Ukázka souboru cookie SameSite pro ASP.NET 4.7.2 C# WebForms
Rozhraní .NET Framework 4.7 má integrovanou podporu atributu SameSite , ale dodržuje původní standard.
Opravené chování změnilo význam SameSite.None pro generování atributu s hodnotou None, místo aby se hodnota nevygenerovala vůbec. Pokud nechcete hodnotu vygenerovat, můžete vlastnost souboru cookie nastavit SameSite na hodnotu -1.
Následuje příklad, jak na soubor cookie zapsat atribut SameSite;
// Create the cookie
HttpCookie sameSiteCookie = new HttpCookie("SameSiteSample");
// Set a value for the cookie
sameSiteCookie.Value = "sample";
// Set the secure flag, which Chrome's changes will require for SameSite none.
// Note this will also require you to be running on HTTPS
sameSiteCookie.Secure = true;
// Set the cookie to HTTP only which is good practice unless you really do need
// to access it client side in scripts.
sameSiteCookie.HttpOnly = true;
// Add the SameSite attribute, this will emit the attribute with a value of none.
// To not emit the attribute at all set the SameSite property to -1.
sameSiteCookie.SameSite = SameSiteMode.None;
// Add the cookie to the response cookie collection
Response.Cookies.Add(sameSiteCookie);
Pokud toto téma čtete v jiném jazyce než v angličtině, dejte nám vědět v tomto problému v diskuzi na GitHubu , pokud chcete vidět komentáře ke kódu ve svém rodném jazyce.
Výchozí atribut sameSite pro soubor cookie ověřování formulářů se nastavuje v parametru cookieSameSite nastavení ověřování formulářů v web.config
<system.web>
<authentication mode="Forms">
<forms name=".ASPXAUTH" loginUrl="~/" cookieSameSite="None" requireSSL="true">
</forms>
</authentication>
</system.web>
Výchozí atribut sameSite pro stav relace je také nastavený v parametru cookieSameSite v nastavení relace v web.config
<system.web>
<sessionState cookieSameSite="None">
</sessionState>
</system.web>
Při aktualizaci na .NET z listopadu 2019 se změnilo výchozí nastavení ověřování pomocí formulářů a relace na lax nejkomppatibilnější nastavení, ale pokud vkládáte stránky do rámců, možná budete muset toto nastavení vrátit na Žádné a potom přidat kód pro zachycení , který je uvedený níže, aby se chování upravilo none v závislosti na schopnostech prohlížeče.
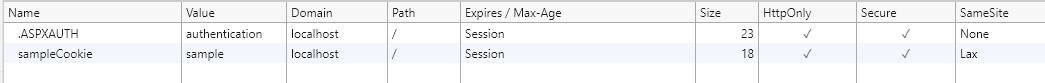
Pokud spustíte ukázkový projekt, na úvodní stránce načtěte ladicí program prohlížeče a použijte ho k zobrazení kolekce souborů cookie pro daný web.
V Edgi a Chromu Application to uděláte tak, že stisknete, F12 vyberete kartu a kliknete na adresu URL webu pod Cookies možností v oddíluStorage.

Na obrázku výše vidíte, že soubor cookie vytvořený ukázkou po kliknutí na tlačítko Vytvořit soubory cookie má hodnotu atributu SameSite , Laxkterá odpovídá hodnotě nastavené ve vzorovém kódu.
.NET 4.5.2 zavedl novou událost pro zachycení zápisu hlaviček. Response.AddOnSendingHeaders To se dá použít k zachycení souborů cookie před jejich vrácením do klientského počítače. V ukázce propojeme událost se statickou metodou, která zkontroluje, jestli prohlížeč podporuje nové změny sameSite, a pokud ne, změní soubory cookie tak, aby nevygenerovaly atribut, pokud byla nastavena nová None hodnota.
Příklad připojení události najdete v souboru global.asax a v souboru SameSiteCookieRewriter.cs najdete příklad zpracování události a úpravu atributu souboru cookie sameSite .
public static void FilterSameSiteNoneForIncompatibleUserAgents(object sender)
{
HttpApplication application = sender as HttpApplication;
if (application != null)
{
var userAgent = application.Context.Request.UserAgent;
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
if (cookie.SameSite == SameSiteMode.None)
{
cookie.SameSite = (SameSiteMode)(-1); // Unspecified
}
}
});
}
}
}
Stejným způsobem můžete změnit konkrétní chování pojmenovaného souboru cookie. Následující ukázka upraví výchozí ověřovací soubor cookie z Lax na None v prohlížečích, které podporují None hodnotu, nebo odebere atribut sameSite v prohlížečích, které nepodporují None.
public static void AdjustSpecificCookieSettings()
{
HttpContext.Current.Response.AddOnSendingHeaders(context =>
{
var cookies = context.Response.Cookies;
for (var i = 0; i < cookies.Count; i++)
{
var cookie = cookies[i];
// Forms auth: ".ASPXAUTH"
// Session: "ASP.NET_SessionId"
if (string.Equals(".ASPXAUTH", cookie.Name, StringComparison.Ordinal))
{
if (SameSite.BrowserDetection.DisallowsSameSiteNone(userAgent))
{
cookie.SameSite = -1;
}
else
{
cookie.SameSite = SameSiteMode.None;
}
cookie.Secure = true;
}
}
});
}