Добавяне и навигиране в екрани в приложения за платно
Създавайте модерни, адаптивни приложения, като добавяте предварително изградени екрани за често срещани сценарии на приложения. Екраните разполагат с отзивчиви контейнери и модерни контроли, които се адаптират към различни размери на екрана. Можете също така да добавяте персонализирани екрани с различни оформления и контроли.
Налични са следните нови предварително изградени екрани:

Добавяне на нов екран
влезте в Power Apps.
Създайте приложение за платно или отворете такова за редактиране.
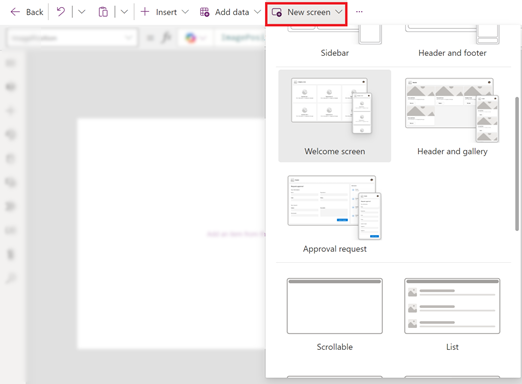
В командната лента изберете Нов екран и след това изберете оформление на екрана.
Преглед на приложението, за да определите как изглежда на различни устройства. Научете повече в Преглед на приложение.
Съвет
За да накарате приложението да се адаптира към размера на дисплея на устройството, на който се изпълнява, изключете опцията Мащабиране, за да се побере .
Приветствен екран
Началният екран е идеален за първия екран на приложение, където можете да персонализирате плочки като изображение, заглавие и описание. Можете да промените броя на плочките, като ги добавите или премахнете в основния контейнер. Използвайте плочките, за да навигирате потребителите до други части на приложението.
Началният екран има следния шаблон за контроли:
- Контейнер за екран
- Контейнер за заглавка
- Заглавен ред
- Основен контейнер
- Контейнер
- Контейнер за изображения
- Image
- Контейнер за заглавие
- Бутон за елемент от функции
- Текст на описанието
- Контейнер за изображения
- Контейнер
- Контейнер за заглавка
Добавяне и персонализиране на приветствения екран
Изберете Нов екран>Приветствен екран.
За да промените изображението на плочка, изберете я и след това изберете Редактиране.
Изберете контролата Елемент от функциите и добавете свой собствен текст в екрана Свойства.

Изберете Кратко описание или ангажиращ текст на съобщението и добавете свой собствен.
Добавете и премахнете плочки, ако е необходимо.
За да добавите плочки в дървовидния изглед, копирайте и поставете елемент от контейнера .
За да премахнете плочка в дървовидния изглед, щракнете с десния бутон върху контейнер и след това изберете Изтрий.
Екран „Заглавка и галерия“
Използвайте екрана Заглавка и галерия , за да покажете набор от информация за продукти или услуги, като например продуктов каталог. Когато свържете контрола на галерия към източник на данни, автоматично се създава каталог с малко персонализиране.
Контролата на галерията в екрана Заглавка и галерия е класическа контрола. Когато модерната контрола на галерията е освободена, екранът Заглавка и галерия я използва. Научете повече в Общ преглед на съвременните контроли и теми в приложенията за платно.
Екранът Заглавка и галерия има следния шаблон за контроли:
- Контейнер за екран
- Контейнер за заглавка
- Заглавен ред
- Основен контейнер
- Галерия
- Контейнер за галерия
- Контейнер за изображения
- Image
- Контейнер за заглавие
- Заглавен текст
- Текст на описанието
- Контейнер за бутони
- Button
- Контейнер за изображения
- Контейнер за галерия
- Галерия
- Контейнер за заглавка
Добавяне и персонализиране на екрана за заглавка и галерия
Изберете Нов>екранен хедър и галерия.
В дървовидния изглед изберете Галерия и я свържете към източник на данни, като например Dataverse.
Изберете конкретни контроли в галерията, като например изображението, заглавния текст и описанието на текста. В свойствата на контролата използвайте синтаксиса на ThisItem , за да зададете желаното изображение, заглавен текст и описание.
Например, за да добавите името на акаунта към текстовата контрола на заглавието, намерете го, като въведете
ThisItemв лентата с формули, за да видите списък с налични елементи, които да добавите от вашия набор от данни.
Екран на заявката за одобрение
Екранът за заявка за одобрение има заглавка, формуляр с бутон за изпращане и галерия с предварително зададени етапи. Екранът Заявка за одобрение е полезен за сценарии, при които действията се задействат от подаване на формуляри, като например подаване на заявка за одобрение или показване на процес на работен поток за бизнес.
Съвет
Когато добавяте екран за заявка за одобрение, ще бъдете помолени да го свържете с източник на данни. Tизточник на данни определя имената на полетата във формуляра за заявка.
Екранът Заявка за одобрение има следния образец за контроли:
- Контейнер за екран
- Контейнер за заглавка
- Заглавен ред
- Основен контейнер
- Контейнер за формуляри
- Текст на заглавието на формуляра
- Формуляр за одобрение
- Бутон за подаване
- Контейнер за странична лента
- Текст на рецензентите
- Галерия на преглеждащите
- Контейнер за формуляри
- Контейнер за заглавка
Добавяне и персонализиране на екрана за заявка за одобрение
Изберете Нова заявка> за одобрение на екрана.
В дървовидния изглед на ApprovalForm ще бъдете подканени да се свържете с източник на данни, като например Dataverse.
Избор на източник на данни.
За да видите подробностите за етапите на одобрение, в дървовидния изглед изберете ReviewersGallery под възела SidebarContainer . След това в екрана със свойства изберете раздела Разширени и отидете на Елементи.
Етапите на одобрение имат следните подробности:
- Име: Име на етапа или одобряващия
- Заглавие: Подзаглавие на етапа или одобряващия
- Статус: Етапно състояние
- Текущ: Дали този етап е настоящият етап на искането за одобрение

Можете да добавите Power Automate работен поток за одобрение в бутона, за да уведомите одобряващия. Научете повече в Създаване и тестване на работен процес за одобрение с Power Automate.
Заглавка и формуляр
Екранът Заглавка и формуляр има заглавка, формуляр и два бутона за изпращане на формуляра или отмяна на подаване на формуляр. Този екран е чудесен за използване на формуляр на цял екран.
Екранът Заглавка и формуляр има следния шаблон за контроли:
- Контейнер за екран
- Контейнер за заглавка
- Заглавен ред
- Основен контейнер
- Контейнер за формуляри
- Формуляр
- Контейнер за бутони
- Бутон за отказ
- Бутон за подаване
- Контейнер за формуляри
- Контейнер за заглавка
Добавяне и персонализиране на екрана за заглавка и формуляр
Изберете Нов екранен>хедър и формуляр.
В дървовидния изглед виждате Формуляр избран и се появява подкана да свържете формуляра с източник на данни.
Избор на източник на данни.
По желание, за да осигурите най-добра реакция на екрана, изберете всяка карта с данни във формуляра и задайте нейното свойство Побиране по ширина на Включено в раздела Показване на екрана Свойства .
Заглавка и таблица
Екранът за заглавка и таблица има две контроли, контрола на заглавката и контрола на таблицата. Този шаблон е чудесен за показване на подробна таблица с данни на екран.
Екранът Заглавка и таблица има следните контроли:
- Контейнер за заглавка
- Заглавен ред
- Основен контейнер
- Table
Добавяне и персонализиране на екрана за заглавка и таблица
Изберете Нов екранен>хедър и таблица.
В дървовидния изглед изберете Таблица и я свържете към източник на данни.
Таблица и формуляр
Екранът Таблица и формуляр съдържа две основни контроли: модерната контрола на таблицата и модерната контрола на формуляра. Този шаблон има вградени Power Fx формули, за да позволи лесно свързване и персонализиране на данни. Този шаблон е идеален за избор и редактиране на запис с помощта на формуляр.
Екранът Таблица и формуляр съдържа следните контроли:
- Контейнер за екран
- Контейнер за заглавка
- Управление на заглавката
- Контейнер за тяло
- Въвеждане на текст (Търсене)
- Управление на масата
- Контрол на формуляра
- Копче
- Ново
- Редактиране
- Delete
- Изпращане
- Откажи
- Контейнер за заглавка
Добавяне и персонализиране на екрана на таблица и формуляр
В Power Apps Studio:
Изберете Нова таблица на екрана>и формуляр.
Изберете Данни във вградената лента за действие.
Изберете желания източник на данни.

След като се свържат, контролите на таблицата и формуляра са обвързани с източник на данни.
Можете да изберете запис в контролата на таблицата и формулярът показва подробностите за избрания запис.
Всички бутони в този шаблон са предварително изградени Power Fx, така че няма нужда от допълнително персонализиране. Когато свържете екрана към избрания източник на данни, екранът вече е напълно функционален.
Пренареждане на екрани
Когато имате повече от един екран в приложението си, можете да ги поставите в различен ред в дървовидния изглед.
Изберете менюто за препълване на екран, който искате да пренаредите, след което изберете Преместване нагоре или Преместване надолу.

Използвайте свойството StartScreen , за да зададете екрана да се показва първи.
Добавяне на навигация
Когато имате повече от един екран в приложението си, можете да добавите навигация, така че потребителите ви да могат да се придвижват между тях.
След като екранът е избран, изберете Вмъкване. В полето за търсене въведете стрелка Напред и след това я изберете.
Преместете стрелката на мястото, където искате да се показва на екрана.
Когато стрелката е избрана, задайте свойството OnSelect на функцията Navigate ; например Navigate(Target, Fade).
Заменете Target с името на екрана, в който искате да навигирате.
В този пример, когато потребителят избере стрелката, целевият екран избледнява.
На целевия екран добавете икона със стрелка назад по същия начин. Задайте свойството му OnSelect , например,
Navigate(Target, ScreenTransition.Fade).Заменете Target с името на екрана, на който искате да се върнете.