Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka:
Toto není nejnovější verze tohoto článku. Aktuální verzi najdete ve verzi .NET 10 tohoto článku.
Upozorňující
Tato verze ASP.NET Core se už nepodporuje. Další informace najdete v zásadách podpory .NET a .NET Core. Aktuální verzi najdete ve verzi .NET 10 tohoto článku.
Autor: Rick Anderson
V této části se do Movie modelu přidá logika ověření. Ověřovací pravidla se vynucují pokaždé, když uživatel vytvoří nebo upraví film.
Ověřování
Klíčovou sadou vývoj softwaru se nazývá DRY ("Don't Repeat Yourself"). Razor Stránky podporují vývoj, kde se funkce zadává jednou, a odráží se v celé aplikaci. Suchý může pomoct:
- Snižte množství kódu v aplikaci.
- Zajistěte, aby kód byl méně náchylný k chybám a usnadnil testování a údržbu.
Dobrým příkladem principu DRY je podpora ověřování poskytovaná službami Razor Pages a Entity Framework:
- Ověřovací pravidla jsou deklarativní zadaná na jednom místě ve třídě modelu.
- Pravidla se vynucují všude v aplikaci.
Ověřování v .NET 10
V .NET 10 se sjednocená rozhraní API pro ověřování přesunula do Microsoft.Extensions.Validation balíčku NuGet. Tato změna zpřístupňuje rozhraní API pro ověřování mimo scénáře HTTP ASP.NET Core.
Microsoft.Extensions.Validation K používání API rozhraní:
Přidejte následující odkaz na balíček:
<PackageReference Include="Microsoft.Extensions.Validation" Version="10.0.0" />Funkce zůstává stejná, ale teď vyžaduje explicitní odkaz na balíček.
Registrace ověřovacích služeb pomocí injektování závislostí
builder.Services.AddValidation();
Přidání ověřovacích pravidel do modelu videa
Obor System.ComponentModel.DataAnnotations názvů poskytuje:
- Sada předdefinovaných ověřovacích atributů, které se aplikují deklarativním způsobem na třídu nebo vlastnost.
- Atributy formátování, jako
[DataType]jsou ty, které pomáhají s formátováním a neposkytují žádné ověření.
Movie Aktualizujte třídu tak, aby využívala předdefinované [Required]atributy , [StringLength][RegularExpression], a [Range] ověřování.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Atributy ověřování určují chování, které se má vynucovat u vlastností modelu, na které se použijí:
[Required]Atributy[MinimumLength]označují, že vlastnost musí mít hodnotu. Nic nebrání uživateli v zadávání prázdných znaků, aby toto ověření splnil.Atribut
[RegularExpression]slouží k omezení množiny znaků, které je možné zadat. V předchozím kódu:Genre- Může obsahovat pouze písmena.
- První písmeno musí být velké. Prázdné znaky jsou povolené, zatímco čísla a speciální znaky nejsou povolené.
The
RegularExpressionRating:- Vyžaduje, aby prvním znakem bylo velké písmeno.
- Na dalších místech povoluje speciální znaky a číslice. "PG-13" je platné pro hodnocení, ale selže pro
Genre.
Atribut
[Range]omezuje hodnotu v konkrétním rozsahu.Atribut
[StringLength]může nastavit maximální délku vlastnosti řetězce a volitelně její minimální délku.Typy hodnot, například
decimal,int,floatDateTimejsou ze své podstaty povinné a nepotřebují[Required]atribut.
Předchozí ověřovací pravidla se používají pro demonstraci, nejsou pro produkční systém optimální. Předchozí příklad například zabraňuje zadávání videa pouze se dvěma znaky a neumožňuje speciální znaky v Genre.
Automatické vynucení ověřovacích pravidel službou ASP.NET Core:
- Zužujte aplikaci robustněji.
- Snižte riziko uložení neplatných dat do databáze.
Uživatelské rozhraní chyby ověření na Razor stránkách
Spusťte aplikaci a přejděte na Stránky/Filmy.
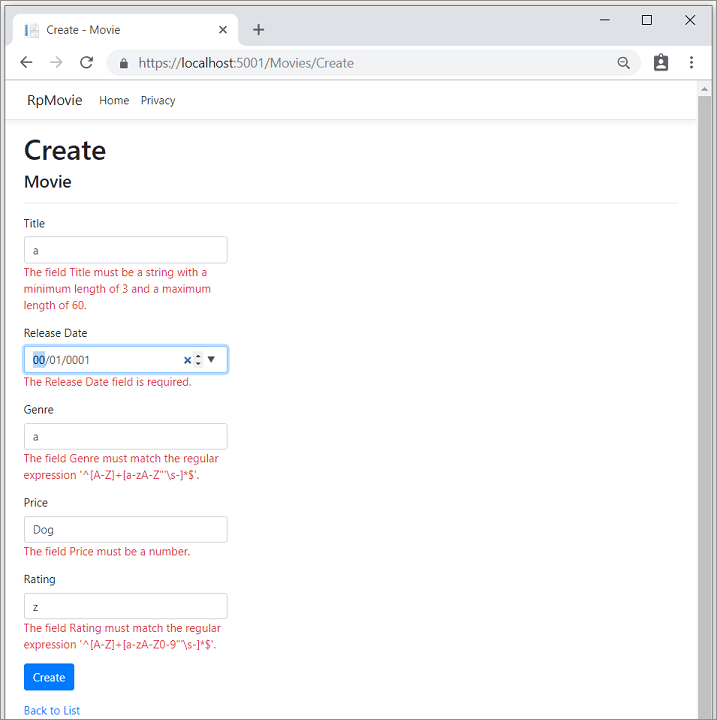
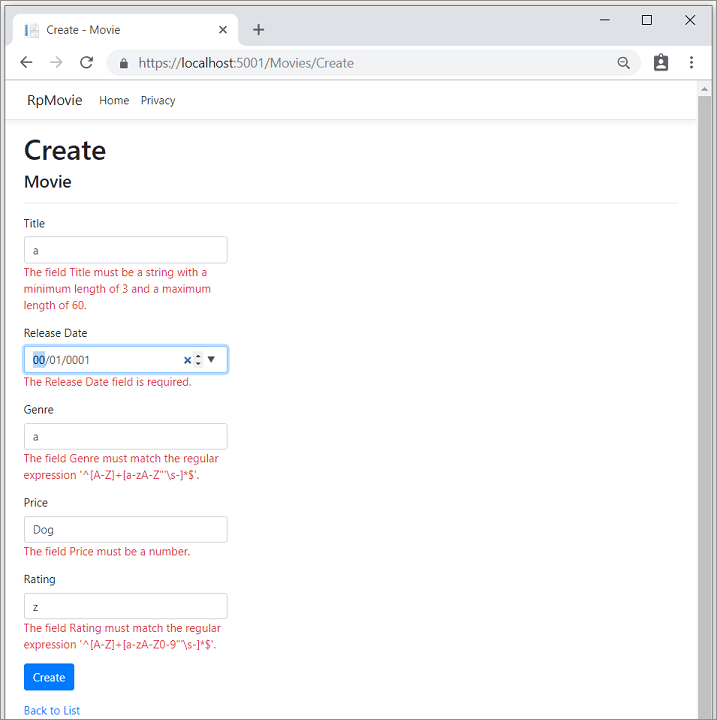
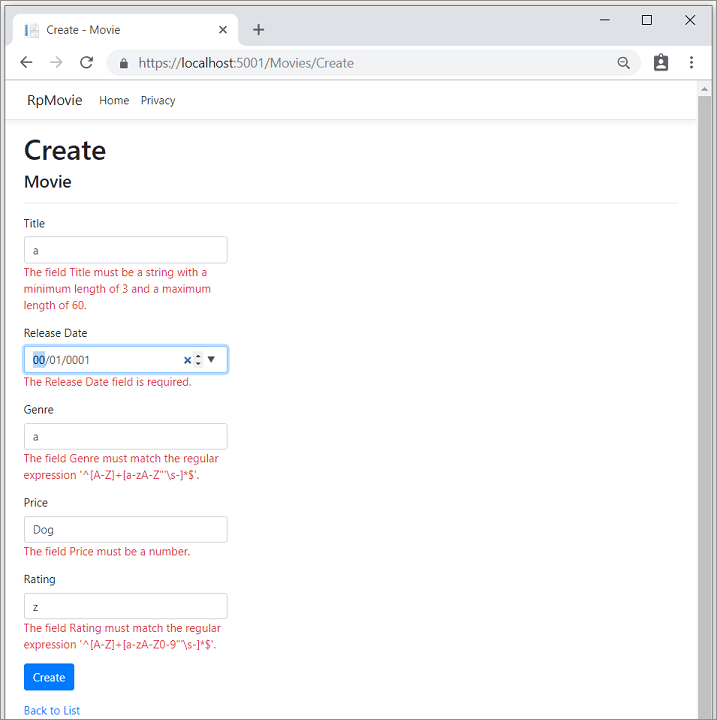
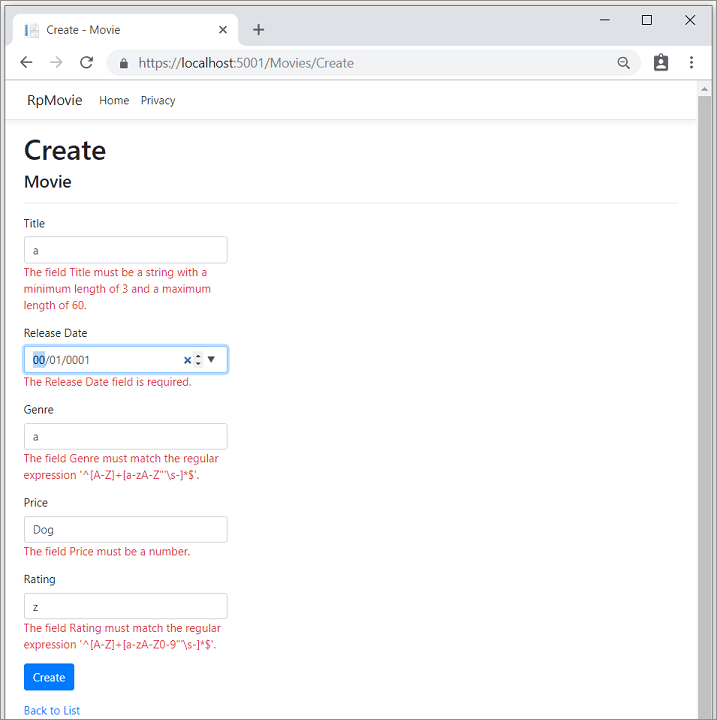
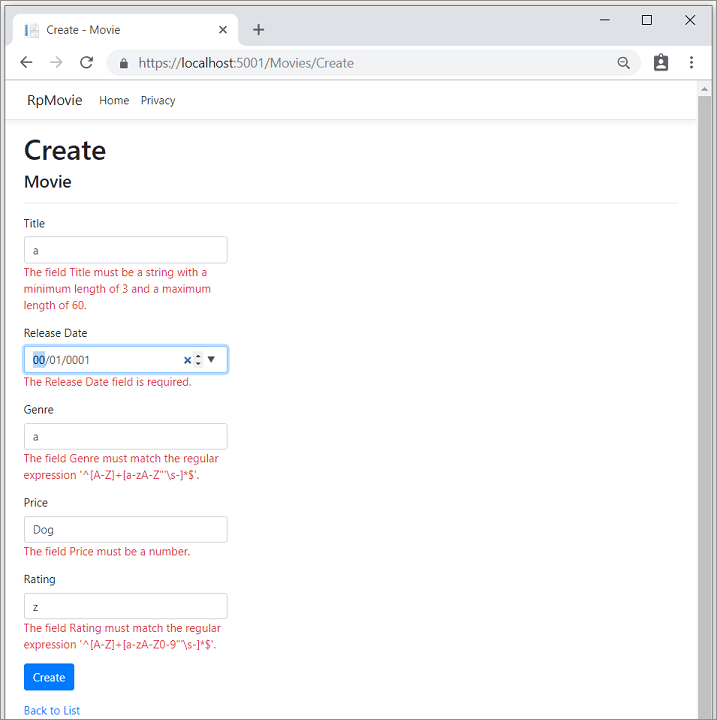
Vyberte odkaz Vytvořit nový. Vyplňte formulář některými neplatnými hodnotami. Když ověření na straně klienta jQuery zjistí chybu, zobrazí se chybová zpráva.

Poznámka:
V desetinných polích možná nebudete moct zadávat desetinné čárky. Pokud chcete podporovat ověřování jQuery pro neanglické národní prostředí, které používají čárku (",") pro desetinnou čárku a jiné formáty kalendářních dat než v angličtině, musíte provést kroky ke globalizaci aplikace. Pokyny k přidání desetinné čárky najdete v tomto komentáři GitHubu 4076 .
Všimněte si, že formulář automaticky vykresloval chybovou zprávu ověření v každém poli obsahujícím neplatnou hodnotu. Chyby se vynucují na straně klienta pomocí JavaScriptu i jQuery a na straně serveru, pokud má uživatel zakázaný JavaScript.
Významnou výhodou je, že na stránkách Vytvořit nebo Upravit nebyly nutné žádné změny kódu. Po použití datových poznámek k modelu se povolí uživatelské rozhraní pro ověřování. Stránky Razor vytvořené v tomto kurzu automaticky převzaly ověřovací pravidla pomocí ověřovacích atributů pro vlastnosti Movie třídy modelu. Otestujte ověření pomocí stránky Upravit, použije se stejné ověření.
Data formuláře se na server neodesílají, dokud nedojde k žádným chybám ověření na straně klienta. Ověřte, že data formuláře nejsou publikována jedním nebo více z následujících přístupů:
- Vložte do metody zarážku
OnPostAsync. Odešlete formulář výběrem možnosti Vytvořit nebo Uložit. Bod zarážky nikdy nenarazí. - Použijte nástroj Fiddler.
- Pomocí vývojářských nástrojů prohlížeče můžete monitorovat síťový provoz.
Ověřování na straně serveru
Pokud je JavaScript v prohlížeči zakázaný, odeslání formuláře s chybami se odešle na server.
Volitelné, test ověření na straně serveru:
V prohlížeči zakažte JavaScript. JavaScript je možné zakázat pomocí vývojářských nástrojů prohlížeče. Pokud JavaScript nejde v prohlížeči zakázat, zkuste jiný prohlížeč.
Nastavte zarážku v
OnPostAsyncmetodě vytvořit nebo upravit stránku.Odešle formulář s neplatnými daty.
Ověřte, že stav modelu je neplatný:
if (!ModelState.IsValid) { return Page(); }
Případně na serveru zakažte ověřování na straně klienta.
Následující kód ukazuje část Create.cshtml stránky vygenerované dříve v kurzu. Stránky Pro vytvoření a úpravy se používají k následujícímu použití:
- Zobrazí počáteční formulář.
- Znovu zobrazí formulář v případě chyby.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Pomocník vstupní značky používá atributy DataAnnotations a vytváří atributy HTML potřebné pro ověřování jQuery na straně klienta. Pomocník ověřovací značky zobrazí chyby ověření. Další informace najdete v tématu Ověření .
Stránky Vytvořit a upravit nemají v nich žádná ověřovací pravidla. Ověřovací pravidla a chybové řetězce jsou určeny pouze ve Movie třídě. Tato ověřovací pravidla se automaticky použijí na Razor stránky, které model upravují Movie .
Pokud se logika ověřování musí změnit, provádí se jenom v modelu. Ověřování se používá konzistentně v celé aplikaci, logika ověřování se definuje na jednom místě. Ověřování na jednom místě pomáhá udržovat kód čistý a usnadňuje údržbu a aktualizaci.
Použití atributů datového typu
Movie Prozkoumejte třídu. Obor System.ComponentModel.DataAnnotations názvů poskytuje kromě předdefinované sady ověřovacích atributů i atributy formátování. Pro vlastnosti [DataType] a ReleaseDate je použit atribut Price.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Atributy [DataType] poskytují:
- Rady pro modul zobrazení pro formátování dat.
- Poskytuje atributy, jako
<a>jsou adresy URL a<a href="mailto:EmailAddress.com">e-maily.
Pomocí atributu [RegularExpression] ověřte formát dat. Atribut [DataType] se používá k určení datového typu, který je konkrétnější než vnitřní typ databáze.
[DataType] atributy nejsou ověřovací atributy. V ukázkové aplikaci se zobrazí jenom datum bez času.
Výčet DataType poskytuje mnoho datových typů, například Date, Time, PhoneNumber, Currency, EmailAddress, a další.
Atributy [DataType] :
- Může aplikaci povolit, aby automaticky poskytovala funkce specifické pro typ. Například
mailto:odkaz lze vytvořit proDataType.EmailAddress. - Může poskytnout selektor
DataType.Datedata v prohlížečích, které podporují HTML5. - Generovat HTML 5
data-, vyslovovat "data dash", atributy, které HTML 5 prohlížeče spotřebovávají. - Neposkytujte žádné ověření.
DataType.Date nezadá formát zobrazeného data. Ve výchozím nastavení se datové pole zobrazí podle výchozích formátů založených na serveru CultureInfo.
Je vyžadována [Column(TypeName = "decimal(18, 2)")] datová poznámka, aby entity Framework Core bylo možné správně namapovat Price na měnu v databázi. Další informace naleznete v tématu Datové typy.
Atribut [DisplayFormat] se používá k explicitní zadání formátu data:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Nastavení ApplyFormatInEditMode určuje, že formátování se použije při zobrazení hodnoty pro úpravy. Toto chování nemusí být pro některá pole chtěné. Například v hodnotách měny se symbol měny obvykle v uživatelském rozhraní pro úpravy nechce.
Atribut [DisplayFormat] lze použít sám, ale obecně je vhodné atribut použít [DataType] . Atribut [DataType] vyjadřuje sémantiku dat na rozdíl od toho, jak je vykreslit na obrazovce. Atribut [DataType] poskytuje následující výhody, které nejsou k dispozici pro [DisplayFormat]:
- Prohlížeč může povolit funkce HTML5, například zobrazit ovládací prvek kalendáře, symbol měny odpovídající národnímu prostředí, e-mailové odkazy atd.
- Ve výchozím nastavení prohlížeč vykresluje data pomocí správného formátu na základě národního prostředí.
- Atribut
[DataType]může povolit architekturu ASP.NET Core, aby zvolila správnou šablonu pole pro vykreslení dat. PokudDisplayFormatse používá sám, použije šablonu řetězce.
Poznámka: Ověřování jQuery nefunguje s atributem [Range] a DateTime. Například následující kód vždy zobrazí chybu ověření na straně klienta, i když je datum v zadaném rozsahu:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Osvědčeným postupem je vyhnout se kompilaci pevných dat v modelech, takže použití atributu [Range] a DateTime nedoporučuje se. Použijte konfiguraci pro rozsahy kalendářních dat a další hodnoty, které se často mění, a nezadávejte je v kódu.
Následující kód ukazuje kombinování atributů na jednom řádku:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Začněte se stránkami Razor a EF Core zobrazte pokročilé EF Core operace se stránkami Razor .
Použití migrací
DataAnnotations použité u třídy změní schéma. Například DataAnnotations použité u Title pole:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Omezí znaky na 60.
- Nepovoluje
nullhodnotu.
Tabulka Movie aktuálně má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Předchozí změny schématu nezpůsobí vyvolání výjimky ef. Vytvořte však migraci, aby schéma bylo konzistentní s modelem.
V nabídce Nástroje vyberte Správce balíčků konzolu NuGet > Správce balíčků. V PMC zadejte následující příkazy:
Add-Migration New_DataAnnotations
Update-Database
Update-Database
Up spustí metodu New_DataAnnotations třídy.
Prohlédněte si metodu Up:
public partial class New_DataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Aktualizovaná Movie tabulka má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Kurz: Vytvoření aplikace ASP.NET Core v Azure pomocí SLUŽBY SQL Database.
Děkujeme, že jste dokončili tento úvod do Razor stránek. Začněte se stránkami Razor a EF Core je vynikajícím pokračováním tohoto kurzu.
Další materiály
- Pomocné rutiny značek ve formulářích v ASP.NET Core
- Globalizace a lokalizace v ASP.NET Core
- Pomocné rutiny značek v ASP.NET Core
- Pomocné rutiny značek author in ASP.NET Core
Další kroky
V této části se do Movie modelu přidá logika ověření. Ověřovací pravidla se vynucují pokaždé, když uživatel vytvoří nebo upraví film.
Ověřování
Klíčovou sadou vývoj softwaru se nazývá DRY ("Don't Repeat Yourself"). Razor Stránky podporují vývoj, kde se funkce zadává jednou, a odráží se v celé aplikaci. Suchý může pomoct:
- Snižte množství kódu v aplikaci.
- Zajistěte, aby kód byl méně náchylný k chybám a usnadnil testování a údržbu.
Dobrým příkladem principu DRY je podpora ověřování poskytovaná službami Razor Pages a Entity Framework:
- Ověřovací pravidla jsou deklarativní zadaná na jednom místě ve třídě modelu.
- Pravidla se vynucují všude v aplikaci.
Přidání ověřovacích pravidel do modelu videa
Obor System.ComponentModel.DataAnnotations názvů poskytuje:
- Sada předdefinovaných ověřovacích atributů, které se aplikují deklarativním způsobem na třídu nebo vlastnost.
- Atributy formátování, jako
[DataType]jsou ty, které pomáhají s formátováním a neposkytují žádné ověření.
Movie Aktualizujte třídu tak, aby využívala předdefinované [Required]atributy , [StringLength][RegularExpression], a [Range] ověřování.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Atributy ověřování určují chování, které se má vynucovat u vlastností modelu, na které se použijí:
[Required]Atributy[MinimumLength]označují, že vlastnost musí mít hodnotu. Nic nebrání uživateli v zadávání prázdných znaků, aby toto ověření splnil.Atribut
[RegularExpression]slouží k omezení množiny znaků, které je možné zadat. V předchozím kódu:Genre- Může obsahovat pouze písmena.
- První písmeno musí být velké. Prázdné znaky jsou povolené, zatímco čísla a speciální znaky nejsou povolené.
The
RegularExpressionRating:- Vyžaduje, aby prvním znakem bylo velké písmeno.
- Na dalších místech povoluje speciální znaky a číslice. "PG-13" je platné pro hodnocení, ale selže pro
Genre.
Atribut
[Range]omezuje hodnotu v konkrétním rozsahu.Atribut
[StringLength]může nastavit maximální délku vlastnosti řetězce a volitelně její minimální délku.Typy hodnot, například
decimal,int,floatDateTimejsou ze své podstaty povinné a nepotřebují[Required]atribut.
Předchozí ověřovací pravidla se používají pro demonstraci, nejsou pro produkční systém optimální. Předchozí příklad například zabraňuje zadávání videa pouze se dvěma znaky a neumožňuje speciální znaky v Genre.
Automatické vynucení ověřovacích pravidel službou ASP.NET Core:
- Zužujte aplikaci robustněji.
- Snižte riziko uložení neplatných dat do databáze.
Uživatelské rozhraní chyby ověření na Razor stránkách
Spusťte aplikaci a přejděte na Stránky/Filmy.
Vyberte odkaz Vytvořit nový. Vyplňte formulář některými neplatnými hodnotami. Když ověření na straně klienta jQuery zjistí chybu, zobrazí se chybová zpráva.

Poznámka:
V desetinných polích možná nebudete moct zadávat desetinné čárky. Pokud chcete podporovat ověřování jQuery pro neanglické národní prostředí, které používají čárku (",") pro desetinnou čárku a jiné formáty kalendářních dat než v angličtině, musíte provést kroky ke globalizaci aplikace. Pokyny k přidání desetinné čárky najdete v tomto komentáři GitHubu 4076 .
Všimněte si, že formulář automaticky vykresloval chybovou zprávu ověření v každém poli obsahujícím neplatnou hodnotu. Chyby se vynucují na straně klienta pomocí JavaScriptu i jQuery a na straně serveru, pokud má uživatel zakázaný JavaScript.
Významnou výhodou je, že na stránkách Vytvořit nebo Upravit nebyly nutné žádné změny kódu. Po použití datových poznámek k modelu se povolí uživatelské rozhraní pro ověřování. Stránky Razor vytvořené v tomto kurzu automaticky převzaly ověřovací pravidla pomocí ověřovacích atributů pro vlastnosti Movie třídy modelu. Otestujte ověření pomocí stránky Upravit, použije se stejné ověření.
Data formuláře se na server neodesílají, dokud nedojde k žádným chybám ověření na straně klienta. Ověřte, že data formuláře nejsou publikována jedním nebo více z následujících přístupů:
- Vložte do metody zarážku
OnPostAsync. Odešlete formulář výběrem možnosti Vytvořit nebo Uložit. Bod zarážky nikdy nenarazí. - Použijte nástroj Fiddler.
- Pomocí vývojářských nástrojů prohlížeče můžete monitorovat síťový provoz.
Ověřování na straně serveru
Pokud je JavaScript v prohlížeči zakázaný, odeslání formuláře s chybami se odešle na server.
Volitelné, test ověření na straně serveru:
V prohlížeči zakažte JavaScript. JavaScript je možné zakázat pomocí vývojářských nástrojů prohlížeče. Pokud JavaScript nejde v prohlížeči zakázat, zkuste jiný prohlížeč.
Nastavte zarážku v
OnPostAsyncmetodě vytvořit nebo upravit stránku.Odešle formulář s neplatnými daty.
Ověřte, že stav modelu je neplatný:
if (!ModelState.IsValid) { return Page(); }
Případně na serveru zakažte ověřování na straně klienta.
Následující kód ukazuje část Create.cshtml stránky vygenerované dříve v kurzu. Stránky Pro vytvoření a úpravy se používají k následujícímu použití:
- Zobrazí počáteční formulář.
- Znovu zobrazí formulář v případě chyby.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Pomocník vstupní značky používá atributy DataAnnotations a vytváří atributy HTML potřebné pro ověřování jQuery na straně klienta. Pomocník ověřovací značky zobrazí chyby ověření. Další informace najdete v tématu Ověření .
Stránky Vytvořit a upravit nemají v nich žádná ověřovací pravidla. Ověřovací pravidla a chybové řetězce jsou určeny pouze ve Movie třídě. Tato ověřovací pravidla se automaticky použijí na Razor stránky, které model upravují Movie .
Pokud se logika ověřování musí změnit, provádí se jenom v modelu. Ověřování se používá konzistentně v celé aplikaci, logika ověřování se definuje na jednom místě. Ověřování na jednom místě pomáhá udržovat kód čistý a usnadňuje údržbu a aktualizaci.
Použití atributů datového typu
Movie Prozkoumejte třídu. Obor System.ComponentModel.DataAnnotations názvů poskytuje kromě předdefinované sady ověřovacích atributů i atributy formátování. Pro vlastnosti [DataType] a ReleaseDate je použit atribut Price.
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Atributy [DataType] poskytují:
- Rady pro modul zobrazení pro formátování dat.
- Poskytuje atributy, jako
<a>jsou adresy URL a<a href="mailto:EmailAddress.com">e-maily.
Pomocí atributu [RegularExpression] ověřte formát dat. Atribut [DataType] se používá k určení datového typu, který je konkrétnější než vnitřní typ databáze.
[DataType] atributy nejsou ověřovací atributy. V ukázkové aplikaci se zobrazí jenom datum bez času.
Výčet DataType poskytuje mnoho datových typů, například Date, Time, PhoneNumber, Currency, EmailAddress, a další.
Atributy [DataType] :
- Může aplikaci povolit, aby automaticky poskytovala funkce specifické pro typ. Například
mailto:odkaz lze vytvořit proDataType.EmailAddress. - Může poskytnout selektor
DataType.Datedata v prohlížečích, které podporují HTML5. - Generovat HTML 5
data-, vyslovovat "data dash", atributy, které HTML 5 prohlížeče spotřebovávají. - Neposkytujte žádné ověření.
DataType.Date nezadá formát zobrazeného data. Ve výchozím nastavení se datové pole zobrazí podle výchozích formátů založených na serveru CultureInfo.
Je vyžadována [Column(TypeName = "decimal(18, 2)")] datová poznámka, aby entity Framework Core bylo možné správně namapovat Price na měnu v databázi. Další informace naleznete v tématu Datové typy.
Atribut [DisplayFormat] se používá k explicitní zadání formátu data:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Nastavení ApplyFormatInEditMode určuje, že formátování se použije při zobrazení hodnoty pro úpravy. Toto chování nemusí být pro některá pole chtěné. Například v hodnotách měny se symbol měny obvykle v uživatelském rozhraní pro úpravy nechce.
Atribut [DisplayFormat] lze použít sám, ale obecně je vhodné atribut použít [DataType] . Atribut [DataType] vyjadřuje sémantiku dat na rozdíl od toho, jak je vykreslit na obrazovce. Atribut [DataType] poskytuje následující výhody, které nejsou k dispozici pro [DisplayFormat]:
- Prohlížeč může povolit funkce HTML5, například zobrazit ovládací prvek kalendáře, symbol měny odpovídající národnímu prostředí, e-mailové odkazy atd.
- Ve výchozím nastavení prohlížeč vykresluje data pomocí správného formátu na základě národního prostředí.
- Atribut
[DataType]může povolit architekturu ASP.NET Core, aby zvolila správnou šablonu pole pro vykreslení dat. PokudDisplayFormatse používá sám, použije šablonu řetězce.
Poznámka: Ověřování jQuery nefunguje s atributem [Range] a DateTime. Například následující kód vždy zobrazí chybu ověření na straně klienta, i když je datum v zadaném rozsahu:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Osvědčeným postupem je vyhnout se kompilaci pevných dat v modelech, takže použití atributu [Range] a DateTime nedoporučuje se. Použijte konfiguraci pro rozsahy kalendářních dat a další hodnoty, které se často mění, a nezadávejte je v kódu.
Následující kód ukazuje kombinování atributů na jednom řádku:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Začněte se stránkami Razor a EF Core zobrazte pokročilé EF Core operace se stránkami Razor .
Použití migrací
DataAnnotations použité u třídy změní schéma. Například DataAnnotations použité u Title pole:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Omezí znaky na 60.
- Nepovoluje
nullhodnotu.
Tabulka Movie aktuálně má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Předchozí změny schématu nezpůsobí vyvolání výjimky ef. Vytvořte však migraci, aby schéma bylo konzistentní s modelem.
V nabídce Nástroje vyberte Správce balíčků konzolu NuGet > Správce balíčků. V PMC zadejte následující příkazy:
Add-Migration New_DataAnnotations
Update-Database
Update-Database
Up spustí metodu New_DataAnnotations třídy.
Prohlédněte si metodu Up:
public partial class New_DataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Aktualizovaná Movie tabulka má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Kurz: Vytvoření aplikace ASP.NET Core v Azure pomocí SLUŽBY SQL Database.
Děkujeme, že jste dokončili tento úvod do Razor stránek. Začněte se stránkami Razor a EF Core je vynikajícím pokračováním tohoto kurzu.
Další materiály
- Pomocné rutiny značek ve formulářích v ASP.NET Core
- Globalizace a lokalizace v ASP.NET Core
- Pomocné rutiny značek v ASP.NET Core
- Pomocné rutiny značek author in ASP.NET Core
Další kroky
V této části se do Movie modelu přidá logika ověření. Ověřovací pravidla se vynucují pokaždé, když uživatel vytvoří nebo upraví film.
Ověřování
Klíčovou sadou vývoj softwaru se nazývá DRY ("Don't Repeat Yourself"). Razor Stránky podporují vývoj, kde se funkce zadává jednou, a odráží se v celé aplikaci. Suchý může pomoct:
- Snižte množství kódu v aplikaci.
- Zajistěte, aby kód byl méně náchylný k chybám a usnadnil testování a údržbu.
Dobrým příkladem principu DRY je podpora ověřování poskytovaná službami Razor Pages a Entity Framework:
- Ověřovací pravidla jsou deklarativní zadaná na jednom místě ve třídě modelu.
- Pravidla se vynucují všude v aplikaci.
Přidání ověřovacích pravidel do modelu videa
Obor System.ComponentModel.DataAnnotations názvů poskytuje:
- Sada předdefinovaných ověřovacích atributů, které se aplikují deklarativním způsobem na třídu nebo vlastnost.
- Atributy formátování, jako
[DataType]jsou ty, které pomáhají s formátováním a neposkytují žádné ověření.
Movie Aktualizujte třídu tak, aby využívala předdefinované [Required]atributy , [StringLength][RegularExpression], a [Range] ověřování.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
// [Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
Atributy ověřování určují chování, které se má vynucovat u vlastností modelu, na které se použijí:
[Required]Atributy[MinimumLength]označují, že vlastnost musí mít hodnotu. Nic nebrání uživateli v zadávání prázdných znaků, aby toto ověření splnil.Atribut
[RegularExpression]slouží k omezení množiny znaků, které je možné zadat. V předchozím kódu:Genre- Může obsahovat pouze písmena.
- Počáteční písmeno musí být velké. Prázdné znaky jsou povolené, zatímco čísla a speciální znaky nejsou povolené.
The
RegularExpressionRating:- Vyžaduje, aby prvním znakem bylo velké písmeno.
- Na dalších místech povoluje speciální znaky a číslice. "PG-13" je platné pro hodnocení, ale selže pro
Genre.
Atribut
[Range]omezuje hodnotu v konkrétním rozsahu.Atribut
[StringLength]může nastavit maximální délku vlastnosti řetězce a volitelně její minimální délku.Typy hodnot, například
decimal,int,floatDateTimejsou ze své podstaty povinné a nepotřebují[Required]atribut.
Předchozí ověřovací pravidla se používají pro demonstraci, nejsou pro produkční systém optimální. Předchozí příklad například zabraňuje zadávání videa pouze se dvěma znaky a neumožňuje speciální znaky v Genre.
Automatické vynucení ověřovacích pravidel službou ASP.NET Core:
- Zužujte aplikaci robustněji.
- Snižte riziko uložení neplatných dat do databáze.
Uživatelské rozhraní chyby ověření na Razor stránkách
Spusťte aplikaci a přejděte na Stránky/Filmy.
Vyberte odkaz Vytvořit nový. Vyplňte formulář některými neplatnými hodnotami. Když ověření na straně klienta jQuery zjistí chybu, zobrazí se chybová zpráva.

Poznámka:
V desetinných polích možná nebudete moct zadávat desetinné čárky. Pokud chcete podporovat ověřování jQuery pro neanglické národní prostředí, které používají čárku (",") pro desetinnou čárku a jiné formáty kalendářních dat než v angličtině, musíte provést kroky ke globalizaci aplikace. Pokyny k přidání desetinné čárky najdete v tomto komentáři GitHubu 4076 .
Všimněte si, že formulář automaticky vykresloval chybovou zprávu ověření v každém poli obsahujícím neplatnou hodnotu. Chyby se vynucují na straně klienta pomocí JavaScriptu i jQuery a na straně serveru, pokud má uživatel zakázaný JavaScript.
Významnou výhodou je, že na stránkách Vytvořit nebo Upravit nebyly nutné žádné změny kódu. Po použití datových poznámek k modelu se povolí uživatelské rozhraní pro ověřování. Stránky Razor vytvořené v tomto kurzu automaticky převzaly ověřovací pravidla pomocí ověřovacích atributů pro vlastnosti Movie třídy modelu. Otestujte ověření pomocí stránky Upravit, použije se stejné ověření.
Data formuláře se na server neodesílají, dokud nedojde k žádným chybám ověření na straně klienta. Ověřte, že data formuláře nejsou publikována jedním nebo více z následujících přístupů:
- Vložte do metody zarážku
OnPostAsync. Odešlete formulář výběrem možnosti Vytvořit nebo Uložit. Bod zarážky nikdy nenarazí. - Použijte nástroj Fiddler.
- Pomocí vývojářských nástrojů prohlížeče můžete monitorovat síťový provoz.
Ověřování na straně serveru
Pokud je JavaScript v prohlížeči zakázaný, odeslání formuláře s chybami se odešle na server.
Volitelné, test ověření na straně serveru:
V prohlížeči zakažte JavaScript. JavaScript je možné zakázat pomocí vývojářských nástrojů prohlížeče. Pokud JavaScript nejde v prohlížeči zakázat, zkuste jiný prohlížeč.
Nastavte zarážku v
OnPostAsyncmetodě vytvořit nebo upravit stránku.Odešle formulář s neplatnými daty.
Ověřte, že stav modelu je neplatný:
if (!ModelState.IsValid) { return Page(); }
Případně na serveru zakažte ověřování na straně klienta.
Následující kód ukazuje část Create.cshtml stránky vygenerované dříve v kurzu. Stránky Pro vytvoření a úpravy se používají k následujícímu použití:
- Zobrazí počáteční formulář.
- Znovu zobrazí formulář v případě chyby.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Pomocník vstupní značky používá atributy DataAnnotations a vytváří atributy HTML potřebné pro ověřování jQuery na straně klienta. Pomocník ověřovací značky zobrazí chyby ověření. Další informace najdete v tématu Ověření .
Stránky Vytvořit a upravit nemají v nich žádná ověřovací pravidla. Ověřovací pravidla a chybové řetězce jsou určeny pouze ve Movie třídě. Tato ověřovací pravidla se automaticky použijí na Razor stránky, které model upravují Movie .
Pokud se logika ověřování musí změnit, provádí se jenom v modelu. Ověřování se používá konzistentně v celé aplikaci, logika ověřování se definuje na jednom místě. Ověřování na jednom místě pomáhá udržovat kód čistý a usnadňuje údržbu a aktualizaci.
Použití atributů datového typu
Movie Prozkoumejte třídu. Obor System.ComponentModel.DataAnnotations názvů poskytuje kromě předdefinované sady ověřovacích atributů i atributy formátování. Pro vlastnosti [DataType] a ReleaseDate je použit atribut Price.
// [Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Atributy [DataType] poskytují:
- Rady pro modul zobrazení pro formátování dat.
- Poskytuje atributy, jako
<a>jsou adresy URL a<a href="mailto:EmailAddress.com">e-maily.
Pomocí atributu [RegularExpression] ověřte formát dat. Atribut [DataType] se používá k určení datového typu, který je konkrétnější než vnitřní typ databáze.
[DataType] atributy nejsou ověřovací atributy. V ukázkové aplikaci se zobrazí jenom datum bez času.
Výčet DataType poskytuje mnoho datových typů, například Date, Time, PhoneNumber, Currency, EmailAddress, a další.
Atributy [DataType] :
- Může aplikaci povolit, aby automaticky poskytovala funkce specifické pro typ. Například
mailto:odkaz lze vytvořit proDataType.EmailAddress. - Může poskytnout selektor
DataType.Datedata v prohlížečích, které podporují HTML5. - Generovat HTML 5
data-, vyslovovat "data dash", atributy, které HTML 5 prohlížeče spotřebovávají. - Neposkytujte žádné ověření.
DataType.Date nezadá formát zobrazeného data. Ve výchozím nastavení se datové pole zobrazí podle výchozích formátů založených na serveru CultureInfo.
Je vyžadována [Column(TypeName = "decimal(18, 2)")] datová poznámka, aby entity Framework Core bylo možné správně namapovat Price na měnu v databázi. Další informace naleznete v tématu Datové typy.
Atribut [DisplayFormat] se používá k explicitní zadání formátu data:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Nastavení ApplyFormatInEditMode určuje, že formátování se použije při zobrazení hodnoty pro úpravy. Toto chování nemusí být pro některá pole chtěné. Například v hodnotách měny se symbol měny obvykle v uživatelském rozhraní pro úpravy nechce.
Atribut [DisplayFormat] lze použít sám, ale obecně je vhodné atribut použít [DataType] . Atribut [DataType] vyjadřuje sémantiku dat na rozdíl od toho, jak je vykreslit na obrazovce. Atribut [DataType] poskytuje následující výhody, které nejsou k dispozici pro [DisplayFormat]:
- Prohlížeč může povolit funkce HTML5, například zobrazit ovládací prvek kalendáře, symbol měny odpovídající národnímu prostředí, e-mailové odkazy atd.
- Ve výchozím nastavení prohlížeč vykresluje data pomocí správného formátu na základě národního prostředí.
- Atribut
[DataType]může povolit architekturu ASP.NET Core, aby zvolila správnou šablonu pole pro vykreslení dat. PokudDisplayFormatse používá sám, použije šablonu řetězce.
Poznámka: Ověřování jQuery nefunguje s atributem [Range] a DateTime. Například následující kód vždy zobrazí chybu ověření na straně klienta, i když je datum v zadaném rozsahu:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Osvědčeným postupem je vyhnout se kompilaci pevných dat v modelech, takže použití atributu [Range] a DateTime nedoporučuje se. Použijte konfiguraci pro rozsahy kalendářních dat a další hodnoty, které se často mění, a nezadávejte je v kódu.
Následující kód ukazuje kombinování atributů na jednom řádku:
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models;
public class Movie
{
public int Id { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
Začněte se stránkami Razor a EF Core zobrazte pokročilé EF Core operace se stránkami Razor .
Použití migrací
DataAnnotations použité u třídy změní schéma. Například DataAnnotations použité u Title pole:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Omezí znaky na 60.
- Nepovoluje
nullhodnotu.
Tabulka Movie aktuálně má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Předchozí změny schématu nezpůsobí vyvolání výjimky ef. Vytvořte však migraci, aby schéma bylo konzistentní s modelem.
V nabídce Nástroje vyberte Správce balíčků konzolu NuGet > Správce balíčků. V PMC zadejte následující příkazy:
Add-Migration New_DataAnnotations
Update-Database
Update-Database
Up spustí metodu New_DataAnnotations třídy.
Prohlédněte si metodu Up:
public partial class NewDataAnnotations : Migration
{
/// <inheritdoc />
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Aktualizovaná Movie tabulka má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Kurz: Vytvoření aplikace ASP.NET Core v Azure pomocí SLUŽBY SQL Database.
Děkujeme, že jste dokončili tento úvod do Razor stránek. Začněte se stránkami Razor a EF Core je vynikajícím pokračováním tohoto kurzu.
Další materiály
- Pomocné rutiny značek ve formulářích v ASP.NET Core
- Globalizace a lokalizace v ASP.NET Core
- Pomocné rutiny značek v ASP.NET Core
- Pomocné rutiny značek author in ASP.NET Core
Další kroky
V této části se do Movie modelu přidá logika ověření. Ověřovací pravidla se vynucují pokaždé, když uživatel vytvoří nebo upraví film.
Ověřování
Klíčovou sadou vývoj softwaru se nazývá DRY ("Don't Repeat Yourself"). Razor Stránky podporují vývoj, kde se funkce zadává jednou, a odráží se v celé aplikaci. Suchý může pomoct:
- Snižte množství kódu v aplikaci.
- Zajistěte, aby kód byl méně náchylný k chybám a usnadnil testování a údržbu.
Dobrým příkladem principu DRY je podpora ověřování poskytovaná službami Razor Pages a Entity Framework:
- Ověřovací pravidla jsou deklarativní zadaná na jednom místě ve třídě modelu.
- Pravidla se vynucují všude v aplikaci.
Přidání ověřovacích pravidel do modelu videa
Obor System.ComponentModel.DataAnnotations názvů poskytuje:
- Sada předdefinovaných ověřovacích atributů, které se aplikují deklarativním způsobem na třídu nebo vlastnost.
- Atributy formátování, jako
[DataType]jsou ty, které pomáhají s formátováním a neposkytují žádné ověření.
Movie Aktualizujte třídu tak, aby využívala předdefinované [Required]atributy , [StringLength][RegularExpression], a [Range] ověřování.
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; } = string.Empty;
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; } = string.Empty;
}
}
Atributy ověřování určují chování, které se má vynucovat u vlastností modelu, na které se použijí:
[Required]Atributy[MinimumLength]označují, že vlastnost musí mít hodnotu. Nic nebrání uživateli v zadávání prázdných znaků, aby toto ověření splnil.Atribut
[RegularExpression]slouží k omezení množiny znaků, které je možné zadat. V předchozím kódu:Genre- Může obsahovat pouze písmena.
- Počáteční písmeno musí být velké. Prázdné znaky jsou povolené, zatímco čísla a speciální znaky nejsou povolené.
The
RegularExpressionRating:- Vyžaduje, aby prvním znakem bylo velké písmeno.
- Na dalších místech povoluje speciální znaky a číslice. "PG-13" je platné pro hodnocení, ale selže pro
Genre.
Atribut
[Range]omezuje hodnotu v konkrétním rozsahu.Atribut
[StringLength]může nastavit maximální délku vlastnosti řetězce a volitelně její minimální délku.Typy hodnot, například
decimal,int,floatDateTimejsou ze své podstaty povinné a nepotřebují[Required]atribut.
Předchozí ověřovací pravidla se používají pro demonstraci, nejsou pro produkční systém optimální. Předchozí příklad například zabraňuje zadávání videa pouze se dvěma znaky a neumožňuje speciální znaky v Genre.
Automatické vynucení ověřovacích pravidel službou ASP.NET Core:
- Zužujte aplikaci robustněji.
- Snižte riziko uložení neplatných dat do databáze.
Uživatelské rozhraní chyby ověření na Razor stránkách
Spusťte aplikaci a přejděte na Stránky/Filmy.
Vyberte odkaz Vytvořit nový. Vyplňte formulář některými neplatnými hodnotami. Když ověření na straně klienta jQuery zjistí chybu, zobrazí se chybová zpráva.

Poznámka:
V desetinných polích možná nebudete moct zadávat desetinné čárky. Pokud chcete podporovat ověřování jQuery pro neanglické národní prostředí, které používají čárku (",") pro desetinnou čárku a jiné formáty kalendářních dat než v angličtině, musíte provést kroky ke globalizaci aplikace. Pokyny k přidání desetinné čárky najdete v tomto komentáři GitHubu 4076 .
Všimněte si, že formulář automaticky vykresloval chybovou zprávu ověření v každém poli obsahujícím neplatnou hodnotu. Chyby se vynucují na straně klienta pomocí JavaScriptu i jQuery a na straně serveru, pokud má uživatel zakázaný JavaScript.
Významnou výhodou je, že na stránkách Vytvořit nebo Upravit nebyly nutné žádné změny kódu. Po použití datových poznámek k modelu se povolí uživatelské rozhraní pro ověřování. Stránky Razor vytvořené v tomto kurzu automaticky převzaly ověřovací pravidla pomocí ověřovacích atributů pro vlastnosti Movie třídy modelu. Otestujte ověření pomocí stránky Upravit, použije se stejné ověření.
Data formuláře se na server neodesílají, dokud nedojde k žádným chybám ověření na straně klienta. Ověřte, že data formuláře nejsou publikována jedním nebo více z následujících přístupů:
- Vložte do metody zarážku
OnPostAsync. Odešlete formulář výběrem možnosti Vytvořit nebo Uložit. Bod zarážky nikdy nenarazí. - Použijte nástroj Fiddler.
- Pomocí vývojářských nástrojů prohlížeče můžete monitorovat síťový provoz.
Ověřování na straně serveru
Pokud je JavaScript v prohlížeči zakázaný, odeslání formuláře s chybami se odešle na server.
Volitelné, test ověření na straně serveru:
V prohlížeči zakažte JavaScript. JavaScript je možné zakázat pomocí vývojářských nástrojů prohlížeče. Pokud javascript nemůžete zakázat v prohlížeči, zkuste jiný prohlížeč.
Nastavte zarážku v
OnPostAsyncmetodě vytvořit nebo upravit stránku.Odešle formulář s neplatnými daty.
Ověřte, že stav modelu je neplatný:
if (!ModelState.IsValid) { return Page(); }
Případně na serveru zakažte ověřování na straně klienta.
Následující kód ukazuje část Create.cshtml stránky vygenerované dříve v kurzu. Stránky Pro vytvoření a úpravy se používají k následujícímu použití:
- Zobrazí počáteční formulář.
- Znovu zobrazí formulář v případě chyby.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Pomocník vstupní značky používá atributy DataAnnotations a vytváří atributy HTML potřebné pro ověřování jQuery na straně klienta. Pomocník ověřovací značky zobrazí chyby ověření. Další informace najdete v tématu Ověření .
Stránky Vytvořit a upravit nemají v nich žádná ověřovací pravidla. Ověřovací pravidla a chybové řetězce jsou určeny pouze ve Movie třídě. Tato ověřovací pravidla se automaticky použijí na Razor stránky, které model upravují Movie .
Pokud se logika ověřování musí změnit, provádí se jenom v modelu. Ověřování se používá konzistentně v celé aplikaci, logika ověřování se definuje na jednom místě. Ověřování na jednom místě pomáhá udržovat kód čistý a usnadňuje údržbu a aktualizaci.
Použití atributů datového typu
Movie Prozkoumejte třídu. Obor System.ComponentModel.DataAnnotations názvů poskytuje kromě předdefinované sady ověřovacích atributů i atributy formátování. Pro vlastnosti [DataType] a ReleaseDate je použit atribut Price.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
Atributy [DataType] poskytují:
- Rady pro modul zobrazení pro formátování dat.
- Poskytuje atributy, jako
<a>jsou adresy URL a<a href="mailto:EmailAddress.com">e-maily.
Pomocí atributu [RegularExpression] ověřte formát dat. Atribut [DataType] se používá k určení datového typu, který je konkrétnější než vnitřní typ databáze.
[DataType] atributy nejsou ověřovací atributy. V ukázkové aplikaci se zobrazí pouze datum bez času.
Výčet DataType poskytuje mnoho datových typů, například Date, Time, PhoneNumber, Currency, EmailAddress, a další.
Atributy [DataType] :
- Může aplikaci povolit, aby automaticky poskytovala funkce specifické pro typ. Například
mailto:odkaz lze vytvořit proDataType.EmailAddress. - Může poskytnout selektor
DataType.Datedata v prohlížečích, které podporují HTML5. - Generovat HTML 5
data-, vyslovovat "data dash", atributy, které HTML 5 prohlížeče spotřebovávají. - Neposkytujte žádné ověření.
DataType.Date nezadá formát zobrazeného data. Ve výchozím nastavení se datové pole zobrazí podle výchozích formátů založených na serveru CultureInfo.
Je vyžadována [Column(TypeName = "decimal(18, 2)")] datová poznámka, aby entity Framework Core bylo možné správně namapovat Price na měnu v databázi. Další informace naleznete v tématu Datové typy.
Atribut [DisplayFormat] se používá k explicitní zadání formátu data:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Nastavení ApplyFormatInEditMode určuje, že formátování se použije při zobrazení hodnoty pro úpravy. Toto chování nemusí být pro některá pole chtěné. Například v hodnotách měny se symbol měny obvykle v uživatelském rozhraní pro úpravy nechce.
Atribut [DisplayFormat] lze použít sám, ale obecně je vhodné atribut použít [DataType] . Atribut [DataType] vyjadřuje sémantiku dat na rozdíl od toho, jak je vykreslit na obrazovce. Atribut [DataType] poskytuje následující výhody, které nejsou k dispozici pro [DisplayFormat]:
- Prohlížeč může povolit funkce HTML5, například zobrazit ovládací prvek kalendáře, symbol měny odpovídající národnímu prostředí, e-mailové odkazy atd.
- Ve výchozím nastavení prohlížeč vykresluje data pomocí správného formátu na základě národního prostředí.
- Atribut
[DataType]může povolit architekturu ASP.NET Core, aby zvolila správnou šablonu pole pro vykreslení dat. PokudDisplayFormatse používá sám, použije šablonu řetězce.
Poznámka: Ověřování jQuery nefunguje s atributem [Range] a DateTime. Například následující kód vždy zobrazí chybu ověření na straně klienta, i když je datum v zadaném rozsahu:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Osvědčeným postupem je vyhnout se kompilaci pevných dat v modelech, takže použití atributu [Range] a DateTime nedoporučuje se. Použijte konfiguraci pro rozsahy kalendářních dat a další hodnoty, které se často mění, a nezadávejte je v kódu.
Následující kód ukazuje kombinování atributů na jednom řádku:
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; } = string.Empty;
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; } = string.Empty;
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; } = string.Empty;
}
}
Začněte se stránkami Razor a EF Core zobrazte pokročilé EF Core operace se stránkami Razor .
Použití migrací
DataAnnotations použité u třídy změní schéma. Například DataAnnotations použité u Title pole:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; } = string.Empty;
- Omezí znaky na 60.
- Nepovoluje
nullhodnotu.
Tabulka Movie aktuálně má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Předchozí změny schématu nezpůsobí vyvolání výjimky ef. Vytvořte však migraci, aby schéma bylo konzistentní s modelem.
V nabídce Nástroje vyberte Správce balíčků konzolu NuGet > Správce balíčků. V PMC zadejte následující příkazy:
Add-Migration New_DataAnnotations
Update-Database
Update-Database
Up spustí metodu New_DataAnnotations třídy.
Prohlédněte si metodu Up:
public partial class New_DataAnnotations : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
type: "nvarchar(60)",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
type: "nvarchar(5)",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
type: "nvarchar(30)",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldType: "nvarchar(max)");
}
Aktualizovaná Movie tabulka má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Kurz: Vytvoření aplikace ASP.NET Core v Azure pomocí SLUŽBY SQL Database.
Děkujeme, že jste dokončili tento úvod do Razor stránek. Začněte se stránkami Razor a EF Core je vynikajícím pokračováním tohoto kurzu.
Další materiály
- Pomocné rutiny značek ve formulářích v ASP.NET Core
- Globalizace a lokalizace v ASP.NET Core
- Pomocné rutiny značek v ASP.NET Core
- Pomocné rutiny značek author in ASP.NET Core
Další kroky
V této části se do Movie modelu přidá logika ověření. Ověřovací pravidla se vynucují pokaždé, když uživatel vytvoří nebo upraví film.
Ověřování
Klíčovou sadou vývoj softwaru se nazývá DRY ("Don't Repeat Yourself"). Razor Stránky podporují vývoj, kde se funkce zadává jednou, a odráží se v celé aplikaci. Suchý může pomoct:
- Snižte množství kódu v aplikaci.
- Zajistěte, aby kód byl méně náchylný k chybám a usnadnil testování a údržbu.
Dobrým příkladem principu DRY je podpora ověřování poskytovaná službami Razor Pages a Entity Framework:
- Ověřovací pravidla jsou deklarativní zadaná na jednom místě ve třídě modelu.
- Pravidla se vynucují všude v aplikaci.
Přidání ověřovacích pravidel do modelu videa
Obor DataAnnotations názvů poskytuje:
- Sada předdefinovaných ověřovacích atributů, které se aplikují deklarativním způsobem na třídu nebo vlastnost.
- Atributy formátování, jako
[DataType]jsou ty, které pomáhají s formátováním a neposkytují žádné ověření.
Movie Aktualizujte třídu tak, aby využívala předdefinované [Required]atributy , [StringLength][RegularExpression], a [Range] ověřování.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace RazorPagesMovie.Models
{
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$")]
[Required]
[StringLength(30)]
public string Genre { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$")]
[StringLength(5)]
[Required]
public string Rating { get; set; }
}
}
Atributy ověřování určují chování, které se má vynucovat u vlastností modelu, na které se použijí:
[Required]Atributy[MinimumLength]označují, že vlastnost musí mít hodnotu. Nic nebrání uživateli v zadávání prázdných znaků, aby toto ověření splnil.Atribut
[RegularExpression]slouží k omezení množiny znaků, které je možné zadat. V předchozím kódu:Genre- Může obsahovat pouze písmena.
- Počáteční písmeno musí být velké. Prázdné znaky jsou povolené, zatímco čísla a speciální znaky nejsou povolené.
The
RegularExpressionRating:- Vyžaduje, aby prvním znakem bylo velké písmeno.
- Na dalších místech povoluje speciální znaky a číslice. "PG-13" je platné pro hodnocení, ale selže pro
Genre.
Atribut
[Range]omezuje hodnotu v konkrétním rozsahu.Atribut
[StringLength]může nastavit maximální délku vlastnosti řetězce a volitelně její minimální délku.Typy hodnot, například
decimal,int,floatDateTimejsou ze své podstaty povinné a nepotřebují[Required]atribut.
Předchozí ověřovací pravidla se používají pro demonstraci, nejsou pro produkční systém optimální. Předchozí příklad například zabraňuje zadávání videa pouze se dvěma znaky a neumožňuje speciální znaky v Genre.
Automatické vynucení ověřovacích pravidel službou ASP.NET Core:
- Zužujte aplikaci robustněji.
- Snižte riziko uložení neplatných dat do databáze.
Uživatelské rozhraní chyby ověření na Razor stránkách
Spusťte aplikaci a přejděte na Stránky/Filmy.
Vyberte odkaz Vytvořit nový. Vyplňte formulář některými neplatnými hodnotami. Když ověření na straně klienta jQuery zjistí chybu, zobrazí se chybová zpráva.

Poznámka:
V desetinných polích možná nebudete moct zadávat desetinné čárky. Pokud chcete podporovat ověřování jQuery pro neanglické národní prostředí, které používají čárku (",") pro desetinnou čárku a jiné formáty kalendářních dat než v angličtině, musíte provést kroky ke globalizaci aplikace. Pokyny k přidání desetinné čárky najdete v tomto komentáři GitHubu 4076 .
Všimněte si, že formulář automaticky vykresloval chybovou zprávu ověření v každém poli obsahujícím neplatnou hodnotu. Chyby se vynucují na straně klienta pomocí JavaScriptu i jQuery a na straně serveru, pokud má uživatel zakázaný JavaScript.
Významnou výhodou je, že na stránkách Vytvořit nebo Upravit nebyly nutné žádné změny kódu. Po použití datových poznámek k modelu se povolí uživatelské rozhraní pro ověřování. Stránky Razor vytvořené v tomto kurzu automaticky převzaly ověřovací pravidla pomocí ověřovacích atributů pro vlastnosti Movie třídy modelu. Otestujte ověření pomocí stránky Upravit, použije se stejné ověření.
Data formuláře se na server neodesílají, dokud nedojde k žádným chybám ověření na straně klienta. Ověřte, že data formuláře nejsou publikována jedním nebo více z následujících přístupů:
- Vložte do metody zarážku
OnPostAsync. Odešlete formulář výběrem možnosti Vytvořit nebo Uložit. Bod zarážky nikdy nenarazí. - Použijte nástroj Fiddler.
- Pomocí vývojářských nástrojů prohlížeče můžete monitorovat síťový provoz.
Ověřování na straně serveru
Pokud je JavaScript v prohlížeči zakázaný, odeslání formuláře s chybami se odešle na server.
Volitelné, test ověření na straně serveru:
V prohlížeči zakažte JavaScript. JavaScript je možné zakázat pomocí vývojářských nástrojů prohlížeče. Pokud JavaScript nejde v prohlížeči zakázat, zkuste jiný prohlížeč.
Nastavte zarážku v
OnPostAsyncmetodě vytvořit nebo upravit stránku.Odešle formulář s neplatnými daty.
Ověřte, že stav modelu je neplatný:
if (!ModelState.IsValid) { return Page(); }
Případně na serveru zakažte ověřování na straně klienta.
Následující kód ukazuje část Create.cshtml stránky vygenerované dříve v kurzu. Stránky Pro vytvoření a úpravy se používají k následujícímu použití:
- Zobrazí počáteční formulář.
- Znovu zobrazí formulář v případě chyby.
<form method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Movie.Title" class="control-label"></label>
<input asp-for="Movie.Title" class="form-control" />
<span asp-validation-for="Movie.Title" class="text-danger"></span>
</div>
Pomocník vstupní značky používá atributy DataAnnotations a vytváří atributy HTML potřebné pro ověřování jQuery na straně klienta. Pomocník ověřovací značky zobrazí chyby ověření. Další informace najdete v tématu Ověření .
Stránky Vytvořit a upravit nemají v nich žádná ověřovací pravidla. Ověřovací pravidla a chybové řetězce jsou určeny pouze ve Movie třídě. Tato ověřovací pravidla se automaticky použijí na Razor stránky, které model upravují Movie .
Pokud se logika ověřování musí změnit, provádí se jenom v modelu. Ověřování se používá konzistentně v celé aplikaci, logika ověřování se definuje na jednom místě. Ověřování na jednom místě pomáhá udržovat kód čistý a usnadňuje údržbu a aktualizaci.
Použití atributů datového typu
Movie Prozkoumejte třídu. Obor System.ComponentModel.DataAnnotations názvů poskytuje kromě předdefinované sady ověřovacích atributů i atributy formátování. Pro vlastnosti [DataType] a ReleaseDate je použit atribut Price.
[Display(Name = "Release Date")]
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[Range(1, 100)]
[DataType(DataType.Currency)]
public decimal Price { get; set; }
Atributy [DataType] poskytují:
- Rady pro modul zobrazení pro formátování dat.
- Poskytuje atributy, jako
<a>jsou adresy URL a<a href="mailto:EmailAddress.com">e-maily.
Pomocí atributu [RegularExpression] ověřte formát dat. Atribut [DataType] se používá k určení datového typu, který je konkrétnější než vnitřní typ databáze.
[DataType] atributy nejsou ověřovací atributy. V ukázkové aplikaci se zobrazí pouze datum bez času.
Výčet DataType poskytuje mnoho datových typů, například Date, Time, PhoneNumber, Currency, EmailAddress, a další.
Atributy [DataType] :
- Může aplikaci povolit, aby automaticky poskytovala funkce specifické pro typ. Například
mailto:odkaz lze vytvořit proDataType.EmailAddress. - Může poskytnout selektor
DataType.Datedata v prohlížečích, které podporují HTML5. - Generovat HTML 5
data-, vyslovovat "data dash", atributy, které HTML 5 prohlížeče spotřebovávají. - Neposkytujte žádné ověření.
DataType.Date nezadá formát zobrazeného data. Ve výchozím nastavení se datové pole zobrazí podle výchozích formátů založených na serveru CultureInfo.
Je vyžadována [Column(TypeName = "decimal(18, 2)")] datová poznámka, aby entity Framework Core bylo možné správně namapovat Price na měnu v databázi. Další informace naleznete v tématu Datové typy.
Atribut [DisplayFormat] se používá k explicitní zadání formátu data:
[DisplayFormat(DataFormatString = "{0:yyyy-MM-dd}", ApplyFormatInEditMode = true)]
public DateTime ReleaseDate { get; set; }
Nastavení ApplyFormatInEditMode určuje, že formátování se použije při zobrazení hodnoty pro úpravy. Toto chování nemusí být pro některá pole chtěné. Například v hodnotách měny se symbol měny obvykle v uživatelském rozhraní pro úpravy nechce.
Atribut [DisplayFormat] lze použít sám, ale obecně je vhodné atribut použít [DataType] . Atribut [DataType] vyjadřuje sémantiku dat na rozdíl od toho, jak je vykreslit na obrazovce. Atribut [DataType] poskytuje následující výhody, které nejsou k dispozici pro [DisplayFormat]:
- Prohlížeč může povolit funkce HTML5, například zobrazit ovládací prvek kalendáře, symbol měny odpovídající národnímu prostředí, e-mailové odkazy atd.
- Ve výchozím nastavení prohlížeč vykresluje data pomocí správného formátu na základě národního prostředí.
- Atribut
[DataType]může povolit architekturu ASP.NET Core, aby zvolila správnou šablonu pole pro vykreslení dat. PokudDisplayFormatse používá sám, použije šablonu řetězce.
Poznámka: Ověřování jQuery nefunguje s atributem [Range] a DateTime. Například následující kód vždy zobrazí chybu ověření na straně klienta, i když je datum v zadaném rozsahu:
[Range(typeof(DateTime), "1/1/1966", "1/1/2020")]
Osvědčeným postupem je vyhnout se kompilaci pevných dat v modelech, takže použití atributu [Range] a DateTime nedoporučuje se. Použijte konfiguraci pro rozsahy kalendářních dat a další hodnoty, které se často mění, a nezadávejte je v kódu.
Následující kód ukazuje kombinování atributů na jednom řádku:
public class Movie
{
public int ID { get; set; }
[StringLength(60, MinimumLength = 3)]
public string Title { get; set; }
[Display(Name = "Release Date"), DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z\s]*$"), Required, StringLength(30)]
public string Genre { get; set; }
[Range(1, 100), DataType(DataType.Currency)]
[Column(TypeName = "decimal(18, 2)")]
public decimal Price { get; set; }
[RegularExpression(@"^[A-Z]+[a-zA-Z0-9""'\s-]*$"), StringLength(5)]
public string Rating { get; set; }
}
Začněte se stránkami Razor a EF Core zobrazte pokročilé EF Core operace se stránkami Razor .
Použití migrací
DataAnnotations použité u třídy změní schéma. Například DataAnnotations použité u Title pole:
[StringLength(60, MinimumLength = 3)]
[Required]
public string Title { get; set; }
- Omezí znaky na 60.
- Nepovoluje
nullhodnotu.
Tabulka Movie aktuálně má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (MAX) NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (MAX) NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (MAX) NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Předchozí změny schématu nezpůsobí vyvolání výjimky ef. Vytvořte však migraci, aby schéma bylo konzistentní s modelem.
V nabídce Nástroje vyberte Správce balíčků konzolu NuGet > Správce balíčků. V PMC zadejte následující příkazy:
Add-Migration New_DataAnnotations
Update-Database
Update-Database
Up spustí metody New_DataAnnotations třídy. Prohlédněte si metodu Up:
public partial class New_DataAnnotations : Migration
{
protected override void Up(MigrationBuilder migrationBuilder)
{
migrationBuilder.AlterColumn<string>(
name: "Title",
table: "Movie",
maxLength: 60,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
migrationBuilder.AlterColumn<string>(
name: "Rating",
table: "Movie",
maxLength: 5,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
migrationBuilder.AlterColumn<string>(
name: "Genre",
table: "Movie",
maxLength: 30,
nullable: false,
oldClrType: typeof(string),
oldNullable: true);
}
Aktualizovaná Movie tabulka má následující schéma:
CREATE TABLE [dbo].[Movie] (
[ID] INT IDENTITY (1, 1) NOT NULL,
[Title] NVARCHAR (60) NOT NULL,
[ReleaseDate] DATETIME2 (7) NOT NULL,
[Genre] NVARCHAR (30) NOT NULL,
[Price] DECIMAL (18, 2) NOT NULL,
[Rating] NVARCHAR (5) NOT NULL,
CONSTRAINT [PK_Movie] PRIMARY KEY CLUSTERED ([ID] ASC)
);
Publikování do Azure
Informace o nasazení do Azure najdete v tématu Kurz: Vytvoření aplikace ASP.NET Core v Azure pomocí SLUŽBY SQL Database.
Děkujeme, že jste dokončili tento úvod do Razor stránek. Začněte se stránkami Razor a EF Core je vynikajícím pokračováním tohoto kurzu.
Vzory podnikových webových aplikací
Pokyny k vytvoření spolehlivé, zabezpečené, výkonné, testovatelné a škálovatelné aplikace ASP.NET Core najdete v vzorech podnikových webových aplikací. K dispozici je kompletní ukázková webová aplikace pro produkční kvalitu, která implementuje vzory.
Další materiály
- Pomocné rutiny značek ve formulářích v ASP.NET Core
- Globalizace a lokalizace v ASP.NET Core
- Pomocné rutiny značek v ASP.NET Core
- Pomocné rutiny značek author in ASP.NET Core
