TileBrush.Viewbox Vlastnost
Definice
Důležité
Některé informace platí pro předběžně vydaný produkt, který se může zásadně změnit, než ho výrobce nebo autor vydá. Microsoft neposkytuje žádné záruky, výslovné ani předpokládané, týkající se zde uváděných informací.
Získá nebo nastaví pozici a rozměry obsahu v dlaždici TileBrush .
public:
property System::Windows::Rect Viewbox { System::Windows::Rect get(); void set(System::Windows::Rect value); };public System.Windows.Rect Viewbox { get; set; }member this.Viewbox : System.Windows.Rect with get, setPublic Property Viewbox As RectHodnota vlastnosti
Umístění a rozměry TileBrush obsahu. Výchozí hodnota je obdélník (Rect), který má TopLeft hodnoty (0,0) a Width a Height 1.
Příklady
Pomocí vlastnosti můžete určit velikost a umístění TileBrush obsahu Viewbox . Vlastnost ViewboxUnits určuje, zda Viewbox je hodnota relativní k hranicím TileBrush obsahu nebo zda se jedná o absolutní hodnotu.
První obrázek znázorňuje obrázek o rozměrech 100 × 100 pixelů a pak ho použije k zobrazení efektů různých Viewbox nastavení vlastností.

Počáteční ukázkový obrázek (100 × 100 pixelů nezávislých na zařízení)
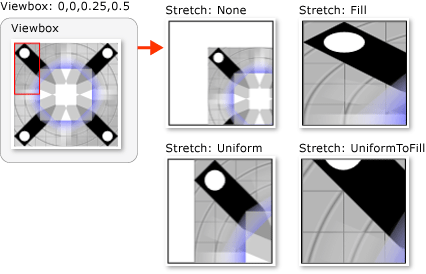
Následující obrázek znázorňuje výstup objektu TileBrush , který používá Viewbox hodnoty 0.0,0.0, 0.25,0.5. Mezi další relevantní hodnoty vlastností patří:
ViewboxUnits: RelativeToBoundingBox (výchozí)
Viewport: 0,0,1,1
Tento obrázek znázorňuje několik různých Stretch nastavení vlastností. Vlastnost Stretch určuje, jak se TileBrush roztáhneViewbox, aby vyplnila .Viewport

TileBrush s relativním viewboxem 0.0,0.0, 0.25,0.5
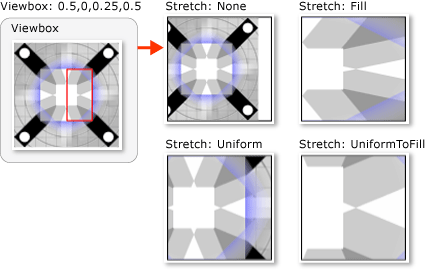
Další obrázek znázorňuje podobný TileBrush , ale s relativní Viewbox hodnotou 0,5,0,25 a 0,25,0,5.

Podobné dlaždiceBrush, ale s jiným nastavením Viewbox
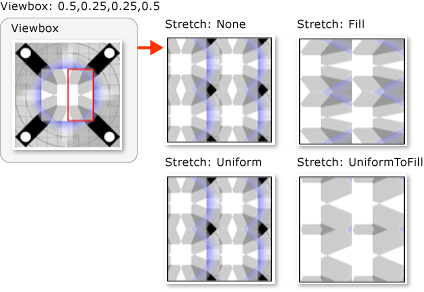
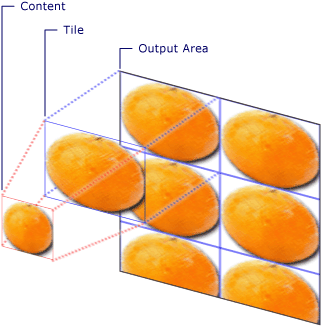
Další obrázek znázorňuje totéž TileBrush , ale s relativní Viewport hodnotou 0,0,0,0, 0,5, 0,5 a TileMode hodnotou Tile.

Podobné dlaždiceBrush, ale s dlaždicemi a jiným nastavením Viewport
Následující příklad ukazuje, jak vytvořit dlaždici TileBrush , která má Viewbox hodnoty 0.5,0.25, 0.25,0.5.
<Rectangle
Width="100" Height="100">
<Rectangle.Fill>
<ImageBrush
ImageSource="sampleImages\testImage.gif"
Viewbox="0.5,0.25, 0.25,0.5"
ViewboxUnits="RelativeToBoundingBox"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile"
Stretch="Fill"
AlignmentX="Center"
AlignmentY="Center"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
myImageBrush.Viewbox = new Rect(0.5, 0.25, 0.25, 0.5);
myImageBrush.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
myImageBrush.TileMode = TileMode.Tile;
myImageBrush.Stretch = Stretch.Fill;
myImageBrush.AlignmentX = AlignmentX.Center;
myImageBrush.AlignmentY = AlignmentY.Center;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
With myImageBrush
.Viewbox = New Rect(0.5, 0.25, 0.25, 0.5)
.ViewboxUnits = BrushMappingMode.RelativeToBoundingBox
.Viewport = New Rect(0, 0, 0.25, 0.25)
.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
.TileMode = TileMode.Tile
.Stretch = Stretch.Fill
.AlignmentX = AlignmentX.Center
.AlignmentY = AlignmentY.Center
End With
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Poznámky
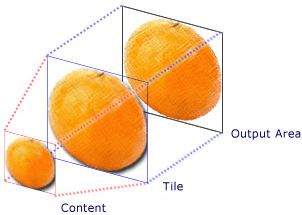
Při malování oblasti pomocí TileBrushnástroje použijete tři komponenty: obsah, dlaždice a výstupní oblast. Vlastnost Viewbox určuje velikost a umístění TileBrush obsahu. Následující obrázek ukazuje, jak spolu tyto tři TileBrush komponenty vzájemně souvisejí.

Komponenty TileBrush

Vlastnost ViewboxUnits určuje, zda Viewbox je hodnota interpretována jako relativní nebo absolutní hodnota. Ve výchozím nastavení ViewboxUnits je vlastnost nastavená na RelativeToBoundingBox.
Zobrazení výřezu
TileBrush obsah se nikdy neořízne na Viewbox. TileBrush Obsah se však ořízne na okraje objektu Viewport, který nastaví hodnoty základní dlaždice.
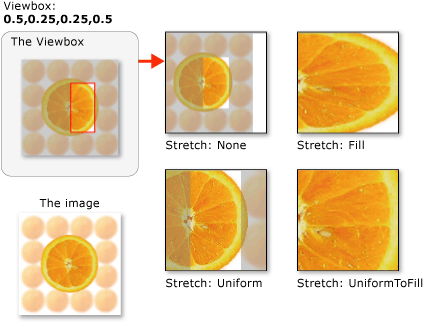
Následující obrázek znázorňuje vliv různých Stretch nastavení na TileBrush objekt, který je Viewbox menší než jeho Viewport. Části obrázku, které jsou mimo Viewbox , jsou zabarvené šedě.

TileBrush s různými nastaveními stretch
Informace o vlastnosti závislosti
| Pole Identifikátor | ViewboxProperty |
Vlastnosti metadat nastavené na true |
Žádné |
