Poznámka:
Přístup k této stránce vyžaduje autorizaci. Můžete se zkusit přihlásit nebo změnit adresáře.
Přístup k této stránce vyžaduje autorizaci. Můžete zkusit změnit adresáře.
Začínáme s klientskou knihovnou Azure Queue Storage pro JavaScript Azure Queue Storage je služba pro ukládání velkého počtu zpráv pro pozdější načtení a zpracování. Pomocí těchto kroků nainstalujte balíček a vyzkoušejte si ukázkový kód pro základní úlohy.
Referenční dokumentace API | Zdrojový kód knihovny | Balíček (npm) | Ukázky
Pomocí klientské knihovny Azure Queue Storage pro JavaScript můžete:
- Vytvořit frontu
- Přidání zpráv do fronty
- Prohlédnout si zprávy ve frontě
- Aktualizace zprávy ve frontě
- Získání délky fronty
- Příjem zpráv z fronty
- Odstranění zpráv z fronty
- Smazat frontu
Požadavky
- Předplatné Azure – vytvoření bezplatného předplatného
- Účet služby Azure Storage – Vytvoření účtu úložiště
- Aktuální Node.js pro váš operační systém.
Nastavení
Tato část vás provede přípravou projektu pro práci s klientskou knihovnou Azure Queue Storage pro JavaScript.
Vytvoření projektu
Vytvořte Node.js aplikaci s názvem queues-quickstart.
V okně konzoly (například cmd, PowerShell nebo Bash) vytvořte pro projekt nový adresář:
mkdir queues-quickstartPřepněte do nově vytvořeného
queues-quickstartadresáře:cd queues-quickstartVytvořte soubor package.json :
npm init -yOtevřete projekt v editoru Visual Studio Code:
code .
Instalace balíčků
Z adresáře projektu nainstalujte pomocí příkazu následující balíčky npm install .
Nainstalujte balíček npm služby Azure Queue Storage:
npm install @azure/storage-queueNainstalujte balíček Npm služby Azure Identity, který podporuje připojení bez hesla:
npm install @azure/identityNainstalujte další závislosti použité v tomto rychlém startu:
npm install uuid dotenv
Nastavení architektury aplikace
Z adresáře projektu:
Otevření nového textového souboru v editoru kódu
Přidejte
requirevolání pro načtení modulů Azure a Node.jsVytvoření struktury pro program, včetně základního zpracování výjimek
Tady je kód:
const { QueueClient } = require("@azure/storage-queue"); const { DefaultAzureCredential } = require('@azure/identity'); const { v1: uuidv1 } = require("uuid"); async function main() { console.log("Azure Queue Storage client library - JavaScript quickstart sample"); // Quickstart code goes here } main().then(() => console.log("\nDone")).catch((ex) => console.log(ex.message));Uložte nový soubor jako
index.jsv adresářiqueues-quickstart.
Ověřování v Azure
Žádosti o aplikace na většinu služeb Azure musí být autorizované.
DefaultAzureCredential Použití třídy poskytované klientskou knihovnou Azure Identity je doporučeným přístupem k implementaci připojení bez hesel ke službám Azure ve vašem kódu.
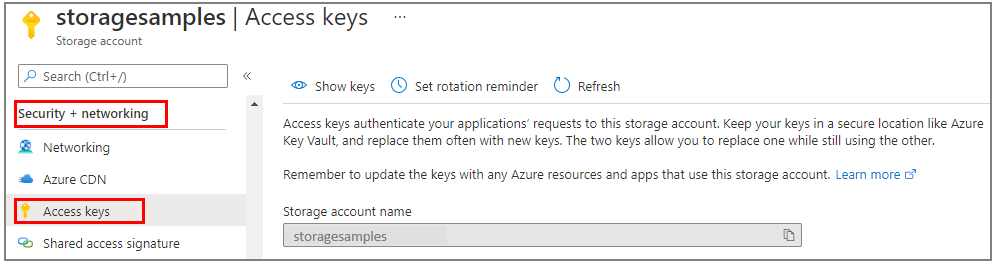
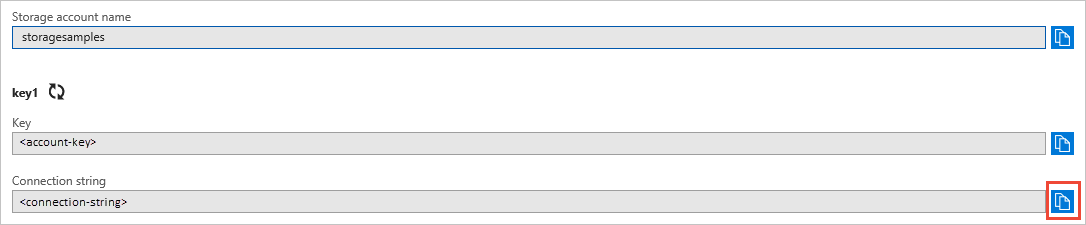
Žádosti o služby Azure můžete také autorizovat pomocí hesel, připojovací řetězec nebo jiných přihlašovacích údajů přímo. Tento přístup by však měl být používán s opatrností. Vývojáři musí být usilovní, aby tyto tajné kódy nikdy nezpřístupnili v nezabezpečeném umístění. Každý, kdo získá přístup k heslu nebo tajnému klíči, se může ověřit.
DefaultAzureCredential nabízí vylepšené výhody správy a zabezpečení oproti klíči účtu, které umožňují ověřování bez hesla. Obě možnosti jsou demonstrována v následujícím příkladu.
DefaultAzureCredential je třída poskytovaná klientskou knihovnou Azure Identity pro JavaScript. Další informace o DefaultAzureCredential najdete v přehledu DefaultAzureCredential.
DefaultAzureCredential podporuje více metod ověřování a určuje, která metoda se má použít za běhu. Tento přístup umožňuje vaší aplikaci používat různé metody ověřování v různých prostředích (místní a produkční) bez implementace kódu specifického pro prostředí.
Vaše aplikace se například může při vývoji místně ověřit pomocí přihlašovacích údajů Azure CLI a potom používat spravovanou identitu po nasazení do Azure. Pro tento přechod nejsou vyžadovány žádné změny kódu.
Při místním vývoji se ujistěte, že uživatelský účet, který přistupuje k datům fronty, má správná oprávnění. Ke čtení a zápisu dat fronty budete potřebovat přispěvatel dat fronty služby Storage. Abyste mohli tuto roli přiřadit sami sobě, musíte mít přiřazenou roli Správce uživatelských přístupů nebo jinou roli, která zahrnuje akci Microsoft.Authorization/roleAssignments/write . Role Azure RBAC můžete uživateli přiřadit pomocí webu Azure Portal, Azure CLI nebo Azure PowerShellu. Další informace o dostupných oborech pro přiřazení rolí najdete na stránce přehledu oboru.
V tomto scénáři přiřadíte oprávnění k uživatelskému účtu, zaměřené na účet úložiště, abyste postupovali podle zásady nejnižších oprávnění. Tento postup poskytuje uživatelům jenom minimální potřebná oprávnění a vytváří bezpečnější produkční prostředí.
Následující příklad přiřadí roli Přispěvatel dat fronty úložiště k vašemu uživatelskému účtu, který poskytuje přístup pro čtení i zápis k datům fronty ve vašem účtu úložiště.
Důležité
Ve většině případů bude trvat minutu nebo dvě, než se přiřazení role rozšíří v Azure, ale ve výjimečných případech může trvat až osm minut. Pokud při prvním spuštění kódu dojde k chybám ověřování, chvíli počkejte a zkuste to znovu.
Na webu Azure Portal vyhledejte svůj účet úložiště pomocí hlavního panelu hledání nebo levé navigace.
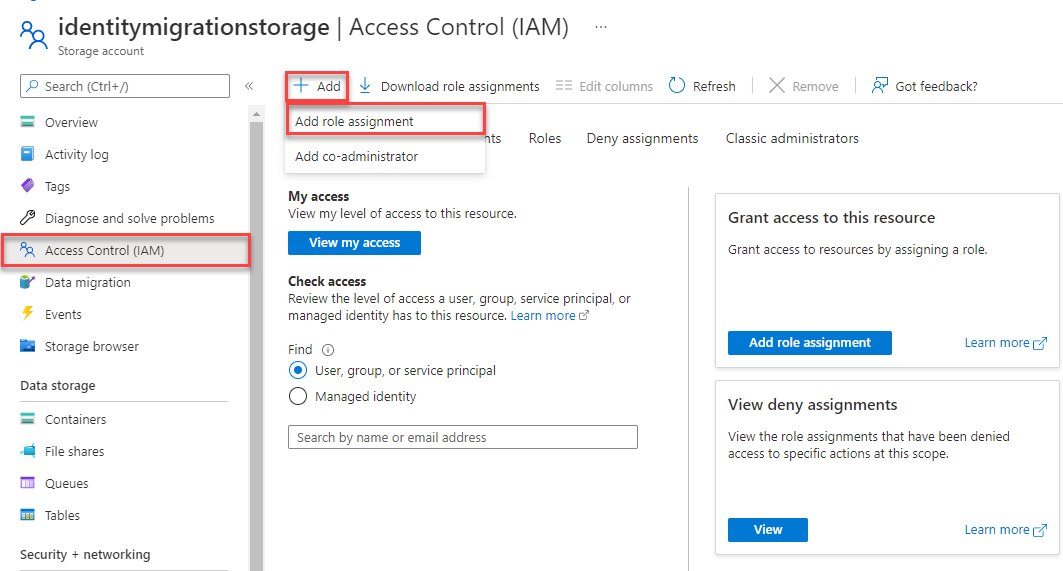
Na stránce přehledu účtu úložiště v nabídce vlevo vyberte Řízení přístupu (IAM ).
Na stránce Řízení přístupu (IAM) vyberte kartu Přiřazení rolí.
V horní nabídce vyberte + Přidat a potom vyberte Přidat přiřazení role z následné rozevírací nabídky.

Pomocí vyhledávacího pole vyfiltrujte výsledky podle požadované role. V tomto příkladu vyhledejte Storage Queue Data Contributor, vyberte odpovídající výsledek a poté zvolte Další.
V části Přiřadit přístup vyberte Uživatel, skupina nebo instanční objekt a pak zvolte + Vybrat členy.
V dialogovém okně vyhledejte své uživatelské jméno Microsoft Entra (obvykle vaše user@domain e-mailová adresa) a pak v dolní části dialogového okna zvolte Vybrat .
Vyberte Zkontrolovat a přiřadit, přejděte na poslední stránku, a poté Zkontrolovat a přiřadit znovu k dokončení procesu.
Objektový model
Azure Queue Storage je služba pro ukládání velkých objemů zpráv. Zpráva fronty může mít velikost až 64 KB. Fronta může obsahovat miliony zpráv až do celkového limitu kapacity účtu úložiště. Fronty se běžně používají k vytvoření seznamu úkolů pro zpracování asynchronně. Queue Storage nabízí tři typy prostředků:
- Účet úložiště: Veškerý přístup ke službě Azure Storage se provádí prostřednictvím účtu úložiště. Další informace o účtech úložiště najdete v tématu Přehled účtu úložiště
- Fronta: Fronta obsahuje sadu zpráv. Všechny zprávy musí být ve frontě. Upozorňujeme, že název fronty musí být psaný malými písmeny. Informace o pojmenování front najdete v tématu Pojmenování front a metadata.
- Zpráva: Zprávu v libovolném formátu o velikosti až 64 kB. Zpráva může zůstat ve frontě maximálně 7 dní. Pro verzi 2017-07-29 nebo novější může být maximální doba k živému přenosu libovolné kladné číslo nebo -1 označující, že platnost zprávy nevyprší. Pokud tento parametr vynecháte, výchozí hodnota time-to-live je sedm dní.
Na následujícím diagramu jsou vztahy těchto prostředků.

K interakci s těmito prostředky použijte následující třídy JavaScriptu:
-
QueueServiceClient: InstanceQueueServiceClientpředstavuje připojení k danému účtu úložiště ve službě Azure Storage Queue. Tento klient umožňuje spravovat všechny fronty ve vašem účtu úložiště. -
QueueClient: InstanceQueueClientpředstavuje jednu frontu v účtu úložiště. Tento klient umožňuje spravovat a manipulovat s jednotlivou frontou a jejími zprávami.
Příklady kódu
Tyto ukázkové fragmenty kódu ukazují, jak pomocí klientské knihovny Azure Queue Storage pro JavaScript provést následující akce:
- Autorizace přístupu a vytvoření objektu klienta
- Vytvořte frontu
- Přidat zprávy do fronty
- Náhled zpráv ve frontě
- Aktualizace zprávy ve frontě
- Získejte délku fronty
- Příjem zpráv z fronty
- Smazat zprávy z fronty
- Smazat frontu
Autorizace přístupu a vytvoření objektu klienta
Ujistěte se, že jste ověřeni pomocí stejného účtu Microsoft Entra, ke kterému jste přiřadili roli. Ověřování můžete provést prostřednictvím Azure CLI, editoru Visual Studio Code nebo Azure PowerShellu.
Přihlaste se k Azure přes Azure CLI pomocí následujícího příkazu:
az login
Po ověření můžete vytvořit a autorizovat QueueClient objekt pomocí DefaultAzureCredential k přístupu k datům fronty v účtu úložiště.
DefaultAzureCredential automaticky zjistí a použije účet, kterým jste se přihlásili v předchozím kroku.
Pokud chcete autorizovat použití DefaultAzureCredential, ujistěte se, že jste přidali balíček @azure/identity , jak je popsáno v části Instalace balíčků. Nezapomeňte také načíst modul @azure/identity do souboru index.js :
const { DefaultAzureCredential } = require('@azure/identity');
Rozhodněte se pro název fronty a vytvořte instanci třídy QueueClient, která používá DefaultAzureCredential k autorizaci. Tento objekt klienta používáme k vytvoření prostředku fronty v účtu úložiště a interakci s ním.
Důležité
Názvy front mohou obsahovat pouze malá písmena, číslice a pomlčky a musí začínat písmenem nebo číslem. Před i za každým spojovníkem musí být znak, který není spojovníkem. Název musí mít délku 3 až 63 znaků. Další informace o pojmenování front najdete v tématu Pojmenování front a metadat.
Do metody přidejte následující kód main a nezapomeňte nahradit hodnotu zástupného symbolu <storage-account-name> :
// Create a unique name for the queue
const queueName = "quickstart" + uuidv1();
// Instantiate a QueueClient which will be used to create and interact with a queue
// TODO: replace <storage-account-name> with the actual name
const queueClient = new QueueClient(`https://<storage-account-name>.queue.core.windows.net/${queueName}`, new DefaultAzureCredential());
Poznámka:
Zprávy odeslané pomocí QueueClient třídy musí být ve formátu, který lze zahrnout do požadavku XML s kódováním UTF-8. Chcete-li do zprávy zahrnout značky, musí být obsah zprávy buď XML eskejpovaný, nebo kódovaný Base64.
Zprávy ve frontách jsou ukládány jako textové řetězce. Pokud potřebujete odeslat jiný datový typ, musíte tento datový typ serializovat do řetězce při odesílání zprávy a deserializovat formát řetězce při čtení zprávy.
Pokud chcete převést JSON do formátu řetězce a znovu v Node.js, použijte následující pomocné funkce:
function jsonToBase64(jsonObj) {
const jsonString = JSON.stringify(jsonObj)
return Buffer.from(jsonString).toString('base64')
}
function encodeBase64ToJson(base64String) {
const jsonString = Buffer.from(base64String,'base64').toString()
return JSON.parse(jsonString)
}
Vytvořit frontu
Pomocí objektu QueueClient zavolejte metodu create pro vytvoření fronty v účtu úložiště.
Přidejte tento kód na konec main metody:
console.log("\nCreating queue...");
console.log("\t", queueName);
// Create the queue
const createQueueResponse = await queueClient.create();
console.log("Queue created, requestId:", createQueueResponse.requestId);
Přidání zpráv do fronty
Následující fragment kódu přidá zprávy do fronty voláním metody sendMessage. Uloží také to, co bylo vráceno ze třetího QueueSendMessageResponse volání.
sendMessageResponse Vrácený kód slouží k aktualizaci obsahu zprávy později v programu.
Přidejte tento kód na konec main funkce:
console.log("\nAdding messages to the queue...");
// Send several messages to the queue
await queueClient.sendMessage("First message");
await queueClient.sendMessage("Second message");
const sendMessageResponse = await queueClient.sendMessage("Third message");
console.log("Messages added, requestId:", sendMessageResponse.requestId);
Prohlédnout si zprávy ve frontě
Prohlédněte si zprávy ve frontě voláním peekMessages metody. Tato metoda načte jednu nebo více zpráv z čela fronty, ale nezmění viditelnost zprávy. Ve výchozím nastavení peekMessages nahlíží na jednu zprávu.
Přidejte tento kód na konec main funkce:
console.log("\nPeek at the messages in the queue...");
// Peek at messages in the queue
const peekedMessages = await queueClient.peekMessages({ numberOfMessages : 5 });
for (i = 0; i < peekedMessages.peekedMessageItems.length; i++) {
// Display the peeked message
console.log("\t", peekedMessages.peekedMessageItems[i].messageText);
}
Aktualizace zprávy ve frontě
Aktualizujte obsah zprávy voláním updateMessage metody. Tato metoda může změnit časový limit viditelnosti a obsah zprávy. Obsah zprávy musí být řetězec s kódováním UTF-8, který má velikost až 64 kB. Spolu s novým obsahem přeneste messageId a popReceipt z odpovědi, která byla předtím uložena v kódu. Vlastnosti sendMessageResponse identifikují, která zpráva se má aktualizovat.
console.log("\nUpdating the third message in the queue...");
// Update a message using the response saved when calling sendMessage earlier
updateMessageResponse = await queueClient.updateMessage(
sendMessageResponse.messageId,
sendMessageResponse.popReceipt,
"Third message has been updated"
);
console.log("Message updated, requestId:", updateMessageResponse.requestId);
Získání délky fronty
Metoda getProperties vrátí metadata o frontě, včetně přibližného počtu zpráv čekajících ve frontě.
const properties = await queueClient.getProperties();
console.log("Approximate queue length: ", properties.approximateMessagesCount);
Příjem zpráv z fronty
Stáhněte si dříve přidané zprávy voláním receiveMessages metody.
numberOfMessages Do pole předejte maximální počet zpráv, které mají být pro tento hovor přijímáné.
Přidejte tento kód na konec main funkce:
console.log("\nReceiving messages from the queue...");
// Get messages from the queue
const receivedMessagesResponse = await queueClient.receiveMessages({ numberOfMessages : 5 });
console.log("Messages received, requestId:", receivedMessagesResponse.requestId);
Při volání receiveMessages metody můžete volitelně zadat hodnoty ve QueueReceiveMessageOptions pro přizpůsobení načítání zpráv. Můžete zadat hodnotu pro numberOfMessages, což je počet zpráv, které se mají načíst z fronty. Výchozí hodnota je 1 zpráva a maximum je 32 zpráv. Můžete také zadat hodnotu pro visibilityTimeout, která skryje zprávy z jiných operací pro období časového limitu. Výchozí hodnota je 30 sekund.
Odstranění zpráv z fronty
Po přijetí a zpracování můžete zprávy z fronty odstranit. V tomto případě se při zpracování jenom zobrazí zpráva v konzole.
Odstraňte zprávy voláním deleteMessage metody. Všechny zprávy, které se explicitně neodstraní, se nakonec znovu zviditelní ve frontě, aby se daly zpracovat.
Přidejte tento kód na konec main funkce:
// 'Process' and delete messages from the queue
for (i = 0; i < receivedMessagesResponse.receivedMessageItems.length; i++) {
receivedMessage = receivedMessagesResponse.receivedMessageItems[i];
// 'Process' the message
console.log("\tProcessing:", receivedMessage.messageText);
// Delete the message
const deleteMessageResponse = await queueClient.deleteMessage(
receivedMessage.messageId,
receivedMessage.popReceipt
);
console.log("\tMessage deleted, requestId:", deleteMessageResponse.requestId);
}
Smazat frontu
Následující kód vyčistí prostředky vytvořené aplikací tím, že pomocí metody delete odstraní frontu.
Přidejte tento kód na konec main funkce a uložte soubor:
// Delete the queue
console.log("\nDeleting queue...");
const deleteQueueResponse = await queueClient.delete();
console.log("Queue deleted, requestId:", deleteQueueResponse.requestId);
Spuštění kódu
Tato aplikace vytvoří tři zprávy a přidá je do fronty Azure. Kód zobrazí seznam zpráv ve frontě a potom je načte a odstraní, a teprve potom frontu odstraní.
V okně konzoly přejděte do adresáře obsahujícího index.js soubor a pak pomocí následujícího node příkazu spusťte aplikaci.
node index.js
Výstup aplikace je podobný následujícímu příkladu:
Azure Queue Storage client library - JavaScript quickstart sample
Creating queue...
quickstart<UUID>
Queue created, requestId: 5c0bc94c-6003-011b-7c11-b13d06000000
Adding messages to the queue...
Messages added, requestId: a0390321-8003-001e-0311-b18f2c000000
Peek at the messages in the queue...
First message
Second message
Third message
Updating the third message in the queue...
Message updated, requestId: cb172c9a-5003-001c-2911-b18dd6000000
Receiving messages from the queue...
Messages received, requestId: a039036f-8003-001e-4811-b18f2c000000
Processing: First message
Message deleted, requestId: 4a65b82b-d003-00a7-5411-b16c22000000
Processing: Second message
Message deleted, requestId: 4f0b2958-c003-0030-2a11-b10feb000000
Processing: Third message has been updated
Message deleted, requestId: 6c978fcb-5003-00b6-2711-b15b39000000
Deleting queue...
Queue deleted, requestId: 5c0bca05-6003-011b-1e11-b13d06000000
Done
Projděte si kód ve vašem ladicím programu a zkontrolujte váš Azure portal po celou dobu procesu. Zkontrolujte účet úložiště a ověřte, že se zprávy ve frontě vytvářejí a odstraňují.
Další kroky
V tomto rychlém startu jste zjistili, jak vytvořit frontu a přidat do ní zprávy pomocí kódu JavaScriptu. Pak jste se naučili zobrazit, načíst a odstranit zprávy. Nakonec jste zjistili, jak odstranit frontu zpráv.
Kurzy, ukázky, rychlé starty a další dokumentace najdete tady:
- Další informace najdete v klientské knihovně Azure Queue Storage pro JavaScript.
- Další ukázkové aplikace Azure Queue Storage najdete v klientské knihovně Azure Queue Storage pro JavaScript – ukázky.