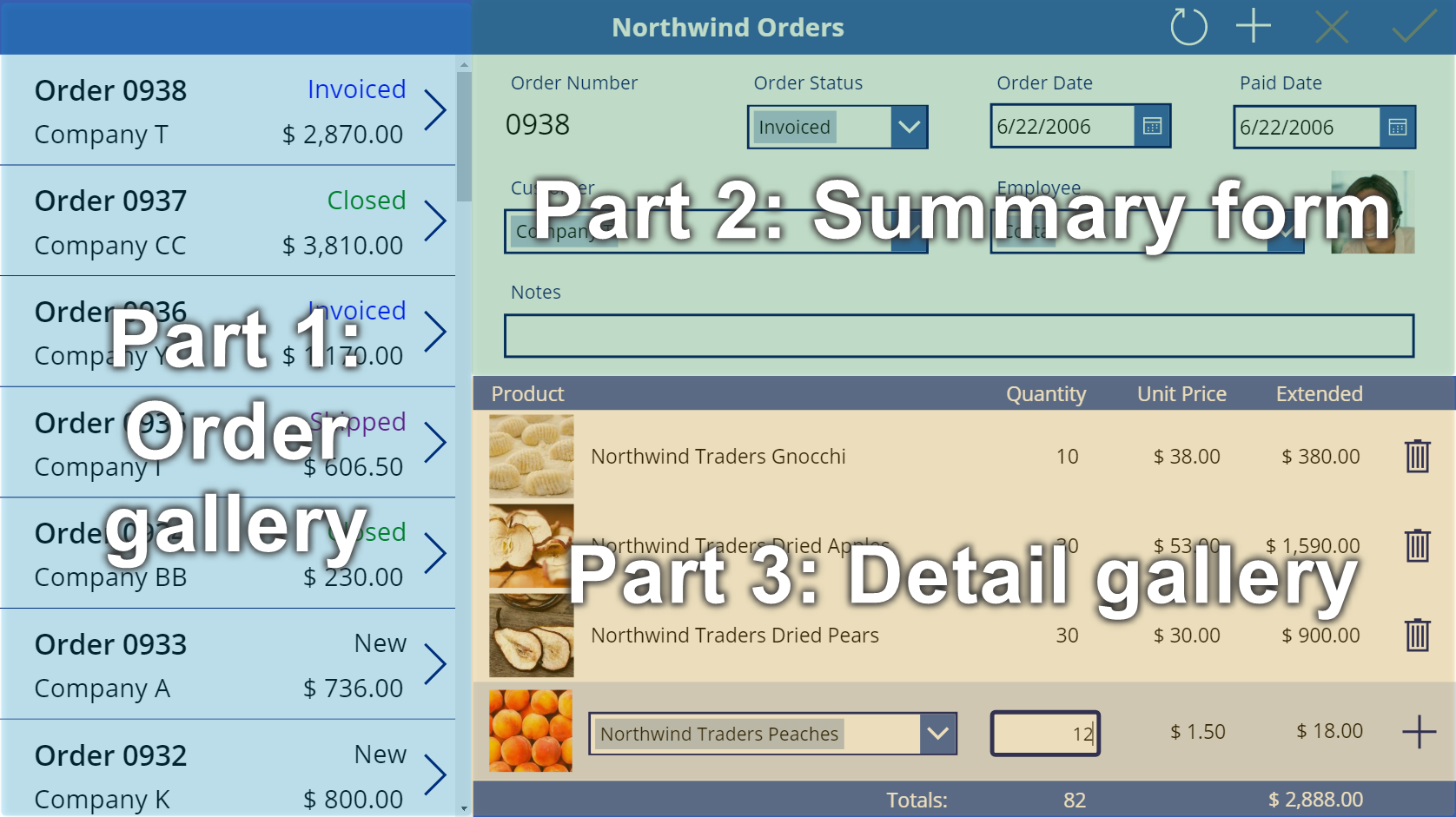
Crear un formulari de resum en una aplicació de llenç
Seguiu les instruccions pas a pas per crear un formulari de resum en una aplicació de llenç per administrar dades fictícies a la base de dades de Northwind Traders. Aquest tema forma part d'una sèrie que explica com es crea una aplicació empresarial sobre dades relacionals al Microsoft Dataverse. Per obtenir els millors resultats, exploreu aquests temes en aquesta seqüència:
- Creeu una galeria de comandes.
- Creeu un formulari de resum (aquest tema).
- Creeu una galeria de detalls.

Requisits previs
- Instal·leu la base de dades i les aplicacions de Northwind Traders.
- Reviseu la Informació general de l'aplicació de llenç de Northwind Traders.
- Creeu la galeria de comandes o obriu l'aplicació Comandes de Northwind (llenç): començar la part 2, que ja conté aquesta galeria.
Afegir una barra de títol
A la part superior de l'aplicació, creeu una barra de títol, que contindrà els botons d'acció al final d'aquest tema.
A la subfinestra Visualització d'arbre, seleccioneu Screen1 per assegurar-vos que no afegiu accidentalment cap control a la galeria de comandes:

A la pestanya Insereix, seleccioneu Etiqueta per inserir un control Etiqueta:

L'etiqueta nova només hauria d'aparèixer una vegada, a sobre de la galeria. Si apareix a cada element de la galeria, suprimiu la primera instància de l'etiqueta, assegureu-vos que la pantalla estigui seleccionada (com es descriu al pas anterior) i, a continuació, torneu a inserir l'etiqueta.
Desplaçar i redimensionar l'etiqueta nova per abastar la part superior de la pantalla:

Feu doble clic al text de l'etiqueta i, a continuació, escriviu Comandes de Northwind.
Com a alternativa, modifiqueu la propietat Text a la barra de fórmules per obtenir el mateix resultat:

A la pestanya Inici, formateu l'etiqueta:
- Augmenteu la mida del tipus de lletra a 24 punts.
- Apliqueu el format de negreta al text.
- Apliqueu el color blanc al text.
- Centreu el text.
- Afegiu un emplenament de color blau fosc al fons.

Afegir un control Edita el formulari
En aquesta secció, afegireu controls per mostrar un resum de qualsevol comanda que l'usuari seleccioni a la galeria.
A la pestanya Insereix, inseriu un control Edita el formulari:

Per defecte, el formulari apareix a la cantonada superior esquerra, on altres controls podrien fer més difícil trobar-lo:

Desplaceu i redimensioneu el formulari per cobrir la cantonada superior dreta de la pantalla, sota la barra de títol:

A la subfinestra Propietats, seleccioneu el menú desplegable Font de dades.

Seleccioneu la font de dades Comandes.
Afegir i ordenar camps
A la pestanya Propietats, situada prop de la vora dreta, seleccioneu Edita els camps per obrir la subfinestra Camps.

Si la subfinestra Camps no està buida, suprimiu els camps que ja s'hi hagin inserit.

Després de buidar la llista de camps, seleccioneu Afegeix un camp i, a continuació, activeu les caselles de selecció dels camps Client i Empleats.

Desplaceu-vos cap avall fins que apareguin aquests camps i, a continuació, activeu-ne les caselles de selecció:
- Notes
- Data de la comanda
- Número de comanda
- Estat de la comanda
- Data de pagament


A la part inferior de la subfinestra Camps, seleccioneu Afegeix i, a continuació, tanqueu la subfinestra Camps.
El formulari mostra set camps, que poden tenir un ordre diferent:

Nota
Si un camp mostra una icona d'error vermella, pot ser que s'hagi produït un problema en extreure les dades de l'origen. Per resoldre l'error, actualitzeu les dades:
- A la pestanya Visualització, seleccioneu Fonts de dades.
- A la subfinestra Dades, seleccioneu Fonts de dades.
- Al costat de Comandes, seleccioneu els punts suspensius (...), seleccioneu Actualitza i, a continuació, tanqueu la subfinestra Dades.
Si el quadre combinat per al nom del client o l'empleat encara mostra un error, seleccioneu el Text principal i SearchField de cada casella per comprovar-lo i obriu la subfinestra Dades. Per al quadre del client, tots dos camps s'han d'establir en nwind_company. Per al quadre de l'empleat, tots dos camps s'han d'establir en nwind_lastname.
Amb el formulari seleccionat, canvieu el nombre de columnes del formulari de 3 a 12 a la pestanya Propietats, situada prop de la vora dreta.
Aquest pas afegeix flexibilitat a mesura que organitzeu els camps:

Molts dels dissenys d'interfície d'usuari es basen en disposicions de 12 columnes perquè poden acomodar de manera uniforme files de diversos controls (1, 2, 3, 4, 6 i 12). En aquest tema, creareu files que contenen 1, 2 o 4 controls.
Per desplaçar i redimensionar els camps, arrossegueu-ne els identificadors, com faríeu amb qualsevol altre control, de manera que cada fila contingui aquestes targetes de dades en l'ordre especificat:
- Primera fila: Número de comanda, Estat de la comanda, Data de la comanda i Data de pagament
- Segona fila: Client i Empleat
- Tercera fila: Notes
Nota
Potser us és més fàcil ampliar les targetes de dades Notes, Clients i Empleat abans d' ordenar-les.

Més informació sobre la manera d'ordenar els camps d'un formulari: Comprendre el format de formulari de dades per a les aplicacions del llenç.
Amagar els controls d'hora
En aquest exemple, no necessiteu les porcions d'hores dels camps de data perquè el nivell de granularitat pot distreure l'usuari. Si les suprimiu, pot ser que causin problemes en fórmules que depenen d'aquests controls per actualitzar els valors de data o determinar la posició d'un altre control a la targeta de dades. En lloc d'això, en definireu la propietat Visible per amagar-les.
A la subfinestra Visualització d'arbre, seleccioneu la targeta de dades Data de la comanda.
Pot ser que la targeta tingui un nom diferent, però conté Data de la comanda.
Mentre manteniu premuda la tecla Maj, seleccioneu els controls d'hora, minut i separador de dos punts a la targeta de dades Data de la comanda.

Definiu la propietat Visible dels controls en false.
Tots els controls seleccionats desapareixen del formulari:

Canvieu la mida del control Selector de data per mostrar la data completa:

A continuació, repetireu els últims passos per al camp Data de pagament.
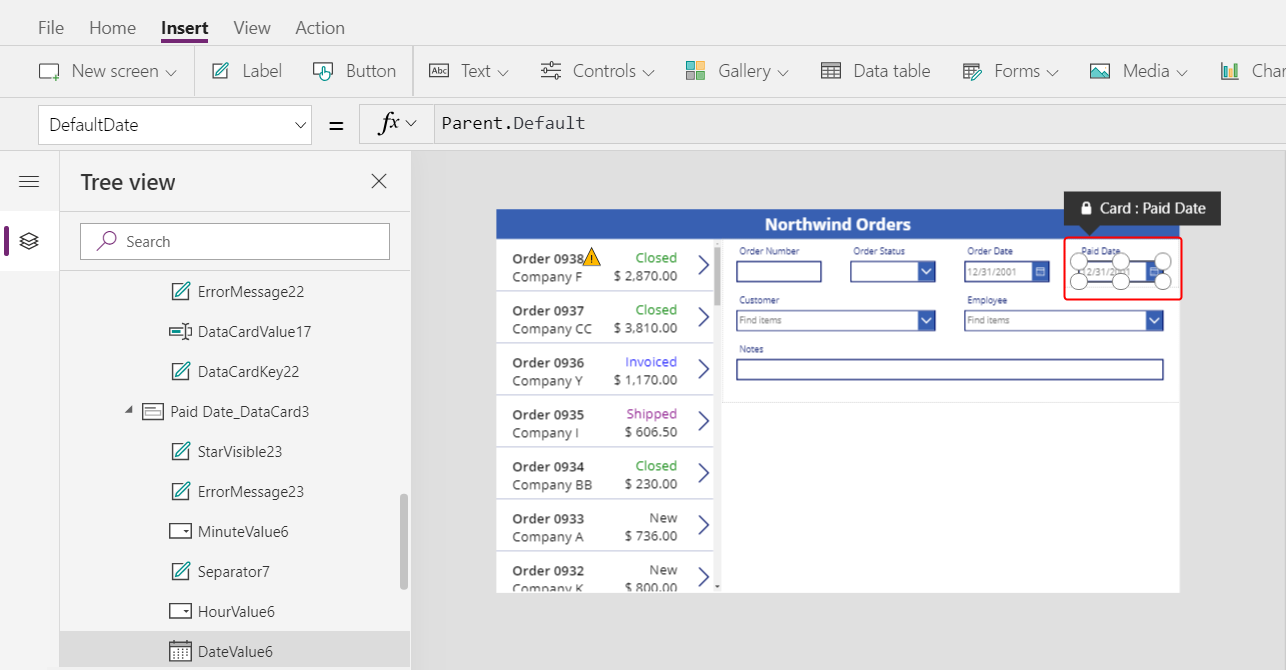
A la subfinestra Visualització d'arbre, seleccioneu els controls d'hora a la targeta de dades Data de pagament:

Definiu la propietat Visible dels controls seleccionats en false:

Canvieu la mida del selector de data de la targeta Data de pagament:

Connectar la galeria de comandes
A la subfinestra Visualització d'arbre, reduïu el formulari per trobar més fàcilment el nom de la galeria de comandes i, si cal, canvieu-ne el nom a Gallery1.
Definiu la propietat Items del formulari de resum en aquesta expressió:
Gallery1.Selected
El formulari mostra un resum de qualsevol comanda que l'usuari de l'aplicació seleccioni a la llista.

Substituir una targeta de dades
El Número de comanda és un identificador que el Dataverse assigna automàticament quan es crea un registre. Aquest camp té un control Entrada de text per defecte, però l'heu de substituir per una etiqueta per tal que l'usuari no pugui editar aquest camp.
Seleccioneu el formulari, seleccioneu Edita els camps a la pestanya Propietats situada a prop de la vora dreta i, a continuació, seleccioneu el camp Número de comanda:

Obriu la llista Tipus de control:

Seleccioneu la targeta de dades Text de visualització:

Tanqueu la subfinestra Camps.
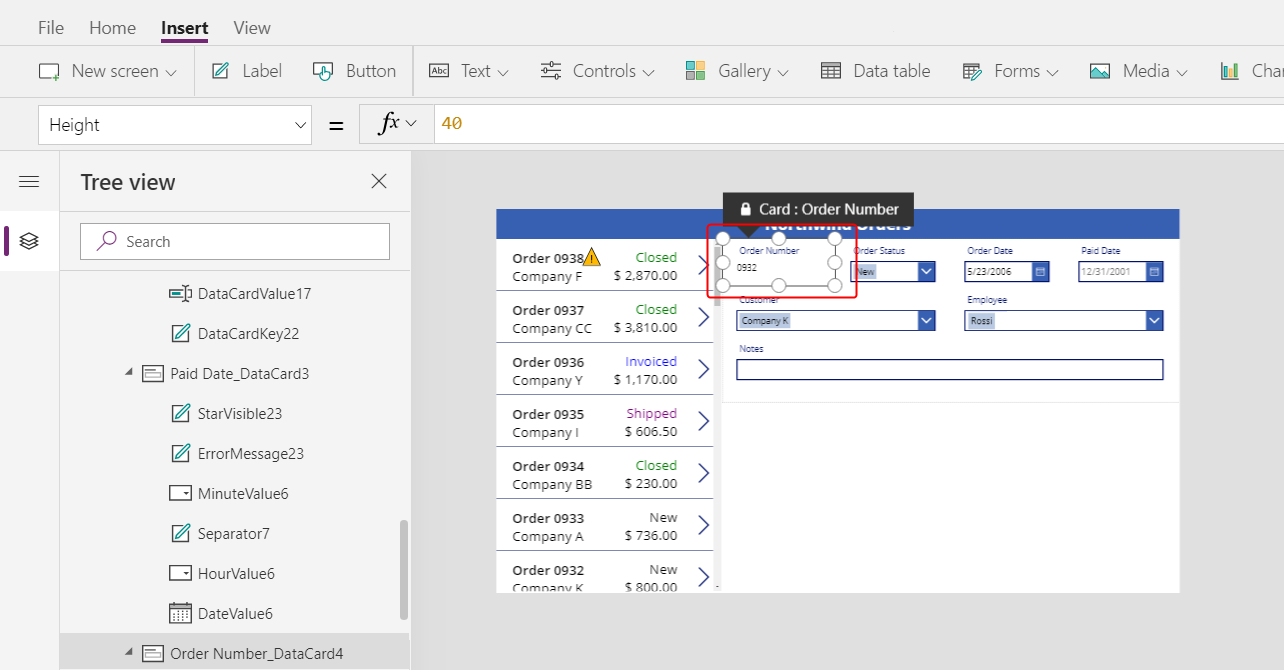
L'usuari ja no pot canviar el número de comanda:

A la pestanya Inici, canvieu la mida del tipus de lletra del número de comanda a 20 punts per tal que el camp sigui més senzill de cercar:

Utilitzar una relació de diversos a un
La taula Comandes té una relació de diversos a un amb la taula Empleats: cada empleat pot crear moltes comandes, però cada comanda només es pot assignar a un empleat. Quan l'usuari selecciona un empleat al control Quadre combinat, la seva propietat Selected proporciona el registre complet d'aquest empleat de la taula Employees . Com a resultat, podeu configurar un control Imatge per mostrar la imatge de qualsevol empleat que l'usuari seleccioni al quadre combinat.
Seleccioneu la targeta de dades Empleat:

A la pestanya Opcions avançades que hi ha a prop de la vora dreta, desbloquegeu la targeta de dades per tal que pugueu editar les fórmules que abans eren només de lectura:

A la targeta de dades, reduïu l'amplada del quadre combinat per fer espai per a la imatge del treballador:

A la pestanya Insereix, seleccioneu Elements multimèdia > Imatge:

Una imatge apareix a la targeta de dades, que s'amplia per acomodar-la:

Canvieu la mida de la imatge i desplaceu-la a la dreta del quadre combinat:

Definiu la propietat Image de la imatge en aquesta fórmula i substituïu el número al final de DataCardValue si cal:
DataCardValue7.Selected.Picture
Apareix la imatge de l'empleat seleccionat.
Mentre manteniu premuda la tecla Alt, seleccioneu un empleat diferent al quadre combinat per confirmar que la imatge també canvia.

Afegir una icona Desa
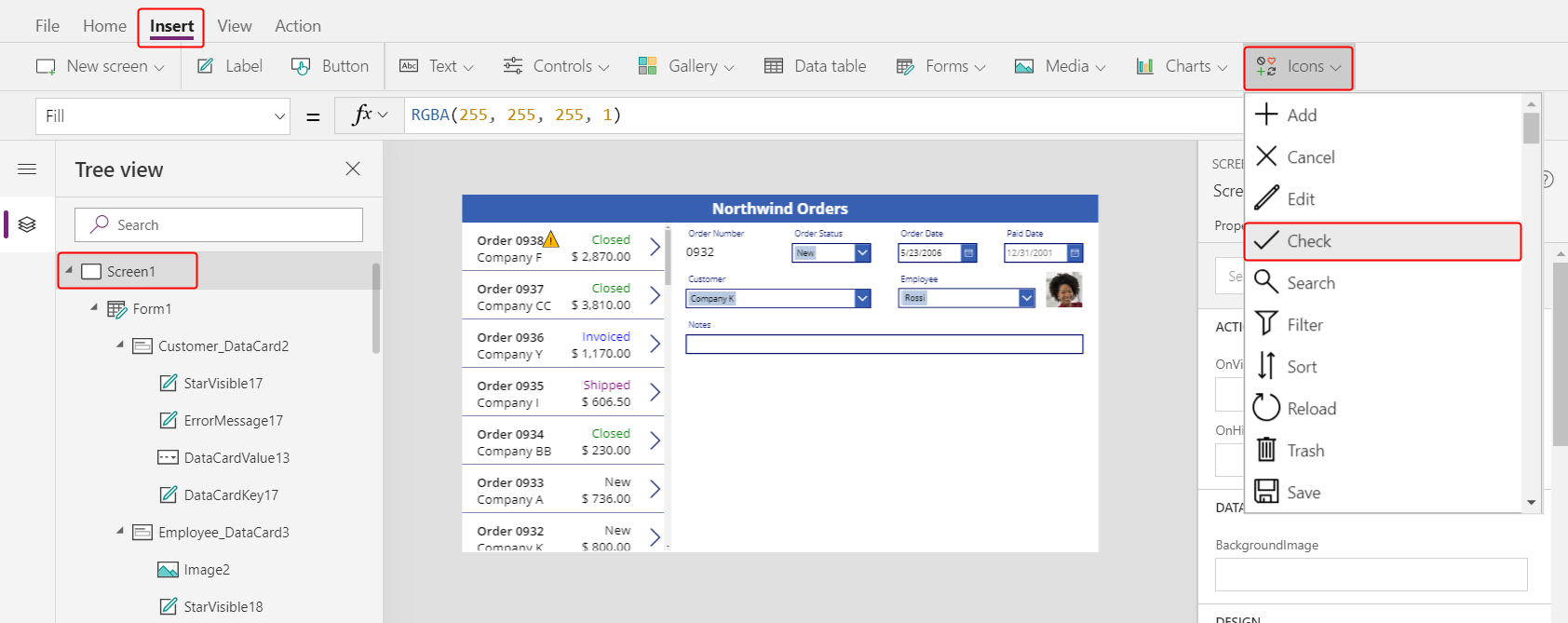
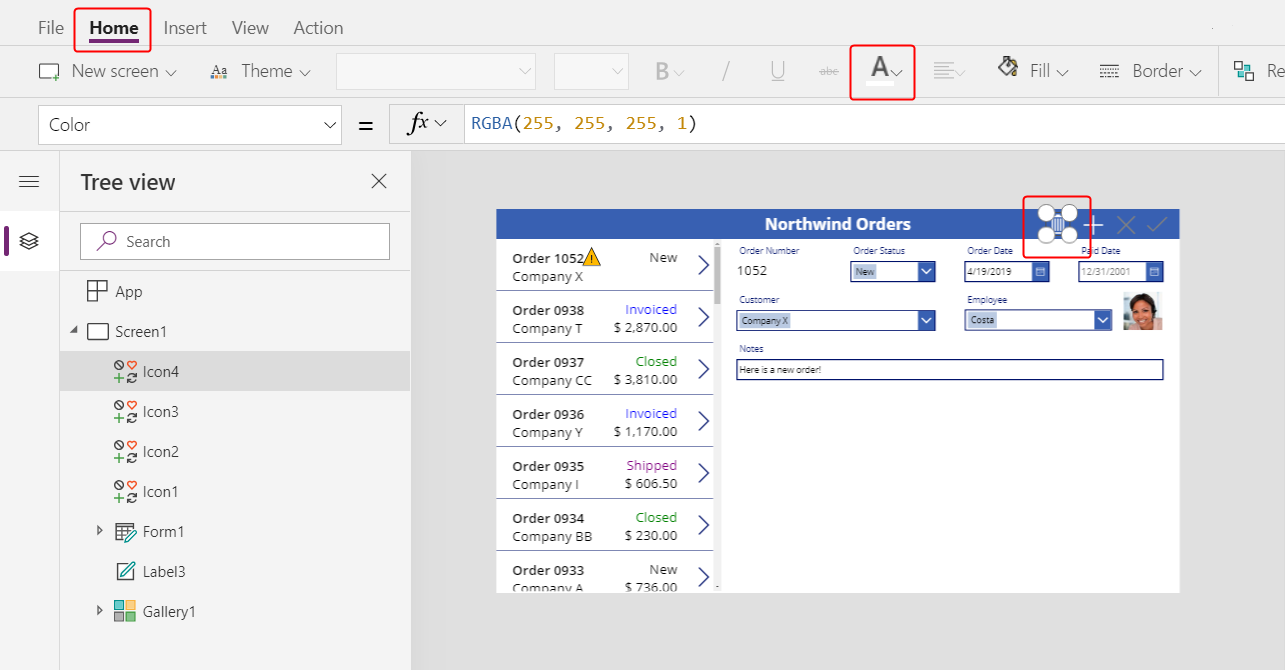
A la subfinestra Visualització d'arbre, seleccioneu Screen1 i, a continuació, seleccioneu Insereix > Icones > Verifica:

La icona Verifica apareix a la cantonada superior esquerra per defecte, on altres controls podrien fer més difícil trobar-la:

A la pestanya Inici, canvieu la propietat Color de la icona al color blanc, canvieu la mida de la icona i desplaceu-la a la vora dreta de la barra de títol:

A la subfinestra Visualització d'arbre, confirmeu que el nom del formulari és Form1 i, a continuació, definiu la propietat OnSelect de la icona en aquesta fórmula:
SubmitForm( Form1 )
Quan l'usuari selecciona la icona, la funció SubmitForm recull els valors canviats del formulari i els envia a la font de dades. Es desplacen punts a la part superior de la pantalla mentre s'envien les dades i la galeria de comandes reflecteix els canvis després d'acabar el procés.
Definiu la propietat DisplayMode de la icona a aquesta fórmula:
If( Form1.Unsaved, DisplayMode.Edit, DisplayMode.Disabled )
Si tots els canvis del formulari s'han desat, la icona està inhabilitada i apareix a DisabledColor, que definireu a continuació.
Definiu la propietat DisabledColor de la icona en aquest valor:
Gray
Per desar els canvis d'una comanda, l'usuari pot seleccionar la icona de verificació, que està inhabilitada i atenuada fins que l'usuari no fa un altre canvi:

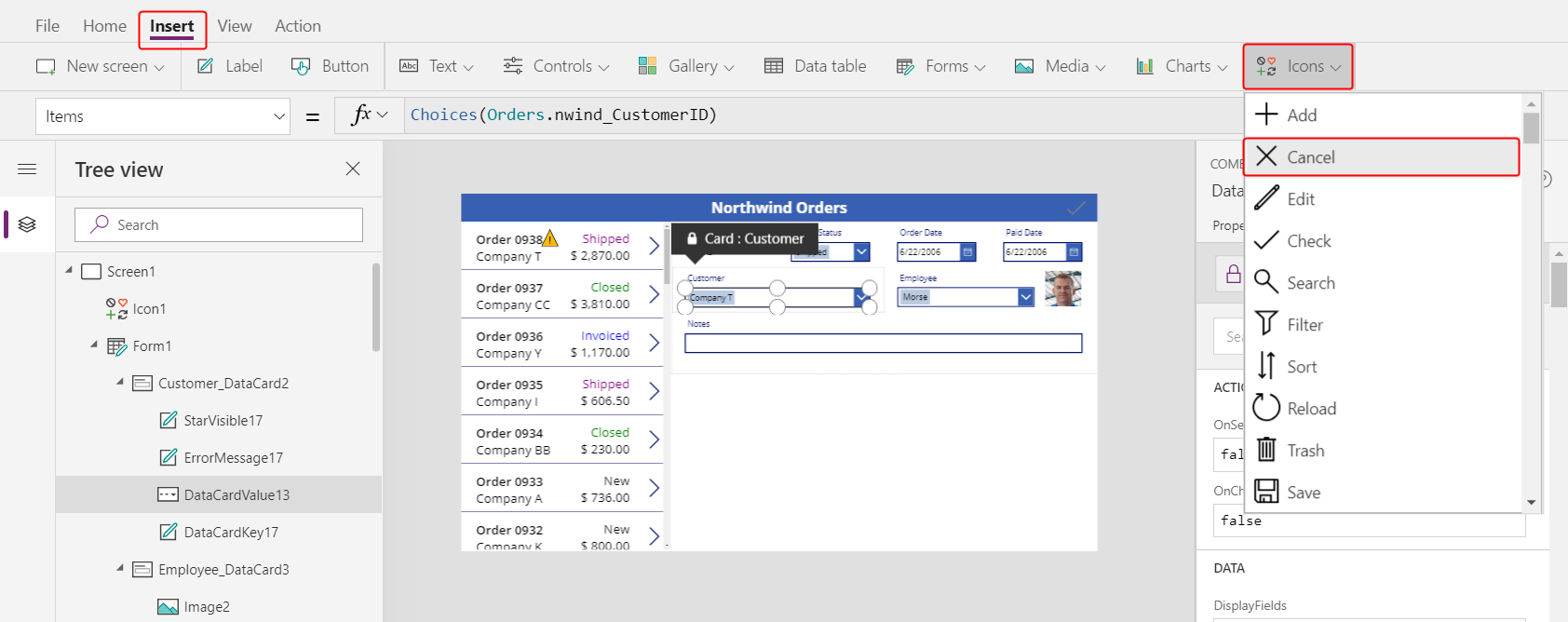
Afegir una icona Cancel·la
A la pestanya Insereix, seleccioneu Icones > Cancel·la:

La icona apareix a la cantonada superior esquerra per defecte, on altres controls podrien fer més difícil trobar-la:

A la pestanya Inici, canvieu la propietat Color de la icona al color blanc, canvieu la mida de la icona i desplaceu-la a l'esquerra de la icona Verifica:

Definiu la propietat OnSelect de la icona Cancel·la a aquesta fórmula:
ResetForm( Form1 )
La funció ResetForm descarta tots els canvis del formulari, que torna a l'estat original.
Definiu la propietat DisplayMode de la icona Cancel·la a aquesta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Edit, DisplayMode.Disabled )
Aquesta fórmula es diferencia lleugerament de la fórmula de la icona Verifica. La icona Cancel·la està inhabilitada si tots els canvis s'han desat o si el formulari apareix al mode Nou, que habilitareu a continuació. En aquest cas, ResetForm descarta el registre nou.
Definiu la propietat DisabledColor de la icona Cancel·la en aquest valor:
Gray
L'usuari pot cancel·lar els canvis d'una comanda. Les icones Verifica i Cancel·la estan inhabilitades i atenuades si tots els canvis s'han desat:

Afegir una icona Afegeix
A la pestanya Insereix, seleccioneu Icones > Afegeix.

La icona Afegeix apareix a la cantonada superior esquerra per defecte, on altres controls podrien fer més difícil trobar-la:

A la pestanya Inici, definiu la propietat Color de la icona Afegeix al color blanc, canvieu la mida de la icona i desplaceu-la a l'esquerra de la icona Cancel·la:

Definiu la propietat OnSelect de la icona Afegeix a aquesta fórmula:
NewForm( Form1 )
La funció NewForm mostra un registre en blanc al formulari.
Definiu la propietat DisplayMode de la icona Afegeix a aquesta fórmula:
If( Form1.Unsaved Or Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
La fórmula inhabilita la icona Afegeix en aquestes condicions:
- L'usuari fa canvis, però no els desa o els cancel·la, la qual cosa és el comportament oposat de les icones Verifica i Cancel·la.
- L'usuari selecciona la icona Afegeix, però no fa cap canvi.
Definiu la propietat DisabledColor de la icona Afegeix en aquest valor:
Gray
L'usuari pot crear una comanda si no fa cap canvi o si desa o cancel·la qualsevol canvi que hagi fet. (Si l'usuari selecciona aquesta icona, no pot tornar a seleccionar-la fins que no faci un o diversos canvis i, a continuació, desi o cancel·li aquests canvis):

Nota
Si creeu i deseu una comanda, pot ser necessari desplaçar-vos cap a la galeria de comandes per mostrar la comanda nova. No tindrà un preu total perquè encara no heu afegit cap detall de la comanda.
Afegir una icona Paperera
A la pestanya Insereix, seleccioneu Icones > Paperera.

La icona Paperera apareix a la cantonada superior esquerra per defecte, on altres controls podrien fer més difícil trobar-la:

A la pestanya Inici, canvieu la propietat Color de la icona Paperera al color blanc, canvieu la mida de la icona i desplaceu-la a l'esquerra de la icona Afegeix:

Definiu la propietat OnSelect de la icona Paperera a aquesta fórmula:
Remove( Orders, Gallery1.Selected )
La funció Remove suprimeix un registre d'un font de dades. En aquesta fórmula, la funció suprimeix el registre seleccionat a la galeria de comandes. La icona Paperera apareix a prop del formulari de resum (no la galeria de comandes) perquè el formulari mostra més detalls del registre, de manera que l'usuari pot identificar més fàcilment el registre que la fórmula suprimirà.
Definiu la propietat DisplayMode de la icona Paperera a aquesta fórmula:
If( Form1.Mode = FormMode.New, DisplayMode.Disabled, DisplayMode.Edit )
Aquesta fórmula inhabilita la icona Paperera si l'usuari està creant un registre. Fins que l'usuari no desi el registre, la funció Remove no tindrà cap registre per suprimir.
Definiu la propietat DisabledColor de la icona Paperera en aquest valor:
Gray
L'usuari pot suprimir una comanda.

Resum
Per recapitular, heu afegit un formulari al qual l'usuari pot mostrar i editar un resum de cada comanda i heu utilitzat aquests elements:
- Formulari que mostra dades de la taula Comandes: Form1.DataSource =
Orders - Una connexió entre el formulari i la galeria de comandes: Form1.Item =
Gallery1.Selected - Un control alternatiu per al camp Número de comanda: Text de visualització
- Una relació de diversos a un per mostrar la imatge de l'empleat a la targeta de dades Empleat:
DataCardValue1.Selected.Picture - Una icona per desar els canvis en una comanda:
SubmitForm( Form1 ) - Una icona per cancel·lar els canvis en una comanda:
ResetForm( Form1 ) - Una icona per crear una comanda:
NewForm( Form1 ) - Una icona per suprimir una comanda:
Remove( Orders, Gallery1.Selected )
Pas següent
Al tema següent, afegireu una altra galeria per mostrar els productes de cada comanda i canviareu aquests detalls mitjançant la funció Patch.
Nota
Ens podeu dir quines són les vostres preferències d'idioma per a la documentació? Responeu una breu enquesta. (tingueu en compte que l'idioma de l'enquesta és l'anglès)
Trigareu uns set minuts a completar l'enquesta. No es recopilen dades personals (declaració de privadesa).