Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Poznámka:
Aktualizovaná verze tohoto kurzu je k dispozici zde , která používá ASP.NET MVC 5 a Visual Studio 2013. Je bezpečnější, mnohem jednodušší sledovat a demonstrovat další funkce.
V tomto kurzu se naučíte základy vytváření webové aplikace ASP.NET MVC pomocí sady Microsoft Visual Web Developer 2010 Express Service Pack 1, což je bezplatná verze sady Microsoft Visual Studio. Než začnete, ujistěte se, že jste nainstalovali níže uvedené požadavky. Všechny z nich můžete nainstalovat kliknutím na následující odkaz: Instalační program webové platformy. Případně můžete jednotlivé požadavky nainstalovat pomocí následujících odkazů:
- Požadavky pro Visual Studio Web Developer Express SP1
- aktualizace nástrojů ASP.NET MVC 3
- SQL Server Compact 4.0 (podpora modulu runtime a nástrojů)
Pokud používáte Sadu Visual Studio 2010 místo visual web developeru 2010, nainstalujte požadované součásti kliknutím na následující odkaz: Požadavky sady Visual Studio 2010.
K tomuto tématu je k dispozici projekt Visual Web Developer se zdrojovým kódem jazyka C#. Stáhněte si verzi jazyka C#. Pokud dáváte přednost jazyku Visual Basic, přepněte do verze jazyka Visual Basic tohoto kurzu.
MVC je zkratka pro model-view-controller. MVC je vzor pro vývoj aplikací, které jsou dobře navrženy a snadno udržovatelné. Aplikace založené na MVC obsahují:
- Kontrolery: Třídy, které zpracovávají příchozí požadavky aplikace, načítají data modelu a pak určují šablony zobrazení, které vracejí odpověď klientovi.
- Modely: Třídy, které představují data aplikace a které používají logiku ověřování k vynucení obchodních pravidel pro tato data.
- Zobrazení: Soubory šablony, které vaše aplikace používá k dynamickému generování odpovědí HTML.
Všechny tyto koncepty probereme v této sérii kurzů a ukážeme vám, jak je použít k vytvoření aplikace.
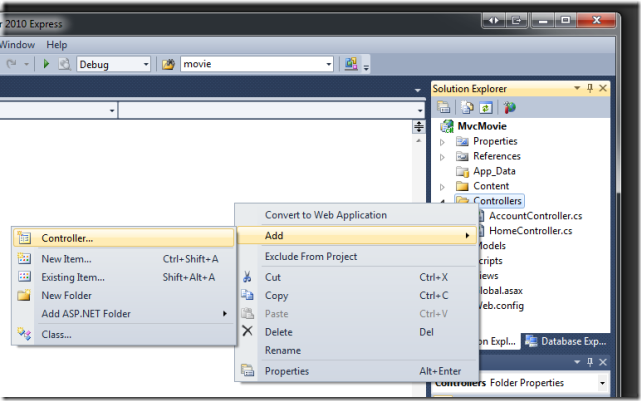
Začněme vytvořením třídy kontroleru. V Průzkumník řešení klikněte pravým tlačítkem myši na složku Kontrolery a pak vyberte Přidat kontroler.
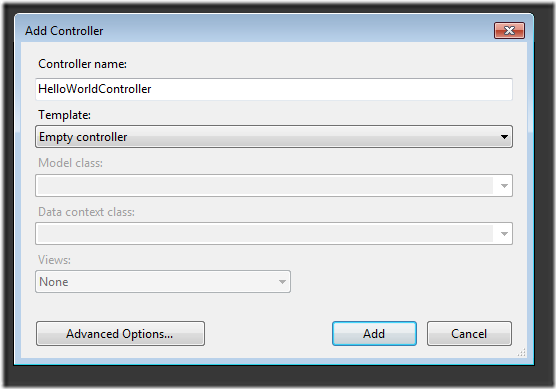
Pojmenujte nový kontroler "HelloWorldController". Ponechte výchozí šablonu jako prázdný kontroler a klikněte na Přidat.
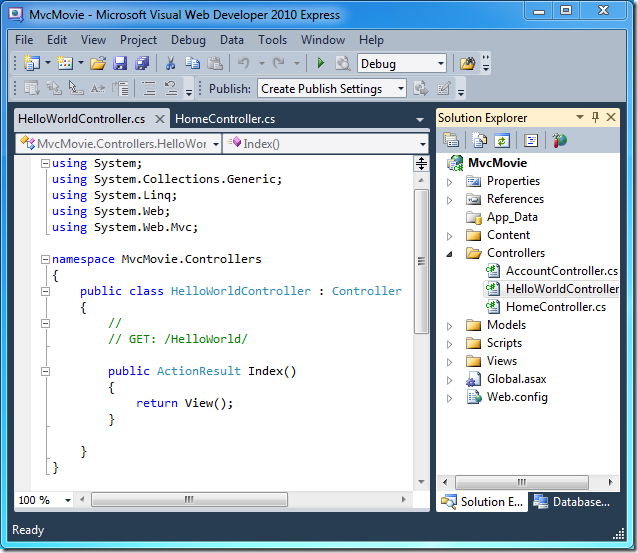
V Průzkumník řešení si všimněte, že byl vytvořen nový soubor s názvem HelloWorldController.cs. Soubor je otevřen v integrovaném vývojovém prostředí (IDE).

public class HelloWorldController Uvnitř bloku vytvořte dvě metody, které vypadají jako následující kód. Kontroler vrátí řetězec HTML jako příklad.
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
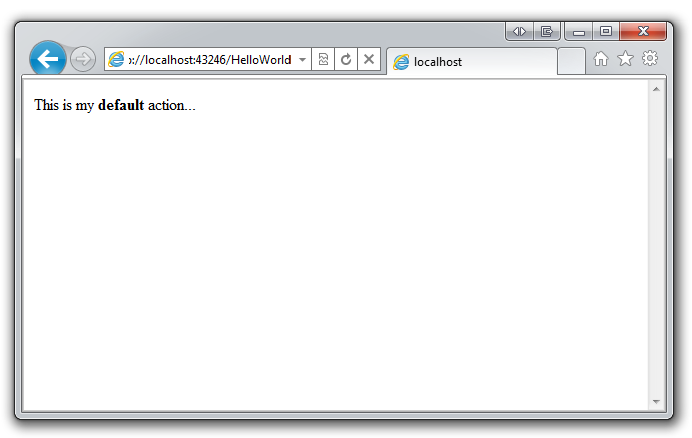
Váš kontroler je pojmenovaný HelloWorldController a první výše uvedená metoda má název Index. Pojďme ho vyvolat z prohlížeče. Spusťte aplikaci (stiskněte klávesu F5 nebo Ctrl+F5). V prohlížeči připojte "HelloWorld" k cestě na panelu Adresa. (Například na obrázku níže je http://localhost:43246/HelloWorld.to ) Stránka v prohlížeči bude vypadat jako na následujícím snímku obrazovky. Ve výše uvedené metodě kód vrátil řetězec přímo. Řekli jste systému, aby vrátil nějaký kód HTML a udělal to!

ASP.NET MVC vyvolá různé třídy kontroleru (a různé metody akcí) v závislosti na příchozí adrese URL. Výchozí logika mapování používaná ASP.NET MVC používá podobný formát k určení, jaký kód se má vyvolat:
/[Controller]/[ActionName]/[Parameters]
První část adresy URL určuje třídu kontroleru, která se má provést. Takže /HelloWorld se mapuje na HelloWorldController třídu. Druhá část adresy URL určuje metodu akce třídy, která se má provést. Proto by metoda /HelloWorld/Index způsobila Index spuštění metody HelloWorldController třídy. Všimněte si, že jsme museli přejít jenom na /HelloWorld a Index metoda byla použita ve výchozím nastavení. Důvodem je to, že pojmenovaná Index metoda je výchozí metoda, která bude volána na kontroleru, pokud není explicitně určena.
Přejděte na http://localhost:xxxx/HelloWorld/Welcome. Metoda Welcome se spustí a vrátí řetězec "Toto je metoda uvítací akce...". Výchozí mapování MVC je /[Controller]/[ActionName]/[Parameters]. Pro tuto adresu URL je HelloWorld kontroler a Welcome je to metoda akce. Zatím jste nepoužili [Parameters] část adresy URL.

Pojďme příklad mírně upravit, abyste mohli předat některé informace o parametrech z adresy URL kontroleru (například /HelloWorld/Welcome?name=Scott&numtimes=4). Změňte metodu Welcome tak, aby zahrnovala dva parametry, jak je znázorněno níže. Všimněte si, že kód používá funkci volitelného parametru jazyka C# k označení, že numTimes parametr by měl být výchozí na hodnotu 1, pokud pro tento parametr není předána žádná hodnota.
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Spusťte aplikaci a přejděte na ukázkovou adresu URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4). Můžete vyzkoušet různé hodnoty pro name a numtimes v adrese URL. Systém automaticky mapuje pojmenované parametry z řetězce dotazu na adresní řádek na parametry ve vaší metodě.

V obou těchtopříkladch Kontroler vrací kód HTML přímo. Obvykle nechcete, aby řadiče vracely kód HTML přímo, protože to je pro kód velmi těžkopádné. Místo toho obvykle k vygenerování odpovědi HTML použijeme samostatný soubor šablony zobrazení. Pojďme se podívat, jak to můžeme udělat.