Veure les formes 3D predefinides a la realitat mixta
Utilitzeu el control Visualitza la forma en realitat mixta en una aplicació del llenç per veure si un cub digital d'una mida determinada s'ajusta a un espai del món real. (Per comparar un model en 3D d'un objecte, utilitzeu el control Visualitza-ho en MR).
El control Visualitza la forma en realitat mixta afegeix un botó a l'aplicació. Quan l'usuari selecciona el botó, l'aplicació superposa un cub al canal de la càmera del dispositiu. Les dimensions del cub es defineixen com una propietat al control quan creeu l'aplicació al Microsoft Power Apps Studio. Els usuaris no poden canviar la mida del cub mentre utilitzen l'aplicació.

Suggeriment
Els controls de realitat mixta (MR) funcionen millor en entorns il·luminats i amb superfícies amb textura plana. El seguiment és millor als dispositius habilitats per a LIDAR.
Suggeriment
Els controls MR del Power Apps utilitzen Babylon i Babylon React Native. A través d'aquesta plataforma MR compartida, el contingut en realitat mixta que funciona a l'espai aïllat de Babylon hauria de funcionar al Power Apps. Si el contingut funciona a Babylon, però no al Power Apps, feu una pregunta al Fòrum de la comunitat del Power Apps. (Etiqueteu-la amb "realitat mixta".)
Afegir un botó Visualitza la forma en realitat mixta a la pantalla d'una aplicació
Amb l'aplicació oberta per editar-la al Power Apps Studio:
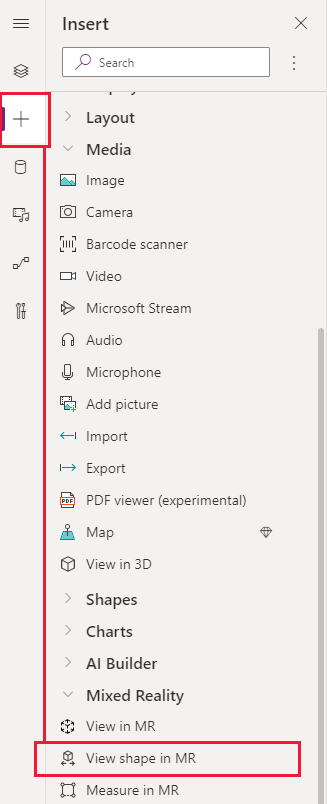
- Obriu la pestanya Inserir i expandiu l'opció Realitat mixta.
- Seleccioneu Visualitza la forma en realitat mixta per situar el control a la pantalla de l'aplicació o arrossegueu el control a la pantalla per posicionar-lo amb més precisió.
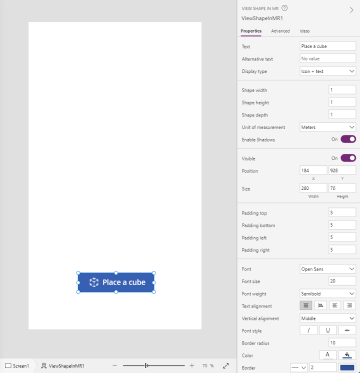
El control és un botó que s'etiqueta amb una icona d'un cub i el text Col·locar un cub. Canvieu l'etiqueta i amagueu la icona si us agrada a les propietats Text i Tipus de visualització.

Propietats
Canvieu el comportament i l'aspecte del botó Visualitza la forma en realitat mixta mitjançant les propietats. Algunes propietats només estan disponibles a la pestanya Opcions avançades.

| Propietat | Descripció | Type | Ubicació |
|---|---|---|---|
| SMS | Defineix el text de l'etiqueta del botó. | String | Propietats; Opcions avançades: Text |
| Text alternatiu | Especifica el text que es visualitzarà si el model no es pot carregar o si l'usuari passa el cursor pel model. | String | Propietats; Opcions avançades: AltText |
| Tipus de visualització | Determina si l'etiqueta del botó mostra una icona d'un cub, text o tots dos. | Selecció de menú desplegable | Propietats; Opcions avançades: DisplayType |
| Amplada de la forma | Defineix l'amplada del cub. | Integer | Propietats; Opcions avançades: ShapeWidth |
| Alçada de la forma | Defineix l'alçada del cub. | Integer | Propietats; Opcions avançades: ShapeHeight |
| Profunditat de la forma | Defineix la profunditat del cub. | Integer | Propietats; Opcions avançades: ShapeDepth |
| Unitat de mesura | Defineix la unitat de mesura utilitzada per a l'amplada, alçada i profunditat del cub. | Selecció de menú desplegable | Propietats; Opcions avançades: Units |
| Habilita les ombres | Determina si s'utilitzen, en mostrar el cub, els s'utilitzen per millorar l'efecte 3D. | Boolean | Propietats; Opcions avançades: EnableShadows |
| Habilita la detecció de marcadors | Determina si la detecció del marcador s'utilitzarà per determinar la posició i la col·locació del model. Vegeu Utilitzar la detecció de marcadors amb controls de realitat mixta | Boolean | Propietats; Opcions avançades: EnableMarkerDetection |
| Visible | Mostra o amaga el botó. | Boolean | Propietats; Opcions avançades: Visible |
| Posició | Col·loca la part superior esquerra del botó de les coordenades de la pantalla especificades en x i y. | Nombre de coma flotant | Propietats; Opcions avançades: X, Y |
| Mida | Determina la mida del botó amb els valors dels píxels proporcionats a Amplada i Alçada. | Integer | Propietats; Opcions avançades: Width, Height |
| Espaiat superior | Defineix la distància entre el text de l'etiqueta del botó i la part superior del botó. | Nombre de coma flotant | Propietats; Opcions avançades: PaddingTop |
| Espaiat inferior | Defineix la distància entre el text de l'etiqueta del botó i la part inferior del botó. | Nombre de coma flotant | Propietats; Opcions avançades: PaddingBottom |
| Espaiat a l'esquerra | Defineix la distància entre el text de l'etiqueta del botó i la vora esquerra del botó. | Nombre de coma flotant | Propietats; Opcions avançades: PaddingLeft |
| Espaiat a la dreta | Defineix la distància entre el text de l'etiqueta del botó i la vora dreta del botó. | Nombre de coma flotant | Propietats; Opcions avançades: PaddingRight |
| Lletra | Defineix el nom de la família de tipus de lletra utilitzats per al text de les etiquetes del botó. | Llista desplegable | Propietats; Opcions avançades: Font |
| Mida de la lletra | Defineix la mida del text de l'etiqueta del botó. | Nombre de coma flotant | Propietats; Opcions avançades: FontSize |
| Gruix del tipus de lletra | Defineix el gruix del text de l'etiqueta del botó: Bold (Negreta), Lighter (Fi), Normal o Semibold (Seminegreta). | Llista desplegable | Propietats; Opcions avançades: FontWeight |
| Alineació del text | Defineix l'alineació horitzontal del text de l'etiqueta al botó, ja sigui Centre, Justifica, Esquerra o Dreta. | No aplicable | Propietats; Opcions avançades: TextAlignment |
| Alineació vertical | Defineix l'alineació vertical del text de les etiquetes al botó, ja sigui Inferior, Mitjà o Superior. | Llista desplegable | Propietats; Opcions avançades: VerticalAlign |
| Estil del tipus de lletra | Defineix l'estil del text de l'etiqueta del botó, ja sigui Cursiva, Subratllat, Ratllat o cap. | No aplicable | Propietats; Opcions avançades: Cursiva, Subratllat, Ratllat |
| Radi de la vora | Determina el radi de la cantonada de la vora del botó. | Nombre de coma flotant | Propietats; Opcions avançades: BorderRadius |
| Color | Defineix els colors del text de l'etiqueta del botó i el fons del botó. | No aplicable | Propietats; Opcions avançades: FillColor, TextColor |
| Vora | Determina l'estil, l'amplada i el color de la vora del botó. | No aplicable | Propietats; Opcions avançades: BorderStyle, BorderThickness, BorderFillColor |
| Inhabilitada | Desactiva el botó però el deixa visible. | Boolean | Propietats; Opcions avançades: Disabled |
| Color inhabilitat | Defineix els colors del text de l'etiqueta del botó, el fons del botó i la vora del botó si DisplayMode està inhabilitat. | No aplicable | Propietats; Opcions avançades: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Color en prémer | Defineix els colors del text de l'etiqueta del botó, el fons del botó i la vora del botó quan l'usuari selecciona el botó. | No aplicable | Propietats; Opcions avançades: PressedContentColor, PressedFillColor, PressedBorderColor |
| Color en passar el punter per damunt | Defineix els colors del text de l'etiqueta del botó, el fons del botó i la vora del botó quan l'usuari passa el punter del ratolí per sobre. | No aplicable | Propietats; Opcions avançades: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportament que s'activa quan l'usuari selecciona el botó per iniciar-se a l'experiència de realitat mixta. | Acció definida | Avançada |
| OnChange | Comportament que es desencadena quan es canvia una propietat del botó. És una propietat comuna en diversos controls. | Acció definida | Avançada |
| Indicador de funció | Determina el text que es visualitzarà quan l'usuari passi el cursor per sobre del botó. | String | Avançada |
| ContentLanguage | Determina la llengua de visualització de l'etiqueta del botó, si és diferent de la llengua utilitzada a l'aplicació. | String | Avançada |
| DisplayMode | Determina si el botó permet l'entrada de l'usuari (Edita), només mostra les dades (Visualitza) o està inhabilitada (Inhabilitat). | Enumeració | Avançada |
| Índex de pestanyes | Especifica l'ordre en què se selecciona el botó si l'usuari navega per l'aplicació utilitzant la tecla de tabulació. | Integer | Propietats; Propietats avançades: TabIndex |
Propietats de sortida
L'aplicació pot utilitzar més propietats quan un usuari interactuï amb el control Visualitza la forma en realitat mixta. Aquestes propietats es coneixen com a propietats de sortida. Podeu utilitzar aquestes propietats en altres controls o personalitzar l'experiència de l'aplicació.
| Propietat | Descripció | Type |
|---|---|---|
| Fotos | Recull les fotos capturades durant la sessió de realitat mixta. Podeu carregar les fotos de realitat mixta a OneDrive i mostrar-les en una galeria. | No aplicable |
Altres controls de realitat mixta
- Visualitzeu contingut en 3D amb el control Objecte 3D.
- Visualitzeu imatges i contingut en 3D al món real amb el control Visualització en realitat mixta.
- Mesureu la distància, l'àrea i el volum amb el control Mesura en realitat mixta.
- Pinteu línies 3D o dibuixeu fletxes 3D per especificar una àrea o un actiu del vostre entorn amb el control Marcatge en MR.
Consulteu també
- Crear una aplicació per veure una forma en realitat mixta
- Utilitzar la detecció de marcadors amb controls de realitat mixta
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).