Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Důležité
Od 1. května 2025 už nebude Azure AD B2C k dispozici k nákupu pro nové zákazníky. Další informace najdete v našich nejčastějších dotazech.
Než začnete, pomocí selektoru Zvolit typ zásady v horní části této stránky zvolte typ zásady, kterou nastavujete. Azure Active Directory B2C nabízí dvě metody pro definování způsobu interakce uživatelů s vašimi aplikacemi: prostřednictvím předdefinovaných toků uživatelů nebo prostřednictvím plně konfigurovatelných vlastních zásad. Kroky vyžadované v tomto článku se pro každou metodu liší.
Branding a přizpůsobení uživatelského rozhraní, které Azure Active Directory B2C (Azure AD B2C) zobrazuje vašim zákazníkům, pomáhá zajistit bezproblémové uživatelské prostředí ve vaší aplikaci. Mezi tato prostředí patří registrace, přihlášení, úpravy profilu a resetování hesla. V tomto článku přizpůsobíte stránky Azure AD B2C pomocí šablony stránky a firemního brandingu.
Návod
Pokud chcete přizpůsobit další aspekty stránek toku uživatele nad rámec šablony stránky, loga banneru, obrázku pozadí nebo barvy pozadí, podívejte se, jak přizpůsobit uživatelské rozhraní pomocí šablony HTML.
Požadavky
- Vytvořte tok uživatele, aby se uživatelé mohli zaregistrovat a přihlásit k vaší aplikaci.
- Zaregistrujte webovou aplikaci.
- Dokončete kroky v Začněte s vlastními zásadami ve službě Azure Active Directory B2C. V tomto kurzu se dozvíte, jak aktualizovat soubory vlastních zásad tak, aby používaly konfiguraci tenanta Azure AD B2C.
- Zaregistrujte webovou aplikaci.
Přehled
Azure AD B2C nabízí několik předdefinovaných šablon, ze které si můžete vybrat, abyste svým stránkám uživatelského prostředí poskytli profesionální vzhled. Tyto šablony stránek můžou také sloužit jako výchozí bod pro vlastní přizpůsobení pomocí funkce brandingu společnosti .
Poznámka:
Mezi podporované prohlížeče pro klasickou šablonu patří aktuální a předchozí verze Aplikace Internet Explorer, Microsoft Edge, Google Chrome, Mozilla Firefox a Safari. Šablony Ocean Blue a Slate Gray mohou mít omezenou podporu pro starší verze prohlížeče, jako je Internet Explorer 11 a 10; doporučujeme otestovat aplikaci pomocí prohlížečů, které chcete podporovat.
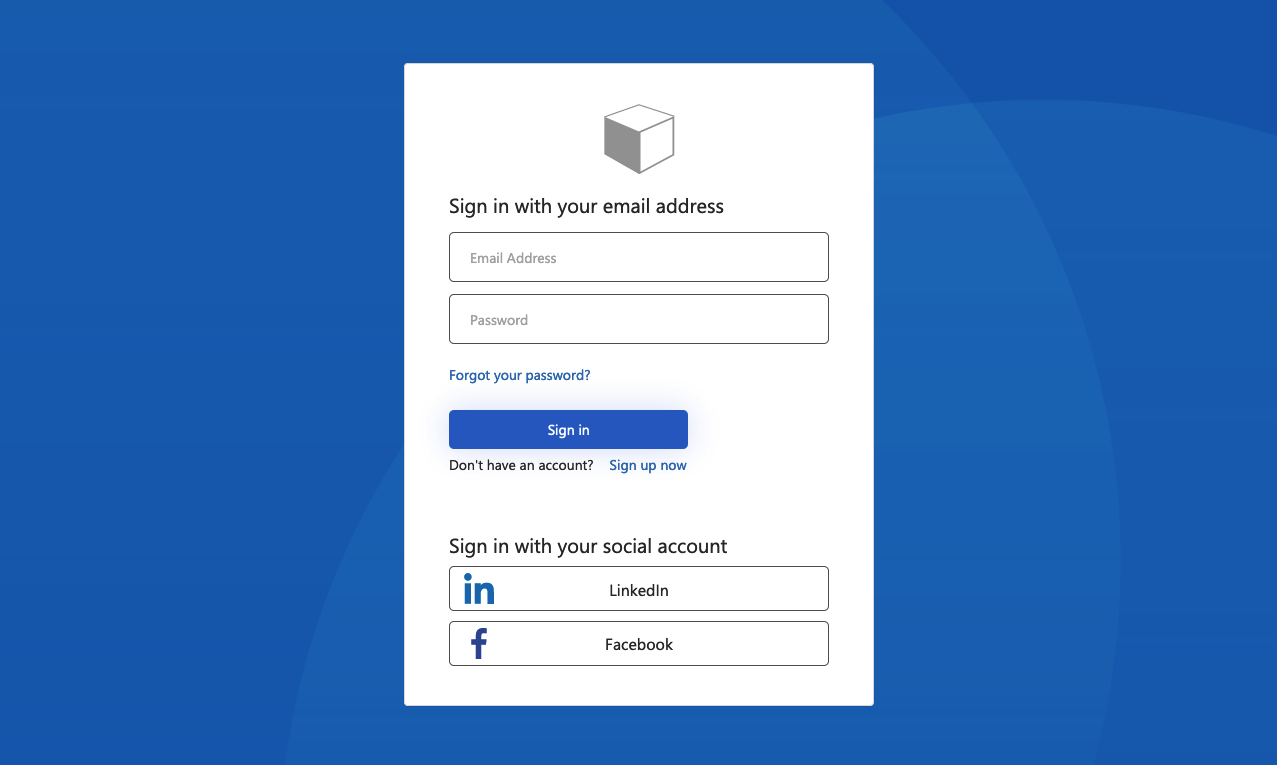
Oceánská modrá
Příklad šablony Ocean Blue vykreslené na registrační a přihlašovací stránce:

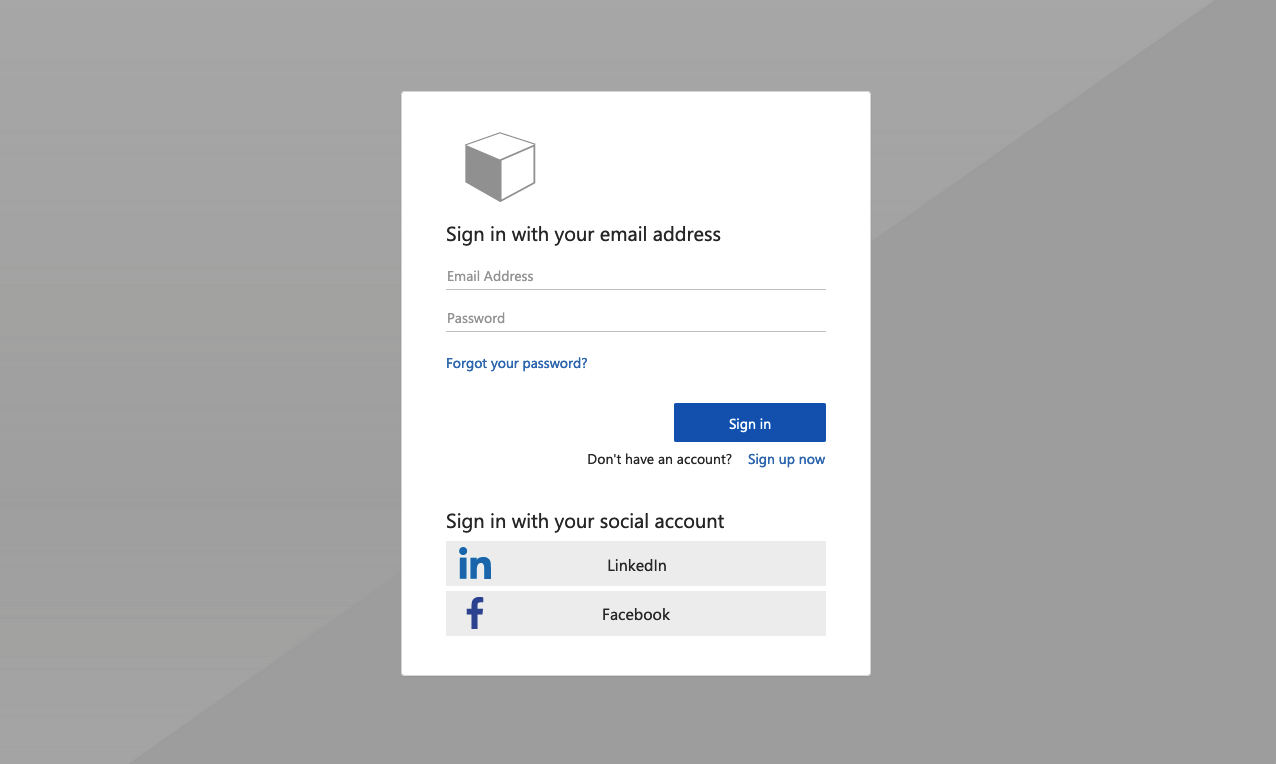
Břidlicově šedá
Příklad šablony Slate Gray vykreslené na registrační stránce:

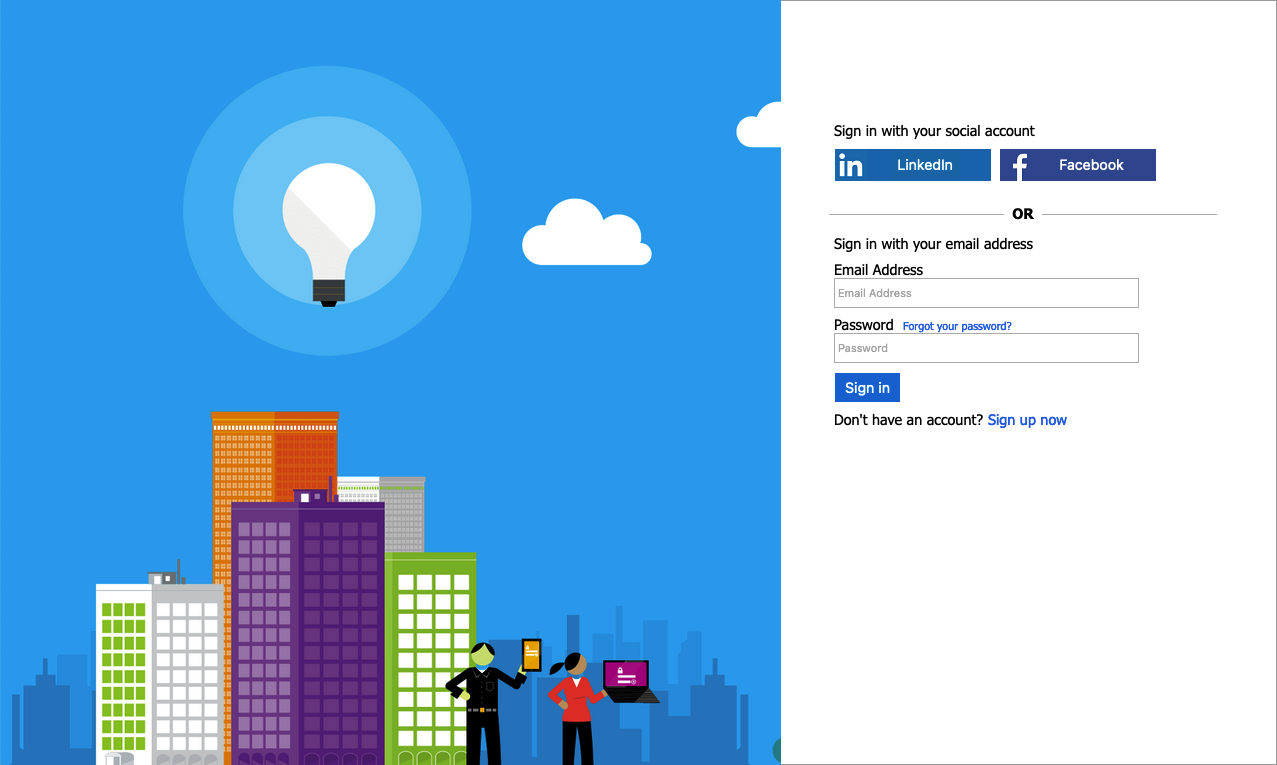
Klasický
Příklad klasické šablony zobrazené na stránce pro registraci a přihlášení:

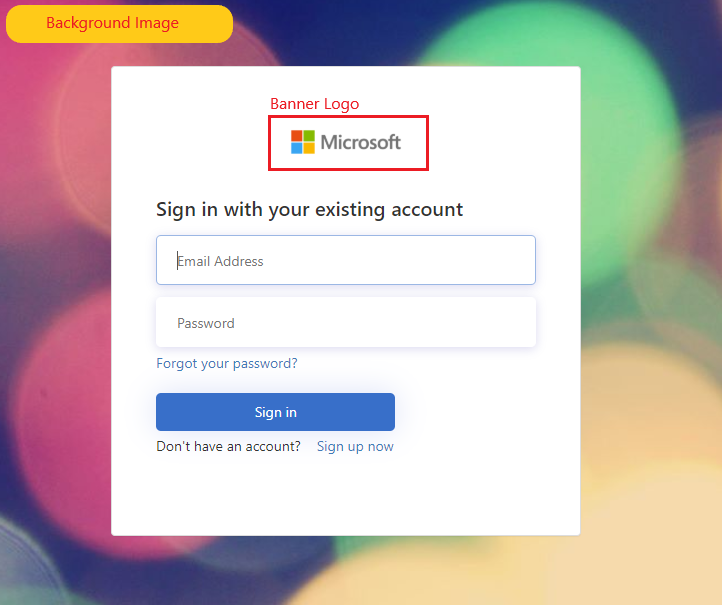
Branding společnosti
Stránky Azure AD B2C můžete přizpůsobit logem banneru, obrázkem pozadí a barvou pozadí pomocí značky společnosti Microsoft Entra ID. Firemní branding zahrnuje registraci, přihlášení, úpravy profilu a resetování hesla.
Následující příklad ukazuje registrační a přihlašovací stránku s vlastním logem, obrázkem pozadí a šablonou Ocean Blue:

Výběr šablony stránky
- Přihlaste se do Azure Portalu.
- Pokud máte přístup k více tenantům, vyberte ikonu Nastavení v horní nabídce a přepněte se do svého tenanta Azure AD B2C z nabídky Adresáře + předplatná.
- Na webu Azure Portal vyhledejte a vyberte Azure AD B2C.
- Vyberte toky uživatelů.
- Vyberte tok uživatele, který chcete přizpůsobit.
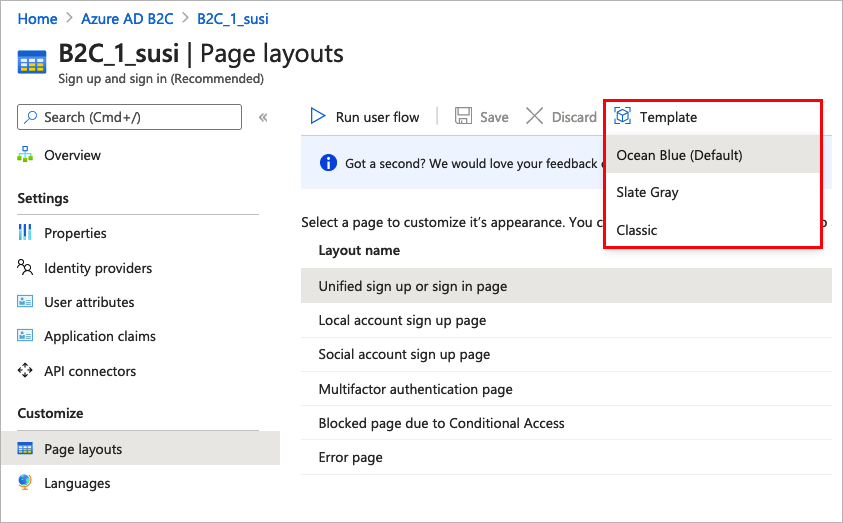
- V části Přizpůsobit v nabídce vlevo vyberte Rozložení stránky a pak vyberte šablonu.

Při výběru šablony se vybraná šablona použije na všechny stránky v toku uživatele. Identifikátor URI pro každou stránku je viditelný v poli Vlastní identifikátor URI stránky .
Pokud chcete vybrat šablonu stránky, nastavte prvek LoadUridefinicí obsahu. Následující příklad ukazuje identifikátory definice obsahu a odpovídající LoadUri.
Oceán Modrá:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Břidlicově šedá:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/MSA/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/MSA/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/MSA/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/MSA/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/MSA/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Klasický:
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/default/exception.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/default/idpSelector.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/default/unified.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/default/selfAsserted.cshtml</LoadUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/default/multifactor-1.0.0.cshtml</LoadUri>
</ContentDefinition>
</ContentDefinitions>
Konfigurace brandingu společnosti
Pokud chcete přizpůsobit stránky toku uživatelů, nejprve nakonfigurujete firemní branding v Microsoft Entra ID a pak ho povolíte v tocích uživatelů v Azure AD B2C.
Začněte nastavením loga banneru, obrázku pozadí a barvy pozadí v rámci brandingu společnosti.
- Přihlaste se do Azure Portalu.
- Pokud máte přístup k více tenantům, vyberte ikonu Nastavení v horní nabídce a přepněte se do svého tenanta Azure AD B2C z nabídky Adresáře + předplatná.
- Na webu Azure Portal vyhledejte a vyberte Azure AD B2C.
- V části Spravovat vyberte Branding společnosti.
- Postupujte podle pokynů v Přidání brandingu na přihlašovací stránku Microsoft Entra vaší organizace.
Při konfiguraci firemního brandingu v Azure AD B2C mějte na paměti tyto věci:
- Firemní branding v Azure AD B2C je v současné době omezený na obrázek pozadí, logo banneru a přizpůsobení barvy pozadí . Ostatní vlastnosti v podokně brandingu společnosti, například Rozšířená nastavení, nejsou podporovány.
- Na stránkách uživatelského toku se před načtením obrázku na pozadí zobrazí barva pozadí. Doporučujeme zvolit barvu pozadí, která přesně odpovídá barvám na obrázku pozadí, abyste měli plynulejší možnosti načítání.
- Logo banneru se zobrazí v ověřovacích e-mailech odeslaných uživatelům, když zahájí tok registrace uživatele.
Povolení firemního brandingu na stránkách toku uživatelů
Jakmile nakonfigurujete firemní branding, povolte ho v tocích uživatelů.
- V levé nabídce webu Azure Portal vyberte Azure AD B2C.
- V části Zásady vyberte Toky uživatelů (zásady).
- Vyberte tok uživatele, pro který chcete aktivovat firemní branding. Firemní branding není podporován pro standardní přihlášení a standardní úpravy profilu uživatelských toků.
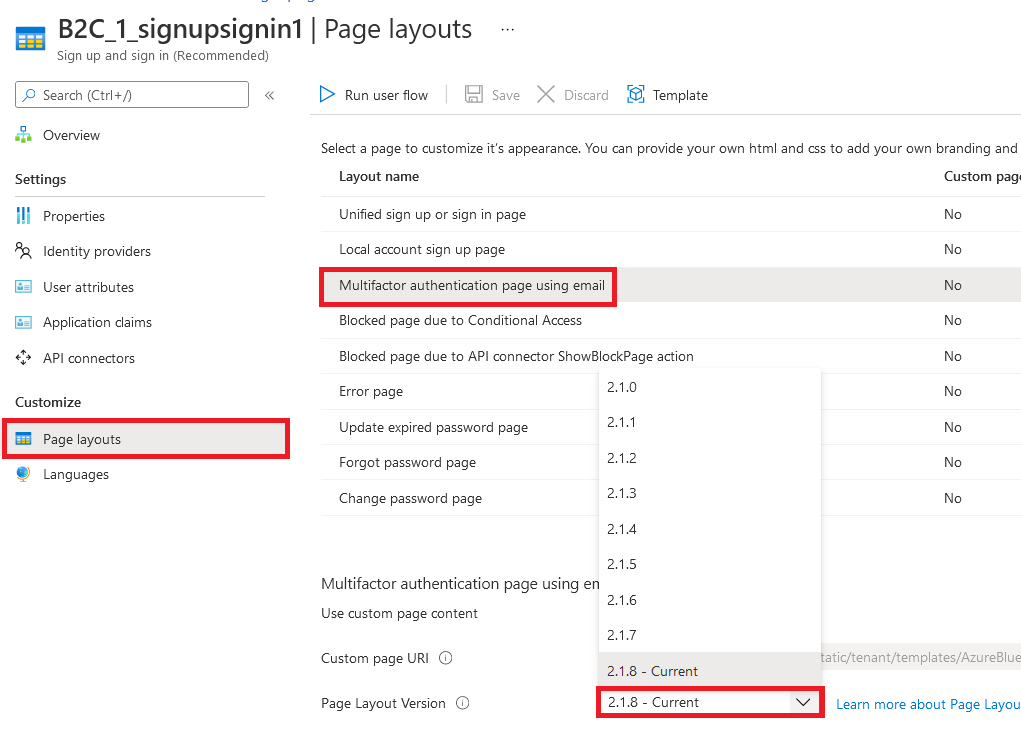
- V části Přizpůsobit vyberte Rozložení stránky a pak vyberte stránku, kterou chcete oznamovat. Vyberte například sjednocenou registraci nebo přihlašovací stránku.
- Pro verzi rozložení stránky (Preview) zvolte verzi 1.2.0 nebo vyšší.
- Vyberte Uložit.
Pokud chcete označit všechny stránky v toku uživatele, nastavte verzi rozložení stránky pro každé rozložení stránky v toku uživatele.

Povolení firemního brandingu na stránkách vlastních zásad
Jakmile nakonfigurujete firemní branding, povolte ho ve vlastních zásadách. Nakonfigurujte verzi rozložení stránky s verzí stránky contract pro všechny definice obsahu ve vlastních zásadách. Formát hodnoty musí obsahovat slovo contract: urn:com:microsoft:aad:b2c:elements:contract:page-name:version. Pro zadání rozložení stránky ve vlastních zásadách, které používají starou hodnotu DataUri. Další informace najdete v tématu Migrace na rozložení stránky s verzí stránky.
Následující příklad ukazuje definice obsahu s odpovídající smlouvou stránky a šablonou stránky Ocean Blue.
<ContentDefinitions>
<ContentDefinition Id="api.error">
<LoadUri>~/tenant/templates/AzureBlue/exception.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<LoadUri>~/tenant/templates/AzureBlue/idpSelector.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<LoadUri>~/tenant/templates/AzureBlue/unified.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<LoadUri>~/tenant/templates/AzureBlue/selfAsserted.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<LoadUri>~/tenant/templates/AzureBlue/multifactor-1.0.0.cshtml</LoadUri>
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
Změna uspořádání vstupních polí ve formuláři pro registraci
Chcete-li změnit uspořádání vstupních polí na registrační stránce pro formulář místních účtů, postupujte takto:
- Přihlaste se do Azure Portalu.
- Pokud máte přístup k více tenantům, vyberte ikonu Nastavení v horní nabídce a přepněte se do svého tenanta Azure AD B2C z nabídky Adresáře + předplatná.
- Na webu Azure Portal vyhledejte a vyberte Azure AD B2C.
- V nabídce vlevo vyberte Uživatelské toky.
- Vyberte tok uživatele (pouze pro místní účty), který chcete změnit uspořádání vstupních polí.
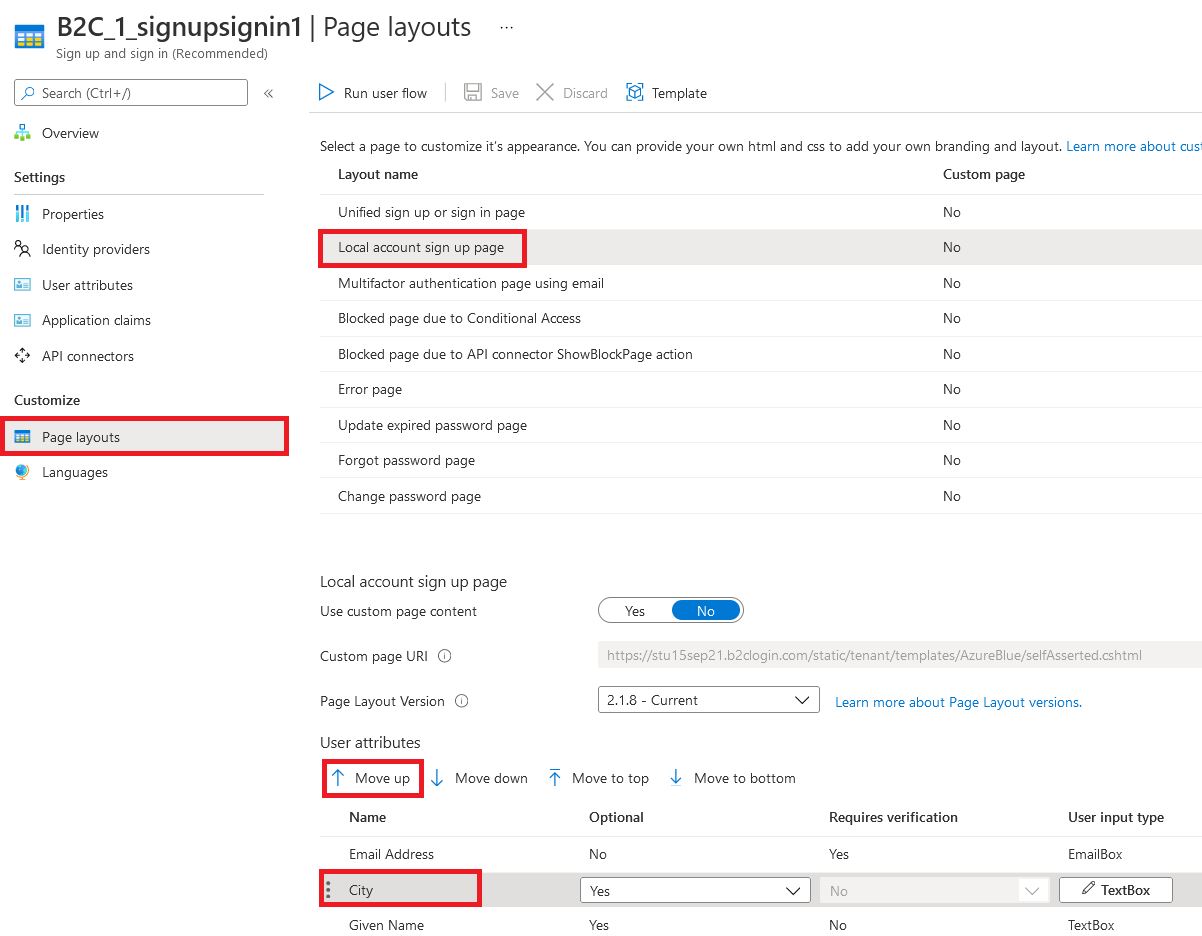
- V nabídce vlevo vyberte Rozložení stránky.
- V tabulce vyberte řádek "Přihlásit se k místnímu účtu".
- V části Atributy uživatele vyberte vstupní pole, které chcete přeuspořádat, přetáhněte ho (nahoru nebo dolů) a pusťte, nebo použijte ovládací prvky Přesunout nahoru nebo Přesunout dolů, abyste dosáhli požadovaného pořadí.
- V horní části stránky vyberte Uložit.

Související obsah
Další informace o tom, jak můžete přizpůsobit uživatelské rozhraní aplikací, najdete v tématu Přizpůsobení uživatelského rozhraní aplikace v Azure Active Directory B2C.