Бележка
Достъпът до тази страница изисква удостоверяване. Можете да опитате да влезете или да промените директориите.
Достъпът до тази страница изисква удостоверяване. Можете да опитате да промените директориите.
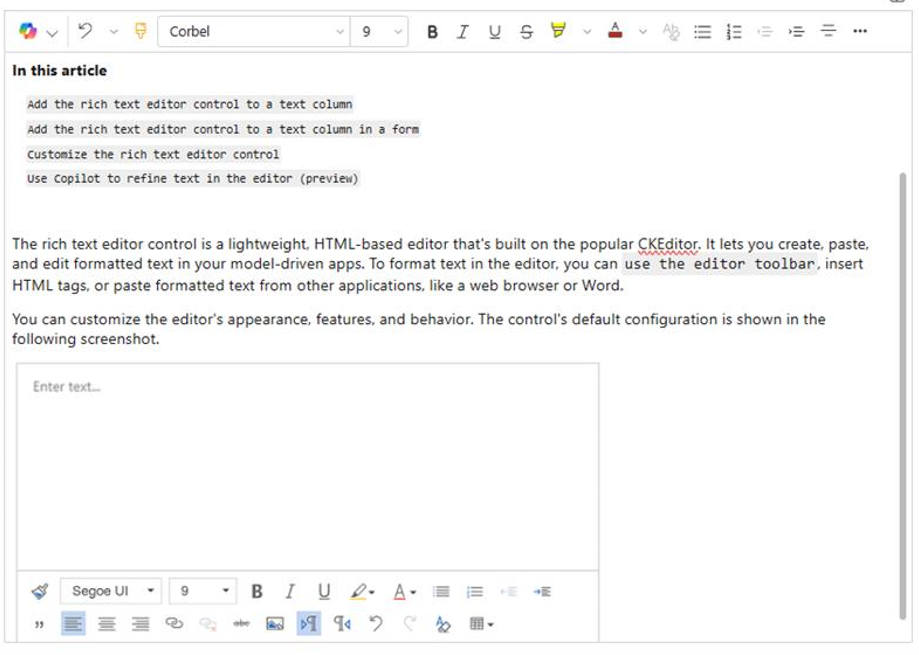
Контролата на RTF текстовия редактор е лек, базиран на HTML редактор, изграден върху популярния CKEditor. Позволява ви да създавате, поставяте и редактирате форматиран текст във вашите приложения, управлявани от модел. За да форматирате текст в редактора, можете да използвате лентата с инструменти на редактора, да вмъквате HTML тагове или да поставяте форматиран текст от други приложения, като например уеб браузър или Word.
Можете да персонализирате външния вид, функциите и поведението на редактора.
Модерни подобрения на текстовия редактор
Модерният текстов редактор е проектиран да се приведе в съответствие с познатите и интуитивни интерфейси на приложения на Microsoft като Outlook, Word и OneNote. Това изживяване, зададено по подразбиране, въвежда модерен дизайн, тъмен режим, теми с висок контраст и нова функция Copilot, за да подобри възможностите ви за редактиране на текст.
Бележка
Класическата версия на редактора на RTF текст беше отхвърлена от април 2025 г. Ако имате проблеми с надстройката или използването на модерния редактор на RTF, свържете се с поддръжката на клиенти на Microsoft.
Добавяне на контролата на RTF текстов редактор към текстова колона във формуляр
Влезте в Power Apps.
В левия навигационен екран изберете Решения.
Отворете разтвор и след това отворете таблица в разтвора.
В областта Работа с данни изберете Формуляри и след това отворете формуляра, който съдържа текстовата колона, към която искате да добавите редактора на RTF текст.
В платното на разработчика на формуляри изберете съществуваща текстова колона. Друга възможност е да изберете Нова колона на таблица, за да създадете нова текстова колона, въведете Показвано име, изберете Текстов>RTF текст за типа данни и след това изберете Запиши.

Бележка
Ако искате да добавите контролата за редактор на RTF текст към колона, която вече съществува, първо трябва да промените типа данни на колоната на Текст (ако все още не е текстова колона) и след това да изберете Форматиране с помощта на опцията TRTF текст .
В екрана Свойства на колоната разгънете списъка Компоненти , изберете + Компонент и след това изберетеКонтрола на RTF Text Editor .
В контролния екран Добавяне на RTF редактор изберете Уеб , телефон итаблет , за да разрешите на приложенията, работещи на всяко устройство, да използват редактора.
Ако искате да персонализирате редактора, въведете относителния URL адрес на неговия конфигурационен файл, уеб ресурс на JavaScript, който съдържа свойствата, които искате да промените, в полето Статична стойност . Ако оставите това поле празно, редакторът използва конфигурацията по подразбиране.
Изберете Готово. Колоната с RTF текст се добавя към формуляра.
Изберете Запиши и публикувай , за да приложиш промените си във формуляра.
Добавяне на контролата за редактор на RTF текст към текстова колона
Можете също да създадете колона за таблица, която използва контролата на RTF текстов редактор. Следващите стъпки ви показват как да създадете текстова колона, която по-късно може да бъде добавена към формуляр за приложение, управлявано от модел.
Влезте в Power Apps.
В левия навигационен екран изберете Решения.
Отворете разтвор и таблица в разтвора.
В областта Схема изберете Колони и след това отворете текстова колона.
Ако таблицата не съдържа текстова колона, изберете Нова колона и въведете име за колоната.
В десния прозорец изберете Форматиране и след това изберете TRTF текст.
Запазете колоната.
Персонализирайте контролата на RTF текстов редактор
Следните персонализации са налични в класическия RTF текстов редактор.
Power Apps Позволява ви да промените свойствата на контролата на RTF текстов редактор, за да персонализирате нейния външен вид, функции и поведение. За да персонализирате конкретен екземпляр на контролата, задайте свойства и техните стойности в отделен конфигурационен файл във формат JSON. За да персонализирате глобалната конфигурация на контролата, променете свойствата в конфигурационния файл по подразбиране.
Нива на персонализиране
Могат да се приложат до три нива или слоеве на конфигурация, за да се персонализира редакторът на RTF текст:
На най-фундаментално ниво всеки екземпляр на контролата взема своята конфигурация от файла
RTEGlobalConfiguration_Readonly.json. Файлът е само за четене, така че не можете да променяте тези свойства директно.Бележка
RTEGlobalConfiguration.json не се отнася за имейли, статии от базата знания, шаблони за имейли и подписи.
На следващото ниво всяка инстанция на контролата взема конфигурацията си от свойствата във файла
RTEGlobalConfiguration.json, ако има такива. Тази конфигурация е наслоена върху предишната, така че свойствата в този файл заместват същите имена във файла само за четене.И накрая, на най-високо ниво, конкретен екземпляр на контролата взема конфигурацията си от конкретен конфигурационен файл, ако има такъв. Тази конфигурация е наслоена върху предишната, така че свойствата в този файл заместват същите имена в двата файла от по-ниско ниво.
Тук трябва да добавим лека квалификация. Системата не замества всички свойства с тези в конфигурация от по-високо ниво. Свойствата extraPlugins са обединени, за да позволят използването на широк набор от външни и готови добавки в конфигурацията по подразбиране. Това ви позволява да активирате и деактивирате добавки, ако е необходимо в конфигурационния файл за конкретни екземпляри на контролата.
Персонализиране на конкретен екземпляр на редактора на RTF текст
В Visual Studio Code или друг текстов редактор създайте файл и му дайте смислено име.
Файлът
RTEGlobalConfiguration.jsonсъдържа конфигурацията по подразбиране или глобалната конфигурация на редактора на RTF текст. Ако персонализирате контролата в, да речем, формуляр за контакт, може да наименувате файла по подобен начинRTEContactFormConfiguration.json.Копирайте и поставете следния кодов фрагмент във файла:
{
"defaultSupportedProps": {
"propertyName": "value",
"propertyName": "value",
"propertyName": "value"
},
"propertyName": "value",
"propertyName": "value",
}
Последната двойка propertyName:value не завършва със запетая.
Заменете propertyName и value със свойствата на контролата на RTF текстов редактор, които искате да промените. Низовите стойности трябва да бъдат оградени в кавички.
Предоставихме ви няколко примерни конфигурации , но можете да дефинирате други, които да отговарят на вашите нужди.
В Power Apps създайте уеб ресурс тип JavaScript (JS), като използвате JSON файла, който създадохте в стъпка 1.
Добавете контролата на RTF редактора към текстова колона във формуляр и в прозореца Добавяне на контролен редактор >на RTF текст Статична стойност въведете относителния URL адрес на уеб ресурса на JavaScript.
Въпреки че можете да въведете абсолютния URL адрес на уеб ресурса, препоръчваме ви да въведете относителния URL адрес. По този начин уеб ресурсът все още работи, ако го импортирате като решение в друга среда, при условие че относителният път е същият.
Например, ако URL адресът на уеб ресурса е
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, относителният URL адрес е /WebResources/rtecontactform.Изберете Готово.
Изберете Запиши и публикувай , за да приложиш промените си във формуляра.
Персонализирайте редактора на RTF текст глобално
Редактируемият глобален конфигурационен файл RTEGlobalConfiguration.json е второто ниво на персонализиране , което можете да приложите. По подразбиране файлът е празен. Това означава, че всички екземпляри на редактора на RTF използват свойствата във файла RTEGlobalConfiguration_Readonly.json само за четене, освен ако не създадете конфигурационен файл за конкретен екземпляр на контролата.
Ако вашите бизнес нужди изискват да персонализирате контролата навсякъде, задайте необходимите стойности във RTEGlobalConfiguration.json файла. Използвайте файла само за четене като пример, за да се уверите, че въвеждате двойки свойство-стойност в правилния формат.
Използвайте Copilot за прецизиране на текст в редактора
Copilot използва алгоритми за обработка на естествен език, за да помогне за подобряване на писменото съдържание. Можете да добавите Copilot към редактора на богат текст и след това да получите предложения за подобряване на граматиката, яснотата или цялостното качество на вашия текст. Научете как да използвате Copilot в редактора на RTF текст.
Свойства на редактор на богат текст
JSON файлът, който определя "външния вид и усещането" на екземпляр на редактора на RTF текст, съдържа два набора от свойства:
- Разделът
defaultSupportedPropsсъдържа свойства на добавките, които определят какво може да прави контролата. Не сте ограничени до свойствата на CKEditor и неговите плъгини. Можете също така да зададете стойности за свойствата на добавките, които добавяте или създавате. - Секцията за отделни свойства съдържа свойства, които определят как изглежда контролата.
Примерен конфигурационен файл
Следващият код е пример за JSON файл, който съдържа както defaultSupportedProps свойства, така и отделни конфигурационни свойства. Ако дадено свойство има стойност по подразбиране, се показва стойността по подразбиране. Ако дадено свойство няма стойност по подразбиране, се показва примерна стойност, за да илюстрира синтаксиса. Свойствата са описани в двете таблици, които следват.
{
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "12pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"enterMode": 1,
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel":"12",
"toolbarLocation": "top",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"toolbarcollapser_enableResizer": false,
"placeholder":"",
"linkTargets": ["notSet", "_blank"],
"stylesSet": "default",
"fontSize_sizes": "8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px",
"font_names": "Angsana New/'Angsana New', 'Leelawadee UI', Sathu, serif;Arial/Arial, Helvetica, sans-serif;Arial Black/'Arial Black', Arial, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;Calibri/Calibri, Helvetica, sans-serif;Cambria/Cambria, Georgia, serif;Candara/Candara, Optima, sans-serif;Century Gothic/'Century Gothic', sans-serif;Comic Sans MS/'Comic Sans MS';Consolas/Consolas, Courier, monospace;Constantia/Constantia, 'Hoefler Text', serif;Corbel/Corbel, Skia, sans-serif;Cordia New/'Cordia New', 'Leelawadee UI', Silom, sans-serif;Courier New/'Courier New';DaunPenh/DaunPenh, 'Leelawadee UI', 'Khmer MN', sans-serif;Franklin Gothic Book/'Franklin Gothic Book', 'Avenir Next Condensed', sans-serif;Franklin Gothic Demi/'Franklin Gothic Demi', 'Avenir Next Condensed Demi Bold', sans-serif;Franklin Gothic Medium/'Franklin Gothic Medium', 'Avenir Next Condensed Medium', sans-serif;Garamond/Garamond, Georgia, serif;Gautami/Gautami, 'Nirmala UI', 'Telugu MN', sans-serif;Georgia/Georgia, serif;Impact/Impact, Charcoal, sans-serif;Iskoola Pota/'Iskoola Pota', 'Nirmala UI', 'Sinhala MN', sans-serif;Kalinga/Kalinga, 'Nirmala UI', 'Oriya MN', sans-serif;Kartika/Kartika, 'Nirmala UI', 'Malayalam MN', sans-serif;Latha/Latha, 'Nirmala UI', 'Tamil MN', sans-serif;Leelawadee UI/'Leelawadee UI', Thonburi, sans-serif;Lucida Console/'Lucida Console', Monaco, monospace;Lucida Handwriting/'Lucida Handwriting', 'Apple Chancery', cursive;Lucida Sans Unicode/'Lucida Sans Unicode';Mangal/Mangal, 'Nirmala UI', 'Devanagari Sangam MN', sans-serif;Nirmala UI/'Nirmala UI', sans-serif;Nyala/Nyala, Kefa, sans-serif;Palatino Linotype/'Palatino Linotype', 'Book Antiqua', Palatino, serif;Raavi/Raavi, 'Nirmala UI', 'Gurmukhi MN', sans-serif;Segoe UI/'Segoe UI', 'Helvetica Neue', sans-serif;Shruti/Shruti, 'Nirmala UI', 'Gujarati Sangam MN', sans-serif;Sitka Heading/'Sitka Heading', Cochin, serif;Sitka Text/'Sitka Text', Cochin, serif;Sylfaen/Sylfaen, Mshtakan, Menlo, serif;TW Cen MT/'TW Cen MT', 'Century Gothic', sans-serif;Tahoma/Tahoma, Geneva, sans-serif;Times New Roman/'Times New Roman', Times, serif;Times/Times, 'Times New Roman', serif;Trebuchet MS/'Trebuchet MS';Tunga/Tunga, 'Nirmala UI', 'Kannada MN', sans-serif;Verdana/Verdana, Geneva, sans-serif;Vrinda/Vrinda, 'Nirmala UI', 'Bangla MN', sans-serif;メイリオ/Meiryo, メイリオ, 'Hiragino Sans', sans-serif;仿宋/FangSong, 仿宋, STFangsong, serif;微軟正黑體/'Microsoft JhengHei', 微軟正黑體, 'Apple LiGothic', sans-serif;微软雅黑/'Microsoft YaHei', 微软雅黑, STHeiti, sans-serif;新宋体/NSimSun, 新宋体, SimSun, 宋体, SimSun-ExtB, 宋体-ExtB, STSong, serif;新細明體/PMingLiU, 新細明體, PMingLiU-ExtB, 新細明體-ExtB, 'Apple LiSung', serif;楷体/KaiTi, 楷体, STKaiti, serif;標楷體/DFKai-SB, 標楷體, BiauKai, serif;游ゴシック/'Yu Gothic', 游ゴシック, YuGothic, sans-serif;游明朝/'Yu Mincho', 游明朝, YuMincho, serif;隶书/SimLi, 隶书, 'Baoli SC', serif;黑体/SimHei, 黑体, STHeiti, sans-serif;굴림/Gulim, 굴림, 'Nanum Gothic', sans-serif;궁서/Gungsuh, 궁서, GungSeo, serif;돋움/Dotum, 돋움, AppleGothic, sans-serif;맑은 고딕/'Malgun Gothic', '맑은 고딕', AppleGothic, sans-serif;바탕/Batang, 바탕, AppleMyungjo, serif;바탕체/BatangChe, 바탕체, AppleMyungjo, serif;MS Pゴシック/'MS PGothic', 'MS Pゴシック', 'MS Gothic','MS ゴシック', 'Hiragino Kaku Gothic ProN', sans-serif;MS P明朝/'MS PMincho', 'MS P明朝', 'MS Mincho', 'MS 明朝', 'Hiragino Mincho ProN', serif",
"copyFormatting_allowRules": "b s u i em strong span p div td th ol ul li(*)[*]{*}"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"disableContentSanitization": true,
"disableOnLoadEditModeSanitization": true,
"disableDefaultImageProcessing": true,
"showFullScreenExpander": false,
"showAsTabControl": false,
"showHtml": false
}
defaultSupportedProps
Таблицата по-долу описва най-често използваните свойства, но можете да конфигурирате всички свойства, които CKEditor поддържа. Контролата за редактор на RTF текст използва CKEditor 4.
| Свойство | Описание | Стойност по подразбиране |
|---|---|---|
| height | Задава първоначалната височина на областта на съдържанието в пиксели. | "185" |
| stickyStyle | Задава шрифта и размера на редактора. | Вижте defaultSupportedProps |
| stickyStyles_defaultTag | Създава обвивка около текста в областта на съдържанието на редактора. Първоначално е зададено на "div", но можете да го промените на "p" или друг алтернативен таг. | "див" |
| font_defaultLabel | Задава етикета на шрифта, показан в лентата с инструменти. Етикетът е само за външен вид и не е функционален. Свойството stickyStyle определя шрифта и размера на редактора. |
"Segoe UI" |
| fontSize_defaultLabel | Задава етикета за размера на шрифта, показван в лентата с инструменти. Етикетът е само за външен вид и не е функционален. Свойството stickyStyle определя шрифта и размера на редактора. |
"9" |
| toolbarLocation | Задава местоположението на лентата с инструменти в областта на съдържанието на редактора. Поддържаните стойности са "отгоре" и "отдолу". | "Дъно" |
| лента с инструменти | Изброява бутоните на лентата с инструменти, които да се показват. | Вижте defaultSupportedProps |
| добавки | Изброява предварително зададени добавки, които редакторът може да използва. Добавките в този списък може да се различават от заредените добавки, ако extraPlugins и removePlugins им е дадена стойност. Ако зададете това свойство на празен низ, редакторът се зарежда без лентата с инструменти. |
Вижте defaultSupportedProps |
| extraPlugins | Добавя добавки към списъка plugins , за да зареди още добавки.Много добавки изискват други добавки, за да работят. Редакторът на RTF ги добавя автоматично и не можете да използвате това свойство, за да ги заместите. Използвайте removePlugins вместо това. |
Вижте defaultSupportedProps |
| removePlugins | Изброява плъгини, които не трябва да се зареждат. Използвайте го, за да промените кои плъгини се зареждат, без да променяте plugins списъците и extraPlugins . |
Вижте defaultSupportedProps |
| superimageImageMaxSize | Задава максималния размер в мегабайти (MB), разрешен за вградени изображения при използване на добавката за суперизображение. | "5" |
| linkTargets | Позволява ви да конфигурирате кои опции за насочване на връзките са налични за потребителите, когато създават връзки: - "notSet": Няма зададена цел - "frame": Отваря документа в зададения кадър - popupWindow": Отваря документа в изскачащ прозорец - "_blank": Отваря документа в нов прозорец или раздел - "_top": Отваря документа в целия текст на прозореца - "_self": Отваря документа в същия прозорец или раздел, където е активирана връзката - "_parent": Отваря документа в родителската рамка |
"notSet", "_blank" |
Индивидуални имоти
Таблицата по-долу описва още свойства, които можете да използвате, за да персонализирате контролата на RTF текстовия редактор.
| Свойство | Описание | Стойност по подразбиране |
|---|---|---|
| attachmentEntity | За да наложите по-голяма защита на качените файлове с помощта на таблица, различна от тази по подразбиране, задайте това свойство и посочете друга таблица. Синтаксис: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Вижте defaultSupportedProps |
| disableContentSanitization | Дезинфекцията на съдържанието премахва някои персонализирани атрибути или тагове от RTF текстово съдържание. Той е деактивиран по подразбиране, за да позволи копиране и поставяне на богато текстово съдържание от външни източници. Това свойство се прилага само за режим на редактиране. Когато контролата на редактора е само за четене или е забранена, съдържанието винаги се дезинфекцира. | true |
| disableDefaultImageProcessing | По подразбиране изображенията, които са вмъкнати в редактора, се качват в дефинираното attachmentEntity в конфигурацията. Външните потребители може да нямат привилегии за преглед на съдържанието в таблицата. Вместо това задайте това свойство на true, за да съхранявате изображения като низове base64 директно в колоната, конфигурирана да използва контролата на RTF текстов редактор. |
false |
| disableImages | Определя дали изображенията могат да се вмъкват в редактора. Този имот е с най-висок приоритет. Когато това свойство е зададено на true, изображенията се забраняват, независимо от стойността на свойството imageEntity . |
false |
| externalPlugins | Изброява външни добавки или добавки, които създавате, които могат да се използват в контролата на редактора на RTF текст. Синтаксис: "name": "pluginName", "path": "pathToPlugin" (стойността на пътя може да бъде абсолютен или относителен URL) |
Никой; вижте defaultSupportedProps за пример |
| imageEntity | За да наложите повече защита на изображенията с помощта на таблица, различна от тази по подразбиране, задайте това свойство и задайте друга таблица. Синтаксис: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Вижте defaultSupportedProps |
| readOnlySettings | Тези свойства определят поведението на колоната, когато се гледа в състояние само за четене или забранено. Можете да посочите всяко поддържано свойство. | Никой; вижте defaultSupportedProps за пример |
| дезинфектантРазрешен списък | Изброява други видове съдържание, което може да се показва в редактора. | Вижте defaultSupportedProps |
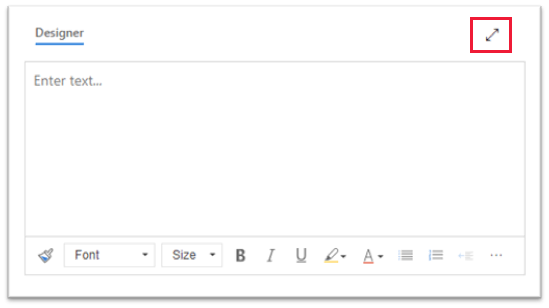
| showAsTabControl | Позволява ви да показвате повече команди над областта на съдържанието. Трябва да е зададено на true, за да използвате следните свойства: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Определя дали редакторът може да се използва в режим на цял екран.
showAsTabControl трябва да е зададено на true. |
false |
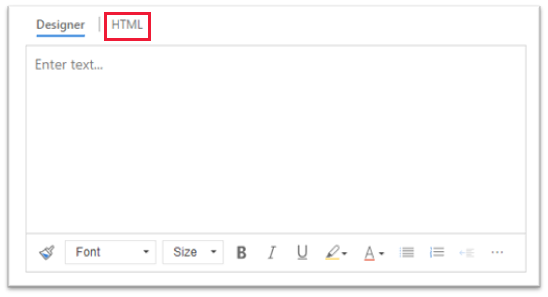
| showHtml | Позволява на потребителите да показват и редактират HTML съдържанието директно.
showAsTabControl трябва да е зададено на true. |
false |
| showPreview | Позволява на потребителите да визуализират съдържанието на редактора, изобразено като HTML.
showAsTabControl трябва да е зададено на true. |
false |
| showPreviewHeaderWarning | Позволява ви да покажете или скриете предупредителното съобщение, което се показва при визуализация на съдържание.
showAsTabControl и showPreview трябва да бъде настроен на истина. |
false |
| allowSameOriginSandbox | Позволява съдържанието в редактора да се третира като от същия произход като приложението за изобразяване. Използвайте това свойство с повишено внимание. Използвайте само надеждно външно съдържание. Когато това свойство е зададено на true, всяко външно съдържание може да има достъп до вътрешни ресурси. |
false |
Примерни конфигурации
Следните примерни конфигурации създават специфични персонализации на редактора на RTF текст в класическата среда за работа. Можете да ги използвате такива, каквито са или като отправна точка, за да персонализирате конкретен екземпляр на редактора на RTF текст или глобално.
Задайте шрифта по подразбиране на 11-пунктов Calibri
Задайте тези defaultSupportedProps свойства във вашия конфигурационен файл. Всяка стойност, с изключение на последната, трябва да бъде последвана от запетая (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Накарайте клавиша Enter да вмъкне нов ред вместо блок с абзац
По подразбиране натискането на клавиша Enter създава блок с абзац с <> p HTML таг. HTML използва блокове от абзаци за групиране на информация, като например абзаци в документ на Word. Браузърите могат да форматират <p> тага малко по-различно, така че за визуална последователност може да искате да използвате новия ред или нов ред tag <br\> tag.
Задайте това defaultSupportedProps свойство във вашия конфигурационен файл. Следвайте тази стойност със запетая (,), освен ако това не е последното свойство във файла.
"enterMode": 2,
Позволете на редактора да използва цял екран
Задайте тези отделни свойства във вашия конфигурационен файл. Всяка стойност, с изключение на последната, трябва да бъде последвана от запетая (,).
"showFullScreenExpander": true,

Разрешаване на преглед и редактиране на HTML съдържание
За да позволите на потребителите да преглеждат и редактират директно HTML на съдържанието си, покажете раздела HTML .
Задайте тези отделни свойства във вашия конфигурационен файл. Всяка стойност, с изключение на последната, трябва да бъде последвана от запетая (,).
"showAsTabControl": true,
"showHtml": true,

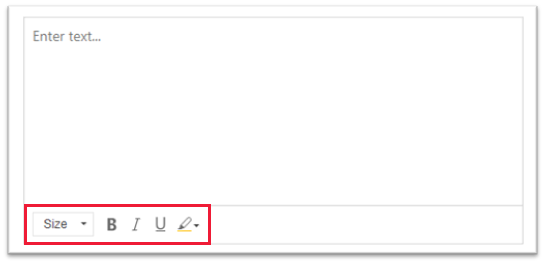
Показване на опростена лента с инструменти или премахване изцяло
По подразбиране лентата с инструменти на редактора съдържа всички налични инструменти за форматиране. За да предоставите опростена лента с инструменти, използвайте свойството toolbar и посочете инструментите, които потребителите могат да използват за форматиране на съдържанието си.
Задайте това defaultSupportedProps свойство във вашия конфигурационен файл. Следвайте тази стойност със запетая (,), освен ако това не е последното свойство във файла.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

За да премахнете изцяло лентата с инструменти, задайте стойността на toolbar "[]" (две квадратни скоби).
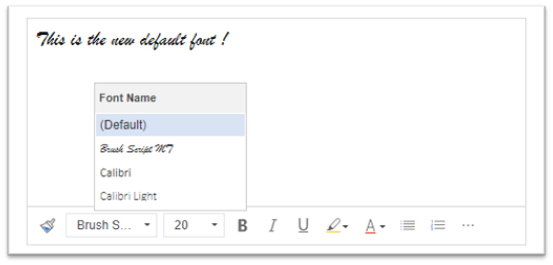
Добавете нов списък с шрифтове и задайте 20-точков Brush Script MT като шрифт по подразбиране
Задайте тези defaultSupportedProps свойства във вашия конфигурационен файл. Всяка стойност, с изключение на последната, трябва да бъде последвана от запетая (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8pt;12/12pt;20/20pt;32/32pt"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20pt",
"font-family": "'Brush Script MT', cursive"
},

Позиционирайте лентата с инструменти в горната част на редактора на обогатен текст
Задайте това defaultSupportedProps свойство във вашия конфигурационен файл. Следвайте тази стойност със запетая (,), освен ако това не е последното свойство във файла.
"toolbarLocation": "top",
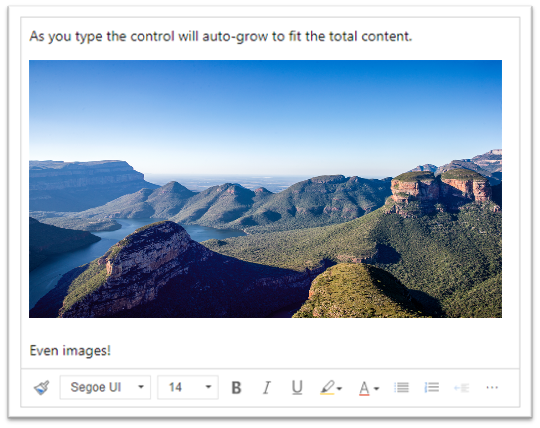
Стартирайте редактора на височина 30 пиксела и увеличете, за да пасне на съдържанието
Задайте тези defaultSupportedProps свойства във вашия конфигурационен файл. Всяка стойност, с изключение на последната, трябва да бъде последвана от запетая (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 8000,
"autoGrow_minHeight": 30,
"height": 30,

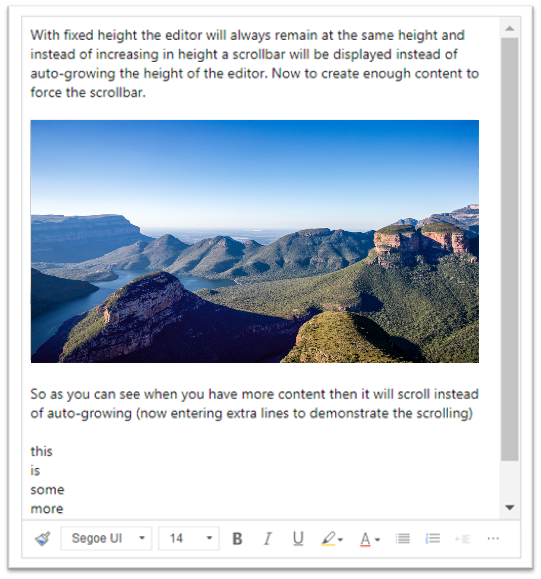
Фиксирайте височината на редактора на 500 пиксела
Задайте тези defaultSupportedProps свойства във вашия конфигурационен файл. Всяка стойност, с изключение на последната, трябва да бъде последвана от запетая.
"removePlugins": [ "autogrow" ],
"height": 500,

Контекстното меню (щракнете с десния бутон) да използва контекстното меню по подразбиране на браузъра
За да замените контекстното меню на контролата на редактора с контекстното меню по подразбиране на браузъра, премахнете приставката за контекстно меню.
Задайте това defaultSupportedProps свойство във вашия конфигурационен файл. Следвайте тази стойност със запетая (,), освен ако това не е последното свойство във файла.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Лентата с инструменти на редактора на RTF текст
Таблицата по-долу описва инструментите за форматиране, които са налични в редактора на RTF текст по подразбиране.
| Icon | Име | Клавиш за бърз достъп | Описание |
|---|---|---|---|

|
Копиране на форматиране | Ctrl+Shift+C, Ctrl+Shift+V | Приложете външния вид на определен раздел към друг раздел. |

|
Име на шрифт | Ctrl+Shift+F | Изберете шрифт. Приложението взема предвид шрифта, който сте избрали, като шрифт по подразбиране. Segoe UI е шрифтът по подразбиране, ако не изберете такъв. Когато изберете форматирано съдържание, се показва името на шрифта, приложен към него. Ако селекцията ви съдържа няколко шрифта, се показва първият, приложен към селекцията. |

|
Размер на шрифт | Ctrl+Shift+P | Променете размера на текста си. Приложението взема предвид размера на шрифта, който сте избрали, като размер по подразбиране. 12 е размерът по подразбиране, ако не изберете такъв. Когато изберете форматирано съдържание, се показва размерът на шрифта, приложен към него. Ако вашата селекция съдържа няколко размера, се показва първият, приложен към селекцията. |

|
bold | Ctrl+B | Направете вашия текст получер. |

|
Italic | Ctrl+I | Итализирайте своя текст. |

|
Подчертано | Ctrl+U | Подчертайте своя текст. |

|
Цвят на фона | Направете своя текст да се откроява, като го подчертавате в ярък цвят. | |

|
Цвят на текста | Променете цвета на текста си. | |

|
Вмъкване/премахване на списък с водещи символи | Създаване на списък с водещи символи. | |

|
Вмъкване/премахване на номериран списък | Създаване на номериран списък. | |

|
Намаляване на отстъпа | Преместете абзаца си по-близо до полето. | |

|
Увеличаване на отстъпа | Преместете абзаца си по-далеч от полето. | |

|
Блоков цитат | Приложете формат на оферта на ниво блок към вашето съдържание. | |

|
Подравняване отляво | Ctrl+L | Подравнете съдържанието си с левия марж. |

|
Подравняване в центъра | Ctrl+E | Центрирайте съдържанието си на страницата. |

|
Подравняване отдясно | Ctrl+R | Подравнете съдържанието си с правилния марж. |

|
Свържи | Създайте връзка във вашия документ за бърз достъп до уеб страници и други ресурси в облака. Въведете или поставете текста на котвата в полето Показван текст и след това въведете или поставете URL адреса в полето URL адрес. По желание изберете тип връзка и протокол, ако връзката е към нещо различно от уеб страница. За да укажете къде трябва да се отваря връзка от тип URL адрес, изберете раздела Цел и след това изберете Цел. Поставен или въведен URL адрес автоматично се преобразува във връзка. Например, http://myexample.com става <a href="http://myexample.com">http://myexample.com</a>. |
|

|
Премахване на връзка | Премахнете връзката от котва и я направете обикновен текст. | |

|
Горен индекс | Въведете малки букви точно над реда на текста. | |

|
Долен индекс | Въведете малки букви точно под реда на текста. | |

|
Зачеркване | Зачеркнете текст, като начертаете линия през него. | |

|
Image | За да вмъкнете изображение, поставете го от клипборда в областта на съдържанието или плъзнете файл с изображение от папка в областта на съдържанието. Плъзнете всеки ъгъл на изображението, за да го преоразмерите. Контролата поддържа .png, .jpg. и .gif изображения. За да имате повече контрол върху източника, външния вид и поведението на изображението, изберете бутона Изображение . Намерете файла с изображение в локална папка или въведете неговия URL адрес. Ако изображението се съхранява на външен сървър, въведете абсолютния път. Ако е на локален сървър, можете да въведете относителен път. По желание въведете конкретна височина и ширина, за да преоразмерите изображението, и изберете подравняване. Трябва също да въведете алтернативен текст, за да опишете изображението за хора, които използват екранни четци. Ако изображението е и връзка към уеб страница или друг облачен ресурс, въведете URL адреса на ресурса в полето Целеви URL адрес и, ако е необходимо, изберете Цел , където трябва да се отвори връзката. |
|

|
Посока на текста от ляво надясно | Променете текста отляво надясно. Тази настройка е по подразбиране. | |

|
Посока на текста от дясно наляво | Променете текста отдясно наляво за двупосочно езиково съдържание. | |

|
Отмяна | Обърнете последната промяна, която сте направили в съдържанието. | |

|
Повторение | Отменете последната си отмяна или приложете отново последната промяна, която сте направили в съдържанието. | |

|
Премахване на форматирането | Премахнете цялото форматиране от избрания текст. | |

|
Table | Вмъкнете таблица с броя на редовете и колоните, които сте избрали. За да имате по-голям контрол върху размера и облика на таблицата, изберете бутона Таблица >Още и променете свойствата му. Можете също да щракнете с десния бутон върху таблица, за да видите и промените нейните свойства. За да промените ширината на колона, плъзнете нейната граница. Можете да изберете една или повече клетки, редове или колони и да приложите конкретно форматиране, да добавите връзка към избрания текст и да изрежете, копирате и поставите цели редове или колони. |
|
| Настройки за персонализиране | Задайте шрифта и размера на шрифта по подразбиране. | ||
| Помощ за достъпността | Alt + 0 | Отворете списъка с клавишни комбинации, които можете да използвате в редактора на RTF текст. | |

|
Разгъване на лентата с инструменти | Когато прозорецът е твърде тесен, за да покаже цялата лента с инструменти, изберете да разгънете лентата с инструменти до втори ред. | |
Съвет
За да използвате вградената програма за проверка на правописа в браузъра си, натиснете клавиша Ctrl, докато щракнете с десния бутон върху текста, който искате да проверите. В противен случай менюто с десен бутон (контекст) осигурява контекстно форматиране за избрания от вас елемент.
Алтернатива на вградената проверка на правописа на вашия браузър е разширението на браузъра Microsoft Editor. Microsoft Editor работи безпроблемно с контролата на редактора на богат текст и когато е разрешена, предоставя бърза и лесна вградена граматика и възможности за проверка на правописа.
Използване на редактора на RTF текст офлайн
Контролата за редактор на RTF текст е налична, когато работите офлайн, макар и без някои от функциите и функционалността, с които сте свикнали. Изображенията, които качвате чрез стандартната конфигурация на редактора, не са налице, когато работите офлайн.
Следните добавки са достъпни за редактора на RTF текст, когато е офлайн:
- Ajax, autogrow, basicstyles, bidi, blockquote, бутон, confighelper, contextmenu, диалог, dialogui, editorplaceholder, enterkey, обекти, фалшиви обекти, floatingspace, floatpanel, format, хоризонталноправило, htmlwriter, отстъп, indentblock, indentlist, justify, lineutils, списък, listblock, максимизиране, меню, menubutton, известиеaggregator, панел, panelbutton, изскачащ прозорец, преглед, премахване на формат, преоразмеряване, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, лента с инструменти, отмяна, widgetselection, wysiwygarea, xml
Следните инструменти за форматиране са налични в редактора на RTF текст, когато е офлайн:
- Получер, курсив, подчертаване, списъци с водещи символи и номерирани списъци, намаляване и увеличаване на отстъпа, блокиране на кавички, подравняване отляво, подравняване по център, подравняване надясно, зачертаване, двупосочен текст, отмяна и повторение и премахване на форматиране
Най-добри практики за използване на редактора на богат текст
Полетата за RTF текст съхраняват HTML тагове за форматиране заедно с въведените от потребителя данни. Когато задавате максималния размер на полетата с форматиран текст, не забравяйте да включите както HTML маркерите, така и данните на потребителя.
За най-добра производителност поддържайте HTML съдържанието си до 1 MB или по-малко. При по-големи размери може да забележите по-бавно време за реакция при зареждане и редактиране.
В стандартната конфигурация изображенията не влияят отрицателно на ефективността, тъй като се съхраняват отделно от HTML съдържанието. Изображенията обаче се съхраняват като съдържание base64 в текстовата колона, когато потребителят, който ги качва, няма разрешения за таблицата
msdyn_richtextfiles. Съдържанието на Base64 е голямо, така че обикновено не искате да съхранявате изображения като част от съдържанието на колоната.Ако имате системен администратор или основна потребителска права за достъп, функцията за персонализиране на потребителя работи по подразбиране. Ако нямате тези роли, трябва да имате привилегии за създаване, четене и писане на
msdyn_customcontrolextendedsettingsмасата, за да работи добавката за персонализиране на потребителя.В конфигурацията на редактора на RTF текст по подразбиране, ако плъзнете и пуснете файл с изображение в редактора на RTF текст, той качва вграденото изображение в таблицата
msdyn_richtextfiles. За да могат подходящите потребители да видят вграденото изображение, уверете се, че сте приложили правилните разрешения за.msdyn_richtextfiles
Ограничения на редактора на RTF текст
Когато използвате редактора на RTF текст, вземете предвид ограниченията, изброени в този раздел. За въпроси относно наличността на функциите се свържете с поддръжката на клиенти на Microsoft.
Важно
Модерният редактор на богат текст е ново изживяване. За да работи правилно функционалността, трябва да премахнете класическата версия. В противен случай шаблоните ви може да не се показват правилно.
Ограниченията на редактора на RTF включват
- Не можете да използвате съдържание на RTF текстов редактор от външни източници като Microsoft Word Excel и т.н.
- Следните типове файлове за прикачени файлове се поддържат извън кутията: .aac, .avi, .csv, .doc, .docx, .gif, .html, .jpeg, .mid, .midi, .mp3, .mp4, .mpeg, .msg, .pdf, .png, .ppt, .pptx, .svg, .txt, .vsd, .wav, .xls, .xlsm, и .xlsx. Можете да конфигурирате разрешените разширения за вашата среда във вашите разширени настройки, като отидете на Обща>администрация>Задаване на блокирани файлови разширения за прикачени файлове и премахнете разширенията, които искате да разрешите.
Управление на знанията:
- Понастоящем разделът за визуализация не е налице.
Имейл шаблони и подписи:
- Ако имате проблем с начина, по който се изобразява шаблон за имейл, препоръчваме ви да го пресъздадете в модерния редактор.
Често задавани въпроси
Защо въведените знаци се показват бавно?
Ако имате много съдържание в редактора, времето за реакция може да се увеличи. Поддържайте съдържанието до 1 MB или по-малко за най-добра производителност. Проверките на правописа или граматиката също могат да забавят производителността на писане.
Защо не мога да кача изображение? Защо визуализацията на изображението не успява да се зареди?
Ако името на файла с изображението, включително пътят, е дълго, файлът може да не успее да се качи или визуализацията може да не се покаже. Опитайте да съкратите името на файла или да го преместите на място с по-кратък път и след това го качете отново.
Защо виждам HTML в текста си?
Ако контролата на редактора на RTF текст се използва в колона, която не е форматирана за RTF текст, съдържанието се показва в основния HTML код, а не като форматиран текст.
Какво е ограничението за размера на HTML съдържанието?
За най-добра производителност поддържайте HTML съдържанието си до 1 MB или по-малко. При по-големи размери може да забележите по-бавно време за реакция при зареждане и редактиране.

За да разрешите този проблем, уверете се, че форматът на колоната е зададен на RTF текст.
Надхвърлих лимита за символи, но има по-малко знаци от ограничението. Защо?
Базата данни съхранява цялото HTML форматиране, а не само знаците, което заема допълнително място.
Защо не виждам модерния редактор на богат текст?
Модерната контрола на RTF текстов редактор е част от новия облик на приложения , управлявани от модел, и не се появява, освен ако настройката на приложението не е включена. Без настройката може да видите по-стара версия на редактора.