Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
V tomto rychlém startu se dozvíte, jak vytvořit a nasadit první webovou aplikaci Node.js (Express) do služby Azure App Service. App Service podporuje různé verze Node.js v Linuxu i Windows.
V tomto rychlém startu se nakonfiguruje aplikace App Service na úrovni Free a za vaše předplatné Azure se neúčtují žádné náklady.
Toto video ukazuje, jak nasadit Node.js webovou aplikaci v Azure.
Kroky ve videu jsou popsané také v následujících částech.
Nastavení počátečního prostředí
- Mít účet Azure s aktivním předplatným. Pokud ho nemáte, můžete si zdarma vytvořit účet.
- Nainstalujte Node.js LTS. Spuštěním příkazu
node --versionověřte, že je nainstalovaná Node.js. - Nainstalujte Visual Studio Code.
- Nainstalujte rozšíření Azure App Service pro Visual Studio Code.
- Mít účet Azure s aktivním předplatným. Pokud ho nemáte, můžete si zdarma vytvořit účet.
- Nainstalujte Node.js LTS. Spuštěním příkazu
node --versionověřte, že je nainstalovaná Node.js. - Nainstalujte Azure CLI, které můžete použít ke spouštění příkazů v prostředí k vytváření a konfiguraci prostředků Azure.
- Mít účet Azure s aktivním předplatným. Pokud ho nemáte, můžete si zdarma vytvořit účet.
- Nainstalujte Node.js LTS. Spuštěním příkazu
node --versionověřte, že je nainstalovaná Node.js. - Mějte k dispozici FTP klienta, jako je FileZilla, k přenosu souborů do služby App Service.
Vytvoření aplikace Node.js
V tomto kroku vytvoříte základní Node.js aplikaci a zajistíte, aby běžela na vašem počítači.
Doporučení
Pokud jste už dokončili kurzNode.js, můžete přeskočit k nasazení do Azure.
Vytvořte Node.js aplikaci pomocí generátoru expresních aplikací, který je ve výchozím nastavení nainstalovaný s Node.js a npm.
npx express-generator myExpressApp --view ejsPokud jste generátor nainstalovali poprvé, npx vás požádá o souhlas s instalací.
Přejděte do adresáře aplikace a nainstalujte balíčky npm.
cd myExpressApp && npm installAktualizujte závislosti na nejbezpečnější verzi.
npm audit fix --forceSpusťte vývojový server s informacemi o ladění.
DEBUG=myexpressapp:* npm startV prohlížeči přejděte na
http://localhost:3000. Měli byste vidět přibližně toto:
Nasazení do Azure
Než budete pokračovat, ujistěte se, že máte nainstalované a nakonfigurované všechny požadavky.
Poznámka:
Aby vaše aplikace Node.js běžela v Azure, musí naslouchat na portu poskytnutém proměnnou PORT prostředí. Ve vygenerované aplikaci Express se tato proměnná prostředí již používá ve spouštěcím skriptu bin/www. (Vyhledejte process.env.PORT.)
Přihlášení k Azure
V terminálu se ujistěte, že jste v adresáři myExpressApp , a spusťte Visual Studio Code pomocí následujícího příkazu:
code .V editoru Visual Studio Code na panelu aktivit vyberte logo Azure.
Ujistěte se, že jste přihlášení pomocí svého účtu Azure.
Konfigurace aplikace App Service a nasazení kódu
Klikněte pravým tlačítkem na App Services a vyberte Vytvořit novou webovou aplikaci. Ve výchozím nastavení se používá kontejner Linuxu.
Zadejte globálně jedinečný název webové aplikace a vyberte Enter. Název musí být jedinečný v celém prostředí Azure a používat pouze alfanumerické znaky (
A-Z,a-z,0-9) a pomlčky (-).V Vyberte zásobník modulu runtime, vyberte verzi Node.js, kterou chcete. Doporučuje se node 24 LTS.
V části Vyberte cenovou úroveň vyberte Free (F1) a počkejte, až se prostředky vytvoří v Azure.
V místní nabídce Vždy nasaďte pracovní prostor "myExpressApp" do <názvu aplikace>", vyberte Ano. Tím zajistíte, že pokud jste ve stejném pracovním prostoru, Visual Studio Code se pokaždé nasadí do stejné aplikace App Service.
Visual Studio Code sice vytvoří prostředky Azure a nasadí tento kód, ale zobrazuje oznámení o postupu.
Po dokončení nasazení v automaticky otevírané nabídce oznámení vyberte Procházet web . Prohlížeč by měl zobrazit výchozí stránku Expressu.
V terminálu se ujistěte, že jste v adresáři myExpressApp , a nasaďte kód do místní složky (myExpressApp) pomocí příkazu az webapp up :
az webapp up --sku F1 --name <app-name>
- Pokud se
azpříkaz nerozpozná, ujistěte se, že máte nainstalované Rozhraní příkazového řádku Azure, jak je popsáno v části Nastavení počátečního prostředí. - Nahraďte
<app_name>názvem, který je jedinečný v celém Azure. (Platné znaky jsoua-z,0-9a-.) Dobrým vzorem je použití kombinace názvu vaší společnosti a identifikátoru aplikace. - Tento
--sku F1argument vytvoří webovou aplikaci na bezplatné cenové úrovni, která nezahrnuje žádné náklady. - Volitelně můžete zahrnout argument
--location <location-name>, ve kterém<location_name>je dostupná oblast Azure. Spuštěnímaz account list-locationspříkazu můžete načíst seznam povolených oblastí pro váš účet Azure. - Příkaz ve výchozím nastavení vytvoří linuxovou aplikaci pro Node.js. Pokud chcete místo toho vytvořit aplikaci pro Windows, použijte
--os-typeargument. - Pokud se zobrazí chyba "Nepodařilo se automaticky zjistit runtime stack vaší aplikace", ujistěte se, že spouštíte příkaz v adresáři myExpressApp (viz Řešení problémů s automatickým zjišťováním v az webapp up.)
Dokončení příkazu může trvat několik minut. Během běhu poskytuje zprávy o vytvoření skupiny prostředků, plánu služby App Service a prostředku aplikace, konfiguraci protokolování a nasazení souboru ZIP. Pak vrátí zprávu, která obsahuje adresu URL aplikace, což je adresa URL aplikace v Azure.
The webapp '<app-name>' doesn't exist
Creating Resource group '<group-name>' ...
Resource group creation complete
Creating AppServicePlan '<app-service-plan-name>' ...
Creating webapp '<app-name>' ...
Configuring default logging for the app, if not already enabled
Creating zip with contents of dir /home/cephas/myExpressApp ...
Getting scm site credentials for zip deployment
Starting zip deployment. This operation can take a while to complete ...
Deployment endpoint responded with status code 202
You can launch the app at <URL>
{
"URL": "<URL>",
"appserviceplan": "<app-service-plan-name>",
"location": "centralus",
"name": "<app-name>",
"os": "<os-type>",
"resourcegroup": "<group-name>",
"runtime_version": "node|24",
"runtime_version_detected": "0.0",
"sku": "FREE",
"src_path": "/home/cephas/myExpressApp"
}
Poznámka:
Příkaz az webapp up provádí tyto akce:
Vytvořte výchozí skupinu prostředků.
Vytvořte výchozí plán služby App Service.
Vytvořte aplikaci se zadaným názvem.
Nasaďte pomocí zipu všechny soubory z aktuálního pracovního adresáře , kde je povolena automatizace sestavení.
Uložte parametry do mezipaměti místně v souboru .azure/config , abyste je nemuseli při pozdějším
az webapp upaz webappnasazení s jinými příkazy ze složky projektu zadávat znovu. Hodnoty uložené v mezipaměti se ve výchozím nastavení používají automaticky.
Vytvoření zdrojů Azure
Přihlaste se k portálu Azure.
Pokud chcete začít vytvářet Node.js aplikaci, přejděte na https://portal.azure.com/#create/Microsoft.WebSite.
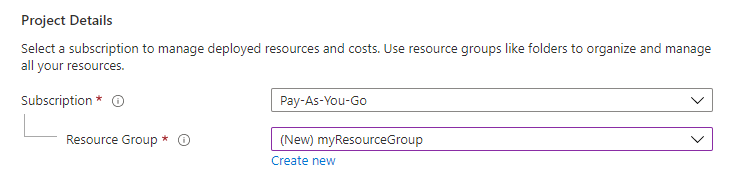
Na kartě Základy, v části Podrobnosti projektu, se ujistěte, že je vybrané správné předplatné, a poté vyberte Vytvořit nový a vytvořte skupinu prostředků. Jako název zadejte myResourceGroup .

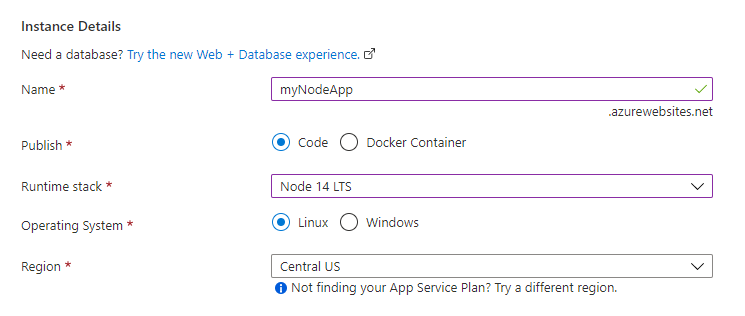
V části Podrobnosti o instanci zadejte globálně jedinečný název vaší webové aplikace a vyberte Kód. V zásobníku modulu runtime, operačního systému a oblasti, ze které chcete aplikaci obsluhovat, vyberte Node 24 LTS.

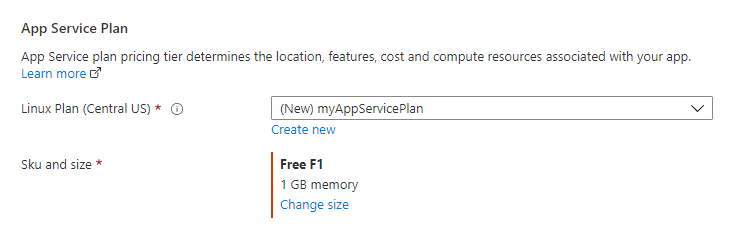
V části Cenové plány vyberte Vytvořit nový a vytvořte plán služby App Service. Jako název zadejte myAppServicePlan . Pokud chcete přejít na úroveň Free, vyberte v seznamu cenových plánůbezplatnou F1.

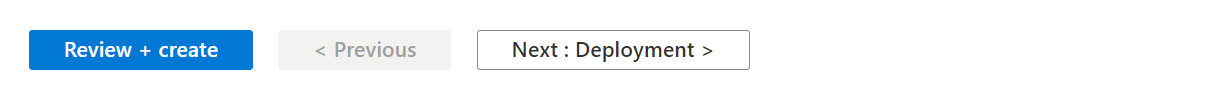
Vyberte tlačítko Zkontrolovat a vytvořit v dolní části stránky.

Po spuštění ověření vyberte tlačítko Vytvořit v dolní části stránky.
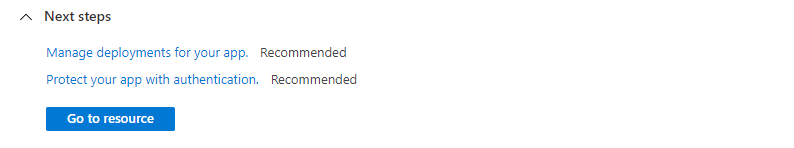
Po dokončení nasazení vyberte Přejít k prostředku.

Získání přihlašovacích údajů FTPS
služba Aplikace Azure podporuje dva typy přihlašovacích údajů pro nasazení FTP/S. Tyto přihlašovací údaje nejsou stejné jako přihlašovací údaje k vašemu předplatnému Azure. V této části získáte přihlašovací údaje oboru aplikace, které se použijí s klientem FTP.
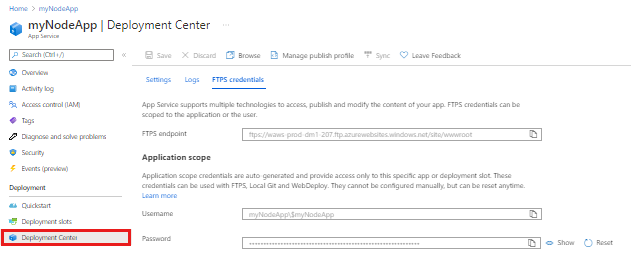
Na stránce aplikace služby App Service vyberte v části Nasazení v nabídce bočního panelu Deployment Center ( Centrum nasazení ) a pak vyberte kartu Přihlašovací údaje FTPS .

Otevřete klienta FTP a přejděte do složky myExpressApp .
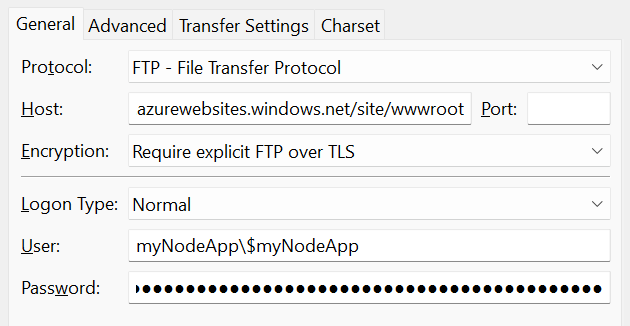
Na kartě Přihlašovací údaje FTPS zkopírujte koncový bod FTPS, uživatelské jméno a heslo do klienta FTP.

V klientovi FTP vyberte Připojit .
Nasazení souborů pomocí FTPS
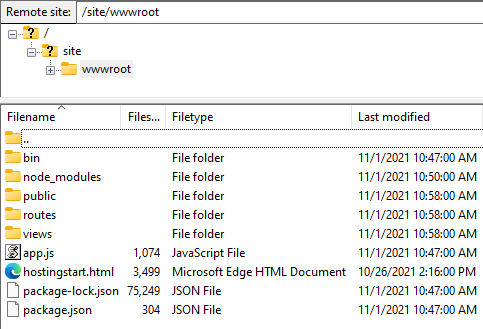
Zkopírujte všechny soubory a soubory adresářů do adresáře /site/wwwroot v Azure.

Přejděte na adresu URL aplikace a ověřte, že aplikace běží správně.
Opětovné nasazení aktualizací
Změny v této aplikaci můžete nasadit provedením úprav v editoru Visual Studio Code, uložením souborů a opětovným nasazením do aplikace Azure. Příklad:
V ukázkovém projektu otevřete views/index.ejs a změňte
<p>Welcome to <%= title %></p>na
<p>Welcome to Azure</p>
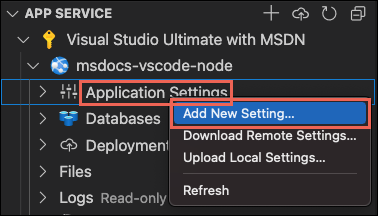
V průzkumníku služby App Service znovu vyberte ikona Nasadit do webové aplikace a potvrďte znovu výběrem možnosti Nasadit.
Počkejte, až se nasazení dokončí, a pak ve vyskakovacím okně oznámení vyberte Procházet web. Měli byste vidět, že zpráva
Welcome to Expressbyla změněna naWelcome to Azure.
Uložte změny a znovu nasaďte aplikaci pomocí příkazu az webapp up bez argumentů pro Linux. Přidat
--os-type Windowspro Windows:az webapp upTento příkaz používá hodnoty uložené místně v souboru .azure/config , jako je název aplikace, skupina prostředků a plán služby App Service.
Po dokončení nasazení aktualizujte webovou stránku. Měli byste vidět, že zpráva
Welcome to Expressbyla změněna naWelcome to Azure.
Uložte změny a pak aplikaci znovu nasaďte pomocí klienta FTP.
Po dokončení nasazení aktualizujte webovou stránku. Měli byste vidět, že zpráva
Welcome to Expressbyla změněna naWelcome to Azure.
Protokoly datových proudů
Výstup protokolu (volání na console.log()) můžete streamovat z aplikace Azure přímo v okně výstupu Visual Studio Code.
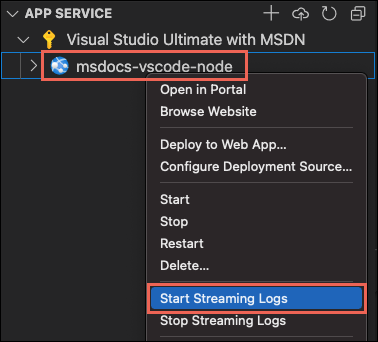
V nástroji Prostředky v editoru Visual Studio Code klikněte pravým tlačítkem myši na uzel aplikace a pak vyberte Spustit protokoly streamování.

Pokud se zobrazí výzva k restartování aplikace, vyberte Ano. Když je aplikace restartována, otevře se okno výstupu Visual Studio Code s připojením k datovému proudu protokolů.
Po několika sekundách se ve výstupním okně zobrazí zpráva, že jste připojení ke službě streamování protokolů. Další výstupní aktivitu můžete vygenerovat aktualizací stránky v prohlížeči.
Connecting to log stream... 2020-03-04T19:29:44 Welcome, you are now connected to log-streaming service. The default timeout is 2 hours. Change the timeout with the App Setting SCM_LOGSTREAM_TIMEOUT (in seconds).
Přístup k protokolům konzoly vygenerovaným z aplikace a kontejneru, ve kterém běží. Protokoly zahrnují veškerý výstup, který byl vygenerován voláním console.log().
Pokud chcete streamovat protokoly, spusťte příkaz az webapp log tail.
az webapp log tail
Příkaz používá název skupiny prostředků uložený v mezipaměti v souboru .azure/config .
Také můžete zahrnout parametr --logs s příkazem az webapp up, který při nasazení automaticky otevře stream protokolu.
Aktualizujte aplikaci v prohlížeči a vygenerujte protokoly konzoly, které obsahují zprávy popisující požadavky HTTP na aplikaci. Pokud se okamžitě nezobrazí žádný výstup, zkuste to znovu za 30 sekund.
Pokud chcete kdykoli zastavit streamování protokolů, stiskněte v terminálu Ctrl+C.
Přístup k protokolům konzoly vygenerovaným z aplikace a kontejneru, ve kterém běží. Můžete streamovat výstup logu (volání na console.log()) z aplikace Node.js přímo v portálu Azure.
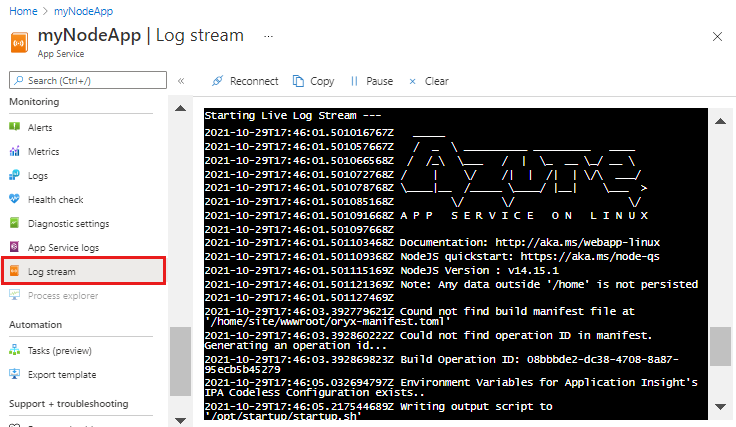
Na stejné stránce služby App Service pro vaši aplikaci se pomocí boční nabídky posuňte do části Monitorování a vyberte Stream protokolu.

Po několika sekundách se ve výstupním okně zobrazí zpráva, že jste připojení ke službě streamování protokolů. Další výstupní aktivitu můžete vygenerovat aktualizací stránky v prohlížeči.
Connecting... 2021-10-26T21:04:14 Welcome, you are now connected to log-streaming service. Starting Log Tail -n 10 of existing logs ---- /appsvctmp/volatile/logs/runtime/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [INFO] 2021-10-26T21:04:08.614393710Z: [INFO] # Enter the source directory to make sure the script runs where the user expects 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [INFO] 2021-10-26T21:04:08.614407110Z: [INFO] export NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [INFO] if [ -z "$PORT" ]; then 2021-10-26T21:04:08.614415310Z: [INFO] export PORT=8080 2021-10-26T21:04:08.614419610Z: [INFO] fi 2021-10-26T21:04:08.614423411Z: [INFO] 2021-10-26T21:04:08.614427211Z: [INFO] node /opt/startup/default-static-site.js Ending Log Tail of existing logs ---
Vyčištění prostředků
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Kroky v tomto rychlém startu umístí všechny prostředky do této skupiny prostředků. Pokud chcete skupinu prostředků vyčistit, stačí ji odebrat.
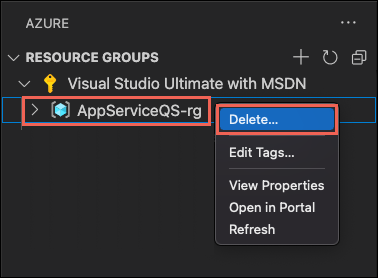
V rozšíření Azure ve Visual Studio Code vyberte v seznamu Seskupování podle, možnost Seskupení podle skupiny prostředků.
V seznamu Prostředky rozbalte předplatné, klikněte pravým tlačítkem myši na skupinu prostředků, kterou jste vytvořili dříve, a pak vyberte Odstranit skupinu prostředků.

Po zobrazení výzvy potvrďte odstranění zadáním názvu skupiny prostředků, kterou odstraňujete. Po potvrzení se skupina prostředků odstraní a po dokončení se zobrazí oznámení .
V předchozích krocích jste vytvořili prostředky Azure ve skupině prostředků. Skupina prostředků má název, například appsvc_rg_Linux_CentralUS v závislosti na vašem umístění.
Pokud v budoucnu tyto prostředky nepotřebujete, odstraňte skupinu prostředků spuštěním následujícího příkazu:
az group delete --no-wait
Příkaz používá název skupiny prostředků uložený v mezipaměti v souboru .azure/config .
Argument --no-wait umožňuje, aby se příkaz vrátil před dokončením operace.
Pokud už je nepotřebujete, můžete odstranit skupinu prostředků, službu App Service a všechny související prostředky.
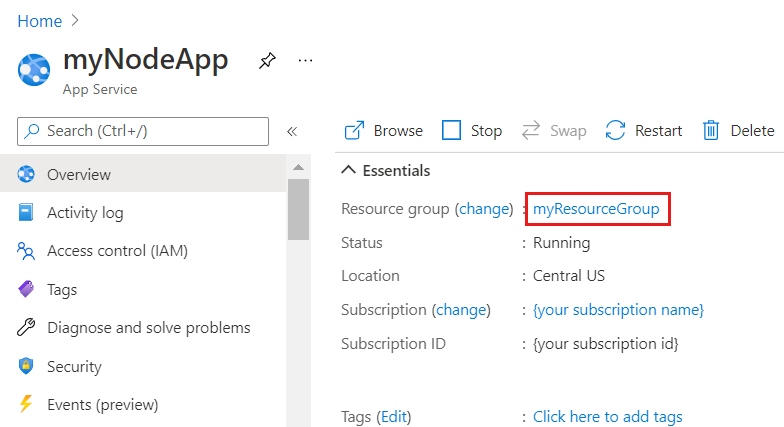
Na stránce s přehledem služby App Service vyberte skupinu prostředků, kterou jste vytvořili v kroku Vytvoření prostředků Azure.

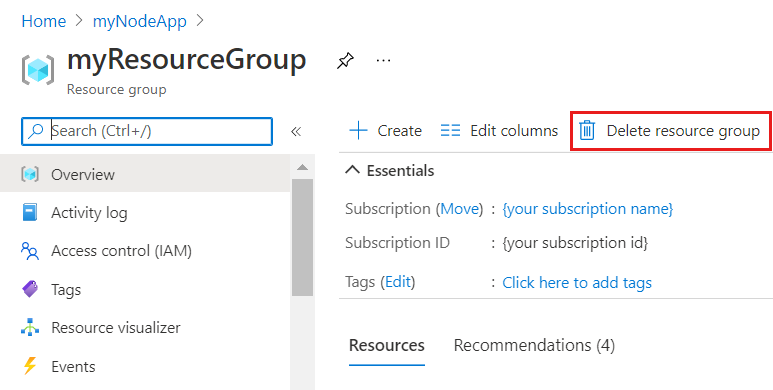
Na stránce skupiny prostředků vyberte Odstranit skupinu prostředků. Potvrďte název skupiny prostředků a dokončete odstranění prostředků.

Související obsah
Blahopřejeme, úspěšně jste dokončili tento rychlý start.
Podívejte se na další rozšíření Azure.
- Azure Cosmos DB
- Azure Functions
- Balíček rozšíření Dockeru
- Nástroje Azure CLI
- Nástroje Azure Resource Manageru
Nebo je můžete získat tak, že nainstalujete Sadu rozšíření Node Pack pro Azure.