Poznámka
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Migrace ze sady Azure Maps iOS SDK na webovou sadu SDK ve webovém zobrazení zahrnuje přechod existujícího zobrazení mapy z nativní implementace na webovou mapu pomocí webové sady SDK služby Azure Maps. V této příručce se dozvíte, jak migrovat kód a funkce ze sady SDK pro iOS na webovou sadu SDK.
Poznámka:
Vyřazení sady Azure Maps iOS SDK
Nativní sada SDK služby Azure Maps pro iOS je teď vyřazená a už není podporovaná. Tento průvodce použijte k migraci na webovou sadu SDK služby Azure Maps.
Požadavky
Pokud chcete použít ovládací prvek Mapování na webové stránce, musíte mít jednu z následujících požadavků:
- Účet Azure Maps.
- Klíč předplatného nebo přihlašovací údaje Microsoft Entra. Další informace najdete v tématu Možnosti ověřování.
Vytvoření webového zobrazení
Pokud vaše aplikace pro iOS nemá webView, přidejte ji. Uděláte to tak, WKWebView že do scénáře přidáte text nebo programově v kódu Swiftu. Ujistěte se, že je nakonfigurovaná tak, aby zabírala požadovanou oblast vašeho rozložení.
import UIKit
import WebKit
class ViewController: UIViewController, WKNavigationDelegate {
var webView: WKWebView!
override func viewDidLoad() {
super.viewDidLoad()
// Create WKWebView instance
webView = WKWebView(frame: view.bounds)
webView.navigationDelegate = self
view.addSubview(webView)
// Load local HTML file
loadLocalHTMLFile()
}
func loadLocalHTMLFile() {
if let htmlPath = Bundle.main.path(forResource: "map", ofType: "html") {
do {
let htmlString = try String(contentsOfFile: htmlPath, encoding: .utf8)
webView.loadHTMLString(htmlString, baseURL: Bundle.main.bundleURL)
} catch {
print("Error loading HTML file: \(error)")
}
} else {
print("HTML file not found.")
}
}
}
Nastavení mapy pomocí sady Azure Maps Web SDK
V souboru HTML inicializujete mapu pomocí klíče předplatného. Nahraďte <YOUR_SUBSCRIPTION_KEY> skutečným klíčem.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
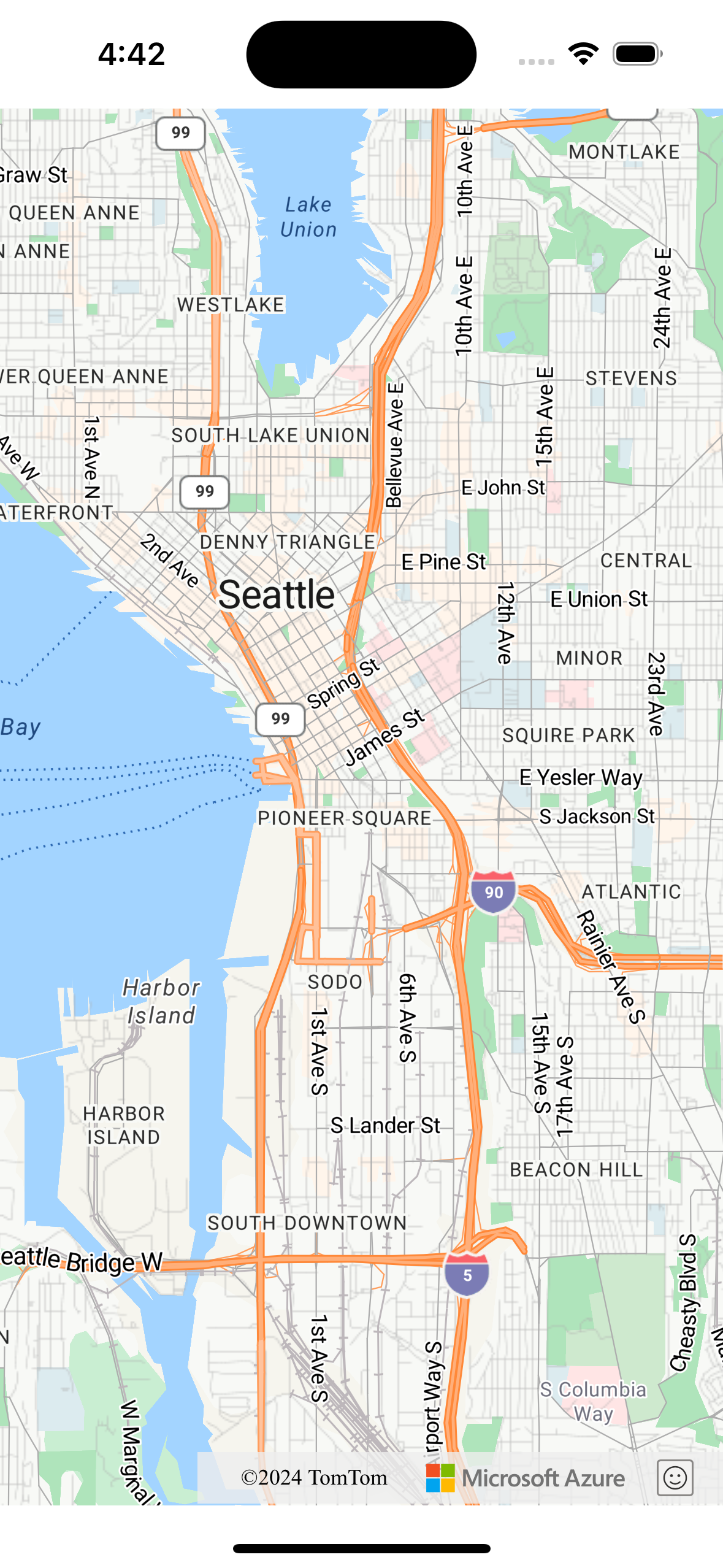
Uložte a spusťte aplikaci. Mapa by se měla zobrazit v rámci webového zobrazení. Přidejte všechny funkce nebo funkce, které chcete použít z webové sady SDK. Další případy použití najdete v dokumentaci ke službě Azure Maps a ukázkách Azure Maps .

Komunikace mezi nativním kódem a WebView (volitelné)
Pokud chcete povolit komunikaci mezi vaší aplikací pro iOS a WebView, můžete použít WKScriptMessageHandler protokol poskytovaný WKWebView třídou. Umožňuje vytvořit most pro komunikaci mezi JavaScriptem spuštěným ve webovém zobrazení a kódem Swift. Další informace naleznete v tématu WKScriptMessageHandler v dokumentaci k iOS WebKit.
Vyčištění nativní implementace mapy
Odeberte kód související s nativní sadou AZURE Maps iOS SDK z projektu, včetně závislostí a inicializačního kódu souvisejícího azure-maps-ios-sdk-distributions .
Testování
Důkladně otestujte aplikaci, abyste měli jistotu, že migrace proběhla úspěšně. Zkontrolujte problémy související s funkcemi mapování, interakcemi uživatelů a výkonem.
Další kroky
Naučte se přidávat mapy do webových a mobilních aplikací pomocí javascriptové knihovny Map Control na straně klienta v Azure Maps: