ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
معظم تطبيقات الويب، التي تستخدم Google Maps، تستخدم Google Maps V3 JavaScript SDK. Azure Maps Web SDK هو Azure-based SDK المناسب للترحيل إليه. تتيح لك خرائط Azure لدى Web SDK تخصيص الخرائط التفاعلية باستخدام المحتوى والصور الخاصة بك. يمكنك تشغيل تطبيقك على كل من تطبيقات الويب أو الجوال. هذا التحكم يجعل استخدام WebGL، مما يسمح لك لتقديم مجموعات البيانات الكبيرة مع الأداء العالي. التطوير من خلال SDK هذا باستخدام JavaScript أو TypeScript. يوضح هذا البرنامج التعليمي:
- تحميل خريطة
- ترجمة خريطة
- إضافة العلامات، والخطوط المتصلة والمضلعات.
- عرض المعلومات في نافذة منبثقة أو نافذة معلومات
- تحميل وعرض بيانات KML وGeoJSON
- علامات تحديد المجموعة
- تراكب طبقة تجانب
- إظهار بيانات استخدام الشبكة
- إضافة تراكب أرضي
كذلك:
- كيفية إنجاز مهام التخطيط الشائعة باستخدام Azure Maps Web SDK.
- أفضل الممارسات لتحسين الأداء وتجربة المستخدم.
- تلميحات حول استخدام ميزات أكثر تقدما متوفرة في خرائط Azure.
إذا كان ترحيل تطبيق ويب موجود، فتحقق لمعرفة ما إذا كان يستخدم مكتبة تحكم خريطة مفتوحة المصدر. ومن الأمثلة على مكتبة التحكم في الخرائط مفتوحة المصدر: Cesium، وLeaflet، وOpenLayers. لا يزال بإمكانك ترحيل التطبيق الخاص بك، حتى إذا كان يستخدم مكتبة تحكم خريطة مفتوحة المصدر، ولا تريد استخدام خرائط Azure Web SDK. في مثل هذه الحالة، قم بتوصيل التطبيق الخاص بك بخدمات خرائط Azure Render (تجانبات | توضح النقاط التالية تفاصيل حول كيفية استخدام Azure Maps في بعض مكتبات التحكم في الخرائط مفتوحة المصدر شائعة الاستخدام.
- Cesium - عنصر التحكم في الخرائط 3D على شبكة الإنترنت. وثائق Cesium.
- المنشور - عنصر التحكم في الخرائط 2D للويب. | لرمز النشرة.
- OpenLayers - عنصر التحكم في الخرائط 2D للويب يدعم الإسقاطات. وثائق OpenLayers.
إذا كان التطوير باستخدام إطار عمل JavaScript، يمكن أن يكون أحد المشاريع مفتوحة المصدر التالية مفيدا:
- ng-azure-maps - برنامج تضمين Angular 10 حول خرائط Azure.
- AzureMapsControl.Components - مكون Azure Maps Blazor.
- Azure Maps React Component - برنامج تضمين التفاعل لعنصر تحكم Azure Maps.
- Vue Azure Maps - مكون Azure Maps لتطبيق Vue.
المتطلبات الأساسية
في حال لم يكن لديك اشتراك Azure، فأنشئ حساباً مجانيّاً قبل البدء.
إشعار
لمزيد من المعلومات حول المصادقة في خرائط Azure، راجع إدارة المصادقة في خرائط Azure.
دعم الميزات الرئيسية
يسرد الجدول ميزات API الرئيسية في Google Maps V3 JavaScript SDK وميزة API المدعومة في Azure Maps Web SDK.
| ميزة Google Maps | دعم Azure Maps Web SDK |
|---|---|
| أدوات التحديد | ✓ |
| تجميع العلامات | ✓ |
| الخطوط المتصلة والمضلعات | ✓ |
| طبقات البيانات | ✓ |
| تراكبات أرضية | ✓ |
| خرائط التمثيل اللوني | ✓ |
| طبقات التجانب | ✓ |
| طبقة KML | ✓ |
| أدوات الرسم | ✓ |
| خدمة الكود الجغرافي | ✓ |
| خدمة الاتجاهات | ✓ |
| خدمة مصفوفة المسافة | ✓ |
الاختلافات الملحوظة في Web SDKs
فيما يلي بعض الاختلافات الرئيسية بين Google Maps وAzure Maps Web SDKs، لتكون على علم بما يلي:
- بالإضافة إلى توفير نقطة نهاية مستضافة للوصول إلى Azure Maps Web SDK، تتوفر حزمة npm. لمزيد من المعلومات حول كيفية تضمين حزمة Web SDK في التطبيقات، راجع استخدام عنصر تحكم الخريطة خرائط Azure. تتضمن هذه الحزمة أيضًا تعريفات TypeScript.
- تحتاج أولًا إلى إنشاء مثيل لفئة Map في Azure Maps. انتظر حتى يتم إطلاق الخرائط
readyأوloadالحدث قبل التفاعل برمجيًّا مع الخريطة. يضمن هذا الترتيب تحميل جميع موارد الخريطة وجاهزة للوصول إليها. - تستخدم المنصتان نظام تجانب مماثل للخرائط الأساسية. بُعد إطارات التجانب في Google Maps يبلغ 256 بكسل؛ ومع ذلك، فإن بُعد إطارات التجانب في Azure Maps يبلغ 512 بكسل. للحصول على نفس عرض الخريطة في Azure Maps مثل Google Maps، اطرح مستوى التكبير بالرقم واحد في الخرائط Google برقم واحد في Azure Maps.
- يشار إلى الإحداثيات في Google Maps باسم
latitude,longitude، متى يُستخدم Azure Mapslongitude,latitude. يتم محاذاة تنسيق Azure Maps مع المعيار[x, y]، الذي تتبعه معظم منصات GIS. - تستند الأشكال الموجودة في Azure Maps Web SDK إلى مخطط GeoJSON. يتم عرض فئات المساعد من خلال atlas.data namespace. هناك أيضًا فئة atlas.Shape. استخدم هذه الفئة لتضمين كائنات GeoJSON، لتسهيل تحديث البيانات والحفاظ عليها بطريقة قابلة للربط.
- تُعرف الإحداثيات في Azure Maps على أنها كائنات موضع. تُحدد الإحداثيات على أنها كصفيف أرقام من حيث التنسيق
[longitude,latitude]. أو تُحدد باستخدام atlas.data.Position الجديد (خط الطول، خط العرض).تلميح
تمتلك فئة الموضع أسلوبًا مساعدًا ثابتًا لاستيراد الإحداثيات الموجودة بتنسيق "خط الطول وخط العرض". يمكن استبدال طريقة atlas.data.Position.fromLatLng في كثير من الأحيان
new google.maps.LatLngبالطريقة الموجودة في التعليمات البرمجية لـ Google Maps. - بدلًا من تحديد معلومات التصميم على كل شكل يضاف إلى الخريطة، يفصل Azure Maps الأنماط عن البيانات. تُخزن البيانات في مصدر بيانات، وتتصل بطبقات العرض. تستخدم التعليمات البرمجية الخاصة بتطبيق Azure Maps مصادر البيانات لعرض البيانات. يوفر هذا النهج ميزة الأداء المحسن. بالإضافة إلى ذلك، تدعم العديد من الطبقات التصميم القائم على البيانات، حيث يمكن إضافة منطق العمل إلى خيارات نمط الطبقة. يغير هذا الدعم كيفية عرض الأشكال الفردية داخل طبقة على أساس خصائص محددة في الشكل.
أمثلة إضافية على Web SDK
تحتوي هذه المجموعة على نماذج تعليمات برمجية لكل منصة، ويغطي كل نموذج حالة استخدام شائعة. وتهدف إلى مساعدتك في ترحيل تطبيق الويب الخاص بك من Google Maps V3 JavaScript SDK إلى Azure Maps Web SDK. تتوافر نماذج التعليمات البرمجية المتعلقة بتطبيقات الويب في JavaScript. ومع ذلك، يوفر خرائط Azure أيضا تعريفات TypeScript كخيار آخر من خلال وحدة npm.
المواضيع
- تحميل خريطة
- ترجمة الخريطة
- تعيين طريقة عرض الخريطة
- إضافة علامة
- إضافة علامة مخصصة
- إضافة خط متصل
- إضافة مضلع
- عرض نافذة معلومات
- استيراد ملف GeoJSON
- تجميع العلامات
- إضافة خريطة التمثيل اللوني
- تراكب طبقة تجانب
- إظهار بيانات استخدام الشبكة
- إضافة تراكب أرضي
- إضافة بيانات KML إلى الخريطة
تحميل خريطة
SDKs يحتوي على نفس الخطوات لتحميل خريطة:
- إضافة مرجع إلى Map SDK.
-
divأضف علامة إلى النص الأساسي للصفحة، والتي تعمل كعن العنصر النائب للخريطة. - إنشاء دالة JavaScript التي يتم استدعاؤها عند تحميل الصفحة.
- أنشئ مثيلًا لفئة الخريطة المعنية.
بعض أوجه الاختلاف الأساسية
- تتطلب Google Maps تحديد مفتاح حساب في مرجع البرنامج النصي لواجهة برمجة التطبيقات. تُحدد بيانات اعتماد المصادقة لتطبيق Azure Maps كخيارات لفئة الخريطة. يمكن أن تكون بيانات الاعتماد هذه مفتاح اشتراك أو معلومات Microsoft Entra.
- يقبل Google Maps وظيفة رد اتصال في مرجع البرنامج النصي لواجهة API، والتي تستخدم لاستدعاء وظيفة تهيئة لتحميل الخريطة. مع Azure Maps، يجب استخدام حدث onload الخاص بالصفحة.
- عند الإشارة إلى العنصر الذي
divتعرض فيه الخريطة،Mapتتطلبidالفئة في خرائط Azure القيمة فقط بينما تتطلب Google Maps كائناHTMLElement. - تُعرف الإحداثيات في Azure Maps على أنها كائنات موضع، يمكن تحديدها كصفيف أرقام بسيط من حيث التنسيق
[longitude, latitude]. - مستوى التكبير/التصغير في Azure Maps أقل بمستوى واحد من مستوى التكبير/التصغير في Google Maps. يرجع سبب هذا التناقض إلى الفرق في أحجام نظام التجانب في المنصتين.
- لا يضيف Azure Maps أي عناصر تحكم تنقل إلى لوحات الخرائط. لذلك، لا تحتوي الخريطة، افتراضيًّا، على أزرار التكبير/التصغير وأزرار نمط الخريطة. ولكن، هناك خيارات تحكم لإضافة منتقي نمط الخريطة، أزرار التكبير/التصغير، البوصلة أو التحكم في الدوران، والتحكم في الدوران.
- تتم إضافة معالج أحداث في Azure Maps لمراقبة
readyحدث مثيل الخرائط. يتم إطلاق هذا الحدث عند انتهاء الخريطة من تحميل سياق WebGL وجميع الموارد المطلوبة. أضف أية تعليمات برمجية تريد تشغيلها بعد انتهاء الخريطة من التحميل، إلى معالج الأحداث هذا.
تستخدم الأمثلة التالية خرائط Google لتحميل خريطة تتمحور حول نيويورك عند الإحداثيات. خط الطول: -73.985، خط العرض: 40.747، والخريطة في مستوى التكبير/التصغير 12.
قبل: Google Maps
عرض Google Map توسطت على موقع وتم تكبيرها على موقع.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(40.747, -73.985),
zoom: 12
});
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:

بعد: Bing Maps
حمل خريطة بنفس طريقة العرض المتبعة في Azure Maps وكذلك عنصر التحكم في نمط الخريطة وأزرار التكبير/ التصغير.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
map = new atlas.Map('myMap', {
center: [-73.985, 40.74], //Format coordinates as longitude, latitude.
zoom: 11, //Subtract the zoom level by one.
//Specify authentication information when loading the map.
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Add zoom controls to bottom right of map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
//Add map style control in top left corner of map.
map.controls.add(new atlas.control.StyleControl(), {
position: 'top-left'
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:

لمزيد من المعلومات حول كيفية إعداد عنصر تحكم خريطة خرائط Azure واستخدامه في تطبيق ويب، راجع استخدام عنصر تحكم الخريطة خرائط Azure.
إشعار
على عكس Google Maps، لا يتطلب Azure Maps توسيطًا أوليًّا ومستوى تكبير/تصغير لتحميل الخريطة. إذا لم يتم توفير هذه المعلومات عند تحميل الخريطة، فسيحاول خرائط Azure تحديد مدينة المستخدم. سوف توسط وتكبر/تصغر الخريطة هناك.
المزيد من الموارد:
- لمزيد من المعلومات حول عناصر التحكم في التنقل لتدوير طريقة عرض الخريطة وعرضها، راجع إضافة عناصر تحكم إلى الخريطة.
ترجمة الخريطة
إذا كان جمهورك منتشرًا في بلدان/مناطق متعددة أو يتحدث لغات مختلفة، فإن الترجمة مهمة.
قبل: Google Maps
لترجمة Google Maps أضف معلمات اللغة والمنطقة.
<script type="text/javascript" src=" https://maps.googleapis.com/maps/api/js?callback=initMap&key={api-Key}&language={language-code}®ion={region-code}" async defer></script>
فيما يلي مثال على Google Maps مع تعيين اللغة إلى "fr-FR".

بعد: Bing Maps
يوفر Azure Maps طريقتين مختلفتين لتعيين اللغة وعرض الخريطة الإقليمي. الخيار الأول هو إضافة هذه المعلومات إلى atlas namespace العمومي. ينتج عن ذلك تعيين جميع مثيلات التحكم في الخريطة في تطبيقك افتراضيا لهذه الإعدادات. فيما يلي تعيين اللغة إلى الفرنسية ("fr-FR") وتعيين العرض الإقليمي إلى "تلقائي":
atlas.setLanguage('fr-FR');
atlas.setView('auto');
الخيار الثاني هو تمرير هذه المعلومات إلى خيارات الخريطة عند تحميل الخريطة. أحب هذا:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'auto',
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
إشعار
باستخدام Azure Maps, من الممكن تحميل مثيلات خريطة متعددة على نفس الصفحة بإعدادات لغة ومنطقة مختلفة. من الممكن أيضًا تحديث هذه الإعدادات في الخريطة بعد تحميلها.
لمزيد من المعلومات حول اللغات المدعومة، راجع دعم الترجمة في خرائط Azure.
فيما يلي مثال على خرائط Azure مع تعيين اللغة إلى "fr" وتعيين منطقة المستخدم إلى "fr-FR".
تعيين طريقة عرض الخريطة
يمكن نقل الخرائط الديناميكية في كل من Azure and Google Maps برمجيًّا إلى مواقع جغرافية جديدة. لتنفيذ ذلك، استدعِ الوظائف المناسبة في JavaScript. توضح الأمثلة كيفية جعل الخريطة تعرض صورًا جوية عبر الأقمار الصناعية، وتوسيط الخريطة على موقع، وتغيير مستوى التكبير/التصغير إلى 15 في Google Maps. تُستخدم إحداثيات الموقع التالية: خط الطول: -111.0225 وخط العرض: 35.0272.
إشعار
يستخدم Google Maps إطارات تجانب بحجم 256 بكسل، بينما يستخدم Azure Maps إطارات تجانب بحجم 512 بكسل. وبالتالي، يتطلب Azure Maps عددًا أقل من طلبات الشبكة لتحميل نفس منطقة الخريطة من تلك التي يطلبها Google Maps. نظرًا للطريقة التي تعمل بها أهرامات إطارات التجانب في عناصر تحكم الخريطة، تحتاج إلى طرح مستوى التكبير/التصغير المستخدم في Google Maps برقم واحد عند استخدام Azure Maps. تضمن هذه العملية الحسابية أن إطارات التجانب الأكبر في Azure Maps تعرض نفس منطقة الخريطة كما في Google Maps،
قبل: Google Maps
نقل عنصر تحكم خريطة Google Maps باستخدام setOptions الطريقة. يسمح لك هذا الأسلوب بتحديد مركز الخريطة ومستوى التكبير/ التصغير.
map.setOptions({
mapTypeId: google.maps.MapTypeId.SATELLITE,
center: new google.maps.LatLng(35.0272, -111.0225),
zoom: 15
});

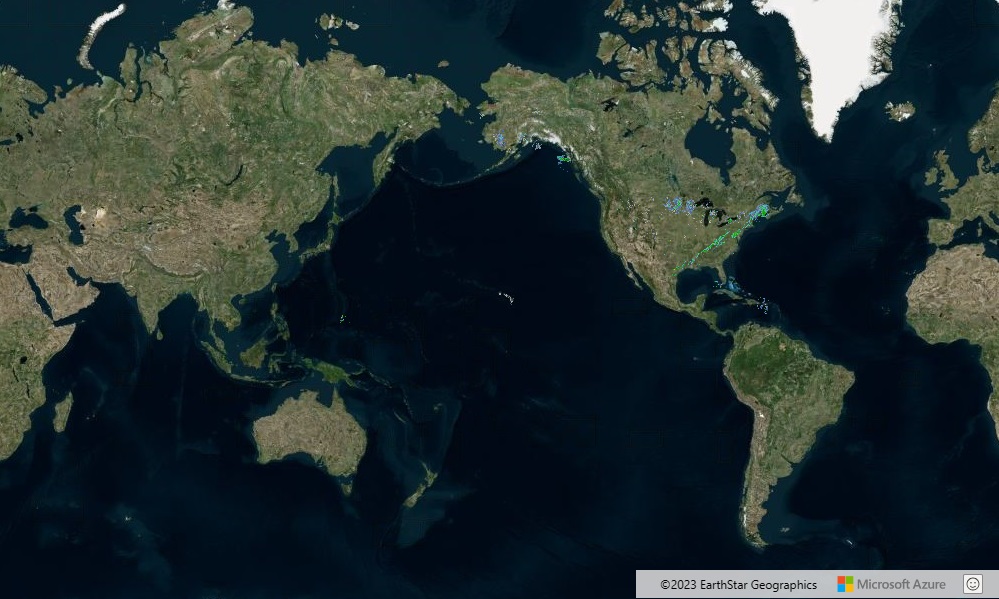
بعد: Bing Maps
في Azure Maps، غير موضع الخريطة باستخدام setCamera الطريقة وغير نمط الخريطة باستخدام setStyle الطريقة. الإحداثيات في Azure Maps تكون بتنسيق "خط الطول، خط العرض"، وتُطرح قيمة مستوى التكبير/التصغير بواحد.
map.setCamera({
center: [-111.0225, 35.0272],
zoom: 14
});
map.setStyle({
style: 'satellite'
});
المزيد من الموارد:
إضافة علامة
في Azure Maps، توجد طرق متعددة يمكن من خلالها عرض بيانات النقطة على الخريطة:
- تعرض علامات HTML - نقاطًا باستخدام عناصر DOM التقليدية. تدعم علامات HTML السحب.
- تعرض طبقة الرمز - نقاطًا باستخدام رمز أو نص في سياق WebGL.
- تعرض الطبقة الفقاعية - نقاطًا كدوائر على الخريطة. يمكن قياس أنصاف أقطار الدوائر على أساس الخصائص الموجودة في البيانات.
تقديم طبقات الرموز والطبقات الفقاعية في سياق WebGL. يمكن لكلا الطبقتين عرض مجموعات نقاط كبيرة على الخريطة. تتطلب هذه الطبقات تخزين البيانات في مصدر بيانات. يجب إضافة مصادر البيانات وطبقات العرض إلى الخريطة بعد تشغيل الحدث ready. تُعرض علامات HTML كعناصر DOM داخل الصفحة، ولا تستخدم مصدر بيانات. كلما زاد عدد عناصر DOM في الصفحة، أصبحت الصفحة أبطأ. في حالة عرض أكثر من بضع مئات من النقاط على الخريطة، من المستحسن استخدام إحدى طبقات العرض بدلًا من ذلك.
دعنا نضيف علامة إلى الخريطة مع الرقم 10 متراكب كتصنيف. استخدام خط الطول: -0.2 وخط العرض: 51.5.
قبل: Google Maps
باستخدام Google Maps، أضف علامات إلى الخريطة باستخدام google.maps.Marker الفئة وحدد الخريطة كأحد الخيارات.
//Create a marker and add it to the map.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(51.5, -0.2),
label: '10',
map: map
});

بعد: Azure Maps باستخدام علامات HTML
في Azure Maps، استخدم علامات HTML لعرض نقطة على الخريطة. يوصى باستخدام علامات HTML للتطبيقات التي تحتاج فقط إلى عرض بعض النقاط على الخريطة. لاستخدام علامة HTML، أنشئ مثيل atlas.HtmlMarker الفئة. عين خيارات النص والموضع، وأضف العلامة إلى الخريطة باستخدام map.markers.add الطريقة.
//Create a HTML marker and add it to the map.
map.markers.add(new atlas.HtmlMarker({
text: '10',
position: [-0.2, 51.5]
}));
بعد: Azure Maps باستخدام Symbol layer
بالنسبة لطبقة الرمز، أضف البيانات إلى مصدر بيانات. أرفق مصدر البيانات بالطبقة. بالإضافة إلى ذلك، يجب إضافة مصدر البيانات والطبقة إلى الخريطة بعد تشغيل الحدث ready. لعرض قيمة نصية فريدة فوق رمز، يجب تخزين المعلومات النصية كخاصية لنقطة البيانات. يجب الرجوع إلى الخاصية في textField خيار الطبقة. هذا النهج هو العمل أبسط من استخدام علامات HTML، لكنه أفضل أداءً.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point feature, add a property to store a label for it, and add it to the data source.
datasource.add(new atlas.data.Feature(new atlas.data.Point([-0.2, 51.5]), {
label: '10'
}));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
textOptions: {
//Use the label property to populate the text for the symbols.
textField: ['get', 'label'],
color: 'white',
offset: [0, -1]
}
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
المزيد من الموارد:
- إنشاء مصدر بيانات
- إضافة طبقة Symbol
- إضافة طبقة Bubble
- بيانات نقطة التجميع في Web SDK
- إضافة علامات HTML
- استخدام تعبيرات النمط المبنية على البيانات
- خيارات أيقونة طبقة الرمز
- خيار نص طبقة Symbol
- فئة علامة HTML
- خيارات علامة HTML
إضافة علامة مخصصة
يمكنك استخدام الصور المخصصة لتمثيل النقاط على الخريطة. تستخدم الخريطة التالية صورة مخصصة لعرض نقطة على الخريطة. تُعرض النقطة عند خط العرض: 51.5 وخط الطول: -0.2. ويقابل السهم موضع العلامة، بحيث تتوافق نقطة رمز دبوس التثبيت مع الموضع الصحيح على الخريطة.

yellow-pushpin.png
قبل: Google Maps
أنشئ علامة مخصصة عن طريق تحديد Icon كائن يحتوي على url الصورة. حدد anchor نقطة لمحاذاة نقطة صورة دبوس التثبيت مع الإحداثيات على الخريطة. قيمة السهم في Google Maps ترتبط بالزاوية العلوية اليسرى للصورة.
var marker = new google.maps.Marker({
position: new google.maps.LatLng(51.5, -0.2),
icon: {
url: 'https://samples.azuremaps.com/images/icons/ylw-pushpin.png',
anchor: new google.maps.Point(5, 30)
},
map: map
});

بعد: Azure Maps باستخدام علامات HTML
لتخصيص علامة HTML، مرر HTML string أو HTMLElement إلى htmlContent خيار العلامة. استخدم anchor الخيار لتحديد الموضع النسبي للعلامة، نسبة إلى إحداثيات الموضع. تعيين واحدة من تسع نقاط مرجعية محددة anchor للخيار. هذه النقاط المحددة هي: "الوسط"، "الأعلى"، "الأسفل"، "اليسار"، "اليمين"، "أعلى اليسار"، "أعلى اليمين"، "أسفل اليسار"، "أسفل اليمين". يتم تثبيت المحتوى إلى أسفل مركز محتوى HTML بشكل افتراضي. لتسهيل ترحيل التعليمات المرجعية من Google Maps، عين anchor إلى "أعلى اليسار"، ثم استخدم pixelOffset الخيار بنفس العرض المستخدم في Google Maps. تتحرك الإزاحات في Azure Maps في الاتجاه المعاكس للإزاحات في Google Maps. لذا، نضرب الإزاحة في -1.
تلميح
أضف pointer-events:none كنمط على محتوى html لتعطيل سلوك السحب الافتراضي في Microsoft Edge، الذي سيعرض رمزًا غير مرغوب فيه.
map.markers.add(new atlas.HtmlMarker({
htmlContent: '<img src="https://samples.azuremaps.com/images/icons/ylw-pushpin.png" style="pointer-events: none;" />',
anchor: 'top-left',
pixelOffset: [-5, -30],
position: [-0.2, 51.5]
}));
بعد: Azure Maps باستخدام Symbol layer
تدعم طبقات الرموز في Azure Maps الصور المخصصة أيضًا. أولًا، حمل الصورة على موارد الخريطة وعينها باستخدام معرف فريد. الرجوع إلى الصورة في طبقة الرمز. استخدم offset الخيار لمحاذاة الصورة إلى النقطة الصحيحة على الخريطة. استخدم anchor الخيار لتحديد الموضع النسبي للرمز، نسبة إلى إحداثيات الموضع. استخدم إحدى النقاط المرجعية التسع المعرفة. هذه النقاط المحددة هي: "الوسط"، "الأعلى"، "الأسفل"، "اليسار"، "اليمين"، "أعلى اليسار"، "أعلى اليمين"، "أسفل اليسار"، "أسفل اليمين". يتم تثبيت المحتوى إلى أسفل مركز محتوى HTML بشكل افتراضي. لتسهيل ترحيل التعليمات المرجعية من Google Maps، عين anchor إلى "أعلى اليسار"، ثم استخدم offset الخيار بنفس العرض المستخدم في Google Maps. تتحرك الإزاحات في Azure Maps في الاتجاه المعاكس للإزاحات في Google Maps. لذا، نضرب الإزاحة في -1.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
function initMap() {
map = new atlas.Map('myMap', {
center: [-0.2, 51.5],
zoom: 9,
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Load the custom image icon into the map resources.
map.imageSprite.add('my-yellow-pin', 'https://samples.azuremaps.com/images/icons/ylw-pushpin.png').then(function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a point and add it to the data source.
datasource.add(new atlas.data.Point([-0.2, 51.5]));
//Add a layer for rendering point data as symbols.
map.layers.add(new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
//Set the image option to the id of the custom icon that was loaded into the map resources.
image: 'my-yellow-pin',
anchor: 'top-left',
offset: [-5, -30]
}
}));
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
تلميح
لعرض نقاط مخصصة متقدمة، استخدم طبقات عرض متعددة معًا. على سبيل المثال، لنفترض أنك تريد الحصول على دبابيس تثبيت متعددة لها نفس الرمز في دوائر ملونة مختلفة. فبدلًا من إنشاء مجموعة من الصور لكل تراكب لوني، أضف طبقة رمز أعلى الطبقة الفقاعية. امتلاك دبابيس تثبيت تشير إلى نفس مصدر البيانات. هذا النهج سيكون أكثر كفاءة من إنشاء والحفاظ على مجموعة من الصور المختلفة.
المزيد من الموارد:
- إنشاء مصدر بيانات
- إضافة طبقة Symbol
- إضافة علامات HTML
- استخدام تعبيرات النمط المبنية على البيانات
- خيارات أيقونة طبقة الرمز
- خيار نص طبقة Symbol
- فئة علامة HTML
- خيارات علامة HTML
إضافة خط متصل
استخدم خطوطًا متصلة لتمثيل خط أو مسار على الخريطة. دعونا ننشئ خط متصل متقطع على الخريطة.
قبل: Google Maps
تقبل فئة الخطوط المتصلة مجموعة من الخيارات. تمرير صفيف من الإحداثيات في path خيار الخطوط المتصلة.
//Get the center of the map.
var center = map.getCenter();
//Define a symbol using SVG path notation, with an opacity of 1.
var lineSymbol = {
path: 'M 0,-1 0,1',
strokeOpacity: 1,
scale: 4
};
//Create the polyline.
var line = new google.maps.Polyline({
path: [
center,
new google.maps.LatLng(center.lat() - 0.5, center.lng() - 1),
new google.maps.LatLng(center.lat() - 0.5, center.lng() + 1)
],
strokeColor: 'red',
strokeOpacity: 0,
strokeWeight: 4,
icons: [{
icon: lineSymbol,
offset: '0',
repeat: '20px'
}]
});
//Add the polyline to the map.
line.setMap(map);

بعد: Bing Maps
الخطوط المتصلة تُسمى LineString أو MultiLineString الكائنات. يمكن إضافة هذه الكائنات إلى مصدر بيانات وعرضها باستخدام طبقة خط. أضفها LineString إلى مصدر بيانات، ثم أضف مصدر البيانات LineLayer لتقديمه.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a line and add it to the data source.
datasource.add(new atlas.data.LineString([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5]
]));
//Add a layer for rendering line data.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 4,
strokeDashArray: [3, 3]
}));
المزيد من الموارد:
إضافة مضلع
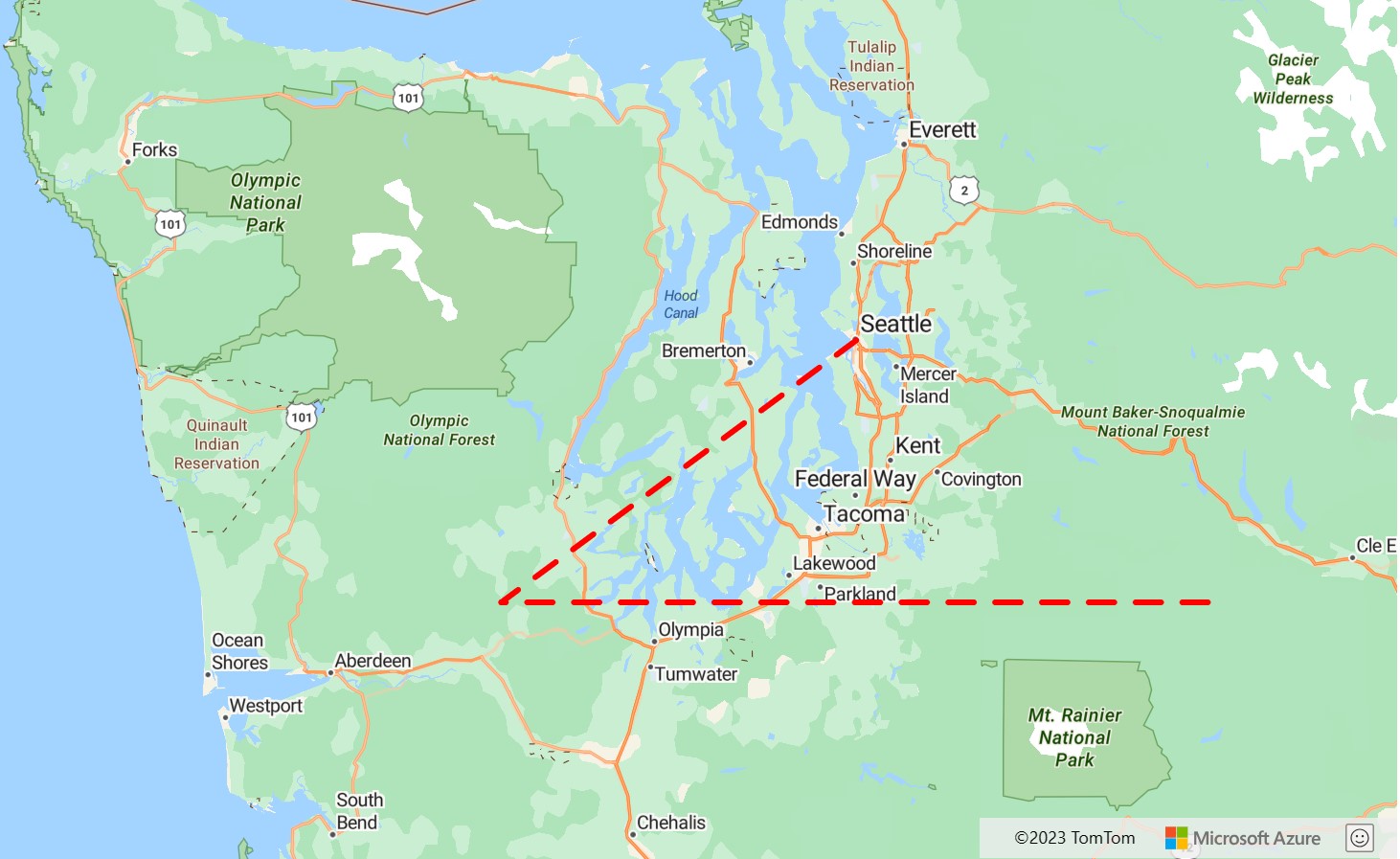
توفر Azure Maps وGoogle Maps دعمًا مماثلًا للمضلعات. تُستخدم المضلعات لتمثيل منطقة على الخريطة. توضح الأمثلة التالية كيفية إنشاء مضلع يشكل مثلثًا استنادًا إلى إحداثيات مركز الخريطة.
قبل: Google Maps
تقبل فئة المضلع مجموعة من الخيارات. تمرير صفيف من الإحداثيات في paths خيار المضلع.
//Get the center of the map.
var center = map.getCenter();
//Create a polygon.
var polygon = new google.maps.Polygon({
paths: [
center,
new google.maps.LatLng(center.lat() - 0.5, center.lng() - 1),
new google.maps.LatLng(center.lat() - 0.5, center.lng() + 1),
center
],
strokeColor: 'red',
strokeWeight: 2,
fillColor: 'rgba(0, 255, 0, 0.5)'
});
//Add the polygon to the map
polygon.setMap(map);

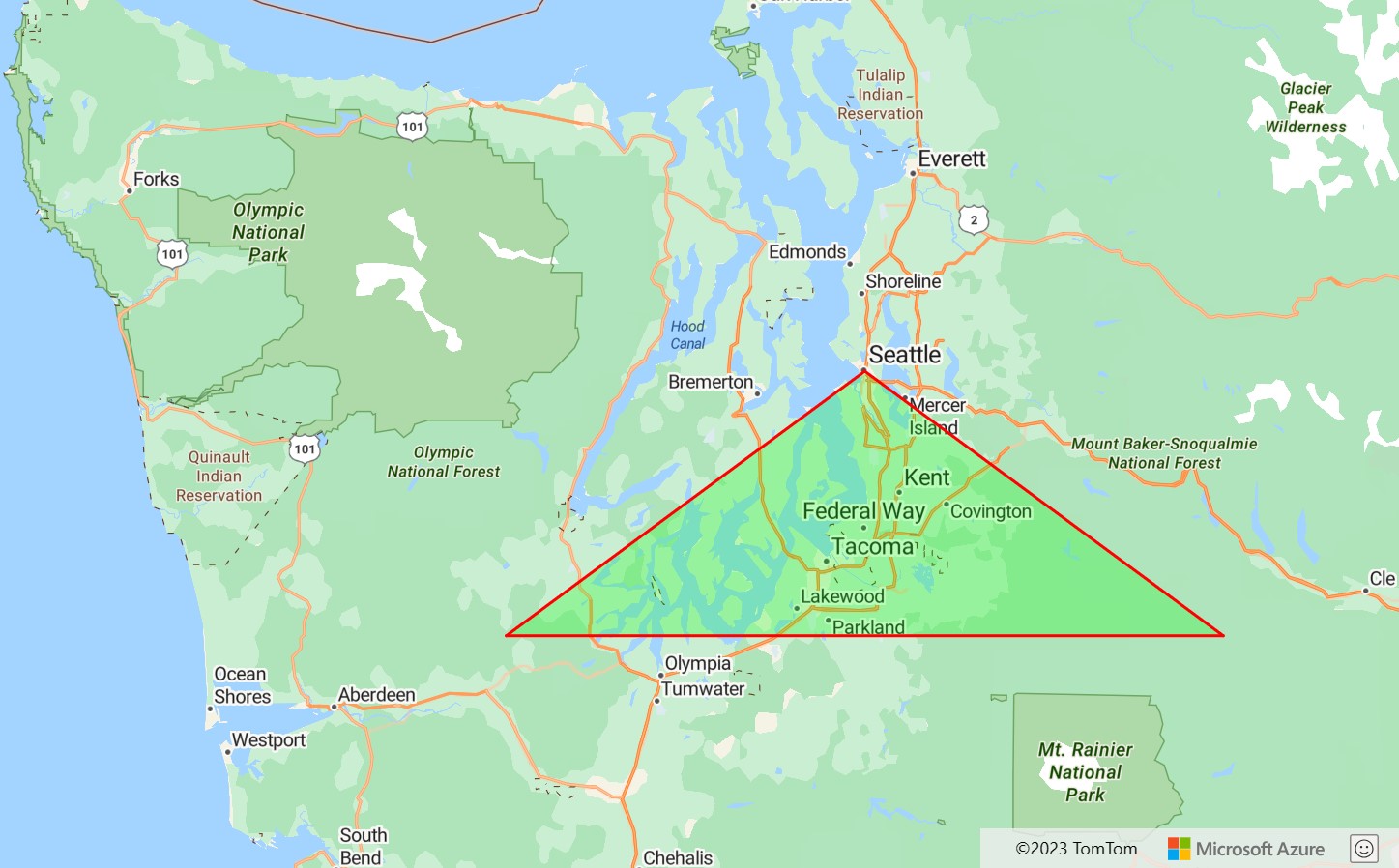
بعد: Bing Maps
إضافة كائنات Polygon أو MultiPolygon إلى مصدر بيانات. عرض الكائن على الخريطة باستخدام الطبقات. عرض منطقة المضلع باستخدام طبقة مضلع. وعرض المخطط التفصيلي لمضلع باستخدام طبقة خط.
//Get the center of the map.
var center = map.getCamera().center;
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Create a polygon and add it to the data source.
datasource.add(new atlas.data.Polygon([
center,
[center[0] - 1, center[1] - 0.5],
[center[0] + 1, center[1] - 0.5],
center
]));
//Add a polygon layer for rendering the polygon area.
map.layers.add(new atlas.layer.PolygonLayer(datasource, null, {
fillColor: 'rgba(0, 255, 0, 0.5)'
}));
//Add a line layer for rendering the polygon outline.
map.layers.add(new atlas.layer.LineLayer(datasource, null, {
strokeColor: 'red',
strokeWidth: 2
}));
المزيد من الموارد:
- إضافة مضلع إلى الخريطة
- إضافة دائرة إلى الخريطة
- خيارات طبقة المضلع
- خيارات طبقة الخط
- استخدام تعبيرات النمط المبنية على البيانات
عرض نافذة معلومات
يمكن عرض معلومات إضافية للكيان على الخريطة google.maps.InfoWindow كفئة في Google Maps. في Azure Maps، يمكن تحقيق هذه الوظيفة باستخدام atlas.Popup الفئة. تضيف الأمثلة التالية علامة إلى الخريطة. عند النقر على العلامة، تُعرض نافذة معلومات أو نافذة منبثقة.
قبل: Google Maps
إنشاء مثيل نافذة معلومات باستخدام google.maps.InfoWindow المنشئ.
<!-- Google Maps Script Reference -->
<script async src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}&loading=async"></script>
<script type='text/javascript'>
async function initMap() {
// Request needed libraries.
const { Map, InfoWindow } = await google.maps.importLibrary("maps");
const { AdvancedMarkerElement, PinElement } = await google.maps.importLibrary("marker",);
const map = new Map(document.getElementById("myMap"), {
zoom: 12,
center: { lat: 47.608458, lng: -122.335077 },
disableDefaultUI: true,
mapId: "4504f8b37365c3d0",
});
// Create an info window to share between markers.
const infoWindow = new InfoWindow();
// Create the marker.
const pin = new PinElement();
const marker = new AdvancedMarkerElement({
position: { lat: 47.608458, lng: -122.335077 },
map,
title: "<B>Hello World!</B>",
content: pin.element,
gmpClickable: true,
});
// Add a click listener for each marker, and set up the info window.
marker.addListener("click", ({ domEvent, latLng }) => {
const { target } = domEvent;
infoWindow.close();
infoWindow.setContent(marker.title);
infoWindow.open(marker.map, marker);
});
}
</script>

بعد: Bing Maps
دعنا نستخدم النوافذ المنبثقة لعرض معلومات إضافية حول الموقع. مرر كائن HTML string أو HTMLElement إلى content خيار النوافذ المنبثقة. إذا أردت، يمكن عرض النوافذ المنبثقة بشكل مستقل عن أي شكل. وهكذا، تتطلب النوافذ المنبثقة position تحديد قيمة. حدد position القيمة. لعرض نافذة منبثقة، اطلب الطريقة open ومرر map التي سيُعرض فيها النافذة المنبثقة.
//Add a marker to the map in which to display a popup for.
var marker = new atlas.HtmlMarker({
position: [-122.33, 47.6]
});
//Add the marker to the map.
map.markers.add(marker);
//Create a popup.
var popup = new atlas.Popup({
content: '<div style="padding:5px"><b>Hello World!</b></div>',
position: [-122.33, 47.6],
pixelOffset: [0, -35]
});
//Add a click event to the marker to open the popup.
map.events.add('click', marker, function () {
//Open the popup
popup.open(map);
});
إشعار
يمكنك أن تنفذ الخطوات ذاتها مع طبقة رمز، أو طبقة فقاعية، أو طبقة خط أو طبقة مضلع عن طريق تمرير الطبقة المختارة إلى التعليمات البرمجية لحدث الخرائط بدلًا من علامة.
المزيد من الموارد:
- إضافة نافذة منبثقة
- نافذة منبثقة مع محتوى الوسائط
- النوافذ المنبثقة على الأشكال
- إعادة استخدام النوافذ المنبثقة مع دبابيس متعددة
- فئة النافذة المنبثقة
- خيارات النافذة المنبثقة
استيراد ملف GeoJSON
تدعم Google Maps تحميل بيانات GeoJSON وتصميمها ديناميكيًّا عبر فئة google.maps.Data. تتوافق وظيفة هذه الفئة بشكل أكبر مع تصميم خرائط Azure المستند إلى البيانات. ولكن، هناك فرق أساسي. باستخدام Google Maps، يمكنك تحديد دالة رد اتصال. منطق العمل لتصميم كل ميزة تعالجها بشكل فردي في مؤشر ترابط واجهة المستخدم. ولكن في Azure Maps، تدعم الطبقات تحديد التعبيرات المستندة إلى البيانات كخيارات تصميم. تتم معالجة هذه التعبيرات في وقت العرض على مؤشر ترابط منفصل. يحسن نهج Azure Maps أداء العرض. وتُلاحظ هذه الميزة عند الحاجة إلى تقديم مجموعات بيانات أكبر بسرعة.
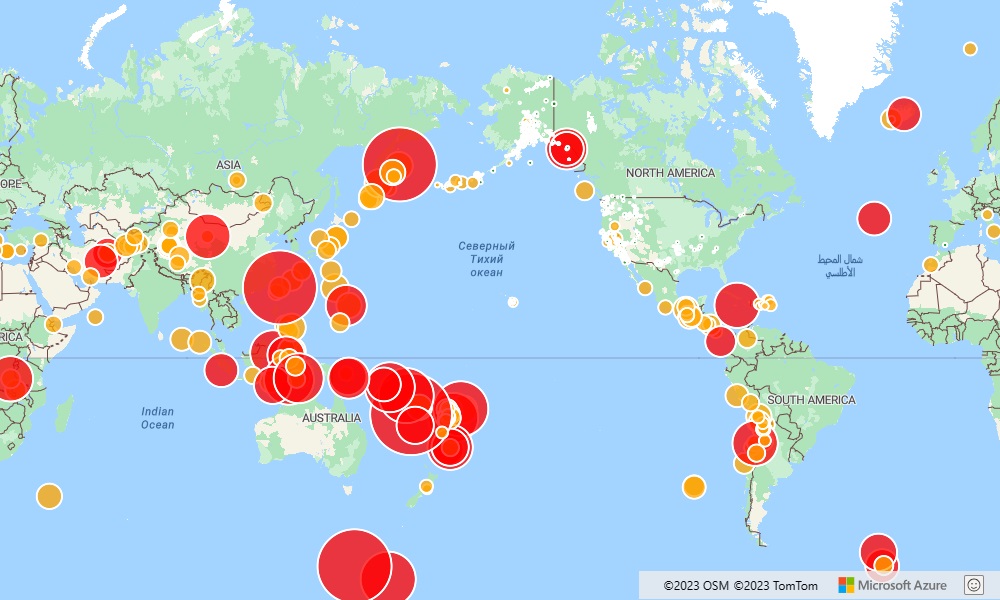
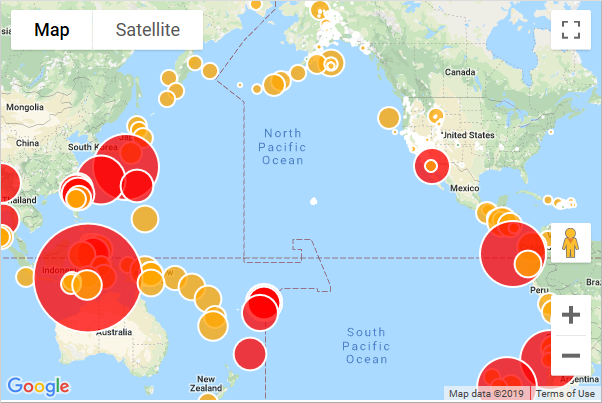
الأمثلة التالية تحمل موجز ملفات GeoJSON لجميع الزلازل على مدى الأيام السبعة الماضية من USGS. تُعرض بيانات الزلازل كدوائر محددة الحجم على الخريطة. ويستند لون وحجم كل دائرة على حجم كل زلزال، المخزن في "mag" خاصية كل ميزة في مجموعة البيانات. إذا كان الحجم أكبر من أو يساوي خمسة، تكون الدائرة حمراء. إذا كان أكبر أو يساوي ثلاثة، ولكن أقل من خمسة، فإن الدائرة برتقالية. إذا كانت أقل من ثلاثة، فالدائرة خضراء. نصف قطر كل دائرة هو أس المقدار مضروبا في 0.1.
قبل: Google Maps
حدد دالة رد اتصال واحدة في طريقة map.data.setStyle. داخل دالة رد الاتصال، طبق منطق العمل على كل ميزة. حمل موجز ملفات GeoJSON باستخدام الطريقة map.data.loadGeoJson.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(20, -160),
zoom: 2
});
//Define a callback to style each feature.
map.data.setStyle(function (feature) {
//Extract the 'mag' property from the feature.
var mag = parseFloat(feature.getProperty('mag'));
//Set the color value to 'green' by default.
var color = 'green';
//If the mag value is greater than 5, set the color to 'red'.
if (mag >= 5) {
color = 'red';
}
//If the mag value is greater than 3, set the color to 'orange'.
else if (mag >= 3) {
color = 'orange';
}
return /** @type {google.maps.Data.StyleOptions} */({
icon: {
path: google.maps.SymbolPath.CIRCLE,
//Scale the radius based on an exponential of the 'mag' value.
scale: Math.exp(mag) * 0.1,
fillColor: color,
fillOpacity: 0.75,
strokeWeight: 2,
strokeColor: 'white'
}
});
});
//Load the data feed.
map.data.loadGeoJson(earthquakeFeed);
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

بعد: Bing Maps
GeoJSON هو نوع البيانات الأساسية في Azure Maps. استرد إلى مصدر بيانات باستخدام الطريقة datasource.importFromUrl. استخدم الطبقة الفقاعية. توفر الطبقة الفقاعية وظائف لعرض دوائر محددة الحجم بناء على خصائص الميزات في مصدر بيانات. بدلًا من وجود دالة رد اتصال، يتم تحويل منطق العمل إلى تعبير ويُمرر إلى خيارات النمط. تحدد التعبيرات كيفية عمل منطق العمل. يمكن تمرير التعبيرات إلى مؤشر ترابط آخر وتقييمها مقابل بيانات الميزة. يمكن إضافة مصادر بيانات متعددة وطبقات إلى Azure Maps، لكل منها منطق عمل مختلف. تسمح هذه الميزة بعرض مجموعات بيانات متعددة على الخريطة بطرق مختلفة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load the earthquake data.
datasource.importDataFromUrl(earthquakeFeed);
//Create a layer to render the data points as scaled circles.
map.layers.add(new atlas.layer.BubbleLayer(datasource, null, {
//Make the circles semi-transparent.
opacity: 0.75,
color: [
'case',
//If the mag value is greater than 5, return 'red'.
['>=', ['get', 'mag'], 5],
'red',
//If the mag value is greater than 3, return 'orange'.
['>=', ['get', 'mag'], 3],
'orange',
//Return 'green' as a fallback.
'green'
],
//Scale the radius based on an exponential of the 'mag' value.
radius: ['*', ['^', ['e'], ['get', 'mag']], 0.1]
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
المزيد من الموارد:
- إضافة طبقة Symbol
- إضافة طبقة Bubble
- بيانات نقطة التجميع في Web SDK
- استخدام تعبيرات النمط المبنية على البيانات
تجميع العلامات
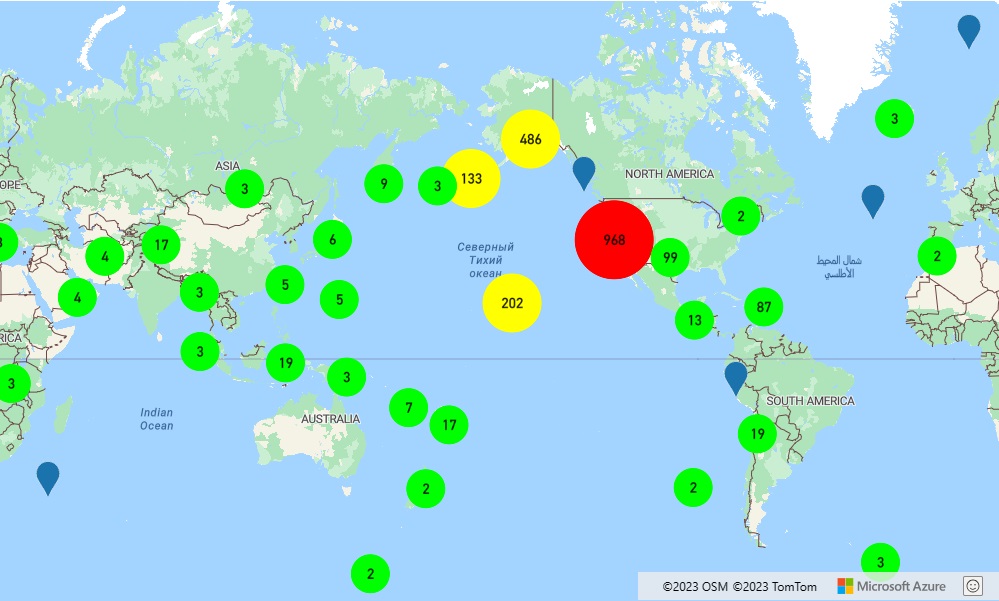
عندما تظهر الكثير من نقاط البيانات على الخريطة، يمكن أن تتداخل النقاط، ما يجعل الخريطة تبدو مزدحمة ويصعب قراءتها واستخدامها. تجميع بيانات نقطة هي عملية دمج نقاط البيانات القريبة من بعضها البعض وتمثيلها على الخريطة كنقطة بيانات واحدة مجمعة. عندما يكبر المستخدم في الخريطة، تتقسم المجموعات إلى نقاط البيانات الفردية. يعمل تجميع نقاط البيانات على تحسين تجربة المستخدم وأداء الخريطة.
في الأمثلة التالية، تحمل التعليمات البرمجية موجز ملفات GeoJSON لبيانات الزلازل من الأسبوع الماضي وتضيفه إلى الخريطة. تُعرض المجموعات كدوائر محددة الحجم وملونة. يعتمد حجم الدوائر ولونها على عدد النقاط التي تحتوي عليها.
إشعار
تستخدم Google Maps و Azure Maps خوارزميات تجميع مختلفة قليلًا. على هذا النحو، أحيانًا يختلف توزيع النقاط في المجموعات.
قبل: Google Maps
استخدم مكتبة MarkerCluster لتجميع العلامات. تقتصر رموز الكتلة على الصور، التي تحتوي على الأرقام من واحد إلى خمسة كاسم لها. يتم استضافتها في نفس الدليل.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
async function initMap() {
const AdvancedMarkerElement = await google.maps.importLibrary("marker");
const map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(20, -160),
zoom: 2,
mapId: "DEMO_MAP_ID", // Map ID is required for advanced markers.
});
//Download the GeoJSON data.
fetch(earthquakeFeed)
.then(function (response) {
return response.json();
}).then(function (data) {
//Loop through the GeoJSON data and create a marker for each data point.
var markers = [];
for (var i = 0; i < data.features.length; i++) {
markers.push(new google.maps.marker.AdvancedMarkerElement({
position: new google.maps.LatLng(data.features[i].geometry.coordinates[1], data.features[i].geometry.coordinates[0])
}));
}
//Create a marker clusterer instance and tell it where to find the cluster icons.
var markerCluster = new markerClusterer.MarkerClusterer({map, markers});
});
}
</script>
<!-- Load the marker cluster library. -->
<script src="https://unpkg.com/@googlemaps/markerclusterer/dist/index.min.js"></script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}&loading=async"></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

بعد: Bing Maps
إضافة بيانات وإدارتها في مصدر بيانات. الاتصال بمصادر البيانات والطبقات، ثم عرض البيانات. توفر الفئة DataSource في Azure Maps خيارات تجميع متعددة.
-
cluster– يوضح مصدر المجموعة لبيانات نقطة المجموعة. -
clusterRadius- نصف القطر بالبكسل لتجميع النقاط معًا. -
clusterMaxZoom- الحد الأقصى لمستوى التكبير الذي يحدث به التجميع. إذا قمت بالتكبير أكثر من هذا المستوى، تُعرض جميع النقاط كرموز. -
clusterProperties- تعرف الخصائص المخصصة التي يتم حسابها باستخدام تعبيرات مقابل جميع النقاط داخل كل مجموعة وإضافتها إلى خصائص نقطة كل مجموعة.
عند تمكين التجميع، يرسل مصدر البيانات نقاط بيانات مجمعة وغير متفاوتة المسافات إلى طبقات للعرض. مصدر البيانات قادر على تجميع مئات الآلاف من نقاط البيانات. تحتوي نقطة بيانات مجمعة على الخصائص التالية:
| اسم الخاصية | كتابة | الوصف |
|---|---|---|
cluster |
منطقيه | تشير إلى ما إذا كانت الميزة تمثل مجموعة. |
cluster_id |
سلسلة | معرف فريد للمجموعة التي يمكن استخدامها مع طرق DataSource getClusterExpansionZoom، getClusterChildren وgetClusterLeaves. |
point_count |
رقم | عدد النقاط التي تحتوي عليها المجموعة. |
point_count_abbreviated |
سلسلة | سلسلة تختصر القيمة point_count إذا كانت طويلة. (على سبيل المثال، 4,000 يصبح 4K) |
DataSourceتحتوي الفئة على الدالة المساعد التالية للوصول إلى معلومات إضافية حول مجموعة باستخدام cluster_id.
| الأسلوب | نوع الإرجاع | الوصف |
|---|---|---|
getClusterChildren(clusterId: number) |
تعهد < مصفوفة< ميزة < الهندسة، أي >| شكل>> | استرداد العناصر الفرعية للمجموعة المحددة في مستوى التكبير/التصغير التالي. يمكن أن تكون هذه العناصر الفرعية مزيجا من الأشكال والمجموعات الفرعية. المجموعات الفرعية هي ميزات مع خصائص مطابقة ClusteredProperties. |
getClusterExpansionZoom(clusterId: number) |
تعهد <رقم> | حساب مستوى التكبير/التصغير الذي يبدأ فيه نظام المجموعة في التوسع أو التفريق. |
getClusterLeaves(clusterId: number, limit: number, offset: number) |
تعهد < مصفوفة< ميزة < الهندسة، أي >| شكل>> | استرداد كافة النقاط في مجموعة. تعيين limit إلى إرجاع مجموعة فرعية من النقاط، واستخدام offset الصفحة إلى خلال النقاط. |
عند عرض البيانات المجمعة على الخريطة، غالبًا ما يكون من الأفضل استخدام طبقتين أو أكثر. يستخدم المثال التالي ثلاث طبقات. طبقة فقاعية لرسم دوائر ملونة محددة الحجم استنادًا إلى حجم المجموعات. طبقة رمز لعرض حجم المجموعة كنص. وتستخدم طبقة رمز ثانية لعرض النقاط غير المجمعة. لمزيد من المعلومات حول الطرق الأخرى لعرض البيانات المجمعة، راجع بيانات نقطة التجميع في Web SDK.
استيراد بيانات GeoJSON مباشرة باستخدام importDataFromUrl الدالة على الفئة DataSource، داخل خريطة Azure Maps.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map, datasource;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_week.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource(null, {
//Tell the data source to cluster point data.
cluster: true
});
map.sources.add(datasource);
//Create layers for rendering clusters, their counts and unclustered points and add the layers to the map.
map.layers.add([
//Create a bubble layer for rendering clustered data points.
new atlas.layer.BubbleLayer(datasource, null, {
//Scale the size of the clustered bubble based on the number of points in the cluster.
radius: [
'step',
['get', 'point_count'],
20, //Default of 20 pixel radius.
100, 30, //If point_count >= 100, radius is 30 pixels.
750, 40 //If point_count >= 750, radius is 40 pixels.
],
//Change the color of the cluster based on the value on the point_cluster property of the cluster.
color: [
'step',
['get', 'point_count'],
'lime', //Default to lime green.
100, 'yellow', //If the point_count >= 100, color is yellow.
750, 'red' //If the point_count >= 750, color is red.
],
strokeWidth: 0,
filter: ['has', 'point_count'] //Only rendered data points which have a point_count property, which clusters do.
}),
//Create a symbol layer to render the count of locations in a cluster.
new atlas.layer.SymbolLayer(datasource, null, {
iconOptions: {
image: 'none' //Hide the icon image.
},
textOptions: {
textField: ['get', 'point_count_abbreviated'],
offset: [0, 0.4]
}
}),
//Create a layer to render the individual locations.
new atlas.layer.SymbolLayer(datasource, null, {
filter: ['!', ['has', 'point_count']] //Filter out clustered points from this layer.
})
]);
//Retrieve a GeoJSON data set and add it to the data source.
datasource.importDataFromUrl(earthquakeFeed);
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
المزيد من الموارد:
- إضافة طبقة Symbol
- إضافة طبقة Bubble
- بيانات نقطة التجميع في Web SDK
- استخدام تعبيرات النمط المبنية على البيانات
إضافة خريطة التمثيل اللوني
خرائط التمثيل اللوني، والمعروفة أيضًا باسم خرائط كثافة النقاط، هي نوع من تصور البيانات. تُستخدم لتمثيل كثافة البيانات باستخدام مجموعة من الألوان. وغالبا ما تُستخدم لإظهار "النقاط الفعالة" للبيانات على خريطة. خرائط التمثيل اللوني هي وسيلة رائعة لعرض مجموعات بيانات النقاط الكبيرة.
تحمل الأمثلة التالية موجز ملفات GeoJSON لجميع الزلازل على مدى الشهر الماضي، من USGS، وتعرضها كخريطة تمثيل لوني مرجحة.
"mag"تُستخدم الخاصية كوزن.
قبل: Google Maps
لإنشاء خريطة التمثيل اللوني، حمل مكتبة "المرئيات" عن طريق إضافة &libraries=visualization إلى عنوان URL النصي لـAPI. لا تدعم طبقة خريطة التمثيل اللوني في Google Maps بيانات GeoJSON مباشرة. أولًا، حمل البيانات وحولها إلى صفيف من نقاط البيانات المرجحة:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map;
var url = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
var map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(20, -160),
zoom: 2,
mapTypeId: 'satellite'
});
//Download the GeoJSON data.
fetch(url).then(function (response) {
return response.json();
}).then(function (res) {
var points = getDataPoints(res);
var heatmap = new google.maps.visualization.HeatmapLayer({
data: points
});
heatmap.setMap(map);
});
}
function getDataPoints(geojson, weightProp) {
var points = [];
for (var i = 0; i < geojson.features.length; i++) {
var f = geojson.features[i];
if (f.geometry.type === 'Point') {
points.push({
location: new google.maps.LatLng(f.geometry.coordinates[1], f.geometry.coordinates[0]),
weight: f.properties[weightProp]
});
}
}
return points;
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}&libraries=visualization" async defer></script>
</head>
<body>
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>

بعد: Bing Maps
حمل بيانات GeoJSON في مصدر بيانات ثم وصل مصدر البيانات بطبقة خريطة التمثيل اللوني. يمكن تمرير الخاصية المستخدمة للوزن إلى weight الخيار باستخدام تعبير. استيراد بيانات GeoJSON مباشرة إلى Azure Maps باستخدام importDataFromUrl الدالة في DataSource الفئة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
var earthquakeFeed = 'https://earthquake.usgs.gov/earthquakes/feed/v1.0/summary/all_month.geojson';
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-160, 20],
zoom: 1,
style: 'satellite',
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Load the earthquake data.
datasource.importDataFromUrl(earthquakeFeed);
//Create a layer to render the data points as a heat map.
map.layers.add(new atlas.layer.HeatMapLayer(datasource, null, {
weight: ['get', 'mag'],
intensity: 0.005,
opacity: 0.65,
radius: 10
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
المزيد من الموارد:
- إضافة طبقة خريطة حرارية
- فئة طبقة خريطة التمثيل اللوني
- خيارات طبقة خريطة التمثيل اللوني
- استخدام تعبيرات النمط المبنية على البيانات
تراكب طبقة تجانب
تُعرف طبقات التجانب في Azure Maps باسم تراكبات الصور في Google Maps. تسمح لك طبقات التجانب بتراكب الصور الكبيرة التي تم تقسيمها إلى صور أصغر متجانبة، والتي تتوافق مع نظام تجانب الخرائط. هذا الأسلوب شائع الاستخدام لتراكب الصور الكبيرة أو مجموعات البيانات الكبيرة.
الأمثلة التالية تعرض تراكب طبقة تجانب رادار الطقس من Iowa Environmental Mesonet في جامعة ولاية آيوا.
قبل: Google Maps
في Google Maps، يمكن إنشاء طبقات التجانب باستخدام google.maps.ImageMapType الفئة.
map.overlayMapTypes.insertAt(0, new google.maps.ImageMapType({
getTileUrl: function (coord, zoom) {
return "https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/" + zoom + "/" + coord.x + "/" + coord.y;
},
tileSize: new google.maps.Size(256, 256),
opacity: 0.8
}));

بعد: Bing Maps
أضف طبقة تجانب إلى الخريطة على نحو مماثل لأي طبقة أخرى. استخدم عنوان URL منسقاً يحتوي على عناصر نائبة في x وy وzoom؛ {x}، {y}، {z} لإخبار الطبقة بمكان الوصول إلى المربعات. تدعم طبقات التجانب في Azure Maps العناصر النائبة {quadkey}، و{bbox-epsg-3857}، و{subdomain}.
تلميح
في خرائط Azure يمكن عرض الطبقات بسهولة تحت طبقات أخرى، بما في ذلك طبقات الخريطة الأساسية. غالبا ما يكون من المستحسن عرض طبقات تجانب أسفل تسميات الخريطة بحيث يسهل قراءتها. تضم map.layers.add الطريقة معلمة ثانية وهي معرف الطبقة التي يتم فيها إدراج الطبقة الجديدة أدناه. لإدراج طبقة تجانب أسفل تسميات الخريطة، استخدم هذا الرمز: map.layers.add(myTileLayer, "labels");
//Create a tile layer and add it to the map below the label layer.
map.layers.add(new atlas.layer.TileLayer({
tileUrl: 'https://mesonet.agron.iastate.edu/cache/tile.py/1.0.0/nexrad-n0q-900913/{z}/{x}/{y}.png',
opacity: 0.8,
tileSize: 256
}), 'labels');
تلميح
يمكن التقاط طلبات التجانب باستخدام خيار الخريطة transformRequest. سيسمح لك هذا بتعديل أو إضافة رؤوس إلى الطلب إذا رغبت في ذلك.
المزيد من الموارد:
إظهار بيانات استخدام الشبكة
يمكن تجانب بيانات نسبة استخدام الشبكة لكل من Azure وGoogle Maps.
قبل: Google Maps
تراكب بيانات نسبة استخدام الشبكة على الخريطة باستخدام طبقة نسبة استخدام الشبكة.
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);

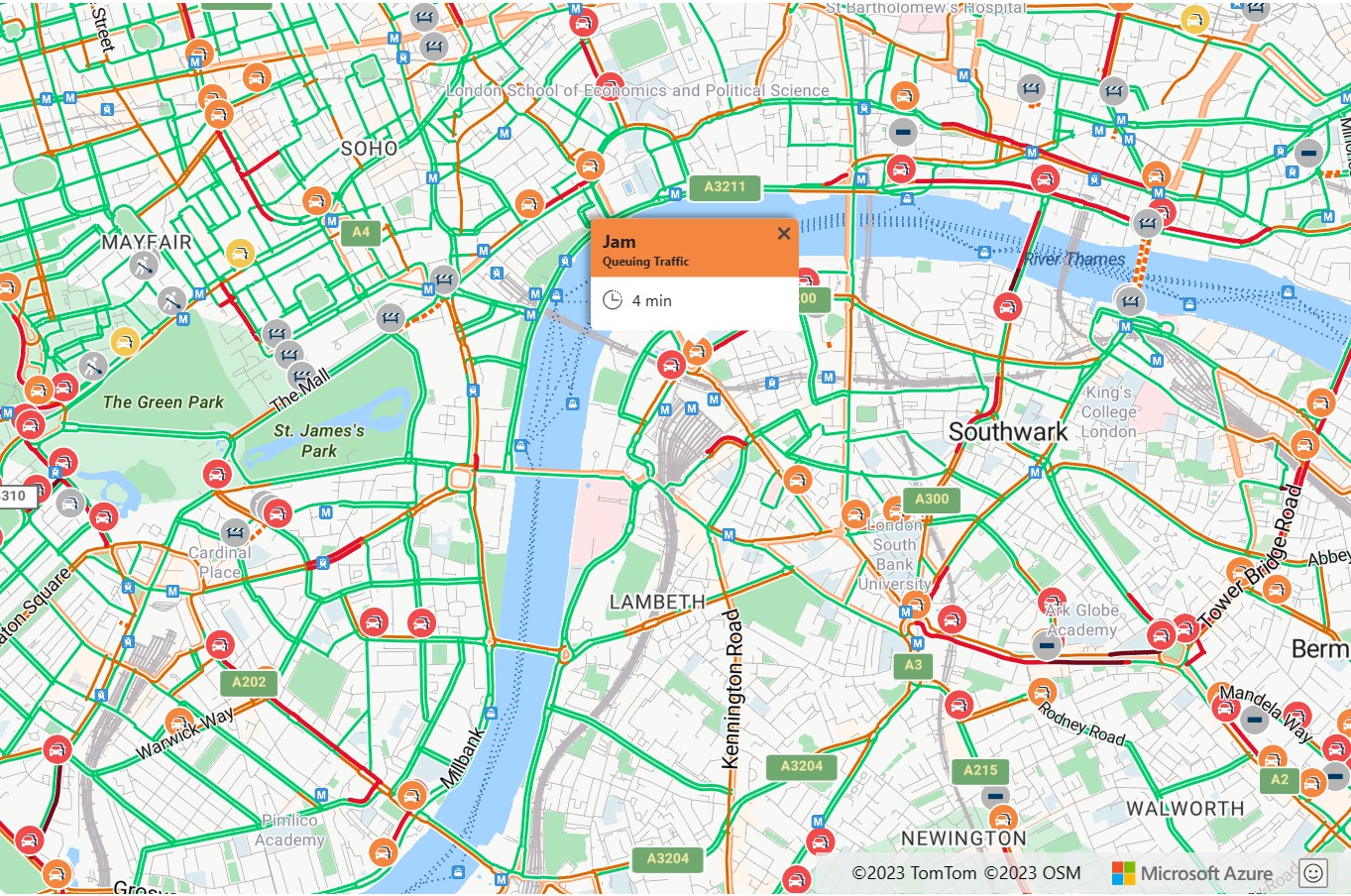
بعد: Bing Maps
توفر Azure Maps عدة خيارات مختلفة لعرض تدفق حركة البيانات. عرض حوادث نسبة استخدام الشبكة، مثل إغلاق الطرق والحوادث كرموز على الخريطة. تراكب تدفق نسبة استخدام الشبكة والطرق المرمزة بالألوان على الخريطة. يمكن تعديل الألوان استنادًا إلى حد السرعة المنشورة، نسبة إلى التأخير المتوقع العادي أو التأخير المطلق. تتحدث بيانات الحادث في Azure Maps كل دقيقة، وتتحدث بيانات التدفق كل دقيقتين.
تعيين القيم المطلوبة setTraffic للخيارات.
map.setTraffic({
incidents: true,
flow: 'relative'
});
إذا حددت أحد أيقونات حركة المرور في خرائط Azure، يتم عرض مزيد من المعلومات في نافذة منبثقة.
المزيد من الموارد:
إضافة تراكب أرضي
يدعم كل من Azure وGoogle Maps تراكب الصور ذات المرجع الجغرافي على الخريطة. تتحرك الصور ذات العلامات الجغرافية وتتدرج أثناء تحريك الخريطة وتكبيرها. في Google Maps، تُعرف الصور ذات العلامات الجغرافية باسم التراكبات الأرضية، بينما يُشار إليها في Azure Maps بطبقات الصور. إنها رائعة لبناء خطط الأرضيات أو تراكب الخرائط القديمة أو الصور من طائرة بدون طيار.
قبل: Google Maps
حدد عنوان URL للصورة التي تريد تراكبها ومربع الإحاطة لربط الصورة على الخريطة. في هذا المثال يحدث تراكب صورة خريطة نيوارك نيو جيرسي من عام 1922 على الخريطة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map, historicalOverlay;
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(40.740, -74.18),
zoom: 12
});
var imageBounds = {
north: 40.773941,
south: 40.712216,
east: -74.12544,
west: -74.22655
};
historicalOverlay = new google.maps.GroundOverlay(
'https://www.lib.utexas.edu/maps/historical/newark_nj_1922.jpg',
imageBounds);
historicalOverlay.setMap(map);
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:

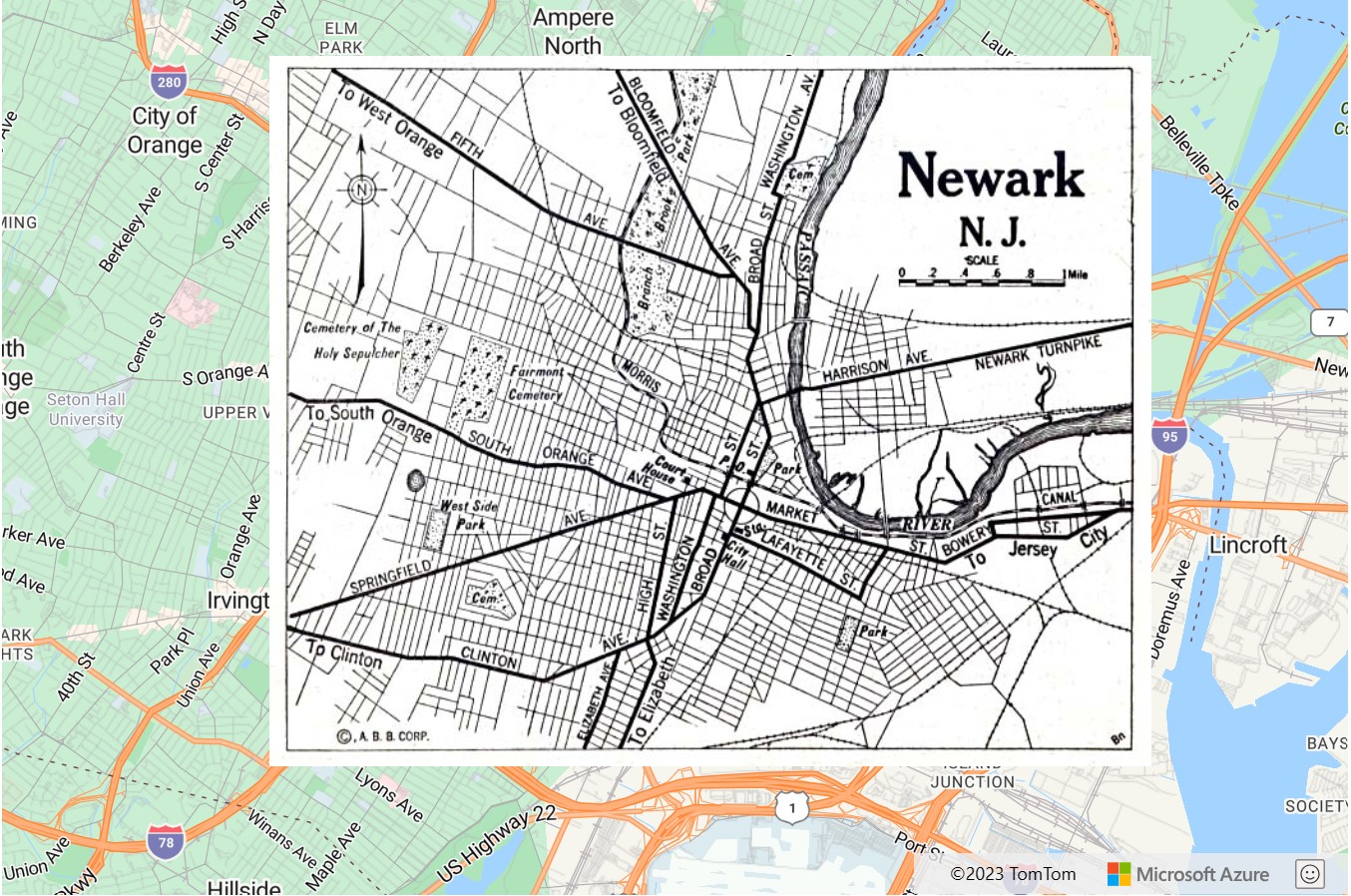
بعد: Bing Maps
استخدم atlas.layer.ImageLayer الفئة لتراكب الصور ذات العلامات الجغرافية. تتطلب هذه الفئة عنوان URL لصورة ومجموعة من الإحداثيات للزوايا الأربع للصورة. يجب أن تتم استضافة الصورة إما على نفس المجال أو تمكين CORs.
تلميح
إذا كان لديك معلومات عن الشمال والجنوب والشرق والغرب والدوران فقط، ولم يكن لديك إحداثيات لكل ركن من أركان الصورة، فيمكنك استخدام الأسلوب atlas.layer.ImageLayer.getCoordinatesFromEdges الثابت.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type='text/javascript'>
var map;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
center: [-74.18, 40.740],
zoom: 12,
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
المزيد من الموارد:
إضافة بيانات KML إلى الخريطة
يمكن لكل من خرائط Azure وGoogle استيراد وعرض بيانات KML و KMZ و GeoRSS على الخريطة. يدعم Azure Maps أيضًا GPX، وGML، وملفات CSV المكانية، وGeoJSON، والنص المعروف (WKT)، وخدمات Web-Mapping (WMS)، وخدمات إطارات التجانب Web-Mapping (WMTS)، وخدمات ميزة الويب (WFS). خرائط Azure قراءة الملفات محليا في الذاكرة وفي معظم الحالات يمكن معالجة ملفات KML أكبر.
قبل: Google Maps
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<script type='text/javascript'>
var map, historicalOverlay;
function initMap() {
map = new google.maps.Map(document.getElementById('myMap'), {
center: new google.maps.LatLng(0, 0),
zoom: 1
});
var layer = new google.maps.KmlLayer({
url: 'https://googlearchive.github.io/js-v2-samples/ggeoxml/cta.kml',
map: map
});
}
</script>
<!-- Google Maps Script Reference -->
<script src="https://maps.googleapis.com/maps/api/js?callback=initMap&key={Your-Google-Maps-Key}" async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
يؤدي تشغيل هذه التعليمة البرمجية في مستعرض إلى عرض خريطة تشبه الصورة التالية:

بعد: Bing Maps
في خرائط Azure، GeoJSON هو تنسيق البيانات الرئيسي المستخدم في Web SDK، يمكن دمج المزيد من تنسيقات البيانات المكانية بسهولة في استخدام وحدة IO المكانية. هذه الوحدة لديها وظائف لكل من قراءة وكتابة البيانات المكانية، وتتضمن أيضًا طبقة بيانات بسيطة يمكنها بسهولة عرض البيانات من أي من أشكال البيانات المكانية هذه. لقراءة البيانات في ملف بيانات مكاني، مرر في عنوان URL، أو البيانات الأولية كسلسلة أو كائن تخزين بيانات ثنائية كبيرة في الدالة atlas.io.read. يؤدي ذلك إلى إرجاع كافة البيانات التي تم تحليلها من الملف التي يمكن إضافتها بعد ذلك إلى الخريطة. KML هو أكثر تعقيدًا قليلًا من تنسيق البيانات المكانية، كما أنه يتضمن الكثير من معلومات التصميم.
SpatialDataLayer تدعم الفئة معظم هذه الأنماط، ولكن يجب تحميل صور الأيقونات في الخريطة قبل تحميل بيانات الميزة، ويجب إضافة التراكبات الأرضية كطبقات إلى الخريطة بشكل منفصل. عند تحميل البيانات عبر عنوان URL، يجب استضافتها على نقطة نهاية ممكنة لـ CORs، أو يجب تمرير خدمة وكيل كخيار في وظيفة القراءة.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="IE=Edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<!-- Add reference to the Azure Maps Spatial IO module. -->
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.js"></script>
<script type='text/javascript'>
var map, datasource, layer;
function initMap() {
//Initialize a map instance.
map = new atlas.Map('myMap', {
view: 'Auto',
//Add your Azure Maps subscription key to the map SDK. Get an Azure Maps key at https://azure.com/maps
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
//Wait until the map resources are ready.
map.events.add('ready', function () {
//Create a data source and add it to the map.
datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering the data.
layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Read a KML file from a URL or pass in a raw KML string.
atlas.io.read('https://googlearchive.github.io/js-v2-samples/ggeoxml/cta.kml').then(async r => {
if (r) {
//Check to see if there are any icons in the data set that need to be loaded into the map resources.
if (r.icons) {
//For each icon image, create a promise to add it to the map, then run the promises in parallel.
var imagePromises = [];
//The keys are the names of each icon image.
var keys = Object.keys(r.icons);
if (keys.length !== 0) {
keys.forEach(function (key) {
imagePromises.push(map.imageSprite.add(key, r.icons[key]));
});
await Promise.all(imagePromises);
}
}
//Load all features.
if (r.features && r.features.length > 0) {
datasource.add(r.features);
}
//Load all ground overlays.
if (r.groundOverlays && r.groundOverlays.length > 0) {
map.layers.add(r.groundOverlays);
}
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({ bounds: r.bbox, padding: 50 });
}
}
});
});
}
</script>
</head>
<body onload="initMap()">
<div id='myMap' style='position:relative;width:600px;height:400px;'></div>
</body>
</html>
المزيد من الموارد:
المزيد من نماذج التعليمات البرمجية
فيما يلي بعض نماذج التعليمات البرمجية المتعلقة بترحيل خرائط Google:
- أدوات الرسم
- حصر الخريطة على تحريك إصبعين
- الحد من تكبير/تصغير عجلة التمرير
- إنشاء عنصر تحكم ملء الشاشة
الخدمات:
- استخدام الوحدة النمطية لخدمات Azure Maps
- البحث عن نقاط الاهتمام
- الحصول على معلومات من إحداثيات (رمز جغرافي عكسي)
- إظهار الاتجاهات من A إلى B
- البحث عن الاقتراح التلقائي باستخدام واجهة مستخدم jQuery
تحديد فئة Google Maps V3 إلى Azure Maps Web SDK
يوفر الملحق التالي مرجعًا تقاطعيًّا للفئات الشائعة الاستخدام في Google Maps V3 وAzure Maps Web SDK المعادل له.
الفئات الأساسية
| خرائط جوجل | خرائط Azure |
|---|---|
google.maps.Map |
أطلس. خريطة |
google.maps.InfoWindow |
أطلس. نافذة منبثقة |
google.maps.InfoWindowOptions |
أطلس. PopupOptions |
google.maps.LatLng |
atlas.data.Position |
google.maps.LatLngBounds |
atlas.data.BoundingBox |
google.maps.MapOptions |
أطلس. خيارات الكاميرا atlas.CameraOptions أطلس. خيارات الخدمة أطلس. خيارات النمط أطلس. خيارات تفاعل المستخدم |
google.maps.Point |
أطلس. كسل |
فئات التراكب
| خرائط جوجل | خرائط Azure |
|---|---|
google.maps.Marker |
أطلس. HtmlMarker atlas.data.Point |
google.maps.MarkerOptions |
أطلس. HtmlMarkerOptions atlas.layer.SymbolLayer أطلس. SymbolLayerOptions أطلس. خيارات الأيقونة أطلس. خيارات النص atlas.layer.BubbleLayer أطلس. خيارات BubbleLayerOptions |
google.maps.Polygon |
atlas.data.Polygon |
google.maps.PolygonOptions |
atlas.layer.PolygonLayer أطلس. PolygonLayerOptions atlas.layer.LineLayer أطلس. خيارات LineLayerOptions |
google.maps.Polyline |
atlas.data.LineString |
google.maps.PolylineOptions |
atlas.layer.LineLayer أطلس. خيارات LineLayerOptions |
google.maps.Circle |
انظر إضافة دائرة إلى الخريطة |
google.maps.ImageMapType |
أطلس. طبقة البلاط |
google.maps.ImageMapTypeOptions |
أطلس. خيارات TileLayer |
google.maps.GroundOverlay |
atlas.layer.ImageLayer أطلس. خيارات ImageLayerOptions |
فئات الخدمة
يتضمن Azure Maps Web SDK وحدة نمطية للخدمات، والتي يمكن تحميلها بشكل منفصل. هذه الوحدة النمطية تعمل على التفاف باقي خدمات Azure Maps مع web API ويمكن استخدامها في JavaScript، و TypeScript، وتطبيقات Node.js.
| خرائط جوجل | خرائط Azure |
|---|---|
google.maps.Geocoder |
atlas.service.SearchUrl |
google.maps.GeocoderRequest |
أطلس. SearchAddressOptions [atlas. SearchAddressReverseOptions] أطلس. SearchAddressReverseCrossStreetOptions أطلس. SearchAddressStructuredOptions أطلس. SearchAlongRouteOptions أطلس. SearchFuzzyOptions أطلس. SearchInsideGeometryOptions أطلس. البحثالخيارات القريبة أطلس. البحث POIOptions أطلس. SearchPOICategoryOptions |
google.maps.DirectionsService |
atlas.service.RouteUrl |
google.maps.DirectionsRequest |
أطلس. حساب RouteDirectionsOptions |
google.maps.places.PlacesService |
f |
المكتبات
تضيف المكتبات المزيد من الوظائف إلى الخريطة. توجد العديد من هذه المكتبات في SDK الأساسي في Azure Maps. فيما يلي بعض الفئات المكافئة لاستخدامها بدلًا من مكتبات Google Maps هذه
| خرائط جوجل | خرائط Azure |
|---|---|
| مكتبة الرسم | وحدة أدوات الرسم |
| مكتبة الهندسة | أطلس الرياضيات |
| مكتبة المرئيات | طبقة خريطة التمثيل اللوني |
تنظيف الموارد
لا توجد موارد لتنظيفها.
الخطوات التالية
تعرف على المزيد حول الترحيل إلى Azure Maps: