
document.getElementById("loginframe").contentWindow.policyLogout("adB2CSignInSignUp", "B2C_1A_SignUpOrSignIn");
}
الخطوات التالية
راجع المقالات التالية ذات الصلة: