Fer i carregar fotos de realitat mixta
En aquest article, crearem una aplicació que podrà fer fotos d'una sessió de realitat mixta i carregar-les a una carpeta del OneDrive. En aquest exemple utilitzarem el control Visualitza-ho en MR, però els controls Visualitza la forma en realitat mixta i Measuring camera també funcionarien.
Tractarem les tasques següents:
- Afegir un control Objecte 3D per visualitzar i manipular un objecte 3D de mostra
- Connectar el control Objecte 3D amb un control Visualitza-ho en MR per veure l'objecte 3D al món real
- Afegir un control de galeria per veure les fotos fetes amb el control Visualitza-ho en MR
- Carregar les fotos al OneDrive amb un flux del Microsoft Power Automate
- Carregar les fotos capturades en realitat mixta al Dataverse
Requisits previs
- Crear una aplicació de llenç en blanc.
- Crear una carpeta anomenada MRPhotos al OneDrive. Utilitzareu aquesta carpeta per emmagatzemar les fotos carregades.
Suggeriment
Els controls de realitat mixta (MR) funcionen millor en entorns il·luminats i amb superfícies amb textura plana. El seguiment és millor als dispositius habilitats per a LIDAR.
Afegir un botó per fer una foto d'un objecte 3D en realitat mixta
Aquest exemple té tres parts. En primer lloc, afegirem un botó que permet que els usuaris facin una foto d'un objecte 3D en una experiència de realitat mixta.
Inserir un control Objecte 3D
Amb l'aplicació oberta per a l'edició al Power Apps Studio:
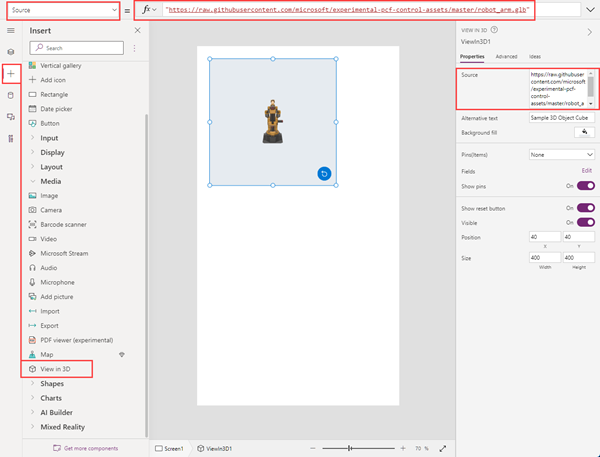
Obriu la pestanya Inserir i expandiu l'opció Fitxer multimèdia.
Seleccioneu Objecte 3D per col·locar un objecte 3D a la pantalla de l'aplicació. Arrossegueu el control a la pantalla per col·locar-lo amb més precisió.
El control s'inclou amb una forma de cub transparent. Si voleu, canvieu la propietat Origen del control per carregar un model 3D diferent. En aquest exemple, farem servir l'adreça URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb.

Inserir i connectar un control Visualitza-ho en MR
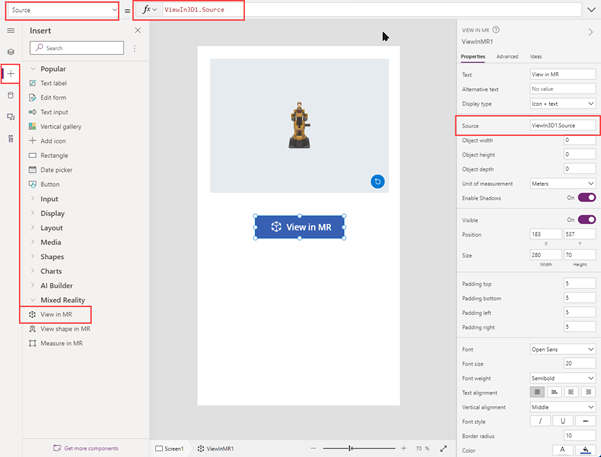
Obriu la pestanya Inserir i expandiu l'opció Realitat mixta.
Seleccioneu Visualitza-ho en MR per situar el control a la pantalla de l'aplicació o arrossegueu el control a la pantalla per posicionar-lo amb més precisió.
Canvieu la propietat Origen del control a 3DObject1.Source. (3DObject1 és el nom del control Objecte 3D que hem afegit abans.) Aquesta expressió dirigeix el control Visualitza-ho en MR per superposar el model 3D al canal de continguts de la càmera del dispositiu.

Deseu i publiqueu l'aplicació i executeu-la al vostre dispositiu mòbil.
Seleccioneu Visualitza-ho en MR per veure l'objecte 3D en realitat mixta. Seleccioneu la icona de la càmera per fer una foto de la visualització en MR.
Inserir un control de galeria per veure les fotos fetes a l'aplicació
A continuació, afegirem una galeria per tal que els usuaris puguin veure les fotos que han fet.
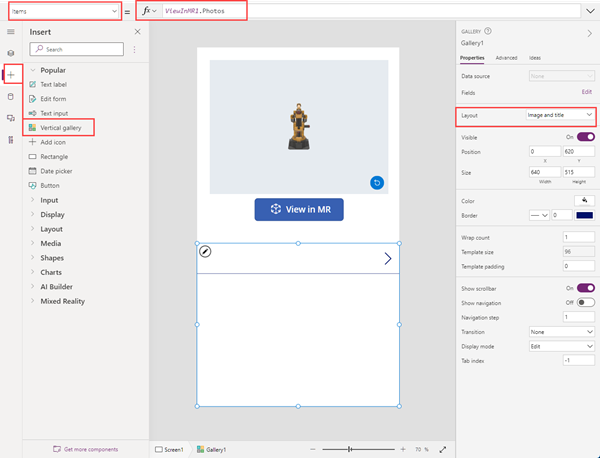
Torneu a editar l'aplicació. Obriu la pestanya Insereix i col·loqueu un control Galeria vertical a la pantalla.
Canvieu la propietat Items del control per ViewInMR1.Photos. (ViewInMR1 és el nom del control Visualitza-ho en MR que hem afegit abans.)
O bé, canvieu la propietat Disposició de la galeria per Imatge i títol.

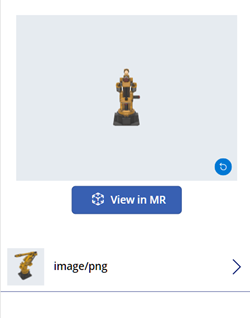
Obteniu una visualització prèvia de l'aplicació i seleccioneu Visualitza-ho en MR per generar una foto d'exemple. La galeria inclou una foto d'exemple.

Nota
Si els usuaris surten de la visualització de MR per veure la galeria, torneu a accedir a la visualització d'MR i feu més fotos; les fotos noves substituiran les que han fet abans.
Afegir una superposició més gran a les imatges de miniatura a la galeria
Per fer que les fotos de la galeria siguin més fàcils de veure, podeu afegir una superposició de mida completa que es mostri quan l'usuari selecciona una imatge de miniatura.
Torneu a editar l'aplicació. Obriu la pestanya Inserir i expandiu l'opció Fitxer multimèdia.
Seleccioneu Imatge per col·locar un control d'imatge a la pantalla. Moveu-la i preneu-ne la mida segons com voleu que aparegui la foto més gran quan se seleccioni una imatge de miniatura.

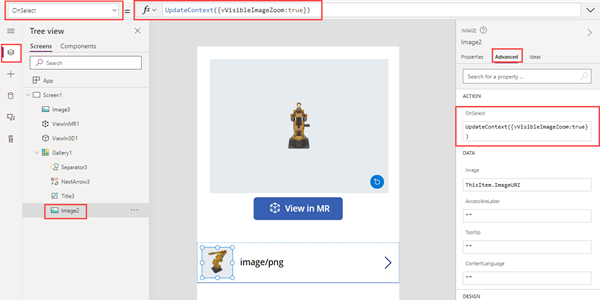
Canvieu les propietats del control d'imatge de la següent manera: | Propietat | Valor | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (assumint que el control de galeria és Gallery1 i la primera imatge de miniatura és Image2) | Visible | vVisibleImageZoom
Seleccioneu la primera imatge de miniatura al control de la galeria. Canvieu la propietat OnSelect per UpdateContext({vVisibleImageZoom:true}).

Deseu i publiqueu l'aplicació i executeu-la al vostre dispositiu mòbil.
Seleccioneu Visualitza-ho en MR i, a continuació, la icona de la càmera per fer una foto. Seleccioneu la fletxa enrere de la part superior de la pantalla per sortir de la visualització en MR.
Seleccioneu la miniatura de la galeria per mostrar una versió més gran de la foto. Seleccioneu la imatge per ocultar-la.
Pujar fotos a OneDrive amb un flux de Power Automate.
Finalment, crearem un flux de treball mitjançant la subfinestra Power Automate. El flux de treball carrega fotos de l'aplicació a una carpeta anomenada MRPhotos del OneDrive.
Crear un flux al Power Automate
Editeu l'aplicació. Al menú de creació de l'aplicació, seleccioneu Power Automate > Crea un flux nou.
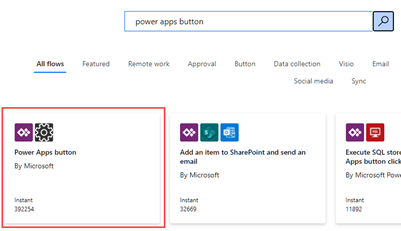
Feu una cerca i seleccioneu la plantilla del botó del Power Apps.

A la finestra Crea el flux, seleccioneu Edita en mode avançat.
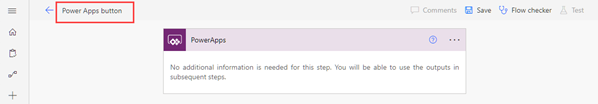
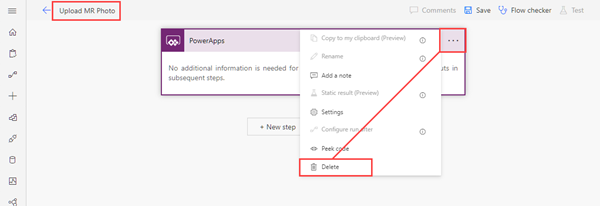
Seleccioneu el botó del Power Apps de la part superior de la finestra i introduïu un nom nou per al flux. En aquest exemple, posarem el nom Carrega la foto en MR al flux.

Seleccioneu el botó del Power Apps de la part superior de la finestra i introduïu un nom nou per al flux. En aquest exemple, posarem el nom Carrega la foto en MR al flux.

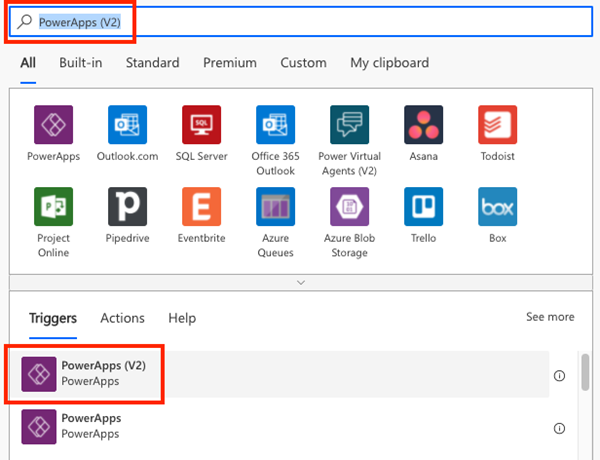
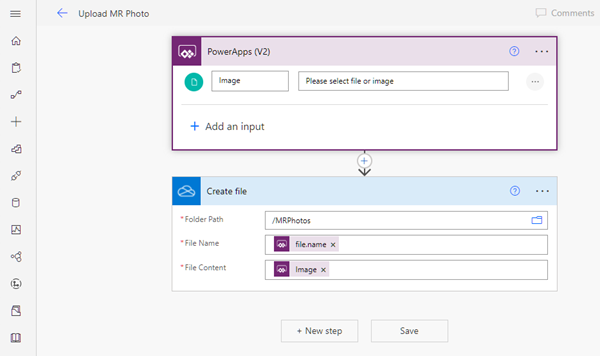
Cerqueu PowerApps (V2) i seleccioneu el disparador del PowerApps (V2).

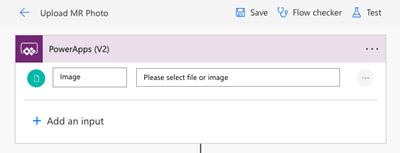
Seleccioneu Afegeix una entrada i, a continuació, seleccioneu Fitxer.
Canvieu el Contingut del fitxer de l'etiqueta per Imatge.

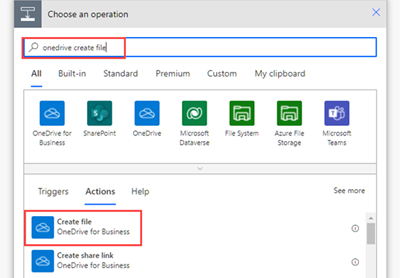
Seleccioneu Pas nou. Cerqueu Crea el fitxer del OneDrive i seleccioneu l'acció Crea el fitxer.

A Ruta de la carpeta, seleccioneu la icona de la carpeta i aneu a la carpeta MRPhotos que heu creat abans.
Al Nom del fitxer, introduïu @{triggerBody()?['file']?['name']} (El text canvia a "file.name.")
Al Contingut del fitxer, introduïu @{triggerBody()['file']['contentBytes']} (El text canvia a "Imatge".)
Deseu el flux.
El flux complet hauria de ser semblant a la següent imatge:

Connectar el flux de treball amb un botó de l'aplicació
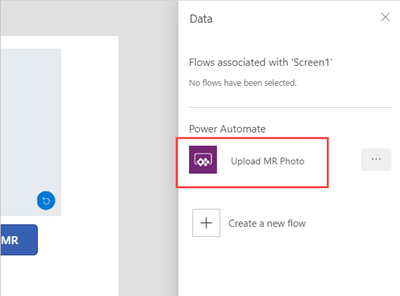
Torneu a la vostra aplicació al Power Apps Studio. El flux es mostra ara a Fluxos disponibles.

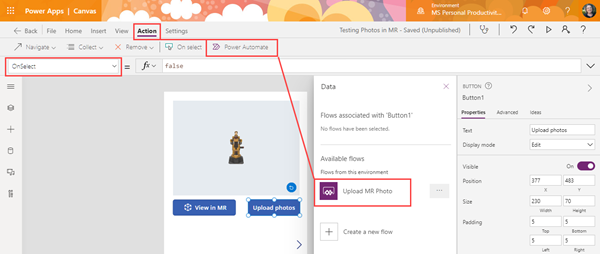
Obriu la pestanya Inserir i seleccioneu el Botó. Col·loqueu el control del botó a la pantalla i torneu a canviar la mida segons calgui.
Canvieu la propietat Text del control del botó per Upload photos.
A la barra de fórmules de la part superior de la finestra del Power Apps, seleccioneu la propietat OnSelect. Seleccioneu Acció > Power Automate > Carrega la foto en MR.

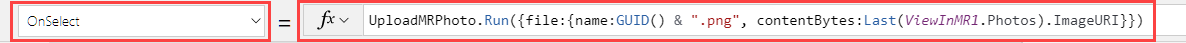
La propietat OnSelect del control del botó canvia a UploadMRPhoto.Run(.
Per carregar la darrera foto feta, enganxeu el codi següent després del parèntesi d'obertura: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

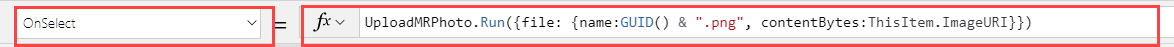
Si heu col·locat el control del botó a l'interior de la galeria, enganxeu el codi següent: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

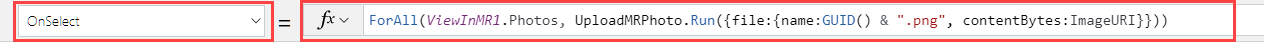
Per fer que el botó carregui totes les fotos fetes, suprimiu UploadMRPhoto.Run( i enganxeu el codi següent: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

Obtingueu la visualització prèvia de l'aplicació i seleccioneu Visualitza-ho en MR i, a continuació, Carrega les fotos. Comproveu la carpeta MRPhotos al OneDrive i confirmeu que s'hagi carregat la foto d'exemple.
Afegir capacitat fora de línia a l'aplicació
Podeu utilitzar l'aplicació encara que disposeu d'una connexió de xarxa limitada o nul·la mitjançant les funcions SaveData i LoadData.
Carregar les fotos capturades en realitat mixta al Dataverse
Podeu afegir fotos a les taules del Dataverse mitjançant una columna del tipus de dades d'imatge. Les columnes d'imatge del Dataverse tenen dos camps obligatoris: complet i valor, que es poden definir amb la sortida d'ImageURI dels controls de MR.
Per exemple, si voleu carregar la primera foto capturada pel control Marcatge en MR a una columna anomenada Imatge del Dataverse:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
Consulteu també
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).