Rychlý start: Vytvoření funkce JavaScriptu v Azure z příkazového řádku
V tomto článku pomocí nástrojů příkazového řádku vytvoříte funkci JavaScriptu, která reaguje na požadavky HTTP. Po místním otestování kód nasadíte do bezserverového prostředí Azure Functions.
Důležité
Obsah tohoto článku se změní na základě vašeho výběru programovacího modelu Node.js v selektoru v horní části stránky. Model v4 je obecně dostupný a je navržený tak, aby měl flexibilnější a intuitivnější prostředí pro vývojáře v JavaScriptu a TypeScriptu. Další informace o rozdílech mezi v3 a v4 najdete v průvodci migrací.
Dokončení tohoto rychlého startu způsobuje malé náklady na několik centů USD nebo méně ve vašem účtu Azure.
K dispozici je také verze tohoto článku založená na editoru Visual Studio Code.
Konfigurace místního prostředí
Než začnete, musíte mít následující požadavky:
Účet Azure s aktivním předplatným. Vytvoření účtu zdarma
Jeden z následujících nástrojů pro vytváření prostředků Azure:
Instalace nástrojů Azure Functions Core
Doporučený způsob instalace nástrojů Core Tools závisí na operačním systému místního vývojového počítače.
Následující kroky používají instalační službu systému Windows (MSI) k instalaci nástrojů Core Tools verze 4.x. Další informace o dalších instalačních programech založených na balíčcích najdete v souboru readme nástroje Core Tools.
Stáhněte a spusťte instalační program Core Tools na základě vaší verze Windows:
- v4.x – Windows 64bitová verze (doporučeno. Ladění editoru Visual Studio Code vyžaduje 64bitovou verzi.)
- v4.x – Windows 32bitová verze
Pokud jste dříve použili instalační službu systému Windows (MSI) k instalaci nástrojů Core Tools ve Windows, měli byste před instalací nejnovější verze odinstalovat starou verzi z nástroje Přidat odebrat programy.
- Ujistěte se, že jste nainstalovali verzi v4.0.5382 nástrojů Core Tools nebo novější verzi.
Vytvoření místního projektu funkce
Ve službě Azure Functions je projekt funkcí kontejnerem pro jednu nebo více jednotlivých funkcí, které každá reaguje na konkrétní trigger. Všechny funkce v projektu sdílejí stejné místní a hostitelské konfigurace. V této části vytvoříte projekt funkce, který obsahuje jednu funkci.
V vhodné složce spusťte
func initpříkaz následujícím způsobem a vytvořte projekt JavaScriptu Node.js v3 v aktuální složce:func init --javascript --model V3Tato složka teď obsahuje různé soubory projektu, včetně konfiguračních souborů s názvem local.settings.json a host.json. Protože local.settings.json může obsahovat tajné kódy stažené z Azure, soubor je ve výchozím nastavení vyloučen ze správy zdrojového kódu v souboru .gitignore .
Přidejte do projektu funkci pomocí následujícího příkazu, kde
--nameargument je jedinečný název funkce (HttpExample) a--templateargument určuje trigger funkce (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous"Příkaz
func newvytvoří podsložku odpovídající názvu funkce, která obsahuje soubor kódu odpovídající zvolenému jazyku projektu a konfigurační soubor s názvem function.json.
Užitečné jsou referenční informace k nástrojům Azure Functions Core Tools.
(Volitelné) Prozkoumání obsahu souboru
V případě potřeby můžete funkci spustit místně a později obsah souboru prozkoumat.
index.js
index.js exportuje funkci aktivovanou podle konfigurace v function.json.
module.exports = async function (context, req) {
context.log('JavaScript HTTP trigger function processed a request.');
const name = (req.query.name || (req.body && req.body.name));
const responseMessage = name
? "Hello, " + name + ". This HTTP triggered function executed successfully."
: "This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.";
context.res = {
// status: 200, /* Defaults to 200 */
body: responseMessage
};
}
U triggeru HTTP funkce přijímá data požadavku v proměnné req , jak je definováno v function.json. Odpověď je definována jako res v function.json a lze k němu přistupovat pomocí context.res. Další informace najdete v tématu Triggery a vazby HTTP služby Azure Functions.
function.json
function.json je konfigurační soubor, který definuje vstup a výstup bindings funkce, včetně typu triggeru.
{
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "req",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "res"
}
]
}
Každá vazba vyžaduje směr, typ a jedinečný název. Trigger HTTP má vstupní vazbu typu httpTrigger a výstupní vazby typu http.
Spuštěním
func initnásledujícího příkazu v vhodné složce vytvořte projekt JavaScriptu Node.js v4 v aktuální složce:func init --javascript
Tato složka teď obsahuje různé soubory projektu, včetně konfiguračních souborů s názvem local.settings.json a host.json. Protože local.settings.json může obsahovat tajné kódy stažené z Azure, soubor je ve výchozím nastavení vyloučen ze správy zdrojového kódu v souboru .gitignore . Požadované balíčky npm jsou také nainstalovány v node_modules.
Přidejte do projektu funkci pomocí následujícího příkazu, kde
--nameargument je jedinečný název funkce (HttpExample) a--templateargument určuje trigger funkce (HTTP).func new --name HttpExample --template "HTTP trigger" --authlevel "anonymous" [`func new`](functions-core-tools-reference.md#func-new) creates a file named *HttpExample.js* in the *src/functions* directory, which contains your function's code.Do local.settings.json přidejte informace o připojení ke službě Azure Storage.
{ "Values": { "AzureWebJobsStorage": "<Azure Storage connection information>", "FUNCTIONS_WORKER_RUNTIME": "node" } }(Volitelné) Pokud chcete získat další informace o konkrétní funkci, například trigger HTTP, můžete spustit následující příkaz:
func help httptrigger
Místní spuštění funkce
Spusťte funkci spuštěním místního hostitele modulu runtime Azure Functions ze složky LocalFunctionProj .
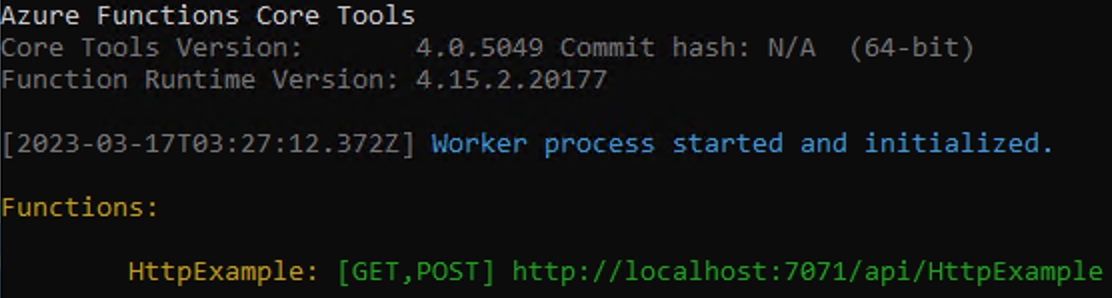
func startNa konci výstupu se musí zobrazit následující řádky:

Poznámka:
Pokud se httpExample nezobrazí, jak je znázorněno výše, pravděpodobně jste hostitele spustili mimo kořenovou složku projektu. V takovém případě pomocí ctrl+C zastavte hostitele, přejděte do kořenové složky projektu a spusťte předchozí příkaz znovu.
Zkopírujte adresu URL funkce HTTP z tohoto výstupu do prohlížeče a připojte řetězec
?name=<YOUR_NAME>dotazu, čímž se úplná adresa URL podobáhttp://localhost:7071/api/HttpExample?name=Functions. Prohlížeč by měl zobrazit zprávu s odpovědí, která vrací hodnotu řetězce dotazu. V terminálu, ve kterém jste spustili projekt, se při provádění požadavků zobrazuje také výstup protokolu.Až budete hotovi, stiskněte Ctrl+C a stisknutím
ykláves Ctrl+C zastavte hostitele funkcí.
Vytvoření podpůrných prostředků Azure pro vaši funkci
Než budete moct nasadit kód funkce do Azure, musíte vytvořit tři prostředky:
- Skupina prostředků, což je logický kontejner pro související prostředky.
- Účet úložiště, který slouží k udržování stavu a dalších informací o vašich funkcích.
- Aplikace funkcí, která poskytuje prostředí pro spouštění kódu funkce. Aplikace funkcí se mapuje na místní projekt funkcí a umožňuje seskupit funkce jako logickou jednotku pro snadnější správu, nasazení a sdílení prostředků.
K vytvoření těchto položek použijte následující příkazy. Podporuje se Azure CLI i PowerShell.
Pokud jste to ještě neudělali, přihlaste se k Azure:
az loginPříkaz az login vás přihlásí ke svému účtu Azure.
Vytvořte skupinu prostředků s názvem
AzureFunctionsQuickstart-rgve zvolené oblasti:az group create --name AzureFunctionsQuickstart-rg --location <REGION>Příkaz az group create vytvoří skupinu prostředků. Ve výše uvedeném příkazu nahraďte
<REGION>oblastí blízko vás pomocí dostupného kódu oblasti vráceného z příkazu az account list-locations .Ve skupině prostředků a oblasti vytvořte účet úložiště pro obecné účely:
az storage account create --name <STORAGE_NAME> --location <REGION> --resource-group AzureFunctionsQuickstart-rg --sku Standard_LRS --allow-blob-public-access falsePříkaz az storage account create vytvoří účet úložiště.
V předchozím příkladu nahraďte
<STORAGE_NAME>názvem, který je pro vás a jedinečný v Azure Storage. Názvy musí obsahovat jenom číslice se třemi až 24 znaky a malými písmeny.Standard_LRSurčuje účet pro obecné účely, který služba Functions podporuje.
Důležité
Účet úložiště slouží k ukládání důležitých dat aplikace, někdy včetně samotného kódu aplikace. Přístup z jiných aplikací a uživatelů byste měli omezit na účet úložiště.
Vytvoření aplikace funkcí v Azure:
az functionapp create --resource-group AzureFunctionsQuickstart-rg --consumption-plan-location <REGION> --runtime node --runtime-version 18 --functions-version 4 --name <APP_NAME> --storage-account <STORAGE_NAME>Příkaz az functionapp create vytvoří aplikaci funkcí v Azure. Doporučujeme používat nejnovější verzi lts Node.js, která je aktuálně 18. Verzi můžete zadat nastavením
--runtime-versionna18hodnotu .V předchozím příkladu nahraďte
<STORAGE_NAME>názvem účtu, který jste použili v předchozím kroku, a nahraďte<APP_NAME>globálně jedinečným názvem, který je pro vás vhodný.<APP_NAME>je také výchozí doména DNS pro aplikaci funkcí.Tento příkaz vytvoří aplikaci funkcí spuštěnou v zadaném modulu runtime jazyka v rámci plánu Consumption služby Azure Functions, která je bezplatná pro množství využití, které se zde účtují. Příkaz také vytvoří přidruženou instanci Aplikace Azure Přehledy ve stejné skupině prostředků, pomocí které můžete monitorovat aplikaci funkcí a zobrazit protokoly. Další informace najdete v tématu Monitorování azure Functions. Instance se neúčtují žádné náklady, dokud ji neaktivujete.
Nasazení projektu funkce do Azure
Po úspěšném vytvoření aplikace funkcí v Azure teď můžete pomocí příkazu nasadit místní projekt func azure functionapp publish funkcí.
Ve složce kořenového projektu spusťte tento func azure functionapp publish příkaz:
func azure functionapp publish <APP_NAME>
V tomto příkladu nahraďte <APP_NAME> názvem vaší aplikace. Úspěšné nasazení ukazuje výsledky podobné následujícímu výstupu (zkráceně kvůli jednoduchosti):
...
Getting site publishing info...
Creating archive for current directory...
Performing remote build for functions project.
...
Deployment successful.
Remote build succeeded!
Syncing triggers...
Functions in msdocs-azurefunctions-qs:
HttpExample - [httpTrigger]
Invoke url: https://msdocs-azurefunctions-qs.azurewebsites.net/api/httpexample
Vyvolání funkce v Azure
Vzhledem k tomu, že vaše funkce používá trigger HTTP, vyvoláte ji tak, že v prohlížeči nebo pomocí nástroje, jako je curl, vytvoří požadavek HTTP na jeho adresu URL.
Zkopírujte úplnou adresu URL vyvolání zobrazené ve výstupu příkazu publish do adresního řádku prohlížeče a připojte parametr ?name=Functionsdotazu . Prohlížeč by měl zobrazit podobný výstup jako při místním spuštění funkce.

Spuštěním následujícího příkazu zobrazte protokoly streamování téměř v reálném čase:
func azure functionapp logstream <APP_NAME>
V samostatném okně terminálu nebo v prohlížeči znovu volejte vzdálenou funkci. Podrobný protokol spuštění funkce v Azure se zobrazí v terminálu.
Vyčištění prostředků
Pokud budete pokračovat k dalšímu kroku a přidáte výstupní vazbu fronty Azure Storage, ponechte všechny prostředky na místě, protože budete vycházet z toho, co jste už udělali.
Jinak pomocí následujícího příkazu odstraňte skupinu prostředků a všechny její obsažené prostředky, abyste se vyhnuli dalším nákladům.
az group delete --name AzureFunctionsQuickstart-rg