Vytvoření zcela nové aplikace plátna pomocí Microsoft Dataverse
Vytvořte pomocí standardních tabulek (které jsou zabudované), vlastních tabulek (které vytváří organizace) nebo obojího aplikaci plátna pro správu dat uložených ve službě Dataverse.
Když vytvoříte aplikaci ze služby Dataverse, nemusíte vytvářet připojení ze služby Power Apps, jako je tomu u jiných zdrojů dat (např. SharePoint, Dynamics 365 nebo Salesforce). Stačí jen zadat tabulky, které chcete v aplikaci použít k zobrazení a správě dat.
Požadavky
- Než vytvoříte zcela novou aplikaci, seznamte se dobře se základy Power Apps vygenerováním aplikace a potom přizpůsobte galerii, formuláře a karty aplikace.
- Přepněte se do prostředí, ve kterém byla vytvořena databáze s ukázkovými daty. Pokud máte příslušnou licenci, můžete vytvořit prostředí, které splňuje tyto potřeby.
- Pokud chcete vytvořit aplikaci, musíte být přiřazeni k roli zabezpečení Tvůrce prostředí.
Otevření prázdné aplikace
Chcete-li vytvořit aplikaci od začátku, která používá data z Dataverse, prvním krokem je vytvořit prázdnou aplikaci. Pro toto cvičení se při vytváření prázdné aplikace ujistěte, že vyberete formát Telefon.
Zadejte tabulku
Uprostřed obrazovky vyberte připojit k datům.
V nabídce vytváření aplikace vyberte Data. Pokud je to poprvé, budete vyzváni k vytvoření připojení k Dataverse. Vyberte Vytvořit toto připojení.
Vyberte Přidat data a do vyhledávacího pole zadejte Účty > Připojit.
Vybráním ikony pro zavření v pravém horním rohu podokno Data zavřete.
Obrazovka pro přidání seznamu
Na panelu příkazů vyberte Nová obrazovka > karta Šablony > Seznam.
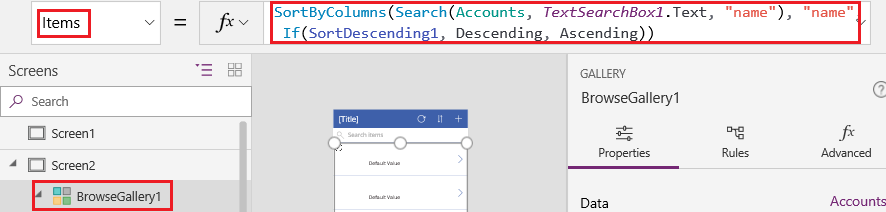
V levém navigačním panelu vyberte BrowseGallery1 a potom nastavte hodnotu vlastnosti Items na tento vzorec:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Tento vzorce určuje toto:
Galerie by měla zobrazovat data z tabulky Accounts.
Data by měla být řazena vzestupně, dokud uživatel nevybere tlačítko řazení a nepřepne pořadí řazení.
Pokud uživatel do vyhledávacího pole (TextSearchBox1) zadá nebo vloží jeden či více znaků, seznam zobrazí pouze účty, jejichž pole name obsahuje znaky zadané uživatelem.
Pomocí těchto a mnoha dalších funkcí můžete určit, jak se vaše aplikace zobrazuje a chová.

Nastavte rozložení galerie tak, aby zobrazovala pouze názvy jednotlivých účtů, a nakonfigurujte záhlaví tak, aby zobrazovalo slovo Browse, jak popisuje téma Přizpůsobení galerie.

V levém podokně vytváření aplikace najeďte myší na Screen1, vyberte tři tečky (...) a potom vyberte Odstranit.
V levém podokně vytváření aplikace najeďte myší na Screen2, vyberte tři tečky (...) a potom vyberte Přejmenovat.
Zadejte nebo vložte BrowseScreen a potom galerii přejmenujte na dané obrazovce na BrowseGallery.

Přidání obrazovky s formulářem
Opakujte první krok předchozího postupu – kromě toho, že místo obrazovky Seznam přidáte obrazovku Formulář.
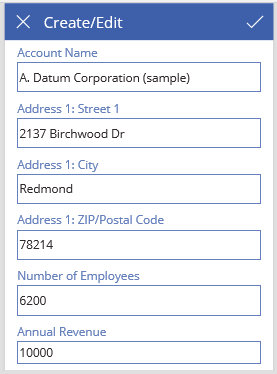
Nastavte vlastnost DataSource formuláře na Accounts a vlastnost Item na BrowseGallery.Selected, jak je znázorněno na kartě Upřesnit v pravém podokně.
Na kartě Vlastnosti v pravém podokně vyberte Upravit pole vedle popisku Pole a otevřete podokno Pole.
Vyberte Přidat pole a potom zaškrtněte políčka u těchto polí:
- Název obchodního vztahu
- Adresa 1: Ulice 1
- Adresa 1: Město
- Adresa 1: PSČ
- Počet zaměstnanců
- Roční výnosy
Poznámka
Mimo tento scénář můžete vytvořit vlastní pole výběrem Nové pole, zadáním požadovaných informací a volbou Hotovo. Další informace: Vytvoření sloupce.

Vyberte Přidat.
Nastavte vlastnost Text záhlaví tak, aby zobrazovalo Create/Edit.
Na obrazovce se projeví změny.

Přejmenujte tuto obrazovku na FormScreen.
Konfigurace ikon
Na obrazovce BrowseScreen nastavte vlastnost OnSelect kruhové ikony v horní části obrazovky na tento vzorec:
Refresh(Accounts)
Nastavte vlastnost OnSelect ikony plus na tento vzorec:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Nastavte vlastnost OnSelect první šipky vpravo na tento vzorec:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Na obrazovce FormScreen nastavte vlastnost OnSelect ikony zrušení na tento vzorec:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Nastavte vlastnost OnSelect ikony zaškrtnutí na tento vzorec:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
Na kartě Vložení vyberte možnost Ikony a potom vyberte ikonu Koše.
Nastavte vlastnost Color u ikony koše na White a její vlastnost OnSelect na tento vzorec:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Otestování aplikace
V nabídce akcí vyberte
 Zobrazení náhledu aplikace. Další informace: Zobrazení náhledu aplikace
Zobrazení náhledu aplikace. Další informace: Zobrazení náhledu aplikaceMůžete přepínat vzestupné a sestupné pořadí řazení seznamu a filtrovat ho podle jednoho nebo více znaků v názvech jednotlivých účtů.
Můžete přidat účet, upravit ho, začít aktualizovat účet, ale změny zrušit, a potom účet odstranit.
Další kroky
- Propojte tuto aplikaci na řešení, abyste ji mohli například nasadit do jiného prostředí nebo ji publikovat na AppSource.
- Otevřete si jednu nebo více ukázkových aplikací a prozkoumejte různé typy aplikací, které můžete vytvořit.
Poznámka
Můžete nám sdělit, jaké máte jazykové preference pro dokumentaci? Zúčastněte se krátkého průzkumu. (upozorňujeme, že tento průzkum je v angličtině)
Průzkum bude trvat asi sedm minut. Nejsou shromažďovány žádné osobní údaje (prohlášení o zásadách ochrany osobních údajů).