Začínáme s ukázkou webového volání
Ukázka webového volání je webová aplikace, která slouží jako podrobný návod na různé funkce poskytované sadou SDK pro volání na webovou službu Communication Services.
Tato ukázka byla vytvořena pro vývojáře a usnadňuje vám začít s Komunikačními službami. Jeho uživatelské rozhraní je rozděleno do několika oddílů, přičemž každý z nich obsahuje tlačítko Zobrazit kód, které umožňuje kopírovat kód přímo z prohlížeče do vlastní aplikace Communication Services.
Začínáme s ukázkou webového volání
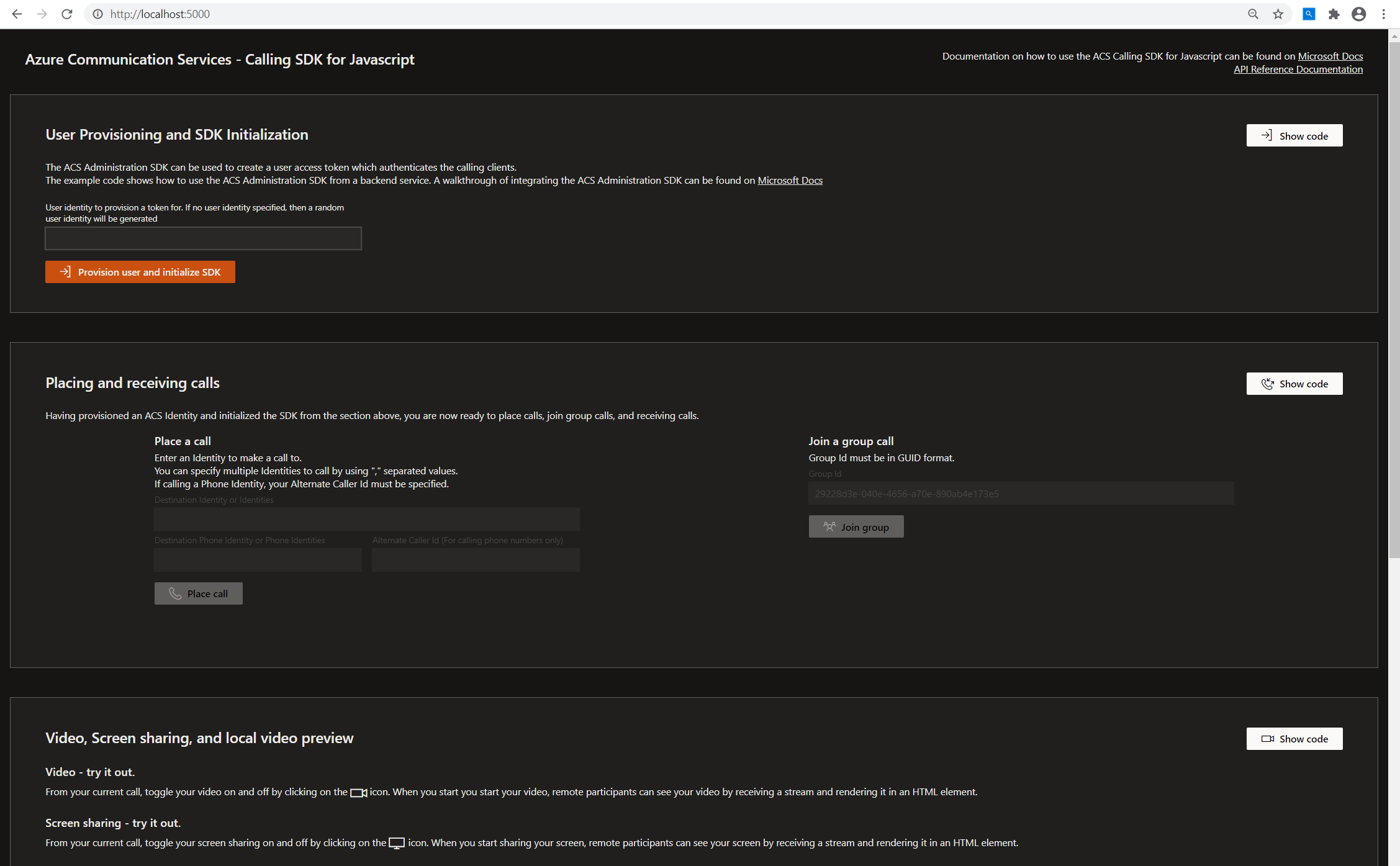
Podle pokynů v souboru /Project/readme.md nastavte projekt a spusťte ho místně na svém počítači. Po spuštění ukázky webového volání na vašem počítači se zobrazí následující cílová stránka:
Inicializace zřizování uživatelů a inicializace sady SDK
Kliknutím na Zřizování uživatele a inicializace sady SDK inicializujete sadu SDK pomocí tokenu zřízeného službou zřizování tokenů back-endu. Tato back-endová služba je v /project/webpack.config.js.
Kliknutím na tlačítko Zobrazit kód zobrazíte vzorový kód, který můžete použít ve vlastním řešení.
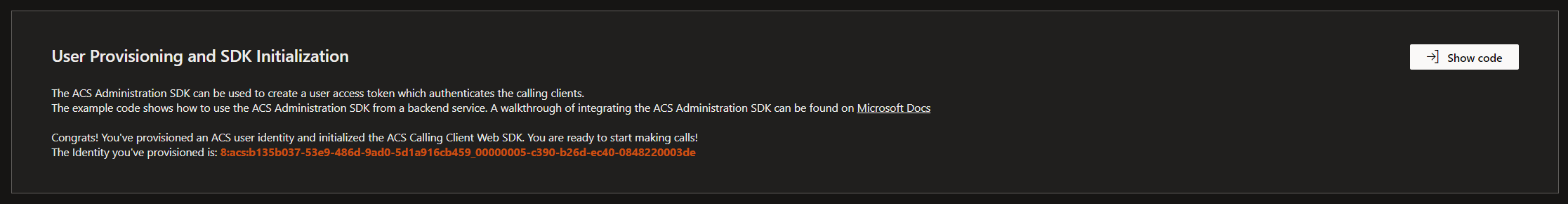
Po inicializaci sady SDK by se mělo zobrazit následující:
Teď jste připraveni začít s umísťováním volání pomocí prostředku komunikační služby.
Umístění a příjem hovorů
Sada SDK pro webové volání komunikačních služeb umožňuje volání 1:1, 1:N a skupinové volání.
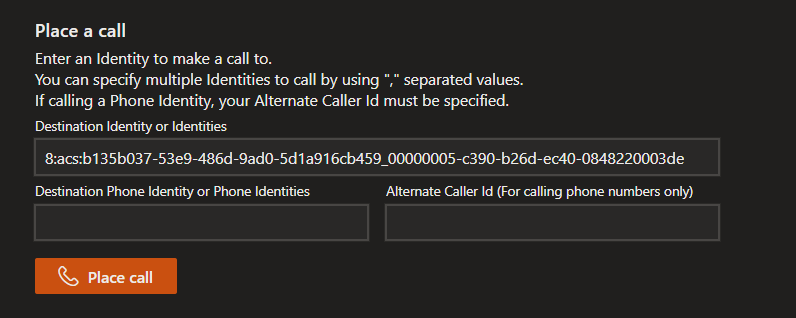
Pro odchozí volání 1:1 nebo 1:N můžete zadat více identit uživatelů komunikačních služeb, které se mají volat pomocí hodnot oddělených čárkami. Můžete také zadat tradiční telefonní čísla (PSTN), která se mají volat pomocí hodnot oddělených čárkami.
Při volání telefonních čísel do veřejné telefonní sítě zadejte své alternativní ID volajícího. Kliknutím na tlačítko Umístit hovor umístěte odchozí hovor:
Pokud se chcete připojit ke skupinovému hovoru, zadejte identifikátor GUID, který identifikuje hovor, a klikněte na tlačítko Připojit se ke skupině:
Kliknutím na tlačítko Zobrazit kód zobrazíte vzorový kód pro umístění volání, přijímání hovorů a připojování skupinových volání.
Aktivní volání vypadá takto:
Tato ukázka také poskytuje fragmenty kódu pro následující funkce:
- Kliknutím na ikonu videa zapnete nebo vypnete kameru videa.
- Kliknutím na ikonu mikrofonu zapnete nebo vypnete mikrofon.
- Kliknutím na ikonu přehrávání hovor přidržíte nebo zrušíte jeho zobrazení.
- Kliknutím na ikonu obrazovky spustíte nebo zastavíte sdílení obrazovky.
- Kliknutím na ikonu osoby přidáte účastníka do hovoru.
- Kliknutím na Odebrat účastníka v seznamu účastníků odeberete konkrétního účastníka z hovoru.
Další kroky
Další informace najdete v následujících článcích:
- Seznámení s používáním sady SDK pro volání
- Další informace o fungování volání
- Projděte si dokumentaci k referenčním informacím k rozhraní API.
- Kontrola ukázky aplikace Contoso Med
Další čtení
- Ukázky – další ukázky a příklady najdete na stránce s přehledem ukázek.
- Redux – Správa stavu na straně klienta
- FluentUI – Knihovna uživatelského rozhraní Microsoftu
- React – Knihovna pro vytváření uživatelských rozhraní
- ASP.NET Core – architektura pro vytváření webových aplikací