Tutorial: Configurar el control de l'editor de text enriquit al Power Pages
Al tutorial, configurareu el component de l'editor de text enriquit en un formulari del Microsoft Dataverse i habilitareu l'editor de text enriquit perquè estigui visible en una pàgina web.
Aquest tutorial utilitzarà la taula Comentaris a la pàgina web Contacteu amb nosaltres disponible a les plantilles Disposició d'inici.
Requisits previs
- La versió del portal ha de ser la 9.4.3.x o superior.
- Lloc que utilitza una de les plantilles de Disposició d'inici.
Pas 1. Afegir el component de codi a un camp d'un formulari
A l'estudi de disseny, seleccioneu l'àrea de treball Dades.
Seleccioneu la taula Comentaris.
Seleccioneu Formularis i, a continuació, editeu el formulari de contacte simple.
Seleccioneu el camp Missatge.
Trieu + Component i seleccioneu el component Número d'entrada.

Seleccioneu Fet.
Seleccioneu Desa i Publica el formulari.
Pas 2. Configurar el component de l'editor de text enriquit a una pàgina web
En els passos següents configurarem la pàgina de comentaris existent, però també podeu crear una pàgina pròpia i afegir-hi el component de formulari.
A l'àrea de treball Pàgines, seleccioneu la pàgina Contacteu amb nosaltres.
El camp Missatge hauria d'aparèixer al formulari amb el missatge Habilita el component personalitzat per veure aquest camp en una visualització prèvia.
Seleccioneu el camp i trieu Edita el camp.
Seleccioneu el camp Habilita el component personalitzat.

Seleccioneu D'acord.
Seleccioneu Sincronitza.
Nota
Per visualitzar les dades com a text enriquit, pot ser que hàgiu d'augmentar la mida dels caràcters de les columnes de text per donar cabuda a la informació addicional.
Pas 3.1 Afegir permisos de taula per a la taula de fitxers adjunts de text enriquit
Per utilitzar i emmagatzemar imatges a l'editor de text enriquit al portal, heu d'afegir permisos de taula a la taula de fitxers adjunts de text enriquida (msdyn_richtextfile).
Obriu l'estudi de disseny i seleccioneu l'àrea de treball Configura.
Seleccioneu Permisos de taula.
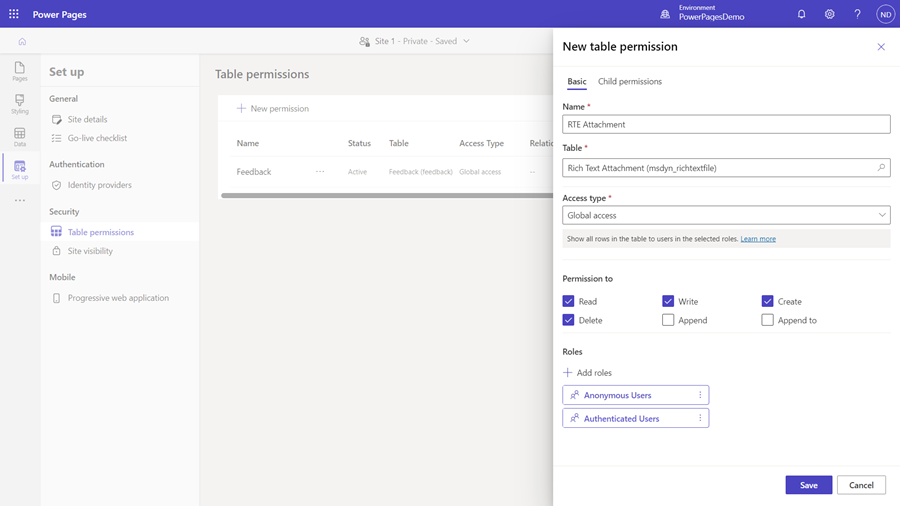
Seleccioneu + Permís nou per crear un permís de taula nou per a la taula de fitxers adjunts de text enriquit. El nom pot ser qualsevol cosa que trieu; en aquest exemple, utilitzem el fitxer adjunt RTE.
Seleccioneu Accés global per al Tipus d'accés.
Nota
El tipus d'accés global es tria perquè no hi ha cap relació entre la taula configurada per utilitzar el control de l'editor de text enriquit i la taula de fitxers adjunts de text enriquit.
A Permisos per a, activeu les caselles de selecció Lectura, Escriptura, Creació i Supressió.
Assigneu una funció web adequat als permisos de taula.

Important
Si voleu emmagatzemar les imatges com a cadenes de caràcters base 64 directament a la columna que heu configurat per utilitzar el control de l'editor de text enriquit, heu de configurar el control mitjançant un fitxer de configuració de JSON. Definiu disableImages i disableDefaultImageProcessing com a cert per permetre que les imatges es representin de manera coherent a tots els clients. L'ús d'aquest mètode no necessita el permís de taula global a la taula de text enriquit (msdyn_richtextfile).
Pas 3.2. Afegir la configuració del lloc de l'API web
Per tal de desar les imatges al control de l'editor de text enriquit, haureu d'afegir un parell d'opcions de configuració de lloc.
Obriu l'aplicació Administració de portals.
Aneu a Configuració del lloc.
Creeu la configuració del lloc següent: introduïu el nom, el lloc web i el valor de true i, a continuació, seleccioneu Desa i tanca.
Nom de la configuració del lloc Valor Webapi/msdyn_richtextfile/habilitat true Webapi/msdyn_richtextfile/camps *
Pas 4. Previsualitzeu el lloc.
A l'estudi de disseny, seleccioneu Sincronitza.
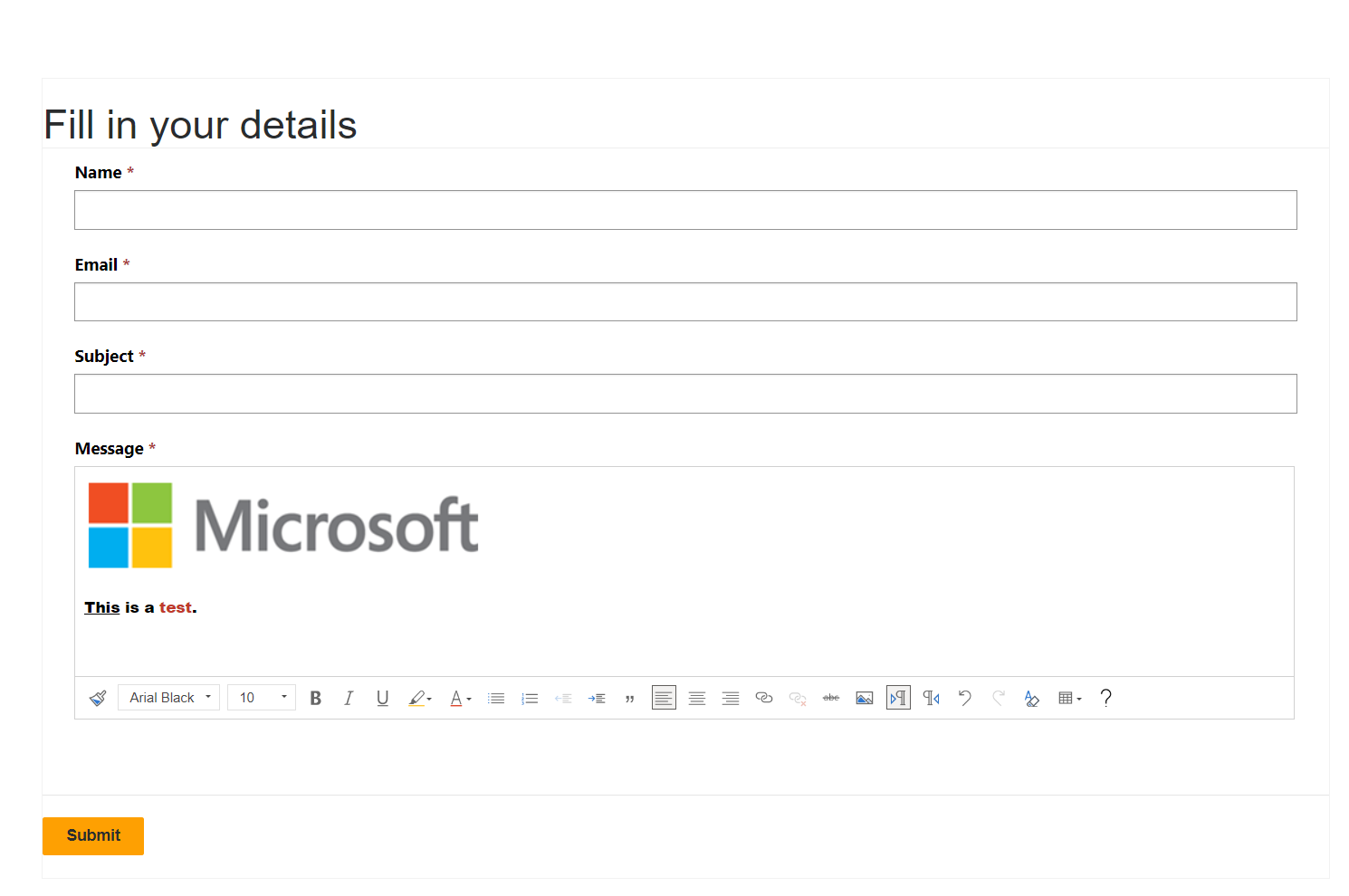
Seleccioneu Visualització prèvia i, a continuació, seleccioneu Escriptori i aneu a la pàgina Contacteu amb nosaltres. El component personalitzat hauria d'estar habilitat.

Editor de text enriquit en un formulari només de lectura
En un formulari només de lectura, l'editor de text enriquit visualitza el contingut amb format i imatges. El contingut es pot llegir, però no editar ni actualitzar-se.
Nota
Només s'admeten els formats de fitxer .PNG, .JPG. o .GIF per arrossegar i deixar anar.
Renderització del camp de contingut de l'editor de text enriquit mitjançant l'API web del Liquid o del Pages
El camp de contingut de l'editor de text enriquit es pot representar mitjançant Liquid o l'API web de Pages. Si el camp conté fitxers d'imatge, tindran un camí de referència de Dataverse l'API web. Per mostrar aquestes imatges en una pàgina web del Pages, heu de substituir el camí actual pel camí de l'API del Pages corresponent.
Exemple:
L'element d'imatge dins del camp de contingut de l'editor de text enriquit es mostrarà de la següent manera, que conté una referència al camí de l'API Dataverse web:
<img loading="lazy" src="/api/data/v9.0/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">
Per actualitzar l'element d'imatge, substituïu /api/data/v9.0 per /_api com es mostra a continuació:
<img loading="lazy" src="/_api/msdyn_richtextfiles(d0a473a4-9e95-ee11-be37-000d3a5c393e)/msdyn_imageblob/$value?size=full" style="height:61px; width:376px">