ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
غالبا ما تستخدم تطبيقات الويب التي تستخدم خرائط Bing حزمة تطوير البرامج SDK لخرائط Bing V8. Azure Maps Web SDK هو Azure-based SDK المناسب للترحيل إليه. تتيح لك Azure Maps Web SDK تخصيص الخرائط التفاعلية بالمحتوى والصور الخاصة بك لعرضها في تطبيقات الويب أو الأجهزة المحمولة. هذا التحكم يجعل استخدام WebGL، مما يسمح لك لتقديم مجموعات البيانات الكبيرة مع الأداء العالي. التطوير من خلال SDK هذا باستخدام JavaScript أو TypeScript. توضح هذه المقالة كيفية:
- تحميل خريطة
- ترجمة خريطة
- أضف دبابيس الدفع والخطوط المتعددة والمضلعات.
- عرض المعلومات في نافذة منبثقة أو صندوق معلومات
- تحميل وعرض بيانات KML وGeoJSON
- دبابيس الضغط العنقودية
- تراكب طبقة تجانب
- إظهار بيانات استخدام الشبكة
- إضافة تراكب أرضي
إذا كان التطوير باستخدام إطار عمل JavaScript، يمكن أن يكون أحد المشاريع مفتوحة المصدر التالية مفيدا:
- ng-azure-maps - برنامج تضمين Angular 10 حول خرائط Azure.
- AzureMapsControl.Components - مكون Azure Maps Blazor.
- Azure Maps React Component - برنامج تضمين التفاعل لعنصر تحكم Azure Maps.
- Vue Azure Maps - مكون Azure Maps لتطبيق Vue.
المتطلبات الأساسية
في حال لم يكن لديك اشتراك Azure، فأنشئ حساباً مجانيّاً قبل البدء.
دعم الميزات الرئيسية
يسرد الجدول التالي ميزات واجهة برمجة التطبيقات الرئيسية في Bing Maps V8 JavaScript SDK ودعم واجهة برمجة تطبيقات مماثلة في Azure Maps Web SDK.
يقوم Azure بتعيين المزيد من الوحدات النمطية مفتوحة المصدر لحزمة تطوير البرامج (SDK) للويب التي توسع قدراتها.
الاختلافات الملحوظة في Web SDKs
فيما يلي بعض الاختلافات الرئيسية بين خرائط Bing ومجموعات SDK الخاصة بخرائط Azure التي يجب أن تكون على دراية بها:
- بالإضافة إلى توفير نقطة نهاية مستضافة للوصول إلى Azure Maps Web SDK، تتوفر حزمة npm لتضمين Web SDK في التطبيقات إذا كنت تفضل ذلك. لمزيد من المعلومات، راجع استخدام عنصر تحكم خريطة خرائط Azure. تتضمن هذه الحزمة أيضًا تعريفات TypeScript.
- توفر خرائط Bing فرعين مستضافين من SDK الخاص بها. الإصدار والتجريبية. يمكن للفرع التجريبي تلقي تحديثات متعددة يوميا عند حدوث تطوير جديد. تستضيف خرائط Azure فرع الإصدار فقط، ومع ذلك يتم إنشاء الميزات التجريبية كوحدات نمطية مخصصة في مشروع نماذج التعليمات البرمجية ل Azure Maps مفتوح المصدر. اعتادت خرائط Bing أن تحتوي على فرع مجمد أيضا يتم تحديثه بشكل أقل تكرارا، مما يقلل من مخاطر كسر التغييرات بسبب الإصدار. في خرائط Azure، يمكنك استخدام وحدة npm النمطية والإشارة إلى أي إصدار ثانوي سابق.
تلميح
تنشر خرائط Azure كلا من الإصدارات المصغرة وغير المصغرة من SDK. ما عليك سوى إزالته .min من أسماء الملفات. يعد الإصدار غير المصغر مفيدا عند تصحيح المشكلات ولكن تأكد من استخدام الإصدار المصغر في الإنتاج للاستفادة من حجم الملف الأصغر.
بمجرد إنشاء مثيل لفئة الخريطة في خرائط Azure، يجب أن تنتظر التعليمات البرمجية الخاصة بك حتى يتم تشغيل الخرائط
readyأوloadالحدث قبل التفاعل مع الخريطة. تضمن هذه الأحداث تحميل جميع موارد الخريطة وجاهزيتها للوصول.يستخدم كلا النظامين الأساسيين نظام تجانب مماثل للخرائط الأساسية، ولكن المربعات في خرائط Bing هي 256 بكسل و512 بكسل في خرائط Azure. للحصول على نفس طريقة عرض الخريطة في خرائط Azure مثل خرائط Bing، اطرح مستوى تكبير/تصغير واحد في خرائط Azure.
يشار إلى الإحداثيات في خرائط Bing على أنها
latitude, longitudeأثناء استخدامlongitude, latitudeخرائط Azure. يتوافق هذا التنسيق مع المعيار[x, y]الذي تتبعه معظم منصات GIS.تستند الأشكال الموجودة في Azure Maps Web SDK إلى مخطط GeoJSON. يتم عرض فئات المساعد من خلال مساحة الاسم atlas.data. هناك أيضا الأطلس. فئة الشكل التي يمكن استخدامها لتغليف كائنات GeoJSON وتسهيل تحديثها وصيانتها بطريقة قابلة لربط البيانات.
يتم تعريف الإحداثيات في خرائط Azure على أنها كائنات الموضع التي يمكن تحديدها كمصفيف أرقام بسيط بالتنسيق
[longitude, latitude]أوnew atlas.data.Position(longitude, latitude).
تلميح
تحتوي فئة الموضع على وظيفة مساعد ثابت لاستيراد الإحداثيات التنسيقية latitude, longitude . غالبا ما يمكن استبدال الدالة atlas.data.Position.fromLatLng بالوظيفة new Microsoft.Maps.Location في التعليمات البرمجية لخرائط Bing.
- بدلًا من تحديد معلومات التصميم على كل شكل يضاف إلى الخريطة، يفصل Azure Maps الأنماط عن البيانات. يتم تخزين البيانات في مصادر البيانات ويتم توصيلها بطبقات العرض التي تستخدمها التعليمات البرمجية لخرائط Azure لعرض البيانات. يوفر هذا النهج ميزة الأداء المحسن. تدعم العديد من الطبقات التصميم المستند إلى البيانات، ويتم إجراؤه عن طريق إضافة منطق الأعمال إلى خيارات نمط الطبقة التي تغير كيفية عرض الأشكال الفردية داخل الطبقة اعتمادا على خصائصها.
- توفر خرائط Azure وظائف الرياضيات المكانية في
atlas.mathمساحة الاسم التي تختلف عن وظائف الرياضيات المكانية لخرائط Bing. يتمثل الاختلاف الأساسي في أن خرائط Azure لا توفر وظائف مضمنة للعمليات الثنائية مثلunionوintersection. ومع ذلك، تستند خرائط Azure إلى معيار GeoJSON المفتوح وهناك مكتبات مفتوحة المصدر متاحة. أحد الخيارات الشائعة التي تعمل بشكل جيد مع خرائط Azure ويوفر إمكانات الرياضيات المكانية هو العشب js.
لمزيد من المعلومات حول المصطلحات المتعلقة بخرائط Azure، راجع مسرد خرائط Azure.
أمثلة إضافية على Web SDK
القائمة التالية عبارة عن مجموعة من نماذج التعليمات البرمجية لكل نظام أساسي تغطي حالات الاستخدام الشائعة لمساعدتك في ترحيل تطبيق الويب الخاص بك من Bing Maps V8 JavaScript SDK إلى Azure Maps Web SDK. يتم توفير نماذج التعليمات البرمجية المتعلقة بتطبيقات الويب في JavaScript ؛ ومع ذلك، توفر خرائط Azure أيضا تعريفات TypeScript في وحدة npm. لمزيد من المعلومات حول تعريفات TypeScript، راجع استخدام عنصر تحكم خريطة خرائط Azure.
المواضيع
- تحميل خريطة
- ترجمة الخريطة
- تعيين طريقة عرض الخريطة
- إضافة دبوس دفع
- إضافة دبوس مخصص
- إضافة خط متصل
- إضافة مضلع
- عرض صندوق معلومات
- تجميع دبوس الدفع
- إضافة خريطة التمثيل اللوني
- تراكب طبقة تجانب
- إظهار بيانات استخدام الشبكة
- إضافة تراكب أرضي
- إضافة بيانات KML إلى الخريطة
- إضافة أدوات الرسم
تحميل خريطة
يتبع تحميل خريطة في كلا حزم SDK نفس مجموعة الخطوات.
- إضافة مرجع إلى Map SDK.
- أضف
divعلامة إلى نص الصفحة تعمل كعنصر نائب للخريطة. - قم بإنشاء دالة JavaScript يتم استدعاؤها بمجرد تحميل الصفحة.
- أنشئ مثيلًا لفئة الخريطة المعنية.
الاختلافات الرئيسية
- تتطلب خرائط Bing مفتاح حساب محددا في مرجع البرنامج النصي لواجهة برمجة التطبيقات أو كخيار خريطة. يتم تحديد بيانات اعتماد المصادقة لخرائط Azure كخيارات لفئة الخريطة إما مصادقة المفتاح المشترك أو معرف Microsoft Entra.
- تأخذ خرائط Bing وظيفة معاودة الاتصال في مرجع البرنامج النصي لواجهة برمجة التطبيقات المستخدمة لاستدعاء وظيفة تهيئة لتحميل الخريطة. مع Azure Maps، يجب استخدام حدث onload الخاص بالصفحة.
- عند استخدام معرف للإشارة إلى العنصر
divالذي يتم عرض الخريطة فيه، تستخدم خرائط Bing محدد HTML (#myMap)، بينما تستخدم خرائط Azure قيمة المعرف (myMap) فقط. - يتم تعريف الإحداثيات في خرائط Azure على أنها كائنات الموضع التي يمكن تحديدها كمصفيف أرقام بسيط بالتنسيق
[longitude, latitude]. - مستوى التكبير/التصغير في خرائط Azure أقل بمستوى واحد من مثال خرائط Bing بسبب الاختلاف في أحجام نظام التجانب بين الأنظمة الأساسية.
- بشكل افتراضي، لا تضيف خرائط Azure أي عناصر تحكم تنقل إلى لوحة الخريطة، مثل أزرار التكبير/التصغير وأزرار نمط الخريطة. ومع ذلك ، هناك عناصر تحكم لإضافة منتقي نمط الخريطة وأزرار التكبير / التصغير والتحكم في البوصلة أو الدوران والتحكم في الملعب.
- تتم إضافة معالج أحداث في Azure Maps لمراقبة
readyحدث مثيل الخرائط. يتم تشغيل هذا عندما تنتهي الخريطة من تحميل سياق WebGL وجميع الموارد المطلوبة. يمكن إضافة أي رمز ترحيل في معالج الأحداث هذا.
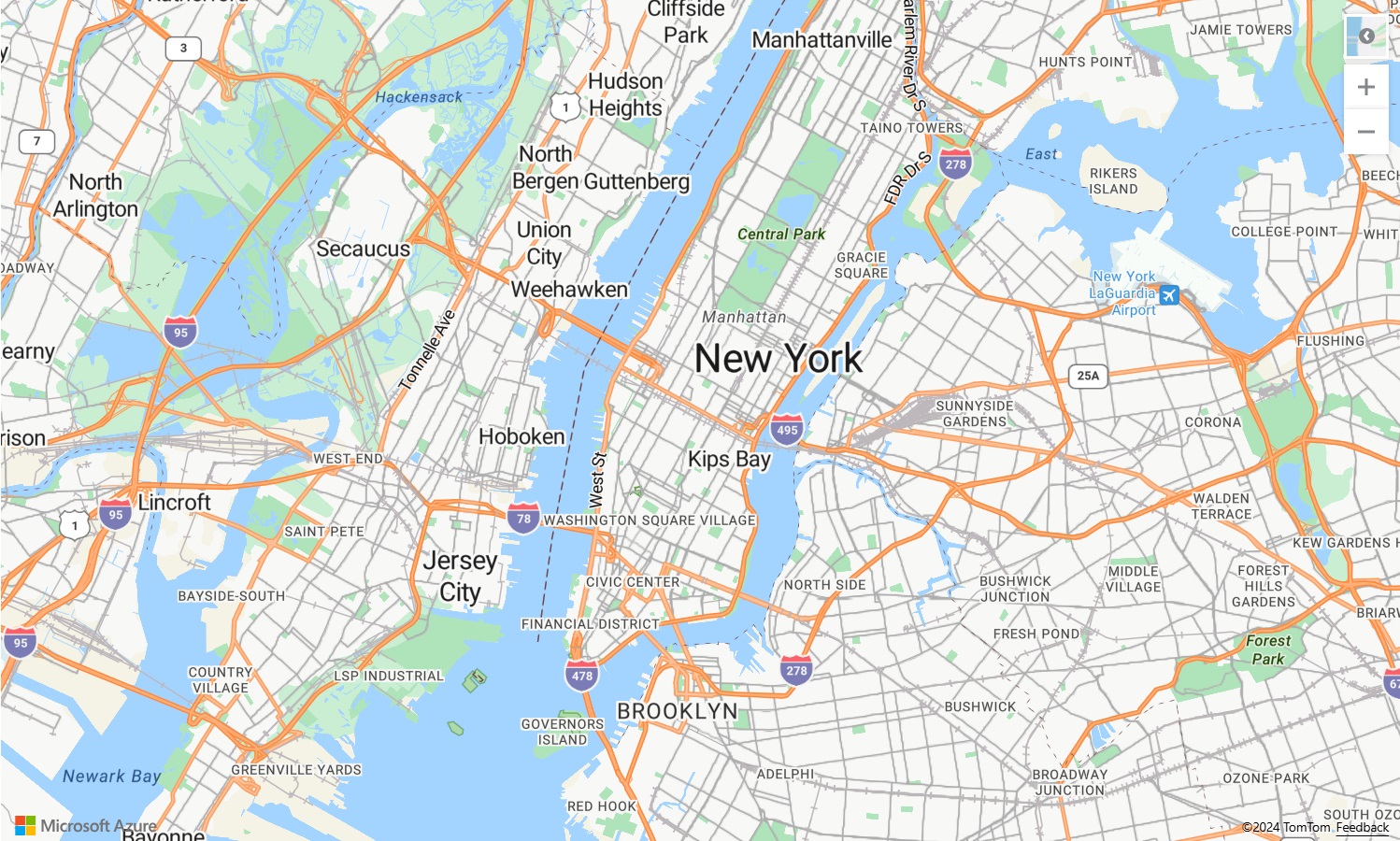
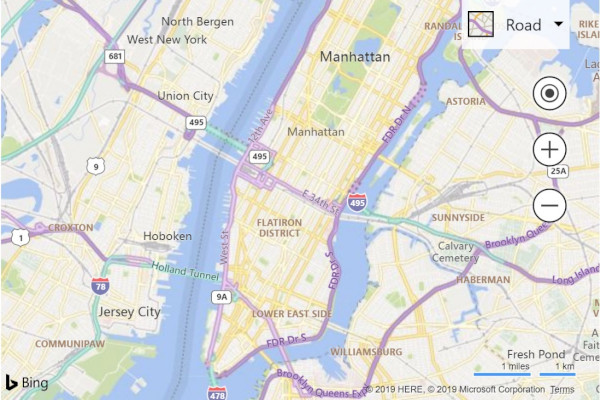
توضح الأمثلة التالية تحميل خريطة أساسية متمركزة فوق نيويورك عند الإحداثيات (خط الطول: -73.985، خط العرض: 40.747) وتكون عند مستوى التكبير/التصغير 12 في خرائط Bing.
قبل: خرائط Bing
التعليمات البرمجية التالية هي مثال على كيفية عرض خريطة Bing في المنتصف والتكبير/التصغير فوق موقع.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(40.747, -73.985),
zoom: 12
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
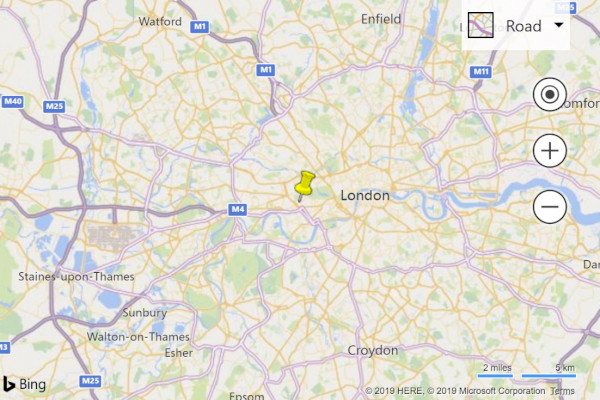
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:

بعد: خرائط Azure
توضح التعليمات البرمجية التالية كيفية تحميل خريطة بنفس طريقة العرض في خرائط Azure جنبا إلى جنب مع عنصر التحكم في نمط الخريطة وأزرار التكبير/التصغير.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
map = new atlas.Map('myMap', {
center: [-73.985, 40.747], //Format coordinates as longitude, latitude.
zoom: 11, //Subtract the zoom level by one.
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Add zoom and map style controls to top right of map.
map.controls.add([
new atlas.control.StyleControl(),
new atlas.control.ZoomControl()
], {
position: 'top-right'
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
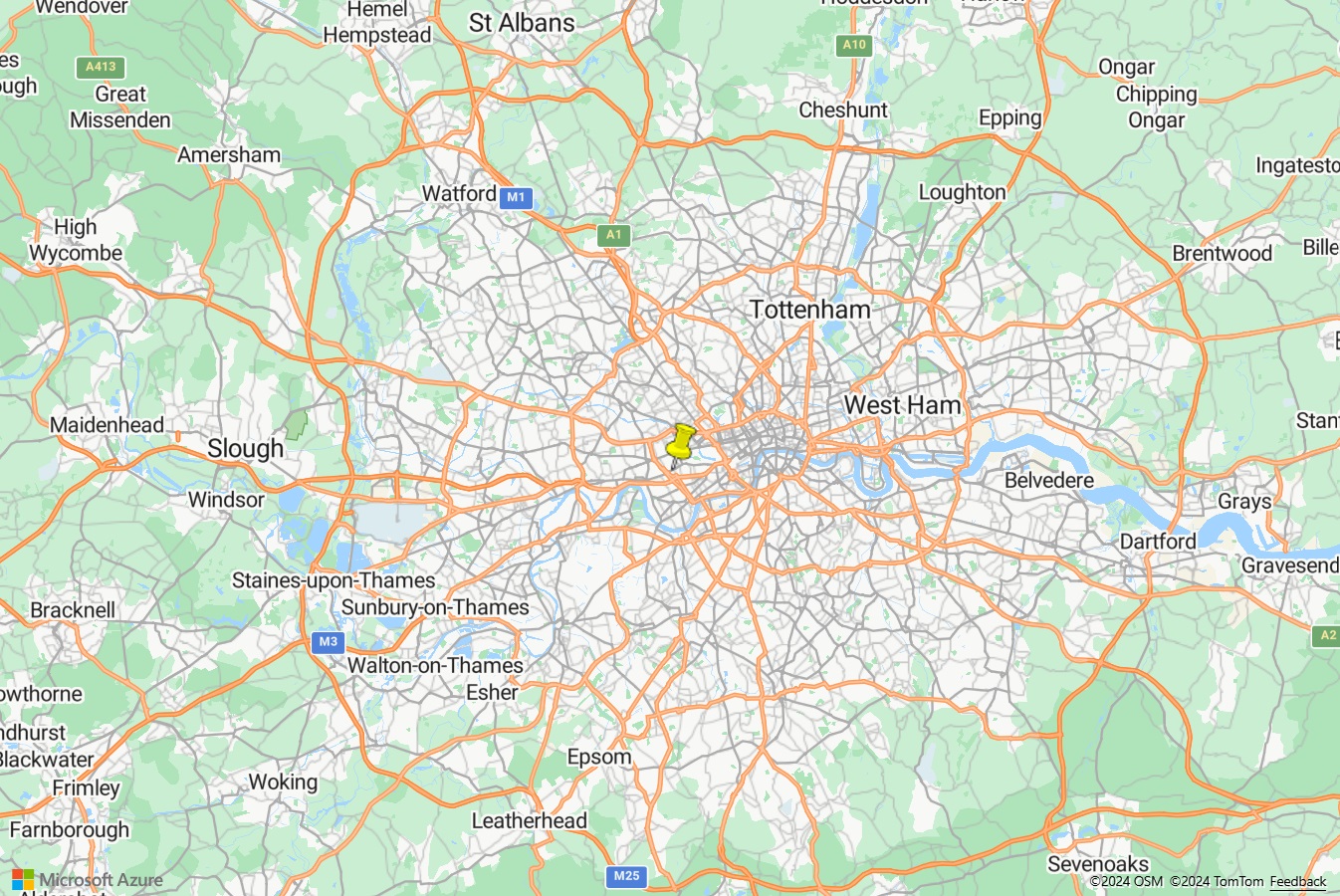
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:
لمزيد من المعلومات حول كيفية إعداد عنصر تحكم خريطة خرائط Azure واستخدامه في تطبيق ويب، راجع استخدام عنصر تحكم الخريطة خرائط Azure.
تلميح
تنشر خرائط Azure كلا من الإصدارات المصغرة وغير المصغرة من SDK. قم بإزالته .min من أسماء الملفات. يعد الإصدار غير المصغر مفيدا عند تصحيح المشكلات ولكن تأكد من استخدام الإصدار المصغر في الإنتاج للاستفادة من حجم الملف الأصغر.
موارد إضافية
- لمزيد من المعلومات حول عناصر التحكم في التنقل في خرائط Azure لتدوير الخريطة وعرضها، راجع إضافة عناصر تحكم إلى الخريطة.
ترجمة الخريطة
إذا كان جمهورك منتشرًا في بلدان/مناطق متعددة أو يتحدث لغات مختلفة، فإن الترجمة مهمة.
قبل: خرائط Bing
لترجمة خرائط Bing، يتم تحديد اللغة والمنطقة باستخدام المعلمات setLang وتتم UR إضافة المعلمات إلى <script> مرجع العلامة إلى واجهة برمجة التطبيقات. تتوفر بعض الميزات في خرائط Bing فقط في أسواق معينة، على هذا النحو يتم تحديد سوق المستخدم باستخدام المعلمة setMkt .
<script type="text/javascript" src="https://www.bing.com/api/maps/mapcontrol?callback=initMap&setLang={language-code}&setMkt={market}&UR={region-code}" async defer></script>
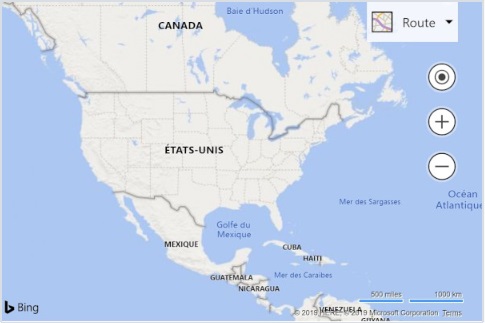
فيما يلي مثال على خرائط Bing مع تعيين اللغة إلى fr-FR.

بعد: خرائط Azure
توفر خرائط Azure خيارات فقط لتعيين اللغة وطريقة العرض الإقليمية للخريطة. لا يتم استخدام معلمة السوق للحد من الميزات. هناك طريقتان مختلفتان لتعيين اللغة والعرض الإقليمي للخريطة. الخيار الأول هو إضافة هذه المعلومات إلى مساحة الاسم العمومية atlas التي تؤدي إلى تعيين جميع مثيلات التحكم في الخريطة في تطبيقك افتراضيا إلى هذه الإعدادات. فيما يلي تعيين اللغة الفرنسية (fr-FR) والعرض الإقليمي على ما "Auto"يلي:
atlas.setLanguage('fr-FR');
atlas.setView('auto');
الخيار الثاني هو تمرير هذه المعلومات إلى خيارات الخريطة عند تحميل الخريطة مثل:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'auto',
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
إشعار
يمكن ل Azure Maps تحميل مثيلات خرائط متعددة في نفس الصفحة بإعدادات لغة ومنطقة مختلفة. من الممكن أيضًا تحديث هذه الإعدادات في الخريطة بعد تحميلها. للحصول على قائمة باللغات المدعومة في خرائط Azure، راجع دعم الترجمة في خرائط Azure.
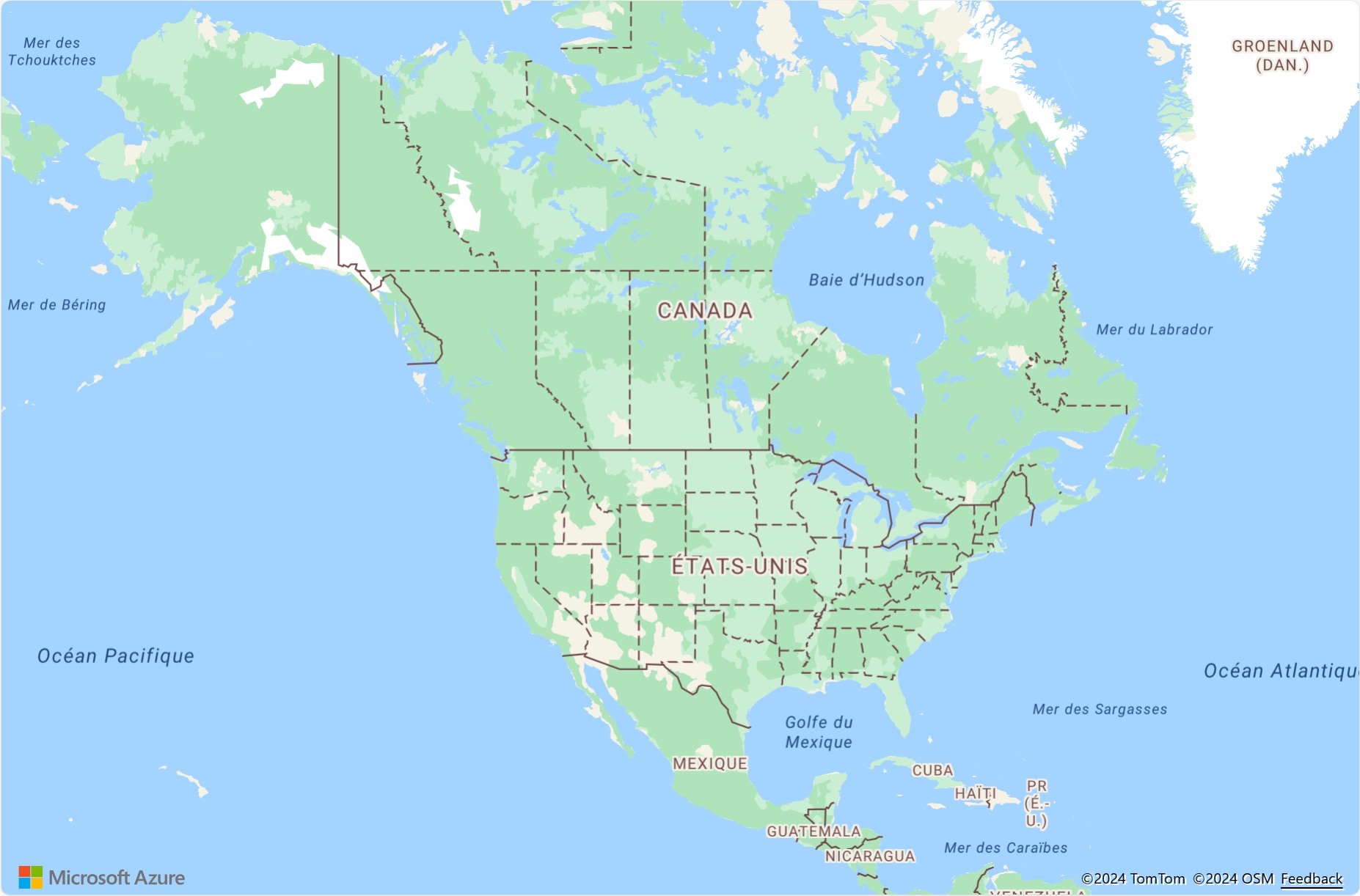
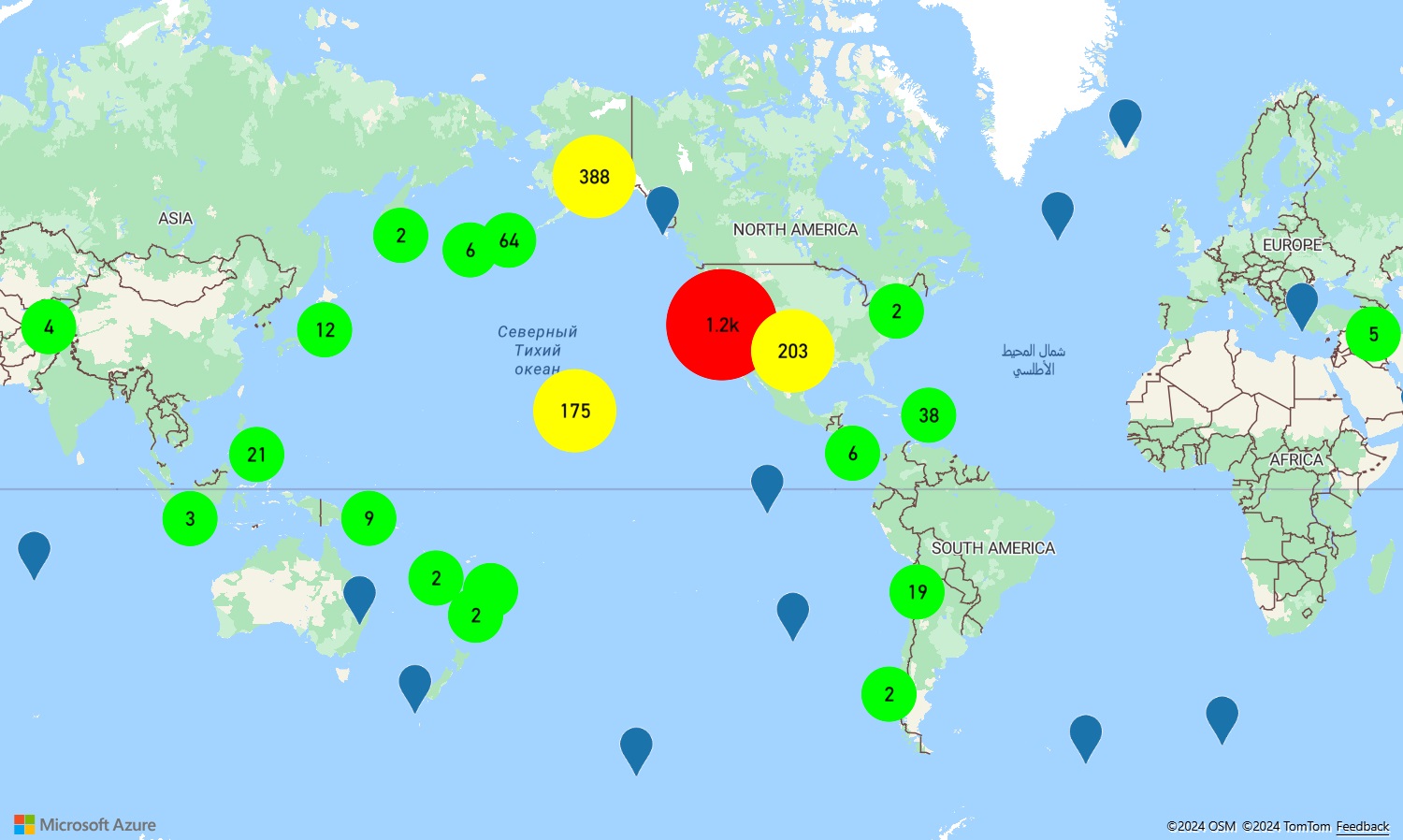
فيما يلي مثال على خرائط Azure مع تعيين اللغة إلى "fr" وتعيين منطقة المستخدم إلى fr-FR.

تعيين طريقة عرض الخريطة
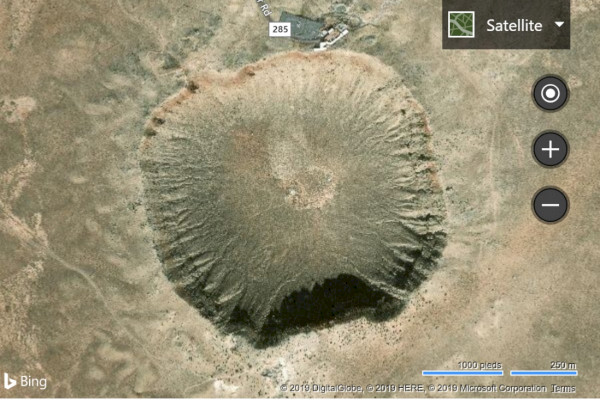
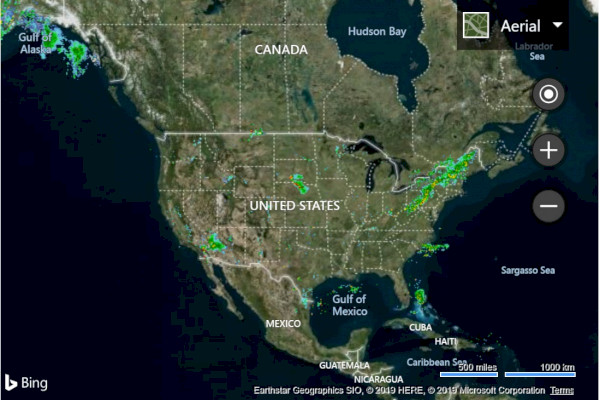
يمكن نقل الخرائط الديناميكية في كل من خرائط Bing وAzure برمجيا إلى مواقع جغرافية جديدة عن طريق استدعاء الوظائف المناسبة في JavaScript. يوضح المثال التالي خريطة تعرض الصور الجوية للأقمار الصناعية، متمركزة فوق موقع بإحداثيات (خط الطول: -111.0225، خط العرض: 35.0272) وتغيير مستوى التكبير/التصغير إلى 15 في خرائط Bing.
إشعار
تستخدم خرائط Bing الإطارات المتجانبة التي تبلغ أبعادها 256 بكسل بينما تستخدم خرائط Azure لوحة أكبر بحجم 512 بكسل. يؤدي هذا إلى تقليل عدد طلبات الشبكة التي تحتاجها خرائط Azure لتحميل نفس منطقة الخريطة مثل خرائط Bing. ومع ذلك، نظرا للطريقة التي تعمل بها أهرامات التجانب في عناصر التحكم في الخريطة، فإن اللوحات الأكبر في خرائط Azure تعني أنه لتحقيق نفس المنطقة القابلة للعرض كخريطة في خرائط Bing، تحتاج إلى طرح مستوى التكبير/التصغير المستخدم في خرائط Bing بمقدار 1 عند استخدام خرائط Azure.
قبل: خرائط Bing
يمكن نقل عنصر تحكم خريطة خرائط Bing برمجيا باستخدام الوظيفة setView التي تسمح لك بتحديد مركز الخريطة ومستوى التكبير/التصغير.
map.setView({
mapTypeId: Microsoft.Maps.MapTypeId.aerial,
center: new Microsoft.Maps.Location(35.0272, -111.0225),
zoom: 15
});

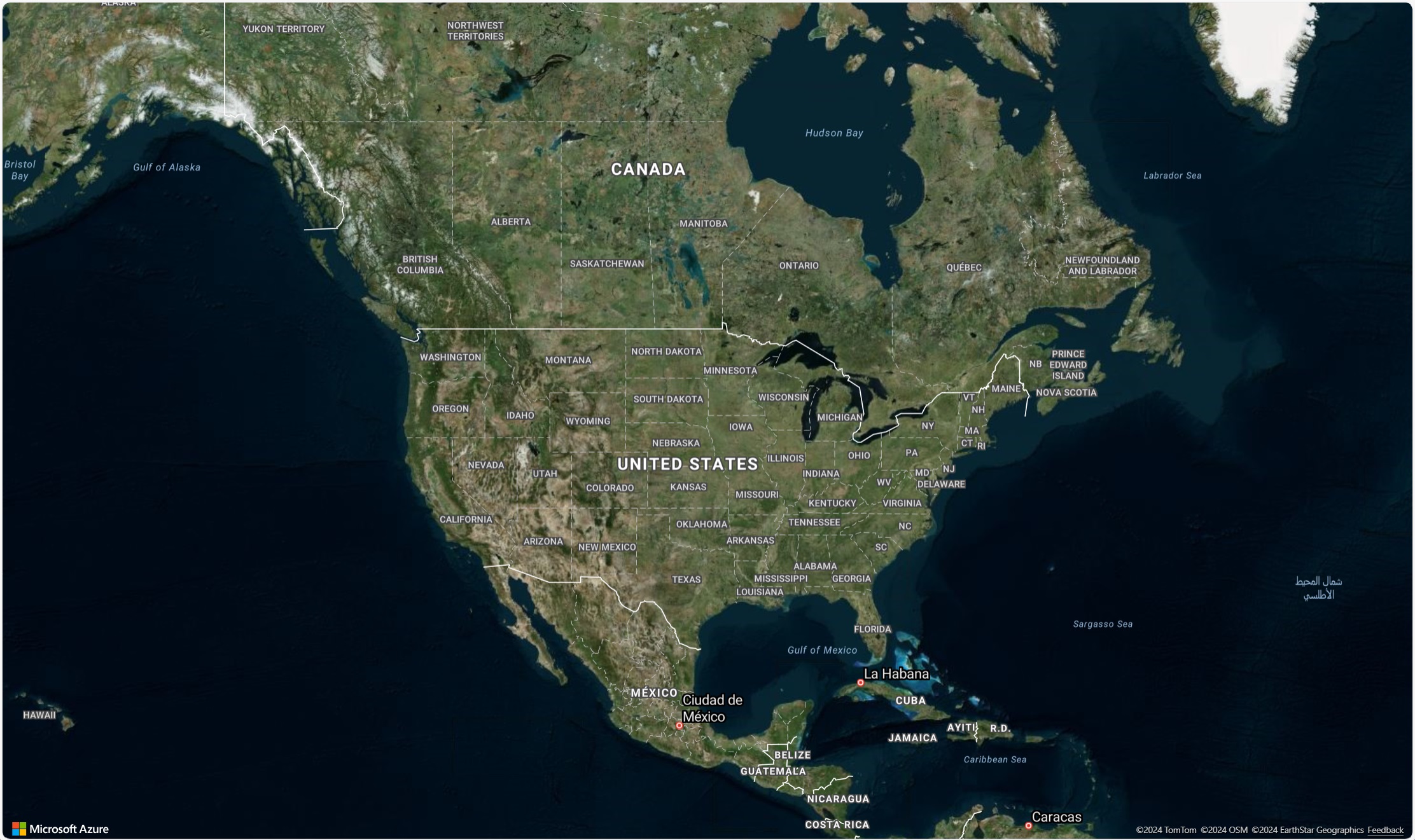
بعد: خرائط Azure
في خرائط Azure، يمكن تغيير موضع الخريطة برمجيا باستخدام setCamera وظيفة الخريطة ويمكن تغيير نمط الخريطة باستخدام الوظيفة setStyle . تكون الإحداثيات في خرائط Azure بتنسيق "خط الطول، العرض"، ويتم طرح قيمة مستوى التكبير/التصغير بمقدار 1.
map.setCamera({
center: [-111.0225, 35.0272],
zoom: 14
});
map.setStyle({
style: 'satellite_road_labels'
});
موارد إضافية
إضافة دبوس دفع
في خرائط Azure، هناك طرق متعددة يمكن من خلالها عرض بيانات النقاط على الخريطة.
- علامات HTML - يعرض النقاط باستخدام عناصر DOM التقليدية. تدعم علامات HTML السحب.
- طبقة الرمز - يعرض النقاط بأيقونة و / أو نص في سياق WebGL.
- طبقة الفقاعات - يعرض النقاط كدوائر على الخريطة. يمكن قياس أنصاف أقطار الدوائر على أساس الخصائص الموجودة في البيانات.
يتم عرض كل من طبقات الرمز والفقاعات ضمن سياق WebGL وهما قادرون على عرض مجموعات كبيرة من النقاط على الخريطة. تتطلب هذه الطبقات تخزين البيانات في مصدر بيانات. يجب إضافة مصادر البيانات وطبقات العرض إلى الخريطة بعد ready إطلاق الحدث. يتم عرض علامات HTML كعناصر DOM داخل الصفحة ولا تستخدم مصدر بيانات. كلما زاد عدد عناصر DOM في الصفحة، أصبحت الصفحة أبطأ. إذا كنت تعرض أكثر من بضع مئات من النقاط على الخريطة، فحاول استخدام إحدى طبقات العرض بدلا من ذلك.
تضيف الأمثلة التالية علامة إلى الخريطة عند (خط الطول: -0.2، خط العرض: 51.5) مع تراكب الرقم 10 كتسمية.
قبل: خرائط Bing
باستخدام خرائط Bing، تتم إضافة العلامات إلى الخريطة باستخدام الفئة Microsoft.Maps.Pushpin *. ثم تتم إضافة دبابيس الدفع إلى الخريطة باستخدام إحدى وظيفتين.
تتمثل الوظيفة الأولى في إنشاء طبقة ، وإدراج دبوس الدفع إليها ثم إضافة الطبقة إلى خاصية الخريطة layers .
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(51.5, -0.2), {
text: '10'
});
var layer = new Microsoft.Maps.Layer();
layer.add(pushpin);
map.layers.insert(layer);
والثاني هو إضافته باستخدام خاصية الخريطة entities . تم وضع علامة على هذه الوظيفة مهملة في وثائق خرائط Bing V8 ومع ذلك تظل تعمل جزئيا للسيناريوهات الأساسية.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(51.5, -0.2), {
text: '10'
});
map.entities.add(pushpin);

بعد: Azure Maps باستخدام علامات HTML
في خرائط Azure، يمكن استخدام علامات HTML لعرض نقطة على الخريطة بسهولة ويوصى بها للتطبيقات البسيطة التي تحتاج فقط إلى عرض بضع نقاط على الخريطة. لاستخدام علامة HTML، قم بإنشاء مثيل للفئة atlas.HtmlMarker ، وقم بتعيين خيارات النص والموضع، وأضف العلامة إلى الخريطة باستخدام الوظيفة map.markers.add .
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
text: '10',
position: [-0.2, 51.5]
}));
بعد: Azure Maps باستخدام Symbol layer
عند استخدام طبقة الرمز، يجب إضافة البيانات إلى مصدر بيانات، وإرفاق مصدر البيانات بالطبقة. بالإضافة إلى ذلك، يجب إضافة مصدر البيانات والطبقة إلى الخريطة بعد ready إطلاق الحدث. لعرض قيمة نصية فريدة فوق رمز، يجب تخزين المعلومات النصية كخاصية لنقطة البيانات وتلك الخاصية المشار إليها في textField خيار الطبقة. هذا عمل أكثر قليلا من استخدام علامات HTML ولكنه يوفر مزايا الأداء.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature, add a property to store a label for it, and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-0.2, 51.5]), {
label: '10'
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
//Use the label property to populate the text for the symbols.
textField: ['get', 'label'],
color: 'white',
offset: [0, -1]
}
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
موارد إضافية
- إنشاء مصدر بيانات
- إضافة طبقة Symbol
- إضافة طبقة Bubble
- بيانات نقطة نظام المجموعة
- إضافة علامات HTML
- استخدام تعبيرات النمط المبنية على البيانات
- خيارات أيقونة طبقة الرمز
- خيار نص طبقة Symbol
- فئة علامة HTML
- خيارات علامة HTML
إضافة دبوس مخصص
يمكن استخدام الصور المخصصة لتمثيل النقاط على الخريطة. يتم استخدام الصورة التالية في الأمثلة أدناه وتستخدم صورة مخصصة لعرض نقطة على الخريطة عند (خط العرض: 51.5، خط الطول: -0.2) وتعوض موضع العلامة بحيث تتماشى نقطة أيقونة الدبوس مع الموضع الصحيح على الخريطة.

|
|---|
| yellow-pushpin.png |
قبل: خرائط Bing
في خرائط Bing، يتم إنشاء علامة مخصصة عن طريق تمرير عنوان URL إلى صورة في icon خيارات دبوس الدفع. يتم استخدام anchor الخيار لمحاذاة نقطة صورة الدبوس مع الإحداثيات على الخريطة. قيمة الارتساء في خرائط Bing بالنسبة إلى الزاوية العلوية اليسرى من الصورة.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(51.5, -0.2), {
icon: 'ylw-pushpin.png',
anchor: new Microsoft.Maps.Point(5, 30)
});
var layer = new Microsoft.Maps.Layer();
layer.add(pushpin);
map.layers.insert(layer);

بعد: Azure Maps باستخدام علامات HTML
لتخصيص علامة HTML في خرائط Azure، htmlContent يمكن تمرير HTML string أو HTMLElement إلى خيار العلامة. في خرائط Azure، anchor يتم استخدام خيار لتحديد الموضع النسبي للعلامة بالنسبة لإحداثيات الموضع باستخدام واحدة من تسع نقاط مرجعية محددة. "الوسط" ، "الأعلى" ، "السفلي" ، "اليسار" ، "اليمين" ، "أعلى اليسار" ، "أعلى اليمين" ، "أسفل اليسار" ، "أسفل اليمين". يتم تثبيت المحتوى ومركزه في "الأسفل" افتراضيا. لتسهيل ترحيل التعليمات البرمجية من خرائط Bing، قم بتعيين نقطة الارتساء إلى "أعلى اليسار"، ثم استخدم offset الخيار مع نفس الإزاحة المستخدمة في خرائط Bing. تتحرك الإزاحات في خرائط Azure في الاتجاه المعاكس لخرائط Bing، لذا اضربها في سالب واحد.
تلميح
أضف pointer-events:none كنمط على محتوى HTML لتعطيل سلوك السحب الافتراضي في MS Edge الذي سيعرض رمزا غير مرغوب فيه.
map.markers.add(new atlas.HtmlMarker({
htmlContent: '<img src="ylw-pushpin.png" style="pointer-events: none;" />',
anchor: 'top-left',
pixelOffset: [-5, -30],
position: [-0.2, 51.5]
}));
بعد: Azure Maps باستخدام Symbol layer
تدعم طبقات الرموز في خرائط Azure الصور المخصصة أيضا، ولكن يجب تحميل الصورة في موارد الخريطة أولا وتعيين معرف فريد. يمكن بعد ذلك لطبقة الرمز الرجوع إلى هذا المعرف. يمكن إزاحة الرمز للمحاذاة مع النقطة الصحيحة على الصورة باستخدام خيار الرمز.offset في خرائط Azure، anchor يتم استخدام خيار لتحديد الموضع النسبي للرمز بالنسبة لإحداثيات الموضع باستخدام واحدة من تسع نقاط مرجعية محددة. "الوسط" ، "الأعلى" ، "السفلي" ، "اليسار" ، "اليمين" ، "أعلى اليسار" ، "أعلى اليمين" ، "أسفل اليسار" ، "أسفل اليمين". يتم إرساء المحتوى وتعيينه على "أسفل" افتراضيا وهو الجزء السفلي الأوسط لمحتوى HTML. لتسهيل ترحيل التعليمات البرمجية من خرائط Bing، قم بتعيين نقطة الارتساء إلى "أعلى اليسار"، ثم استخدم offset الخيار مع نفس الإزاحة المستخدمة في خرائط Bing. تتحرك الإزاحات في خرائط Azure في الاتجاه المعاكس لخرائط Bing، لذا اضربها في سالب واحد.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-yellow-pin', 'ylw-pushpin.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point and add it to the data source.
datasource.add(new atlas.data.Point([-0.2, 51.5]));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Set the image option to the id of the custom icon that was loaded into the map resources.
image: 'my-yellow-pin',
anchor: 'top-left',
offset: [-5, -30]
}
}));
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

تلميح
لإنشاء عرض مخصص متقدم للنقاط، استخدم طبقات عرض متعددة معا. على سبيل المثال، إذا كنت ترغب في الحصول على دبابيس دفع متعددة لها نفس الأيقونة على دوائر ملونة مختلفة، فبدلا من إنشاء مجموعة من الصور لكل لون، قم بتراكب طبقة رمز أعلى طبقة فقاعية واجعلها تشير إلى نفس مصدر البيانات. سيكون هذا أكثر كفاءة بكثير من الإنشاء ، وجعل الخريطة تحتفظ بمجموعة من الصور المختلفة.
موارد إضافية
- إنشاء مصدر بيانات
- إضافة طبقة Symbol
- إضافة علامات HTML
- استخدام تعبيرات النمط المبنية على البيانات
- خيارات أيقونة طبقة الرمز
- خيار نص طبقة Symbol
- فئة علامة HTML
- خيارات علامة HTML
إضافة خط متصل
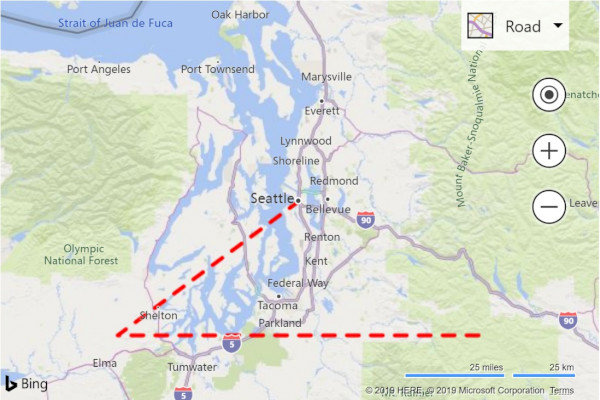
تستخدم الخطوط المتعددة لتمثيل خط أو مسار على الخريطة. يوضح المثال التالي إنشاء خطوط متعددة متقطعة على الخريطة.
قبل: خرائط Bing
في خرائط Bing، تأخذ فئة Polyline مجموعة من المواقع ومجموعة من الخيارات.
//Get the center of the map.
var center = map.getCenter();
//Create the polyline.
var polyline = new Microsoft.Maps.Polyline([
center,
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude - 1),
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude + 1)
], {
strokeColor: 'red',
strokeThickness: 4,
strokeDashArray: [3, 3]
});
//Add the polyline to the map using a layer.
var layer = new Microsoft.Maps.Layer();
layer.add(polyline);
map.layers.insert(layer);

بعد: خرائط Azure
في خرائط Azure، يشار إلى الخطوط المتعددة إلى المصطلحات LineString أو MultiLineString الكائنات الجغرافية المكانية الأكثر شيوعا. يمكن إضافة هذه الكائنات إلى مصدر بيانات وعرضها باستخدام طبقة خط. تتطابق خيارات لون الحد والعرض ومجموعة الشرطة تقريبا بين الأنظمة الأساسية.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.LineString([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5]
]));
//Add a layer for rendering line data.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 4,
strokeDashArray: [3, 3]
}));
موارد إضافية
إضافة مضلع
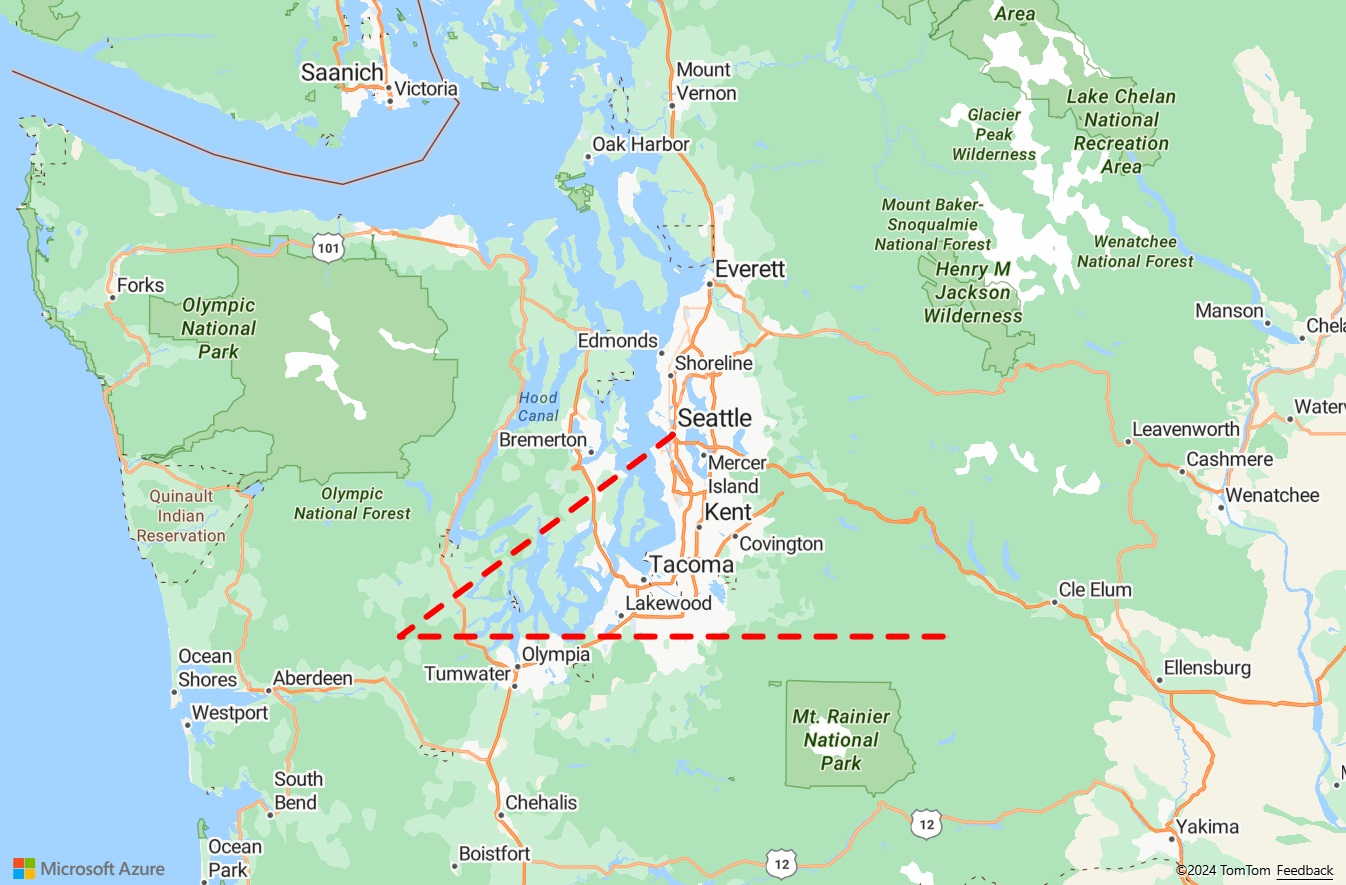
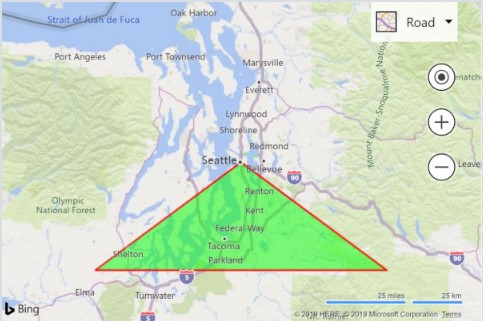
تُستخدم المضلعات لتمثيل منطقة على الخريطة. توفر خرائط Azure وخرائط Bing دعما مشابها للمضلعات. يوضح المثال التالي كيفية إنشاء مضلع يشكل مثلثا استنادا إلى الإحداثيات المركزية للخريطة.
قبل: خرائط Bing
في خرائط Bing، تأخذ فئة Polygon مصفوفة من الإحداثيات أو حلقات الإحداثيات ومجموعة من الخيارات.
//Get the center of the map.
var center = map.getCenter();
//Create the polygon.
var polygon = new Microsoft.Maps.Polygon([
center,
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude - 1),
new Microsoft.Maps.Location(center.latitude - 0.5, center.longitude + 1),
center
], {
fillColor: 'rgba(0, 255, 0, 0.5)',
strokeColor: 'red',
strokeThickness: 2
});
//Add the polygon to the map using a layer.
var layer = new Microsoft.Maps.Layer();
layer.add(polygon);
map.layers.insert(layer);

بعد: خرائط Azure
في خرائط Azure، يمكن إضافة كائنات Polygon وMultiPolygon إلى مصدر بيانات وعرضها على الخريطة باستخدام الطبقات. يمكن تقديم مساحة المضلع في طبقة مضلع. يمكن عرض المخطط التفصيلي للمضلع باستخدام طبقة خطية.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a polygon and add it to the data source.
datasource.add(new atlas.data.Polygon([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5],
center
]));
//Add a polygon layer for rendering the polygon area.
map.layers.add(new atlas.layer.PolygonLayer(datasource, null, {
fillColor: 'rgba(0, 255, 0, 0.5)'
}));
//Add a line layer for rendering the polygon outline.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 2
}));
موارد إضافية
- إضافة مضلع إلى الخريطة
- إضافة دائرة إلى الخريطة
- خيارات طبقة المضلع
- خيارات طبقة الخط
- استخدام تعبيرات النمط المبنية على البيانات
عرض صندوق معلومات
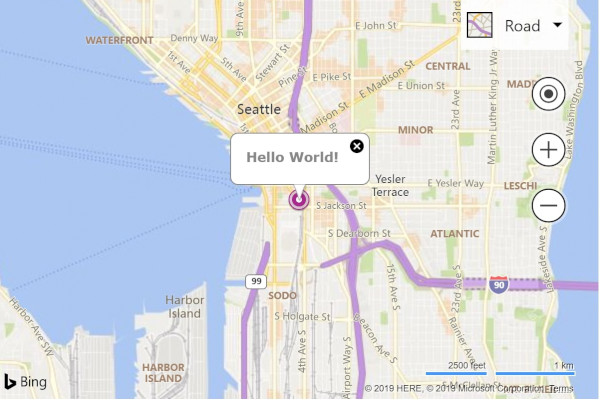
يمكن عرض المزيد من المعلومات الخاصة بكيان على الخريطة كفئة Microsoft.Maps.Infobox في خرائط Bing، في خرائط Azure يتم تحقيق ذلك باستخدام الفئة atlas.Popup . يضيف المثال التالي دبوس / علامة إلى الخريطة ، عند تحديدها ، يعرض صندوق معلومات / نافذة منبثقة.
قبل: خرائط Bing
باستخدام خرائط Bing، يتم إنشاء صندوق معلومات باستخدام Microsoft.Maps.Infobox المنشئ.
//Add a pushpin where we want to display an infobox.
var pushpin = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(47.6, -122.33));
//Add the pushpin to the map using a layer.
var layer = new Microsoft.Maps.Layer();
layer.add(pushpin);
map.layers.insert(layer);
//Create an infobox and bind it to the map.
var infobox = new Microsoft.Maps.Infobox(new Microsoft.Maps.Location(47.6, -122.33), {
description: '<div style="padding:5px"><b>Hello World!</b></div>',
visible: false
});
infobox.setMap(map);
//Add a click event to the pushpin to open the infobox.
Microsoft.Maps.Events.addHandler(pushpin, 'click', function () {
infobox.setOptions({ visible: true });
});

بعد: خرائط Azure
في خرائط Azure، يمكن استخدام نافذة منبثقة لعرض مزيد من المعلومات لموقع ما. يمكن تمرير HTML string أو HTMLElement كائن إلى content خيار النافذة المنبثقة. يمكن عرض النوافذ المنبثقة بشكل مستقل عن أي شكل إذا رغبت في ذلك ، وبالتالي تتطلب تحديد قيمة position . لعرض نافذة منبثقة، قم باستدعاء الوظيفة open وقم بتمرير الخريطة التي سيتم عرض النافذة المنبثقة عليها.
//Add a marker to the map that to display a popup for.
var marker = new atlas.HtmlMarker({
position: [-122.33, 47.6]
});
//Add the marker to the map.
map.markers.add(marker);
//Create a popup.
var popup = new atlas.Popup({
content: '<div style="padding:10px"><b>Hello World!</b></div>',
position: [-122.33, 47.6],
pixelOffset: [0, -35]
});
//Add a click event to the marker to open the popup.
map.events.add('click', marker, function () {
//Open the popup
popup.open(map);
});
إشعار
للقيام بنفس الشيء مع طبقة رمز أو فقاعة أو خط أو مضلع، مرر الطبقة إلى رمز حدث الخرائط بدلا من علامة.
موارد إضافية
- إضافة نافذة منبثقة
- نافذة منبثقة مع محتوى الوسائط
- النوافذ المنبثقة على الأشكال
- إعادة استخدام النوافذ المنبثقة مع دبابيس متعددة
- فئة النافذة المنبثقة
- خيارات النافذة المنبثقة
تجميع دبوس الدفع
عند تصور العديد من نقاط البيانات على الخريطة ، تتداخل النقاط مع بعضها البعض ، وتبدو الخريطة مزدحمة ويصبح من الصعب رؤيتها واستخدامها. يمكن استخدام تجميع بيانات النقاط لتحسين تجربة المستخدم هذه وكذلك تحسين الأداء. بيانات نقطة التجميع هي عملية دمج بيانات النقاط القريبة من بعضها البعض وتمثيلها على الخريطة كنقطة بيانات مجمعة واحدة. عندما يكبر المستخدم في الخريطة، تتقسم المجموعات إلى نقاط البيانات الفردية.
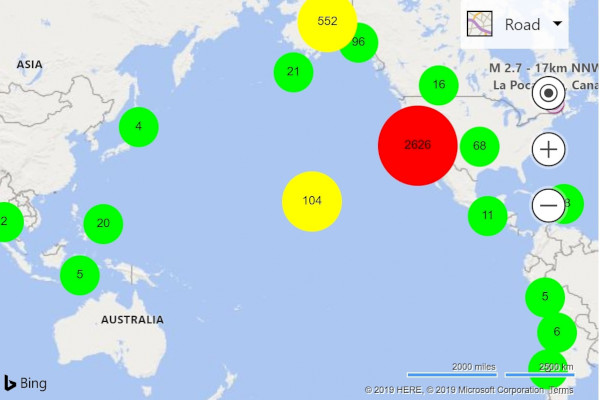
يقوم المثال التالي بتحميل موجز GeoJSON لبيانات الزلازل من الأسبوع الماضي وإضافته إلى الخريطة. يتم عرض المجموعات كدوائر مصغرة وملونة اعتمادا على عدد النقاط التي تحتوي عليها.
إشعار
هناك العديد من الخوارزميات المختلفة المستخدمة لتجميع دبوس الدفع. تستخدم خرائط Bing وظيفة بسيطة قائمة على الشبكة، بينما تستخدم خرائط Azure طريقة تجميع تستند إلى النقاط أكثر تقدما وجاذبية بصريا.
قبل: خرائط Bing
في خرائط Bing، يمكن تحميل بيانات GeoJSON باستخدام الوحدة النمطية GeoJSON. يتم تجميع دبابيس الدفع عن طريق التحميل في وحدة التجميع واستخدام طبقة التجميع التي تحتوي عليها.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(20, -160),
zoom: 2
});
//Load the GeoJSON and Clustering modules.
Microsoft.Maps.loadModule(['Microsoft.Maps.GeoJson', 'Microsoft.Maps.Clustering'], function () {
//Load the GeoJSON data from a URL.
Microsoft.Maps.GeoJson.readFromUrl(earthquakeFeed, function (pins) {
//Create a ClusterLayer with options and add it to the map.
clusterLayer = new Microsoft.Maps.ClusterLayer(pins, {
clusteredPinCallback: createCustomClusteredPin,
gridSize: 100
});
map.layers.insert(clusterLayer);
});
});
}
//A function that defines how clustered pins are rendered.
function createCustomClusteredPin(cluster) {
//Get the number of pushpins in the cluster
var clusterSize = cluster.containedPushpins.length;
var radius = 20; //Default radius to 20 pixels.
var fillColor = 'lime'; //Default to lime green.
if (clusterSize >= 750) {
radius = 40; //If point_count >= 750, radius is 40 pixels.
fillColor = 'red'; //If the point_count >= 750, color is red.
} else if (clusterSize >= 100) {
radius = 30; //If point_count >= 100, radius is 30 pixels.
fillColor = 'yellow'; //If the point_count >= 100, color is yellow.
}
//Create an SVG string of a circle with the specified radius and color.
var svg = ['<svg xmlns="http://www.w3.org/2000/svg" width="', (radius * 2), '" height="', (radius * 2), '">',
'<circle cx="', radius, '" cy="', radius, '" r="', radius, '" fill="', fillColor, '"/>',
'<text x="50%" y="50%" dominant-baseline="middle" text-anchor="middle" style="font-size:12px;font-family:arial;fill:black;" >{text}</text>',
'</svg>'];
//Customize the clustered pushpin using the generated SVG and anchor on its center.
cluster.setOptions({
icon: svg.join(''),
anchor: new Microsoft.Maps.Point(radius, radius),
textOffset: new Microsoft.Maps.Point(0, radius - 8) //Subtract 8 to compensate for height of text.
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

بعد: خرائط Azure
في خرائط Azure، تتم إضافة البيانات وإدارتها بواسطة مصدر بيانات. تتصل الطبقات بمصادر البيانات وتعرض البيانات فيها. توفر الفئة DataSource في Azure Maps خيارات تجميع متعددة.
-
cluster– يوضح مصدر المجموعة لبيانات نقطة المجموعة. -
clusterRadius- نصف القطر بالبكسل لتجميع النقاط معًا. -
clusterMaxZoom- الحد الأقصى لمستوى التكبير/التصغير الذي يحدث فيه التجميع. ينتج عن أي تكبير آخر عرض جميع النقاط كرموز. -
clusterProperties- تعرف الخصائص المخصصة التي يتم حسابها باستخدام تعبيرات مقابل جميع النقاط داخل كل مجموعة وإضافتها إلى خصائص نقطة كل مجموعة.
عند تمكين التجميع، يرسل مصدر البيانات نقاط بيانات مجمعة وغير متفاوتة المسافات إلى طبقات للعرض. مصدر البيانات قادر على تجميع مئات الآلاف من نقاط البيانات. تحتوي نقطة البيانات المجمعة على الخصائص التالية عليها:
| اسم الخاصية | نوع | الوصف |
|---|---|---|
cluster |
منطقيه | تشير إلى ما إذا كانت الميزة تمثل مجموعة. |
cluster_id |
سلسلة | معرف فريد لنظام المجموعة الذي يمكن استخدامه مع DataSource الفئات getClusterExpansionZoomوالوظائفgetClusterChildrengetClusterLeaves. |
point_count |
رقم | عدد النقاط التي تحتوي عليها المجموعة. |
point_count_abbreviated |
سلسلة | سلسلة تختصر القيمة point_count إذا كانت طويلة. (على سبيل المثال، 4,000 يصبح 4K) |
DataSourceتحتوي الفئة على الدالة المساعد التالية للوصول إلى معلومات إضافية حول مجموعة باستخدام cluster_id.
| الوظيفة | نوع الإرجاع | الوصف |
|---|---|---|
getClusterChildren(clusterId: number) |
Promise<Feature<Geometry, any> | Shape> |
استرداد العناصر الفرعية للمجموعة المحددة في مستوى التكبير/التصغير التالي. يمكن أن تكون هذه العناصر الفرعية مزيجا من الأشكال والمجموعات الفرعية. المجموعات الفرعية هي ميزات ذات خصائص مطابقة لخصائص نظام المجموعة. |
getClusterExpansionZoom(clusterId: number) |
Promise<number> |
حساب مستوى التكبير/التصغير الذي تبدأ فيه المجموعة في التوسع أو التفكك. |
getClusterLeaves(clusterId: number, limit: number, offset: number) |
Promise<Feature<Geometry, any> | Shape> |
استرداد كافة النقاط في مجموعة. قم بتعيين ملف limit لإرجاع مجموعة فرعية من النقاط واستخدم صفحة offset إلى عبر النقاط. |
عند عرض البيانات المجمعة على الخريطة، غالبا ما يكون من الأسهل استخدام طبقتين أو أكثر. يستخدم المثال التالي ثلاث طبقات، طبقة فقاعية لرسم دوائر ملونة متحجمة بناء على حجم المجموعات، وطبقة رمز لعرض حجم المجموعة كنص، وطبقة رمز ثانية لعرض النقاط غير المجمعة. لمزيد من المعلومات حول عرض البيانات المجمعة في خرائط Azure، راجع تجميع بيانات نقطة في Web SDK.
يمكن استيراد بيانات GeoJSON مباشرة في خرائط Azure باستخدام الدالة importDataFromUrl الموجودة في DataSource الفئة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true
});
map.sources.add(datasource);
//Create layers for rendering clusters, their counts and unclustered points and add the layers to the map.
map.layers.add([
//Create a bubble layer for rendering clustered data points.
new atlas.layer.BubbleLayer(datasource, null, {
//Scale the size of the clustered bubble based on the number of points in the cluster.
radius: [
'step',
['get', 'point_count'],
20, //Default of 20 pixel radius.
100, 30, //If point_count >= 100, radius is 30 pixels.
750, 40 //If point_count >= 750, radius is 40 pixels.
],
//Change the color of the cluster based on the value on the point_cluster property of the cluster.
color: [
'step',
['get', 'point_count'],
'lime', //Default to lime green.
100, 'yellow', //If the point_count >= 100, color is yellow.
750, 'red' //If the point_count >= 750, color is red.
],
strokeWidth: 0,
filter: ['has', 'point_count'] //Only rendered data points that have a point_count property, which clusters do.
}),
//Create a symbol layer to render the count of locations in a cluster.
new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none' //Hide the icon image.
},
textOptions: {
textField: ['get', 'point_count_abbreviated'],
offset: [0, 0.4]
}
}),
//Create a layer to render the individual locations.
new atlas.layer.SymbolLayer(datasource, null, {
filter: ['!', ['has', 'point_count']] //Filter out clustered points from this layer.
})
]);
//Retrieve a GeoJSON data set and add it to the data source.
datasource.importDataFromUrl(earthquakeFeed);
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

موارد إضافية
- إضافة طبقة Symbol
- إضافة طبقة Bubble
- بيانات نقطة نظام المجموعة
- استخدام تعبيرات النمط المبنية على البيانات
إضافة خريطة التمثيل اللوني
الخرائط الحرارية ، والمعروفة أيضا باسم خرائط كثافة النقاط ، هي نوع من تصور البيانات يستخدم لتمثيل كثافة البيانات باستخدام مجموعة من الألوان. غالبا ما يتم استخدامها لإظهار "النقاط الفعالة" للبيانات على الخريطة وهي طريقة رائعة لعرض مجموعات بيانات النقاط الكبيرة.
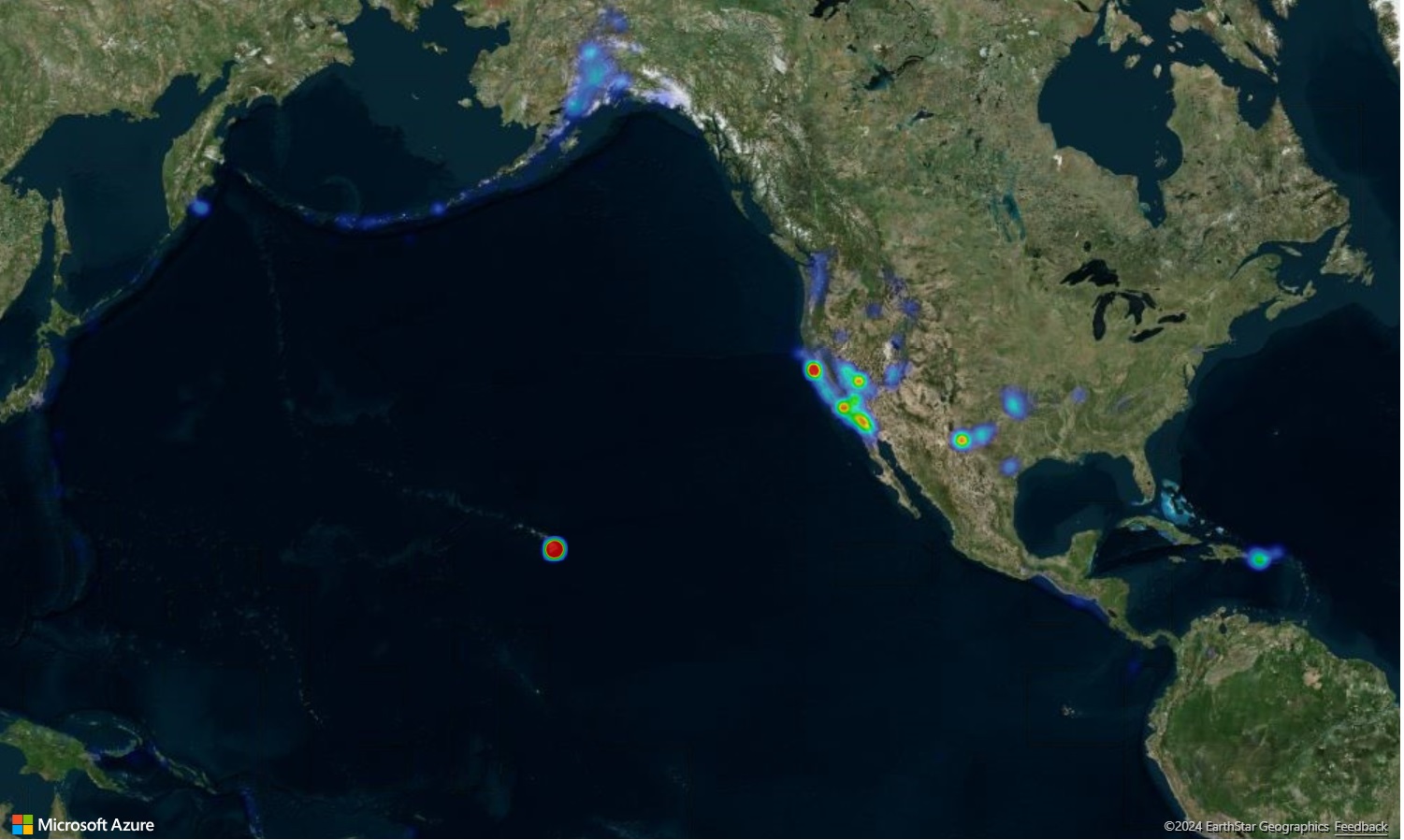
يقوم المثال التالي بتحميل موجز GeoJSON لجميع الزلازل خلال الشهر الماضي من هيئة المسح الجيولوجي الأمريكية، ويتم تقديمه كخريطة حرارية.
قبل: خرائط Bing
في خرائط Bing، لإنشاء خريطة حرارية، قم بالتحميل في وحدة الخريطة اللونية. وبالمثل، يتم تحميل الوحدة النمطية GeoJSON لإضافة دعم لبيانات GeoJSON.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(20, -160),
zoom: 2,
mapTypeId: Microsoft.Maps.MapTypeId.aerial
});
//Load the GeoJSON and HeatMap modules.
Microsoft.Maps.loadModule(['Microsoft.Maps.GeoJson', 'Microsoft.Maps.HeatMap'], function () {
//Load the GeoJSON data from a URL.
Microsoft.Maps.GeoJson.readFromUrl(earthquakeFeed, function (shapes) {
//Create a heat map and add it to the map.
var heatMap = new Microsoft.Maps.HeatMapLayer(shapes, {
opacity: 0.65,
radius: 10
});
map.layers.insert(heatMap);
});
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

بعد: خرائط Azure
في خرائط Azure، قم بتحميل بيانات GeoJSON في مصدر بيانات وقم بتوصيل مصدر البيانات بطبقة خريطة حرارية. يمكن استيراد بيانات GeoJSON مباشرة في خرائط Azure باستخدام الدالة importDataFromUrl الموجودة في DataSource الفئة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
style: 'satellite_road_labels',
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load the earthquake data.
datasource.importDataFromUrl(earthquakeFeed);
//Create a layer to render the data points as a heat map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
opacity: 0.65,
radius: 10
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

موارد إضافية
- إضافة طبقة خريطة حرارية
- فئة طبقة خريطة التمثيل اللوني
- خيارات طبقة خريطة التمثيل اللوني
- استخدام تعبيرات النمط المبنية على البيانات
تراكب طبقة تجانب
تسمح لك طبقات التجانب بتراكب الصور الكبيرة التي تم تقسيمها إلى صور أصغر متجانبة تتماشى مع نظام تجانب الخرائط. هذه طريقة شائعة لتراكب الصور الكبيرة أو مجموعات البيانات الكبيرة.
يتراكب المثال التالي طبقة بلاط رادار الطقس من Iowa Environmental Mesonet من جامعة ولاية أيوا التي تستخدم مخطط تسمية تجانب X و Y و Zoom.
قبل: خرائط Bing
في خرائط Bing، يمكن إنشاء طبقات التجانب باستخدام الفئة Microsoft.Maps.TileLayer .
var weatherTileLayer = new Microsoft.Maps.TileLayer({
mercator: new Microsoft.Maps.TileSource({
uriConstructor: 'https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{zoom}/{x}/{y}.png'
})
});
map.layers.insert(weatherTileLayer);

بعد: خرائط Azure
في خرائط Azure، يمكن إضافة طبقة تجانب إلى الخريطة بنفس الطريقة التي يمكن بها إضافة أي طبقة أخرى. عنوان URL منسق يحتوي على عناصر نائبة للتكبير/التصغير x وy. {x}، {y}، {z} على التوالي لإخبار الطبقة بمكان الوصول إلى البلاط. تدعم طبقات التجانب في Azure Maps العناصر النائبة {quadkey}، و{bbox-epsg-3857}، و{subdomain}.
تلميح
في خرائط Azure، يمكن عرض الطبقات أسفل الطبقات الأخرى، بما في ذلك طبقات الخريطة الأساسية. غالبا ما يكون من المستحسن عرض طبقات تجانب أسفل تسميات الخريطة بحيث يسهل قراءتها. تأخذ الدالة map.layers.add معلمة ثانية وهي معرف الطبقة الثانية لإدراج الطبقة الجديدة أدناه. لإدراج طبقة تجانب أسفل تسميات الخريطة ، يمكن استخدام الكود التالي:
map.layers.add(myTileLayer, "labels");
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256
}), 'labels');

تلميح
يمكن التقاط طلبات التجانب باستخدام خيار الخريطة transformRequest. سيسمح لك هذا بتعديل أو إضافة رؤوس إلى الطلب إذا رغبت في ذلك.
موارد إضافية
إظهار بيانات استخدام الشبكة
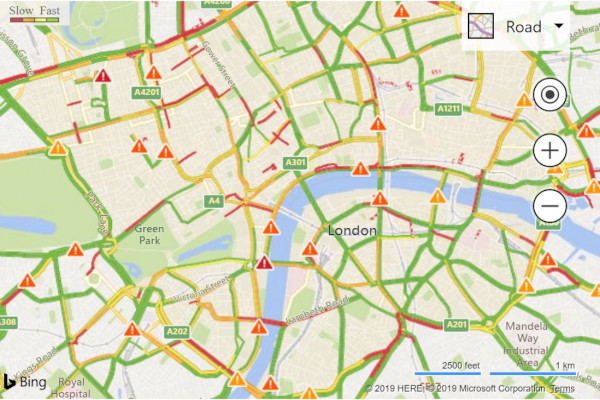
يمكن تراكب بيانات نسبة استخدام الشبكة على كل من خرائط Bing وAzure.
قبل: خرائط Bing
في خرائط Bing، يمكن تراكب بيانات حركة المرور على الخريطة باستخدام الوحدة النمطية لحركة المرور.
Microsoft.Maps.loadModule('Microsoft.Maps.Traffic', function () {
var manager = new Microsoft.Maps.Traffic.TrafficManager(map);
manager.show();
});

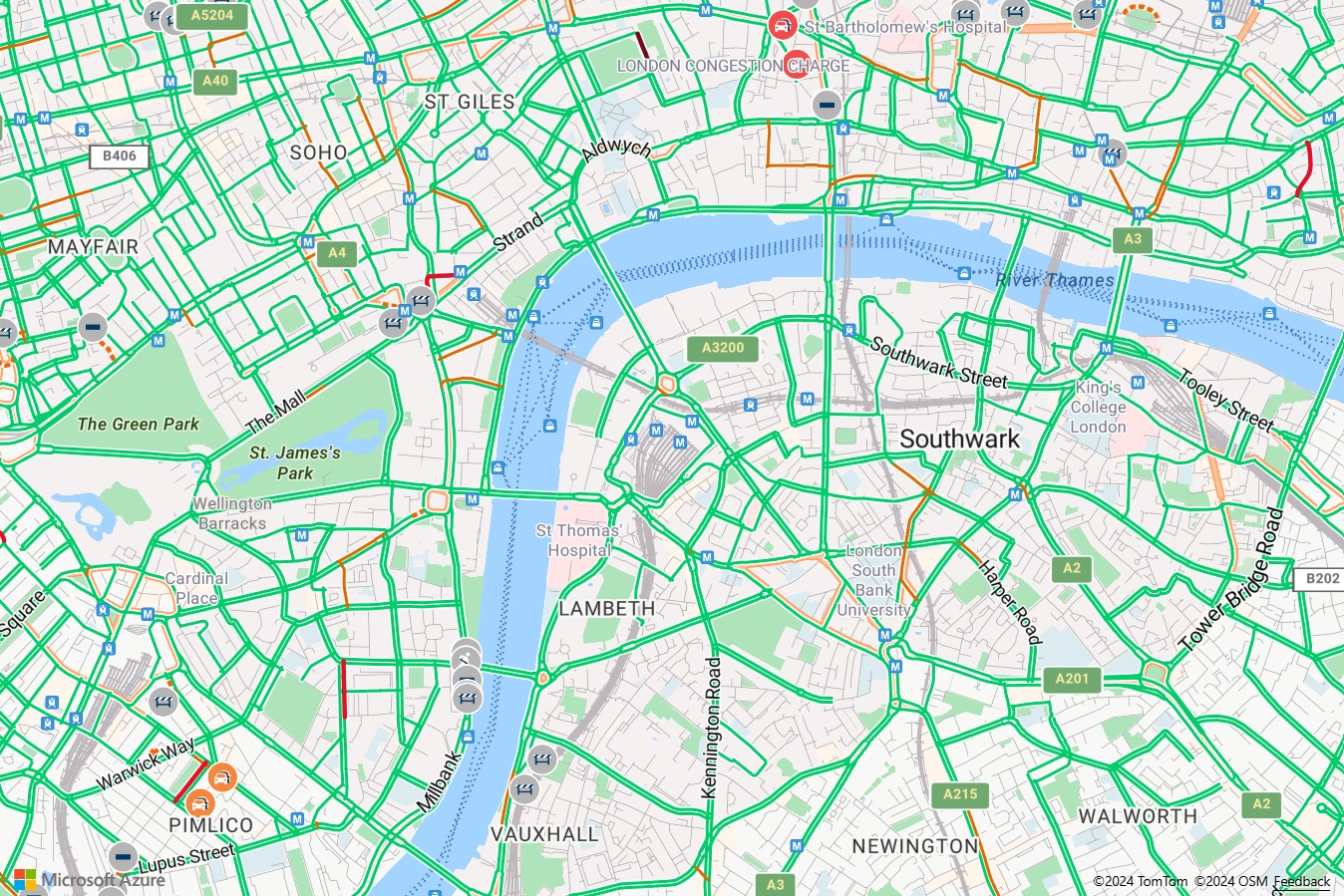
بعد: خرائط Azure
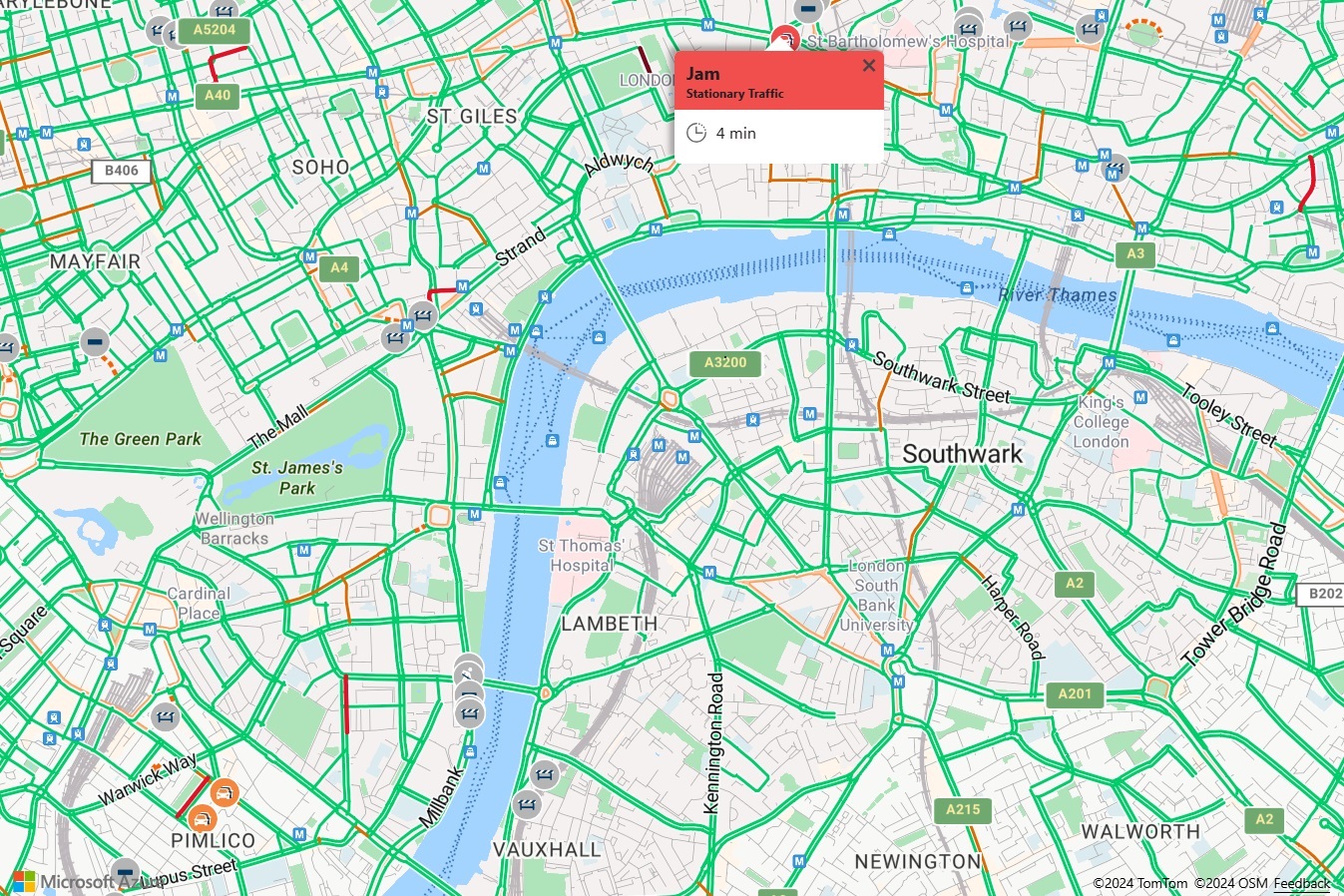
توفر Azure Maps عدة خيارات مختلفة لعرض تدفق حركة البيانات. يمكن عرض حوادث المرور ، مثل إغلاق الطرق والحوادث كرموز على الخريطة. يمكن تراكب تدفق حركة المرور والطرق المرمزة بالألوان على الخريطة ويمكن تعديل الألوان بالنسبة إلى الحد الأقصى للسرعة المعلنة ، بالنسبة للتأخير المتوقع العادي ، أو التأخير المطلق. يتم تحديث بيانات الحوادث في خرائط Azure كل دقيقة وتدفق البيانات كل دقيقتين.
map.setTraffic({
incidents: true,
flow: 'relative'
});

إذا قمت بتحديد أحد أيقونات نسبة استخدام الشبكة في خرائط Azure، فستظهر المزيد من المعلومات في نافذة منبثقة.

موارد إضافية
إضافة تراكب أرضي
يدعم كل من خرائط Bing وAzure تراكب الصور ذات المرجع الجغرافي على الخريطة التي تحركها وقياسها أثناء تحريك الخريطة وتكبيرها. في خرائط Bing تعرف هذه باسم التراكبات الأرضية، ويشار إليها في خرائط Azure باسم طبقات الصور. تعد طبقات الصور رائعة لبناء مخططات الأرضيات أو تراكب الخرائط القديمة أو الصور من طائرة بدون طيار.
قبل: خرائط Bing
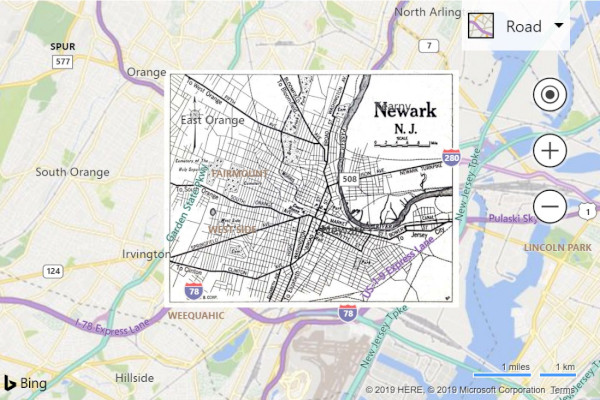
لإنشاء تراكب أرضي في خرائط Bing، تحتاج إلى تحديد عنوان URL لصورة التراكب ومربع محيط يربط الصورة بالخريطة. في هذا المثال يحدث تراكب صورة خريطة نيوارك نيو جيرسي من عام 1922 على الخريطة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new Microsoft.Maps.Map(document.getElementById('myMap'), {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(40.740, -74.18),
zoom: 12
});
var overlay = new Microsoft.Maps.GroundOverlay({
//Create a LocationRect from the edges of the bounding box; north, west, south, east.
bounds: Microsoft.Maps.LocationRect.fromEdges(40.773941, -74.22655, 40.712216, -74.12544),
imageUrl: 'newark_nj_1922.jpg'
});
map.layers.insert(overlay);
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:

بعد: خرائط Azure
في خرائط Azure، يمكن تراكب الصور ذات المرجع الجغرافي باستخدام atlas.layer.ImageLayer الفئة. تتطلب هذه الفئة عنوان URL لصورة ومجموعة من الإحداثيات للزوايا الأربع للصورة. يجب أن تتم استضافة الصورة إما على نفس المجال أو تمكين CORs.
تلميح
إذا كان لديك فقط معلومات الشمال والجنوب والشرق والغرب والدوران، وليس إحداثيات لكل ركن من أركان الصورة، فيمكنك استخدام الدالة atlas.layer.ImageLayer.getCoordinatesFromEdges الثابتة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-74.18, 40.740],
zoom: 12,
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
موارد إضافية
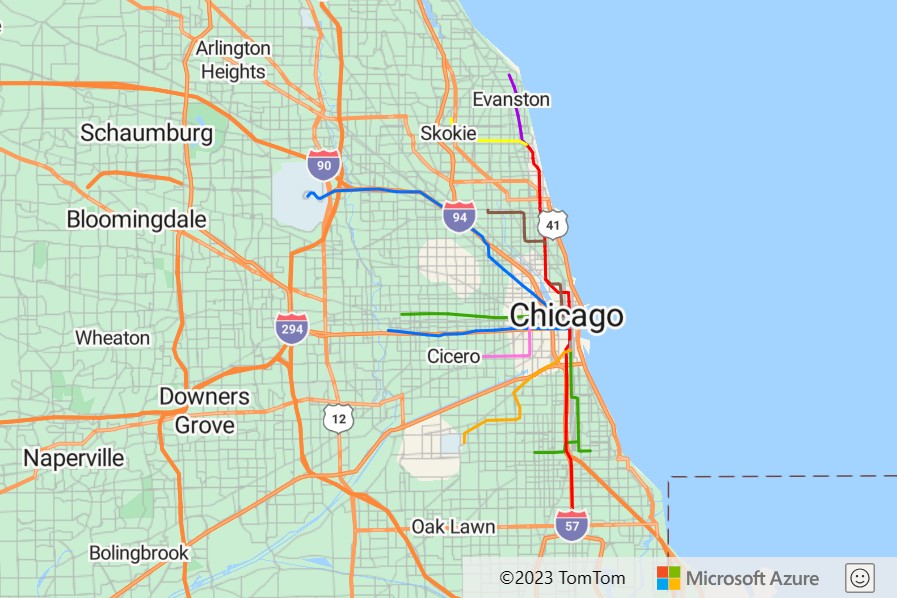
إضافة بيانات KML إلى الخريطة
يمكن لكل من خرائط Azure وBing استيراد بيانات KML وKMZ وGeoRSS وGeoJSON وWell-Known Text (WKT) وعرضها على الخريطة. تدعم خرائط Azure أيضا GPX وGML وملفات CSV المكانية وخدمات Web-Mapping (WMS) وخدمات تجانب Web-Mapping (WMTS) وخدمات ميزات الويب (WFS).
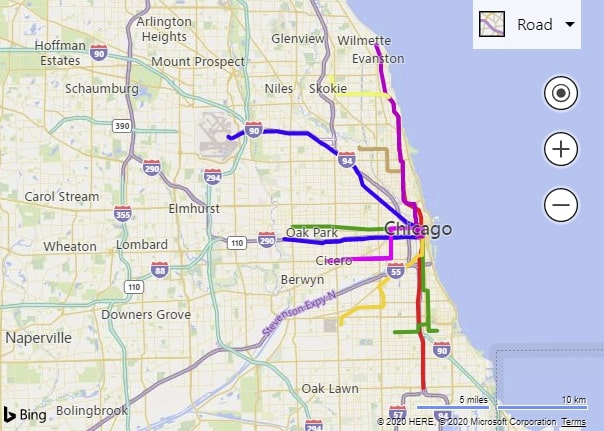
قبل: خرائط Bing
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: '<Your Bing Maps Key>',
center: new Microsoft.Maps.Location(41.875825, -87.627515),
zoom: 10
});
Microsoft.Maps.loadModule('Microsoft.Maps.GeoXml', function () {
var callback = function (dataset) {
if (dataset.shapes) {
var l = new Microsoft.Maps.Layer();
l.add(dataset.shapes);
map.layers.insert(l);
}
if (dataset.layers) {
for (var i = 0, len = dataset.layers.length; i < len; i++) {
map.layers.insert(dataset.layers[i]);
}
}
};
Microsoft.Maps.GeoXml.readFromUrl('myKMLFile.kml', { error: function (msg) { alert(msg); } }, callback);
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

بعد: خرائط Azure
في خرائط Azure، GeoJSON هو تنسيق البيانات الرئيسي المستخدم في Web SDK، يمكن دمج المزيد من تنسيقات البيانات المكانية بسهولة في استخدام وحدة IO المكانية. هذه الوحدة لديها وظائف لكل من قراءة وكتابة البيانات المكانية، وتتضمن أيضًا طبقة بيانات بسيطة يمكنها بسهولة عرض البيانات من أي من أشكال البيانات المكانية هذه. لقراءة البيانات في ملف بيانات مكاني، مرر في عنوان URL، أو البيانات الأولية كسلسلة أو كائن تخزين بيانات ثنائية كبيرة في الدالة atlas.io.read. يؤدي ذلك إلى إرجاع كافة البيانات التي تم تحليلها من الملف التي يمكن إضافتها بعد ذلك إلى الخريطة. KML هو أكثر تعقيدًا قليلًا من تنسيق البيانات المكانية، كما أنه يتضمن الكثير من معلومات التصميم. تدعم الفئة SpatialDataLayer عرض معظم هذه الأنماط، ولكن يجب تحميل صور الأيقونات في الخريطة قبل تحميل بيانات المعالم، ويجب إضافة التراكبات الأرضية كطبقات إلى الخريطة بشكل منفصل. عند تحميل البيانات عبر عنوان URL، يجب استضافتها على نقطة نهاية ممكنة لـ CORs، أو يجب تمرير خدمة وكيل كخيار في وظيفة القراءة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<!-- Add reference to the Azure Maps Spatial IO module. -->
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>
<script type='text/javascript'>
var map, datasource, layer;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
view: 'Auto',
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering the data.
layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Read a KML file from a URL or pass in a raw KML string.
atlas.io.read('myKMLFile.kml').then(async r => {
if (r) {
//Check to see if there are any icons in the data set that need to be loaded into the map resources.
if (r.icons) {
//For each icon image, create a promise to add it to the map, then run the promises in parallel.
var imagePromises = [];
//The keys are the names of each icon image.
var keys = Object.keys(r.icons);
if (keys.length !== 0) {
keys.forEach(function (key) {
imagePromises.push(map.imageSprite.add(key, r.icons[key]));
});
await Promise.all(imagePromises);
}
}
//Load all features.
if (r.features && r.features.length > 0) {
datasource.add(r.features);
}
//Load all ground overlays.
if (r.groundOverlays && r.groundOverlays.length > 0) {
map.layers.add(r.groundOverlays);
}
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({ bounds: r.bbox, padding: 50 });
}
}
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
موارد إضافية
إضافة أدوات الرسم
يوفر كل من Bing وAzure Maps وحدة نمطية لتمكين المستخدم من رسم الأشكال وتحريرها على الخريطة باستخدام الماوس أو أجهزة الإدخال الأخرى. كلاهما يدعم رسم دبابيس الدفع والخطوط والمضلعات. توفر خرائط Azure أيضا خيارات لرسم الدوائر والمستطيلات.
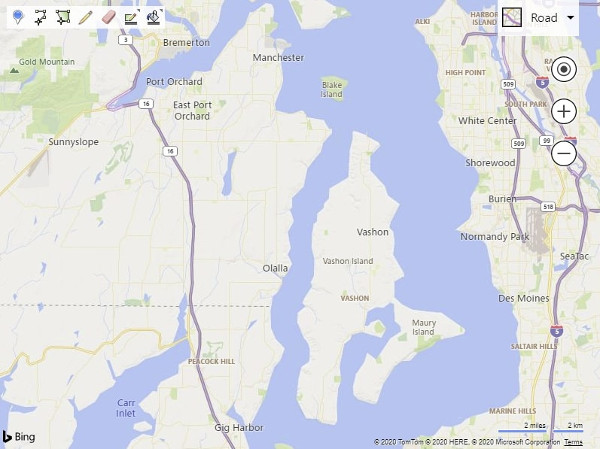
قبل: خرائط Bing
في خرائط Bing، DrawingTools يتم تحميل الوحدة النمطية باستخدام الوظيفة Microsoft.Maps.loadModule . بمجرد التحميل ، يمكن إنشاء مثيل من فئة DrawingTools وتسمى الوظيفة showDrawingManager إضافة شريط أدوات إلى الخريطة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map, drawingManager;
function initMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: '<Your Bing Maps Key>'
});
//Load the DrawingTools module
Microsoft.Maps.loadModule('Microsoft.Maps.DrawingTools', function () {
//Create an instance of the DrawingTools class and bind it to the map.
var tools = new Microsoft.Maps.DrawingTools(map);
//Show the drawing toolbar and enable editing on the map.
tools.showDrawingManager(function (manager) {
//Store a reference to the drawing manager as it will be useful later.
drawingManager = manager;
});
});
}
</script>
<!-- Bing Maps Script Reference -->
<script src="https://www.bing.com/api/maps/mapcontrol?callback=initMap" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

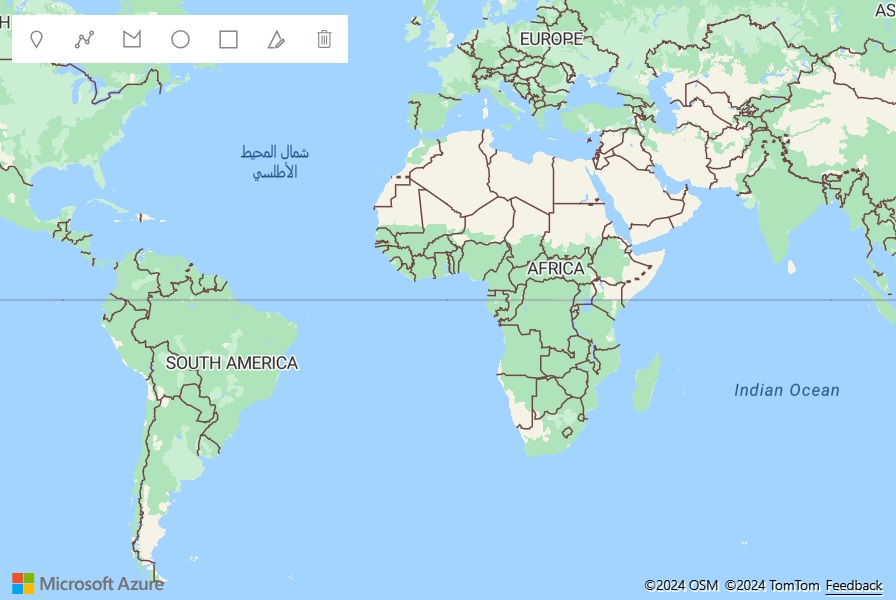
بعد: خرائط Azure
في خرائط Azure، يجب تحميل وحدة أدوات الرسم عن طريق تحميل ملفات JavaScript وCSS التي يجب الرجوع إليها في التطبيق. بمجرد تحميل الخريطة، يمكن إنشاء مثيل للفئة DrawingManager وإرفاق مثيل DrawingToolbar .
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<!-- Add references to the Azure Maps Map Drawing Tools JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/0/atlas-drawing.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/drawing/0/atlas-drawing.min.js"></script>
<script type='text/javascript'>
var map, drawingManager;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
view: 'Auto',
//Add your Azure Maps key to the map SDK. Get an Azure Maps key at https://azure.com/maps. NOTE: The primary key should be used as the key.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create an instance of the drawing manager and display the drawing toolbar.
drawingManager = new atlas.drawing.DrawingManager(map, {
toolbar: new atlas.control.DrawingToolbar({ position: 'top-left' })
});
});
}
</script>
</head>
<body onload="initMap()">
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
تلميح
في طبقات خرائط Azure، توفر أدوات الرسم طرقا متعددة يمكن للمستخدمين من خلالها رسم الأشكال. على سبيل المثال ، عند رسم مضلع ، يمكن للمستخدم النقر لإضافة كل نقطة ، أو الضغط باستمرار على زر الماوس الأيسر لأسفل وسحب الماوس لرسم مسار. يمكن تعديل هذا باستخدام interactionType خيار DrawingManager.
موارد إضافية
الموارد الإضافية
ألق نظرة على وحدات Azure Maps Web SDK مفتوحة المصدر. توفر هذه الوحدات المزيد من الوظائف وهي قابلة للتخصيص بالكامل.
مراجعة نماذج التعليمات البرمجية المتعلقة بترحيل ميزات خرائط Bing الأخرى:
تصورات البيانات
الخدمات
تعرف على المزيد حول Azure Maps Web SDK.
الخطوات التالية
تعرف على المزيد حول الترحيل من خرائط Bing إلى خرائط Azure.