Nota
L'accés a aquesta pàgina requereix autorització. Podeu provar d'iniciar la sessió o de canviar els directoris.
L'accés a aquesta pàgina requereix autorització. Podeu provar de canviar els directoris.
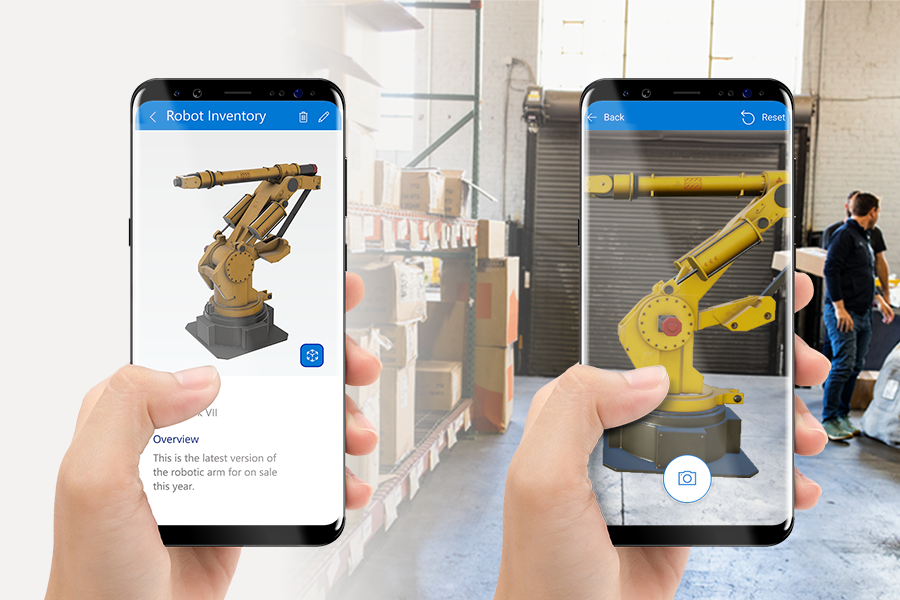
Afegiu fàcilment contingut en 3D interactiu a les aplicacions de llenç. Podeu seleccionar d'una galeria de contingut 3D i girar i ampliar el model amb gestos senzills.

Important
El contingut en 3D ha d'estar en el format de fitxer .glb, .obj o .stil. Podeu convertir els vostres models 3D existents al format de fitxer .glb des de diversos formats 3D.
Propina
Els controls de realitat mixta (MR) del Power Apps utilitzen Babylon i Babylon React Native. El contingut de realitat mixta que funciona a la caixa de proves de Babylon hauria de funcionar a través d'aquesta Power Apps plataforma MR compartida. Si el vostre contingut funciona a Babilònia però no a, Power Apps feu una pregunta al Fòrum de la Power Apps Comunitat. (Etiqueteu-la amb "realitat mixta".)
Afegir el control Objecte 3D a una pantalla d'aplicació
Amb l'aplicació oberta per editar-la a: Power Apps Studio
- Obriu la pestanya Insereix i expandiu Suport.
- Seleccioneu l'objecte 3D per col·locar el control a la pantalla de l'aplicació o arrossegueu-lo a la pantalla per col·locar-lo amb més precisió.
Propietats de la clau
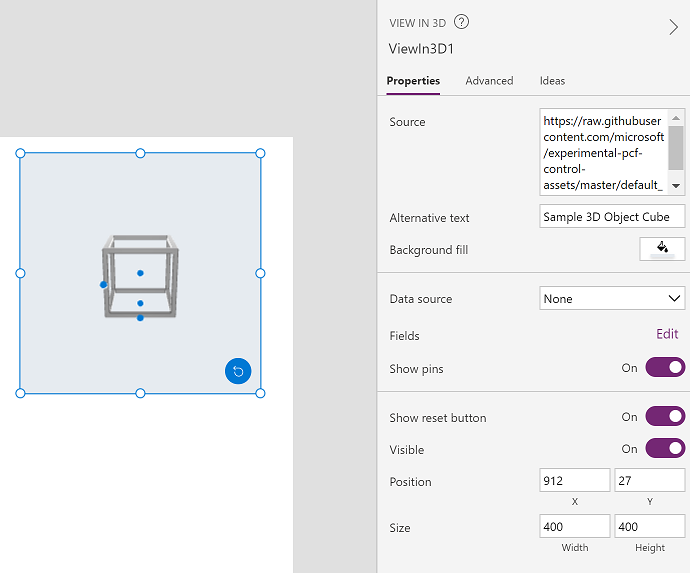
Canvieu el comportament i l'aspecte del control de contingut 3D mitjançant les propietats. Algunes propietats només estan disponibles a la pestanya Avançat .

| Propietat | Descripció | Type | Ubicació |
|---|---|---|---|
| Font | Identifica el fitxer d'objecte que es visualitzarà. El control d'objectes 3D admet la càrrega de models de diverses fonts. Vegeu Càrrega de models 3D externs per a més detalls. | No aplicable | Propietats; Avançat: Font |
| Text alternatiu | Especifica el text que es visualitzarà si el model no es pot carregar o si l'usuari passa el cursor pel model. | String | Propietats; Avançat: AltText |
| Emplenament del fons | Defineix el color de fons del control. | Selector de color | Propietats; Advanced: BackgroundFill (accepta codis de color hexadecimals RGBA o HTML) |
| Pins(Elements) | Mostra els pins del model a coordenades específiques, proporcionades en una font de dades (Elements). Si Cap, no es mostrarà cap pin. | Taula de dades | Propietats; Avançat: Elements |
| Mostra els marcadors | Mostra els pins descrits a Elements. | Boolean | Propietats; Avançat: ShowPins |
| MaxPins | Especifica el nombre màxim de marcadors que es poden mostrar al model. | Integer | Avançada |
| PernsX | Especifica la ubicació dels marcadors a l'eix X en un espai de coordenades 3D. | Nombre de coma flotant | Avançada |
| PernsY | Especifica la ubicació dels marcadors a l'eix Y en un espai de coordenades 3D. | Nombre de coma flotant | Avançada |
| PernsZ | Especifica la ubicació dels marcadors a l'eix Z en un espai de coordenades 3D. | Nombre de coma flotant | Avançada |
| Mostra el botó Reinicialitza | Mostra o amaga un botó que restableix el model al seu estat inicial. | Boolean | Propietats; Avançada; Mostra restabliment |
| OnModelLoad | Conté una fórmula de comportament que s'executa quan es carrega un model. | Esdeveniment | Avançada |
| OnChange | Conté una fórmula de comportament que s'executa quan es canvia una propietat del control. | Esdeveniment | Avançada |
| OnSelect | Conté una fórmula de comportament que s'executa quan l'usuari selecciona un marcador o el control. | Esdeveniment | Avançada |
Propietats addicionals
| Propietat | Descripció | Type | Ubicació |
|---|---|---|---|
| ContentLanguage | Determina la llengua de visualització del control, si és diferent de la llengua utilitzada a l'aplicació. | String | Avançada |
| Mode de visualització | Determina si el control permet l'entrada de l'usuari (Edita), només mostra dades (Visualitza) o està desactivat (Desactivat). | Llista desplegable | Avançada |
| Posició | Col·loca la cantonada superior esquerra del control a les coordenades de pantalla especificades a x i y. | Nombre de coma flotant | Propietats; Avançat: X, Y |
| Mida | Determina la mida del control utilitzant els valors de píxel proporcionats a Amplada i Alçada. | Integer | Propietats; Avançat: amplada, alçada |
| Índex de pestanyes | Especifica l'ordre en què se selecciona el control si l'usuari navega per l'aplicació utilitzant la tecla de tabulació. | Integer | Avançada |
| Consell d'eina | Determina el text que es visualitzarà quan l'usuari passi el cursor per sobre d'un marcador. | String | Avançada |
| Visible | Mostra o amaga el control. | Boolean | Propietats; Avançat: Visible |
Consideracions de rendiment
Us recomanem que utilitzeu un control 3D en una pantalla per a una millor experiència d'usuari. Diverses instàncies del control d'objectes 3D en una pantalla intentaran carregar els seus models 3D alhora, cosa que pot degradar greument el rendiment de l'aplicació.
Altres controls de realitat mixta
- Visualitzeu contingut i imatges en 3D al món real amb el control Visualitza en realitat mixta .
- Mesureu la distància, l'àrea i el volum amb el control Mesura en realitat mixta .
- Creeu i visualitzeu formes 3D predefinides amb el control Visualitza la forma en realitat mixta .
- Pinteu línies 3D o dibuixeu fletxes 3D per especificar una àrea o un recurs de l'entorn amb el control Marca en MR .